Как добавить WhatsApp Chatbox и кнопки «Поделиться» в WordPress
Опубликовано: 2023-03-28Хотите добавить окно чата WhatsApp и кнопки «Поделиться» в WordPress?
WhatsApp — одна из самых популярных платформ для обмена сообщениями, насчитывающая около 2,2 миллиарда пользователей по всему миру. Добавление кнопки «Поделиться» в Whatsapp позволит вам связаться с клиентами и привлечь пользователей, а добавление кнопки чата позволит пользователям отправлять вам сообщения напрямую через ваш веб-сайт.
В этой статье мы покажем вам, как легко добавить кнопку «Поделиться» в WhatsApp в WordPress.

Зачем добавлять кнопку WhatsApp в WordPress?
WhatsApp — это приложение для обмена мгновенными сообщениями, которое позволяет людям по всему миру легко общаться друг с другом.
Добавление кнопки «Поделиться WhatsApp» на ваш веб-сайт WordPress позволит посетителям легко делиться вашим контентом со своими контактами.
Кроме того, вы также можете добавить окно чата WhatsApp, позволяющее пользователям напрямую общаться с вами.
Например, если у вас есть интернет-магазин, клиенты могут использовать кнопку чата WhatsApp для запросов о продуктах без необходимости заполнять какие-либо формы или обращаться в службу поддержки.
Это может привести к увеличению вовлеченности пользователей и снижению количества отказов от корзины.
Сказав это, давайте посмотрим, как вы можете легко добавить кнопку «Поделиться WhatsApp» в WordPress.
Способ 1: добавить кнопку «Поделиться WhatsApp» в WordPress
Если вы хотите добавить кнопку «Поделиться» в WhatsApp на свой веб-сайт, то этот метод для вас.
Во-первых, вам нужно установить и активировать плагин Sassy Social Share. Дополнительные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
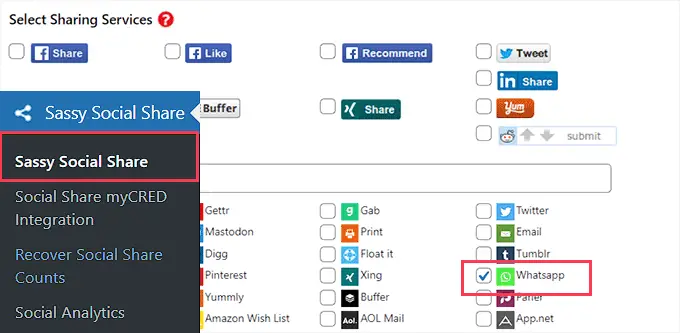
После активации вам необходимо посетить меню Sassy Social Share на боковой панели администратора.
Отсюда вам нужно переключиться на вкладку «Стандартный интерфейс» вверху.
Затем вам нужно прокрутить вниз до раздела «Выбрать службы обмена» и просто установить флажок рядом с опцией WhatsApp.

Вы также можете добавить кнопку «Поделиться» для других социальных сетей, включая Facebook, Instagram, Pinterest, Twitter и другие.
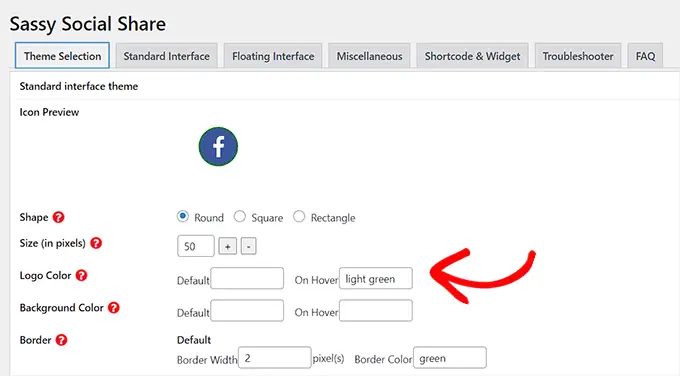
Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки, а затем вы можете перейти на вкладку «Выбор темы».
Отсюда вы можете настроить кнопки «Поделиться», изменив их размер, форму, логотип или цвет фона и многое другое. Рекомендуется использовать фирменные цвета WhatsApp для кнопки «Поделиться», чтобы пользователям было легче ее узнавать.

Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть кнопку «Поделиться» в WhatsApp в действии.
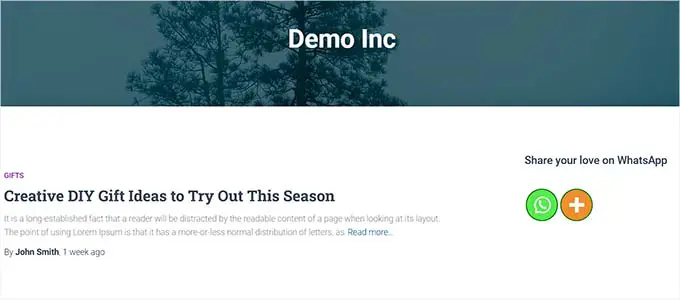
Вот как это выглядело на нашем демонстрационном сайте.

Не хотите добавлять кнопку WhatsApp на каждую страницу? Не волнуйтесь, плагин также позволяет вам легко добавлять его в отдельные записи и страницы.
Добавление кнопки «Поделиться WhatsApp» в редакторе блоков
Если вы хотите, чтобы кнопка «Поделиться» в WhatsApp отображалась только на определенных постах и страницах, то сначала вам нужно отключить глобальное отображение кнопок «Поделиться».
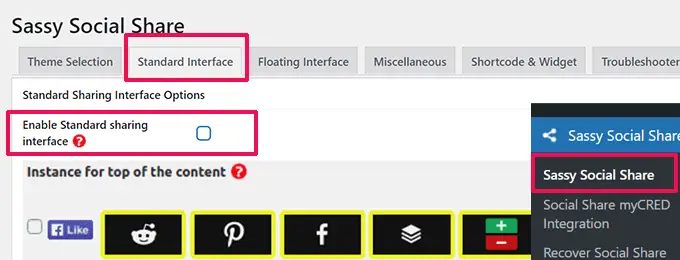
Для этого просто перейдите на страницу Sassy Social Share на боковой панели администратора WordPress и перейдите на вкладку «Стандартный интерфейс».
Затем вам нужно снять флажок «Включить стандартный интерфейс общего доступа».

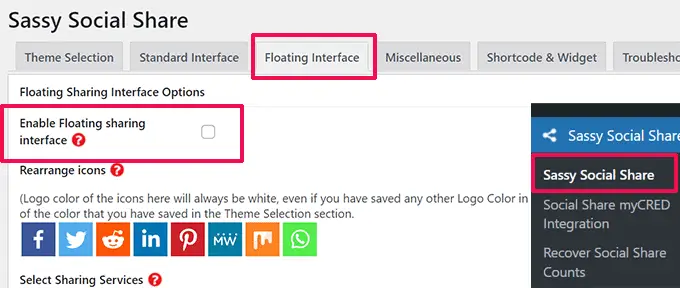
Затем перейдите на вкладку «Плавающий интерфейс».
Отсюда снимите флажок рядом с параметром «Включить плавающий интерфейс общего доступа».

Теперь, когда вы отключили стандартные и плавающие кнопки обмена в социальных сетях, вы можете перейти к кнопке «Поделиться» в WhatsApp на любую страницу или опубликовать на своем веб-сайте, используя шорткод.
Просто откройте запись или страницу, на которой вы хотите отобразить кнопку «Поделиться WhatsApp», в редакторе контента, или вы можете просто создать новую.
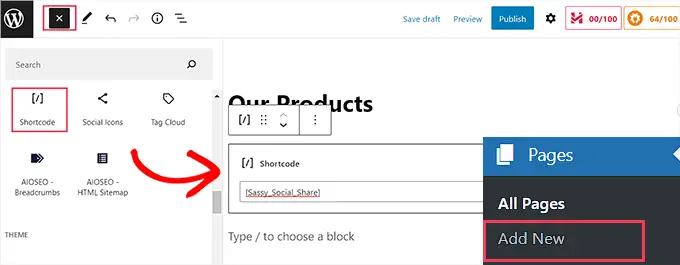
Отсюда просто нажмите кнопку «Добавить блок» (+) в верхнем левом углу и найдите блок «Шорткод». После этого просто добавьте блок на страницу.

