Как добавить веб-push-уведомления на ваш сайт WordPress
Опубликовано: 2019-09-23Вы хотите добавить push-уведомление на свой сайт WordPress. Push-уведомления очень распространены в наши дни, и вы видели их в приложениях и почти на всех веб-сайтах. Популярные веб-сайты, такие как Facebook, Google и некоторые другие, также используют push-уведомления.
Итак, почему вы должны использовать веб-push-уведомления?
Push-уведомление позволяет отправлять уведомления пользователям, когда они не посещают ваш сайт. Даже если ваш контент интересен, вам нужно найти способ зацепить читателей и поддерживать с ними связь.
В этой статье мы покажем вам, как легко добавить веб-push-уведомление на ваш сайт WordPress. Мы также поговорим о лучшем бесплатном плагине для push-уведомлений WordPress и о том, как отправлять веб- и мобильные push-уведомления с вашего сайта WordPress.
Что такое push-уведомление?
Push-уведомления — это в основном кликабельные уведомления, которые ваш веб-сайт отправляет на компьютер, браузер, приложение или мобильное устройство. Это относительно новая маркетинговая стратегия, которая в основном используется крупными компаниями, такими как Google, Facebook и некоторыми другими, что позволяет вам отправлять маркетинговые сообщения посетителям вашего сайта на их веб-сайте, даже если он находится на их рабочем столе, все на их мобильном телефоне, даже после закрытия вашего сайта. интернет сайт.
Вот несколько преимуществ Push-уведомлений.
- У него самый высокий процент подписки.
- У него очень низкий процент отписок.
- Он гибкий и работает практически на всех устройствах.
- У него самый высокий показатель привлечения внимания.
- Это позволяет посетителям выполнять действия непосредственно в уведомлении.
Какое лучшее бесплатное push-уведомление для WordPress?
Итак, в этой статье мы будем использовать push-уведомления OneSignal, которые бесплатны и отлично работают.
Как установить push-уведомление OneSignal?
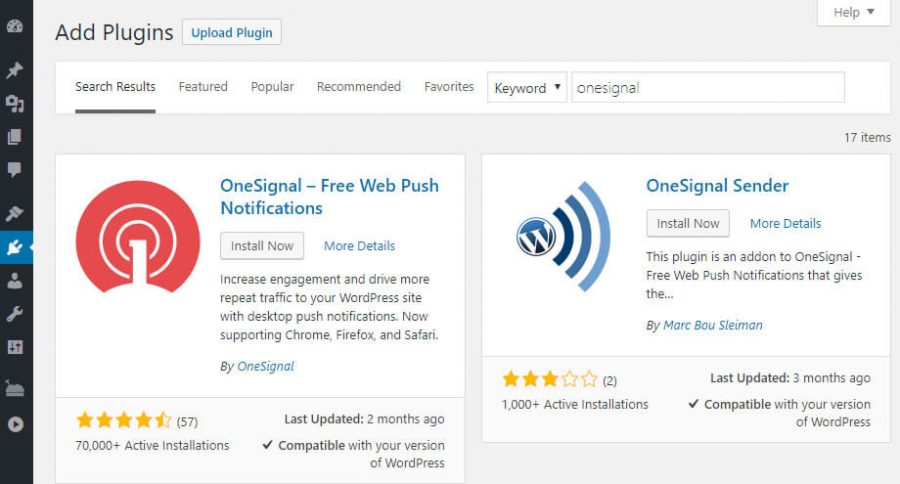
Чтобы настроить push-уведомление OneSignal , вам потребуется загрузить плагин OneSignal WordPress . Перейдите к своему администратору WordPress, нажмите « Плагины»> «Добавить новый» и найдите плагин « OneSignal ».
Нажмите «Установить» и «Активировать».

поэтому, как только push-уведомление OneSignal установлено, настроить его и начать работу очень просто.
Как настроить push-уведомление OneSignal в вашем WordPress?
Плагин OneSignal WordPress имеет множество функций, и его довольно легко настроить и использовать. Чтобы настроить push-уведомление OneSignal , нажмите кнопку OneSignal push в меню администратора WordPress, которое будет слева от вас (см. снимок экрана ниже).
Поэтому, когда вы нажимаете кнопку OneSignal, из меню администратора вы получаете две вкладки. Первый — это установка, а второй — конфигурация .
По сути, установка помогает вам настроить плагин OneSignal, но не так просто. Именно по этой причине мы создали это руководство.
Шаг 1 # Создайте бесплатную учетную запись OneSignal
Итак, первое, что вы собираетесь сделать, это создать бесплатную учетную запись OneSignal. Нажмите, чтобы получить бесплатную учетную запись OneSignal.

