Как добавить обзоры Yelp в WordPress с помощью Elementor?
Опубликовано: 2023-02-16Ищете простой способ добавить обзоры Yelp на свой сайт WordPress с помощью Elementor?
Yelp — это платформа, которая предоставляет информацию, связанную с вашим бизнесом, такую как отзывы пользователей, рейтинги, фотографии и другие важные сведения.
В этой статье мы проведем вас через пошаговый процесс демонстрации отзывов Yelp на ваших веб-сайтах Elementor, чтобы помочь вашим компаниям завоевать доверие, повысить узнаваемость и позволить пользователям принимать обоснованные решения.
Чем полезно отображение отзывов Yelp на веб-сайте?
Отображение отзывов Yelp на веб-сайте может быть полезным по нескольким причинам:
- Социальное доказательство: обзоры Yelp могут доказать потенциальным клиентам, что компания пользуется хорошей репутацией и пользуется доверием других членов сообщества.
- Улучшение SEO: отображение обзоров Yelp на веб-сайте может помочь с поисковой оптимизацией (SEO), предоставляя поисковым системам свежий и актуальный контент.
- Пользовательский контент. Пользовательский контент, такой как обзоры Yelp, может повысить вовлеченность и доверие посетителей веб-сайта.
- Ценная информация: обзоры Yelp могут предоставить предприятиям ценную информацию о том, что клиентам нравится и не нравится в их продуктах или услугах, что может помочь им улучшить свои предложения.
Как я могу добавить обзоры Yelp на свой сайт Elementor?
С помощью виджета PowerPack Business Reviews вы можете легко добавлять обзоры Yelp на свой веб-сайт Elementor.
