Как добавить Slider Revolution на ваш сайт WordPress
Опубликовано: 2022-09-11Если вы хотите добавить слайдер на свой веб-сайт WordPress, один из самых простых способов сделать это — использовать плагин Slider Revolution . Этот плагин упрощает создание слайдеров и управление ими, а также обладает широким набором функций, которые помогут вам создавать красивые слайд-шоу. В этой статье мы покажем вам, как добавить Slider Revolution на ваш сайт WordPress.
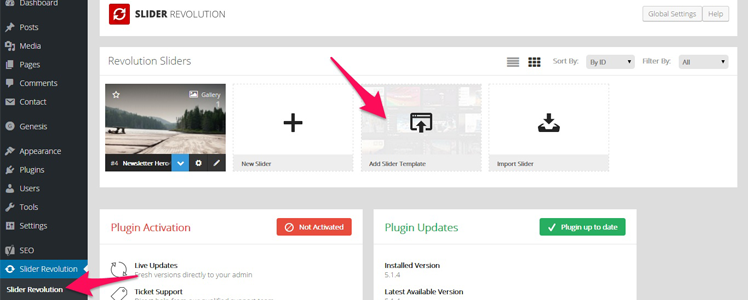
Slider Revolution — адаптивный плагин слайдера WordPress для WordPress. Модули могут разрабатываться пользователями или создаваться из более чем 200 готовых шаблонов. Модули можно создавать в редакторе модулей в Slider Revolution, также известном как визуальный редактор. Модули могут включать в себя любые типы мультимедиа, такие как видео, GIF-файлы, кнопки, аудио, текст или изображения. Он включает три страницы с важной информацией о создании модуля. Тип модуля должен быть настроен на первом шаге. Второй шаг — указать, как слайдер должен масштабироваться на разных устройствах, а третий шаг — указать размер слайдера.
Такие модули, как слайдер и карусель, позволяют создавать слайд-шоу. Модули могут устанавливать ширину и высоту экрана, выбирая полноэкранный режим. В настройках макета пользователь может изменить этот параметр, чтобы сохранить соотношение сторон модуля постоянным. Модули отображаются вместе с сообщениями, когда они включены автоматически, поэтому вам следует использовать это при создании слайд-шоу или слайдера видео. Модули можно настроить с помощью изменения размера ползунка в рамках руководства по созданию модуля. Размер слайдера определяется его размером в рамках конкретного устройства. Существует три варианта ручных и автоматических нестандартных размеров: классическое линейное изменение размера, интеллектуальное наследование и интеллектуальное наследование.
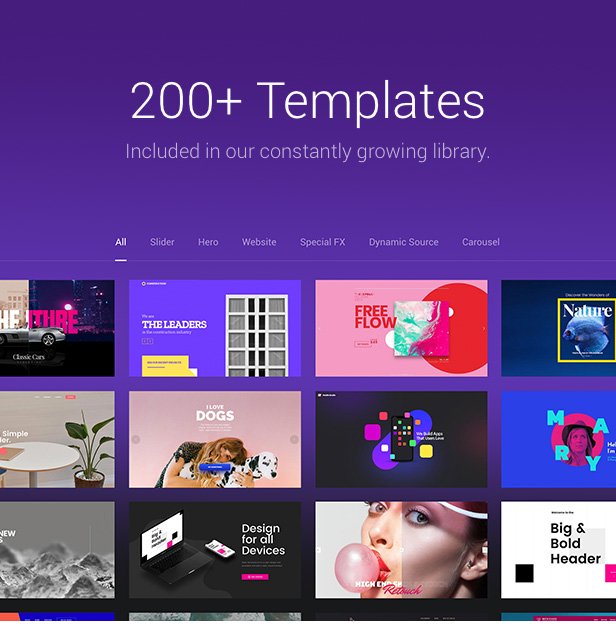
Поскольку мир сжимается, некоторые слои может быть трудно увидеть на маленьком экране. С помощью Slider Revolution вы можете создать более двухсот шаблонов прямо у себя под рукой. Разнообразные шаблоны включают специальные эффекты и готовый формат дизайна. Это позволяет пользователям легко создавать высококачественные слайдеры с использованием шаблонов. Без необходимости в компоновщике страниц шаблоны можно использовать для создания всего веб-сайта. Для слайдера Revolution доступно множество надстроек, которые можно использовать для создания специальных эффектов. Наведите указатель мыши на миниатюру, чтобы просмотреть полноразмерную версию шаблона.
