Как добавить социальный вход в WordPress (простой способ)
Опубликовано: 2022-07-13Хотите добавить социальные логины на свой сайт WordPress?
Социальные входы позволяют посетителям создать учетную запись на вашем веб-сайте WordPress, используя свои существующие учетные записи в социальных сетях. Вместо создания нового имени пользователя или пароля пользователи могут просто войти в систему с помощью Facebook, Google или другой платформы. Это сэкономит им время, уменьшит трения и по-прежнему предоставит вам доступ к их имени/адресу электронной почты для будущих маркетинговых целей.
В этой статье мы покажем вам, как добавить социальный вход в WordPress.

Зачем добавлять социальный вход в WordPress?
Есть много причин, по которым вы можете захотеть разрешить регистрацию пользователей на своем веб-сайте WordPress. Если вы управляете интернет-магазином, то регистрация пользователей позволяет покупателям сохранять информацию об оплате и доставке. Это облегчит им повторную покупку в будущем.
Регистрация пользователя также является важной частью создания членского сайта WordPress.
Однако большинству людей не нравится заполнять длинные регистрационные формы пользователей и запоминать еще один логин/пароль.
Социальные логины позволяют посетителям создать учетную запись на вашем веб-сайте, просто нажав кнопку. Они могут использовать имя пользователя и пароль из своих существующих учетных записей в социальных сетях, например данные для входа в Facebook.
Поскольку это очень удобно, вход через социальные сети может побудить больше людей зарегистрироваться на вашем сайте. С учетом сказанного давайте посмотрим, как вы можете добавить вход через социальные сети в WordPress.
Как добавить социальный вход в WordPress
Самый простой способ добавить интерфейс для входа на ваш веб-сайт WordPress — использовать плагин Nextend Social Login and Register.
Этот бесплатный плагин позволяет посетителям входить в систему с помощью Facebook, Twitter или Google.
Примечание. Хотите добавить социальный вход для сайта, отличного от Facebook, Twitter или Google? Существует также профессиональная версия Nextend Social Login, которая добавляет социальный вход для множества различных сайтов, включая PayPal, Slack и TikTok.
Во-первых, вам нужно установить и активировать плагин Nextend. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
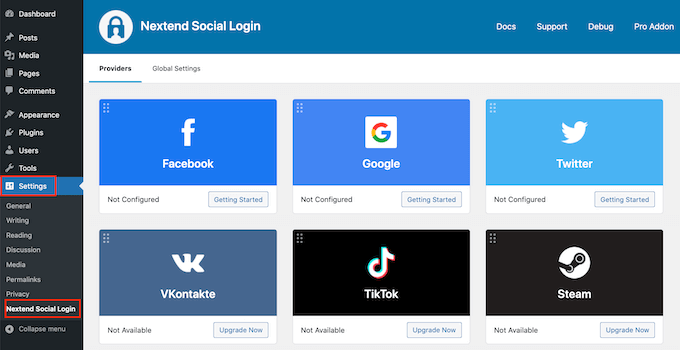
После активации перейдите в Настройки » Nextend Social Login в админке WordPress. На этом экране вы видите все различные варианты входа через социальные сети, которые вы можете добавить на свой сайт WordPress.

Процесс добавления социальной учетной записи на ваш сайт зависит от того, добавляете ли вы учетную запись Facebook, Twitter или Google.
Давайте посмотрим на Facebook в качестве примера.
Чтобы добавить учетную запись Facebook на свой веб-сайт WordPress, нажмите кнопку «Начало работы» под логотипом Facebook.
На этом этапе вы можете получить предупреждение о том, что Facebook разрешает только перенаправления HTTPS OAuth. Это означает, что ваш сайт должен использовать HTTPS, прежде чем вы сможете добавить вход через Facebook в WordPress. Чтобы настроить его, ознакомьтесь с нашим руководством о том, как переключиться с HTTP на HTTPS в WordPress.
После того, как вы начнете использовать HTTPS, вашей следующей задачей будет создание приложения для Facebook. Это позволяет вам создать ключ приложения и секрет приложения, которые вы добавите в подключаемый модуль Nextend.
Создание приложения для Facebook звучит технически сложно, но не волнуйтесь. Вам не нужно знать какой-либо код, и мы проведем вас через все шаги.
Чтобы создать это приложение, вам нужно будет переключаться между панелью инструментов WordPress и веб-сайтом разработчиков Facebook. Имея это в виду, было бы неплохо оставить панель инструментов WordPress открытой на текущей вкладке и посетить раздел «Разработчики Facebook» на новой вкладке.
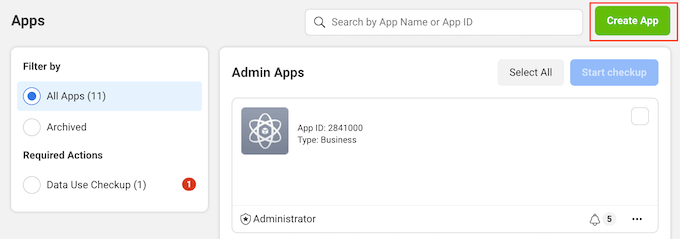
На вкладке «Разработчики Facebook» просто нажмите кнопку «Создать приложение».

