Как добавить отзывы на веб -сайты WordPress с использованием элементарного
Опубликовано: 2025-02-19Ищете простой способ добавить отзывы на веб -сайты WordPress с помощью Elementor?
Отзывы играют решающую роль в установлении доверия и авторитета для вашего веб -сайта. Они демонстрируют реальный опыт клиентов, добавляя социальные доказательства, чтобы помочь превратить потенциальных посетителей в лояльных клиентов.
Если вы используете Elementor, добавление отзывов на ваш сайт невероятно просто, особенно с помощью аддонов PowerPack.
В этом уроке мы проведем вас через пошаговый процесс добавления отзывов на ваш веб-сайт WordPress с использованием Elementor.
Итак, начнем!
Как добавить отзывы на веб -сайты WordPress с использованием elementor & powerpack addons
Установите и активируйте Amentor и Powerpack Addons
Прежде чем начать, убедитесь, что на вашем веб -сайте WordPress устанавливаются и активированы аддонс -аддонс PowerPack.
Откройте страницу
Чтобы добавить отзывы, вам нужно открыть страницу, на которой вы хотите, чтобы они отображались.
На панели инструментов WordPress перейдите на страницы >> все страницы и выберите страницу, где вы хотите добавить отзывы. Если вы хотите создать новую страницу, нажмите «Добавить новый».
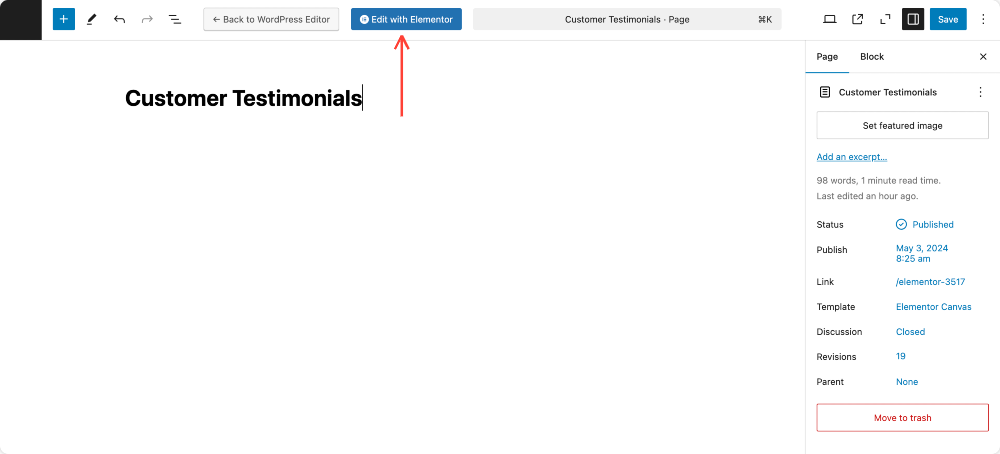
После того, как вы выбрали или создали свою страницу, нажмите кнопку «Редактировать с помощью элементарного» вверху.

Добавьте виджет отзывов на страницу
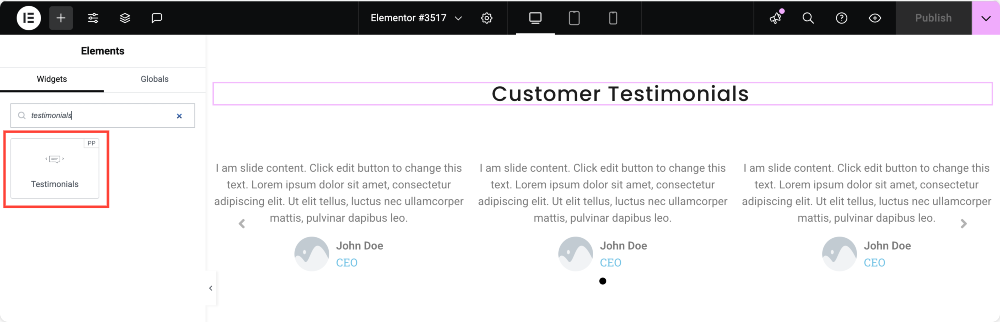
Внутри редактора Elementor введите «отзывы» в строке поиска.
Ищите значок «PP», который имеет значок «PP» , который указывает, что это виджет Addons PowerPack.
Если вы не видите этот виджет, дважды проверьте, что все виджеты PowerPack включены в бэкэнд. Обратитесь к этому руководству, чтобы узнать больше: как включить/отключить элементы PowerPack?
Чтобы продемонстрировать отзывы, просто перетащите виджет отзыв с левой панелью и бросьте его на раздел страницы, где вы хотите, чтобы показатели появились.
Параметры настройки на вкладке Content