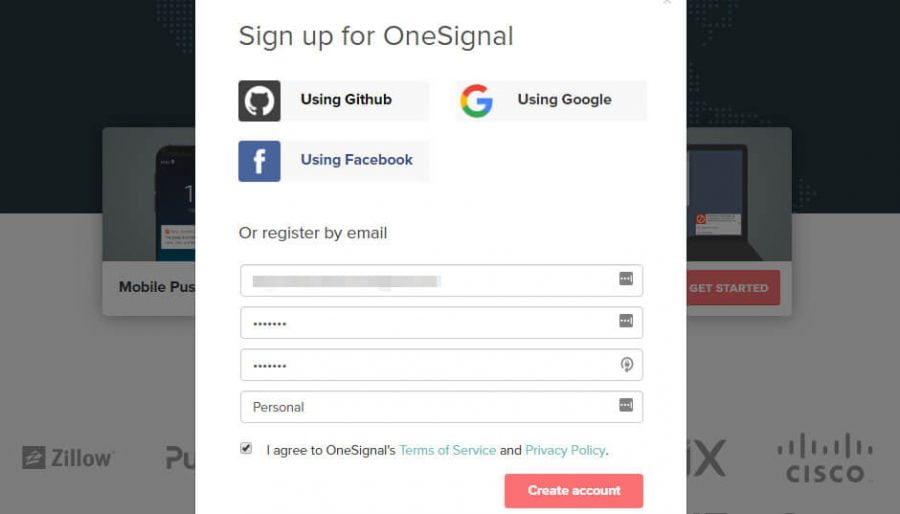
Когда вы посетили onesignal.com , вы увидите короткую регистрационную форму, просто заполнив форму своим адресом электронной почты, паролем и названием компании, а затем нажмите кнопку создания учетной записи, или, альтернативно, вы можете быть ленивым, как я, и вы можете просто нажать на варианты Google, Facebook или GitHub для создания учетной записи без заполнения этих форм.

После успешной регистрации OneSignal попросит вас проверить электронную почту, чтобы активировать учетную запись.
Откройте свой идентификатор электронной почты и щелкните ссылку, отправленную OneSignal, чтобы подтвердить свой идентификатор электронной почты и активировать свою учетную запись.
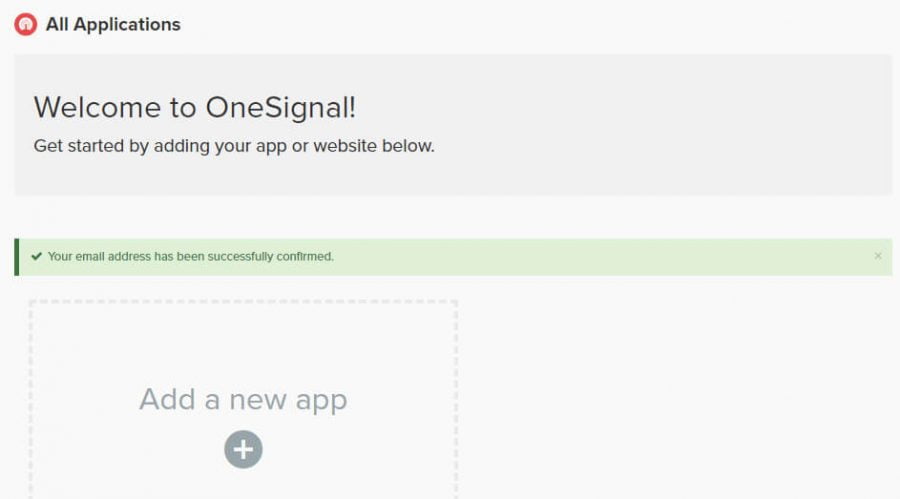
Как только ваша учетная запись будет активирована, вас встретит вводное руководство от OneSignal, просто пропустите его . После того, как вы пропустили процесс регистрации, вы будете перенаправлены на панель инструментов.

Теперь нажмите кнопку « Добавить приложение » на панели инструментов и введите имя вашего приложения. По сути, это будет имя вашего сайта с некоторым префиксом или суффиксом.