Затем вам нужно скопировать следующий шорткод и вставить его в блок «Шорткод».
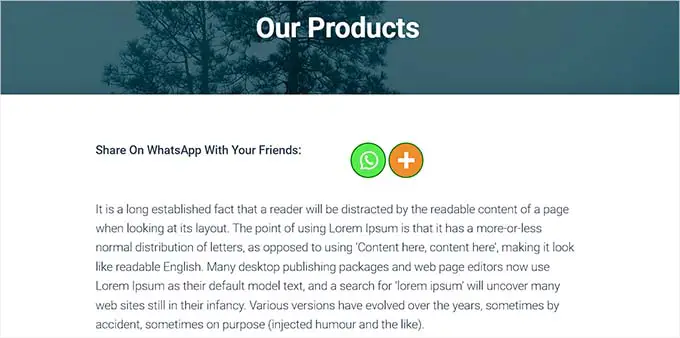
Когда вы закончите, просто нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения. Ваша кнопка «Поделиться в WhatsApp» будет выглядеть так.

Добавление кнопки «Поделиться» в WhatsApp в качестве виджета
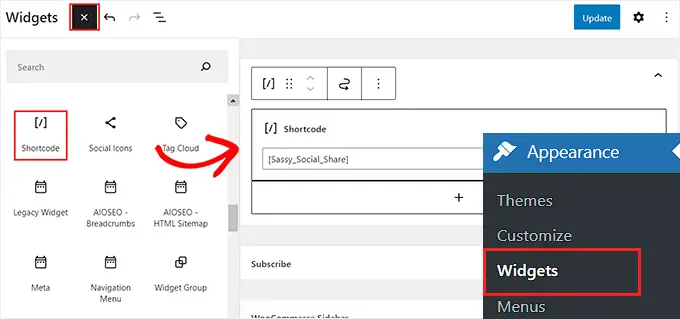
Чтобы добавить кнопку «Поделиться WhatsApp» на боковую панель вашего веб-сайта, вам необходимо посетить страницу «Внешний вид» — «Виджеты» на боковой панели администратора.
Отсюда просто нажмите кнопку «Добавить блок» (+) в верхнем левом углу и найдите блок «Шорткод».
Далее вам нужно добавить блок «Шорткод» на боковую панель.

После этого просто скопируйте и вставьте следующий шорткод в блок.
Затем нажмите кнопку «Обновить», чтобы сохранить настройки.
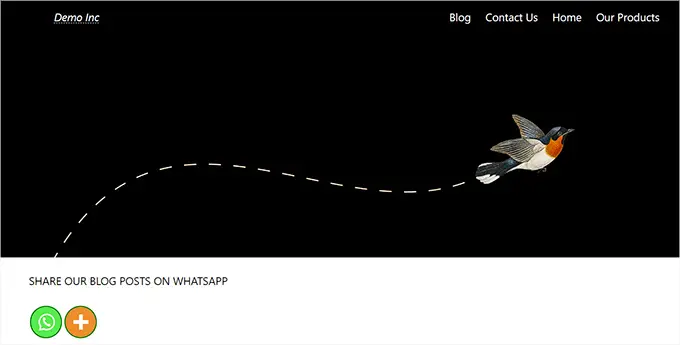
Вот так будет выглядеть ваша кнопка «Поделиться» в WhatsApp после ее добавления на боковую панель веб-сайта.

