Как разрешить пользователям выбирать способ оплаты в формах WordPress
Опубликовано: 2022-10-25Вы хотите, чтобы пользователи могли выбирать между различными способами оплаты на вашем веб-сайте WordPress или в интернет-магазине?
Когда вы позволяете своим клиентам выбирать предпочтительный способ оплаты, вы укрепляете доверие и увеличиваете количество конверсий на своем веб-сайте.
В этой статье мы покажем вам, как разрешить вашим пользователям выбирать способ оплаты в ваших формах WordPress.

Зачем предлагать несколько способов оплаты в WordPress?
PayPal и кредитные карты — два популярных способа оплаты покупок в Интернете. У каждого есть свои плюсы и минусы, и ваши посетители, скорее всего, уже отдали предпочтение тому или другому.
Итак, если вы продаете товары или услуги на своем веб-сайте WordPress или просите пожертвования, важно разрешить вашим посетителям использовать предпочитаемый ими способ оплаты.
Возможно, у вас уже есть полноценный интернет-магазин с корзиной для покупок, но вам не нужно настраивать ее для приема онлайн-платежей. Все, что вам нужно, это простая онлайн-форма заказа с возможностью выбора способа оплаты.
Это имеет смысл, если вы продаете один продукт, принимаете платежи за услуги или собираете деньги на благотворительность.
Прежде чем вы сможете принимать платежи на своем веб-сайте, вам необходимо включить HTTPS/SSL на своем веб-сайте, чтобы вы могли безопасно принимать платежи. Для получения более подробной информации вы можете следовать нашему руководству о том, как получить бесплатный SSL-сертификат для вашего сайта WordPress.
При этом давайте посмотрим, как вы можете предложить несколько вариантов оплаты на своем веб-сайте. Мы рассмотрим три метода, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям.
Способ 1 самый простой и не требует полной корзины. Вы должны использовать метод 2, если у вас есть магазин WooCommerce. И метод 3 лучше всего подходит, если у вас нет интернет-магазина и вы хотите использовать PayPal или создавать более гибкие формы.
Метод 1: предложение нескольких способов оплаты с помощью WP Simple Pay
WP Simple Pay — это простой способ предложить несколько способов оплаты на вашем сайте. Это ведущий плагин платежей WordPress, который позволяет вам получать платежи без создания полнофункционального магазина электронной коммерции или сайта членства.
Он использует популярный платежный шлюз Stripe для приема платежей с кредитных карт, Apple Pay, Google Pay, банковского дебета ACH, прямого дебета SEPA, Alipay, Giropay, iDEAL и т. д.
Первое, что вам нужно сделать, это установить и активировать плагин WP Simple Pay. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Несмотря на то, что существует бесплатная версия плагина, вам нужен плагин Pro для создания форм оплаты на сайте, приема Apple Pay и многого другого.
После активации автоматически запустится мастер настройки WP Simple Pay. Вам просто нужно нажать кнопку «Начать», чтобы продолжить.

Сначала вас попросят ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте WP Simple Pay.
После этого вам нужно нажать кнопку «Активировать и продолжить», чтобы двигаться дальше.

Далее вам нужно подключить WP Simple Pay к Stripe.
Начните с нажатия кнопки «Подключиться к Stripe». Оттуда вы можете войти в свою учетную запись Stripe или создать новую. Любой, у кого есть законный бизнес, может создать учетную запись Stripe и принимать платежи онлайн.

Как мы упоминали ранее, Stripe потребует, чтобы ваш сайт использовал шифрование SSL/HTTPS. Если у вас еще нет SSL-сертификата для вашего веб-сайта, ознакомьтесь с нашим пошаговым руководством о том, как добавить SSL в WordPress.
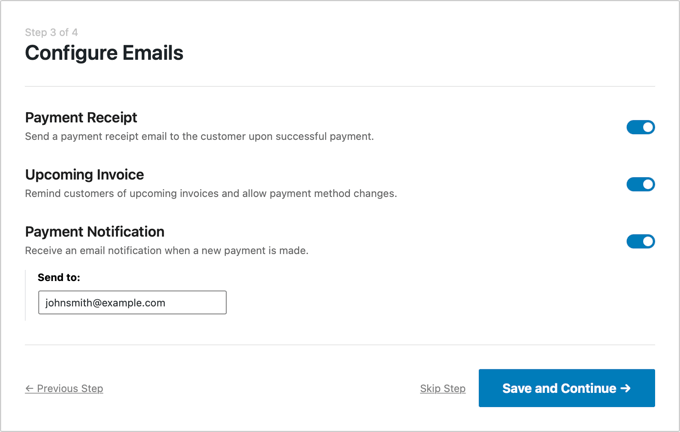
После подключения к Stripe вам будет предложено настроить электронную почту WP Simple Pay.

