Как добавить виджеты в WordPress
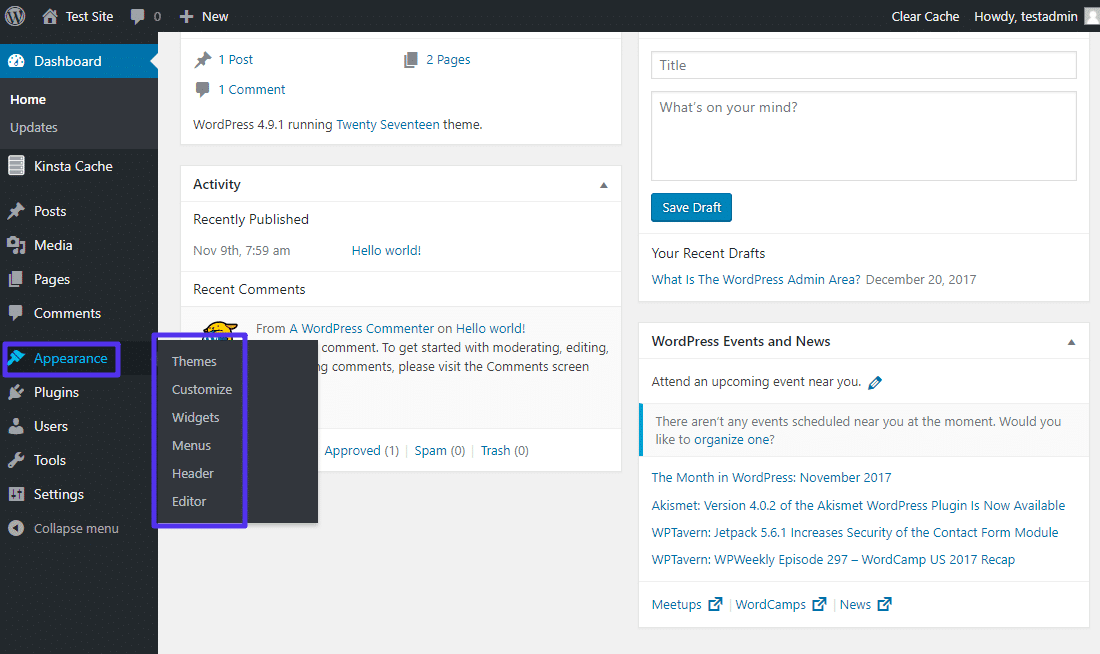
Опубликовано: 2022-09-08Добавлять виджеты в WordPress очень просто. Вы можете использовать панель администратора WordPress для добавления виджетов на свой сайт WordPress. В панели администратора WordPress перейдите в раздел «Внешний вид» > «Виджеты». Здесь вы увидите список доступных виджетов , которые вы можете добавить на свой сайт WordPress. Чтобы добавить виджет на свой сайт WordPress, просто перетащите виджет в нужное место. Вы также можете использовать панель администратора WordPress, чтобы изменить порядок ваших виджетов. После добавления и размещения виджетов обязательно нажмите кнопку «Сохранить», чтобы сохранить изменения.
В этом посте я расскажу вам, как создать и настроить свой собственный — полностью настраиваемый — виджет панели инструментов. Анатомия виджета приборной панели настолько проста, насколько это возможно. Чтобы использовать виджет WordPress, вы должны сначала зарегистрировать его с помощью функции WP_add_dashboard_widget(). Затем на следующем шаге вы создаете функцию, которая будет обрабатывать содержимое. Для контейнера установлена фиксированная высота 120x120px. Сами стержни также имеют высоту 120 х 120. Вы можете добиться различной высоты, подняв высоту границы над линией.
Полосы должны начинаться снизу и заканчиваться вверху, как указано. Мы добавляем верхнее поле к маленькой полосе, потому что она меньше. Максимальное верхнее поле определяется как разница между размером столбца и размером самого большого столбца в наборе. В нашем примере третья полоса (со значением 40) является самой большой, что позволяет нам установить высоту 120 футов.
При использовании пользовательского виджета WordPress сначала необходимо перейти в меню «Внешний вид» и выбрать «Виджеты». Пример виджета Hostinger появится в списке доступных виджетов. После этого перетащите виджет в правую часть боковой панели страницы. Если вы хотите внести изменения в свой веб-сайт, посетите его.
Выберите «Внешний вид» > «Виджеты» на экране администрирования WordPress. Виджет можно выбрать, перетащив его на боковую панель, на которой он должен отображаться, или щелкнув его, выбрав целевую боковую панель (если в вашей теме их несколько), а затем выбрав « Добавить виджет ».
