Как добавить SVG-изображение в WordPress
Опубликовано: 2023-02-14Когда вы будете готовы добавить изображение SVG на свой сайт WordPress, вам нужно знать несколько вещей. Во-первых, вам нужно иметь общее представление о том, как кодировать в HTML. Если вы не знакомы с HTML, существует множество доступных ресурсов, которые помогут вам начать работу. Когда у вас есть базовое понимание HTML, вы можете добавить изображение SVG на свой сайт WordPress, используя следующий код: Замените «https://example.com/image.svg» URL-адресом изображения SVG, которое вы хотите добавить. Вот и все! Добавление изображения SVG на ваш сайт WordPress — это быстрый и простой способ добавить визуального интереса к вашему сайту.
Масштабируемая векторная графика (SVG) — один из самых универсальных типов изображений. Если вы хотите использовать этот формат изображения, вам нужно всего лишь изменить несколько файлов. В результате вы сможете использовать SVG в качестве обычных изображений, логотипов и других элементов контента в своем контенте. Мы будем использовать плагин поддержки SVG , который активирует этот конкретный формат изображения и добавляет его в вашу медиатеку, чтобы установить его. Если вы хотите изменить два параметра, сделайте это. Вы также можете ограничить возможность загрузки SVG только для администраторов, включив параметр «Ограничить для администраторов». Вы можете добавить фрагмент кода в конец файла functions.php вашей темы, нажав здесь::.
Если вы хотите изменить файл, сохраните его и закройте. Как только ваша новая функция будет реализована, вы можете приступить к ее тестированию, загрузив файл SVG в свою медиатеку. CSS используется для анимации ваших SVG. Если у вас нет опыта работы с CSS, создание SVG может показаться сложным процессом.
При внедрении SVG с элементом в формате img> вам просто нужно указать его в атрибуте src. Атрибут высоты или ширины требуется, если SVG не имеет естественного соотношения сторон.
Когда вы пишете HTML-документ, используя изображение из библиотеки SVG , используйте тег *svg. Этот метод так же прост, как использование кода VS или предпочитаемой вами IDE, чтобы открыть изображение SVG и скопировать код, а затем вставить его в элемент HTML *body. Если все пройдет гладко, ваша веб-страница будет выглядеть точно так, как показано ниже.
Некоторые из доступных плагинов jQuery SVG: Raphael-Vector Graphics, сенсорное панорамирование и масштабирование, встроенный jQuery, iSVG, анимация пути SVG и т. д.
Это похоже на то, как элемент img в HTML может служить той же цели, что и элемент изображения в HTML. Программа способна вставлять произвольные растровые (и векторные) изображения. Приложения должны поддерживать как минимум форматы PNG, JPEG и .VG в соответствии со спецификацией.
Можем ли мы загрузить файл Svg в WordPress?

Как и любой другой файл в редакторе сообщений, файл SVG будет загружен туда. Чтобы загрузить файл SVG, просто добавьте блок изображения в редактор, а затем загрузите его. WordPress теперь поддерживает загрузку и встраивание файлов SVG .
Чтобы использовать этот формат, можно использовать XML для хранения векторного изображения в формате открытого стандарта. В отличие от PNG и JPEG, загрузить SVG в медиатеку WordPress не так просто. Несмотря на это, формат изображения не имеет ничего общего с JPEG или PNG, которые представляют собой просто форматы изображений, содержащие код. Вы должны убедиться, что ваш источник SVG является надежным, чтобы вы или другое доверенное лицо могли свободно вносить свой вклад в ваш сайт WordPress. Чтобы обеспечить безопасность ваших SVG, их следует сначала дезинфицировать. Плагины, доступные на этом сайте, доступны как бесплатно, так и платно. Вредоносный код может присутствовать в Dirty SVG, если он содержит вредоносный код, который может нанести вред вашему серверу или посетителям веб-сайта.
Если SVG имеет суффикс, экземпляры такого кода присутствовать не будут. Вы можете просто загрузить свои SVG на свой сайт WordPress с помощью плагинов. Рекомендуется рассмотреть возможность загрузки SVG через конструктор страниц, если вы используете конструктор страниц для своего веб-сайта. Вы также можете вручную включить поддержку WordPress SVG , изменив файл functions.php на своем сайте. Эта функция доступна только на промежуточном/разрабатываемом сайте, поэтому мы рекомендуем сначала протестировать ее там. Если вам неудобно использовать код, мы рекомендуем использовать плагин или конструктор страниц. очищенные SVG могут быть созданы только из надежных источников или из очищенных файлов.
