Как добавить платежный шлюз Stripe в Woocommerce
Опубликовано: 2021-08-18Stripe — самый популярный платежный шлюз, используемый на тысячах, а не миллионах веб-сайтов. Stripe позволяет снимать деньги с дебетовой/кредитной карты вашего клиента. И теперь он позволяет вам принимать Apple Pay и другие способы оплаты прямо на вашем веб-сайте WordPress.
Чтобы добавить Stripe Payment Gateway на веб-сайт WooCommerce, вам необходимо установить платежный плагин YITh Stripe и настроить плагин, добавив свои активные ключи Stripe и включив его для всех.
После правильной настройки плагина Stripe вы готовы принимать платежи прямо на своем веб-сайте WooCommerce.
Итак, если у вас есть веб-сайт WooCommerce и вы хотите включить шлюз Stripe Payment, то это пошаговое руководство проведет вас через правильные шаги для реализации Stripe Payment на вашем WooCommerce.
Итак, приступим.
Плагины для добавления платежного шлюза Stripe в WooCommerce
- Плагин YITH Stripe (дополнительные функции)
- Плагин WooCommerce Stripe

Полоса YITH WooCommerce
Лучший плагин для интеграции Stripe с WooCommerce. Получите Премиум-версию и сделайте свой магазин WordPress WooCommerce суперзаряженным.
Рекомендуем : Как сделать WooCommerce Checkout похожим на Shopify
Кстати, знаете ли вы, что на BloggerSprout у нас есть полное руководство по WooCommerce, которое вам когда-либо понадобится для запуска веб-сайта электронной коммерции. Посетите руководство по WooCommerce или получите бесплатный курс по WooCommerce.
Получение ключей Stripe API
Поэтому, прежде чем мы получим плагин, нам нужны страйп-ключи, чтобы включить шлюз Stripe Payment. Stripe Keys позволяет плагину отправлять данные на страйп-серверы, чтобы плагин мог принять информацию о карте и обработать платеж.
Ключи необходимы для корректной работы плагина. Но обратите внимание, что тестовые ключи и активные публикуемые ключи отличаются.
Для этого вам необходимо иметь учетную запись Stripe.
Если у вас нет учетной записи Stripe, создайте учетную запись Stripe бесплатно прямо сейчас.
После того, как вы создадите свою учетную запись, и проверка вашей учетной записи будет завершена. Вы можете использовать нашивку для приема оплаты, но перед этим нам нужны API-ключи, чтобы предоставить доступ к плагину.
Итак, войдите в свою учетную запись Stripe и выберите платежный профиль. Теперь нажмите ссылку « Разработчик » в меню левой боковой панели.

По умолчанию вы получите Live Publishable Keys. Это означает, что вы можете напрямую принимать платежи на своем веб-сайте. Но всегда полезно выполнить тестовую покупку, прежде чем принимать платеж от клиента.
Тестовые ключи
Чтобы получить тестовые ключи, вам необходимо включить тестовые данные. Чтобы включить « тестовые данные », нажмите «Разработчики», и под ним вы найдете скользящую кнопку « Просмотр тестовых данных ».
Включите его .
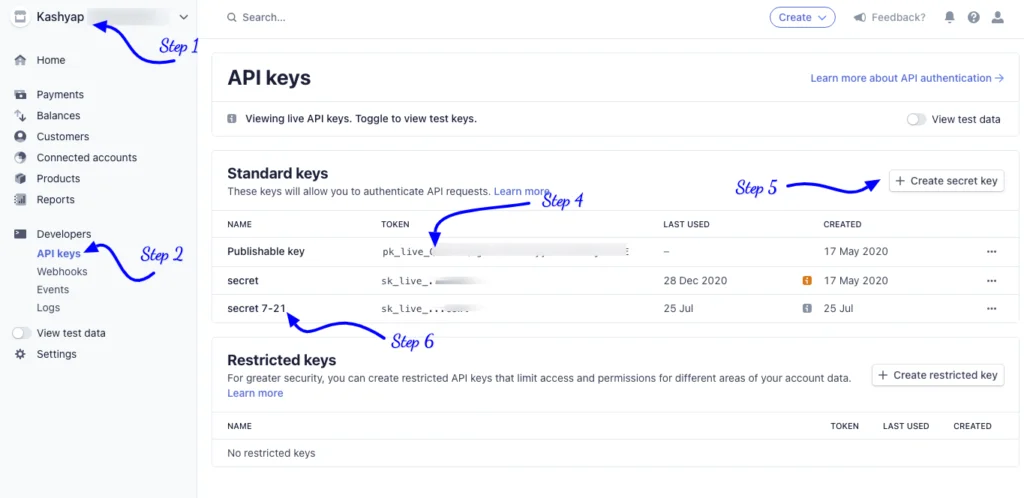
Теперь следуйте инструкциям, чтобы получить свои собственные ключи API, вам нужно выполнить эти простые 5 шагов.