Вы можете добавить виджет на свой веб-сайт, перейдя на страницу, на которую вы хотите его добавить, и введя код до того, как HTML-тег */body* закроется. Необходимо включить код на каждую веб-страницу, где вы собираетесь использовать виджет. Убедитесь, что ваш брандмауэр настроен на отображение веб-виджета (классического).
Как добавить виджеты на панель инструментов в WordPress?
 1 кредит
1 кредитЕсть два способа добавить виджеты на панель инструментов WordPress. Первый — использовать настройщик WordPress. Для этого перейдите в «Внешний вид» > «Настроить» в панели администратора WordPress. Затем перейдите на вкладку «Виджеты» в интерфейсе настройщика. Отсюда вы можете добавлять и удалять виджеты с панели инструментов. Второй способ добавить виджеты на панель инструментов — использовать панель администратора WordPress. Для этого перейдите в панель администратора WordPress и наведите указатель мыши на кнопку «+ Добавить» в панели администратора. В появившемся меню выберите опцию «Виджет». Откроется интерфейс виджетов, где вы можете добавлять и удалять виджеты с панели управления.
Настраиваемый виджет можно добавить в панель администратора вашего сайта WordPress, используя метод, описанный ниже. Если вы хотите создать виджет с помощью WordPress, вы должны сначала использовать функцию WordPress_add_dashboard_widget(). Для управления отображением контента внутри виджета потребуется дополнительная функция. Как часть приведенного выше кода, значение переменной $hook проверяется, чтобы убедиться, что стиль используется только на панели администратора. Как было сказано ранее, остальные стили будут встроенными. Код, используемый в приведенном выше коде, соответствует тому же. Отображение комментариев в виде статического графика.
Как добавить виджет на панель инструментов
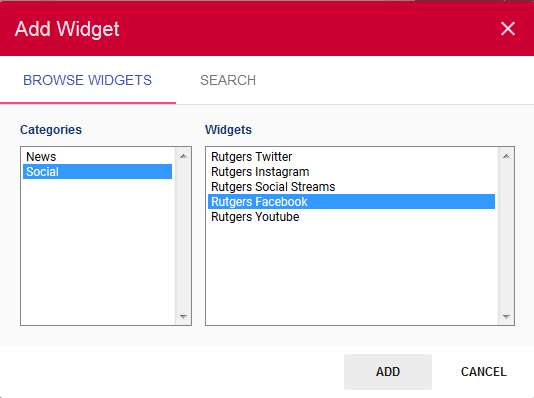
Если у вас возникли проблемы с добавлением виджета на панель инструментов, вы можете просмотреть нашу библиотеку виджетов или воспользоваться строкой поиска в верхней части панели виджетов .
Как добавить виджет на панель инструментов?
 Предоставлено: Университет Рутгерса.
Предоставлено: Университет Рутгерса.Существует множество различных типов виджетов, которые можно добавить на панель мониторинга, но процесс их добавления, как правило, одинаков. Чтобы добавить виджет, сначала выберите тип виджета из списка параметров. Затем настройте параметры виджета, чтобы настроить внешний вид и поведение виджета. Наконец, добавьте виджет на панель инструментов, перетащив его из списка параметров в нужное место.
Где находятся виджеты в панели администратора WordPress?
 1 кредит
1 кредитВиджеты можно найти в панели администратора WordPress в разделе «Внешний вид» > «Виджеты».
Добавление области виджетов на ваш сайт WordPress
// PHP может быть выполнен с использованием следующих сценариев PHPScript: // php Область виджетов должна быть настроена на вашем сайте WordPress. Следующие строки помещаются в файл functions.php вашей темы. Значение должно быть заменено путем // к вашим файлам пользовательских виджетов вместо значений. Добавить область виджетов на панель инструментов WordPress — добавить область виджетов на панель инструментов WordPress ('widget_area_name','my_widget_area); function my_custom_init() // Добавляем область виджетов на панель управления WordPress

Как создать собственный HTML-виджет в WordPress
Чтобы создать пользовательский HTML-виджет в WordPress, вам нужно создать новый файл с именем widget.php и поместить его в каталог вашей темы. В этом файле вам нужно будет написать функцию, которая будет возвращать HTML-код, который вы хотите вывести. Эта функция должна быть зарегистрирована в WordPress с помощью функции register_widget(). После того, как вы зарегистрируете свой виджет, он появится в разделе «Виджеты» в административной области WordPress. Отсюда вы можете перетащить его в любую область виджетов на вашем сайте.