Для установки дополнения необходимо закрыть галерею шаблонов. Настройки шаблона можно включить через модуль Slider Revolution . После того, как вы установили необходимые модули, вы можете вернуться в галерею шаблонов модулей. Вы должны щелкнуть значок плюса в правом верхнем углу миниатюры, чтобы добавить модуль. Используя шорткод или блок Slider Revolution, пользователь WordPress может создать слайдер. Чтобы узнать, как добавить ползунки в редактор блоков Gutenberg, прочитайте эту статью. В WordPress шорткоды также можно использовать для добавления слайдера.
Плагин Slider Revolution, например, позволяет пользователям менять модуль, который они хотят использовать. Наведите указатель мыши на модуль, затем нажмите стрелку вниз внизу, чтобы увидеть некоторые настройки. Если вы хотите увидеть, как модуль слайдера выглядит во внешнем интерфейсе после его добавления, вы можете сделать это, нажав «Опубликовать».
Куда добавить слайдер в WordPress?
 1 кредит
1 кредитНа этот вопрос нет универсального ответа, так как расположение ползунка будет зависеть от используемой вами темы. Однако в большинстве тем будет специальная область для добавления ползунка, часто помечаемая как «рекомендуемый контент» или «слайдер». Если вы не можете найти такую область, вам может потребоваться обратиться к документации темы или обратиться за помощью к автору темы.
Что делает слайдер в WordPress?
Слайд-шоу изображений и видео является компонентом слайдера веб-страницы . Ползунок отображает один элемент за раз с возможностью автоматического перехода и/или при вводе данных пользователем. Веб-сайт WordPress может иметь любое количество слайдеров.
Преимущества ползункового управления
С помощью ползунка можно отображать большие объемы данных, например описания продуктов или фотографии. Ползунок, например, можно использовать для представления покупателю выбора продукта из каталога. Кроме того, вы можете использовать ползунки , чтобы показать клиенту определенную галерею фотографий. Убедитесь, что ползунок диапазона ползунка и ползунок выбора присутствуют. Вы можете установить числовой диапазон в качестве значения диапазона элемента ползунка. Ползунок позволяет выбрать набор элементов, выбрав один или несколько.
Как сделать слайдер домашней страницей в WordPress?
Первый шаг — установить плагин WordPress Homepage Slider ; в панели инструментов WordPress найдите вкладку «Плагины» в меню слева и нажмите «Добавить новый». Ползунок Slider Slider 3 следует ввести в строку поиска. Когда вы увидите его, нажмите «Установить сейчас», а затем «Активировать».
Как добавить слайдер на домашнюю страницу в WordPress
Просто скопируйте и вставьте шорткод из виджета «Код слайдера монолога» в выбранный вами визуальный редактор, чтобы добавить слайдер на домашнюю страницу. Вы также можете использовать редактор слайдеров , чтобы изменить внешний вид слайдера. Независимо от того, хотите ли вы добавить изюминку на свою домашнюю страницу или создать привлекательный опыт для своих посетителей, слайдер — отличный выбор.
Революция слайдеров без WordPress
 Кредит: darmowe-wtyczki.pl
Кредит: darmowe-wtyczki.plЕсли вы не хотите использовать WordPress на своем сервере или не имеете к нему доступа, лучшим вариантом будет дополнение Slider Revolution jQuery Visual Editor, которое работает только с нашим подключаемым модулем Slider Revolution Responsive jQuery .
Самый популярный платный плагин слайдера для WordPress — Slider Revolution. Хотя есть много отличных бесплатных альтернатив Slider Revolution, они одинаково хороши. Вот 11 бесплатных плагинов для слайдеров, которые я собрал для вас. Какая лучшая альтернатива популярному плагину WordPress Slider? Моими лучшими четырьмя бесплатными альтернативами Slider Revolution являются Smart Slider, Gutenslider, Master Slider и MetaSlider. Лучше всего использовать Smart Sliders, если вы хотите создать многоуровневый слайдер, включающий текст, изображения и видео. Gutenlider — это простой в использовании слайдер, который хорошо работает с Gutenberg и прост в использовании.