- Войдите в Stripe и выберите свой бизнес-профиль
- Нажмите «Ключи API» в меню «Для разработчиков ».
- Включите просмотр тестовых данных .
- Скопируйте Publishable Key и вставьте его в WooCommerce « Test Publishable Key ».
- Теперь нажмите « Создать секретный ключ» и дайте ему имя.
- Скопируйте секретный ключ и вставьте его в WooCommerce « Test Secret Key ».
Если вы хотите выполнить тестовую покупку с помощью тестовых ключей API с помощью тестовой кредитной карты, следуйте этому руководству. Как протестировать кассу Woocommerce.
Живые ключи
Живые ключи также известны как живые публикуемые ключи. Эти ключи необходимы для того, чтобы плагин мог принять и обработать платеж на вашем сайте.
Без опубликованных ключей Live вы не сможете принимать и обрабатывать реальные транзакции на своем веб-сайте.
Итак, чтобы получить Live Keys, вам нужно отключить просмотр тестовых данных и выполнить описанный ниже процесс.
- Войдите в Stripe и выберите свой бизнес-профиль
- Нажмите «Ключи API» в меню «Для разработчиков ».
- Скопируйте Publishable Key и вставьте его в WooCommerce « Publishable Key ».
- Теперь нажмите « Создать секретный ключ» и дайте ему имя.
- Скопируйте секретный ключ и вставьте его в WooCommerce « Live Secret Key ».
Чтобы упростить процесс, сохраните ключи в блокноте в безопасном месте. Чтобы вы не ошиблись при вставке живых ключей в платежный плагин Stripe.
Итак, все, вы закончили с Stripe Keys.
Теперь давайте перейдем к установке и настройке оплаты Stripe на вашем сайте.
YITH WooCommerce Stripe – платный
YITH WooCommerce Stripe — отличный платежный плагин, который интегрирует платежный шлюз Stripe всего в один клик.
Плагин имеет несколько замечательных функций, которые отсутствуют во многих других платежных плагинах. Вот список некоторых замечательных функций плагина YITH WooCommerce.
- Функция сохранения данных карты для более быстрого оформления заказа
- Возврат в один клик.
- Веб-хуки для подключения к другим сервисам, таким как zapier.
- Добавьте в черный список пользователей, платежи которых были отклонены, или тех, кто рассылает спам.
- Предотвращение мошеннических платежей.
- Добавить подписку с Stripe
- WPML-совместимость
- Полосатые элементы и стандартные кассы.
Плагин имеет несколько других функций, которые делают его лучшим плагином Stripe. Разработчики из YITH постоянно добавляют новые функции и выпускают регулярные обновления, чтобы плагин работал бесперебойно.
Итак, первый шаг — получить собственную копию плагина.

Покупка плагина
YITH WooCommerce Stripe — это плагин премиум-класса с множеством функций, который стоит около 79 долларов. Плагин получил несколько положительных оценок и 97% удовлетворенности клиентов.
Вы можете получить собственную копию YITH WooCommerce Stripe по адресу https://yithemes.com/themes/plugins/yith-woocommerce-stripe/.

Полоса YITH WooCommerce
Лучший плагин для интеграции Stripe с WooCommerce. Получите Премиум-версию и сделайте свой магазин WordPress WooCommerce суперзаряженным.
После того, как вы приобрели плагин, вы получите заархивированный файл и лицензионный ключ для получения автоматических обновлений.
Итак, скачайте заархивированный файл на свой компьютер, а также сохраните лицензионный ключ в блокноте.
Установка плагинов
Поскольку у вас есть заархивированный файл плагина и лицензионный ключ, мы установим плагин простым способом с помощью установщика плагинов WordPress. Итак, чтобы установить плагин, вам нужно выполнить точные шаги.
- Войти в WP-админ
- Перейдите в wp-admin -> plugins -> add new -> Upload .
- Теперь выберите заархивированный файл и нажмите «Загрузить».
- После того, как плагин был успешно загружен, нажмите кнопку активации.
- Теперь нажмите YITH и вставьте лицензионный код, который вы сохранили ранее.