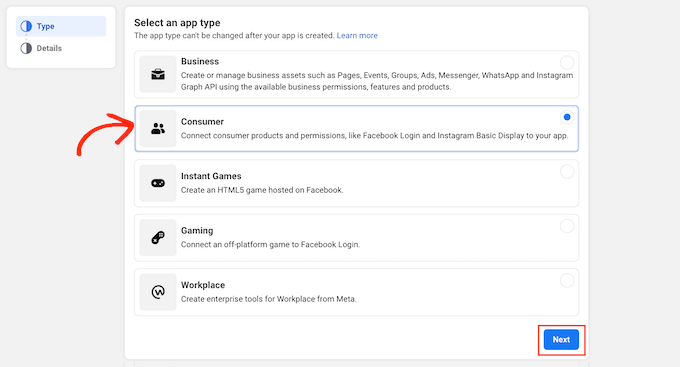
Теперь вы можете выбрать тип приложения. Поскольку мы хотим добавить социальный вход в WordPress, нажмите «Потребитель».
После этого прокрутите экран вниз и нажмите кнопку «Далее».

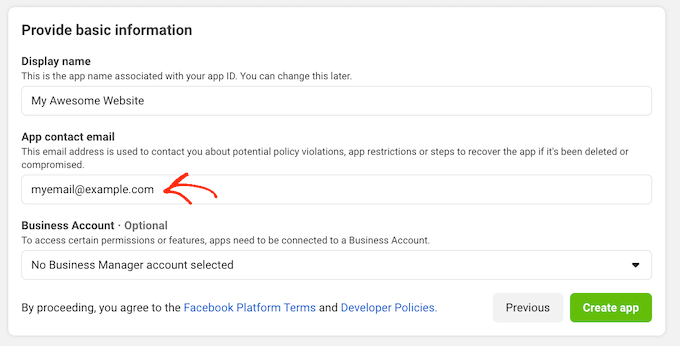
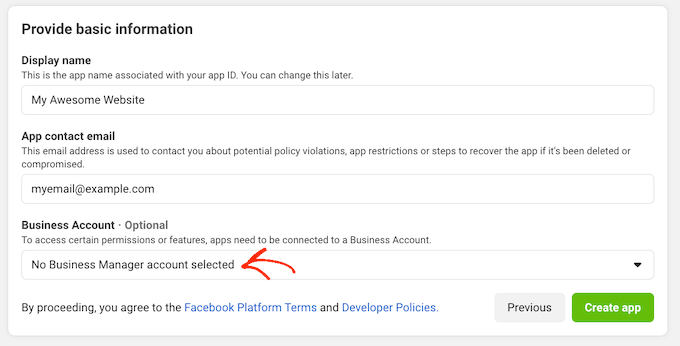
В поле «Отображаемое имя» введите имя, которое вы хотите использовать для приложения Facebook. Это имя будет показано посетителям, поэтому вы можете использовать что-то, что они узнают, например, имя вашего веб-сайта WordPress.
Затем введите свой адрес электронной почты в поле «Контактный адрес электронной почты приложения».
Это адрес, который Facebook будет использовать, чтобы предупредить вас о потенциальных нарушениях политики и ограничениях приложений или поделиться информацией о том, как вы можете восстановить удаленную учетную запись. Имея это в виду, вам нужно ввести адрес электронной почты, который вы регулярно проверяете.

Если у вас несколько страниц Facebook, возможно, вы создали учетную запись Facebook Business Manager. Это позволяет вам предоставить членам команды полный или частичный доступ к вашим страницам Facebook, не сообщая свои данные для входа.
Если вы создали учетную запись Facebook Business Manager, вы можете подключить свое новое приложение к своей управляющей учетной записи, открыв раскрывающийся список «Бизнес-аккаунт». Затем просто выберите менеджера аккаунта из выпадающего меню.
Если у вас нет бизнес-менеджера Facebook, вы можете просто оставить в этом раскрывающемся списке значение «Учетная запись бизнес-менеджера не выбрана», что является настройкой по умолчанию.

