Как добавить оплату по QR-коду Stripe в WordPress (2 простых способа)
Опубликовано: 2023-09-15Вы ищете способ добавить QR-код для платежей Stripe на свой веб-сайт WordPress?
QR-коды или коды быстрого ответа — это тип штрих-кода, который пользователи могут сканировать с помощью своих мобильных телефонов. Вы можете показать форму оплаты Stripe с помощью QR-кодов и помочь клиентам легко приобрести продукт или услугу.
В этой статье мы покажем вам, как добавить оплату по QR-коду Stripe в WordPress.

Зачем добавлять оплату по QR-коду Stripe в WordPress?
Stripe — популярный платежный шлюз, который позволяет принимать онлайн-платежи на вашем сайте WordPress или в магазине электронной коммерции. Это позволяет клиентам очень легко оплачивать покупки с помощью кредитных карт.
Самое приятное то, что клиентам не нужно проходить длительный процесс регистрации. Они могут просто ввести свою кредитную карту на веб-сайте, чтобы совершить покупку.
Добавление платежей по QR-коду Stripe на ваш сайт дает клиентам возможность быстро совершить покупку. Клиенты могут просто отсканировать код, чтобы открыть ссылку для оплаты.
Это делает процесс оформления заказа очень простым и быстрым. Это помогает людям легко покупать товары и услуги в вашем интернет-магазине. В результате вы увидите рост конверсий и снижение количества брошенных корзин.
Тем не менее, давайте посмотрим, как вы можете добавить оплату по QR-коду Stripe на свой веб-сайт WordPress.
Создайте форму оплаты Stripe в WordPress
Во-первых, вам нужно добавить на свой веб-сайт форму оплаты Stripe, чтобы принимать онлайн-платежи от клиентов.
Лучший способ сделать это — использовать WPForms. Это лучший плагин контактной формы для WordPress, который очень прост в использовании и легко интегрируется с Stripe. Существует множество шаблонов форм на выбор, и вы можете настроить их с помощью конструктора перетаскивания.
Для этого руководства вам понадобится лицензия WPForms Pro, поскольку она включает дополнение Stripe. Существует также версия WPForms Lite, которую вы можете использовать бесплатно. Он позволяет вам принимать платежи Stripe, но за платежи, сделанные через ваши формы, взимается комиссия в размере 3%.
Для начала вам необходимо скачать и установить плагин WPForms. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
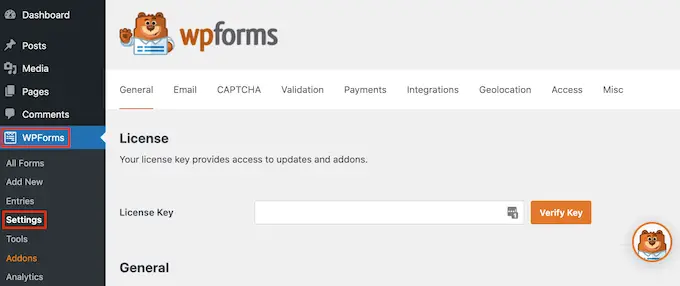
После активации вы можете перейти в WPForms »Настройки на панели управления WordPress и ввести лицензионный ключ. Вы можете найти ключ в своей учетной записи на веб-сайте WPForms.

Просто введите ключ и нажмите кнопку «Проверить ключ».
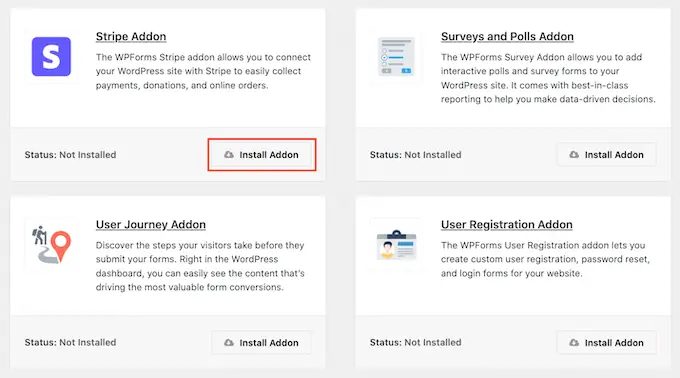
Как только это будет сделано, вам нужно будет перейти на страницу WPForms »Дополнения и установить дополнение Stripe.

