Как добавить меню навигации WordPress в сообщения / страницы
Опубликовано: 2023-06-17Хотите добавить навигационное меню WordPress к своим записям или страницам?
По умолчанию вы можете отображать меню только в местах, установленных вашей темой WordPress. Однако иногда вам может понадобиться добавить меню к определенному сообщению или странице или даже показать меню внутри содержимого страницы.
В этой статье мы покажем вам, как добавить навигационное меню WordPress в сообщения и страницы.

Зачем добавлять меню навигации WordPress в записи/страницы?
Навигационное меню — это список ссылок, указывающих на важные разделы веб-сайта. Эти ссылки могут помочь посетителям найти то, что они ищут, улучшить качество обслуживания клиентов и удерживать людей на вашем веб-сайте WordPress дольше.

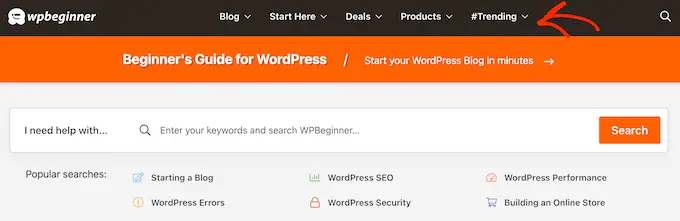
Точное расположение вашего меню зависит от вашей темы WordPress. Большинство тем позволяют отображать меню в нескольких областях, но иногда вам может понадобиться добавить меню навигации в запись или на страницу.
Например, вы можете добавить уникальное меню со ссылками на все продукты, упомянутые на определенной странице продаж.
Вы также можете использовать меню для отображения связанных сообщений в своем блоге WordPress. Разместив это навигационное меню в конце сообщения в блоге, вы можете побудить читателей ознакомиться с вашим контентом.
С учетом сказанного давайте посмотрим, как вы можете добавить меню навигации WordPress к любому посту или странице. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать:
Способ 1: Использование блока навигации WordPress (лучше всего подходит для отдельных страниц и сообщений)
Самый простой способ добавить меню навигации WordPress к записям и страницам — использовать встроенный блок навигации. Это позволяет отображать меню навигации в любом месте страницы или записи, но вы должны вручную добавлять каждое меню.
Это отличный метод, если вам нужно контролировать, где именно появляется меню на каждой странице. Однако это может занять много времени и разочаровать, если вы хотите добавить одно и то же меню навигации на множество страниц и сообщений.
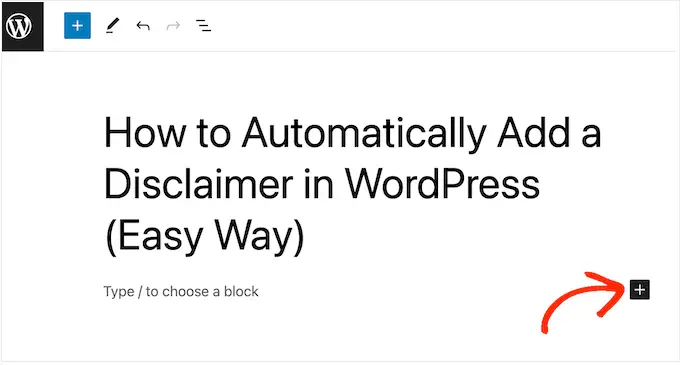
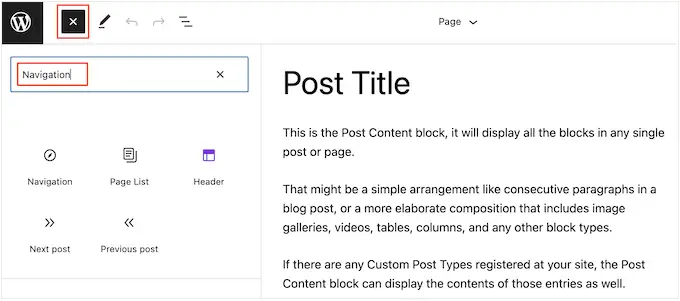
Чтобы начать работу с этим методом, просто откройте страницу или запись, на которую вы хотите добавить меню навигации WordPress. Затем нажмите кнопку «+», чтобы добавить новый блок на страницу.