После этого вы готовы нажать на кнопку «Создать приложение».
В появившемся всплывающем окне введите пароль для своей учетной записи Facebook, а затем нажмите кнопку «Отправить».
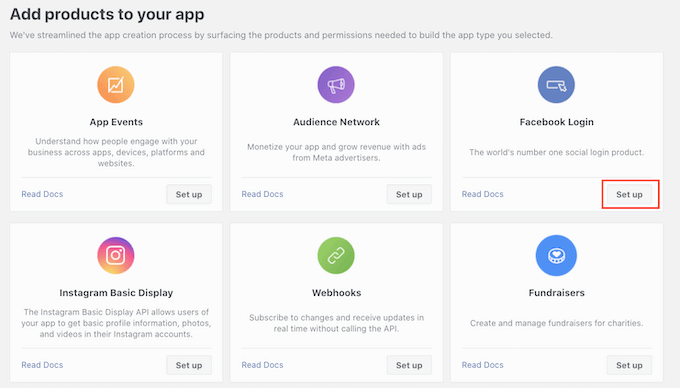
Теперь вы готовы добавлять продукты в приложение Facebook. Идите вперед и найдите раздел входа в Facebook, а затем нажмите кнопку «Настроить».

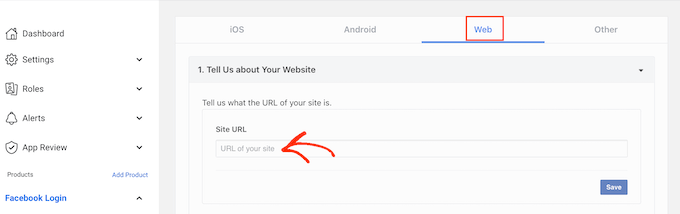
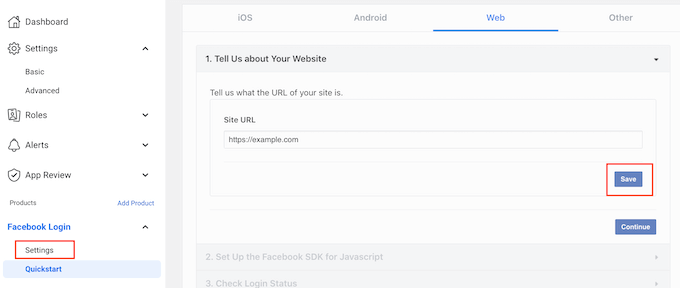
Затем просто нажмите «Интернет».
В поле URL-адрес сайта введите URL-адрес вашего веб-сайта.

Чтобы получить правильный URL-адрес, просто вернитесь на вкладку, на которой отображается панель управления WordPress.
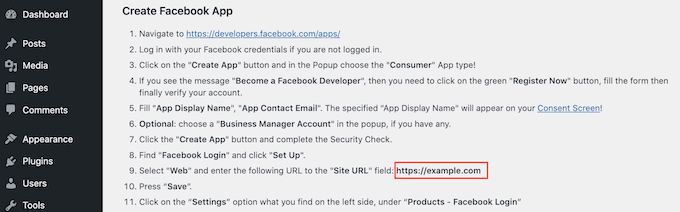
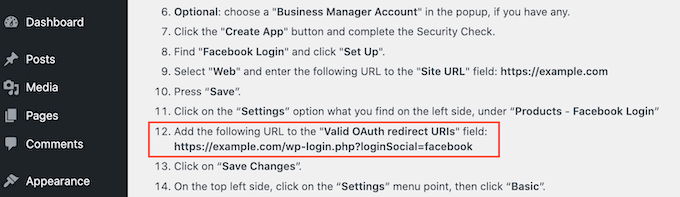
На этом экране есть подробные инструкции о том, как связать Nextend с Facebook. Это включает в себя показ точного URL-адреса, который вы должны использовать.

