Как добавить изображения SVG в ваш проект Xcode
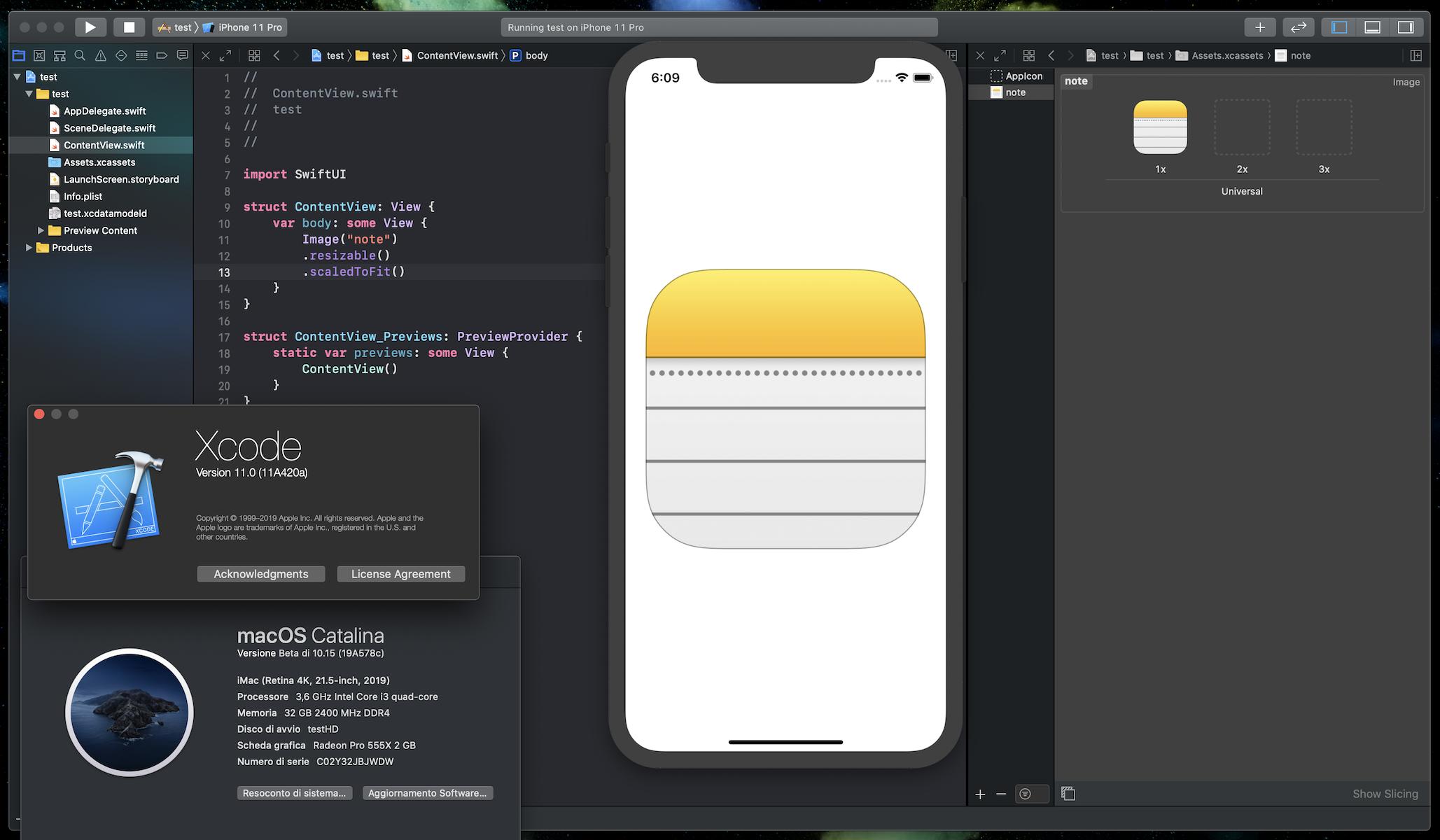
Опубликовано: 2023-01-01SVG, или Scalable Vector Graphics, — это формат файла, который позволяет отображать двухмерные векторные изображения в Интернете. В отличие от других форматов изображений, таких как JPEG или PNG, изображения SVG можно масштабировать до любого размера без потери качества. Это делает их идеальными для адаптивного веб-дизайна, где изображения необходимо изменять в соответствии с размерами экрана. Xcode — это среда разработки для создания приложений iOS, macOS, tvOS и watchOS. Он включает в себя редактор кода, отладчик и набор инструментов, помогающих создавать проекты и управлять ими. Есть несколько различных способов добавления изображений SVG в ваш проект Xcode . Самый простой способ — перетащить файл SVG в навигатор проекта. Это добавит файл в ваш проект и автоматически сгенерирует набор изображений @1x, @2x и @3x. Другой способ добавить изображения SVG в ваш проект — использовать каталог ресурсов изображений. Это инструмент, который позволяет вам управлять всеми изображениями вашего проекта в одном месте. Чтобы добавить изображение SVG в каталог ресурсов, просто выберите параметр «Новый набор изображений» и перетащите файл SVG в слот «1x». После того, как вы добавили свои изображения SVG в свой проект, вы можете использовать их в своем коде, как и любое другое изображение. При использовании их в Interface Builder вам необходимо установить «Имя набора изображений» на имя набора изображений, который содержит ваше изображение SVG. Изображения SVG — это отличный способ добавить высококачественные изображения в проект Xcode без увеличения размера пакета приложения. Используя изображения SVG, вы также можете гарантировать, что ваши изображения будут отлично выглядеть на всех размерах устройств.
Как вы кодируете приложение iPhone в виде файла ansvg? Если это возможно, то как это сделать? В чем идея «Pokemon GO»? Отношения с разработчиками Apple, техническая поддержка и ОС Hardware Core — вот некоторые из затронутых тем. Начиная с Xcode 12, да, это так. Было добавлено, что теперь изображения можно создавать с помощью масштабируемой векторной графики (SVG). векторное представление сохраняется при развертывании с целями развертывания iOS 13 или более поздней версии или MacOS 10.15 или более поздней версии.