Вы можете создавать логотипы, значки и инфографику с помощью простого файла SVG . Поскольку файлы SVG уязвимы для кибератак, WordPress изначально не поддерживает их. Это руководство проведет вас через некоторые шаги, необходимые для безопасного использования WordPress с использованием SVG.
Встраивание HTML-документов позволяет добавлять на страницы графические эффекты и интерактивные элементы. Масштабируемая векторная графика (SVG) может использоваться в CSS с использованием URI данных, но для совместимости с браузерами на основе Webkit она должна быть закодирована. encodeURIComponent() позволит вам кодировать SVG по всему миру.
Вам всегда решать, включать ли файлы SVG в свой проект или нет; если вы этого не сделаете, они будут добавлены автоматически. Однако, если они вам не нужны, атрибут xmlns можно использовать для указания другого пространства имен для файлов SVG.
Вы можете использовать SVG для добавления интерактивности и графических эффектов на свои страницы. Если у вас еще нет файла SVG, он будет автоматически добавлен в ваш проект, если его нет.
Как загрузить изображение SVG в WordPress без плагина

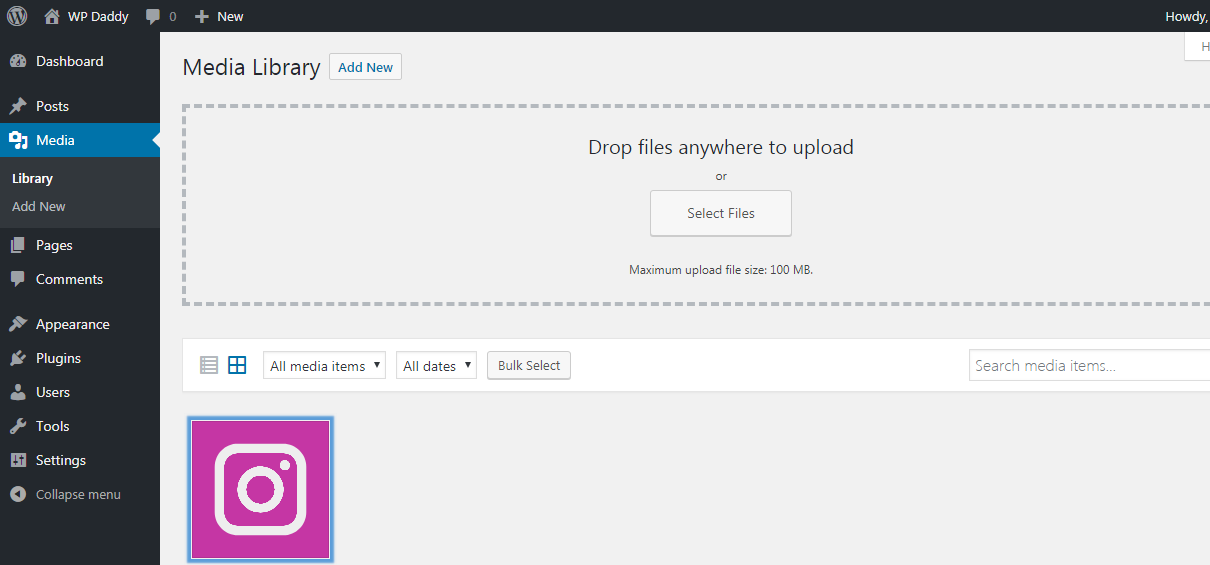
Чтобы загрузить изображение SVG в WordPress без плагина, вам необходимо иметь учетную запись WordPress и войти в систему. После входа в систему перейдите на панель инструментов WordPress и щелкните раздел «Медиа». Затем нажмите на кнопку «Добавить новый». На следующей странице нажмите кнопку «Выбрать файлы». Появится окно, позволяющее вам выбрать файл SVG, который вы хотите загрузить. Выбрав файл, нажмите кнопку «Открыть». Затем файл будет загружен в вашу учетную запись WordPress.
Загрузчики мультимедиа WordPress не поддерживаются по умолчанию, и пользователи не могут загружать изображения или файлы SVG . В этом случае вы можете использовать WordPress Media для включения или загрузки файлов SVG без необходимости использования плагина. Это формат векторного изображения на основе XML, который можно использовать для создания двумерной графики с интерактивностью и анимацией. Файлы HTML и SVG теперь можно загружать на сайт WordPress. До сих пор опция загрузки файлов была недоступна в каталоге сервера. Вы должны разрешить или включить запрос на загрузку, чтобы загрузка прошла успешно. Хакеры могут использовать эту уязвимость для отправки и ссылки на внешние сценарии, такие как JavaScript и Flash.
