Как добавить SVG в Figma
Опубликовано: 2022-12-11Добавление SVG в ваш дизайн Figma — отличный способ добавить изюминку и индивидуальность вашим проектам. Вот краткое и простое руководство о том, как это сделать: 1. Откройте панель «Слои» и выберите слой, к которому вы хотите добавить SVG. 2. Нажмите кнопку «Вставить» и выберите «Изображение» в раскрывающемся меню. 3. Перейдите к папке, в которой сохранен ваш SVG, и выберите его. 4. Как только SVG добавлен в ваш дизайн, вы можете изменять его размер и перемещать, как и любое другое изображение. Вот и все! Добавление SVG в ваш дизайн Figma — отличный способ добавить индивидуальности и стиля вашим проектам.
Создать значок с помощью Illustrator или другой программы редактирования векторов очень просто, а затем открыть файл в Figma. В меню «Вставка» выберите функцию «символ». Щелкнув по ней, вы сможете выбрать файл SVG . После того, как вы выбрали свой файл, нажмите «Вставить», и ваш значок появится на холсте.
Figma — это инструмент для векторного графического дизайна, который позволяет создавать иллюстрации, логотипы и другую графику. Векторные файлы можно загружать в Figma или создавать с помощью инструментов векторного рисования.
API Figma, созданный совместно с API WebGL, обеспечивает аппаратно-ускоренный рендеринг графики в браузерах. В результате, когда вы используете Figma, вы фактически используете графический процессор (GPU) на своем компьютере для создания графики. При рендеринге векторной графики в Figma используйте HTML Canvas.
Как вставить SVG в Figma?

Когда вы нажмете кнопку «Изображение», вы увидите диалоговое окно «Загрузить изображение», в котором вы можете выбрать файл SVG. Когда вы загрузите файл, диалоговое окно отобразит предварительный просмотр. Затем вы можете нажать кнопку «Вставить», чтобы включить SVG в документ Figma .
Как вставить файл Svg?
Вставьте файл SVG так же, как и файл изображения любого другого типа: выберите «Вставка» > «Изображения» > «Это устройство». Перейдите к , затем прокрутите вниз до . Вставьте нужный файл svg, выбрав его в меню.
Как вы конвертируете вектор в Figma?

Не существует однозначного способа конвертировать вектор в фигму. Однако некоторые методы, которые вы можете рассмотреть, включают использование инструмента векторного конвертера или ручную трассировку векторного изображения в figma.
Figma Редактировать SVG
Выбрав изображение из меню Figma, а затем отредактировав его с помощью различных инструментов на панели инструментов, вы можете внести изменения. Чтобы изменить цвет изображения SVG , выберите его на панели инструментов, а затем нажмите «Заливка» и «Обводка». Инструмент «Текст» также можно использовать для добавления текста к изображению SVG.
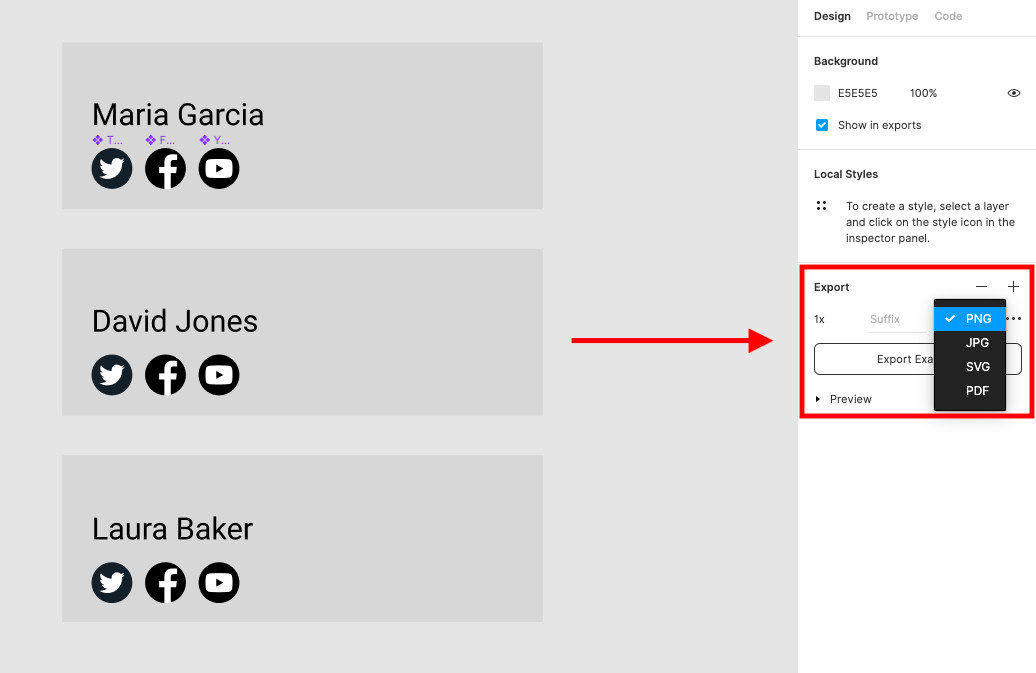
Экспорт файлов Svg в виде глифов в Figma