Определите содержание свидетельства
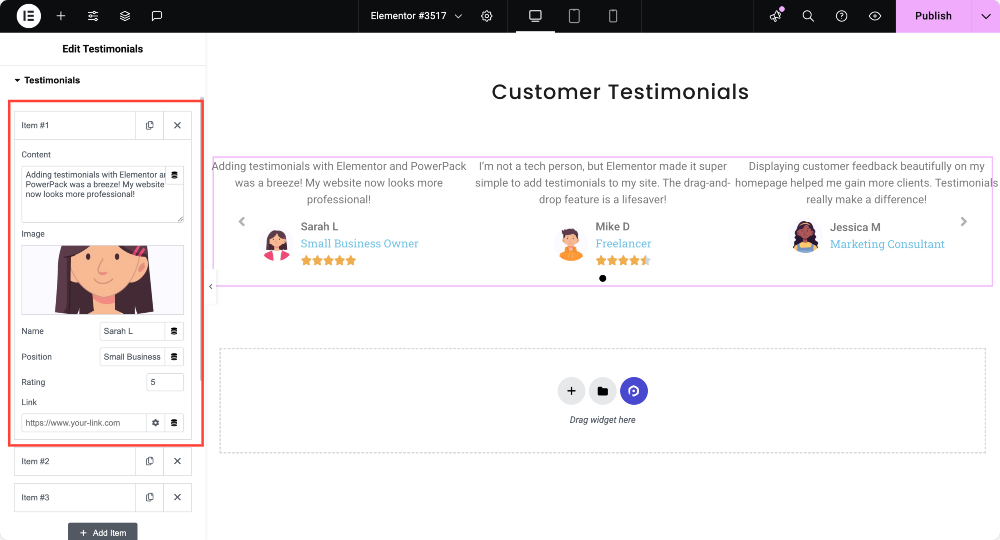
Нажмите на виджет отзывчика, чтобы открыть вкладку Content. Здесь вы можете добавить несколько отзывов, нажав кнопку «Добавить элемент» . По умолчанию предоставляются три демонстрационных показания, но вы можете удалить, редактировать или добавлять новые по мере необходимости.
Для каждого свидетельства вы можете ввести текст обзора , который является фактическим отзывами клиента. Вы также можете загрузить изображение , такое как фото клиента или аватар, чтобы сделать отзыв более аутентичным.
Кроме того, вы можете ввести имя лица, предоставляющего отзыв и его позицию (например, генеральный директор, менеджер или дизайнер), и назначить рейтинг с использованием звездной системы.
Существует также возможность включить ссылку на веб -сайт или профиль клиента.