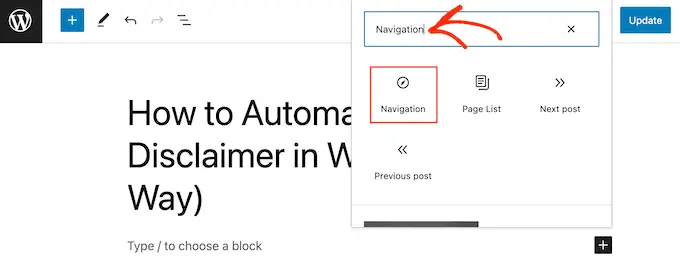
Во всплывающем окне введите «Навигация».
Когда появится нужный блок, щелкните его, чтобы добавить на страницу или в публикацию.

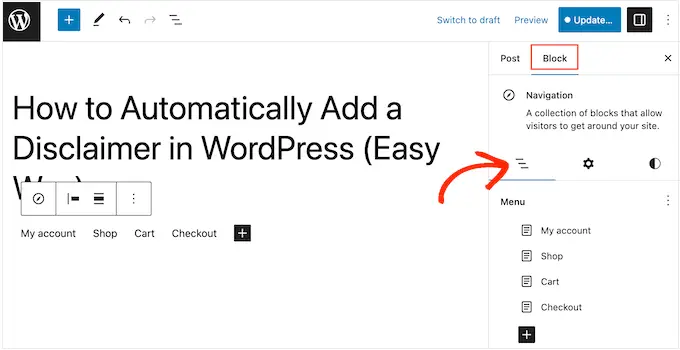
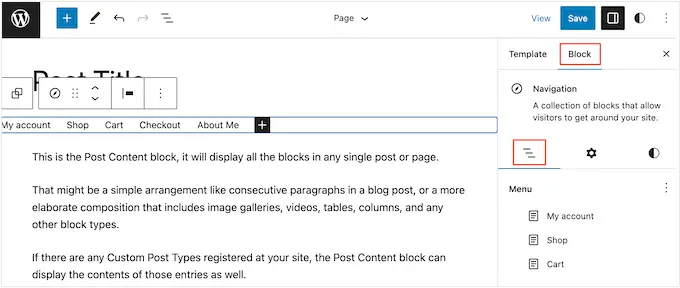
В блоке навигации по умолчанию отображается одно из ваших меню.
Если вы хотите вместо этого добавить другое меню, откройте вкладку «Блокировать». Затем вам нужно выбрать вкладку «Просмотр списка».

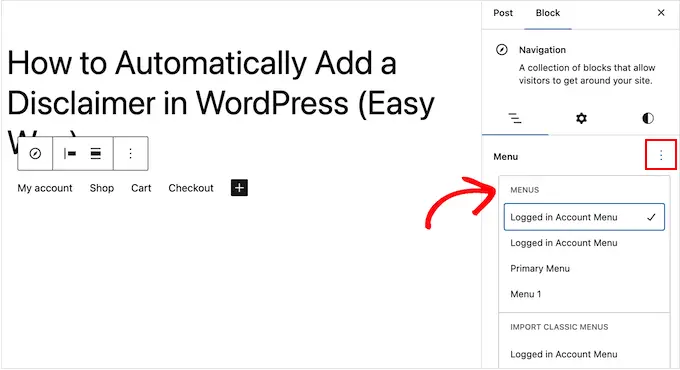
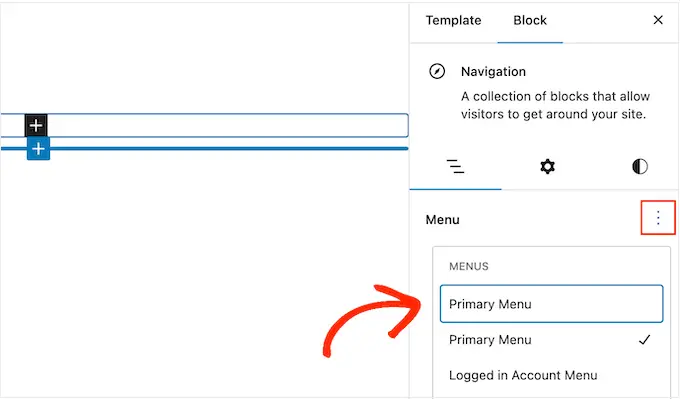
Здесь вы можете нажать на три точки рядом с «Меню».
Затем просто выберите меню, которое вы хотите использовать вместо этого.

