Как настроить размер обводки элемента SVG
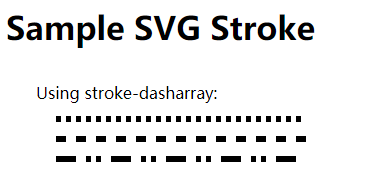
Опубликовано: 2023-01-13Когда дело доходит до создания векторных иллюстраций для Интернета, первое, чему вам нужно научиться, — это настраивать размер обводки ваших элементов SVG . По умолчанию размер обводки элемента установлен на «1 пиксель», что подходит для большинства случаев. Однако, если вы хотите создать более подробную иллюстрацию, вам нужно будет увеличить размер обводки. Существует два способа настроить размер обводки элемента: 1. Используйте атрибут «stroke-width» 2. Используйте CSS-свойство «stroke» Атрибут «stroke-width» является предпочтительным методом, так как он более краткий и легче понять. Однако CSS-свойство «штрих» можно использовать, если вам нужно больше контролировать размер штриха. Чтобы увеличить размер обводки элемента, вы должны использовать более высокое значение для атрибута «штрих-штрих» или свойства CSS «обводка». Например, если вы хотите увеличить размер обводки до «2px», вы должны использовать следующий код: Если вы хотите увеличить размер обводки до «3px», вы должны использовать следующий код: Как видите, это очень легко настроить размер обводки элемента с помощью атрибута «stroke-width» или CSS-свойства «stroke».
Название «Жесты обводки» происходит от того, что вы можете изменить ширину индикатора стиля обводки, перетащив мышь из раздела «Ширина обводки» в окно Inkscape. Разумно регулировать ширину линии при перетаскивании мышью так, чтобы она была меньше расстояния от линии 45* индикатора.
Как изменить ширину обводки в Svg?

Есть два способа изменить ширину штриха в svg. Первый способ — изменить ширину штриха в самом файле svg . Второй способ — изменить ширину штриха в файле css.
Как увеличить ширину штриха?

На этот вопрос нет однозначного ответа, так как на ширину штриха может влиять множество факторов, таких как тип используемого пера или кисти, тип бумаги или холста, прилагаемое давление и т. д. Однако некоторые советы которые могут помочь увеличить ширину штриха, обычно включают использование более широкой ручки или кисти, увеличение приложенного давления или использование более грубой бумаги или холста. Экспериментирование с различными методами часто является лучшим способом найти то, что лучше всего подходит для вас.
Если вы используете инструмент ширины при перетаскивании клавиши Alt, вы можете контролировать ширину штрихов. Ширину обводки можно будет изменить с одной стороны, но не с другой. Это также может быть полезно, если вы хотите сохранить постоянную ширину обводки при преобразовании размера объекта или текста в процентное значение.
Как настроить ширину обводки в Photoshop
Обычно вы меняете ширину обводки, чтобы линия выглядела более четкой и аккуратной. Ширину обводки можно отрегулировать, щелкнув и удерживая любые точки на пути обводки, а также потянув их вверх или вниз.
Что такое ширина штриха в Svg?
Stroke-width — это ширина линии, которая используется для рисования контура фигуры в svg. Обычно он задается в пикселях и может принимать любое положительное числовое значение. Чем больше ширина штриха, тем толще будет линия.
Как контролировать размер Svg?
Существует несколько различных способов управления размером SVG-графики . Наиболее распространенный способ — установить атрибуты ширины и высоты элемента. Это установит размер графики SVG на указанные ширину и высоту. Другой способ управлять размером SVG-графики — установить атрибут viewBox. Атрибут viewBox определяет систему координат для графики. Это означает, что вы можете указать ширину и высоту изображения в системе координат.
Как масштабировать масштабируемую векторную графику (SVG) В этом выпуске Амелия Беллами-Ройдс поделится эпическим руководством по масштабированию. Хотя масштабирование растровой графики не так просто, как масштабирование векторной графики, оно предоставляет ряд интересных возможностей. Новичкам может быть сложно ориентироваться в процессе того, как заставить SVG вести себя именно так, как они хотят. Есть четко выраженное соотношение сторон: отношение высоты к ширине. Когда вы принудительно рисуете растровое изображение с размером, отличным от его внутренней высоты и ширины, это может исказить его изображение. Нет необходимости указывать конкретный размер для встроенных SVG, так как они будут отображаться в размере, указанном в коде. ViewBox — это последняя часть программного обеспечения, позволяющая использовать масштабируемую векторную графику.

ViewBox — это свойство элемента svg. Значение представляет собой список из четырех чисел, разделенных пробелами или запятыми: x, y, ширина и высота. В окне просмотра есть система координат, указанная в x и y. Чтобы заполнить определенную высоту, умножьте количество пикселей/координат, которые необходимо масштабировать, на высоту. При установке размеров изображения, не соответствующих его соотношению сторон, оно будет растянуто или искажено. Вы также можете использовать новое свойство CSS object-fit для соответствия другим типам изображений. Вы также можете использовать saveRatioAspect="none", чтобы убедиться, что ваша графика масштабируется точно так же, как растровое изображение. С растровыми изображениями вы можете установить масштаб в соответствии с вашими потребностями, а также настроить высоту и ширину.
Сва может это получить? Становится все труднее. Самый простой способ сделать это — использовать автоматическое изменение размера изображения с изображением в файле >img>. Соотношение сторон элемента можно контролировать, регулируя его высоту и поля с помощью различных свойств CSS. Другие браузеры по умолчанию будут использовать значение 300150, если у изображения есть viewBox; это поведение не определено ни в одном стандарте. Если вы используете самый последний браузер Firefox/Blink, вы сможете масштабировать изображение в окне просмотра. Размеры этих браузеров по умолчанию будут применяться, даже если вы не укажете ни высоту, ни ширину.
Контейнеры — это наиболее эффективный способ замены элементов, подобных тем, которые используются во встроенном SVG, а также других заменяемых элементов, таких как объекты и другие элементы. На графике во встроенном <svg> официальная высота будет (примерно) нулевой. Графика будет уменьшена до нуля, если для параметра saveRatioAspect установлено значение по умолчанию. Вместо этого вы хотите, чтобы ваше изображение растягивалось так, чтобы оно покрывало всю ширину страницы и выходило на область отступов, которую вы тщательно выбрали для правильного соотношения сторон. ViewBox и saveRatioAspect имеют большую гибкость в своих атрибутах. Вложенные элементы можно использовать для разделения масштаба изображения на отдельные участки со своими атрибутами масштабирования. Используя этот подход, вы можете создать графику заголовка, которая расширяется, чтобы заполнить широкоэкранный дисплей, не затрагивая высоту изображения.
Y соответствует ширине; bbox соответствует высоте. Ширина человека равна его росту. Это;; Причина этого в том, что ограничивающая рамка SVG (область, окруженная его контуром) не соответствует его фактическому размеру. Решение состоит в том, чтобы использовать функцию getBBox() для получения границ содержимого SVG , а затем обновить высоту и ширину, когда это будет сделано.
Настройка окна просмотра на A
Когда выбран элемент с расширением svg>, браузер автоматически изменит размер SVG, чтобы он соответствовал viewBox. Установите для viewBox любое из следующих значений.
Если этот параметр включен, размер SVG будет автоматически изменяться в соответствии с размером окна просмотра.
Координаты задаются левым нижним углом SVG, т.е. min-x, min-y.
В пикселях будут установлены ширина и высота SVG.
ViewBox может помочь вам, когда вам нужно создать фиксированный размер для SVG, но вы не хотите, чтобы ваш браузер автоматически менял его размер.
