Как добавить виджет на страницу WordPress
Опубликовано: 2022-09-15Предположим, вы хотели бы узнать, как добавить виджет WordPress на страницу. Добавление виджета WordPress на страницу — это быстрый и простой способ добавить дополнительные функции на ваш веб-сайт. Есть два метода, которые вы можете использовать для добавления виджета WordPress на страницу: 1. Используйте настройщик WordPress 2. Используйте плагин, такой как Page Builder от SiteOrigin. Оба метода довольно просты, и их настройка занимает всего несколько минут. После того, как вы добавили виджет WordPress на страницу, вы можете сразу начать использовать его для добавления дополнительного контента, каналов социальных сетей или даже контактной формы.
Виджет — это набор контента, который вы обычно добавляете на боковые панели, верхние и нижние колонтитулы и другие области. С их помощью вы можете создавать различные функции и функции, а также добавлять различные макеты и функции на свой сайт WordPress. Редактор блоков WordPress теперь позволяет легко добавлять виджеты в сообщения и страницы блога. Используя WPForms, вы можете добавить форму WordPress к своим сообщениям и страницам. Вы также можете добавить блок виджетов к любому плагину WordPress на вашем сайте. Когда вы добавляете блок WPForms в свою форму, просто выпадающий и выберите раскрывающееся меню. Выполнив этот шаг, вы можете приступить к созданию или публикации записи или страницы в блоге.
Если вы хотите использовать виджет на своем веб-сайте, выполните следующие действия: Чтобы добавить виджет на свой веб-сайт, перейдите на страницу, где вы хотите, чтобы он отображался, и вставьте код до того, как закончится тело HTML. Вы должны включить код на каждую веб-страницу, на которой вы хотите, чтобы виджет отображался. Убедитесь, что ваш брандмауэр позволяет отображать веб-виджет (классический).
Сначала загрузив файл шаблона, вы сможете найти файл, содержащий ваш виджет. Наконец, должно быть указано имя класса PHP, определяющего виджет, который вы хотите использовать. Это список классов виджетов WordPress по умолчанию: WP_Widget_Archives.
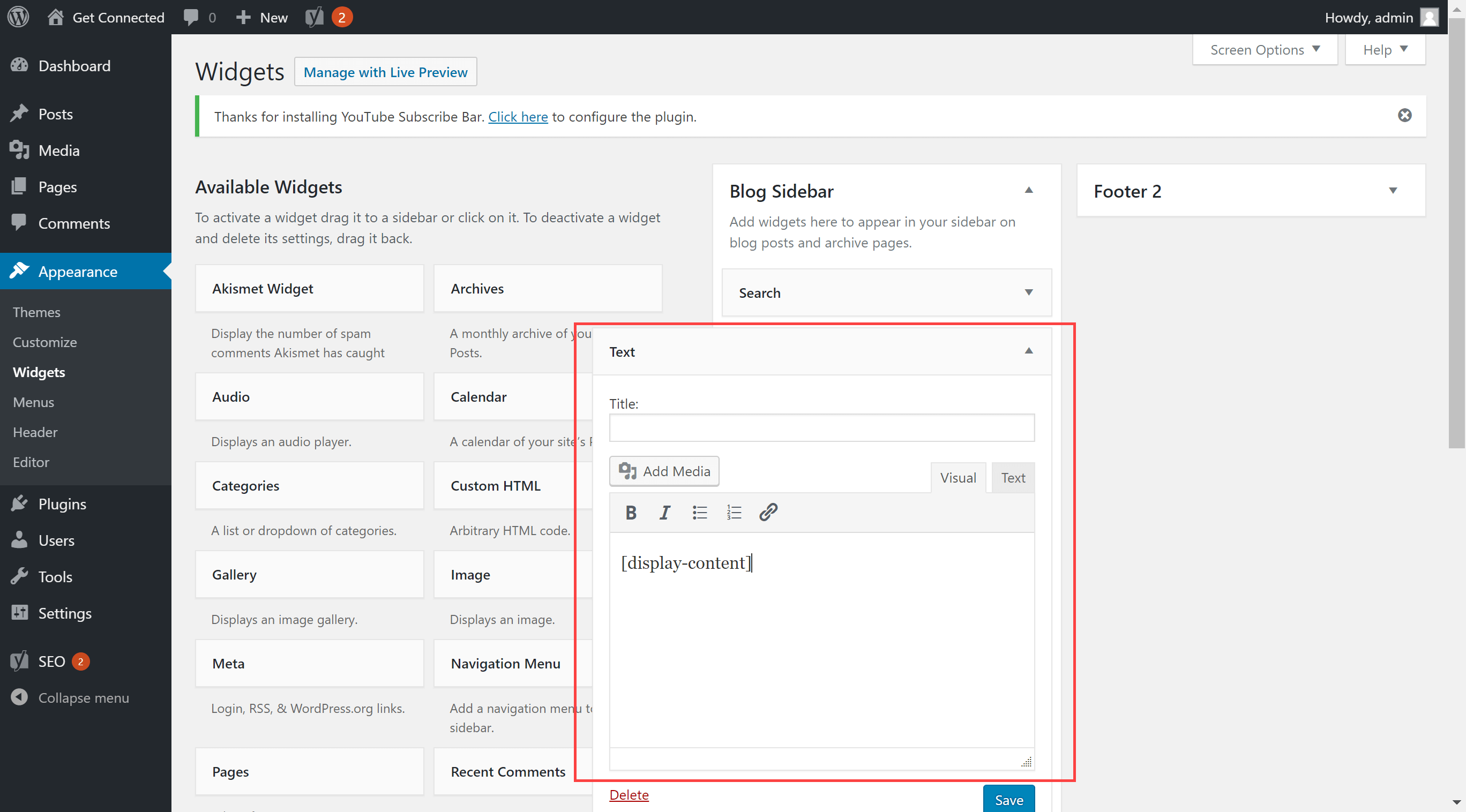
Можете ли вы добавить виджет на страницу WordPress?