В чем разница между революцией слайдера и умным слайдом? В каждый плагин включен визуальный редактор слайдов, чтобы вы могли как можно скорее просмотреть результаты и изменить слайдеры по мере необходимости. Slider Revolution позволяет накладывать слои на слайдере в зависимости от того, где вы хотите его разместить, и от абсолютного положения. Вы можете использовать анимацию на своих слоях, на фоне или на эффекте Кена Бернса. Smart Slider, альтернатива Slider Revolution, отличная бесплатная программа, которая позволяет создавать широкий спектр слайдеров. Умный слайдер позволяет размещать заголовок, текст, изображение и кнопку на слайде в любом месте. Revolution Slider позволяет создавать видеогалереи двумя способами: через YouTube или Vimeo.
Вы можете использовать этот полноразмерный ползунок, чтобы заполнить всю ширину экрана, что будет хорошо отображаться на всех страницах. Подобный слайдер — отличный способ выделить ваш продукт или контент на вашей странице. Каждый раз, когда сообщение выделяется, слайдер сообщений отображает все сообщения, которые были недавно добавлены к нему. Можете ли вы создать похожую домашнюю страницу и нижний колонтитул с такими же настройками и функциями в Slider Revolution и Smart Slider бесплатно? Вариант единовременной оплаты Slider Revolution составляет 79 долларов США с 6-месячным пакетом поддержки. Используя Smart Slider, у вас больше свободы творчества, чем при использовании традиционных слайдеров. Parallax, Ken Burns, Particle, Shape Divider и множество других эффектов входят в число эффектов, которые можно использовать в профессиональной версии.
Плагин Revolution Slider для WordPress
 Кредит: www.narrowem.com
Кредит: www.narrowem.comПлагин WordPress Revolution Slider — отличный способ создать красивые, отзывчивые слайдеры для вашего сайта WordPress. Этот плагин обладает множеством функций и прост в использовании, что делает его отличным выбором для создания слайдеров для вашего веб-сайта.
В этом уроке мы покажем вам, как использовать премиальный плагин WordPress Slider Revolution различными способами на вашем веб-сайте. Его можно разместить в шапке страницы, в середине страницы или на боковой панели статьи с помощью виджета. Чтобы добавить слайдер на свою страницу, вы должны сначала создать элемент компоновщика страниц под названием «Революционный слайдер». Файл «демо-контента» в большой папке темы будет содержать файлы слайдера; просто откройте его и сохраните файл ползунков. Чтобы получить доступ к боковой панели, вы должны войти в свою панель управления WordPress. Когда вы нажимаете кнопку «Наложение» в меню, добавляется изображение заголовка или слайдер. Вы можете использовать цвета заголовка или ползунка изображения, если хотите изменить цвета своего меню.
Документация Slider Revolution
Документацию Slider Revolution можно найти по следующей ссылке:
https://www.slider-revolution.com/documentation/
Эта документация охватывает все, от начала работы до более сложных тем, таких как настройка ваших ползунков. Он также включает в себя полный список всех функций, доступных в Slider Revolution.
Как создать плагин слайдера в WordPress шаг за шагом
Вот как вы можете шаг за шагом создать плагин слайдера в WordPress: 1. Решите, какой слайдер вы хотите создать. В WordPress доступно множество плагинов для слайдеров. Некоторые из них представляют собой простые слайдеры изображений, в то время как другие более сложны и могут включать в себя видео и другие медиафайлы. 2. Выберите плагин, который соответствует вашим потребностям. В репозитории плагинов WordPress доступно множество бесплатных плагинов для слайдеров. 3. Установите и активируйте плагин. 4. Следуйте инструкциям автора плагина, чтобы создать слайдер. 5. Поместите шорткод слайдера или виджет в то место, где вы хотите, чтобы он отображался на вашем веб-сайте. 6. Все! Вы успешно создали плагин слайдера в WordPress.