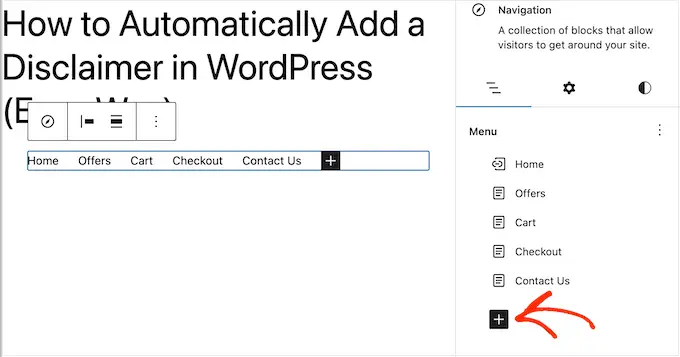
Иногда вы можете настроить меню, добавив больше ссылок. Например, если вы управляете интернет-магазином, вы можете дать ссылку на все продукты, упомянутые на этой странице.
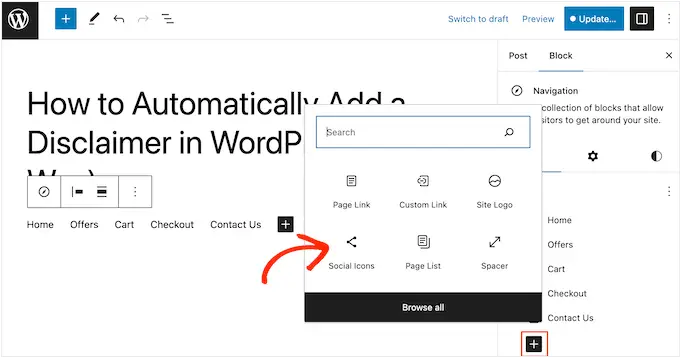
Чтобы продолжить и добавить ссылки в меню навигации, щелкните значок «+» на вкладке «Список».

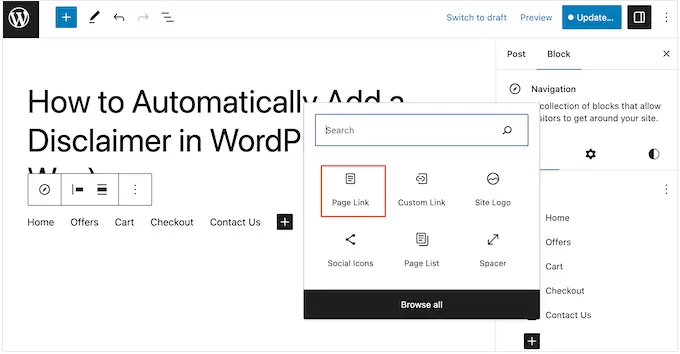
Откроется всплывающее окно с различными параметрами.
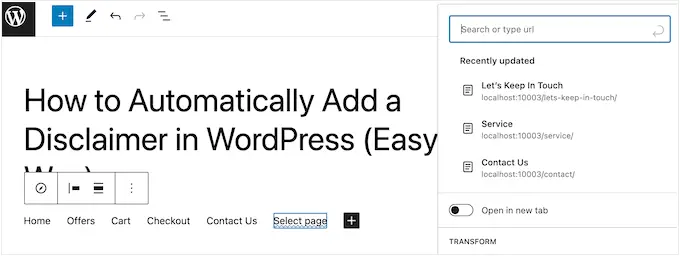
Чтобы добавить ссылку на любую страницу вашего веб-сайта, просто нажмите «Ссылка на страницу».

Теперь вы можете либо выбрать страницу из выпадающего меню, либо начать вводить заголовок страницы. Когда появится нужная страница, нажмите, чтобы добавить ее в меню.
Чтобы добавить больше страниц в меню навигации, просто повторите описанный выше процесс.