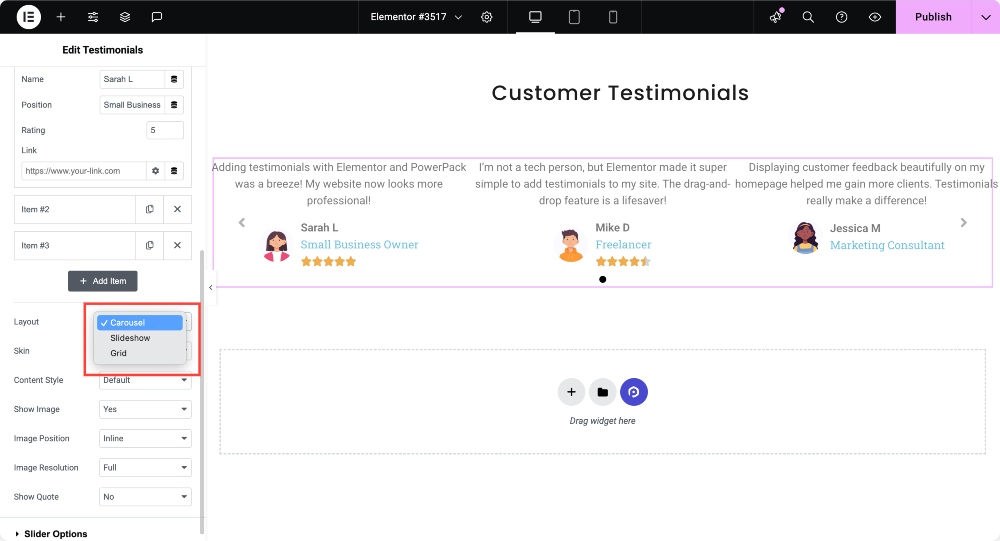
Выберите макет
Виджет PowerPack Виджет предоставляет несколько вариантов макета для определения того, как отзывы появляются на вашем сайте.
Вы можете выбрать карусель , которая идеально подходит для отображения нескольких отзывов в вращающемся формате.
Если вы предпочитаете больший контроль над навигацией, опция слайдера позволяет пользователям вручную перемещаться между отчетами.
С другой стороны, макет сетки отображает отзывы в статическом формате, показывая несколько отзывов одновременно без какого -либо движения.

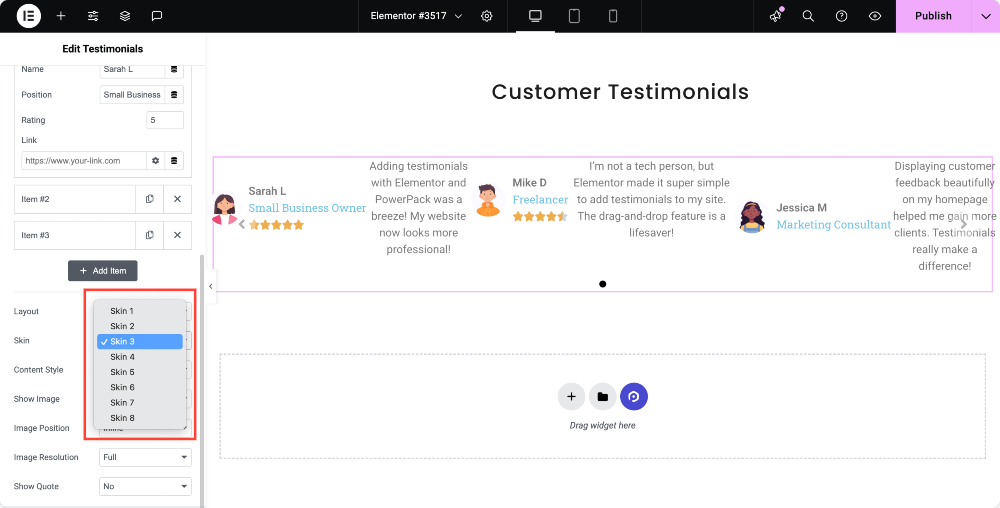
Выберите стиль кожи
Кроме того, вы получите восемь разных стилей кожи , которые изменяют внешний вид ваших отзывов. Вы можете экспериментировать с этими вариантами, чтобы найти тот, который лучше всего подходит для дизайна и темы вашего сайта.