Нажмите кнопку «Установить дополнение», и WPForms автоматически установит и активирует его.
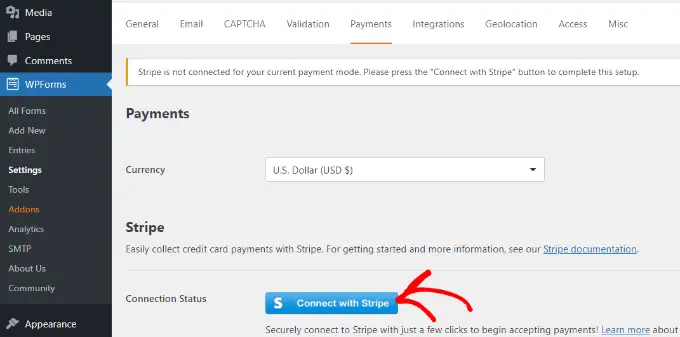
Отсюда вы можете перейти в WPForms »Настройки из панели администратора WordPress и перейти на вкладку «Платежи».
Затем просто нажмите кнопку «Подключиться к Stripe» и следуйте инструкциям на экране, чтобы подключить свою учетную запись к WPForms.

После подключения Stripe вы можете перейти в WPForms »Добавить новую , чтобы создать новую форму.
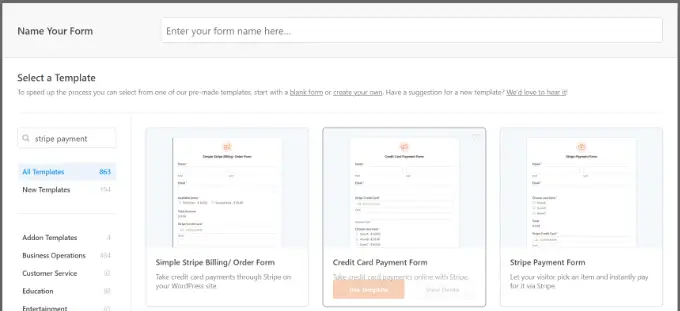
WPForms предлагает на выбор множество шаблонов форм. Вы можете выбрать простую контактную форму, форму заказа или форму оплаты Stripe и настроить ее.

В этом уроке мы будем использовать шаблон «Форма оплаты в полосе».
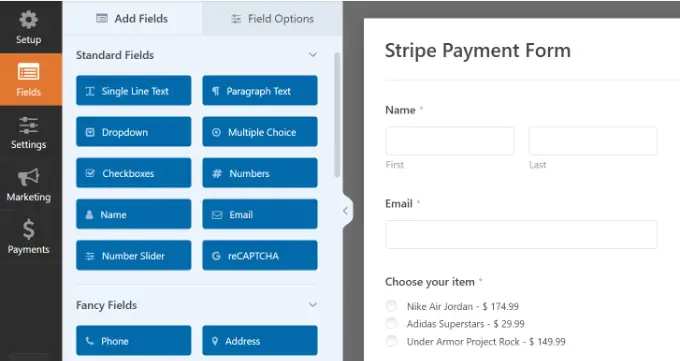
Затем вы можете настроить свою форму с помощью конструктора форм с возможностью перетаскивания. По умолчанию в шаблоне вы увидите разные поля формы.
Однако WPForms позволяет добавлять в шаблон дополнительные поля формы, такие как раскрывающийся список, флажки, адрес электронной почты, телефон, адрес, веб-сайт и многое другое.

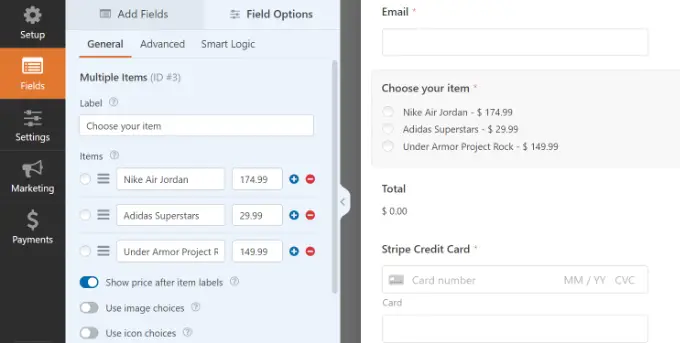
Вы также можете щелкнуть любое поле формы в шаблоне, чтобы настроить его дальше.
Например, мы изменили текст для каждого товара в вашей демонстрационной форме и включили опцию отображения цен после метки товара.