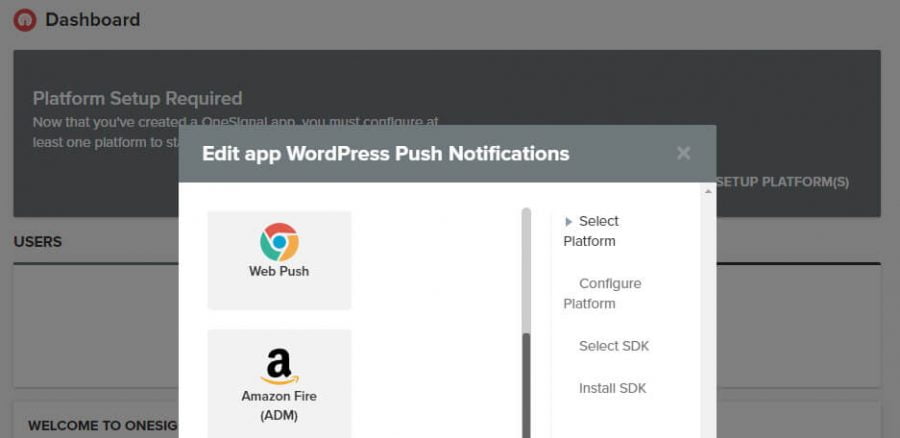
После того, как вы установите свое имя для приложения, нажмите « Добавить приложение », на следующем экране выберите «Web Push» и нажмите кнопку «Далее», как показано на снимке экрана выше.


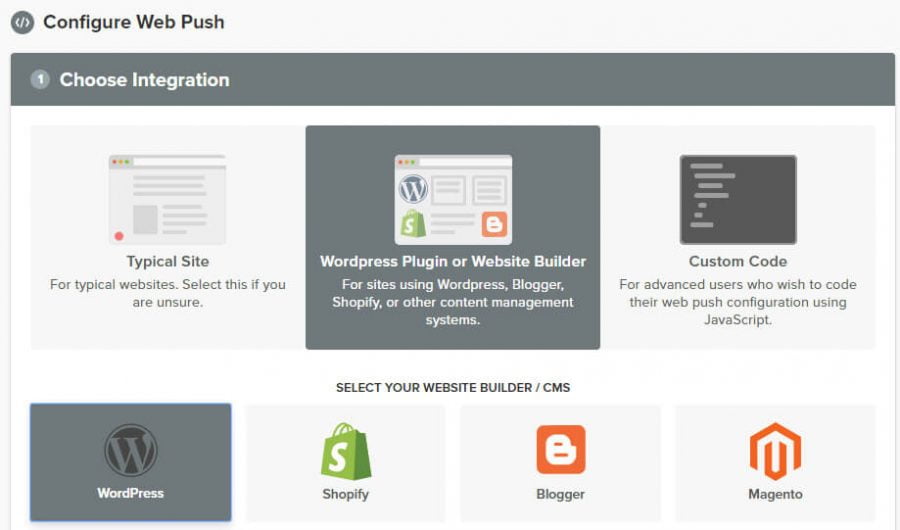
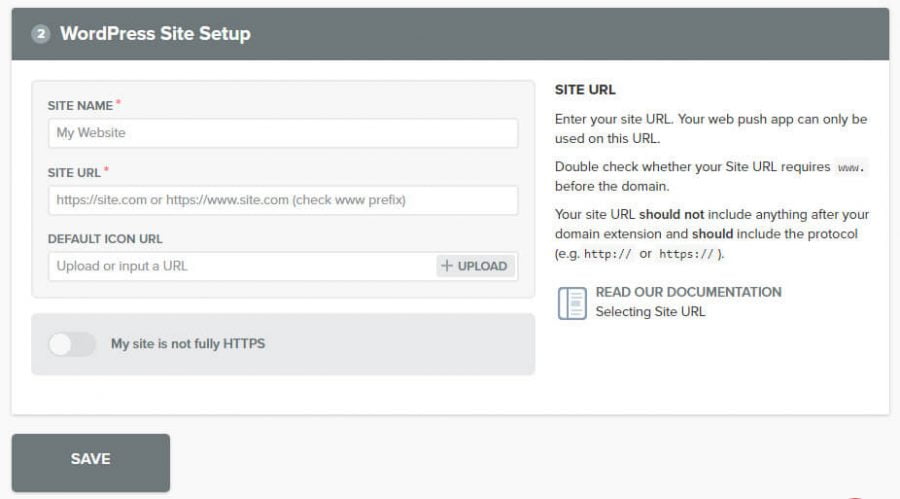
После этого нужно выбрать платформу, для нас это будет WordPress. Затем прокрутите страницу вниз, заполните форму, загрузите свой значок и нажмите кнопку « Сохранить ».