[bravepop id="14287″ align="center"]
Настройка плагина
После активации плагина вам необходимо настроить плагин YITH WooCommerce. Плагин имеет очень мало простых настроек, которые вы можете легко настроить в течение минуты или двух. Настройка этих параметров позволяет добавить Stripe To Woocommerce.
Настройки YITH WooCommerce Stripe:
- Enable/Disable Stripe Payment: эта опция позволяет включать или отключать шлюз Stripe Payment.
- Название: Название платежного шлюза, полезно, когда у вас есть несколько платежей.
- Описание: чтобы помочь вашим клиентам узнать о способе оплаты, который они могут использовать для оплаты.
- Захват: процесс, который вы хотите использовать для списания средств с карты клиента.
- Способ оплаты: он предлагает 3 различных типа платежей, которые можно использовать для оформления заказа.
- Сохранить карты: включите опцию «Запоминать карты».
- Режим регистрации карты: включите опцию регистрации карты на своем веб-сайте для будущих быстрых покупок.
- Добавить поля выставления счетов: включите или отключите поле выставления счетов, чтобы уменьшить количество мошеннических транзакций.
- Показать имя на карте: показать поле имени в полях выставления счетов.
- Метка кнопки: текст, который должен отображаться на кнопке.
- Модальное изображение: если вы хотите добавить изображение в модальное окно оформления заказа с полосой.
- Включить черный список: скрыть вариант оплаты, если IP-адрес пользователя уже не прошел платеж.
- Включить тестовый режим: чтобы проверить процесс оформления заказа, если он работает нормально.
- Журнал отладки: регистрируйте сведения для отладки ошибок в процессе оформления заказа.
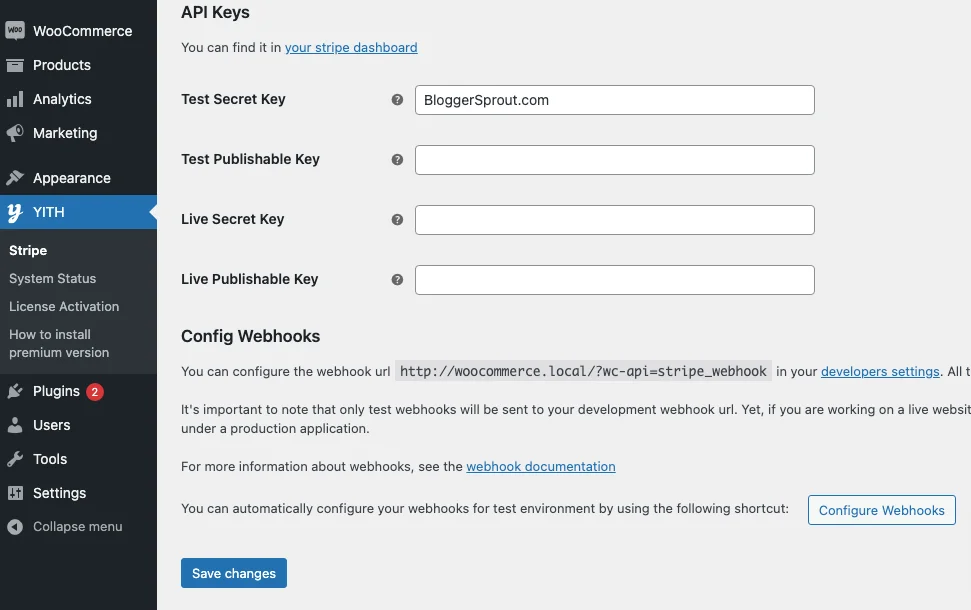
- Ключи API: ключи API от Stripe для интеграции платежного шлюза.
Вы хотите изучить WordPress? Загрузите бесплатные руководства, видео, плагины и другие полезные ресурсы WordPress. Нажмите, чтобы скачать


После настройки всех параметров плагина необходимо настроить вебхук. Вебхук — это URL-адрес, который предоставляет вам плагин. Вам нужно скопировать URL-адрес и вставить его в Stripe > Developers > Webhooks.