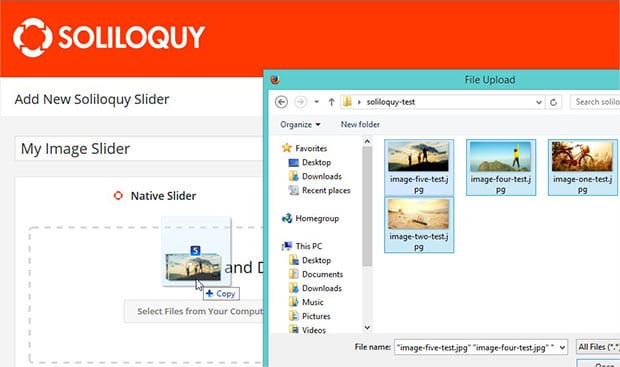
Слайдер может быть медиафайлом или ссылкой, которая направляет посетителей на определенную страницу. Это один из самых простых способов привлечь внимание пользователя без добавления каких-либо дополнительных эффектов на экран. слайдеры можно использовать для демонстрации нескольких медиа на большинстве веб-сайтов и магазинов, что делает их отличным выбором для отображения нескольких медиа. Используя три разных плагина WordPress, мы покажем вам, как создать слайдер. Когда вы активируете плагин Soliloquy, страница настроек будет отображаться в левой части панели администратора. Вы можете получить доступ к параметрам настройки, щелкнув вкладку «Конфигурация». Поскольку в облегченной версии отсутствуют многие функции, лучше всего использовать премиум-инструмент, если вам требуются дополнительные уникальные функции и надстройки.
Плагин Divi Builder — это мощный конструктор страниц WordPress, способный создавать тысячи страниц в месяц. Его можно использовать для создания слайдеров для веб-сайтов WordPress. Поскольку в нем используется редактор перетаскивания, создание пользовательских страниц было бы простой задачей. В этом разделе мы покажем вам, как создать слайдер в конструкторе Divi. Если вы хотите показать свои прекрасные моменты в Instagram, это отличный способ сделать это. Передовой инструмент с расширенными функциями был разработан для Instagram Feed Gallery. Используя WordPress, вы можете создать слайдеры или галерею изображений Instagram.

Теперь вы можете создавать и отображать собственные слайдеры прямо сейчас. Когда вы добавляете слишком много изображений в установку WordPress, время загрузки страницы может немного сократиться. Плагины кэширования WordPress могут помочь вам решить большинство проблем, связанных со скоростью и оптимизацией. Если вы хотите оптимизировать показ изображений, вы должны включить отложенную загрузку. WordPress создает состояние ленивой загрузки, когда он прокручивается только после прокрутки пользователя.
Как сделать слайд в WordPress?
Если вы хотите создать слайд-шоу, перейдите к черной строке меню в крайнем левом углу экрана и щелкните мета-слайдер. После того, как вы нажмете на нее, вы попадете в создатель слайд-шоу. Нажав « Добавить слайд » , вы можете добавить изображение, а затем указать все необходимые сведения, такие как подписи, URL-ссылки и т. д.
Как добавить слайдер на главную страницу WordPress без плагина
Если вы хотите добавить слайдер на свою домашнюю страницу WordPress без использования плагина, вы можете сделать это, добавив собственный фрагмент кода на свой сайт. Для этого вам нужно сначала создать новый файл с именем «slider.php» в каталоге вашей дочерней темы. Затем скопируйте и вставьте в этот файл следующий код:
$аргументы = массив(
'post_type' => 'слайдер',
'сообщений_на_странице' => -1
);
$the_query = новый WP_Query($args);
? >
have_posts() ): ? >
Как добавить слайдер на домашнюю страницу в WordPress (шаг 3: руководство). Цель этой статьи — научить вас, как установить слайдер на главную страницу вашего сайта WordPress. Слайдер — невероятный инструмент, потому что он позволяет создавать слайд-шоу без участия пользователя. Они также могут реагировать на действия пользователя, такие как щелчки или смахивания, для просмотра следующего или предыдущего слайда. Хотя плагин Meta Slider можно использовать бесплатно, он чрезвычайно популярен: его скачали более 1,5 миллиона раз, а рейтинг в MetaChat составляет 4,5 звезды. Вы можете использовать один из четырех различных стилей в бесплатной версии, а также множество полезных настроек и опций, которые позволяют добавлять SEO-дружественный адаптивный слайдер к вашим сообщениям и страницам. Помимо определения размера, эффекта и навигации, вы можете определить размеры, эффекты и навигацию.
