Как добавить веб-push-уведомления на ваш сайт WordPress
Опубликовано: 2023-08-11Вам интересно, как добавить push-уведомления на ваш сайт WordPress?
Push-уведомления позволяют отправлять сообщения пользователям, даже если они не на вашем сайте. Это поможет вам вернуть пользователей на ваш сайт, увеличить посещаемость и заработать больше денег.
В этой статье мы покажем вам, как легко добавить веб-push-уведомления на ваш сайт WordPress.

В нашем руководстве мы расскажем все, что вам нужно знать об отправке push-уведомлений, и вы можете использовать быстрые ссылки ниже, чтобы переходить к различным разделам:
Что такое push-уведомления?
Push-уведомления — это короткие интерактивные уведомления, которые появляются в виде всплывающего окна на настольных или мобильных устройствах пользователей.
Они отображаются поверх рабочего стола или в области уведомлений на мобильном устройстве. Самое приятное то, что их можно показывать, даже когда браузер пользователя не открыт.
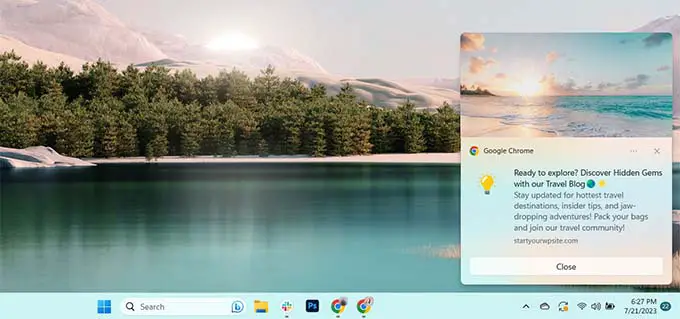
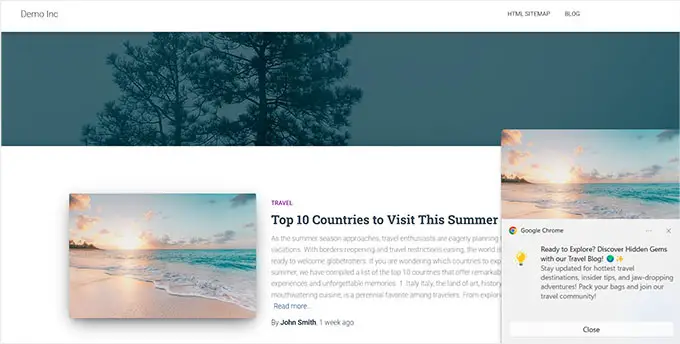
Вот пример push-уведомления.

Push-уведомления позволяют вам сообщать пользователям на всех устройствах о ваших последних обновлениях и предложениях, что делает их эффективным способом конвертации посетителей веб-сайта в лояльных подписчиков и клиентов.
Зачем добавлять веб-уведомления на ваш сайт WordPress?
Знаете ли вы, что 70% людей, покинувших ваш сайт, никогда не вернутся? Вот почему вам необходимо конвертировать посетителей веб-сайта WordPress в подписчиков и клиентов.
Вы можете сделать это, используя несколько каналов одновременно. Они могут включать маркетинг по электронной почте, социальные сети, мобильный маркетинг или SMS-маркетинг, а также веб-push-уведомления.
Списки адресов электронной почты по-прежнему остаются наиболее мощными маркетинговыми инструментами: 51% потребителей предпочитают, чтобы компании связывались с ними по электронной почте. Однако мы обнаружили, что push-уведомления также очень эффективны.
На сайте WPBeginner push-уведомления неизменно входят в пятерку основных источников трафика.
Вот лишь некоторые из причин, которые делают push-уведомления отличным маркетинговым инструментом:
- Пользователям необходимо дать явное разрешение на получение push-уведомлений. Это означает, что они уже заинтересованы в том, что вы предлагаете, и с большей вероятностью будут использовать уведомления.
- Push-уведомления короче и требуют меньше внимания, чем обновления по электронной почте или в социальных сетях.
- Не существует такого алгоритма, как в социальных сетях, который ограничивал бы ваш охват. Доставляется почти 100% сообщений.
- Пользователи могут контролировать отображение уведомлений на своих устройствах. Они могут отложить их или полностью отключить.
- Не так много компаний используют push-уведомления.
Популярные сайты, включая Facebook, Pinterest, LinkedIn и многие другие, понимают важность и уже используют push-уведомления в качестве маркетинговой стратегии.
Push-уведомления имеют в 10 раз более высокий показатель открытия, чем электронная почта, и в 14 раз более высокий показатель кликов. Они более привлекательны, чем SMS, электронный маркетинг и социальные сети.
Сказав это, давайте посмотрим, как легко добавить веб-push-уведомления на веб-сайт WordPress.
Настройка веб-уведомлений в WordPress с помощью PushEngage
PushEngage — лучший сервис push-уведомлений на рынке, который позволяет легко добавлять push-уведомления на ваш сайт WordPress.
Это поможет вам общаться с посетителями даже после того, как они покинут ваш сайт, отправляя целевые push-сообщения.
Шаг 1. Создание учетной записи PushEngage
Сначала вам нужно зайти на веб-сайт PushEngage и нажать кнопку «Начать бесплатно сейчас».