Нажмите кнопку «Добавить веб-перехватчик», выберите все события и вставьте URL-адрес, полученный из плагина. URL-адрес будет выглядеть примерно так
https://yourwebsite.URL/?wc-api=stripe_webhook
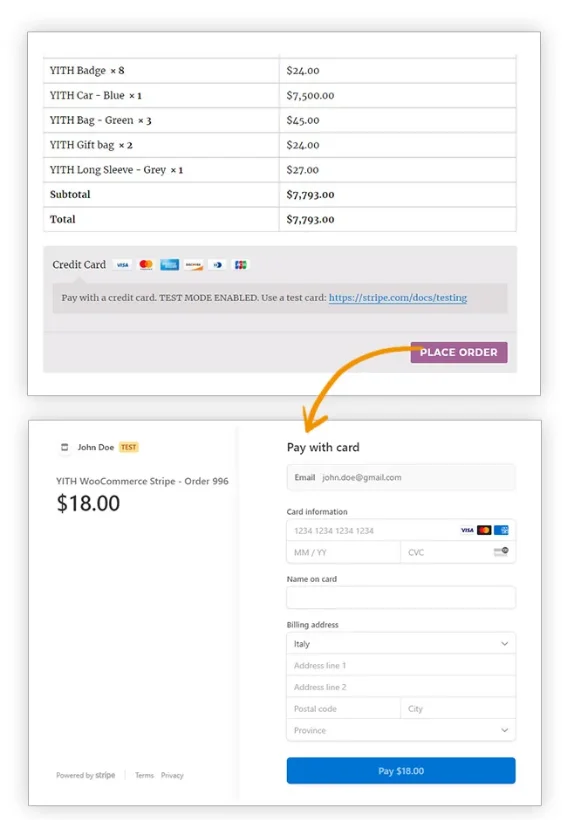
Различные способы оплаты в Stripe от YITH.
YITH предлагает 3 различных способа оплаты. Режимы: -
- Стандарт: Стандарт будет отображать поля кредитной карты в вашем магазине (требуется SSL).
- Stripe Checkout: Stripe Checkout перенаправит пользователя на страницу оформления заказа, размещенную в Stripe.
- Stripe Elements: Элементы будут отображать встроенную форму, обрабатываемую Stripe.

Полоса оплаты WooCommerce — бесплатно
WooCommerce предоставляет вам бесплатный платежный плагин Stripe, который вы можете использовать для приема платежей с помощью Stripe.
Плагин абсолютно бесплатный и очень прост в установке.
Единственным недостатком является то, что этот плагин не предоставляет такие функции, как YITH Stripe. Так что, если вам нужен альтернативный бесплатный плагин, вам следует использовать его.
Установка плагина
Чтобы установить WooCommerce Stripe, вам необходимо выполнить следующие действия.
- Войдите в WP-админку
- Перейдите к плагинам -> добавить новый -> поиск
- Тип платежа WooCommerce Stripe
- Нажмите «Установить», затем активируйте.
После активации все, что вам нужно сделать, это ввести ключи API.
Настройка платежного шлюза Stripe
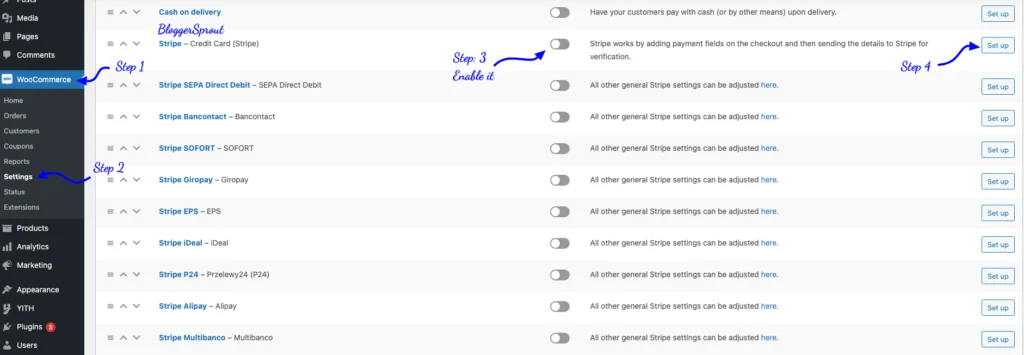
После активации плагина необходимо его настроить. Чтобы настроить плагин, вам нужно посетить WP-Admin > WooCommerce > Настройки > Платежи .
Stripe имеет несколько других способов оплаты, встроенных для разных стран. Таким образом, у вас есть возможность выбрать несколько платежных шлюзов в Stripe.

[bravepop id="14292″ align="center"]
Нажмите кнопку «Настройка».