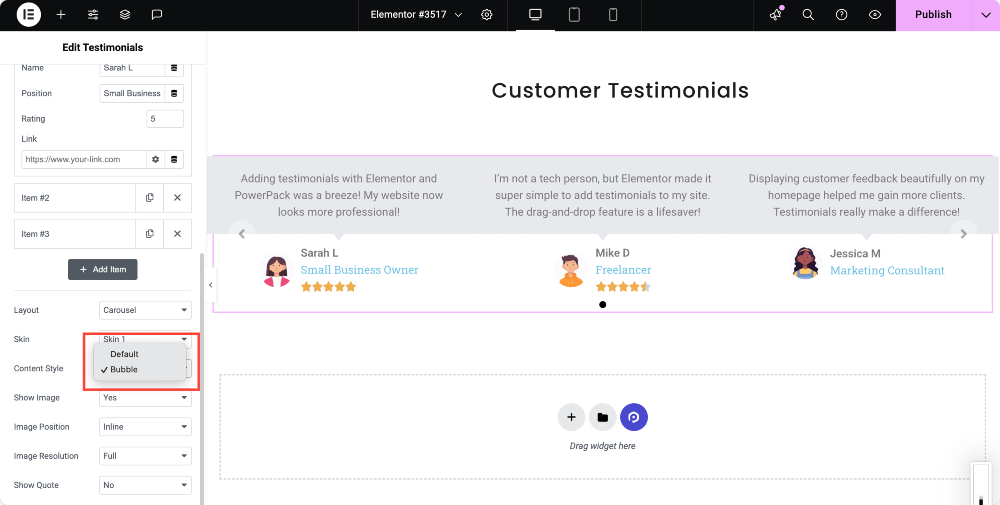
Выберите стиль контента
Доступно два стиля контента: по умолчанию и пузырь !
Стиль по умолчанию представляет отзывы в стандартном формате, в то время как стиль пузыря дает им современный, похожий на чат внешний вид.

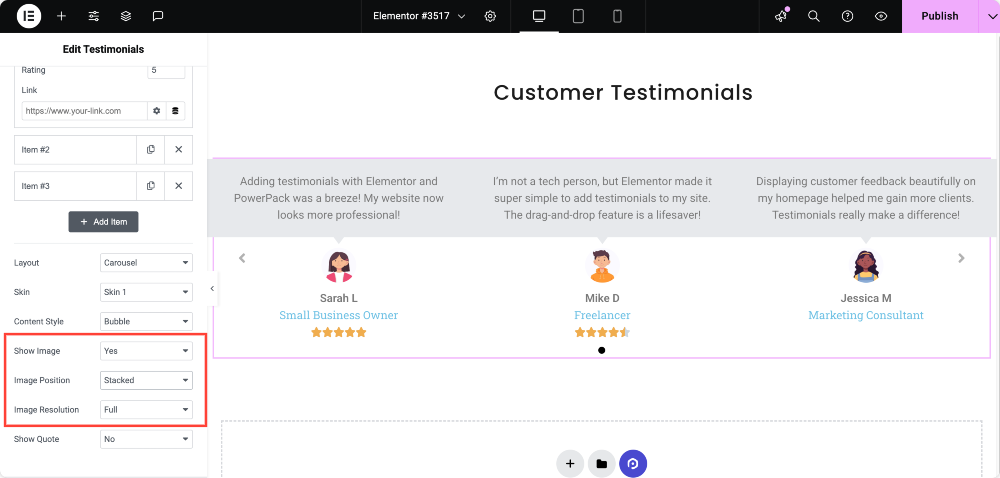
Отображать параметры изображения
Если вы хотите отобразить изображения клиентов, включите опцию «Показать изображение» . Затем вы можете выбрать позицию изображения в качестве встроенного (рядом с текстом) или сложенного (выше).
Кроме того, вы можете настроить разрешение изображения , чтобы соответствовать эстетическим требованиям и загрузке вашего сайта.