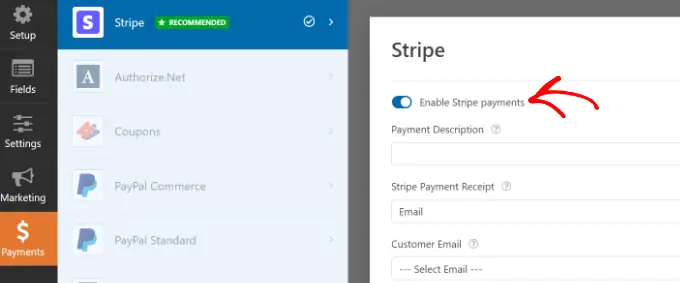
Завершив редактирование формы, просто переключитесь на вкладку «Платежи» и выберите «Полоса» в меню слева.
Отсюда убедитесь, что опция «Включить платежи Stripe» включена.

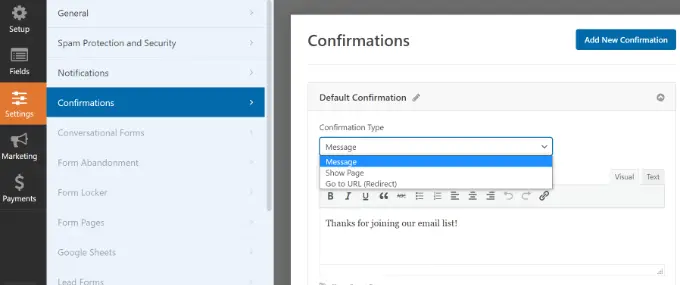
Далее вы можете переключиться на вкладку «Настройки». Здесь вы увидите варианты изменения настроек уведомлений и подтверждений.
Например, вы можете выбрать, какое действие должно произойти после того, как пользователь отправит форму. WPForms позволяет показывать сообщение или страницу или даже перенаправлять пользователей на URL-адрес.

Теперь вы готовы отобразить форму оплаты Stripe на своем веб-сайте.
Просто нажмите кнопку «Сохранить», чтобы сохранить изменения, а затем нажмите кнопку «Встроить» вверху.

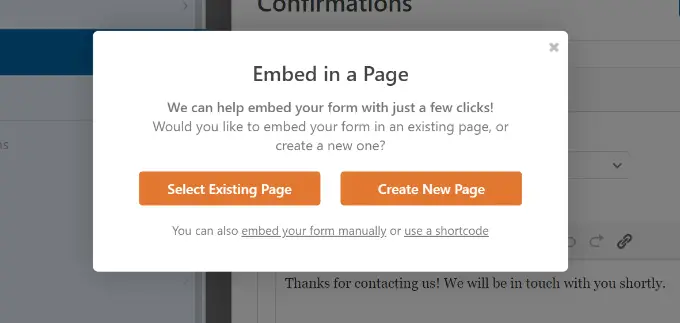
Затем WPForms отобразит всплывающее окно, в котором вы сможете выбрать существующую страницу или создать новую для встраивания формы.
Для этого урока мы выберем опцию «Выбрать существующую страницу».

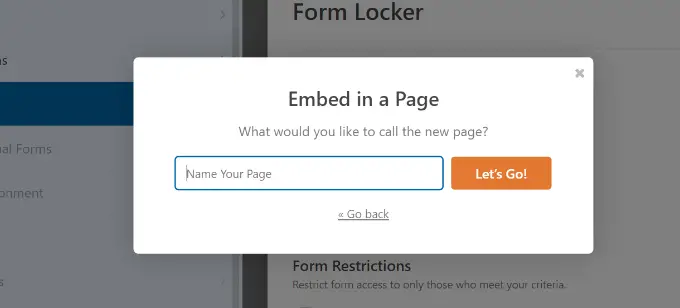
Далее вам нужно будет ввести имя для вашей новой страницы.

Как только это будет сделано, просто нажмите кнопку «Поехали».