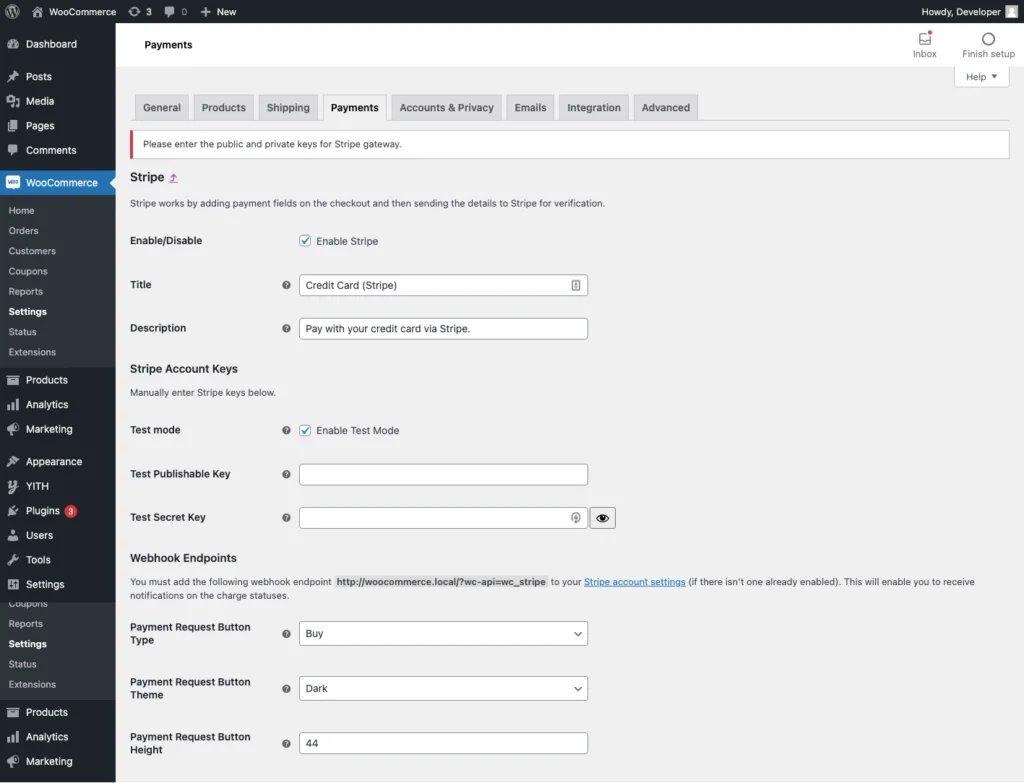
Нажав на нее, вы попадете на страницу настроек для настройки платежного шлюза.

Все, что вам нужно сделать, это заполнить учетные данные тестового API и совершить тестовую покупку. После успешной тестовой покупки вам необходимо деактивировать тестовый режим, сняв флажок Включить тестовый режим.
Теперь появятся настройки для LIVE API KEY. Заполните учетные данные Live API и сохраните их.
Теперь вы готовы принимать реальные платежи на своем веб-сайте.
Плагин не предлагает элементы полосы и всплывающую страницу с полосой для приема оплаты. Он имеет только 1 режим, то есть он будет интегрировать поле кредитной карты на ваш сайт. Если вы хотите включить платежную страницу Stripe, то YITH Stripe — единственный вариант.
Часто задаваемые вопросы
Как добавить полосу в Woocommerce
Чтобы добавить полосу в woocommerce, перейдите в wp-admin -> плагины -> добавить новый -> найдите плагин WooCommerce Stripe. Нажмите «Установить», а затем активируйте. После активации плагина перейдите в WooCommerce -> настройки -> оплата и выберите Stripe. Настройте его и используйте для приема платежей.
Что лучше YITH Stripe или WooCommerce Stripe
Я лично рекомендую YITH WooCommerce, так как он имеет лучшие встроенные функции. Но если вам нужна бесплатная версия, WooCommerce Stripe — лучший выбор.
Резюме
Я надеюсь, что эта статья помогла вам настроить платежный шлюз WooCommerce. Если у вас есть какие-либо вопросы, вы можете оставить комментарий ниже или связаться с нами.
Мы обнаружили, что использовать полосу действительно просто и легко, а процесс настройки теперь полностью автоматизирован с помощью кнопки 1 нажатие.
Это все.
Однако ваши потребности могут отличаться от моих. Какой плагин вам больше всего нравится и используете ли вы его сейчас на своем сайте? Есть ли у вас какие-либо другие рекомендации, чтобы добавить? Пожалуйста, выскажите свои мысли в комментариях ниже!
Вы также можете подписаться на наш YouTube и поставить лайк и подписаться на нас в Facebook, Twitter и Instagram.
