Как добавить анимацию SVG в ваш проект X-Code
Опубликовано: 2023-02-05Да, анимацию SVG можно использовать с X-Code. Чтобы использовать анимацию SVG с X-Code, вам нужно добавить в проект несколько строк кода. Код SVG-анимации аналогичен коду HTML5-анимации , но есть несколько ключевых отличий. SVG-анимация основана на векторах, что означает, что ее можно увеличивать или уменьшать без потери качества. Это делает его идеальным для адаптивного дизайна. Анимация SVG также поддерживает прозрачность, что может быть удобно для создания многоуровневых эффектов. Чтобы добавить анимацию SVG в ваш проект X-Code, вам нужно добавить следующий код в ваш HTML-файл: Этот код создаст простой прямоугольник. Затем вы можете добавить свой собственный код анимации внутри тегов.
Анимация — это процесс создания видео. Экспортер можно использовать для создания SVA-анимации . Когда для режима установлено значение «Анимация», все кадры рендеринга — один при рендеринге кадра (F12 или Shift-F12) — или все кадры анимации (Shift-F12) — сохраняются в одном файле.
Может ли Xcode использовать Svg?

Да, Xcode может использовать файлы SVG . Вы можете использовать их для добавления изображений в свой проект или даже для создания векторной анимации.
Можно ли использовать файл изображения .svg в xcode для создания приложения для iPhone? Как мне это сделать? Как узнать, что кто-то знает об этом? Разработчикам доступны отношения с разработчиками Apple, техническая поддержка, основные ОС и оборудование, а также другие услуги. Xcode 12 включает эту функцию. Добавлена поддержка графических ресурсов масштабируемой векторной графики (SVG). iOS 13 или новее и MacOS 10.15 или новее имеют векторное представление своих векторных файлов.
Существует множество способов создания графики с помощью sva. Вы можете создать изображение, указав все необходимые линии и формы, изменив существующие растровые изображения или комбинируя оба варианта.
Язык XML, аналогичный XHTML, можно использовать для рисования векторной графики, такой как показанная ниже.
Эта функция была прекращена. Некоторые браузеры могут по-прежнему поддерживать его, но, возможно, он уже удален из соответствующих веб-стандартов, находится в процессе удаления или больше не поддерживается.
Могу ли я использовать Svg-анимацию?

Анимированная графика SVG может быть создана с элементами анимации. Элементы анимации можно найти в спецификации SMIL Animation; например, animate> — позволяет анимировать скалярные атрибуты и свойства с течением времени.
CSS будет использоваться для основных шагов оптимизации и анимации SVG в этом руководстве. Для простоты мы сделали Bootstrap 4.1.3 единственной доступной версией. При использовании начальной загрузки используйте класс img-fluid, чтобы обеспечить масштабирование SVG. Внутри изображения определите класс, который можно использовать для выбора форм отдельных частей. Каждой анимации должно быть присвоено имя и ключевой кадр, чтобы CSS знал, что она должна делать, когда запрашивает эффект. Текстовая анимация должна произойти, как только прямоугольник исчезнет. Кубический безье был изменен, чтобы он мог двигаться здесь быстрее. Через анимацию наша середина кажется на 40%. Смещение штриха возвращается к нулю, поэтому весь путь охвачен.
В мире веб-разработки все большее распространение получают векторные изображения. Когда формат векторного изображения, такой как SVG, уменьшается или увеличивается, его можно разрешить без искажений, что позволяет изображению выглядеть одинаково независимо от его размера. Это можно использовать для игровой графики, если изображение используется только для экономии пропускной способности. Кроме того, размер изображений SVG меньше, чем размер растровых изображений, что может быть выгодно, если вы хотите свести время загрузки вашего веб-сайта к минимуму. В результате, если вам нужен формат изображения, который можно использовать различными способами, SVG — отличный выбор.
Когда не следует использовать Svg?