Вы также можете добавить социальные значки в меню WordPress, что побудит людей следить за вами в Twitter, Facebook, YouTube, LinkedIn и т. д.
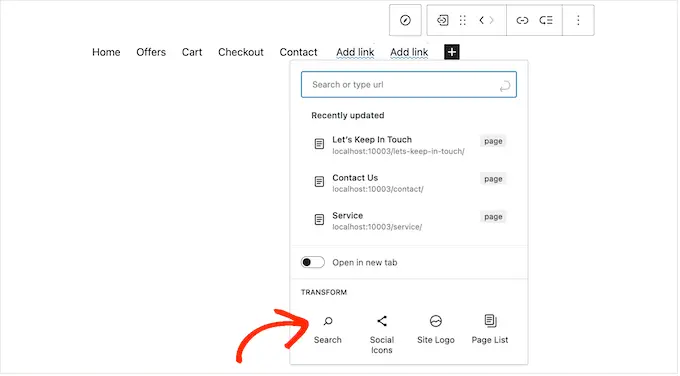
Чтобы начать, нажмите значок «+» на вкладке «Список». На этот раз выберите «Значки социальных сетей».

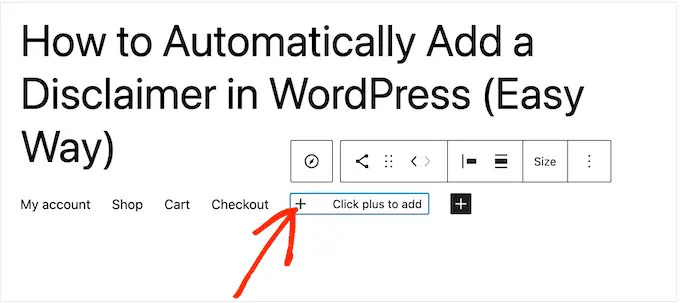
Это добавляет новую область, где вы можете добавить социальные значки.
Чтобы начать, нажмите на новый раздел «+ Нажмите плюс, чтобы добавить».

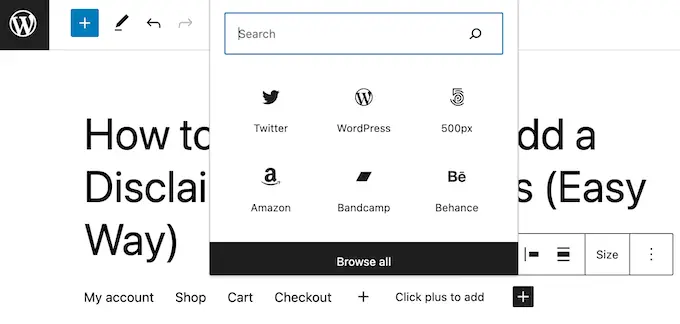
Теперь выберите социальную сеть, на которую вы хотите установить ссылку.
Например, вы можете выбрать «Twitter», чтобы продвигать свою страницу Twitter в WordPress.

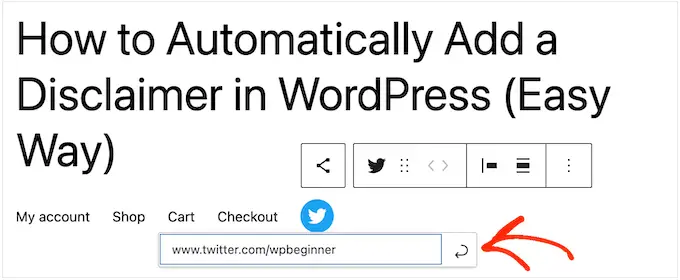
После этого вам нужно будет настроить иконку соц.
Точные шаги будут различаться в зависимости от социальной сети. Однако обычно вам нужно щелкнуть, чтобы выбрать значок, а затем ввести URL-адрес своего профиля в социальной сети.