Для вас уже включены параметры оплаты и отправки счетов по электронной почте вашим клиентам. Также есть возможность отправки электронных писем с уведомлением об оплате. Вам просто нужно ввести адрес электронной почты, на который должны отправляться уведомления.
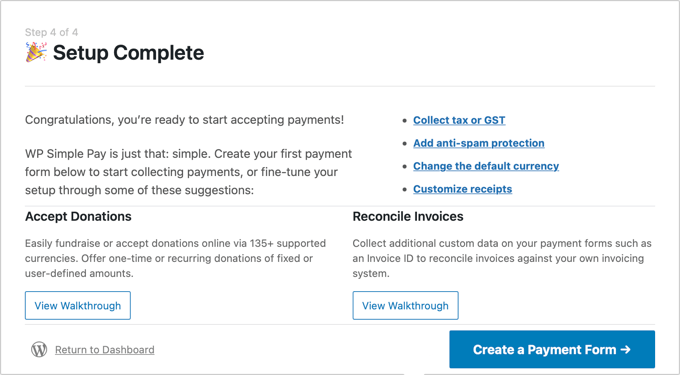
Как только вы это сделаете, вам нужно нажать кнопку «Сохранить и продолжить». На этом настройка WP Simple Pay завершена.

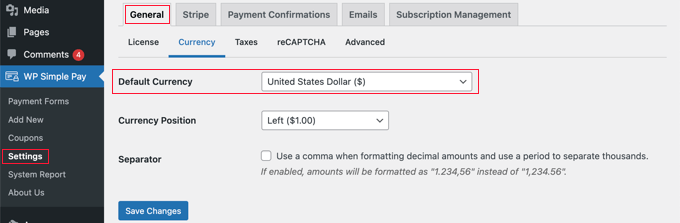
Есть еще один параметр, который вам может понадобиться настроить, прежде чем мы двинемся дальше. Некоторые варианты оплаты будут работать только для определенных валют, поэтому, если вы не используете доллары США, вам нужно будет изменить валюту по умолчанию.
Просто зайдите в WP Simple Pay »Настройки , затем нажмите «Общие», а затем «Валюта», затем выберите нужную валюту в раскрывающемся меню.

Создание платежной формы в WordPress
Теперь пришло время создать платежную форму. WP Simple Pay предлагает множество способов настроить форму, но если вам нужен более полный контроль над тем, как выглядит ваша форма, ознакомьтесь с WPForms в методе 3.
Если вам не нужно было менять валюту и вы все еще видите последнюю страницу мастера настройки, просто нажмите кнопку «Создать платежную форму». В противном случае вам следует перейти на страницу WP Simple Pay »Add New .
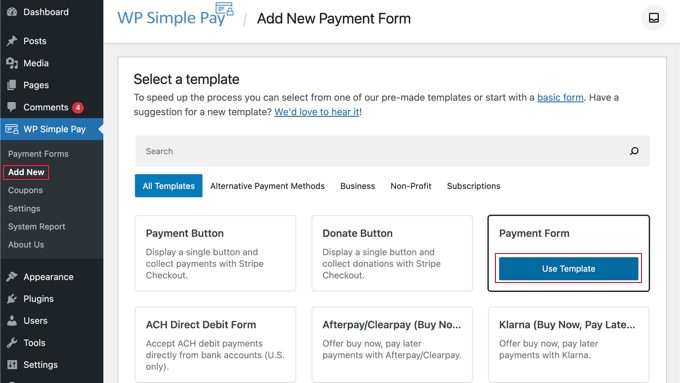
Вам будет показан список шаблонов платежных форм. Вы можете начать с общего шаблона, такого как «Платежная форма», а затем добавить способы оплаты. Кроме того, вы можете поискать более конкретный шаблон, например «После оплаты/Clearpay» или «Apple Pay/Google Pay».
Для этого урока мы выберем шаблон «Платежная форма». Просто наведите указатель мыши на шаблон, который хотите использовать, и нажмите кнопку «Использовать шаблон», когда он появится.