 1 кредит
1 кредитНастройщик тем WordPress — это еще один способ добавления виджетов. Чтобы настроить виджеты, перейдите в раздел «Внешний вид» и выберите меню «Виджеты». Нажав на эту ссылку, вы можете изменить области виджетов на вашем экране. Нажав кнопку меню «Правая боковая панель», вы можете добавить виджет на боковую панель.
Как добавить темы и виджеты сайта WordPress GreenGeeks.com — это веб-сайт, который предоставляет инструкции о том, как добавлять темы и виджеты сайта WordPress. Виджет WordPress — это расширение WordPress, имеющее собственный набор кода. Эти приложения основаны на браузере и могут использоваться пользователями на их веб-сайтах для достижения большего. Доступны три наиболее распространенных метода, что позволяет легко выбрать тот, который лучше всего подходит для вашего сайта. Метод добавления виджетов в WordPress может быть довольно простым, но для некоторых людей он может оказаться более сложным. Нажав Включить режим специальных возможностей, вы можете включить его в области виджетов . Прежде чем вы сможете удалить виджет, вы должны сначала узнать, как это сделать.
С помощью плагина «Параметры виджета» пользователи могут выбирать, какие сообщения и страницы будут отображаться. Это также позволяет отображать определенные виджеты в определенных таксономиях. Это важно, если ваш сайт охватывает широкий круг тем. Почти все темы включают в себя список боковой панели, но для каждой есть по одному. Вполне возможно, что слишком много виджетов перегрузят ваши боковые панели и в конечном итоге будут длиннее, чем ваш настоящий пост. Прежде чем принять решение о переходе с одной темы на другую, очень важно тщательно изучить параметры виджета каждой из них. Если вы используете виджеты, вы можете заметить, что ваши страницы отображаются в спешке, поэтому вы можете полностью отключить их.
С другой стороны, виджеты приложений немного сложнее настроить. Чтобы понять внутреннюю работу кода приложения, вы должны сначала понять его внутреннюю работу, а затем создать файл конфигурации, чтобы указать, какой виджет появляется при доступе к нему. Виджеты WordPress позволяют добавить определенную функцию на ваш сайт, не тратя много времени на ее кодирование. Хотя виджеты приложений требуют больше усилий для настройки, они также более настраиваемые и предоставляют более широкий набор функций. Виджеты веб -сайта просты в настройке и могут быть добавлены в любой раздел вашего веб-сайта.
Что такое страницы виджетов?
На боковой панели виджета «Страницы » отображается список ваших страниц. Ссылки на страницы также могут отображаться с помощью пользовательского виджета меню.
Как работает виджет в WordPress?
Блоки виджетов в WordPress — это блоки контента, которые можно использовать для добавления боковых панелей, нижних колонтитулов и других частей сайта. Вы когда-нибудь посещали чей-то блог и видели картинку на боковой панели? Почему? Доступно множество различных типов виджетов. Без необходимости кодирования каждый виджет можно использовать для добавления функции на ваш сайт.
Как добавить виджет только на одну страницу в WordPress?
 Кредит: WordPress
Кредит: WordPress Добавить виджет всего на одну страницу в WordPress очень просто. Просто выполните следующие действия:
1. Перейдите на страницу, на которую вы хотите добавить виджет, и нажмите ссылку «Редактировать страницу».
2. Прокрутите страницу вниз и найдите раздел Виджеты боковой панели.
3. Перетащите виджет, который вы хотите добавить, в раздел Виджеты боковой панели.
4. Нажмите кнопку Сохранить страницу.
Самый мощный инструмент, который у вас есть, — это виджет, который позволяет настраивать определенные разделы вашего сайта. Они часто используются для улучшения функциональности боковой панели и нижнего колонтитула. Виджет — это часть программного обеспечения, которое может выделить ваш сайт. Этот пост покажет вам, как отображать виджеты на определенных страницах WordPress с помощью плагина контекста виджета. Плагин Widget-context позволяет легко настраивать параметры виджета. Выбрав параметр « Показать виджет на выбранном», вы можете выбрать страницу, на которой отображается виджет, или страницу, на которой он скрыт от просмотра. В результате в большинстве случаев требуется отображать или скрывать лишь небольшое количество страниц.