С помощью платформы Out вы можете анализировать файлы SVG и отображать их содержимое в SwiftUI.
.sva вариант № Двумерное изображение можно создать с помощью файла SVG, также известного как файл векторной графики, который является стандартным типом графического файла. Файл векторной графики, также известный как SVG, представляет собой тип графического файла, который используется для визуализации двухмерных изображений в Интернете.
Бесплатные плагины jQuery SVG включают Raphael-Vector Graphics, сенсорное панорамирование и плагин Zoom, jQuery встроенный SVG, iSVG и множество других вещей.
Как вы используете изображения Svg в iOS?
Чтобы использовать изображение SVG в iOS, вам сначала нужно добавить изображение в свой проект Xcode. После того как изображение добавлено, вы можете использовать его как любой другой ресурс изображения в своем приложении. Чтобы добавить изображение SVG в проект Xcode: 1. В навигаторе проектов выберите файл проекта. 2. Выберите каталог Assets.xcassets в списке файлов проекта. 3. Перетащите файл изображения SVG в каталог активов. 4. В Инспекторе атрибутов установите Тип набора изображений на Один вектор. Теперь, когда изображение добавлено в ваш проект, вы можете использовать его в своем приложении. Например, вы можете использовать его как изображение для UIImageView: пусть imageView = UIImageView(image: UIImage(named: «myImage»))
Термин «масштабируемая векторная графика (SVG)» относится к применению расширяемого языка разметки (XML) к изображению. XML можно отобразить в веб-браузере, используя его как изображение. В этом проекте используется мощный инструмент рендеринга Macaw. Мы должны выбрать наш путь из файла svg. Как я могу различить два шага пути? Когда вы откроете Sublime Text, вы увидите текст, а не изображение. После поиска идентификатора вы увидите, что у каждого пути есть идентификатор. Идентификатор — самая важная часть информации в каждом процессе.