Просто повторите эти шаги, чтобы добавить больше значков социальных сетей в меню навигации.
Наконец, вы можете добавить панель поиска в меню WordPress, чтобы помочь людям находить интересные страницы, сообщения, продукты и многое другое.
В WordPress есть встроенная функция поиска, но она базовая и не всегда дает точные результаты. Вот почему мы рекомендуем использовать поисковый плагин WordPress, чтобы улучшить поиск по сайту.
Еще лучше, если вы выберете расширенный плагин, такой как SearchWP, он заменит стандартный поиск WordPress. После настройки плагина все поля поиска на вашем сайте будут автоматически использовать SearchWP, включая любые окна поиска в меню навигации.
Независимо от того, используете ли вы встроенную функцию WordPress или расширенный плагин, такой как SearchWP, просто выберите «Поиск», чтобы добавить панель поиска в меню.

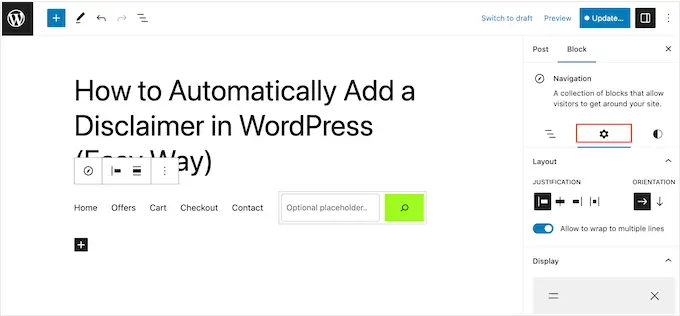
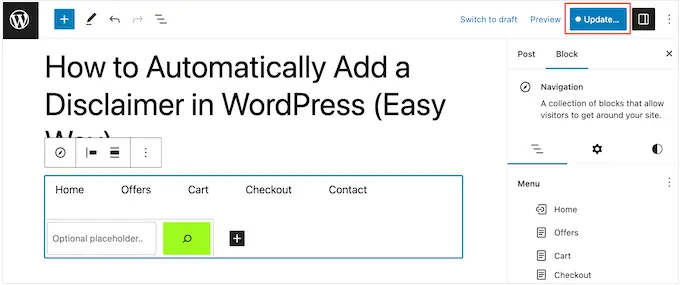
Когда вы довольны содержанием меню, вы можете изменить его внешний вид.
Вы можете изменить макет меню, включая его выравнивание и ориентацию, выбрав вкладку «Настройки».

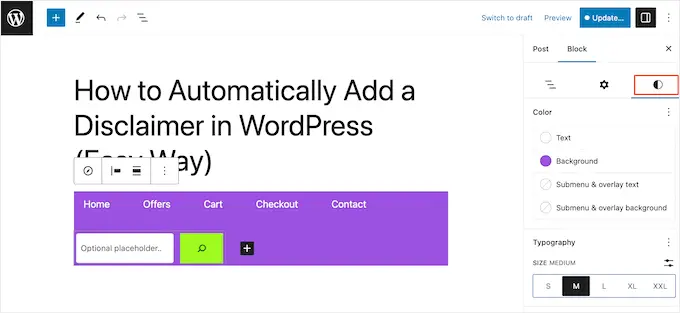
После этого вы можете изменить цвет фона, цвет текста, типографику и многое другое, выбрав вкладку «Стили».
По мере внесения изменений предварительный просмотр в реальном времени будет обновляться автоматически. Это означает, что вы можете попробовать множество различных настроек, чтобы увидеть, что лучше всего подходит для вашего блога WordPress.

Есть много других настроек, которые вы можете настроить, но это все, что вам нужно, чтобы добавить полезное меню навигации WordPress к записи или странице.
Совет для профессионалов: если вы планируете использовать одно и то же меню навигации на нескольких страницах и в разных сообщениях, разумно будет превратить его в многоразовый блок в редакторе блоков WordPress. Это может сэкономить вам массу времени и усилий.

Когда вы будете готовы оживить меню навигации, просто нажмите кнопку «Обновить» или «Опубликовать».