Добавление кнопки «Поделиться» в WhatsApp в полнофункциональном редакторе сайта
Если вы используете блочную тему, вы будете использовать полноценный редактор сайта и не будете иметь доступа к странице «Виджеты».
Во-первых, вам нужно посетить опцию Внешний вид »Редактор на боковой панели администратора, чтобы запустить полноценный редактор сайта.
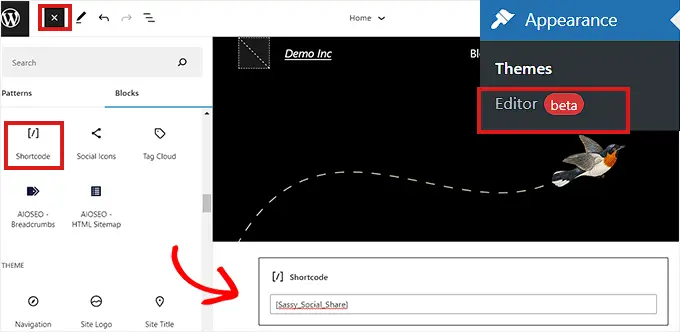
Далее вам необходимо нажать на кнопку «Добавить блок» (+) в верхней части экрана и добавить блок «Шорткод» в любое подходящее место на вашем сайте.
После этого добавьте в блок следующий шорткод.

Когда вы закончите, нажмите кнопку «Сохранить» вверху.
Так выглядела кнопка «Поделиться» в WhatsApp на нашем демо-сайте.

Способ 2: добавить кнопку чата WhatsApp в WordPress
Этот метод позволяет добавить кнопку чата WhatsApp в WordPress.
Это означает, что когда пользователь нажимает кнопку чата WhatsApp, он сможет отправить вам прямое сообщение на ваш номер телефона WhatsApp.

Примечание. Вы не будете получать сообщения непосредственно на панели управления WordPress, но сможете общаться в чате, как обычно, в мобильном приложении WhatsApp, веб-интерфейсе и настольном программном обеспечении.
Во-первых, вам нужно установить и активировать плагин Click to Chat. Дополнительные инструкции см. в нашем пошаговом руководстве по установке плагина WordPress.
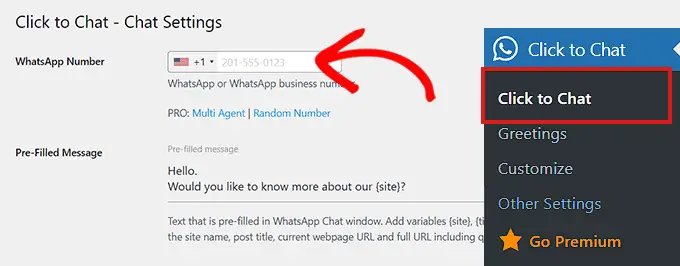
После активации вам нужно перейти к пункту меню Click to Chat , который был добавлен на боковую панель панели администратора WordPress.
Отсюда вам нужно начать с ввода номера вашего рабочего телефона в поле «Номер WhatsApp».
Это будет номер телефона, на который вы будете получать сообщения от пользователей.
После этого вам нужно ввести простое сообщение в поле «Предварительно заполненное сообщение». Это будет сообщение по умолчанию, которое будет отображаться в окне чата WhatsApp.

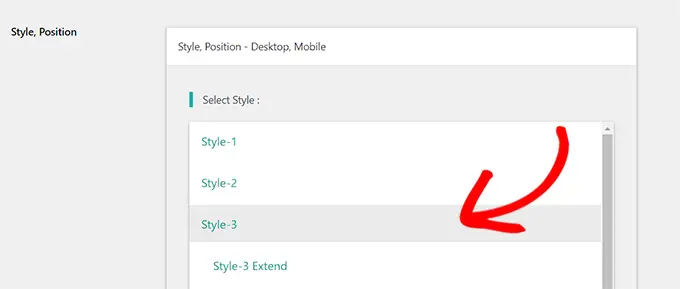
Далее вам нужно прокрутить вниз до раздела «Стиль, позиция».
Вы можете начать с выбора стиля окна чата WhatsApp в раскрывающемся меню. По умолчанию этот плагин предлагает около 8 различных стилей. Просто выберите тот, который вы предпочитаете.