После ввода URL-адреса вашего сайта в поле «URL-адрес сайта» обязательно нажмите кнопку «Сохранить», чтобы сохранить изменения.
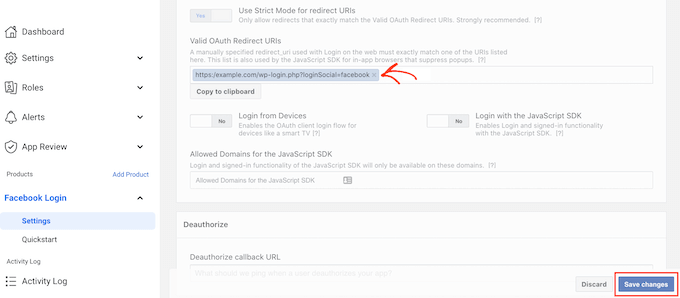
В меню слева найдите раздел «Вход через Facebook» и нажмите «Настройки».

На этом экране вам нужно будет вставить действительное перенаправление oAuth. Чтобы получить это значение, просто вернитесь на вкладку WordPress.
Эти инструкции включают URL-адрес, помеченный как «Действительные URI перенаправления OAuth». Вы можете продолжить и скопировать этот URL.

Затем вернитесь на веб-сайт разработчика Facebook и вставьте URL-адрес в поле «Действительные URI перенаправления OAuth».
После этого вы готовы нажать кнопку «Сохранить изменения» внизу.

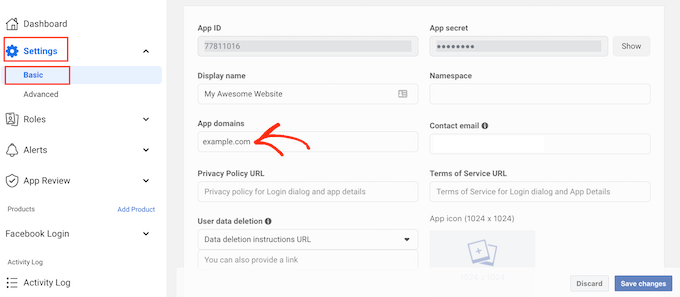
В левом меню нажмите Настройки » Основные .
В поле «Домен приложения» введите доменное имя вашего сайта.

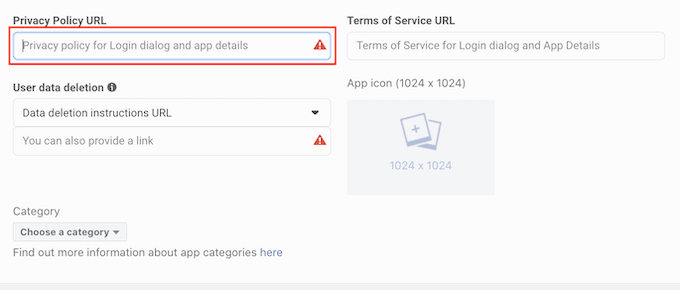
В поле URL-адрес политики конфиденциальности вам необходимо ввести адрес политики конфиденциальности вашего веб-сайта. Эта политика конфиденциальности должна раскрывать информацию, которую вы собираете от посетителей, и то, как вы планируете использовать эти данные, включая любую информацию, которую вы получаете при входе в социальные сети.
Если вам нужна помощь в создании этой важной страницы, ознакомьтесь с нашим руководством о том, как добавить политику конфиденциальности в WordPress.

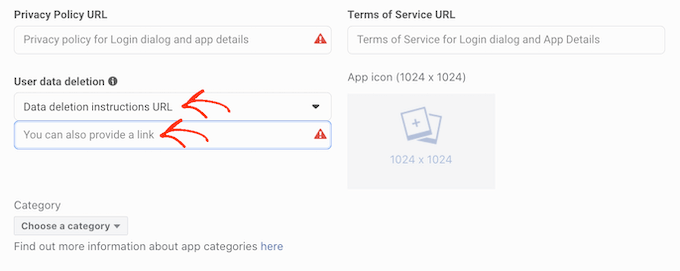
Чтобы соответствовать GDPR, вы должны предоставить пользователям возможность удалить свою учетную запись на вашем веб-сайте.
Существует множество способов разрешить пользователям удалять свои учетные записи WordPress, но вы всегда должны делиться этими инструкциями со своими посетителями.
Чтобы помочь пользователям найти эту информацию, щелкните раздел «Удаление данных пользователя», а затем выберите «URL-адрес инструкций по удалению данных» в раскрывающемся меню.
Затем вы можете ввести или скопировать/вставить URL-адрес, где посетители могут найти информацию о том, как удалить свою учетную запись. Например, вы можете добавить инструкции в свою политику конфиденциальности или на страницу часто задаваемых вопросов.