Аддон PowerPack — один из лучших аддонов для Elememtor. Он предлагает более 80 креативных виджетов, более 300 шаблонов страниц и блоков, а также множество мощных расширений, которые расширяют возможности вашего Elementor и позволяют без особых усилий создавать более красивые веб-сайты.
С виджетом PowerPack Business вы можете легко интегрировать обзоры Google и Yelp на свой веб-сайт. Кроме того, вы получаете простые настройки и варианты стилей на кончиках ваших пальцев. Просто перетащите виджет, настройте его, и вы закончите с красивым разделом обзора Yelp на своем сайте Elementor.
Вам не нужно добавлять пользовательский CSS или HTML, чтобы изменить стиль. С PowerPack у вас есть все!
Как добавить обзоры Yelp в WordPress с помощью Elementor?
Давайте посмотрим, как вы можете отображать обзоры Yelp на своем веб-сайте WordPress с помощью дополнений Elementor и PowerPack для Elementor.
Шаг 1. Получите ключ API Yelp
Чтобы продемонстрировать обзоры Yelp на веб-сайте, сначала вам нужно получить ключ API Yelp.
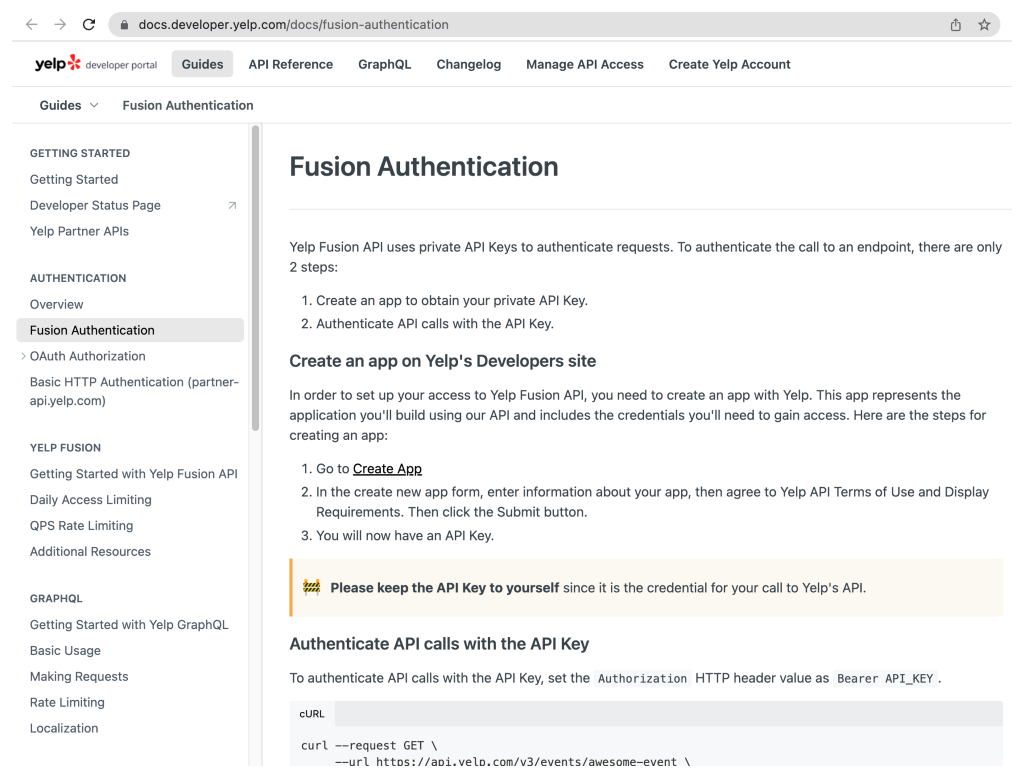
Чтобы получить ключ API Yelp, перейдите на веб-сайт разработчиков Yelp.

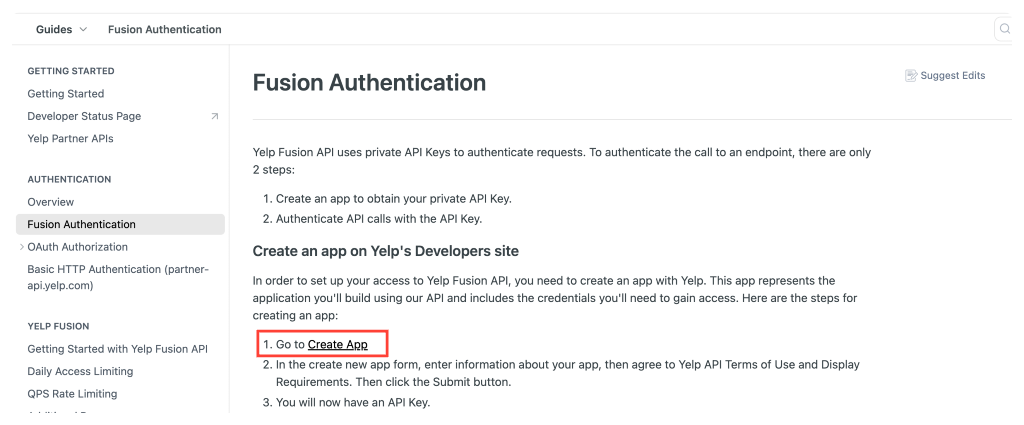
Открыв веб-сайт, прокрутите вниз и нажмите ссылку «Создать приложение» .

Откроется экран входа в Yelp. Добавьте все необходимые данные для создания приложения Yelp.
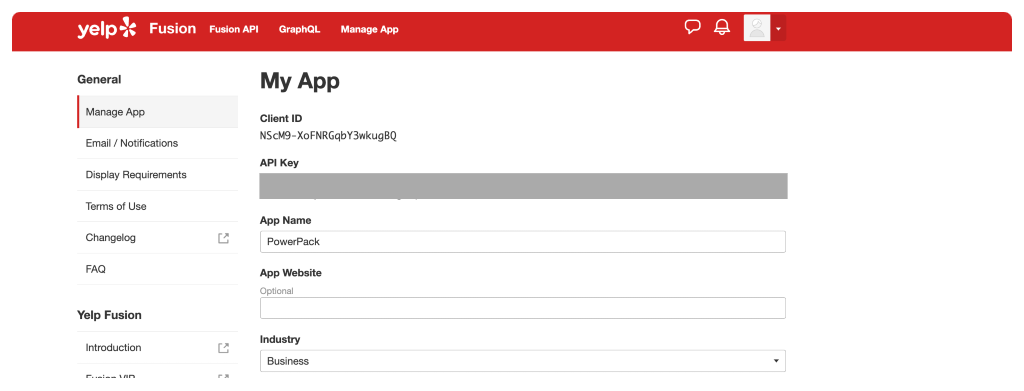
Как только вы создадите приложение, вы будете перенаправлены на страницу «Мое приложение» вашей учетной записи Yelp. В верхней части страницы в разделе Client ID вы найдете свой ключ API.