Это приведет вас к редактору формы оплаты.
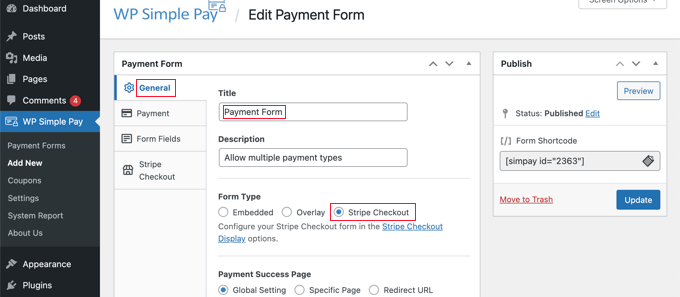
Вы должны начать с присвоения платежной форме имени и описания. После этого вы можете выбрать опцию «Полоса проверки» в разделе «Тип формы».

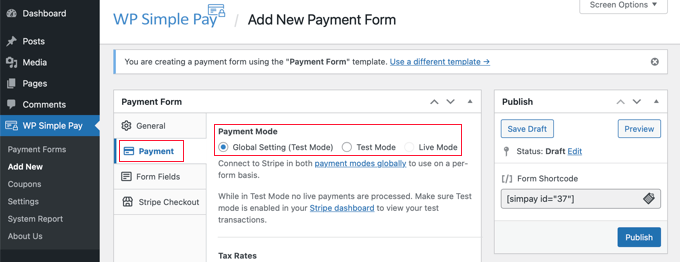
Далее необходимо нажать на вкладку «Оплата». Здесь вы можете установить режим оплаты либо в режиме реального времени, либо в режиме тестирования. Тестовый режим позволит вам совершать платежи, которые на самом деле не взимаются, чтобы вы могли убедиться, что ваша форма работает правильно и электронные письма отправляются.
Не забудьте изменить это на «Живое», когда вы закончите тестирование и будете готовы начать получать платежи от своих клиентов.

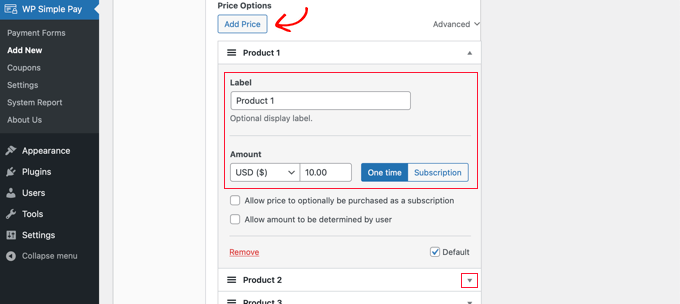
Вы также можете добавить продукты или услуги, которые вы предлагаете, вместе с их ценами и тем, являются ли они единовременным платежом или подпиской.
Просто нажимайте кнопку «Добавить цену», пока не добавите столько цен, сколько вам нужно. Затем для каждого из них вам нужно будет добавить метку и цену. Вы также можете выбрать другие параметры, например, если цена является подпиской, или пользователь может определить цену, как при пожертвовании.

Вы можете показать или скрыть цену, нажав маленькую стрелку справа.
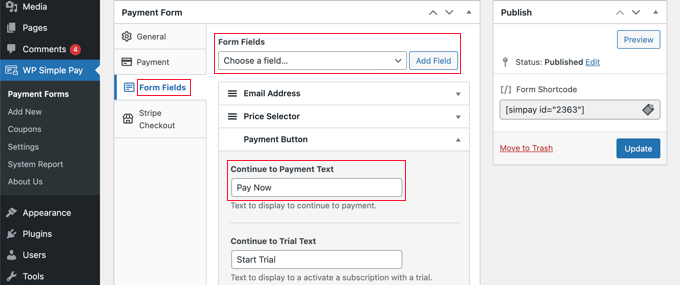
Далее переходим на вкладку «Поля формы». Основные поля уже добавлены в форму, и при необходимости вы можете добавить дополнительные.
Используя раскрывающийся список «Поля формы», вы можете выбрать дополнительные поля и добавить их, нажав кнопку «Добавить поле». Опции включают имя, номер телефона, адрес и многое другое.