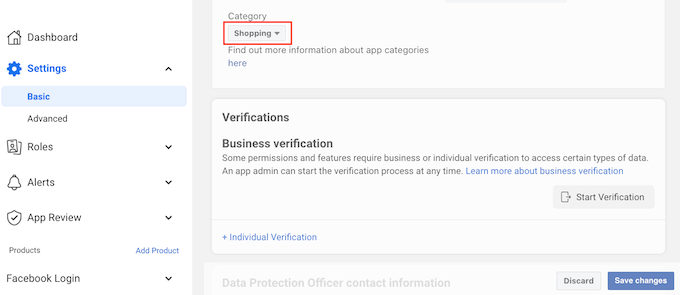
Сделав это, откройте раскрывающееся меню «Категория» и выберите категорию, которая лучше всего представляет, как вы планируете использовать вход через социальные сети на своем веб-сайте WordPress.

Например, если вы добавляете учетную запись Facebook в свой магазин WooCommerce, вам обычно нужно щелкнуть категорию «Покупки».

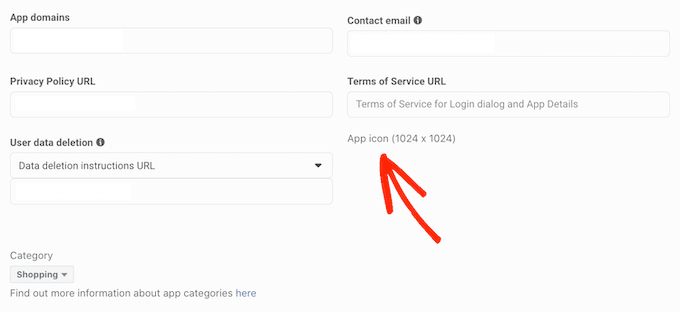
После того, как вы это сделаете, следующим шагом будет выбор значка приложения. Этот значок будет представлять ваше приложение в Центре приложений — области Facebook, где пользователи могут находить новые приложения.
Это не особенно важно для нашего приложения, но это требование, поэтому вам все равно нужно создать значок приложения.
Значок вашего приложения должен быть размером от 512 x 512 до 1024 x 1024 пикселей и иметь прозрачный фон. При создании этого значка вы не можете использовать любые варианты логотипов, товарных знаков или значков Facebook, включая бренды WhatsApp, Oculus и Instagram.
Вы также не можете включать текст «Facebook» или «FB».
Если у вас его еще нет, вы можете легко создать профессионально выглядящий значок приложения Facebook с помощью конструктора логотипов.
Создав значок приложения, щелкните раздел «Значок приложения», а затем выберите файл изображения, который вы хотите использовать.

После всего этого нажмите на кнопку Сохранить изменения.
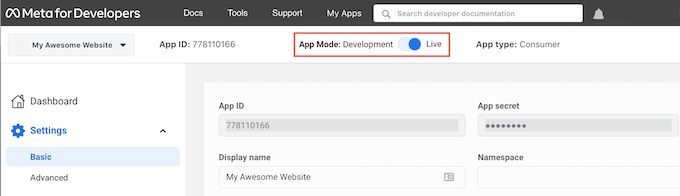
Ваше приложение Facebook по умолчанию настроено как приватное. Это означает, что вы единственный человек, который может войти в систему с помощью Facebook.
Прежде чем ваши посетители смогут создать учетную запись с помощью Facebook, вам необходимо запустить приложение. Для этого найдите ползунок «Режим приложения: Разработка» и нажмите на него, чтобы изменить цвет ползунка с белого на синий.

Приложения Facebook могут иметь «Стандартный доступ» или «Расширенный доступ» к информации пользователя. Если ваше приложение имеет стандартный доступ, посетители не смогут войти в систему, используя социальную учетную запись Facebook.
В прошлом Facebook изменил свои настройки разрешений по умолчанию, поэтому всегда стоит проверять, имеет ли ваше приложение правильные разрешения для поддержки входа через социальные сети.
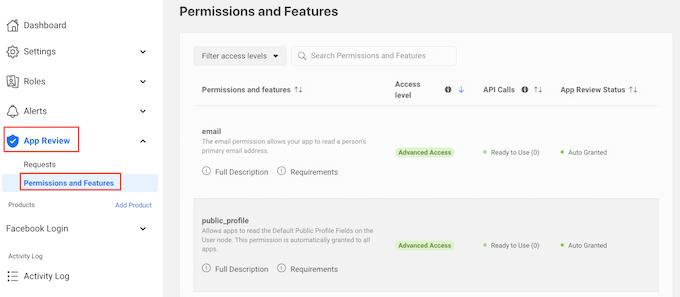
В меню слева нажмите App Review » Permissions and Features .