Бесплатный план охватывает до 200 подписчиков и 30 кампаний уведомлений каждый месяц. Вам придется обновиться, поскольку у вас появится больше подписчиков и вам нужно будет отправлять больше рассылок.
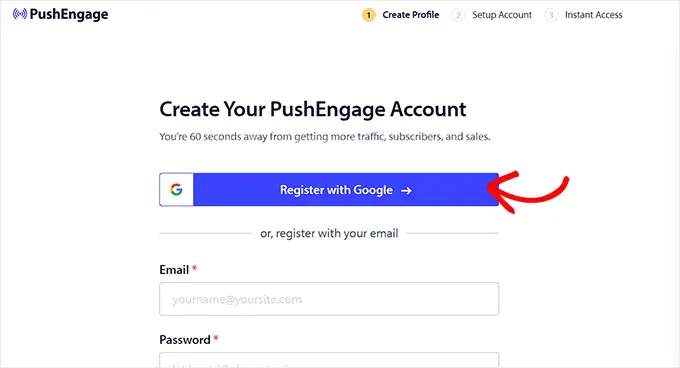
После выбора тарифного плана вам необходимо будет создать учетную запись PushEngage. Вы можете использовать существующую учетную запись Google для регистрации или создания новой учетной записи.

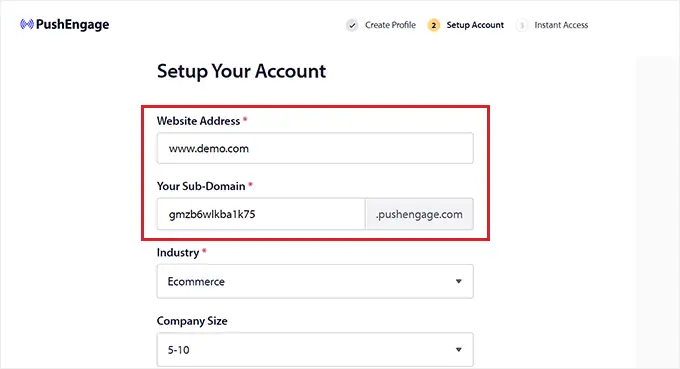
Как только вы это сделаете, вы попадете на страницу «Настройка учетной записи», где вам нужно будет добавить домен своего веб-сайта, отрасль и размер компании.
Ваш субдомен будет автоматически создан в соответствии с этой информацией. После этого вам также необходимо будет указать здесь данные своей кредитной карты.

После регистрации вы попадете на панель управления PushEngage.
Имейте в виду, что если вы зарегистрировались, используя свою учетную запись Google, то именно здесь вам нужно будет предоставить данные своего веб-сайта.
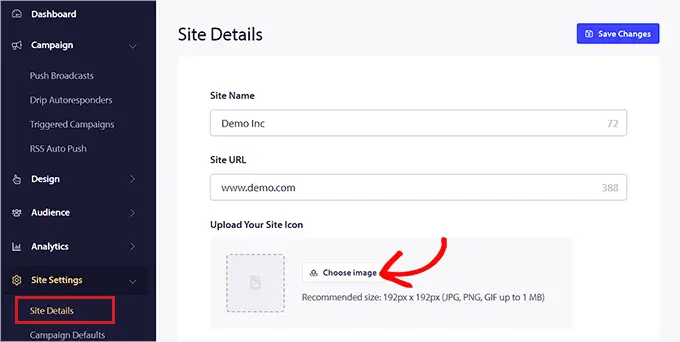
После этого просто посетите страницу «Настройки сайта» »Сведения о сайте в левом столбце панели управления PushEngage.
Отсюда вы можете изменить имя и URL-адрес своего сайта, если хотите. После этого вы можете загрузить изображение, которое будет использоваться в качестве значка сайта для ваших веб-push-уведомлений.
Для этого нажмите кнопку «Выбрать изображение».