Шаг 2. Добавьте ключ API Yelp в настройки PowerPack.
Как только вы получите свой ключ API, вам нужно добавить ключ в настройки PowerPack, чтобы получать отзывы Yelp.
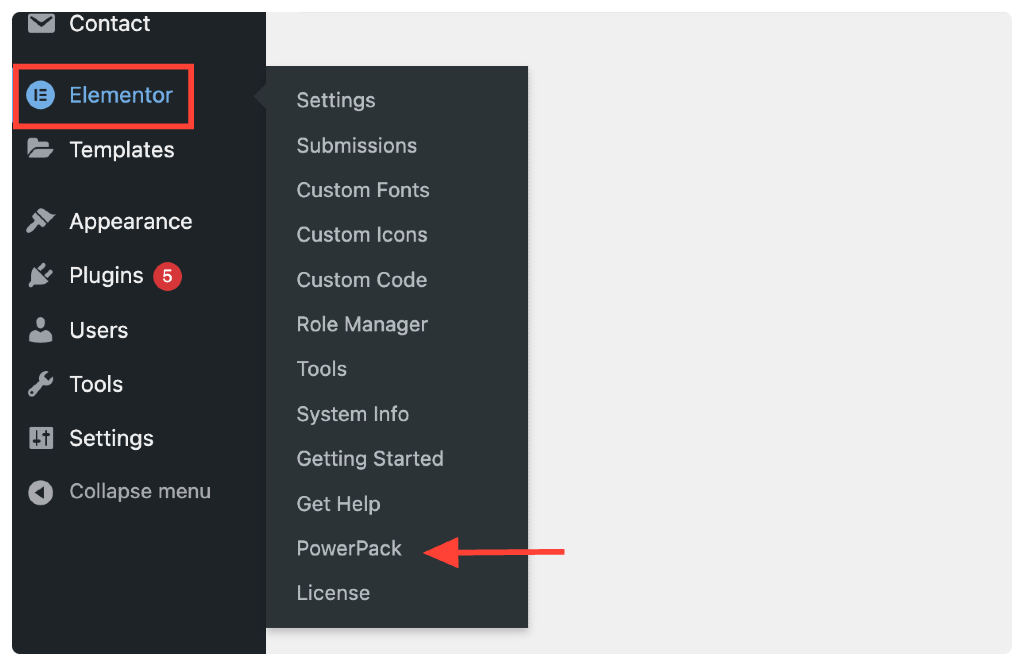
Для этого перейдите на панель администратора и нажмите Elementor >> PowerPack.

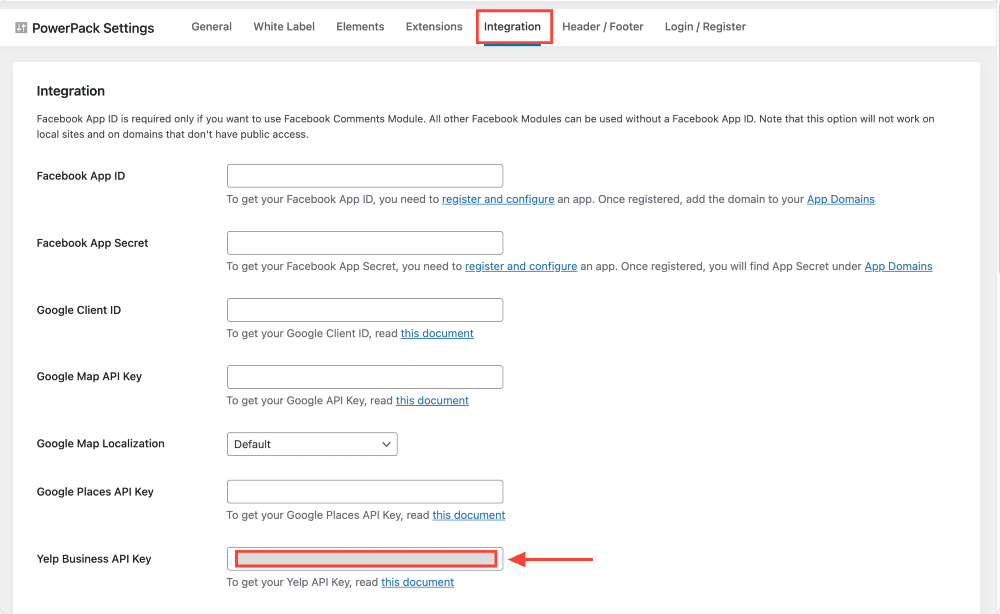
При нажатии на нее откроется страница настроек PowerPack. Затем перейдите на вкладку «Интеграция» и вставьте ключ API в поле «Ключ API Yelp Business» .