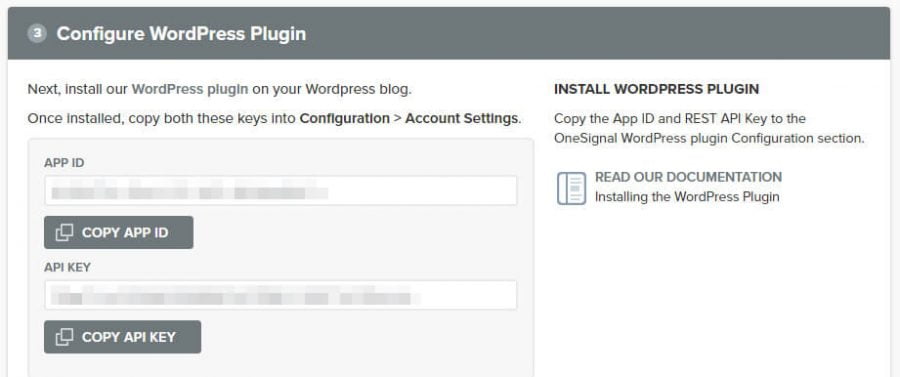
После нажатия на кнопку «Сохранить» вас приветствуют с идентификатором приложения и ключом API . Скопируйте их оба один за другим и вставьте во вкладку конфигурации WordPress OneSignal .

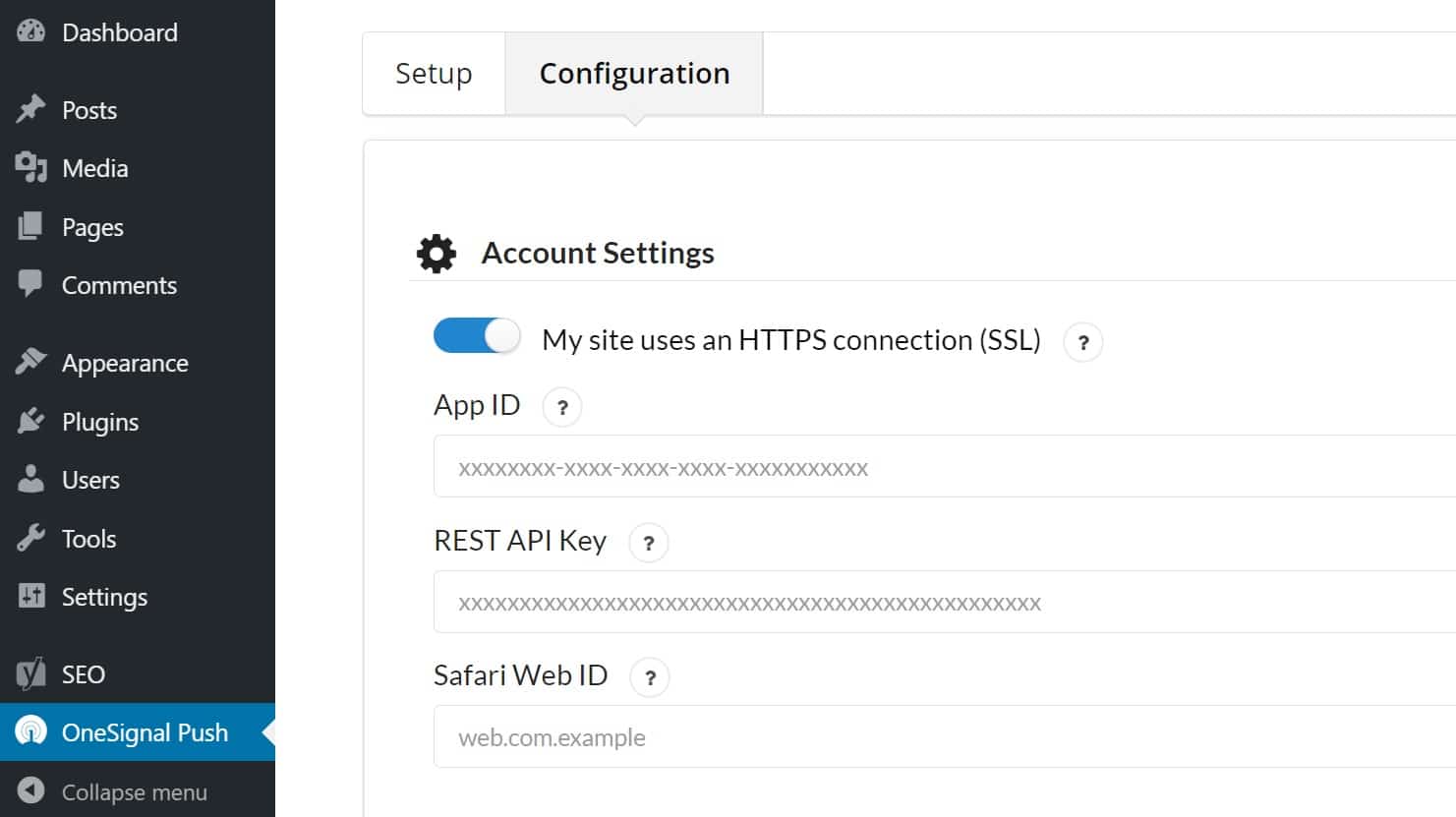
К которому вы можете получить доступ, просто нажав OneSignal push и выбрав конфигурацию.
Скопируйте и вставьте оба ключа в соответствующие поля.