WordPress Svg-логотип

Логотип WordPress является товарным знаком WordPress Foundation. WordPress Foundation — это некоммерческая организация, которая поддерживает проект WordPress с открытым исходным кодом. Фонд WordPress не связан с WordPress.com или Automattic, Inc.
На данный момент WordPress не поддерживает формат файла масштабируемой векторной графики (SVG). векторная графика определяется как графика, состоящая из простых математических конструкций, а не пикселей. WordPress позволяет пользователям поддерживать формат файла различными способами. Во многих случаях вредоносный код или уязвимости могут использоваться для сценариев таких типов изображений, как SVG. WordPress не поддерживает этот тип файлов в исходном состоянии, что представляет серьезную угрозу для веб-сайтов. Это относительно простой процесс включения поддержки SVG, и вы можете сделать это разными способами. Divi Switch — это мощный плагин для темы Divi, который позволяет создавать собственные интерфейсы. Доступно более 50 переключателей, и их можно включать и выключать в различных конфигурациях. Использование переключателя « SVG Uploads » занимает всего несколько секунд, позволяя вам поддерживать тип файла.

Могу ли я использовать Svg для логотипа?
Вы можете использовать SVG для создания всех типов иллюстраций и значков. При покупке стоковых иллюстраций ищите векторную/eps-версию, если она доступна. Нужна помощь в создании векторной версии вашего логотипа в формате SVG и обновленного внешнего вида вашего веб-сайта?
Свг Против. PNG
Некоторые люди предпочитают SVG PNG по ряду причин, основная из которых заключается в том, что это более масштабируемый формат, способный поддерживать дизайн, готовый для сетчатки, и адаптивный рендеринг. Хотя PNG также можно преобразовать в SVG, результаты не так хороши, как при преобразовании растровых форматов, таких как GIF.
Почему файл Svg не рекомендуется для логотипа?
Поскольку векторная графика основана на графике, она плохо работает с изображениями с большим количеством мелких деталей и текстур, таких как фотографии. Для логотипов, значков и другой плоской графики использование SVG лучше всего подходит для использования более простых цветов и форм. Кроме того, хотя большинство современных браузеров поддерживают SVG, старые браузеры могут быть несовместимы.
Какой формат я должен использовать для своего графического дизайна?
Дизайнер несет полную ответственность за оптимальное использование выбранного формата. Тем не менее, есть несколько общих советов, о которых следует помнить: Убедитесь, что вы используете правильный формат файла для предполагаемого использования. Например, файл svg лучше всего подходит для векторных иллюстраций и значков, тогда как шрифты значков лучше всего подходят для простых значков с ограниченными возможностями настройки.
Для выполнения задачи требуется правильный инструмент. Например, шрифт svg лучше всего подходит для использования в Adobe Illustrator, а шрифты значков доступны для использования в любом текстовом редакторе.
Если вы собираетесь использовать готовый продукт, убедитесь, что он имеет правильный формат. Наброски, например, могут дать вам больше контроля над дизайном веб-сайта.
Svg не отображается в WordPress

Если у вас возникли проблемы с отображением файлов SVG на вашем сайте WordPress, это может быть связано с конфликтом с вашей темой или плагином, который вы используете. Попробуйте деактивировать все плагины и переключиться на тему WordPress по умолчанию, чтобы посмотреть, решит ли это проблему. В противном случае вам может потребоваться связаться с вашим хостинг-провайдером или проверить настройки вашего сервера.
Формат векторной графики на основе XML, такой как SVG, можно использовать для отображения двухмерной и масштабируемой графики. Файлы масштабируются, не зависят от разрешения и будут отображать четкие и четкие изображения независимо от размера, потери качества и изменения размера файла. SVG позволяет сэкономить место на вашем сайте, уменьшив размер всей страницы. Если вам нужно всего несколько строк кода, вы можете включить поддержку SVG, добавив их на свой веб-сайт. Благодаря этой функции ваши SVG будут легко стилизоваться и анимироваться. Вы также можете купить расширенную версию с дополнительными функциями по сниженной цене на WPsvg.com. В плагине доступно несколько настроек, например, возможность ограничить загрузку SVG только пользователями-администраторами.
Если вы хотите добавить SVG на свой сайт WordPress, вы можете сделать это, отредактировав файл functions.php или используя плагин фрагментов кода. Вы можете дезинфицировать свои SVG с помощью онлайн-интерфейса, разработанного Дэрилом Дойлом. С помощью этого открытого исходного кода легко реализовать или создать собственное дезинфицирующее средство SVG.
Почему мой Svg не показывает WordPress?