Поскольку SVG основан на векторах, он плохо работает с изображениями с большим количеством мелких деталей и текстур, например с фотографиями. Простые цвета и формы, в отличие от логотипов, значков и другой плоской графики, можно использовать в различных SVG-приложениях .
Наиболее распространенным форматом графики в Интернете является SVG (масштабируемая векторная графика). Когда изображение уменьшается или увеличивается в браузере, векторное изображение сохраняет свое качество независимо от того, как оно обрамлено или перемещено. Для других форматов изображений также могут потребоваться дополнительные активы/данные для решения проблем, связанных с разрешением, в зависимости от устройства. Это формат файла W3C, который используется. Он хорошо работает с другими технологиями с открытым исходным кодом, такими как CSS, JavaScript и HTML, а также совместим с другими языками. По сравнению с другими форматами изображения SVG значительно меньше. Изображение с файлом PNG может весить до 50 раз больше, чем изображение с файлом sVG .
XML и CSS составляют файл sva, и серверам не нужно отправлять изображения. Этот формат идеально подходит для 2D-графики, такой как логотипы и значки, но не для детализированных изображений. Несмотря на то, что он поддерживается большинством современных браузеров, старые версии Internet Explorer могут быть несовместимы.
Когда прозрачность важна, PNG — отличный формат для использования. Этот продукт популярен, потому что он обеспечивает сжатие, прозрачность и хорошо поддерживается. Если вам нужно использовать прозрачный файл, PNG — хороший выбор.
Почему вы должны использовать масштабируемую векторную графику в своих проектах
Преимущества использования масштабируемой векторной графики (SVG) в ваших проектах многочисленны. Вы можете использовать их на недорогих устройствах, потому что они масштабируемы и могут отображаться в любом разрешении. Кроме того, векторные изображения совместимы с HTML5, что означает, что они могут быть оформлены с помощью CSS. Однако, если вы должны использовать фотографию, вы должны использовать файл JPEG или PNG. Наконец, SVG подходит для некоторых сложных иллюстраций, таких как графики, диаграммы и логотипы компаний.
Svg анимация HTML
HTML5 представил этот элемент, позволяющий динамически отображать векторную графику с помощью сценариев. Изображения SVG и их поведение определяются в текстовых файлах XML, а затем визуализируются программой просмотра SVG . Анимация SVG — это метод, используемый для анимации векторной графики. Анимация определяется в файле XML, а затем на нее ссылается документ HTML. Документ HTML включает элемент, который ссылается на файл XML. Средство просмотра SVG интерпретирует файл XML и отображает анимацию.
Сделать анимацию с помощью SVG может быть сложнее, так как у него есть собственный набор свойств и значений. Однако, используя тег *object*, вы можете легко заменить все теги *img* на своем сайте, что приведет к созданию анимированного веб-сайта.