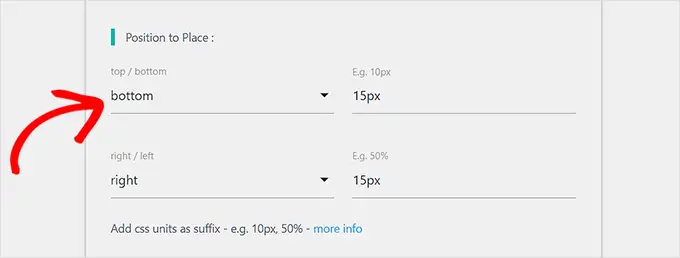
После этого вам нужно прокрутить вниз до раздела «Положение для размещения».
Отсюда вы можете выбрать положение и размер окна чата в раскрывающемся меню.

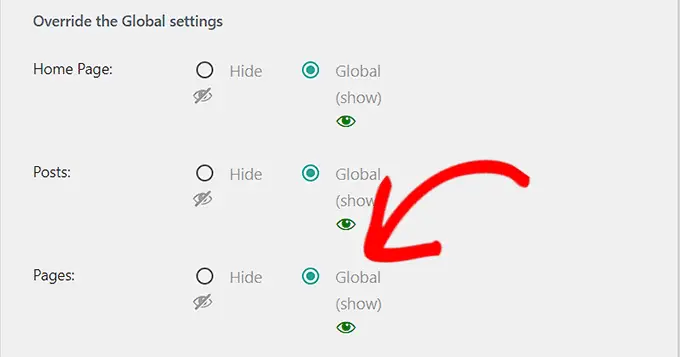
Далее вам нужно перейти в раздел «Настройки дисплея».
Здесь вам просто нужно установить флажок «Глобальный» рядом с параметрами, в которых вы хотите отображать окно чата WhatsApp.
Например, если вы хотите отображать окно чата на своих сообщениях, страницах и страницах категорий, вам необходимо установить флажок «Глобальный».
Вы также можете выбрать опцию «Скрыть», если не хотите отображать окно чата WhatsApp на определенной странице.

Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
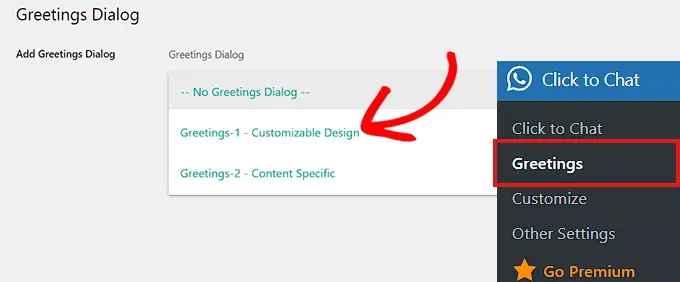
Теперь вам нужно перейти на страницу Click to Chat »Приветствия , чтобы выбрать диалоговое окно Приветствие из раскрывающегося меню.
Это диалоговое окно приветствия будет отображаться вместе с кнопкой WhatsApp на вашей странице.

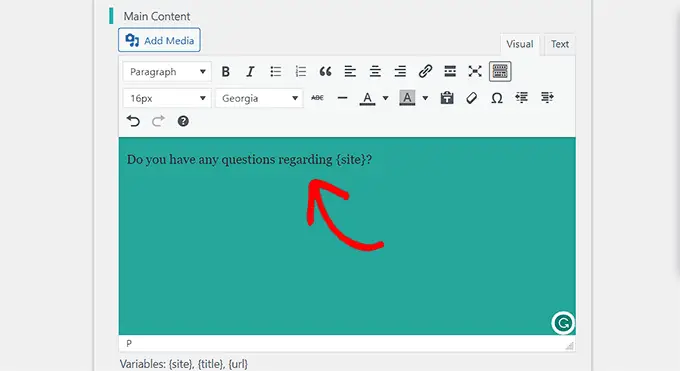
После того, как вы сделали свой выбор, вам нужно будет ввести содержимое для заголовка, основного содержимого и призыва к действию диалогового окна приветствия.
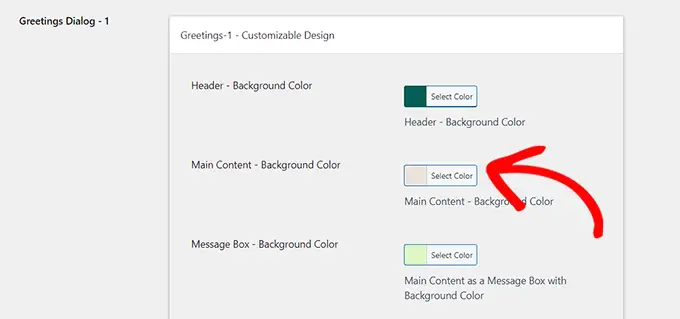
После этого прокрутите вниз до раздела «Настраиваемый дизайн».