XPath может включать массив для создания идентификаторов. Увеличение и уменьшение изображения одновременно. В svgview импортируйте Macaw и отобразите следующий общедоступный код инициализации: Общедоступная функция реализует функции делегата с помощью шаблона (шаблон: String, кадр: CGRect). Вы должны быть в состоянии запустить код. Нажмите на страну по вашему выбору, чтобы увеличить масштаб. В подобном случае вы можете просить о помиловании. Вместо использования XML в X.Vw используйте XML непосредственно в X.Vw. Удалите все строки из списка и замените их похожими.
Для распаковки файлов в более старой версии iOS требуется стороннее приложение, например FileSaver. После распаковки файлов вы можете найти их в папке SVG Files в приложении «Файлы». Файлы SVG можно найти в папке, нажав на нее.
Svg-файлы: отличный способ представить свой дизайн на устройствах iOS
Если вы проектируете файлы SVG, вы можете отображать их на своем iPhone или iPad. Вы можете разархивировать их в приложении «Файлы» на iOS 13 и более поздних версиях, и их можно распаковать даже на более старых устройствах. Эти шаблоны можно использовать для создания иллюстраций или значков для вашего приложения, веб-сайта или блога.
Поддерживается ли Svg в iOS?

Устройства iOS 13 и более ранних версий могут поддерживать графику sva. Поскольку SVG несовместимы с iOS 13, они, по-видимому, преобразуются в PNG в iOS 13. Большинство веб-платформ и платформ Android предпочитают .VJ в качестве типа ресурса.
Вы можете использовать ресурсы изображений SVG в Xcode 12. Файлы PDF — это тот же формат, который мы использовали почти 100 лет. У дизайнера меньше обязанностей. Размер кода будет уменьшен. Вы можете тратить больше времени на разработку и меньше времени на тестирование, автоматизируя функциональные тесты и тесты электронной коммерции с помощью Waldo. Благодаря поддержке масштабируемой векторной графики (SVG) ресурсы изображений можно развертывать с новыми iOS 13 и iPadOS 13. Если вы не хотите масштабировать изображение во время выполнения, вы можете безопасно преобразовать все свои ресурсы изображений в sva. По сути, Waldo позволяет автоматизировать E2E-тесты, в результате чего на разработку уходит больше времени, а на тестирование — меньше. Начните бесплатно работать с разработчиками iOS на sarunw.com и увеличьте популярность своего приложения.
Android Browser включает базовую поддержку SVG , а также полную поддержку Android 4.4-103 и частичную поддержку Android 3-4. В Opera Mobile базовая поддержка SVG (базовая поддержка) поддерживается полностью, но частичная поддержка доступна в Opera 10-64 и Opera None из предыдущих версий.
Как добавить Svg в Swiftui?

Добавление SVG в ваш проект SwiftUI — это простой процесс, для которого требуется всего несколько шагов. Во-первых, вам нужно найти файл SVG, который вы хотите использовать в своем проекте. Вы можете поискать в Интернете бесплатные файлы SVG или приобрести их на нескольких веб-сайтах со стоковыми изображениями. Как только вы нашли файл SVG, вам нужно скачать его и добавить в свой проект. Для этого просто перетащите файл в папку проекта. Далее нужно открыть файл в текстовом редакторе и скопировать код. После того, как вы скопировали код, вам нужно открыть файл SwiftUI и вставить в него код. Наконец, вам нужно добавить несколько строк кода, чтобы сообщить SwiftUI об отображении SVG. Для этого просто добавьте в файл следующий код: Image("name-of-svg-file") .resizable() .aspectRatio(contentMode: .fit) Вот и все! Теперь вы должны увидеть файл SVG в вашем файле SwiftUI.