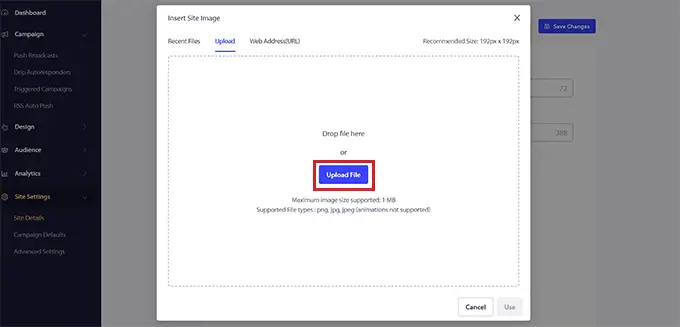
На экране появится приглашение, в котором вы сможете загрузить изображение со своего компьютера.
Вы также можете добавить изображение, используя его URL. Выбрав изображение, просто нажмите кнопку «Использовать».
После этого не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.

Помните, что ваше изображение должно быть в формате PNG или JPG, а рекомендуемый размер — 192×192.
Теперь вы заполнили ключевую информацию для своей учетной записи PushEngage.
Шаг 2. Подключение вашего сайта WordPress к PushEngage
Следующий шаг — подключить ваш сайт WordPress к PushEngage.
Для этого вам необходимо установить и активировать плагин PushEngage WordPress. Для получения более подробной информации вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
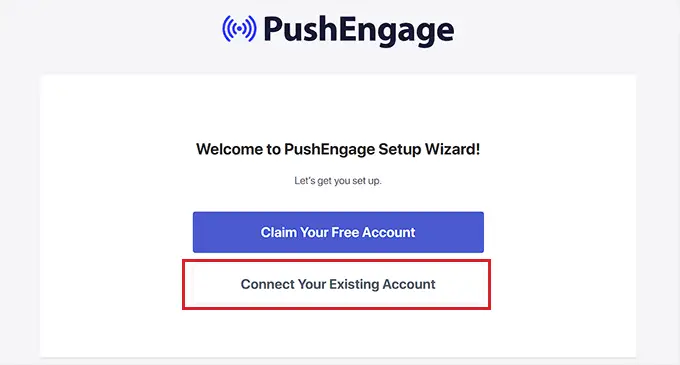
После активации появится сообщение «Добро пожаловать в мастер установки PushEngage!». На вашем экране откроется приглашение, где вам нужно будет нажать кнопку «Подключить существующую учетную запись».

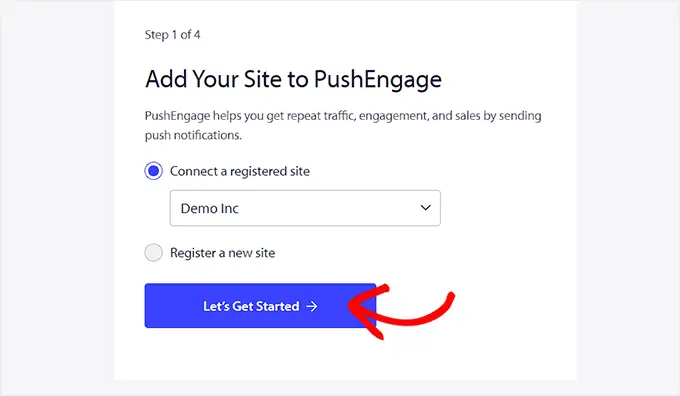
В новом окне откроется приглашение «Добавить свой сайт в PushEngage». Здесь вам необходимо убедиться, что сайт, зарегистрированный в PushEngage, тот же, который вы используете сейчас.
После этого просто нажмите кнопку «Давайте начнем».