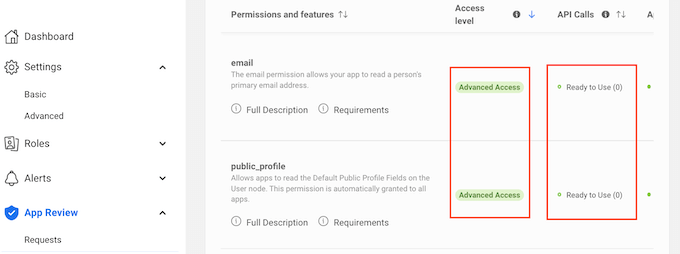
Теперь найдите разрешения «email» и «public_profile».
Для поддержки входа через социальные сети оба этих разрешения должны быть помечены как «Расширенный доступ» и «Готово к использованию», как вы можете видеть на следующем изображении.

Вместо этого вы видите кнопки «Получить расширенный доступ»? Это означает, что ваше приложение в настоящее время не имеет правильных разрешений для входа через социальные сети.
В этом случае вам нужно будет нажать кнопку «Получить расширенный доступ», а затем следовать инструкциям на экране.
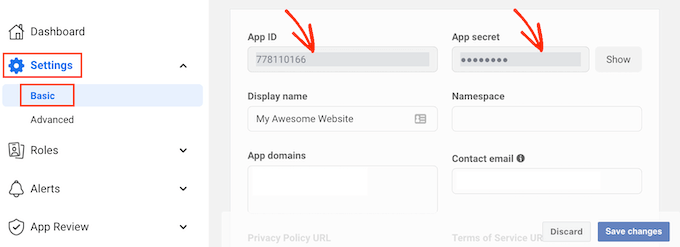
Если у вас есть права расширенного доступа, нажмите « Настройки» «Основные» в меню слева.
В верхней части страницы вы увидите «Идентификатор приложения» и «Секрет приложения».

Чтобы раскрыть секрет приложения, просто нажмите кнопку «Показать», а затем введите пароль для своей учетной записи Facebook.
Веб-сайт разработчиков Facebook теперь обновится, чтобы показать секрет вашего приложения.
Следующим шагом будет добавление секрета приложения и идентификатора приложения в плагин Nextend. Для этого вернитесь в панель управления WordPress.
Здесь нажмите на вкладку «Настройки». Теперь вы можете вставить идентификатор и секрет в поля «Идентификатор приложения» и «Секрет приложения» на панели управления WordPress.
Сделав это, нажмите кнопку «Сохранить изменения».
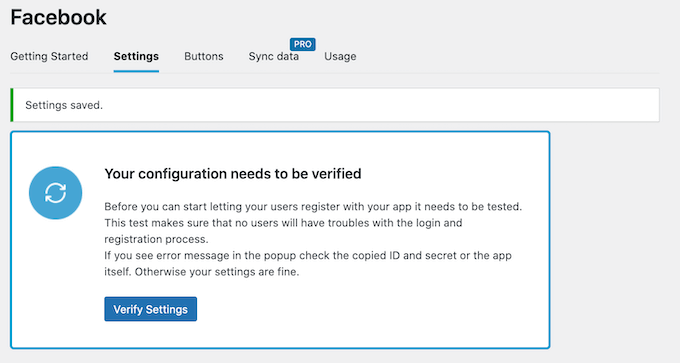
Прежде чем идти дальше, рекомендуется проверить, правильно ли настроен ваш социальный логин. Для этого просто нажмите кнопку «Подтвердить настройки».

Откроется всплывающее окно, в котором вы можете ввести свое имя пользователя и пароль Facebook. Если вы правильно настроили вход через социальную сеть, то теперь вы должны войти в свой блог WordPress.
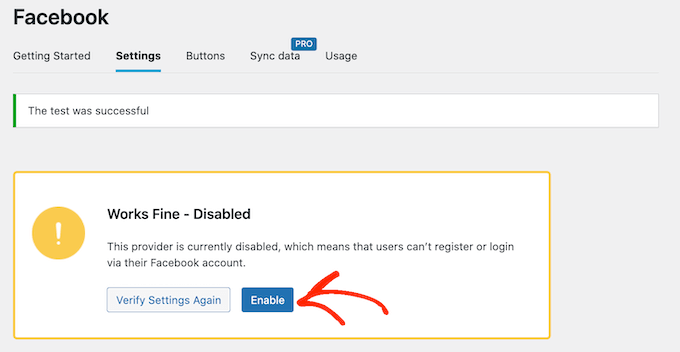
Даже если ваш социальный логин работает, Nextend все равно может предупредить вас, что провайдер в настоящее время отключен. Если вы видите это предупреждение, просто нажмите кнопку «Включить».