Параметр «Дополнительные настройки» находится в правой части экрана. Хук заголовка Genesis или условный тег домашней страницы будет использоваться в пользовательской функции как часть шорткода Meta Slider. Если вы используете содержимое слайд-шоу, упростите его просмотр посетителям, установив одинаковый размер изображений и слайдера. Премиум-версия Meta Slider добавляет ряд премиальных функций к бесплатной версии плагина. Вы также можете отображать видео (с YouTube) и HTML-контент на своих слайдерах, используя параметры загрузки YouTube или Vimeo. Помимо отображения предметов из вашего портфолио или использования WooCommerce для создания интернет-магазина, у вас есть несколько других интересных функций. Meta Slider Pro имеет простые варианты ценообразования, поэтому вы можете быстро получить доступ ко всем функциям Pro в зависимости от количества веб-сайтов, на которых вы собираетесь использовать плагин. Предложения Pro начинаются с 39 долларов (2 сайта) и доходят до 291 доллара (неограниченное количество сайтов). Кроме того, в рамках нашей политики полного возмещения вы можете попробовать MetaSlider Pro в течение 30 дней без риска.
Как добавить несколько изображений в Slider Revolution
Добавить несколько изображений в слайдер-революцию очень просто! Просто нажмите кнопку «Добавить изображение» и выберите изображения, которые хотите добавить. Вы также можете добавить подписи и ссылки к каждому изображению, если хотите. Когда вы будете удовлетворены своим ползунком, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Вам не нужно знать, является ли устройство большим или маленьким, если количество логотипов в одной строке автоматически изменяется. Чтобы использовать карусель, например https://www.educainventions.com (изображение под текстом «Reconocimientos»), я хочу, чтобы изображения были разбиты на новую строку на мобильных устройствах. WordPress и Themeco обновлены до последней версии. Мы не можем использовать его в данный момент. Когда я нажимаю «Проверить элемент» (в Google Chrome), я получаю отличный обзор ползунка Cornerstone. Когда Инспектор активен, ни Slider Revolution, ни Essential Grid не отображаются. Несмотря на их эффективность, ни один из них не был эффективен.
Краеугольный ползунок будет продолжать работать после закрытия Инспектора. Я пытаюсь обновить страницу, но это не работает (если вы не используете Chrome Inspector). Почему встроенный ползунок краеугольного камня работает только после обновления?
Как добавить изображение в слайдер Revolution?
Чтобы добавить фоновое изображение, просто выберите его в раскрывающемся меню и нажмите кнопку Медиатека. У вас есть возможность загрузить новое изображение или выбрать его из своей медиатеки. Выбранное изображение должно соответствовать размеру слайдера.
Как добавить слой в слайдер Revolution?
Чтобы добавить новые слои в модуль и его слайды, наведите указатель мыши на пункт меню «Добавить слой» в верхнем левом углу редактора. Слой можно добавить как «заполнитель», который представляет собой просто слой, который еще не определен.
Площадь слоя против. Сцена: что выбрать?
«Область слоя» выравнивает слой по всему модулю, а «Сцена» прикрепляет слой к определенной области.
В большинстве ситуаций можно справиться с помощью «Области слоя», которая является более универсальной из двух опций.
Область слоев и сцена расположены под временной шкалой слоев и в меню «Слой» соответственно.
При выборе «Области слоя» в меню «Слои» весь модуль будет выровнен. Чтобы выровнять слой по области слоя, нажмите кнопку «Область слоя» под временной шкалой слоев. Таким образом, слой будет центрирован. Если вы хотите указать минимальную или максимальную ширину для слоя, введите поля «Минимальная ширина» и «Максимальная ширина» под временной шкалой слоев. Ни в коем случае Слой не будет меньше или больше этих высот.
Что такое революционный слайдер?
Плагин под названием Slider Revolution позволяет легко создавать красивые разделы на вашем сайте. Вероятно, слайд-шоу на веб-сайтах, которые вы видите, относятся к Slider Revolution.
3 причины использовать слайдеры героев на вашем сайте
Существует множество типов контента для онлайн-маркетинга, в котором используются ползунки героев. Они могут помочь подчеркнуть сильные стороны вашего веб-сайта и привлечь посетителей.
Слайдеры Hero можно использовать на любой странице, но они особенно эффективны на целевых и домашних страницах. Если вы хотите выделить активы своего веб-сайта, их демонстрация — отличный способ сделать это.
Вы также можете использовать ползунки героев, чтобы выразить индивидуальность вашего бренда. Цель каждого из них, будь то юмористический или серьезный, состоит в том, чтобы заинтересовать вашего посетителя.