В этом случае вы можете скрыть виджет, выбрав Скрыть виджет на выбранном. Выберите страницу, на которой вы не хотите, чтобы виджет отображался, и щелкните ее. Если вы выберете виджет «Скрыть» в опции «Выбранные», теперь он будет отображаться в незнакомом вам месте. Эту настройку можно изменить в любой момент, пока виджет виден всем страницам на экране.
Как добавить пользовательский виджет в WordPress?
В меню «Внешний вид» вы можете выбрать «Виджеты». Виджет Hostinger Sample появится в списке доступных виджетов . Перетащите виджет на боковую панель в правой части страницы после того, как вы нажали на него. Вы можете проверить свой новый веб-сайт после внесения любых изменений.
В WordPress у вас может быть встроенный текстовый виджет, но что, если вы хотите сделать больше? В этом уроке мы рассмотрим, как создать собственный виджет WordPress. Если вы начинающий программист, этот учебник может быть не для вас. Мы рекомендуем вам просмотреть нашу серию статей «Разработка WordPress для начинающих», если вы хотите узнать больше о сайте. Виджет имеет функцию-конструктор, которая добавляет идентификатор, заголовок, имя класса и описание. Вы генерируете фактический контент, отображаемый вашим виджетом, с помощью метода widget(). В нашем примере мы будем использовать get_bloginfo(), чтобы сообщить вам, какой заголовок виджета мы ищем.
Если бы это было так, WordPress просто использовался бы для создания текстового виджета. Весь метод widget() должен быть вложен в экземпляр jpen_example_Widget. Метод form() используется для отображения полей настроек в админке WordPress. В этой категории будет сложно реализовать виджеты с большим количеством опций. Все, что нам нужно сделать, это предоставить нашему примерному виджету настраиваемый заголовок для его пользователей. В своем руководстве я расскажу, как превратить любой шаблон HTML5 в тему WordPress. Для этого мы должны сначала создать список всех категорий, затем отсортировать их в алфавитном порядке и, наконец, отсортировать их в два списка.
Этот виджет будет виджетом боковой панели для списка категорий HTML5-шаблона блога, который будет использоваться в качестве примера для создания виджета. С этим классом сложно работать, особенно в случае пользовательского виджета боковой панели. Для разработки мощных пользовательских виджетов требуется значительный объем знаний. Подумайте об этих пяти функциях, и вы обнаружите, что можете превратить любую идею в виджет WordPress.
Теперь вы можете добавить новый виджет в свой заголовок, щелкнув значок «Добавить новый виджет» (правый верхний угол редактора виджетов), введите имя виджета, выберите его тип из списка и нажмите «Добавить». Чтобы создать пользовательскую область виджета заголовка в WordPress, вы должны сначала зарегистрировать область, а затем ввести необходимый код. В редакторе виджетов WordPress вы можете выбрать правильные виджеты для своего заголовка. Чтобы добавить виджеты в WordPress, перейдите в область, где вы хотите их отобразить, а затем щелкните появившийся значок виджета. Вы можете перетащить виджет из списка виджетов в нужную область. Нажав кнопку «Обновить», вы можете сохранить изменения. Чтобы добавить новый виджет в заголовок, перейдите в правый верхний угол редактора виджетов и щелкните значок «Добавить новый виджет» (будет отображаться имя виджета); введите имя виджета, выберите тип из списка и нажмите кнопку «Добавить».
Как добавить виджет на свой сайт WordPress
WordPress — известная платформа для управления и публикации контента. С помощью этого инструмента вы можете изменить внешний вид своего веб-сайта, а также множество других функций. Как добавить интерактивный виджет на свой сайт? На главной панели WordPress перейдите в раздел «Внешний вид» и выберите «Виджеты». Последний виджет в списке — My Widget Plugin. Виджет можно перетащить на боковую панель одним действием. Чтобы добавить пользовательский виджет в шапку вашего веб-сайта, перейдите в раздел «Внешний вид». В результате появится новая область виджета с надписью «Пользовательская область виджета заголовка». В этой области теперь есть виджеты, которые вы можете добавлять.
Виджет Wp-страницы
Виджет страницы wp — отличный способ отобразить содержимое страницы на вашем веб-сайте. Его легко использовать и настраивать, и это отличный способ продемонстрировать содержимое страницы на вашем сайте.
Самый простой и эффективный способ добавить виджеты в сообщения и/или страницы — использовать их на страницах. В WordPress вы можете создавать неограниченное количество динамических боковых панелей (Turbo Sidebars) и вставлять их в записи и страницы. Каждая боковая панель может быть вызвана с помощью короткого кода, и количество боковых панелей, которые вы можете вызывать для публикации или страницы, не ограничено. Виджеты на страницах — это проект с открытым исходным кодом. Меню настроек можно использовать для просмотра количества доступных виджетов. Почему мой автоматический импорт нижних колонтитулов не работает? Эта функция является новой для сайта, и разные темы должны работать с ней по-разному. Количество боковых панелей, которые вы можете добавить, не ограничено.