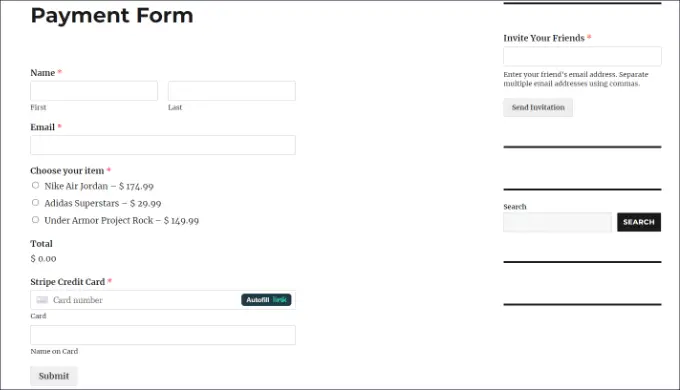
После этого вы увидите предварительный просмотр формы оплаты Stripe в редакторе контента WordPress.
Вы можете опубликовать страницу и посетить веб-сайт, чтобы увидеть ее в действии.

Теперь скопируйте ссылку на страницу формы оплаты, так как она понадобится вам для создания QR-кода.
Альтернативный метод: вы также можете создать форму оплаты Stripe с помощью WP Simple Pay. Это лучший платежный плагин Stripe для WordPress, который помогает вам собирать онлайн-платежи без необходимости настройки корзины покупок.
WP Simple Pay — более простой вариант по сравнению с WPForms. Это идеально, если вы просто хотите создать базовую форму для приема платежей по кредитным картам.
Однако, если вам нужны дополнительные параметры настройки и шаблоны форм, мы рекомендуем использовать WPForms.
Для получения более подробной информации вы можете ознакомиться с нашим подробным руководством по приему платежей с помощью Stripe в WordPress.
Добавьте QR-код для платежей Stripe в WordPress
Теперь, когда ваша форма оплаты Stripe готова, вы можете создать для нее QR-код и отобразить его в любом месте своего сайта.
Добавить QR-код на свой сайт можно двумя способами. Вы можете использовать функцию браузера Google Chrome или плагин WordPress.
1. Создайте QR-коды с помощью Google Chrome.
Если вы используете браузер Google Chrome, вы можете использовать его, чтобы поделиться веб-страницей с помощью QR-кода.
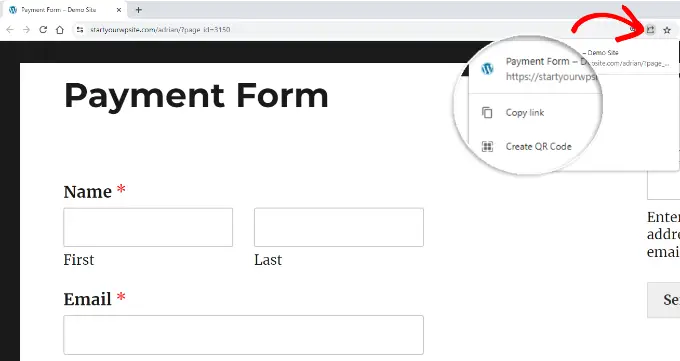
Сначала вам нужно открыть страницу формы оплаты Stripe в новой вкладке или окне.
Затем вы можете щелкнуть значок «Поделиться» в правом верхнем углу адресной строки сайта. Отсюда просто выберите опцию «Создать QR-код».

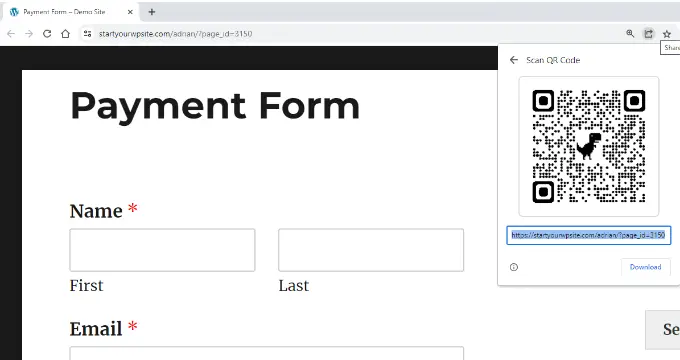
После этого Google Chrome сгенерирует QR-код для вашей страницы формы оплаты Stripe.
Вы можете скачать QR-код в виде изображения.