После того, как вы вставили ключ API и ключ приложения, нажмите следующий , прокрутите страницу вниз и нажмите кнопку « Сохранить ».
Ура, теперь ваш сайт отправляет уведомления во все поддерживаемые браузеры. но подождите, это еще не сделано, OneSignal отправляет большую часть уведомлений в Chrome и Firefox, но не публикует уведомления в Safari.
Чтобы опубликовать свое уведомление в Safari, вам нужно добавить еще один ключ, и вы можете получить то же самое всего за несколько шагов.
Настройка push-уведомлений OneSignal для браузера Safari.
Поэтому, чтобы активировать push-уведомление Safari, вам нужно перейти на панель инструментов OneSignal и щелкнуть созданное вами приложение .
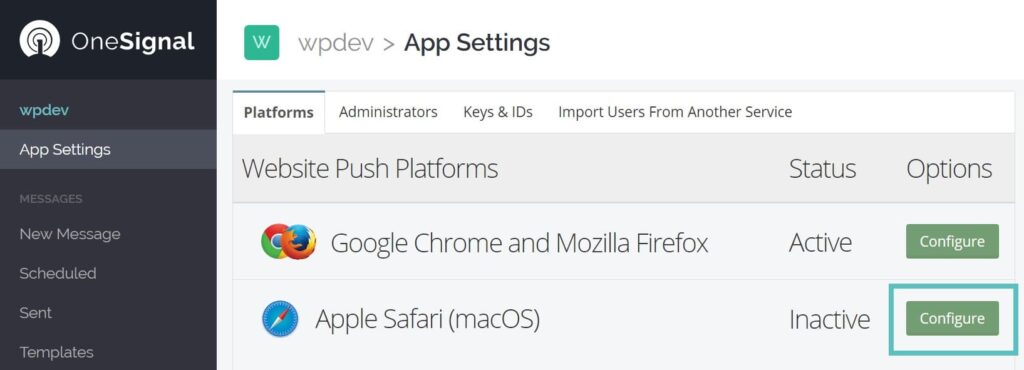
Нажмите на настройки, а затем на Apple Safari на веб-платформах.