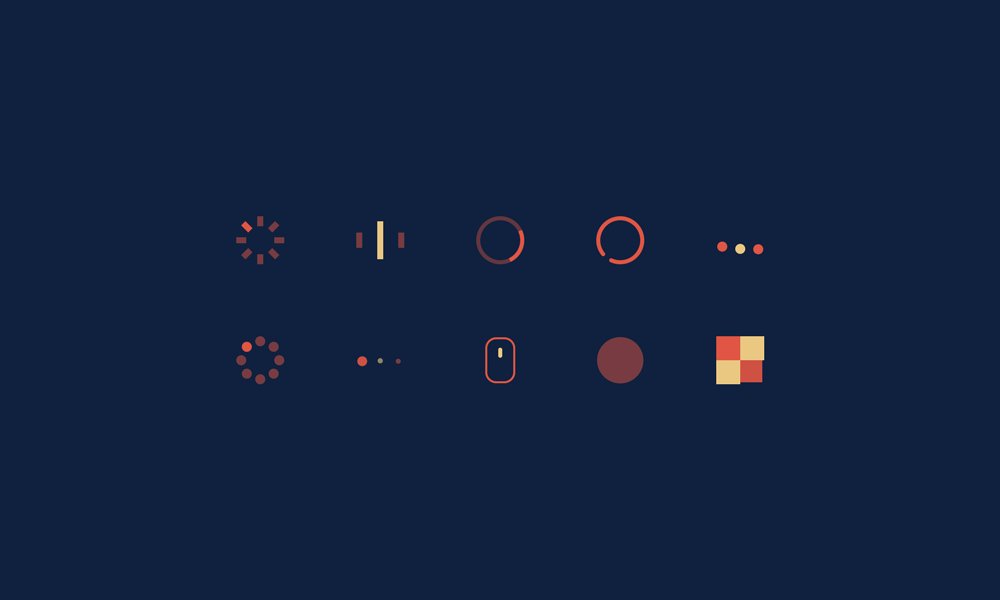
Пример SVG-анимации
Анимированные SVG отлично подходят для иллюстраций и иконок, и их можно найти по всему Интернету. Обычно они небольшие и могут быть легко реализованы на веб-сайте или в приложении. Взгляните на этот пример, чтобы увидеть, как анимированный SVG может оживить ваш дизайн.
Веб-анимация — отличный способ улучшить взаимодействие с пользователем, предоставляя визуальную обратную связь и помогая ему выполнять задачи. В этой статье мы узнаем, как создавать легкие масштабируемые анимации с помощью svaScript и CSS. загрузка, выгрузка, переключение меню, воспроизведение и приостановка видео, а также осветление целевых страниц — вот некоторые из наиболее распространенных применений. Атрибут представления SVG, в отличие от атрибута представления CSS, задается непосредственно в SVG. Если мы хотим использовать фигуру в качестве фона, мы должны включить ее в начало кода SVG. Крайне важно знать, что установлено, чтобы быть готовым к тому, что отображается во время загрузки страницы. Благодаря включению SVG уменьшается количество HTTP-запросов, что повышает производительность.
Стили CSS могут быть вложены в тег >svg> в дополнение к стилям CSS. В этой статье мы рассмотрим два типа анимаций: один с ограниченным количеством контроля, а другой с большим объемом. Ключевые кадры сообщают полосам масштабирование по оси Y в четырех разных местах на временной шкале. Первое число представляет продолжительность анимации, а второе число указывает задержку. Действительный идентификатор был добавлен к каждому элементу, включая SVG, для упрощения таргетинга. Первый шаг — использовать SVG для создания гамбургер-меню. Мы поворачиваем верхний и нижний прямоугольники в ответ на движение курсора пользователя.
Другими словами, это также называется динамичной текстовой анимацией. Финальная демонстрация представляет собой волнообразную текстовую анимацию, в которой каждая буква в мире движется так же, как волна. Функции веб-интерфейса, которые потребляют ресурсы, становятся все более требовательными к браузеру по мере увеличения сложности веб-интерфейса. С помощью этих инструментов вы можете быстро и легко анимировать SVG с помощью CSS. LogRocket можно использовать для мониторинга и отслеживания использования ЦП, использования памяти и других характеристик всех ваших производственных пользователей.
Что такое анимация SVG-файла?
Использование открытого стандартного формата векторной графики на основе XML Scalable Vector Graphics (SVG) стало возможным благодаря множеству методов, включая сценарии: ECMAScript — это основной метод создания анимации и интерактивных пользовательских интерфейсов.
Как сделать анимацию SVG?
Следующие шаги помогут вам в создании анимации SVG: Выберите кадр, который вы хотите анимировать, и нажмите «Включить экспорт SVG». Вы можете настроить такие анимации, как положение X, положение Y, масштаб, вращение и непрозрачность, используя узел в этом кадре. Вы можете изменять анимацию по мере необходимости, пока не будете удовлетворены встроенной функцией предварительного просмотра в реальном времени.