Используйте класс Uiimageview для загрузки изображений
Класс UIImageView позволяет просматривать изображения, хранящиеся в раскадровках и перьях. Сначала необходимо создать объект UIImageView, после чего следует использовать свойство изображения.
Могу ли я использовать Svg для значка приложения?
Файл изображения, включенный в комплект вашего приложения, можно использовать для пользовательских значков; однако файл .VNG должен быть включен в ваше приложение. Файл SVG должен быть включен в папку $maven-module/src/main/resources/VAADIN/appicons. Значок свойства должен быть установлен в дескрипторе приложения.
Используя ResizetizerNT, вы можете генерировать все утомительные файлы Xcassets, PNG и XML, которые вы обычно должны использовать для значка, такие как адаптивный и круглый. Разве это не может быть просто, в чем подвох? ForegroundScale доступен только на iOS, но не на Android. Было бы идеально, если бы вы использовали устройство/эмулятор с круглым значком (например, Google Pixel).
Если вы конвертируете файлы PNG в SVG, вы можете подумать об использовании иконочного шрифта. Иконочные шрифты упрощают создание иконок с минимальными изменениями стиля. Это также хороший выбор для создания значков с ограниченными изменениями стиля при сохранении согласованности стиля. Важно помнить, что иконочные шрифты не поддерживают столько форматов, сколько другие типы шрифтов, поэтому не полагайтесь исключительно на них. Преимущество использования .sva заключается в том, что он обеспечивает большую гибкость и возможности настройки.
Должен ли я использовать Svg или Png для иконок?
Поскольку они поддерживают прозрачность, преимущества использования PNG и SVG в онлайн-логотипах и графике перевешивают их недостатки. Одним из лучших вариантов являются файлы PNG, которые представляют собой растровый прозрачный файл. PNG — лучший выбор, чем SVG, для работы с пикселями и прозрачностью.
Множество преимуществ использования файлов Svg
Благодаря своей универсальности тип файла SVG является одним из наиболее широко используемых типов файлов. Его можно использовать для различных целей, включая логотипы и значки, иллюстрации и инфографику. Одним из преимуществ SVG является то, что он не зависит от разрешения. Другими словами, в отличие от таких типов файлов, как JPG или PNG, которые можно просматривать в различных разрешениях и размерах, их можно просматривать в одном и том же формате независимо от размера или разрешения. Вы можете использовать этот метод для создания логотипов и значков, которые будут выделяться независимо от устройства, на котором они отображаются, а также иллюстраций и инфографики, которые будут отлично смотреться на всех устройствах. Одним из самых привлекательных аспектов SVG является тот факт, что его контуры, формы и заливки основаны на векторах, что означает, что ими можно бесконечно манипулировать без потери качества. Это означает, что вам не придется беспокоиться о разрешении сложных рисунков, потому что их проще создавать. Другими словами, если вы ищете универсальный тип файлов, который можно использовать независимо от размера или разрешения экрана, стоит обратить внимание на sva.
Apple поддерживает SVG?
Нет никаких сомнений в том, что SVG являются наиболее популярным типом ресурсов, используемых на веб-платформах и платформах Android. Поскольку iOS теперь поддерживает формат SVG , на большинстве платформ можно использовать один формат ресурсов.
Иконки Svg: какие приложения их поддерживают?
Значки SVG доступны в нескольких приложениях. Office и Pages входят в число приложений iWork, наряду с Photoshop, Illustrator и Animate из Adobe Creative Suite. Значки SVG также доступны в приложении Google Maps. Если ваше приложение работает на iOS 13 или более поздней версии, вам следует избегать использования одномасштабных SVG . Если ваше приложение устарело, рекомендуется использовать векторные изображения вместо sveiws.
Svg Ios Swift
В iOS или Swift нет встроенной поддержки файлов SVG. Однако существует ряд библиотек с открытым исходным кодом, которые предоставляют эту функциональность. Одной из популярных библиотек является SVGKit. Его можно использовать для преобразования файлов SVG в изображения или для их отображения непосредственно в представлении.