Затем заполните появившееся всплывающее окно и нажмите кнопку « Сохранить ».
После того, как вы сохранили форму Apple Safari, вы увидите, что у Apple Safari есть новый значок, который говорит, что он активен .
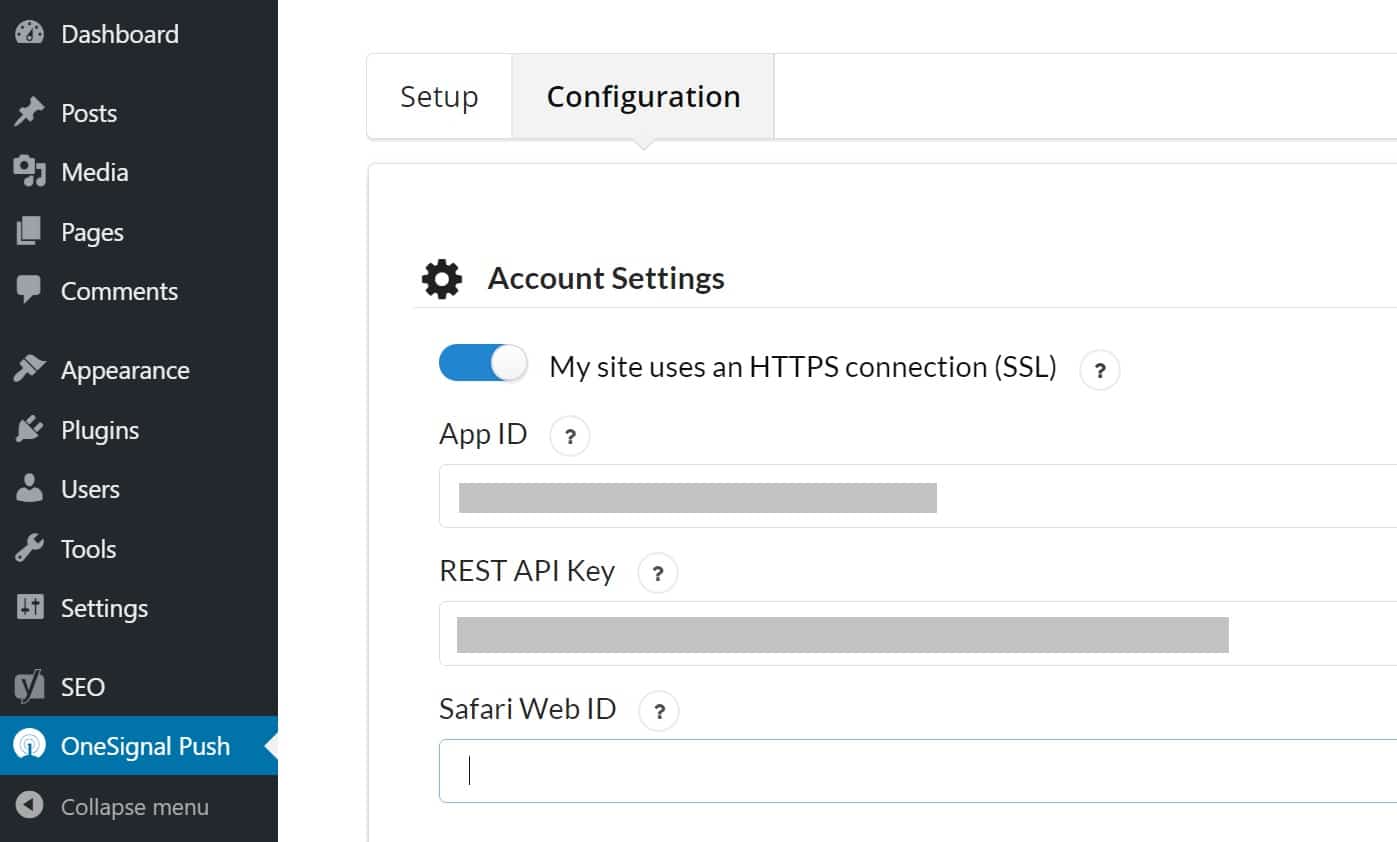
Нажмите на Apple Safari еще раз, чтобы открыть другое всплывающее окно, где вы можете увидеть свой веб-идентификатор , упомянутый в верхней части.

Просто скопируйте его и вставьте в свою конфигурацию WordPress OneSignal Push > и вставьте туда.
Когда мы вставим всю необходимую информацию, прокрутите вниз и нажмите кнопку « Сохранить ».
Теперь ваше push-уведомление OneSignal активно и поддерживается во всех основных браузерах, и самое приятное то, что одна учетная запись сигнала поддерживает до 30 000 веб-подписчиков, и это бесплатно.
Выводы
Отличный способ оставаться на связи со своими посетителями, а также возвращать всех посетителей, которые подписались на ваши push-уведомления.
Push-уведомления позволяют вернуть вашу аудиторию и выполнить определенные действия или привести определенную аудиторию на определенную страницу.
Есть несколько других доступных плагинов, таких как subscriber.com и многие другие, но из всех них onesignal является лучшим, поскольку у него есть лучшие доступные бесплатные опции, которые поддерживают до 30000 веб-подписчиков и неограниченное количество для мобильных подписчиков.
Если в будущем вы считаете, что вам нужно обновить и получить больше функций и больше возможностей, чем его пакет, стоит всего 99 долларов в месяц.
Если у вас есть какие-либо вопросы о веб-push-уведомлениях, не стесняйтесь комментировать ниже этот пост, и если этот пост помог вам, пожалуйста, поделитесь с друзьями и прокомментируйте ниже, как это поможет вам, на каком сайте и на каком из вас.