Анимация перехода SVG
Анимация перехода svg — это анимация, в которой для создания анимации используется масштабируемая векторная графика. Этот тип анимации часто используется для создания логотипов или другой векторной графики.
В этом уроке мы покажем вам, как создать пользовательскую SVG-анимацию для реальных проектов. Синтаксис HTML и XML используется для создания SVG в формате XML, которые стилизуются с помощью CSS так же, как элементы HTML. В HTML и SVG мы используем атрибут viewBox данного элемента, чтобы установить позицию элемента, что является важным отличием. Наш ViewBox определяет, какую часть нашего рисунка мы хотим, чтобы наш браузер отображал. PreserveAspectRatio можно использовать для добавления другого поведения к поведению. В результате мы можем рисовать изображения изолированно и быть уверенными, что они будут расположены правильно. Значения перехода можно определить для различных свойств CSS, каждое из которых имеет собственное значение перехода.
Из-за анимации CSS существует бесконечный цикл ключевых кадров. Теперь мы можем приступить к созданию классической анимации, в которой значок гамбургера и кнопка закрытия движутся синхронно. С анимацией CSS переходы между ключевыми кадрами будут плавными. Как мы увидим, существует множество типов свойств, которые можно изменить с помощью CSS, поэтому давайте применим базовые стили к нашим SVG. Свойство CSS перехода указывает браузеру выполнять плавный переход между двумя разными состояниями свойств CSS. Чтобы анимировать изменения, мы должны сначала выполнить преобразование, которое управляет ориентацией, положением и масштабом полос. Как я могу сделать что-то более сложное?
Для этой цели доступно программное обеспечение для редактирования векторной графики. Мы можем легко изменить преобразования, которые мы применили к предварительно нарисованному значку, для создания различных анимаций. Это наш первый пример кнопки отключения звука, отображающей пульсирующий значок наушников и танцующей при воспроизведении музыки. Одного перехода недостаточно, чтобы наушники запульсировали и заплясали. Это элемент, который используется для организации элементов. Используя его, мы можем трансформировать любой путь в пульсирующую или танцующую трансформацию одновременно. Мы постепенно увеличиваем изображение, пока оно не достигнет 40% анимации, наклоняем его на 5 градусов и немного перемещаем.
Затем мы уменьшаем его до 0,9x и поворачиваем на 5 градусов в течение следующих 40 процентов, прежде чем вернуть исходный размер. После этого мы добавим зачеркнутую линию, которая будет появляться всякий раз, когда значок активен. Анимация применяется с использованием свойства CSS animation, когда родительский класс.is-active присутствует, но не когда родительский класс.is-active отсутствует. В этой ситуации предпочтительнее иметь простые и разумные значения viewBox. В реальных ситуациях вы можете захотеть использовать более сложный SVG-контент из нескольких источников. Масштабы техник и методов, используемых анимацией CSS, можно понять только с помощью окон просмотра. Полезно знать, как писать код SVG вручную, чтобы избежать создания сложных анимаций, но также полезно знать, как и когда использовать внешнюю графику. Для (сложных вариантов использования) разработчикам следует рассмотреть возможность использования анимационных библиотек, таких как G SAP или anime.js, в современных браузерах, поскольку они позволяют нам создавать впечатляющие анимации, не требуя каких-либо дополнительных функций Java.