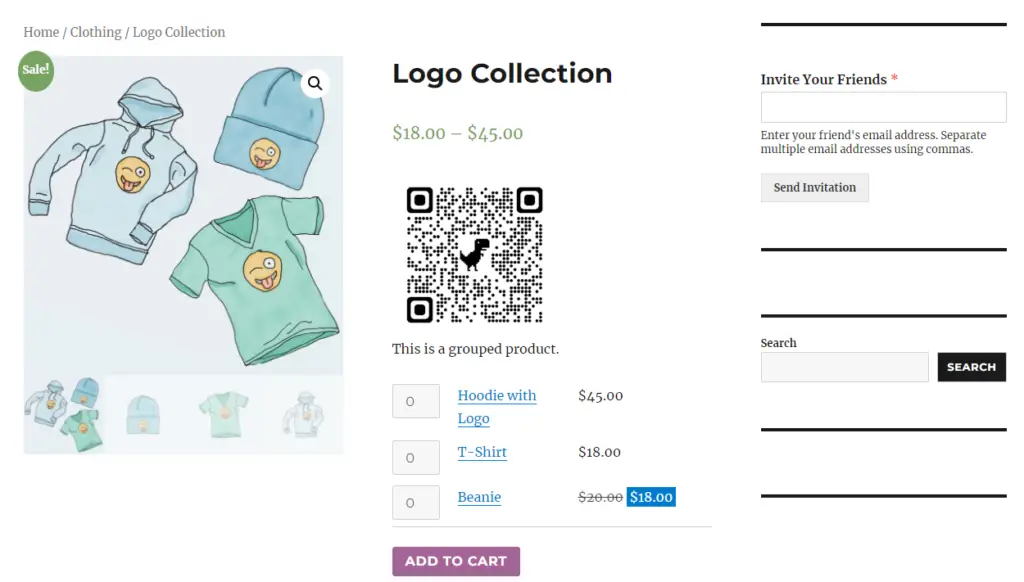
Далее просто разместите изображение в любом месте вашего сайта.
Например, вы можете показывать QR-код на страницах товаров, чтобы клиенты могли быстро отсканировать их и открыть форму для совершения покупки.

2. Создайте QR-код Stripe Payment с помощью плагина WordPress.
Вы также можете добавить QR-коды на свой сайт с помощью плагина WordPress, такого как Shortcodes Ultimate. Это бесплатный плагин, который позволяет создавать более 50 различных типов коротких кодов, включая QR-коды.
Сначала вам необходимо установить и активировать плагин Shortcodes Ultimate. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите экран приветствия Shortcode Ultimate.

Далее вам нужно будет отредактировать страницу или публикацию, чтобы добавить свой QR-код.
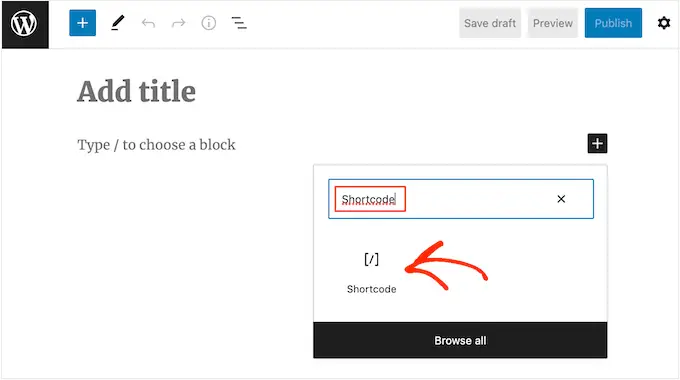
В редакторе контента просто добавьте блок шорткода.

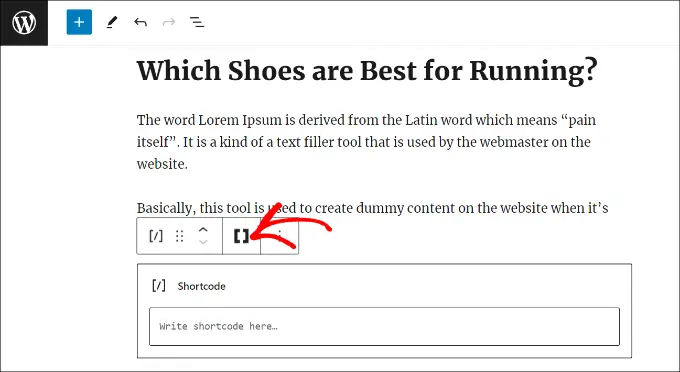
После этого вы должны увидеть опцию «Вставить короткий код».
Вы можете просто щелкнуть значок двойной скобки, чтобы добавить свой QR-код.

