Как добавить плавную прокрутку в WordPress (ЛЕГКО)
Опубликовано: 2022-09-26Добавление плавной прокрутки на ваш веб-сайт WordPress может значительно улучшить взаимодействие с пользователем, облегчив посетителям навигацию по вашему сайту. Есть несколько разных способов добавить плавную прокрутку в WordPress, но мы рекомендуем использовать такой плагин, как Smooth Scroll byinstance.com. Этот плагин прост в использовании и обеспечивает отличный пользовательский интерфейс. После того, как вы установили и активировали плагин, вам необходимо посетить страницу Настройки » Smooth Scroll, чтобы настроить параметры плагина. На странице настроек плагина вам нужно выбрать тип анимации прокрутки, которую вы хотите использовать. Можно выбрать один из четырех различных типов анимации: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic Вы также можете выбрать скорость прокрутки, которая представляет собой количество пикселей, прокручиваемых в секунду. Скорость прокрутки по умолчанию составляет 400 пикселей в секунду. После того, как вы настроили параметры плагина, вы можете протестировать его, посетив свой веб-сайт. Вы должны увидеть плавную анимацию прокрутки в действии.
Когда посетитель плавно прокручивает страницу, он или она имеет в виду функцию плавной прокрутки. Основные приложения, такие как Google Chrome, добавили эту функцию, чтобы улучшить плавность естественной прокрутки . Когда пользователи нажимают кнопку Page Down, они не сразу переходят на другую страницу. Плагин MouseWheel Smooth Scroll — это бесплатный плагин, который можно загрузить из официального магазина плагинов. Это поможет вам добавить плавную прокрутку на ваш сайт WordPress, если ваша тема не поддерживает ее в то время. Этот плагин получил рейтинг 4,5 звезды и установил более 10 000 активных установок с момента его выпуска в 2008 году.
Плагин Jquery Smooth Scroll для WordPress
 1 кредит
1 кредитСуществует несколько отличных плагинов WordPress для плавной прокрутки jQuery, которые могут сделать навигацию по вашему сайту более удобной для пользователя. Эти плагины обеспечивают эффект плавной прокрутки, когда пользователь нажимает на ссылку, которая ведет его в другой раздел страницы. Это значительно облегчит посетителям поиск того, что они ищут на вашем сайте, а также повысит удобство использования вашего сайта в целом.
Плавная прокрутка WordPress до привязки
 Кредит: переполнение стека
Кредит: переполнение стекаКогда вы используете WordPress для своего веб-сайта, у вас есть возможность добавить плавную прокрутку к функции привязки. Эта функция позволяет плавно переходить к определенному разделу на странице. Это может быть полезно, если у вас есть длинная страница с несколькими разделами.
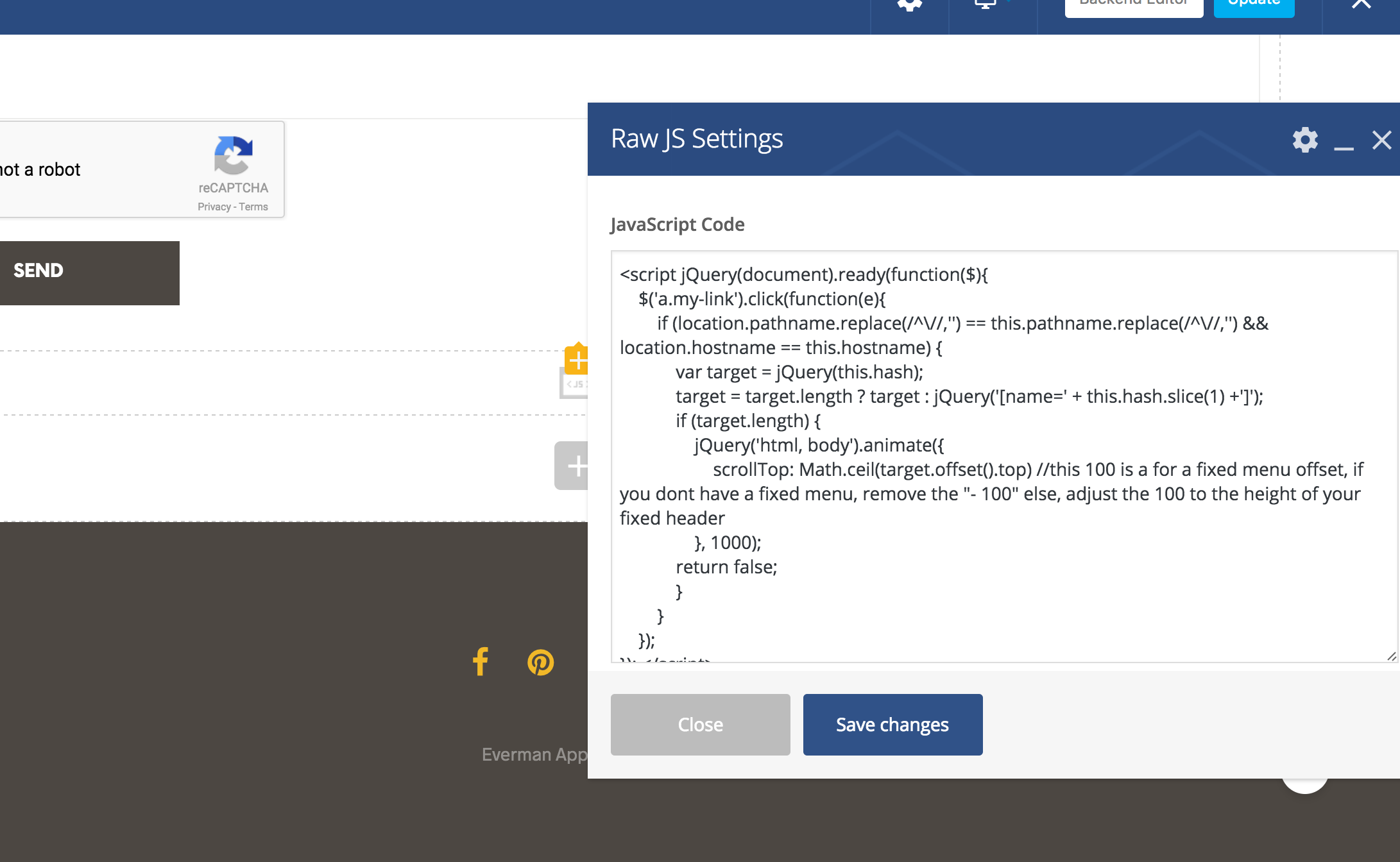
Якорная ссылка — это ссылка, по которой вы щелкаете, и она будет прокручиваться до якоря где-то под другой страницей, на которой вы находитесь. Вы можете сделать себе одну из этих татуировок после этого урока; мы покажем вам, как перейти к вашему идентификатору на странице плагина WordPress. Что дамы могут общаться с вами из любого места. Ниже описано, как ссылаться на якорные ссылки с другого веб-сайта. URL-адрес вашего сообщения будет начинаться с #your-anchor-name (при условии, что вы уже создали якорь, как мы сделали выше). Если вы хотите, чтобы вам было легко, нам понадобится javascript или плагин. Это будет продемонстрировано в плагине, показанном ниже.