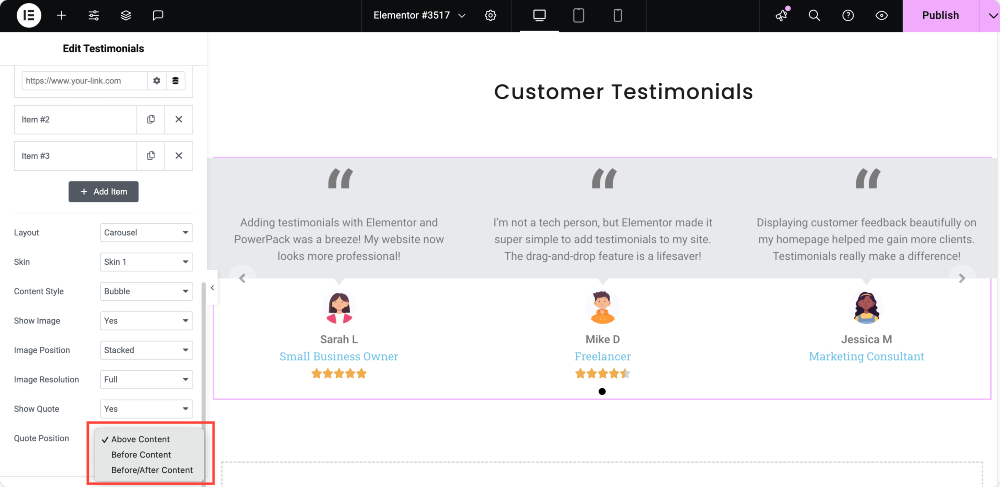
Показать вариант цитаты
Вы можете выбрать возможность включить или отключить кавычки вокруг текста свидетельства, как вы предпочитаете.

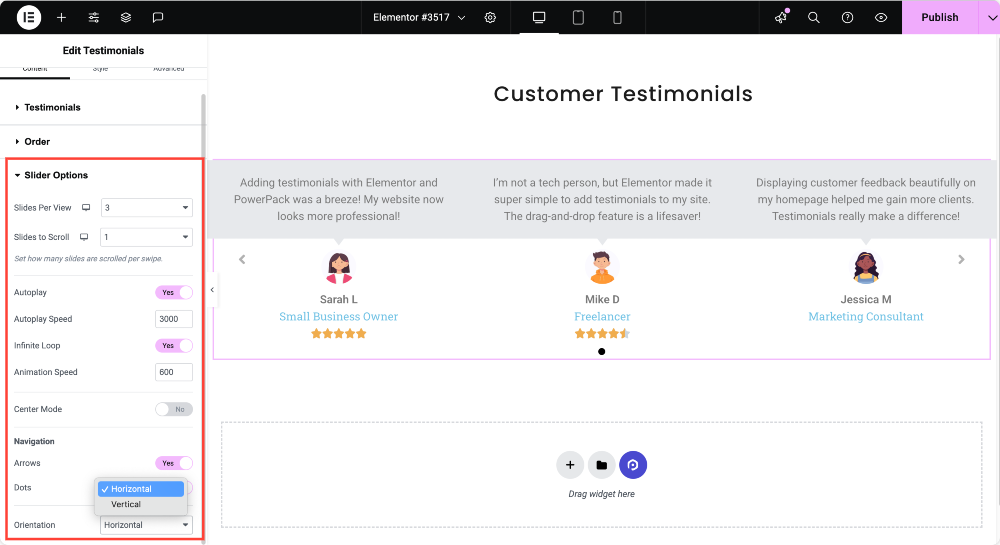
Настроить карусель или слайдер
Если вы выбрали макет карусели или слайдера , становятся доступными дополнительные параметры настройки. Вы можете определить, сколько отзывов видно одновременно, используя слайды на просмотр и сколько отзывов прокручивалось за раз, используя слайды для прокрутки .
Вы также можете позволить Autoplay автоматически прокручивать отзывы прокручивать и установить скорость автопроизводства , чтобы контролировать время между слайдами.
Параметр Infinite Loop позволяет непрерывную прокрутку, в то время как скорость анимации контролирует скорость перехода между слайдами.
Кроме того, вы можете включить навигационные стрелки или точки , чтобы пользователи могли взаимодействовать со слайдером и выбрать, является ли движение горизонтальным или вертикальным .