Вы успешно добавили вход через социальные сети на свой сайт WordPress. Следующий шаг — изменение внешнего вида и действия кнопки входа на вашем сайте.
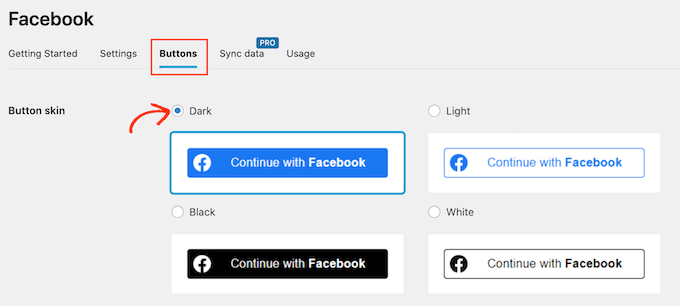
Чтобы оформить кнопку входа через социальную сеть, просто нажмите на вкладку «Кнопки». Теперь вы увидите все различные стили, которые вы можете использовать для кнопки входа через социальную сеть.
Чтобы использовать другой стиль, просто нажмите, чтобы выбрать его переключатель.

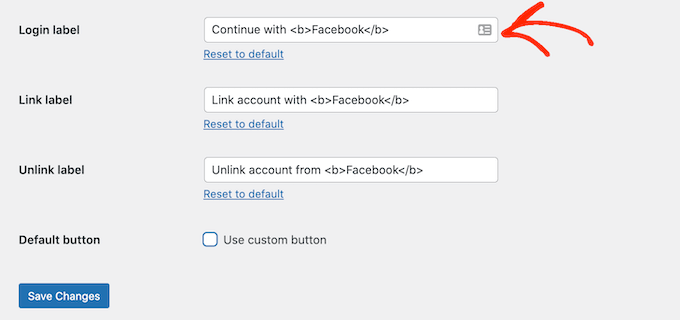
Сделав это, вы можете изменить текст, который Nextend показывает на этой кнопке, отредактировав текст «Ярлык входа».
Вы также можете применить базовое форматирование к метке входа. Например, на следующем изображении мы применяем эффект полужирного шрифта с помощью HTML-тегов <b> и </b>.

Кроме того, у вас также есть возможность изменить текст, который эта кнопка использует для своей «метки ссылки». Это текст, который Nextend показывает, когда посетитель создал учетную запись на вашем веб-сайте, но не связал эту учетную запись с Facebook.
Вы можете использовать метку ссылки, чтобы побудить вошедших пользователей подключить свою учетную запись к различным профилям в социальных сетях.
Чтобы изменить этот текст, просто введите его в поле «Метка ссылки». Опять же, вы можете использовать HTML, чтобы применить базовое форматирование к тексту метки.
Вы также должны сделать так, чтобы посетители могли легко отключать свои профили в социальных сетях от вашего веб-сайта WordPress.
Именно здесь появляется поле «Отключить метку».
В этом поле вы можете ввести текст, который ваш сайт будет показывать вошедшим в систему пользователям, которые уже подключили свою учетную запись в социальной сети к вашему сайту.
Нажав на эту ссылку, пользователи смогут разорвать связь между вашим сайтом WordPress и своей учетной записью в социальной сети.
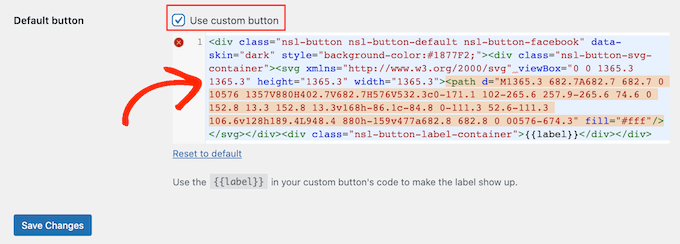
Этих настроек должно быть достаточно для большинства веб-сайтов. Однако, если вы предпочитаете создать полностью пользовательскую кнопку, вы всегда можете установить флажок «Использовать пользовательскую кнопку».
Это добавляет новый раздел, в котором вы можете создать свою собственную кнопку входа в социальную сеть с помощью кода.

