Как добавить векторную графику на вашу веб-страницу
Опубликовано: 2023-02-08При создании векторной графики для веб-страницы необходимо учитывать несколько моментов. Во-первых, какой формат файла использовать, а во-вторых, как выбрать svg в качестве вашего img src css . Существует три распространенных формата векторной графики: svg, eps и ai. Лучший формат для вашей веб-страницы — svg. Это стандартный формат, поддерживаемый всеми веб-браузерами, а также очень маленький размер файла. Когда вы определились с форматом файла, следующим шагом будет выбор svg в качестве вашего img src css. Это можно сделать двумя способами. Первый заключается в использовании тега HTML, а второй — в использовании свойства CSS. Тег HTML — это самый простой способ выбрать svg в качестве вашего img src css. Все, что вам нужно сделать, это добавить следующий код на свою веб-страницу: Замените «name-of-your-svg-file.svg» на имя вашего файла svg. Вот и все. Свойство CSS немного сложнее, но по-прежнему относительно просто в использовании. Код CSS, который вам нужно добавить на свою веб-страницу: .element { background-image: url("name-of-your-svg-file.svg"); } Еще раз замените «name-of-your-svg-file.svg» на имя вашего файла svg. Это все, что нужно для выбора svg в качестве img src css. Используя тег HTML или свойство CSS, вы можете легко добавить векторную графику на свою веб-страницу.
В CSS мы можем использовать SVG с URI данных, но в браузерах на основе Webkit мы должны использовать кодировку, чтобы использовать его. encodedVNG с использованием encodeURIComponent() будет работать везде, где вы его поместите. XMLns должен содержать следующие фразы: xmlns='http://www.w3.org/2000/svg'. Он будет волшебным образом добавлен, если его нет.
Можете ли вы использовать Svg как Img Src?

Да, вы можете использовать файл svg в качестве src для тега img. Это может быть полезно, если вы хотите масштабировать изображение без потери качества или если вы хотите изменить цвет изображения.
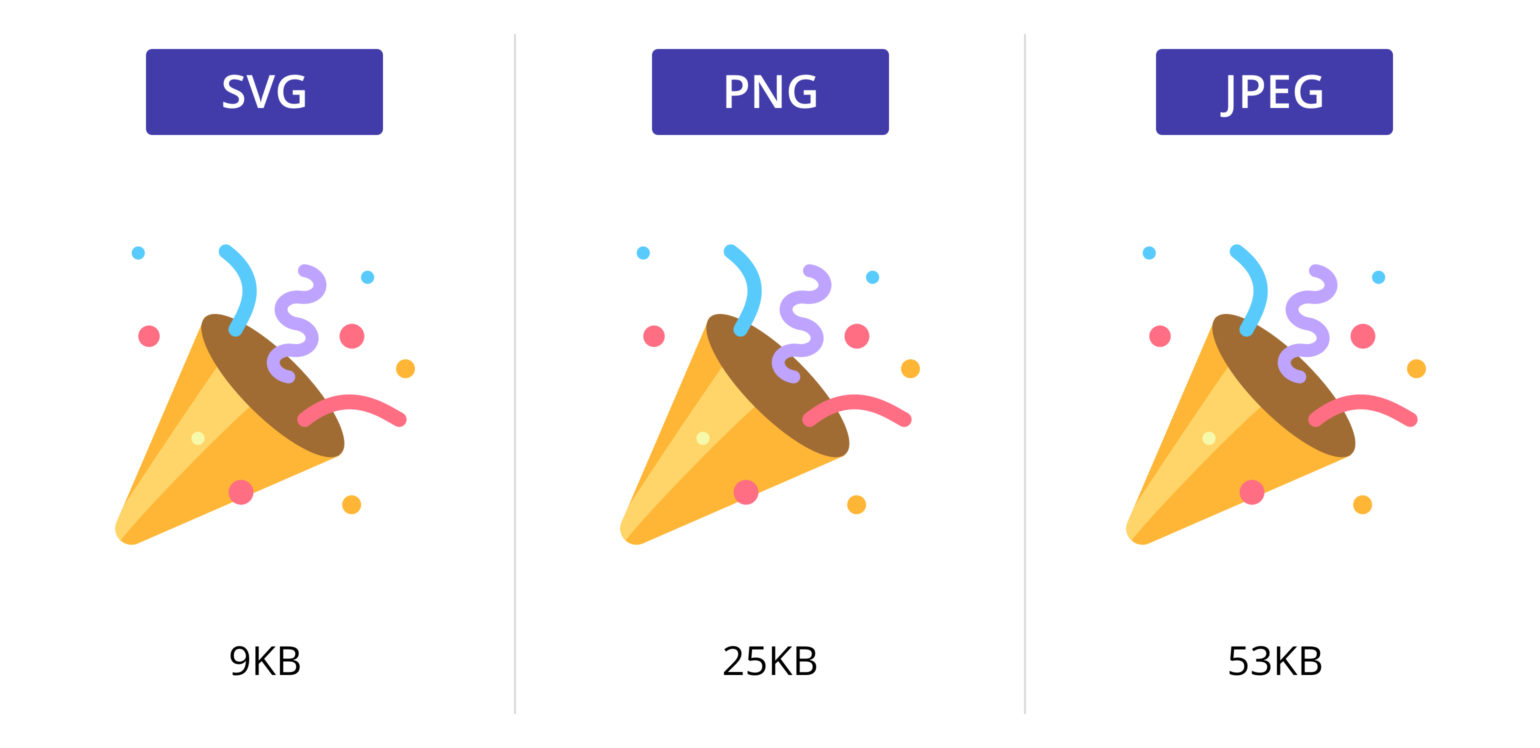
Если вы хотите преобразовать изображение в более универсальный формат, вы можете использовать SVG. Он также поддерживает анимацию и прозрачность в широком диапазоне старых браузеров и устройств. Если на вашем компьютере или мобильном устройстве есть изображение в формате JPG или PNG, преобразование его в файл SVG значительно улучшит качество изображения.
Могу ли я использовать Svg в Css-контенте?
В CSS мы можем использовать SVG с использованием URI данных, но без его кодирования он будет работать только в браузерах на базе Webkit. Если вы закодируете SVG с помощью encodeURIComponent() в Интернете, он будет работать везде. xmlns необходимы для SVG, потому что для использования требуется XMLns=' http://www.w3.org/2000/svg'.
Svg-изображения: как сделать их отзывчивыми