Теперь, если вы посетите эту страницу или публикацию, вы увидите меню навигации в действии.
Способ 2. Использование полнофункционального редактора сайта (только темы блоков)
Если вы хотите добавить навигационное меню только к нескольким сообщениям и страницам, то способ 1 — отличный выбор. Однако вам нужно будет добавить каждое меню вручную, поэтому это не лучший вариант, если вы хотите отображать одно и то же меню на всем своем веб-сайте.
Если вы используете блочную тему, такую как Hestia Pro, вы можете добавить навигационное меню WordPress на страницу или в шаблон публикации. Это меню будет отображаться на всех ваших страницах или в сообщениях без необходимости добавлять его вручную. Это идеально, если вы всегда хотите показывать одно и то же меню навигации в одном и том же месте.
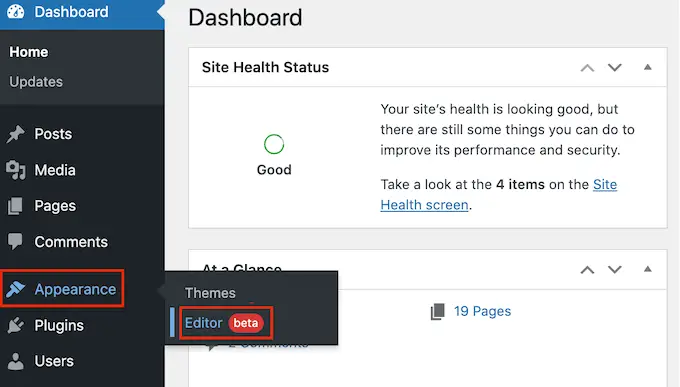
Чтобы начать, перейдите в Темы » Редактор на панели инструментов WordPress.

По умолчанию редактор покажет домашний шаблон вашей темы.
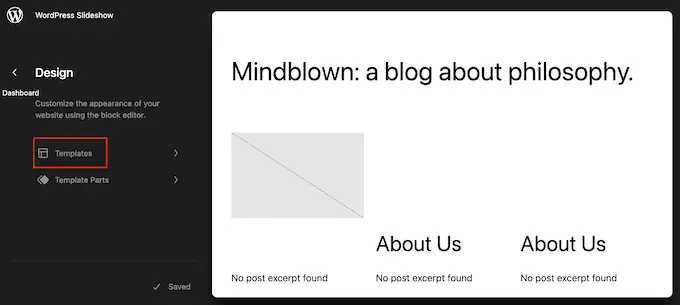
Чтобы добавить меню навигации на свои страницы или записи WordPress, нажмите «Шаблоны» в меню слева.

Теперь редактор покажет все шаблоны, из которых состоит ваша тема WordPress.
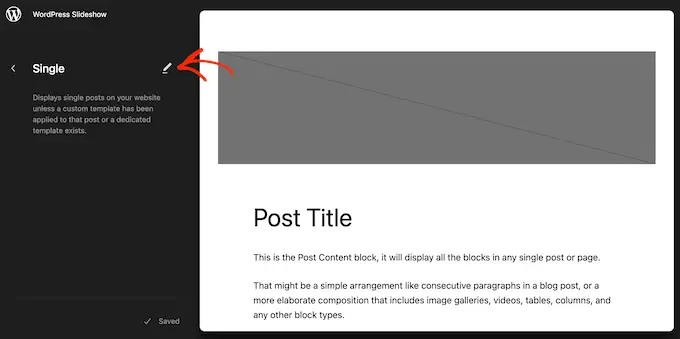
Чтобы добавить меню навигации к сообщениям блога WordPress, выберите шаблон «Одиночный». Если вместо этого вы хотите добавить меню на свои страницы, выберите шаблон «Страница».

Теперь WordPress покажет предварительный просмотр выбранного вами шаблона.
Чтобы отредактировать этот шаблон, нажмите на маленький значок карандаша.

Сделав это, нажмите на синий значок «+» в верхнем левом углу.
В появившейся строке поиска введите «Навигация».

Когда появится правильный блок, перетащите его на свой шаблон.
По умолчанию в блоке будет отображаться одно из ваших меню. Если вы хотите вместо этого добавить другое меню, нажмите на вкладку «Блокировать». После этого выберите «Просмотр списка».

Теперь вы можете нажать на три точки рядом с «Меню», чтобы увидеть все меню, которые вы создали на своем веб-сайте WordPress.
Просто выберите любое меню из списка.