XCode версии 12 представляет поддержку ресурсов изображений SVG для iOS, iPadOS и macOS. Масштабируемая векторная графика (SVG) — это формат изображения на основе XML (расширяемый язык разметки). Графические приложения с интерактивностью и анимацией в первую очередь используют их. Файл XML содержит содержимое изображения. Поддержка SVG доступна только для iOS 13 и более поздних версий на iPadOS и iOS 10.15 и более поздних версий на iPhone. Если ваше приложение не поддерживает более старые версии, вам следует рассмотреть возможность запроса альтернативного ресурса для вашего SVG. Кроме того, вам следует учитывать SFSymbols, когда вы используете SVG вместо SFSymbols. Это коллекция крутых иконок Apple , которые вы можете получить от компании.
Xcode Svg Сохранить векторные данные
Xcode — это мощная интегрированная среда разработки с богатым набором инструментов для разработки программного обеспечения для продуктов Apple. Одной из функций, которая делает Xcode таким мощным, является его способность сохранять векторные данные при экспорте в PDF или SVG. Это означает, что вы можете создавать высококачественные изображения, которые можно увеличивать или уменьшать без потери деталей.
Поддерживает ли iOS Svg
Да, iOS поддерживает SVG. Вы можете использовать его для создания векторной графики, которую можно масштабировать и изменять размер без потери качества. Файлы SVG можно создавать различными способами, включая ручное кодирование или использование векторных графических редакторов, таких как Adobe Illustrator.
Быстрое преобразование Svg в Uiimage
Вы можете использовать конструктор UIImage(named: «myImage») для загрузки UIImage из файла в комплекте вашего приложения. Чтобы загрузить UIImage из файла в каталоге документов вашего приложения, используйте конструктор UIImage(contentsOfFile:). Чтобы загрузить UIImage с удаленного URL-адреса, используйте конструктор UIImage(data:).
Для этого можно использовать Macaw, модуль iOS, который использует сенсорную обработку и рендеринг изображений. Другими словами, размер вектора определяет размер вектора, который обеспечивает эффективное разрешение @1x. Если ваше приложение имеет изображение шаблона и не требует цвета, будет применен глобальный оттенок. В iOS 12, macOS и iPadOS в версии MacOS X добавлена поддержка масштабируемой векторной графики (SVG). Это небольшое дополнение к обновлению, так что это одно из тех изменений, которые вы, возможно, пропустили во время WWDC 2020. Цель этого руководства — дать исчерпывающее объяснение внутренней структуры SVG. Компании и частные лица в Сент-Винсенте и Гренадинах могут использовать Payswif для проведения транзакций электронной коммерции.
PNG — это устойчивый к сжатию формат хранения растровых данных, в котором используется алгоритм сжатия без потерь для минимизации сжатия данных. Значки и обои Swift доступны бесплатно в различных стилях дизайна, включая iOS, Material, Windows и другие настольные и мобильные приложения. Если он у вас уже есть, рекомендуется добавить его. При создании проекта iOS вам потребуется преобразовать PNG в iOS. Если у вас есть резервная копия этого значка на вашем компьютере, сохраните ее в формате SVG или используйте в более высоком разрешении. Создайте учетную запись GitHub, чтобы внести свой вклад в s2mr/Elephant. KDCircularProgress — это циклическое представление прогресса на основе Swift.
Представление прогресса может включать свечение и анимацию, а также эффекты градиента. Представление SwiftUI, которое загружает и отображает изображения с URL-адреса при загрузке индикатора активности, называется ImageWithActivityIndicator. Нет лучшего бесплатного конвертера PNG в SVG, чем бесплатный конвертер PNG в SVG, который преобразовал более 3 миллионов файлов. Изображение можно масштабировать до различных размеров без потери качества, если для описания графики используется текст.