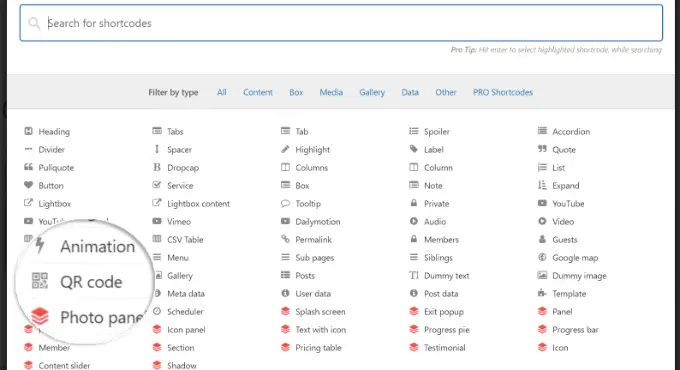
Затем плагин отобразит различные варианты шорткодов для вашего сайта.
Идите дальше и выберите опцию «QR-код».

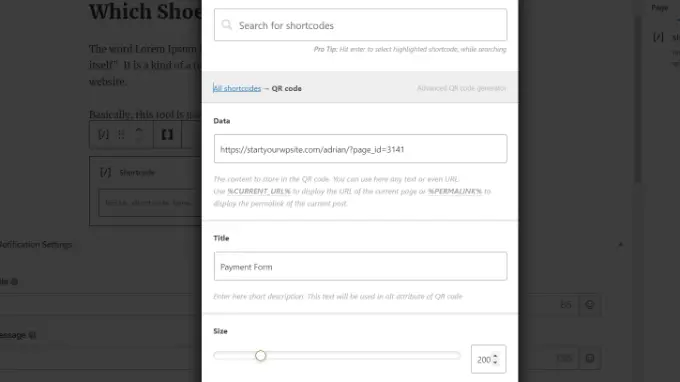
После этого вы увидите варианты ввода данных для вашего QR-кода.
В поле «Данные» вы можете ввести URL-адрес вашей платежной формы Stripe, которую вы создали ранее.
Кроме того, есть возможность ввести заголовок кода, который действует как альтернативный текст. Вы также можете настроить размер QR-кода.

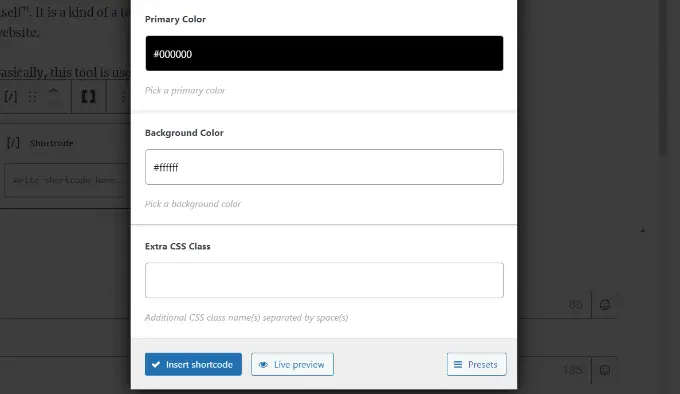
Если вы прокрутите вниз, вы увидите больше возможностей для настройки QR-кода. Например, вы можете изменить основной цвет, цвет фона и многое другое.
Когда вы закончите, просто нажмите кнопку «Вставить короткий код».

Плагин также позволяет вам просматривать предварительный просмотр кода в сообщении в блоге или на целевой странице.
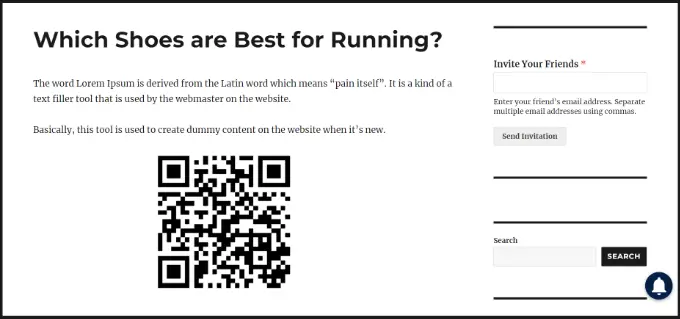
Опубликуйте свою страницу, чтобы увидеть QR-код формы оплаты Stripe в действии.

Мы надеемся, что эта статья помогла вам узнать, как добавить оплату по QR-коду Stripe в WordPress. Возможно, вы также захотите ознакомиться с нашим простым руководством по WooCommerce и о том, как принимать регулярные платежи в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