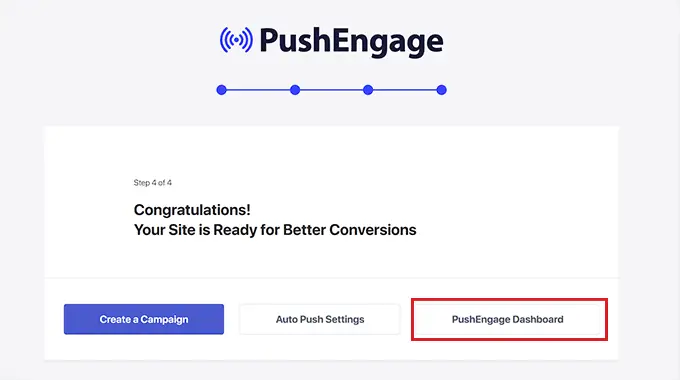
Как только ваша учетная запись PushEngage будет подключена к WordPress, на вашем экране запустится мастер настройки, который вы сможете настроить по своему вкусу.
После того, как вы закончите, просто нажмите кнопку «Панель управления PushEngage», чтобы перейти на панель управления WordPress.

Теперь пришло время приступить к созданию push-уведомлений для вашего блога или веб-сайта WordPress.
Шаг 3. Настройка push-уведомлений
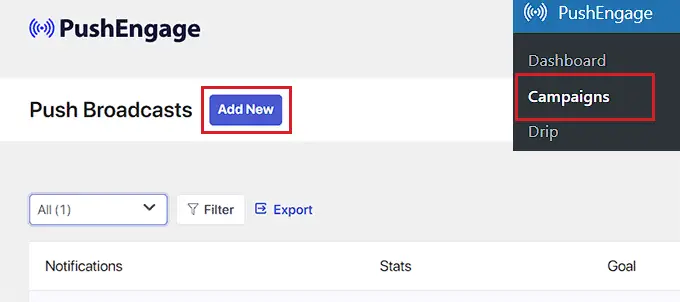
Чтобы создать push-уведомление, перейдите на страницу PushEngage » Кампании и нажмите кнопку «Добавить новое».
Это перенаправит вас на экран «Создать новую push-рассылку» на панели управления WordPress.

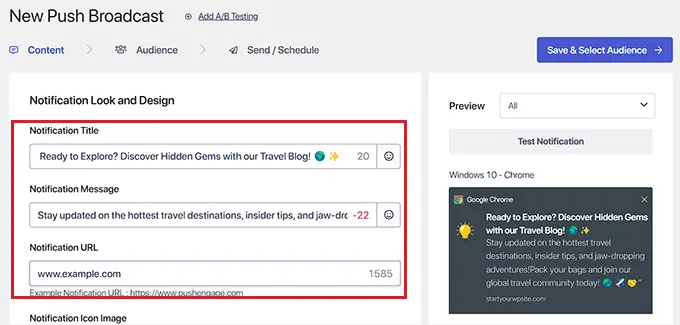
Отсюда вы можете начать с ввода имени push-уведомления в поле «Название уведомления». Затем введите сообщение, которое вы хотите отображать в push-уведомлении, в поле «Сообщение».

Далее вам необходимо добавить URL-адрес вашего веб-сайта в поле «URL-адрес уведомления».
Добавив заголовок и сообщение, вы сможете увидеть предварительный просмотр вашего push-уведомления в правом углу экрана.

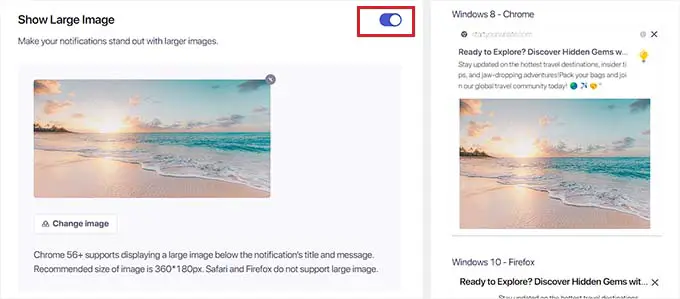
Затем прокрутите вниз до раздела «Показать большое изображение» и установите переключатель в активное положение, если вы хотите добавить изображение в push-уведомление.
Это изображение будет отображаться в верхней части вашего уведомления и не будет нарушать выравнивание заголовка и сообщения уведомления.