Параметры настройки на вкладке стиля
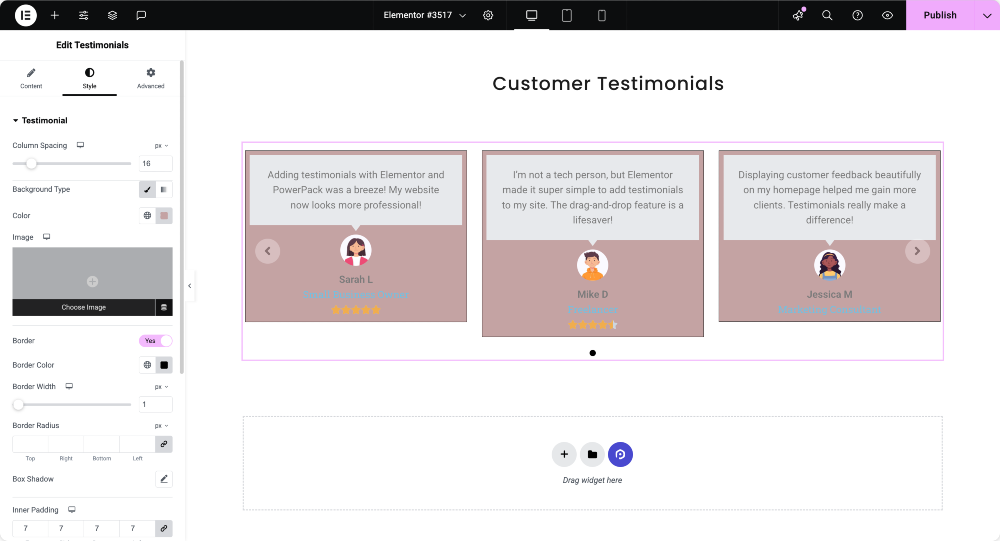
Стиль отзывного раздела
Вы можете отрегулировать расстояние между столбцами , чтобы уточнить макет и выбрать фон , будь то сплошной цвет, градиент или изображение.
Настройки границы и границы позволяют создавать гладкие, округлые края. Вы также можете применить Shadow , чтобы добавить глубину и отрегулировать заполнение для лучшего расстояния.

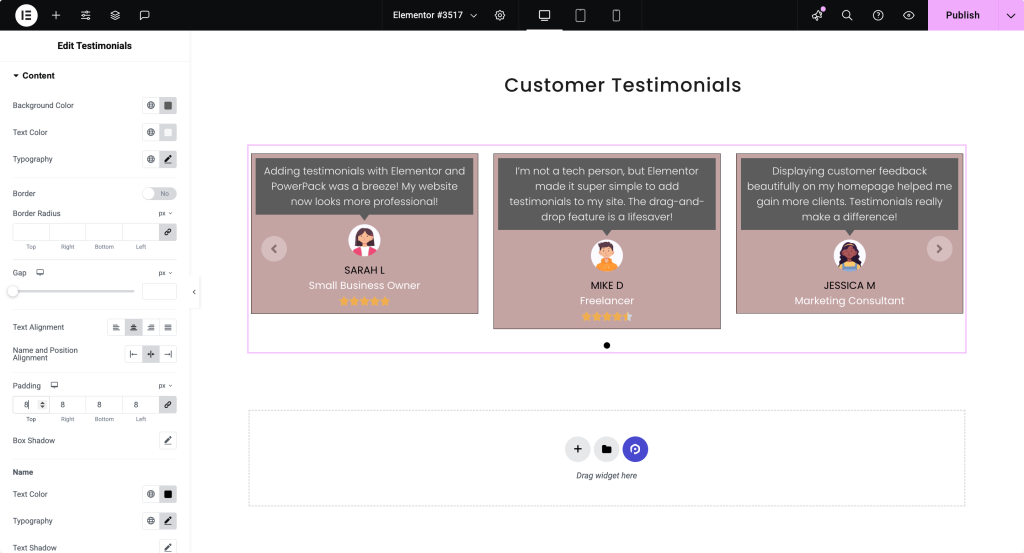
Настройте внешний вид контента
Цвет фона и цвет текста можно изменить, чтобы соответствовать брендинге вашего сайта. Вы можете изменить типографику , такую как стиль и размер шрифта, а также настроить выравнивание текста и выравнивание имени и позиции для лучшей читаемости.