После этого не забудьте нажать кнопку «Сохранить изменения» .
Шаг 3. Перетащите виджет PowerPack Business Reviews
Теперь откройте страницу, на которой вы хотите отображать свои обзоры Yelp.
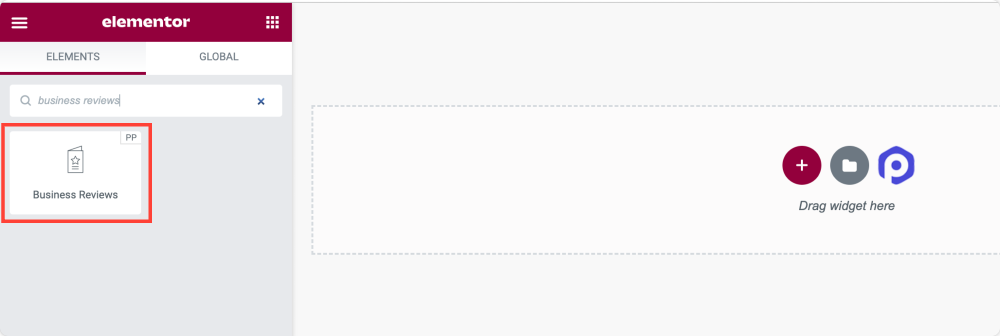
В разделе виджетов Elementor найдите виджет бизнес-отзывов и перетащите виджет PowerPack Business Reviews на страницу.
Обязательно проверьте значок «PP» в правом верхнем углу виджета.

Как и любой другой виджет Elementor, виджет PowerPack Addons Business Reviews также включает в себя три основные вкладки:
- Вкладка «Содержимое»
- Вкладка «Стиль»
- Продвинутая вкладка
Используя эти вкладки, вы можете детально контролировать свой виджет «Отзывы о бизнесе».
Давайте посмотрим, какие параметры настройки контента вы получаете в виджете Business Reviews.
Шаг 4. Вкладка «Содержимое» виджета «Обзор бизнеса»
На вкладке «Содержимое» виджета «Отзывы о бизнесе» вы найдете 5 разделов:
- Бизнес обзоры
- Макет
- Фильтры
- Подробности обзора
- Справочные документы
Приступим к подробному изучению опций каждого раздела.