Поскольку текстовый слой автоматически экспортируется как глиф при экспорте файла SVG, редактирование файла после того, как он был экспортирован как глиф, невозможно. Вектор по-прежнему можно редактировать либо в векторном режиме, либо в режиме редактирования вектора. Если вы хотите импортировать файл .sv, перейдите в меню «Файл» > «Импорт» > «Файл .sv» и выберите файл .sv для импорта. Вы увидите диалоговое окно импорта Figma SVG, которое позволяет вам выбрать, следует ли импортировать файл.
Плагин Figma SVG
Плагин Figma SVG — это инструмент, который позволяет создавать файлы SVG и управлять ими непосредственно в Figma. С помощью этого плагина вы можете создавать и редактировать файлы SVG, не выходя из Figma. Вы также можете использовать плагин для преобразования файлов Figma в файлы SVG.
Figma: создавайте удивительные Svg-анимации
Используя Figma, вы можете легко создавать дизайны SVG, а затем экспортировать их на веб-сайт или в проект. Встроенные инструменты анимации Figma также можно использовать для анимации кадров SVG .
Проблема импорта Figma Svg
При импорте файла SVG в Figma могут возникнуть некоторые проблемы. Одна из таких проблем заключается в том, что файл может быть неправильно импортирован, а некоторые элементы могут отсутствовать или быть неправильными. Другая проблема, которая может возникнуть, заключается в том, что файл может быть импортирован, но качество изображения может быть низким.
Иллюстратор в Figma
На этот вопрос нет универсального ответа, так как лучший способ перехода от иллюстратора к фигме зависит от ваших конкретных потребностей и рабочего процесса. Однако есть несколько общих советов, которые помогут сделать переход максимально плавным. Во-первых, найдите время, чтобы узнать о различных функциях и инструментах, которые может предложить фигма. Затем поэкспериментируйте с различными способами работы в Figma, чтобы найти то, что лучше всего подходит для вас. Наконец, не бойтесь просить помощи у сообщества figma , когда она вам понадобится.

Работает ли Figma с Illustrator?
Figma, инструмент векторного дизайна, быстро становится все более популярным среди дизайнеров благодаря простоте использования и возможностям совместной работы. Библиотека Figma также содержит большое количество интеграций, включая Adobe Photoshop и Adobe Illustrator.
Figma — мощный инструмент для дизайнеров продуктов
Некоторые функции Figma аналогичны Illustrator, но он не предназначен для замены последнего. Вместо этого это мощный инструмент, который может помочь в создании интерактивных прототипов проектов как можно быстрее и проще. В результате дизайнеры продуктов могут быстро создавать и тестировать проекты, что позволяет им переходить к более сложным вопросам в процессе проектирования.
Что лучше Figma или Adobe Illustrator?