Текст по умолчанию на кнопке «Оплатить картой». Поскольку вы будете принимать несколько типов платежей, вы можете изменить текст на что-то более общее, например просто «Оплатить сейчас». Тогда ваши клиенты не будут считать, что кредитные карты — единственный способ оплаты.
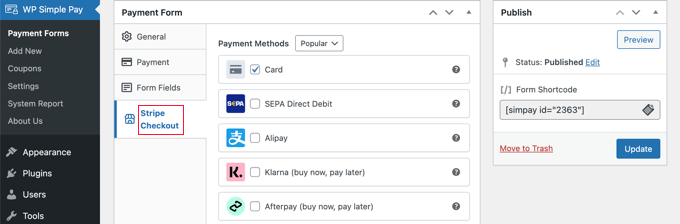
Наконец, вы должны щелкнуть вкладку «Оплата с полосой» и выбрать способы оплаты, которые вы хотите предложить. Для этого урока мы просто оставим настройки по умолчанию.

Дополнительные способы оплаты, такие как Apple Pay, будут автоматически предлагаться на совместимых устройствах. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как принимать Apple Pay в WordPress.
Klarna и Afterpay предлагают услуги «купи сейчас, заплати потом» и предлагают клиентам гибкость, поскольку они могут приобретать товары и платить в рассрочку в течение определенного периода времени. Для получения дополнительной информации см. наше руководство о том, как добавить планы оплаты «купи сейчас, заплати позже» в WordPress.
Когда вы будете довольны своей платежной формой, нажмите кнопку «Опубликовать», чтобы сохранить настройки и опубликовать форму.
Последним шагом является добавление формы в сообщение или на страницу вашего веб-сайта.
Добавление платежной формы на ваш сайт
WP Simple Pay позволяет очень легко добавлять формы в любом месте вашего сайта.
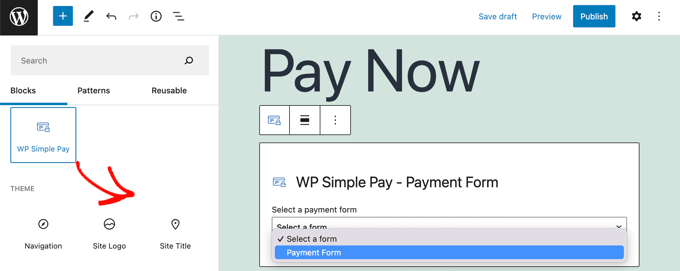
Просто создайте новую запись или страницу или отредактируйте существующую. Затем нажмите на значок плюса (+) вверху и добавьте блок WP Simple Pay в редакторе блоков WordPress.

После этого выберите форму заказа из выпадающего меню в блоке WP Simple Pay.
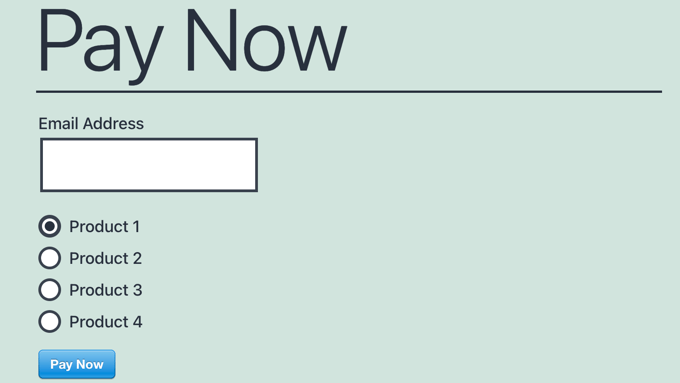
Когда вы закончите, вы можете обновить или опубликовать сообщение или страницу, а затем нажать кнопку предварительного просмотра, чтобы увидеть свою форму в действии.