Когда вы довольны стилем своей кнопки, нажмите кнопку «Сохранить изменения».
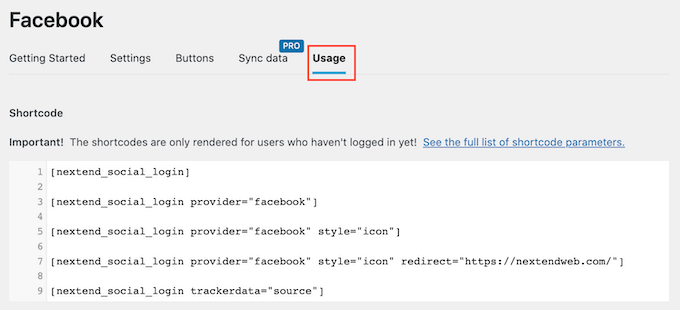
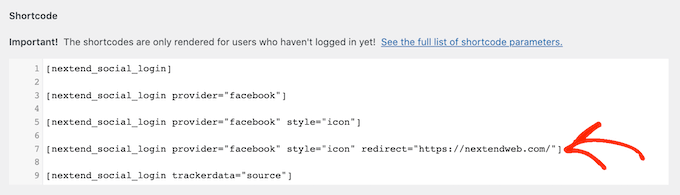
Затем нажмите на вкладку «Использование». Теперь Nextend покажет все шорткоды, которые вы можете использовать для добавления кнопки входа через социальную сеть на ваш сайт WordPress.

Эти короткие коды могут создавать ряд кнопок входа. Чтобы создать базовую кнопку входа в Facebook, вы должны использовать следующий шорткод:
[nextend_social_login provider="facebook"]
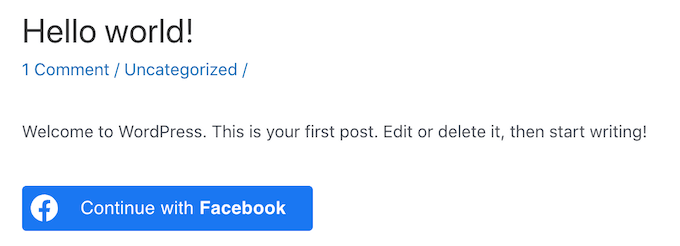
На следующем изображении показан пример того, как эта кнопка входа через социальную сеть будет выглядеть на вашем сайте.

Как вы можете видеть на вкладке «Использование», есть несколько дополнительных параметров, которые вы можете добавить к своему шорткоду. Это изменит внешний вид или действие кнопки.
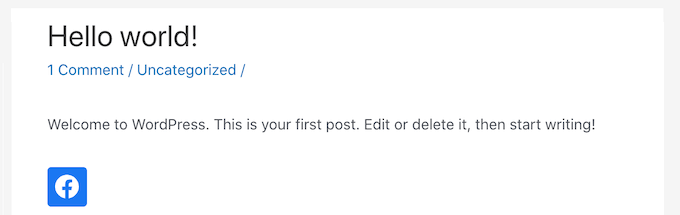
Если вы хотите создать кнопку входа через социальную сеть без текстовой метки, вы можете добавить параметр «значок», например [nextend_social_login provider=”facebook” style=”icon”]
Вот пример того, как эта кнопка будет выглядеть на вашем сайте WordPress.

Когда посетитель входит на ваш сайт с помощью социальной учетной записи, вы можете автоматически перенаправить его на страницу. На этом экране есть пример шорткода, который будет перенаправлять пользователей на сайт Nextend.
Вы можете легко настроить этот шорткод, чтобы он перенаправлял посетителя на страницу вашего собственного веб-сайта WordPress.

Есть несколько других параметров, которые вы можете добавить в свой шорткод, чтобы увидеть полный список параметров, нажмите на ссылку в документации плагина.
Решив, какой шорткод вы хотите использовать, вы можете добавить код на любую страницу, публикацию или область готовности виджета. Пошаговые инструкции см. в нашем руководстве для начинающих о том, как добавить шорткод в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить социальный вход на ваш сайт WordPress. Вы также можете ознакомиться с нашим руководством о лучших плагинах для социальных сетей для WordPress и о том, как отслеживать посетителей вашего веб-сайта WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