Сделав это, вы можете добавить дополнительные страницы в меню, добавить панель поиска и многое другое, выполнив шаги, описанные в способе 1.
Когда вы довольны тем, как выглядит меню навигации, нажмите кнопку «Сохранить», чтобы оно заработало. Теперь, если вы посетите свой сайт, вы увидите одно и то же меню навигации на всех своих страницах или сообщениях WordPress.
Способ 3: создание пользовательской темы WordPress (более настраиваемой)
Другой вариант — создать собственную тему WordPress. Это более продвинутый метод, но он дает вам полный контроль над тем, где меню появляется в ваших сообщениях или на страницах.
Раньше вам нужно было следовать сложным руководствам и писать код для создания пользовательской темы WordPress. Однако теперь можно легко создавать собственные темы с помощью SeedProd.
SeedProd — лучший конструктор страниц WordPress с перетаскиванием, а пользователи Pro и Elite также получают расширенный конструктор тем. Это позволяет вам создавать собственные темы WordPress без написания кода.

Пошаговые инструкции см. в нашем руководстве по созданию пользовательской темы WordPress (без кода).
После создания темы вы можете добавить меню навигации в любую часть вашего сайта WordPress.
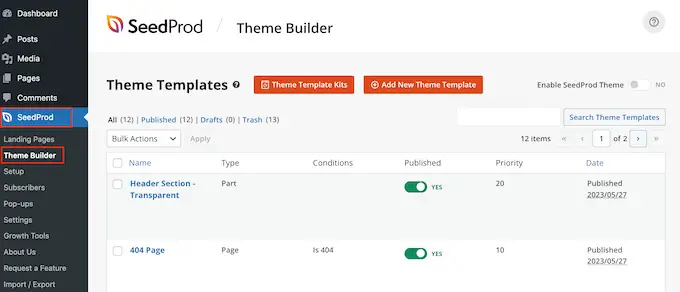
Просто перейдите в SeedProd » Theme Builder и найдите шаблон, который управляет макетом ваших сообщений или страниц. Обычно это «Одно сообщение» или «Одна страница».

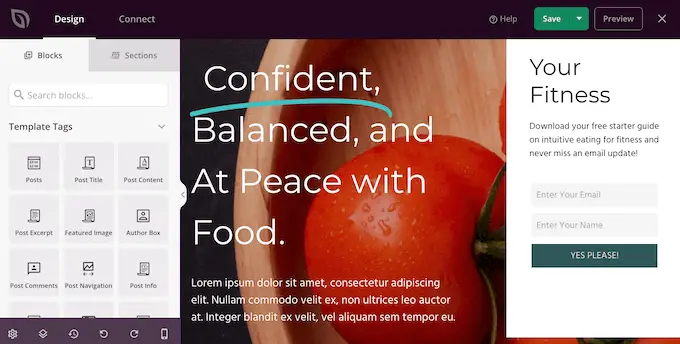
Это откроет шаблон в конструкторе перетаскивания страниц SeedProd.
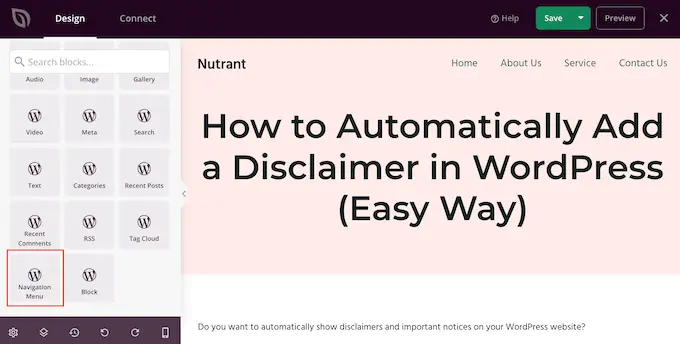
В левом меню прокрутите до раздела «Виджеты». Здесь найдите блок «Меню навигации» и перетащите его на макет.