Бизнес обзоры
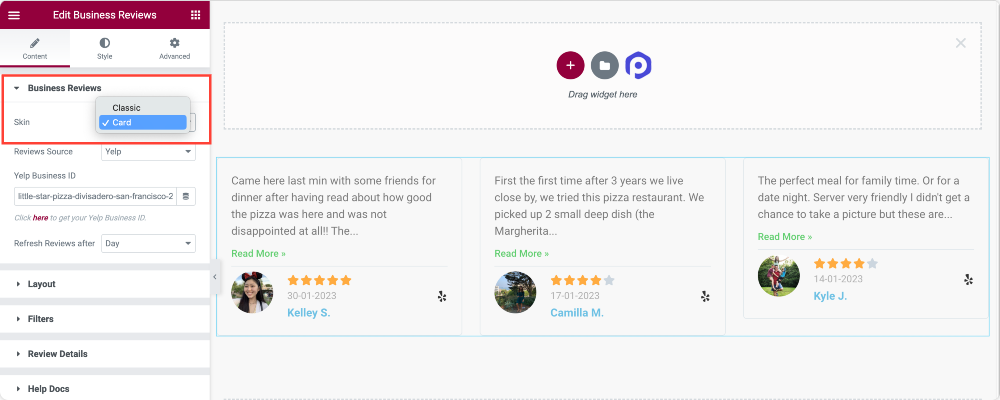
Это первый раздел виджета Business Reviews. Здесь вы можете:
Выберите тип скина для отображения обзора Yelp. Вы можете выбрать классический скин или карточный скин в соответствии с предпочтениями дизайна.


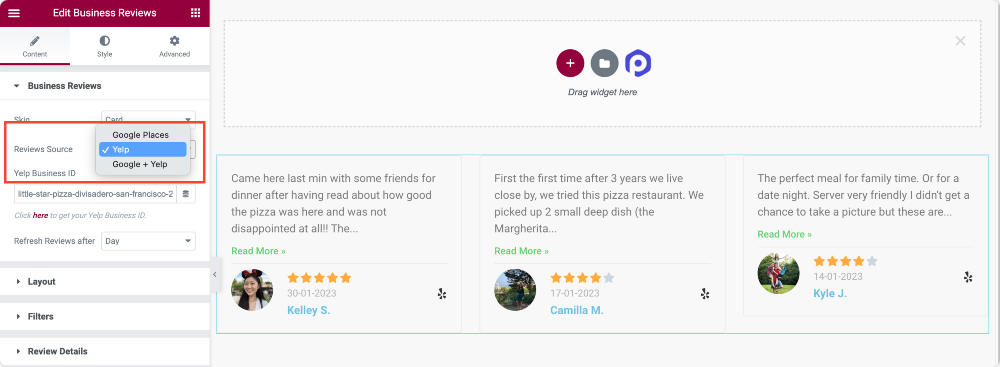
Далее вам нужно выбрать источник обзора. Виджет PowerPack Business Reviews позволяет отображать обзоры Yelp и Google Reviews.
Поскольку мы обсуждаем отображение обзоров Yelp с помощью Elementor, мы выберем Yelp в качестве источника обзора.
Если вы хотите, вы можете одновременно отображать отзывы из Google + Yelp.

Кроме того, вы получаете функцию «Обновить обзоры после» , которая автоматически обновляет обзоры через определенное время, например час, день, неделя, месяц и год.
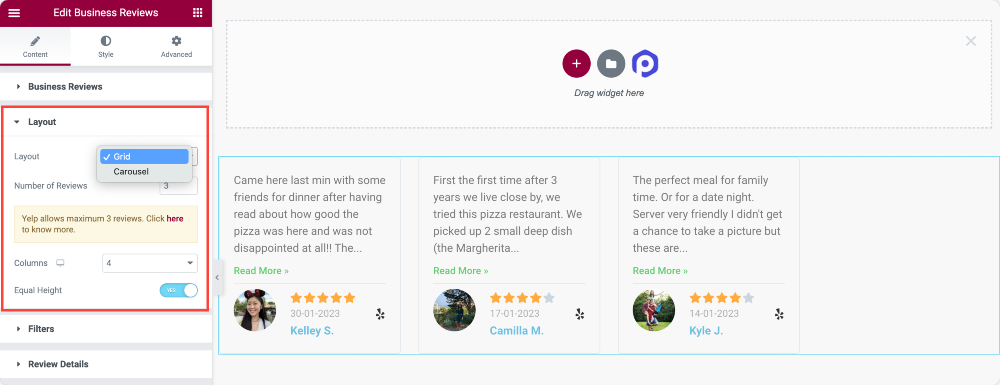
Макет
Как следует из названия, в разделе «Макет» вы можете определить макет вашего виджета «Обзоры бизнеса».