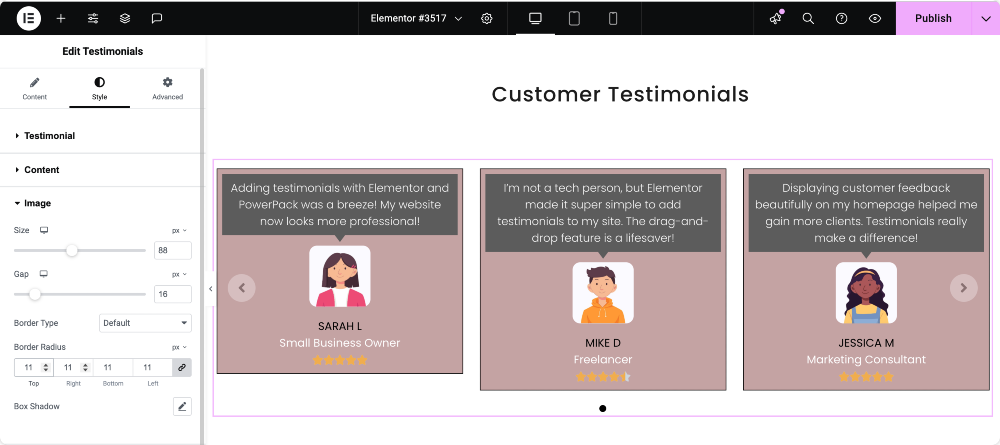
Настройте стиль изображений
Настройки размера и зазора позволяют настроить размещение изображения. Вы также можете настроить радиус границы и радиус границы , чтобы создать различные формы и применить тень коробки для дополнительной глубины.


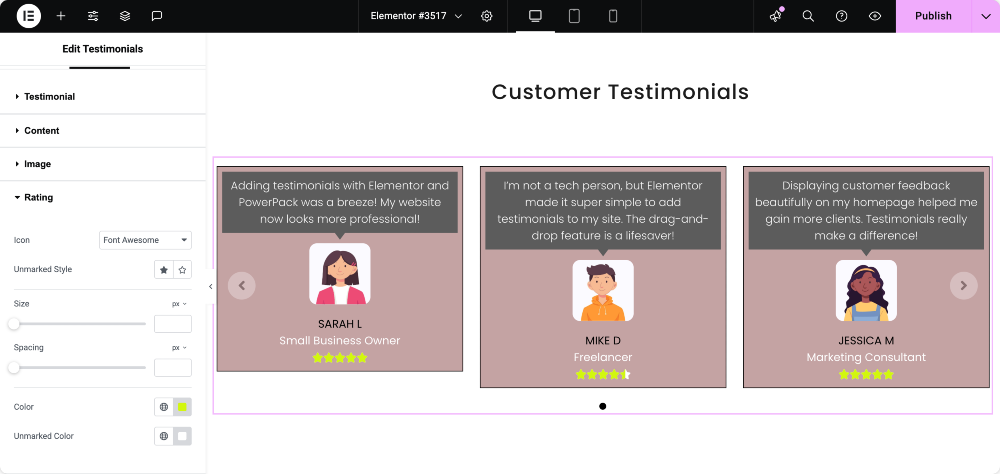
Стиль системы рейтинга
Вы можете выбрать различные значки и стиль без опознавательных значков , настраивать размер и расстояние и изменить цвет и безымянный цвет, чтобы дифференцировать номинальные и безрезультатные звезды.