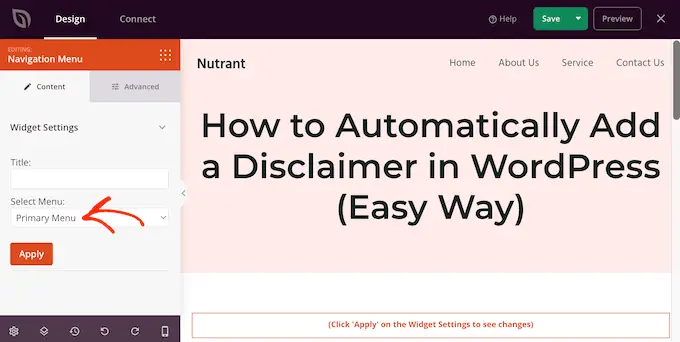
После этого щелкните, чтобы выбрать блок «Меню навигации» в предварительном просмотре в реальном времени.
Теперь откройте раскрывающийся список «Выбрать меню» и выберите меню, которое хотите отобразить.

Теперь вы можете ввести дополнительный заголовок в поле «Заголовок». Это появится над меню навигации WordPress.
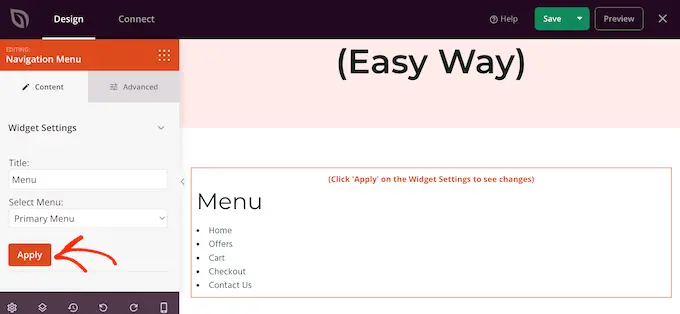
Чтобы просмотреть, как меню будет выглядеть на вашем сайте, нажмите кнопку «Применить».

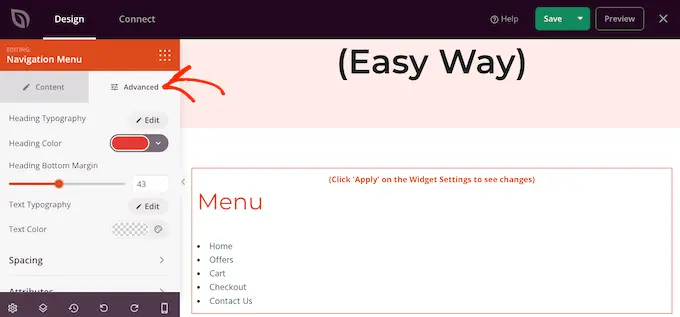
Затем вы можете изменить стиль меню, щелкнув вкладку «Дополнительно».
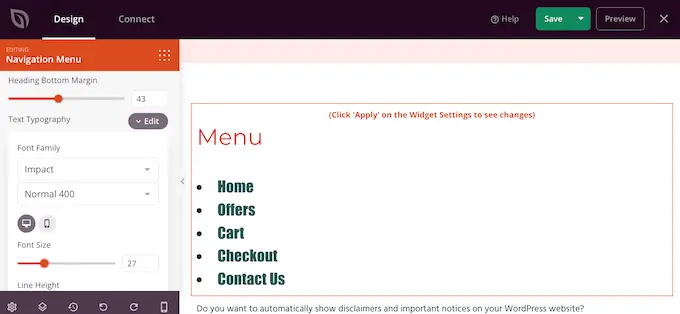
Если вы добавили заголовок, вы можете изменить цвет текста, настроить типографику и добавить больше места между заголовком и пунктами меню.

Вы также можете изменить цвет и шрифт, используемые для пунктов меню.
Просто используйте настройки «Типографика текста» и «Цвет текста», чтобы внести эти изменения.

После этого вы можете изменить интервал, добавить пользовательский CSS и даже добавить анимацию CSS, используя настройки на вкладке «Дополнительно».
Когда вы довольны тем, как выглядит меню, нажмите кнопку «Сохранить» на панели инструментов SeedProd. Затем выберите «Опубликовать».

Теперь, если вы посетите свой веб-сайт, вы увидите новую страницу или макет публикации в действии.
Мы надеемся, что эта статья помогла вам научиться добавлять навигационное меню WordPress в сообщения и страницы. Вы также можете ознакомиться с нашим руководством о том, как создать целевую страницу с помощью WordPress, или ознакомиться с нашим экспертным выбором обязательных плагинов WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