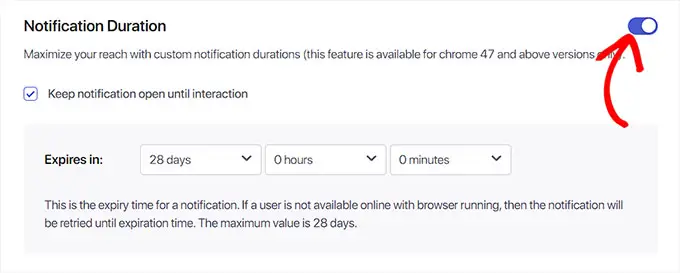
Затем вам нужно прокрутить вниз до раздела «Длительность уведомления» и переключить переключатель в активное положение.
Как только вы это сделаете, вы сможете установить флажок «Оставлять уведомление открытым до взаимодействия». Это означает, что уведомление будет отображаться постоянно, если пользователь не взаимодействует с ним.
Вы также можете настроить продолжительность push-уведомлений в раскрывающихся меню. Этот параметр определяет, как долго будет отображаться push-уведомление.
Имейте в виду, что эти функции работают только в версиях Chrome 47 и выше, но не в других браузерах.
После настройки параметров просто нажмите кнопку «Сохранить и выбрать аудиторию» вверху.

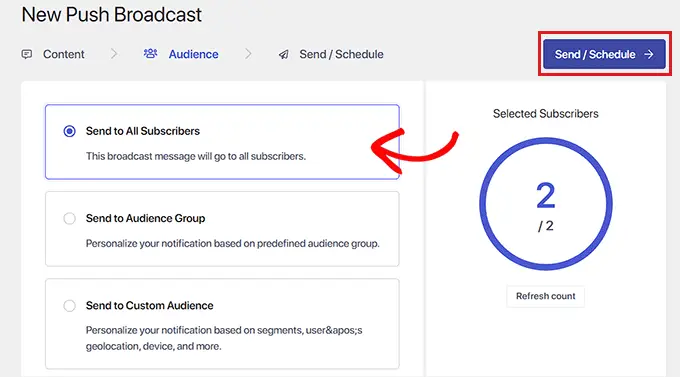
Это направит вас к следующему шагу, где вы должны выбрать аудиторию, которой вы хотите отправлять push-уведомления.
Здесь мы выберем опцию «Отправить всем подписчикам», чтобы наше push-уведомление отображалось всем нашим подписчикам.
Затем нажмите кнопку «Отправить/Запланировать» вверху, чтобы двигаться вперед.

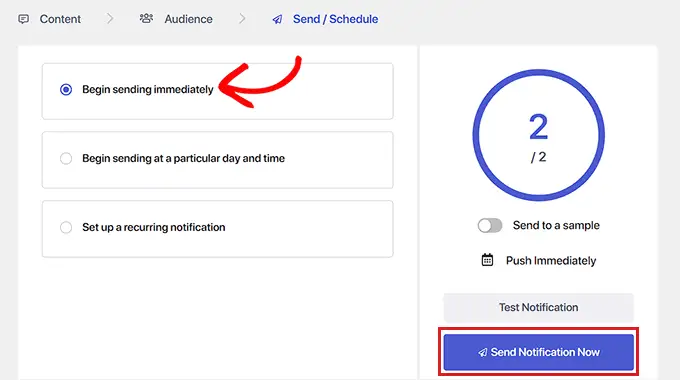
На следующем шаге вам нужно запланировать время отправки веб-push-уведомлений.
Например, если вы хотите немедленно начать отправку push-уведомлений, вы можете выбрать опцию «Начать отправку немедленно». Однако вы также можете запланировать отправку уведомления в определенное время или превратить его в повторяющееся push-уведомление.
Однако имейте в виду, что для доступа к этим двум функциям вам понадобится платный план от PushEngage.

Наконец, нажмите кнопку «Отправить уведомление сейчас», чтобы сохранить кампанию и начать отправку push-уведомлений.
После того как вы настроили push-уведомления, рекомендуется убедиться, что они работают так, как вы ожидали.
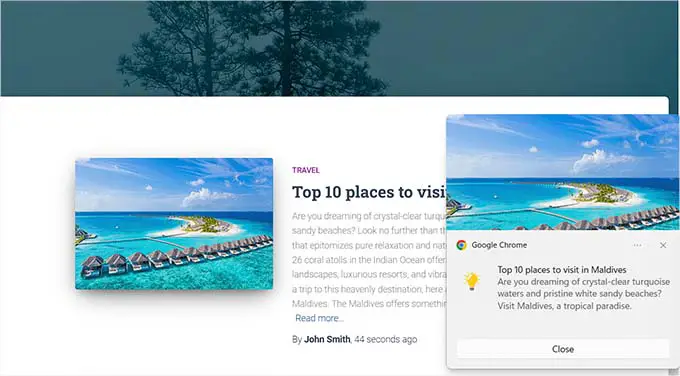
Чтобы протестировать push-уведомления, откройте свой сайт на компьютере или телефоне. Здесь вы должны сразу увидеть только что созданное веб-push-уведомление.
Вот наш вариант на настольном компьютере:

Однако имейте в виду, что это push-уведомление будет отображаться только пользователям, которые входят в ваш список подписчиков PushEngage.
Создайте список подписчиков с помощью PushEngage
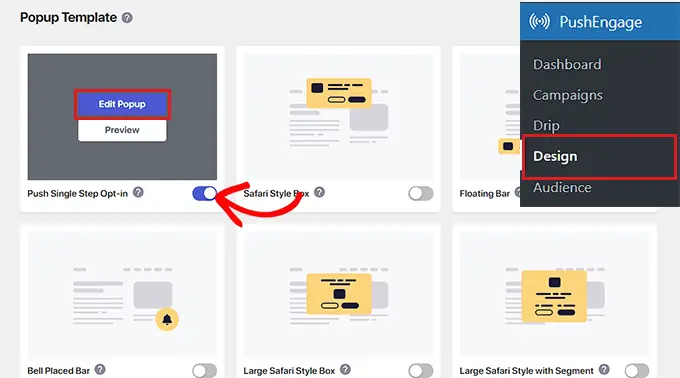
Если у вас еще нет списка подписчиков PushEngage, вам необходимо посетить страницу PushEngage »Дизайн на боковой панели администратора WordPress.
Оказавшись там, просто переключите переключатель в активное положение для шаблона всплывающего окна, который вам нравится. Затем нажмите кнопку «Редактировать всплывающее окно».

Откроется панель управления веб-сайта PushEngage на новой странице.
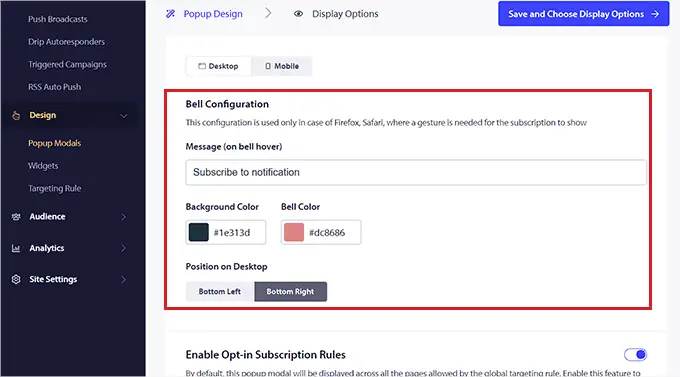
Отсюда вы можете настроить макет, правила сообщений и подписки для вашего всплывающего окна.
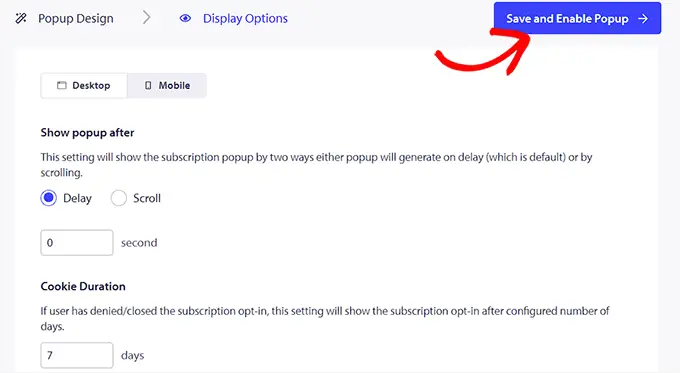
Когда вы закончите, не забудьте нажать кнопку «Сохранить и выбрать параметры отображения» вверху.

Теперь вы увидите параметры отображения, где вы можете выбрать продолжительность использования файлов cookie, включить триггер подписки и многое другое.
Наконец, нажмите кнопку «Сохранить и включить всплывающее окно», чтобы сохранить настройки и активировать всплывающее окно.