Из-за риска внедрения кода XML-файлы не поддерживают функциональность sva; вот почему WordPress не поддерживает его. Однако есть два способа заставить ваш сайт WordPress принимать файлы SVG: с помощью плагина WordPress или изменения его функций.
Почему Svg не отображается в Elementor?
Это список предметов. При загрузке SVG в блок anicon box SVG не будет отображаться при редактировании этого блока и не появится, пока вы не щелкнете другой блок, соответствующий вашей загрузке. Когда это произойдет, вы должны нажать «обновить», а затем перезагрузить, чтобы получить эту опцию.
Встроенный SVG-файл WordPress
WordPress позволяет вам включать встроенный SVG в ваш контент. Встроенный SVG — отличный способ использовать значки в вашем контенте и автоматически масштабировать их до нужного размера. Вы также можете стилизовать встроенный SVG с помощью CSS.
Элемент разметки, разделенный строкой (IN), такой как встроенный SVG, можно найти на странице. Вигет работал с Dick's Sporting Goods над созданием Women's Fitness, интерактивного взгляда на женскую одежду и аксессуары для фитнеса. Впервые я смог исследовать файлы svg в качестве источника изображения и в иконочном шрифте, и я ранее использовал их в качестве источников изображений. Наиболее мощным вариантом использования является встроенный HTML, который включен в него. Эту строку можно удалить с помощью Backbone.js в приложении Backbone, таком как Women's Fitness:. Атрибуты 5.2. Переходы CSS, преобразования и анимация в элементах SVG не поддерживаются Internet Explorer. В следующем примере анимация CSS используется для преобразования вращения и других атрибутов, таких как обводка и заливка.
Плагин поддержки SVG
Плагин поддержки SVG добавляет поддержку формата Scalable Vector Graphics (SVG) в WordPress. Этот плагин полезен для отображения векторных изображений на вашем сайте или в блоге. Плагин также позволяет создавать и редактировать файлы SVG в редакторе WordPress.
Лучший плагин Svg для WordPress
Для WordPress доступно множество отличных плагинов SVG . На наш взгляд, лучший из них — поддержка SVG. Он позволяет загружать и использовать файлы SVG в ваших сообщениях и страницах WordPress.
Графика с малой задержкой и простым в использовании интерфейсом становится все более популярной в современном веб-дизайне. Плагин предоставляет простой способ встроить код вашего полного SVG-файла с помощью генератора изображений. Этот плагин динамически заменяет любой элемент SVG кодом вашего файла, когда вы добавляете style-svg к своим элементам IMG. Теперь можно принудительно отображать все файлы .svg с помощью одного флажка (соблюдайте осторожность). Теперь, когда у вас есть доступ к уменьшенной и расширенной версиям файла JS, вы можете сделать свой собственный выбор. Когда вы сохраняете пост/страницу как избранное изображение, вы заметите, что флажок рядом с мета-полем избранного изображения позволяет вам встроить его. Эта функция будет доступна в версии 2.3 поддержки SVG, которая включает новый раздел настроек.
Отключив его, вы отключите расширенный функционал и ненужный скрипт. Чтобы включить поддержку SVG в настройщике, вы должны изменить/добавить код в файл функции вашей дочерней темы. Это отличный учебник о том, как это сделать. Это фантастический плагин, который прост в использовании и работает безупречно. Загрузить на него просто. Используйте эти файлы в своей медиатеке, как и любое другое изображение. Все файлы .svg теперь должны быть встроенными, если они настроены таким образом.
Если вы используете, вы можете сделать это. Вы должны иметь возможность добавить свою собственную версию Visual Composer. С изображением связан класс.
Поддерживает ли Elementor файлы Svg?
Elementor включает в себя эту функцию, что означает, что вы можете импортировать свои изображения в формат файла SVG непосредственно из редактора без необходимости использования каких-либо сторонних надстроек. Используя файл SVG, содержимое вашего изображения всегда отображается с фактическим разрешением или размером, независимо от размера экрана.
Второй вывод: что лучше для графического дизайна, Oxygen или Elementor?
Кислород лучше, чем Elementor для графического дизайна? Если вы ищете удобный редактор дизайна, который предлагает множество функций, Elementor может быть лучшим выбором. Лучший редактор для молниеносной работы — это Oxygen, но он понадобится вам для большой работы.
Как включить Svg в WordPress без плагинов?
Поддержку CSS для SVG можно найти в PHP-коде для ширины изображения эскиза WordPress: 100%. Высота: измерение роста владельца. Код PHP также можно вставить с помощью плагина управления кодом, такого как «Code Snippets», что важно; стиль.