Что делать, если вы хотите плавную прокрутку страницы WordPress при нажатии на якорную ссылку? Для этого вы должны сначала разработать сценарий Javascript. Самый простой способ — установить плагин «Прокрутка страницы до id». Вы можете изменить настройки этого плагина в зависимости от того, как вы хотите, чтобы он выглядел. Пожалуйста, включите якорную ссылку с плагином. Идентификатор должен быть #, например, #anchor-link-info. Кроме того, подключаемый модуль должен включать пользовательский класс с именем p2id, который указывает ему прокрутку. На странице может быть несколько якорей, но не забудьте указать уникальные идентификаторы и ссылки на каждый якорь. Кроме того, ссылки находятся в верхней части страницы, что упрощает прокрутку к любому разделу страницы.

Плагин прокрутки WordPress
Для WordPress доступно несколько различных плагинов прокрутки. Одним из самых популярных является плагин Scroll To Top. Этот плагин позволяет добавить на ваш сайт кнопку, позволяющую пользователям прокручивать страницу вверх. Это может быть полезно, если на вашем сайте много контента или у вас есть длинная страница, которую пользователям нужно прокручивать.
В процессе перехода страниц будет происходить ускоренная прокрутка, что сделает переход более плавным. Поведение прокрутки можно изменить с помощью параметров, как показано на изображении ниже. Метод ScrollStorageBox можно использовать для отображения содержимого прокрутки страниц, расположенных в основном контейнере прокрутки окна. Если ваш сайт содержит другие контейнеры прокрутки, такие как переполненные элементы div, плагин с радостью вернет их позиции прокрутки , если вы сообщите об этом. Кроме того, плагин добавляет в своп два новых события: scrollStart и scrollDone, оба из которых доступны через метод on.
Гладкий свиток Elementor
Плавная прокрутка Elementor — это потрясающая функция, которая позволяет плавно прокручивать любой раздел на странице. Эта функция особенно полезна, когда вы хотите быстро перейти к определенному разделу на длинной странице. Просто нажмите на значок плавной прокрутки elementor, и вы будете плавно прокручиваться до этого раздела.
Элементоры, которые плавно прокручиваются, недоступны. Страница, которую вы пытаетесь просмотреть, мне не видна. Убедитесь, что вы включили функцию «Запретить другим скриптам обрабатывать ссылки на плагины». Если вы можете прислать мне URL своего веб-сайта/страницы, я почти наверняка смогу помочь. Этот скрипт в вашей теме также используется для прокрутки страницы. Тема WordPress nt-honshi/js/script.js Поскольку они оба пытаются сделать одно и то же, этот скрипт и прокрутка страницы до идентификатора могут конфликтовать. Как отключить плавную прокрутку в вашей теме? Я не вижу способа отключить опцию плавной прокрутки в теме.
Прокрутите до содержимого вашего сердца: как получить гладкую прокрутку на якорях
Вы можете добиться плавной прокрутки, выполнив несколько простых шагов. Лучший способ описать это — использовать колесо прокрутки, чтобы сравнить прокрутку обычной прокрутки мыши с прокруткой прокрутки колеса прокрутки. Если вы нажмете колесо прокрутки мыши во время манипулирования мышью, вы заметите, что ваша прокрутка очень плавная. Чтобы добиться эффекта плавной прокрутки якорных ссылок, заблокируйте T178 из категории «Другое», а затем добавьте модификатор прокрутки внизу страницы. Если вы нажмете якорную ссылку сейчас, переход будет плавным.