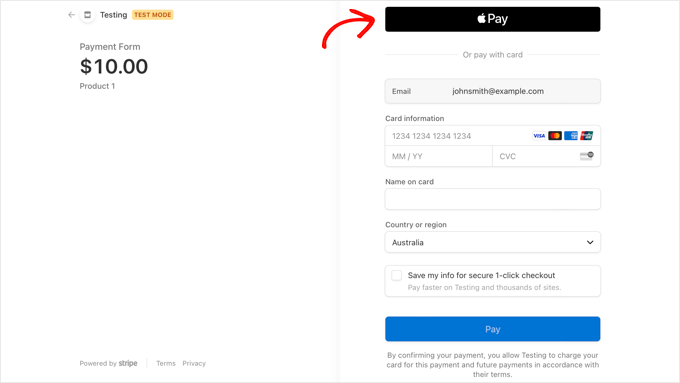
Когда ваши пользователи нажимают кнопку «Оплатить сейчас», отображается форма оформления заказа Stripe. Это предложит все варианты оплаты, которые вы проверили ранее.
На поддерживаемых устройствах и браузерах дополнительные способы оплаты, такие как Apple Pay, также будут предлагаться автоматически.

Еще один способ оплаты, который вы можете предложить своим клиентам с помощью WP Simple Pay, — это регулярные платежи. Для получения дополнительной информации см. наше руководство о том, как принимать регулярные платежи в WordPress.
Способ 2: предложение нескольких способов оплаты в WooCommerce
Если вы используете интернет-магазин с использованием WooCommerce, вы можете легко предложить дополнительные способы оплаты, используя PayPal и платежный шлюз Stripe.
В этом руководстве мы предполагаем, что у вас уже установлен WooCommerce. Если вам нужна помощь в настройке, ознакомьтесь с нашим пошаговым руководством по WooCommerce.
Добавление PayPal в ваш магазин WooCommerce
Возможно, вы уже настроили PayPal, следуя указаниям мастера настройки WooCommerce в этом руководстве. Если у вас есть, то вы можете перейти к следующему разделу и настроить Stripe.
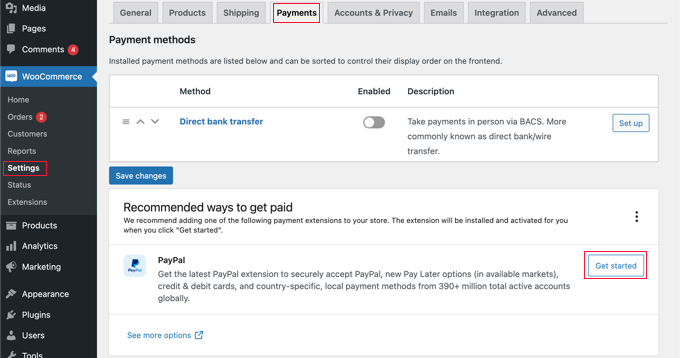
Если нет, вам нужно перейти в WooCommerce »Настройки , а затем щелкнуть вкладку «Платежи» в верхней части экрана.
После этого прокрутите страницу вниз, пока не найдете PayPal, и нажмите кнопку «Начать».

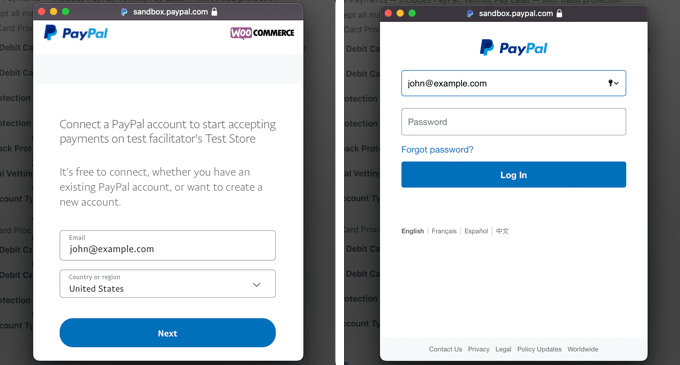
Вам нужно начать с ввода своего адреса электронной почты PayPal, а затем выбрать свою страну в раскрывающемся меню.
После этого вы должны нажать кнопку «Далее», чтобы продолжить.
Если у вас уже есть учетная запись PayPal, использующая этот адрес электронной почты, вам будет предложено ввести пароль и войти в систему. В противном случае вас сначала попросят предоставить личные данные и создать новую учетную запись.