Оказавшись здесь, вы можете выбрать цвета фона основного содержимого, заголовка и окна сообщения.
После этого просто нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.

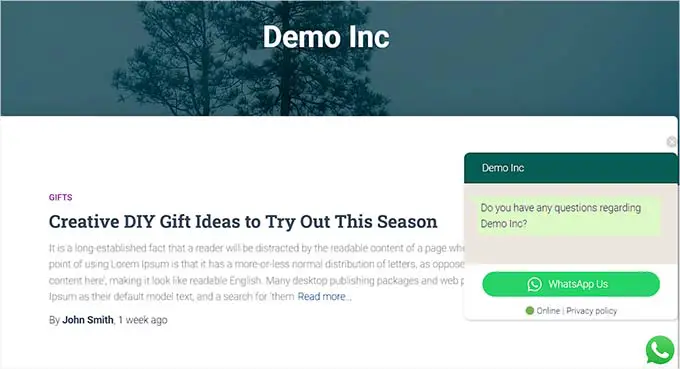
Далее вам нужно зайти на ваш сайт.
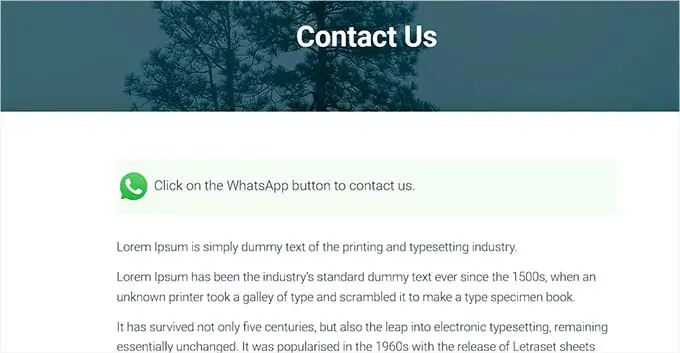
По умолчанию так будет выглядеть ваш чат в WhatsApp.

Теперь мы покажем вам, как легко добавить кнопку чата WhatsApp в редакторе блоков, в виде виджета и в полнофункциональном редакторе сайта.
Добавьте кнопку чата WhatsApp в редактор блоков
Вы можете легко добавить кнопку WhatsApp на определенную страницу или опубликовать сообщение на своем веб-сайте WordPress с помощью редактора блоков.
В этом уроке мы добавим кнопку WhatsApp на страницу.
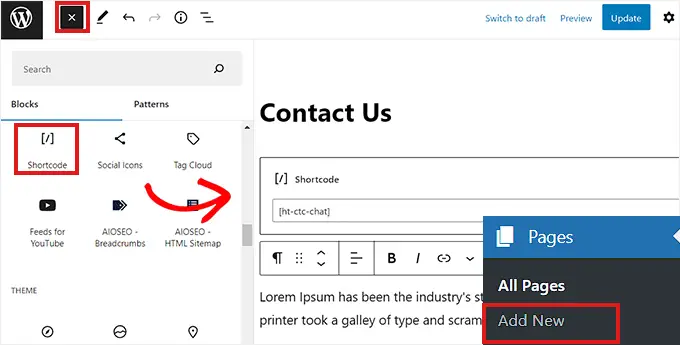
Во-первых, вам нужно перейти на страницу Страницы »Добавить новую на боковой панели администратора.
Это запустит редактор блоков.
Теперь вам нужно нажать кнопку «Добавить блок» (+) в верхнем левом углу экрана и щелкнуть блок «Шорткод».