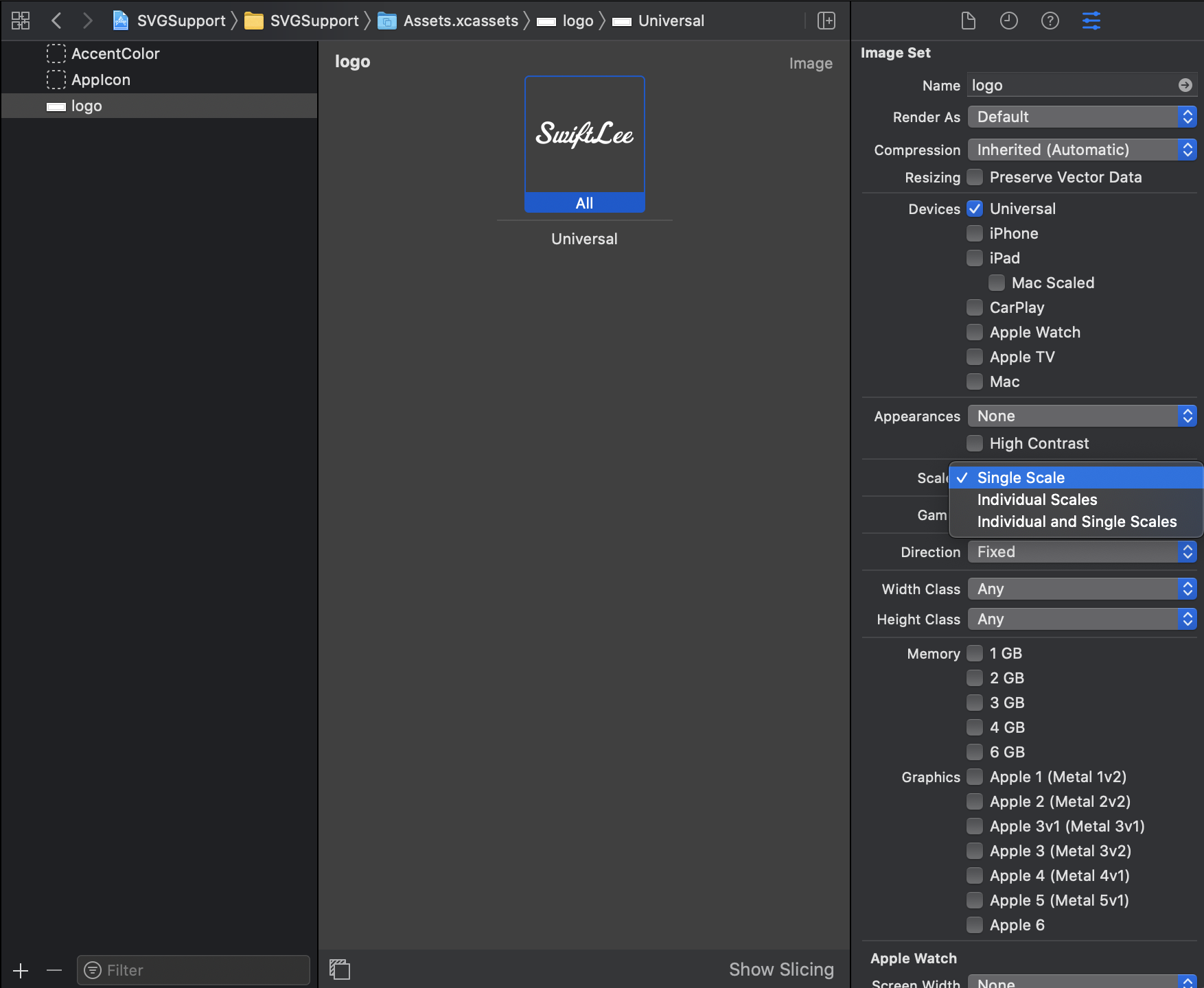
Как использовать Svg в Xcode
Чтобы использовать файл SVG в Xcode, просто перетащите файл в свой проект. Xcode автоматически определит тип файла и добавит его в ваш проект. Затем вы можете использовать этот файл так же, как любой другой файл изображения в вашем проекте.
Пользователи iOS, MacOS и iPadOS теперь имеют поддержку масштабируемой векторной графики (SVG) в Xcode 12. Объекты PDF были основой одномасштабных ресурсов до Xcode 12. Вы можете сэкономить время и устранить потенциальные ошибки, копируя товары с @ 3-кратным размером в @ 1x размер.
SVG в Свифтуи
Правда, вы можете использовать файлы SVG в SwiftUI.