Scribbs, нарисованные с помощью элемента *image>, как правило, не реагируют, в то время как созданные с помощью *svg. На самом деле, allsvgs можно загрузить асинхронно с помощью элемента *use*. В результате SVG рассматривается как компоновщик для всех своих дочерних элементов и, таким образом, может получать оперативные обновления.
Могут ли Svgs содержать изображения?
Элемент image> SVG включает изображения как часть расширения файла .VG. Вы можете использовать его для отображения изображений с растровыми изображениями или другими типами векторной графики. Чтобы программное обеспечение SVG работало, оно должно поддерживать различные форматы изображений, включая JPEG, PNG и другие файлы .VG.
Изображения Svg: защищены авторским правом и как их включить
Защищено ли использование изображений в формате svg авторским правом? svg изображения защищены авторским правом в Интернете, и автор сохраняет право собственности на них. Файл svg должен быть защищен, чтобы его можно было использовать каким-либо образом. Если вы загружаете файл ansvg из Интернета и хотите использовать его на своем веб-сайте, вам потребуется разрешение автора. Как лучше всего добавить изображение в tosvg? Вы можете вставить изображение в свой файл svg, используя элемент *image. Элемент изображения имеет ряд атрибутов, которые можно использовать для указания свойств изображения. Ширина и высота фотографии — две наиболее распространенные характеристики, которые можно задать с помощью пикселей. Круг svg не должен содержать изображения, если он не включает элемент изображения с элементом [image]. Чтобы установить путь отсечения, используйте элемент *clipPath* в настройках пути отсечения изображения. Элемент Clip Path определяет путь отсечения изображения. Обтравочный контур определяет область внутри круга svg, где будет отображаться изображение.
Когда не следует использовать Svg?
Поскольку SVG — это векторная программа, она не способна воспроизводить мелкие детали и текстуры, а также фотографии. Его лучше всего использовать для создания логотипов, значков и другой плоской графики, в которой используется меньше цветов и форм. Кроме того, хотя большинство современных браузеров поддерживают SVG, старые браузеры могут работать некорректно.
Почему вы должны использовать Svg вместо Jpeg
JPEG имеет меньший размер изображения, тогда как sva более четкий. Если вам нужно использовать только простую графику, вы должны использовать sva.
Могу ли я использовать Svg в качестве фонового изображения Css?

В CSS изображение файла .sva также можно использовать в качестве фонового изображения, подобно файлам PNG, JPG или GIF. В этом формате присутствует то же самое великолепие, что и SVG, включая гибкость и резкость. У вас есть возможность повторить все, что делает растровая графика, в дополнение к имеющимся у нее параметрам.