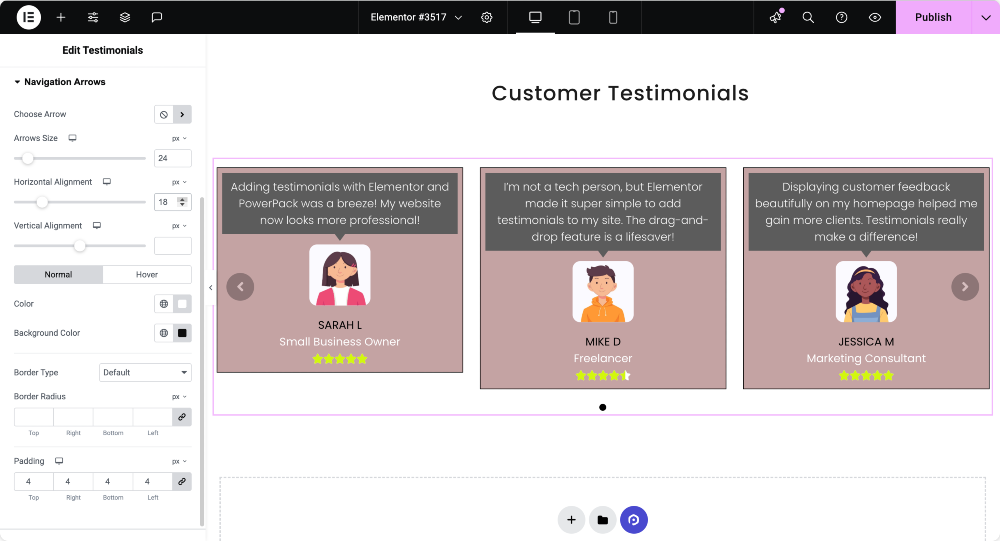
Настройте навигационные стрелки
Вы можете выбрать разные стили стрелки и отрегулировать их размер . Варианты доступны для изменения выравнивания и цвета, а также для определения границы и фонового стиля.

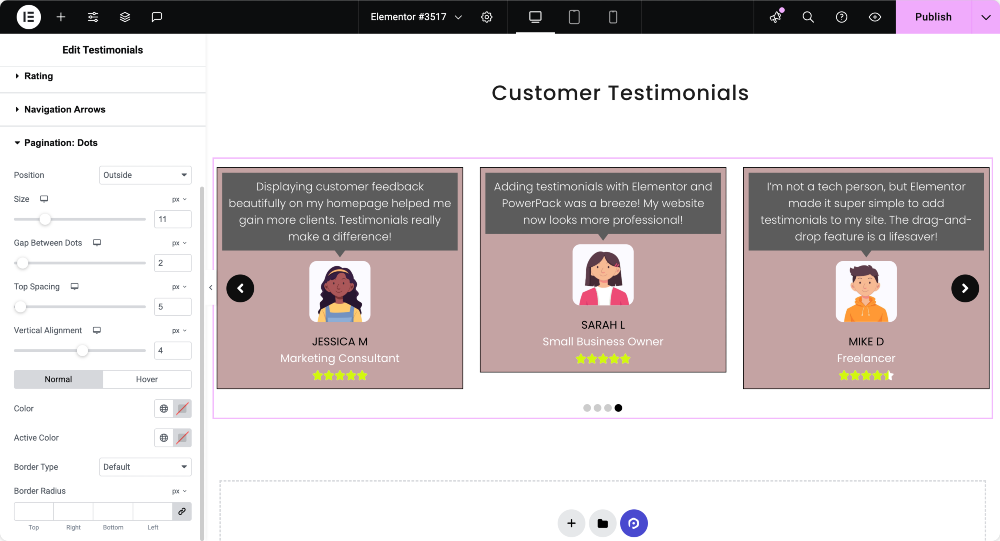
Стильские точки страниц
Для страниц вы можете изменить положение и размер точек, отрегулировать зазор между точками и верхним интервалом и изменить их цвет и активный цвет , чтобы выделить активные отзывы.

Дополнение и публикация ваших отзывов
После того, как вы закончили настройку своих отзывов, используйте опцию «Предварительное просмотр Elementor», чтобы просмотреть окончательный вид. Если все появляется, как и ожидалось, нажмите «Публиковать» , чтобы сделать отзывы в прямом эфире на вашем сайте.
Заключение
Добавление отзывов в WordPress с использованием Amentor и Addons PowerPack простое и эффективное. Благодаря многочисленным макетам и вариантам стиля вы можете создать визуально привлекательные отзывы, которые укрепляют доверие и конверсию.
Поделитесь, если вы нашли это полезное руководство! Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
Есть вопросы или нужна помощь? Отбросьте комментарий ниже!
Больше из блога
- Как создать Logo Slider & Grid в WordPress с помощью элементарного
- Как добавить слайдер/карусель изображения в WordPress с помощью элементарного
- Как создать до после ползунка в элементоре
- Как создать слайдер карты в элементе с использованием PowerPack
- Как создать пост карусель/слайдер с элементом

Оставьте комментарий отменить ответ