Вы можете продемонстрировать сильные стороны своего веб-сайта и привлечь внимание посетителей, используя ползунки героев.
Выделите свой веб-сайт с помощью ресурсов слайдера героя, которые являются эффективным способом выделить ваши ресурсы.
Используя главный слайдер на своей домашней странице и целевых страницах, вы можете заинтересовать потенциальных клиентов, демонстрируя при этом сильные стороны своего веб-сайта.
Слайдер Революция
Slider Revolution — самый продаваемый адаптивный слайдер WordPress. И это не просто слайдер. Это новый способ подачи идей!
Теперь вы можете создавать красивые слайдеры для своего сайта WordPress без единой строчки кода. Slider Revolution позволяет легко создавать адаптивные стильные слайдеры, которые отлично смотрятся на любом устройстве.
Кроме того, с помощью Slider Revolution вы можете легко добавлять в слайдеры интерактивные элементы, такие как кнопки, видео и многое другое. Таким образом, вы можете не только создавать красивые слайдеры, но и создавать интерактивные возможности, привлекающие посетителей.
Slider Revolution Responsive WordPress Builder имеет оптимизированный редактор со всеми параметрами, разделенными на категории, чтобы вы могли работать быстрее, а также включает боковую панель, облегчающую работу. Slider WordPress Revolution Builder включает в себя надежную библиотеку надстроек, которые добавляют новые функции к плагину. Наш центр поддержки создан для обеспечения высочайшего уровня обслуживания, а также для удовлетворения конкретных потребностей наших клиентов.
Как сделать слайдер отзывчивым за 4 простых шага
Ширина и глубина ползунка будут ограничены в зависимости от размера экрана телефона.
Он будет реагировать на самый большой размер экрана, обычно рабочий стол.
Когда ползунок увеличен, его можно использовать на экране любого размера больше, чем Большой.
В настройке «Очень большой» ползунок будет реагировать на любой размер экрана, превышающий настройку «Очень большой».
На шаге 2 вам нужно будет установить адаптивные линии сетки. Перетащите линии вокруг ползунка, чтобы изменить их начало и конец.
Третий шаг — установить высоту текста. Чтобы текст было легче читать, необходимо задать высоту текстовой области. Если вы хотите изменить высоту, перетащите правый нижний угол вверх или вниз.
Установите цвет фона После того, как вы выбрали цвет фона, вам нужно установить его. Чтобы изменить цвет фона, щелкните образец цвета рядом с текстовой областью, а затем выберите цвет, который хотите использовать.
Как установить аддоны Slider Revolution вручную
Чтобы установить аддоны Slider Revolution вручную, сначала загрузите файлы аддонов из Интернета. Затем разархивируйте файл и извлеките содержимое на свой компьютер. Наконец, загрузите файлы надстроек на свой сайт WordPress через FTP.
Это изображение является лицензией Rev-Slider для YoloTheme. Эта тема решена. Было просмотрено 11 постов (с 1 по 11). 6 лет, 5 месяцев назад. (16) — это темы, не требующие анонимного обсуждения. Как добавить расширения в слайдер Revolution? Мне нужно зарегистрировать свою копию слайдера Revolution, чтобы использовать его.
Мне нужна версия rev-slider, которая включает в себя все премиальные функции, такие как бесплатные шаблоны, чтобы я мог зарегистрировать ее на веб-сайте тематического удара. Прошу прощения за свою ошибку. Нет необходимости покупать дополнение, если вы хотите его использовать. Для меня цена вашей темы не имеет значения, потому что вы не можете дать мне все, что у вас есть.
Создание нового модуля в Powerpoint
Новый модуль можно создать, нажав кнопку «Новый модуль». Вы можете указать имя модуля, место (где он будет сохранен) и другие параметры в диалоговом окне «Новые модули». Добавлять контент в модуль просто, потому что контент предварительно заполнен самыми популярными элементами и темами, поэтому вам не нужно много думать о дизайне или макете.
Нажав «Добавить слайд», вы можете добавить новый слайд в текущий модуль. В диалоговом окне «Добавить слайд» задайте соответствующие параметры заголовка, содержимого и изображения. Вы также можете добавить слой на слайд, переместить его и изменить его свойства различными способами.
Чтобы удалить слайд из текущего модуля, выберите его и нажмите кнопку Удалить. После этого изменения в модуле можно сохранить, нажав кнопку «Сохранить».