Это сотрудничество свидетельствует об усилиях, предпринимаемых двумя технологиями для того, чтобы сделать веб-дизайн более удобным для пользователя. Если вы используете SVG в качестве основы для своих проектов, вы можете создавать более визуально привлекательные и сложные проекты, которые обычно приходится изучать сложным CSS. Чтобы быть более конкретным, вы можете использовать CSS для стилизации элементов, в результате чего получается простой дизайн, доступный для любого браузера.
Svg переопределяет с помощью Css
Существует формат масштабируемой векторной графики (SVG), который можно масштабировать в соответствии с вашими конкретными требованиями. CSS переопределит атрибуты высоты и ширины в svg>, которые вы указываете в SVG как высоту или ширину. В результате такое правило, как svg%22width%20000;%22 height%22auto%22, отменит размеры и соотношение сторон, заданные вами в коде, и вы получите высоту по умолчанию для встроенного SVG.
Как использовать Svg в качестве изображения?

SVG, или Scalable Vector Graphics, — это формат файла, который позволяет отображать векторную графику в Интернете. В отличие от традиционных форматов изображений, таких как JPEG или PNG, основанных на растре, файлы SVG создаются с использованием математических уравнений, которые позволяют увеличивать или уменьшать их масштаб без потери качества. Это делает их идеальными для использования на веб-сайтах, где их можно использовать для создания адаптивного дизайна, который отлично смотрится на любом устройстве. Чтобы использовать файл SVG в качестве изображения на веб-сайте, вам нужно будет использовать тег HTML. Тег используется для встраивания изображений в документы HTML. Чтобы использовать файл SVG, вам нужно будет установить атрибут src тега на URL-адрес файла SVG. Вы также можете использовать атрибуты высоты и ширины, чтобы установить размер изображения. Если вы хотите иметь возможность масштабировать изображение, вам нужно будет использовать тег. Тег используется для встраивания масштабируемой векторной графики в документы HTML. Чтобы использовать файл SVG, вам нужно будет установить атрибут src тега на URL-адрес файла SVG. Используя редактор векторной графики, вы можете создавать высококачественную графику, которую можно масштабировать или уменьшать без потери разрешения. В результате его можно использовать в различных графических проектах, включая веб-сайты, инфографику и многое другое. Несмотря на свою дружественность к Интернету, SVG имеет ряд преимуществ перед другими типами графических файлов. Поскольку файл можно редактировать в векторном редакторе, таком как Adobe Illustrator или Inkscape, его можно использовать для внесения изменений в графику после ее создания. Если вы ищете способ создания графики для веб-сайта или другого проекта, SVG — отличный вариант. Почему вы должны использовать изображения Svg? Существует множество способов использовать изображения SVG в качестве форматов изображений. Браузер поддерживает элементы HTML, такие как HTML img> или HTML svg>, а также элементы CSS, такие как CSS. В определенных ситуациях вы можете использовать изображения SVG, чтобы заменить другие изображения простыми значками. Их можно использовать в сочетании со сложными иллюстрациями, такими как графики, диаграммы и логотипы компаний. CloudConvert — это онлайн-инструмент, который позволяет конвертировать файлы SVG в JPEG. Он поддерживается многими другими программами, помимо SVG, PDF и EPS. Вы можете использовать параметры для установки разрешения, качества и размера файла. Img Src Svg Change Color Css Свойство img src svg change color css используется для изменения цвета изображения, которое было вставлено в документ HTML с помощью тега. Значение этого свойства может быть любым допустимым значением цвета CSS, включая шестнадцатеричные значения и значения RGB. Могу ли я изменить цвет изображения Svg в Css? Заполните тег svg с помощью fill="currentColor" после того, как вы отредактировали файл SVG, а затем удалите любые другие свойства заливки, которые вы обнаружили. Ключевое слово (а не используемый фиксированный цвет) используется вместо фиксированного цвета в currentColor. После этого вы можете изменить цвет с помощью CSS, установив свойство цвета элемента или включив его в родительский список. Svg: плюсы и минусыЦвет и детали не так просто достичь с помощью SVG. Однако существуют онлайн-приложения, которые можно использовать для преобразования растровых изображений в векторные. Когда дело доходит до цвета и деталей, вы можете использовать эту функцию более эффективно. Какое свойство используется для изменения цвета Svg в Css? Установите цвет фигуры SVG с помощью свойства заливки. Svg в CssCSS можно использовать для стилизации масштабируемой векторной графики. , точно так же, как его можно использовать для стилизации HTML. Это можно сделать встроенным или с помощью правил CSS в отдельной таблице стилей. Векторная графика