После добавления блока «Шорткод» вам необходимо скопировать и вставить в блок следующий шорткод.
После этого просто нажмите кнопку «Опубликовать» вверху.
Так выглядела кнопка WhatsApp на нашем демо-сайте.

Добавление кнопки чата WhatsApp в качестве виджета
В этом методе мы покажем вам, как легко добавить кнопку WhatsApp в качестве виджета на боковой панели вашего сайта.
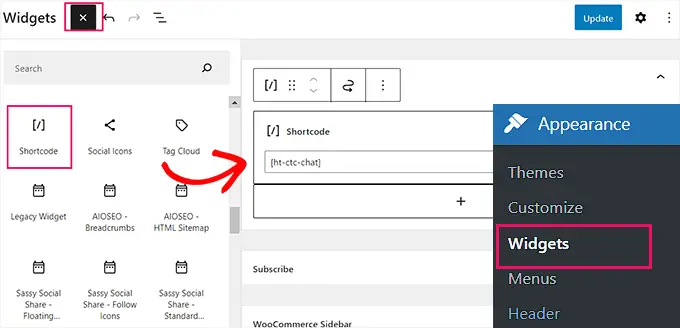
Во-первых, вам нужно перейти на страницу Внешний вид »Виджеты на боковой панели WordPress.
Оказавшись там, просто нажмите на вкладку «Боковая панель», чтобы развернуть ее, а затем нажмите кнопку «Добавить блок» (+) вверху.
Затем просто найдите и добавьте блок «Шорткод» на боковую панель.

Теперь просто скопируйте и вставьте следующий шорткод в блок.
Наконец, не забудьте нажать кнопку «Обновить», чтобы сохранить настройки.
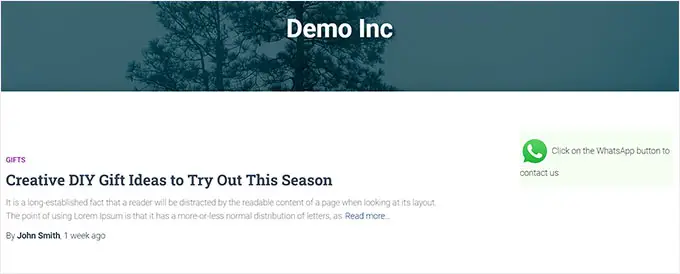
Вот так выглядела кнопка WhatsApp после добавления на боковую панель нашего демо-сайта.

Добавление кнопки чата WhatsApp в полнофункциональном редакторе сайта
Если вы используете блочную тему с полноценным редактором сайта, то этот метод для вас.
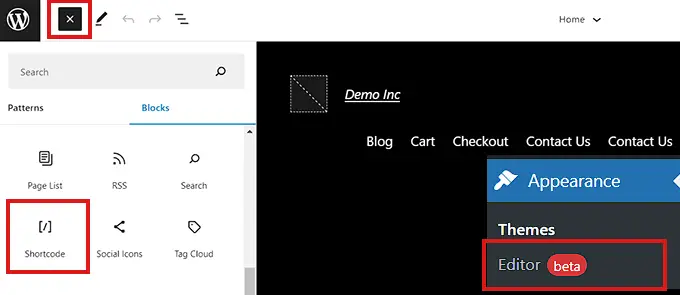
Сначала перейдите на страницу Внешний вид »Редактор , чтобы запустить полноценный редактор сайта.
Оказавшись там, просто нажмите кнопку «Добавить блок» (+) в верхнем левом углу экрана.
Теперь просто найдите и добавьте блок «Шорткод» в нужное место на сайте.

После добавления блока просто скопируйте и вставьте в блок следующий шорткод.
В конце не забудьте нажать кнопку «Обновить» вверху, чтобы сохранить изменения.
Вот так выглядела кнопка WhatsApp на нашем сайте.

Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку «Поделиться» в WhatsApp в WordPress. Вы также можете ознакомиться с нашими лучшими инструментами мониторинга социальных сетей для пользователей WordPress и нашим руководством для начинающих о том, как создать список адресов электронной почты.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