Текстовый виджет — один из самых популярных виджетов WordPress . С его помощью вы можете добавлять текст, а также фрагменты кода в боковую панель и область виджета нижнего колонтитула. Текстовый виджет в версии 4.8 был улучшен с точки зрения функциональности и доступности для пользователей, что позволяет пользователям легко добавлять собственные коды. Однако когда текстовый режим TinyMCE был улучшен, это вызвало больше проблем, чем решило. Также есть вариант визуального/текстового режима для старого текстового виджета. Мы настоятельно рекомендуем использовать собственный HTML-виджет, а не вставлять сложный код в текстовый виджет, когда он находится в текстовом режиме. Поскольку существуют плагины для добавления фрагментов кода в текстовые виджеты, мы не считаем необходимым вводить текстовый режим для текстовых виджетов.
Добавление пользовательского HTML-кода на ваш сайт WordPress
Используя WordPress, вы можете легко добавлять собственный HTML-код в записи блога, страницы и другой контент. Это можно сделать двумя способами: отредактировать HTML определенного блока или добавить собственный код в виджет.
Полная ширина виджета панели инструментов WordPress
Виджет панели управления WordPress — это небольшой блок контента, который отображается на панели администратора WordPress. Виджеты информационной панели обычно используются для предоставления информации или ссылок на ресурсы, которые могут быть полезны администратору сайта. Многие темы WordPress включают один или несколько настраиваемых виджетов панели инструментов. Для виджетов панели инструментов не существует стандартной ширины, но они обычно довольно узкие, чтобы не занимать слишком много места на панели инструментов. Однако некоторые виджеты (особенно отображающие информацию из других источников) могут быть шире.
С помощью этого руководства вы можете создать полноразмерный виджет панели инструментов. Поскольку регистрация виджета WordPress включает в себя специальные функции, вы можете переключаться между открытым и закрытым состояниями. Самый простой способ сделать это — выбрать один столбец в меню «Параметры экрана» (находится под параметром макета). Используя хук welcome_panel, мы можем добавить HTML и jQuery в окно приветствия по умолчанию. В результате все, что мы добавляем к нему, будет отображаться в поле по умолчанию, а все, что мы удаляем, — нет. Нам нужно убедиться, что текущий экран является основным экраном панели инструментов, и если это так, мы выведем все.
Настройте панель инструментов WordPress для профессионального вида
Панель инструментов WordPress — это обязательная функция на вашем веб-сайте, и она является важной частью вашего бренда. Изменяя внешний вид панели инструментов, вы можете создать более профессиональный и последовательный внешний вид своего веб-сайта. В зависимости от ваших предпочтений, вы можете изменить внешний вид панели инструментов различными способами. Цвета, шрифты и фон веб-сайта можно изменить. Меню также могут быть изменены в дополнение к изменению макета. Вы также можете включить виджеты и панели виджетов, которые помогут вам сделать ваш сайт более интерактивным. Перед публикацией убедитесь, что вас устраивают ваши изменения. Чтобы все выглядело так, как должно, вносите изменения как можно скорее. Вы также должны помнить, что ваши изменения не должны мешать им использовать ваш сайт.
WordPress Создать пользовательскую панель инструментов
Чтобы создать пользовательскую панель инструментов в WordPress, вам нужно сначала создать собственный плагин. Этот плагин будет содержать весь необходимый код для создания вашей пользовательской панели инструментов. После того, как вы создали свой плагин, вы можете активировать его, и отобразится ваша настраиваемая панель инструментов.
Существует шесть шагов для создания панели инструментов WordPress. Панель инструментов WordPress можно настроить различными способами. В результате настройки панели инструментов вы можете изменить параметры, отображаемые в ее меню. Кроме того, если вы хотите, вы можете изменить стиль, чтобы он выглядел более похожим на остальную часть вашего сайта. Вы можете изменить внешний вид панели инструментов WordPress различными способами. Вы можете использовать «белую метку» на своей панели инструментов, что влечет за собой ребрендинг продукта под вашим брендом. Настраиваемая панель управления WordPress может быть полезна по разным причинам.
Панель инструментов имеет простое в использовании меню, в котором вы можете изменять порядок, удалять и добавлять пользовательские элементы. Если вы хотите отслеживать предстоящие задачи, вам может пригодиться программа для чтения RSS; например, вы можете добавить виджет Notes на страницу приветствия вашего веб-сайта. Если вы хотите, чтобы ваш сайт работал бесперебойно, вам понадобится веб-хостинг, который обеспечивает как производительность, так и безопасность.