может быть довольно сложной, поэтому часто бывает полезно разбить ее на более мелкие части. Используя CSS, вы можете стилизовать каждую часть отдельно, что может значительно упростить работу с векторной графикой. Если вы хотите видеть SVG в своем браузере, вы должны сначала установить тип содержимого связанного файла «application/x-svg». XML» или «application/x-shockwave-svg». В результате браузер начнет отображать содержимое файла в виде файла sva. Если у вас есть браузер, поддерживающий такой плагин, вы можете просмотреть SVG целиком. Если вы просто хотите встроить фрагмент SVG в документ HTML, вам не нужно указывать его тип содержимого. Когда вы вставляете элемент svg и фрагмент SVG, браузер автоматически создает HTML-рендеринг двух элементов. Если вы используете SVG, например img src="image.svg"> или в качестве фонового изображения CSS, и файл связан правильно, и все выглядит правильно, но браузер не отображает его, это может быть связано с тем, что ваш сервер обслуживает его с неправильным URL-адресом. Img Src Svg не работает Есть несколько причин, по которым ваш «img src svg» может не работать. Во-первых, убедитесь, что вы используете правильное расширение файла для вашего SVG (.svg, .svgz, .svgxml). Если это не проблема, то, вероятно, ваш сервер не настроен для обслуживания файлов svg. Как использовать Svg в HTML При использовании тега *svg изображение SVG можно записать непосредственно в документ HTML. Можно предпринять следующие шаги: открыть изображение SVG в коде VS или предпочитаемой среде IDE, скопировать код и вставить его в элемент body> в HTML-документе. Крайне важно, чтобы вы внимательно следовали всем шагам, как показано в приведенной ниже демонстрации. SVG можно встроить в HTML. Чтобы ваш веб-сайт был максимально удобным для пользователя, вы должны постоянно стремиться к улучшениям. Для этого вы можете использовать встраивание HTML, чтобы добавить SVG на свои HTML-страницы. Язык 2D-графики SVG описывает 2D-графику, а библиотека холста рисует 2D-графику по запросу с использованием JavaScript. Доступ к элементу можно получить с помощью SVG DOM. Поскольку ваши SVG-элементы могут быть присоединены к обработчикам событий, вы можете легко контролировать их поведение. Кроме того, модель SVG DOM основана на XML, что означает, что в ней доступен каждый элемент. В результате вам не нужно беспокоиться о совместимости с любым другим браузером при добавлении SVG на ваши страницы. Встраивание HTML с помощью sva — отличный способ улучшить внешний вид и производительность ваших страниц. Img SvgAn img svg — это файл изображения, который можно использовать для создания векторной графики. Его можно использовать для создания иллюстраций, логотипов и другой графики. Изменить цвет изображения Svg онлайнКак изменить цвет элемента SVG? Когда вы загружаете SVG, вы увидите множество вариантов цвета в левой колонке редактора цветов. Во всех случаях вам нужно только выбрать один из элементов, которые вы хотите изменить. Чтобы заменить цвет, выберите один из них. Наложение Svg CssНаложение — это полупрозрачный слой, который помещается поверх изображения. CSS для наложения можно найти в файле «style.css» веб-сайта. Код наложения обычно помещается в тег «div». Тег «div» используется для создания раздела внутри документа. Атрибут «класс» используется для идентификации элемента как наложения. Свойство «opacity» используется для установки прозрачности наложения. Что такое наложение Svg? Два внешних изображения SVG можно расположить так, чтобы одно перекрывало другое в документе HTML с использованием абсолютного позиционирования CSS. Его также можно разместить под или над элементами HTML. Текст в формате HTML. Использование наложений в журналистике Наложение используется для подавления ложной информации в изображении. Журналисты используют наложение цитат, когда в статье представлена фактическая информация. Наложения часто используются журналистами для представления визуальных доказательств дезинформации. Политик может использовать наложение, чтобы продемонстрировать, как поддельное изображение используется для обмана избирателей. Наложения также используются в вычислениях в других контекстах. Наложение, например, можно использовать для переноса блока программного кода или других данных в оперативную память, в отличие от сохранения того, что уже было сохранено. Этот метод программирования позволяет программам занимать больше памяти, чем основная память компьютера. Как накладывать изображения в Css? Для достижения эффекта наложения CSS должны присутствовать следующие свойства: свойства background-image и background-CSS соответственно. Вы можете изменить положение наложенного изображения или текста, выбрав одно из следующих свойств: абсолютное, верхнее, нижнее, правое, левое. Как управлять размещением и размером изображения с помощью Css. вручную, можно использовать для управления размещением и размером изображений.