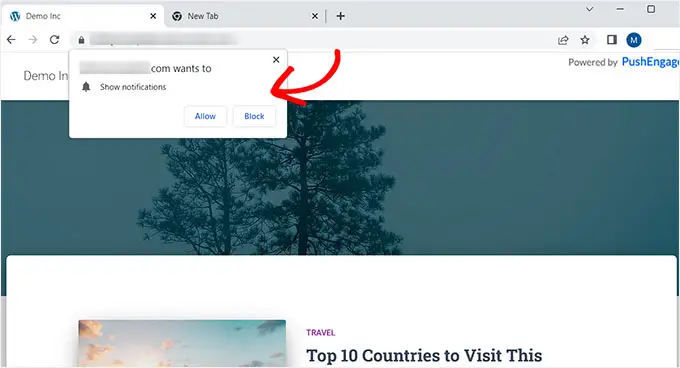
Теперь вам нужно посетить свой сайт, используя другую учетную запись Google. Здесь вы увидите всплывающее окно в верхней части вашего веб-сайта с просьбой разрешить пользователям показывать уведомления.
Теперь, как только пользователи нажмут кнопку «Разрешить», они автоматически станут частью вашего списка подписчиков PushEngage.

Отправляйте push-уведомления подписчикам каждый раз, когда вы публикуете новую публикацию в WordPress.
С помощью PushEngage вы также можете отправлять подписчикам push-уведомления каждый раз, когда публикуете сообщение в блоге в WordPress.
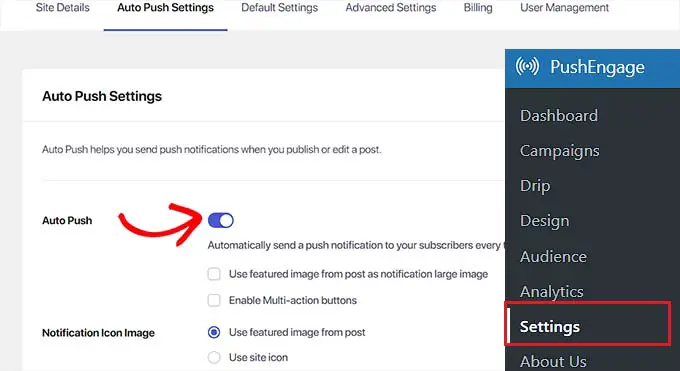
Для этого посетите страницу PushEngage » Настройки на панели управления WordPress и переключитесь на вкладку «Настройки автоматического нажатия». Отсюда переключите переключатель «Автоматическое нажатие» в активное положение.
После этого вам нужно выбрать, хотите ли вы отображать избранное изображение публикации в push-уведомлении, и включить кнопки с несколькими действиями.

С помощью кнопок с несколькими действиями вы можете позволить пользователям взаимодействовать с вашими push-уведомлениями несколькими способами, например, посещать ваш блог, подписываться на ваш канал YouTube и подписываться на рассылку новостей по электронной почте.
Вы также можете использовать изображение публикации в блоге или значок сайта в качестве изображения значка уведомления.
Наконец, нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
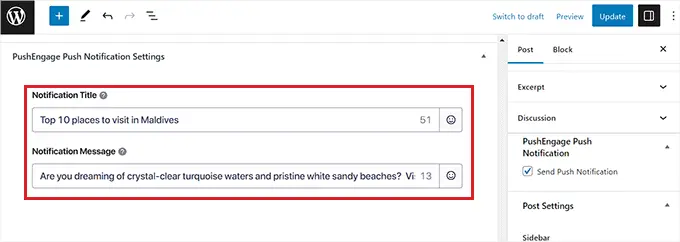
Теперь создайте новый пост в редакторе блоков WordPress и прокрутите вниз до раздела «Настройки push-уведомлений PushEngage».
Отсюда вы можете добавить заголовок и сообщение для своего веб-уведомления и даже выбрать для него аудиторию.

Когда вы закончите, просто нажмите кнопку «Опубликовать», чтобы сохранить изменения и опубликовать публикацию.
Теперь ваши подписчики будут получать уведомления о новой публикации в блоге на вашем сайте.

Мы надеемся, что эта статья помогла вам научиться добавлять веб-push-уведомления на ваш сайт WordPress. Возможно, вы также захотите ознакомиться с нашим руководством для начинающих о том, как создать список адресов электронной почты, а также с подборкой наших экспертов лучших услуг электронного маркетинга для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