Вы получаете возможность:
- Отображение раздела отзывов в виде сетки или карусели
- Установите количество отзывов, которые будут отображаться на экране.
- Установить номера столбцов
- Включить одинаковую высоту.

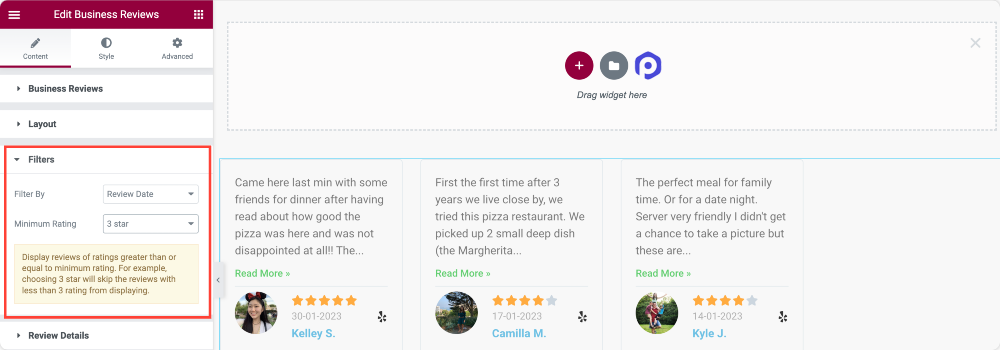
Фильтры
Раздел «Фильтр» дает вам больше контроля над тем, какой именно обзор вы хотите отобразить. Например, вы можете выбрать отображение только 5-звездочного обзора, 4-звездочного обзора или 3-звездочного обзора.
Кроме того, вы можете фильтровать и отображать обзоры по минимальному рейтингу и дате обзора.

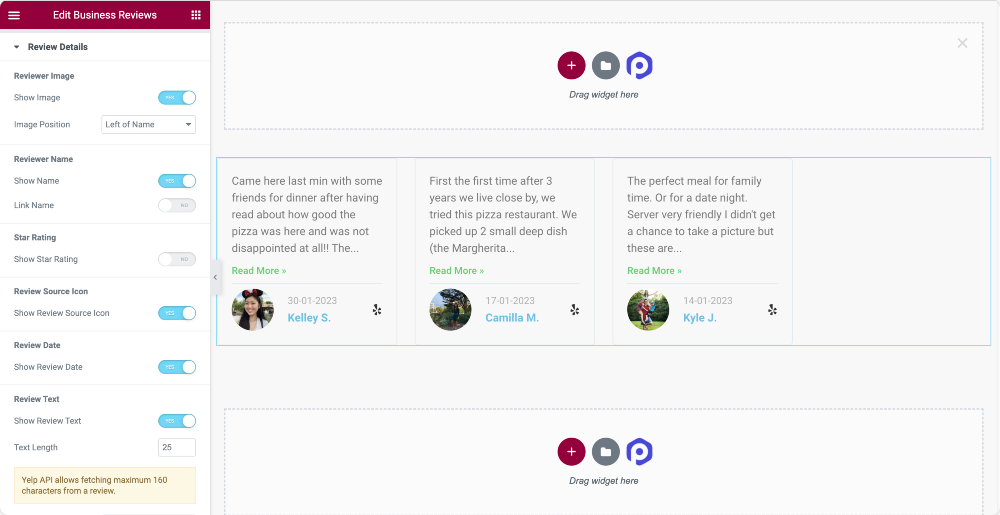
Подробности обзора
Раздел Review Details позволяет включать/отключать детали отзывов.
Например, вы можете показать или скрыть:
- изображение рецензента и задайте положение изображения и общее выравнивание.
- имя рецензента и имя ссылки на исходный источник обзора.
- звездный рейтинг и значок источника обзора.
- просмотрите дату и выберите относительный или числовой тип даты.
- просмотрите текст, определите длину текста обзора и настройте текст кнопки «Подробнее».

Это параметры настройки, которые вы получите на вкладке «Содержимое» виджета «Бизнес-обзоры». Теперь давайте перейдем на вкладку Stye, чтобы изучить параметры стиля.