Adobe Illustrator имеет в общей сложности 8098 отзывов и рейтинг 4,77/5 звезд, тогда как Figma имеет 323 отзыва и рейтинг 4,95/5 звезд. Реальные отзывы пользователей показывают, как те, кто использует программное обеспечение, ценят функции, простоту использования, обслуживание клиентов и стоимость.
Figma: отличный инструмент дизайна для начинающих
Инструмент дизайна Figma — отличный выбор для тех, кто хочет быстро и легко создавать проекты в браузере. Он набирает популярность среди профессионалов в области дизайна благодаря простоте использования и функциям совместной работы. В недавнем опросе 20 дизайнеров заявили, что Figma — их единственный источник ежедневного вдохновения. Благодаря быстрому внедрению Figma дизайнерами, ищущими простой, быстрый и легкий способ создания дизайна, есть много возможностей для роста.
В чем разница между Figma и Illustrator?
Adobe Illustrator CC — это передовое программное приложение для цифровой графики в печати, основанное на стандартных инструментах и приложениях для векторного рисования. Figma — это облачный инструмент для проектирования и прототипирования пользовательского интерфейса, который позволяет нескольким командам совместно создавать, тестировать и улучшать взаимодействие с пользователем.
Figma — идеальный инструмент дизайна для простоты и мощности
Figma имеет ряд преимуществ помимо простоты использования, универсальности и доступности. Figma идеально подходит для дизайнеров, которые хотят работать над проектами в браузере, но нуждаются в простом, но мощном инструменте дизайна.
SVG-файл
Файл SVG представляет собой файл масштабируемой векторной графики. Файлы SVG можно создавать в Illustrator или другой программе векторной графики и открывать в любом текстовом редакторе. Обычно они меньше по размеру, чем другие типы графических файлов, и их можно масштабировать до любого размера без потери качества.
Команды заполнения также можно использовать для заполнения пробелов в контуре путем нажатия на штрихи.
Для создания изображений можно использовать несколько путей, все они должны быть определены в одной и той же системе координат.
При использовании EPS ваша работа состоит из векторных элементов. Чистый и четкий файл идеально подходит для создания графики любого размера. Если вы хотите создать графику с помощью SVG, вам нужно будет использовать изображения, такие как элементы управления пользовательского интерфейса, логотипы, иконографию и векторные иллюстрации.
С помощью SVG вы можете создавать три типа графических объектов: 1) графические карты, 2) графические объекты и 3) графические объекты. Пути, например, с их прямыми, изогнутыми или областями между ними, могут быть заполнены цветом с помощью команды обводки и команд заливки, а изображения могут состоять из нескольких путей, все из которых должны быть определены в одной и той же системе координат. . В результате SVG является фантастическим инструментом для создания высококачественной фотографической графики.
Множество преимуществ файлов Svg
Файл SVG, в отличие от файла PNG, имеет ряд преимуществ. Поскольку они намного больше, они могут обрабатывать большие изображения без потери разрешения. Кроме того, поскольку они совместимы с сетчаткой и отзывчивы, их можно использовать практически на любом размере экрана.
Встроенный SVG
Встроенный SVG — это просто разметка, включенная в разметку веб-страницы.
Преимущества встроенных Svgs перед внешними встроенными файлами
Встроенный файл SVG имеет много преимуществ перед встроенным файлом. Кроме того, вы можете гораздо проще взаимодействовать с CSS, потому что SVG можно обрабатывать так же, как и другие элементы вашего документа. Это преимущество особенно важно при взаимодействии с эффектами наведения. Чтобы получить доступ к вашему SVG, вы должны сначала определить aria-describedby в файле *svg. Атрибут сообщает браузерам, какой контент представляет собой svg, что упрощает его понимание и использование людьми с ограниченными возможностями. HTML-страницы могут встраивать элементы непосредственно в файлы sva. При использовании этого подхода вы сможете получить доступ к SVG только в собственных браузерах. Если вы кодируете SVG с помощью encodeURIComponent() в любом браузере, это сработает. Наконец, убедитесь, что вы не используете *svg. Вы также можете использовать тег *img] вместо тега *html.