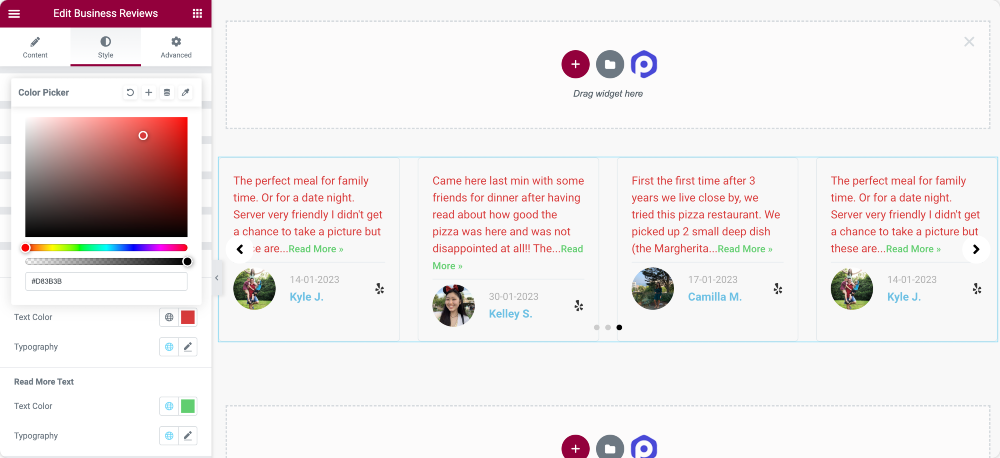
Шаг 5. Вкладка «Стиль» в виджете «Отзывы о бизнесе»
Прелесть PowerPack Business Reviews в том, что вы получаете параметры стиля для настройки каждого отдельного элемента виджета.
Если вы хотите изменить цвет, типографику, установить поля или отступы, вы можете сделать все это без хлопот!

Вкладка «Стиль» виджета «Бизнес-обзоры» включает 9 разделов с различными параметрами стиля, которые можно использовать для придания виджету уникального вида. LeLet'so через эти параметры более подробно.
- Макет
- Коробка
- Изображение
- Имя
- Дата проверки
- Рейтинг
- Текст отзыва
- Стрелки
- Разбивка на страницы: точки
LeLet'so через эти параметры более подробно.
Макет
С помощью параметра «Разрыв столбцов» вы можете настроить расстояние между столбцами.
Коробка
В этом разделе вы можете настроить поле обзора, изменив цвет фона, добавив границу и выбрав цвет границы. Вы также можете добавить тень блока и разделительную линию и настроить их цвета и размеры.
Изображение
Этот параметр позволяет настраивать изображения рецензентов, регулируя размер и расстояние между изображением и текстом. Вы также можете добавить границу к изображению.
Имя
Если вы хотите изменить стиль имен рецензентов, вы можете изменить цвет, типографику и нижний интервал.
Дата обзора, рейтинг и текст обзора
Вы также можете оформить дату обзора, рейтинг и текст, изменив их цвет и типографику.
Стрелки
В этом разделе вы можете выбрать значок стрелки из библиотеки значков, установить его размер и определить его выравнивание. Вы также можете добавить цвет фона, настроить его цвет и выбрать тип границы, радиус границы и отступы.
Разбивка на страницы: точки
Этот параметр позволяет настраивать точки нумерации страниц, выбирая их положение, размер и цвет. Вы можете настроить активный цвет точки и добавить границу, радиус границы и поле.
Подведение итогов!
Вот и все! Мы надеемся, что это руководство поможет вам понять, как добавлять обзоры Yelp в WordPress с помощью конструктора страниц Elementot.
Вы также можете ознакомиться с нашим руководством о том, как создать сайт-портфолио в Elementor с фильтруемой галереей.
Дополнения PowerPack для Elementor предлагают широкий спектр творческих виджетов, которые можно использовать для персонализации ваших страниц Elementor. Имея более 80 доступных виджетов, вы можете улучшить дизайн и функциональность своей страницы.
Пожалуйста, обратитесь к этому ресурсу для получения дополнительной информации о надстройках PowerPack для Elementor.
Если у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже!