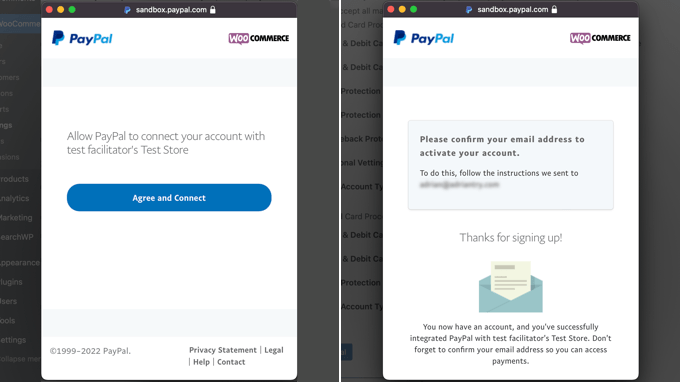
Наконец, вы должны нажать кнопку «Согласен и согласен», чтобы подключить свою учетную запись PayPal к интернет-магазину.
После этого вам нужно будет подтвердить свой адрес электронной почты, зайдя в папку «Входящие» и следуя инструкциям в отправленном вам электронном письме. Затем вы можете закрыть всплывающее окно, прокрутив его вниз и нажав кнопку.

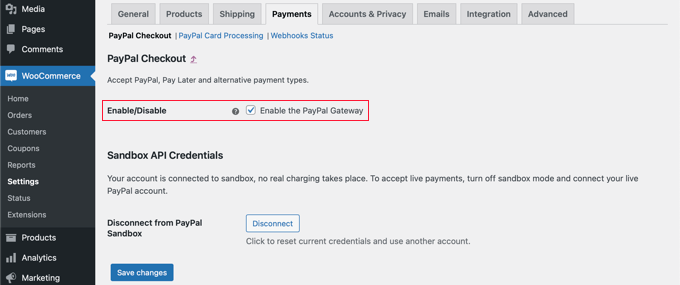
Вы должны вернуться на страницу настроек платежей WooCommerce. Здесь вам нужно будет установить флажок, чтобы включить платежный шлюз PayPal в вашем интернет-магазине.
После этого внимательно прокрутите страницу вниз и убедитесь, что все настройки верны. Когда вы будете довольны, вы можете нажать кнопку «Сохранить изменения» внизу страницы.

При оформлении заказа ваши клиенты теперь могут платить с помощью PayPal в качестве способа оплаты.
Добавление Stripe в ваш магазин WooCommerce
Первое, что вам нужно сделать, это установить и активировать WooCommerce Stripe Payment Gateway. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
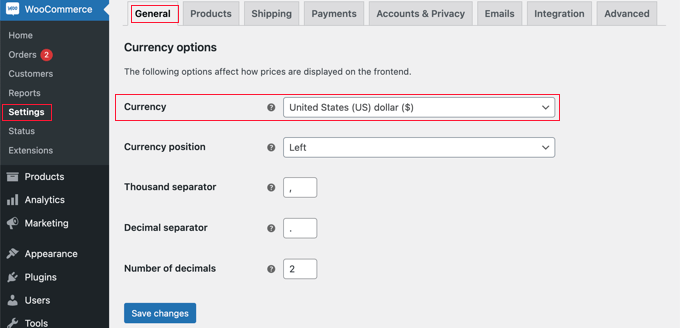
Некоторые способы оплаты доступны только для определенных валют. Если вы используете валюту, отличную от доллара США, вам следует перейти в WooCommerce »Настройки и убедиться, что вы находитесь на вкладке «Общие».
Здесь вы можете выбрать валюту для вашего интернет-магазина. Убедитесь, что вы нажали кнопку «Сохранить», чтобы сохранить настройку.

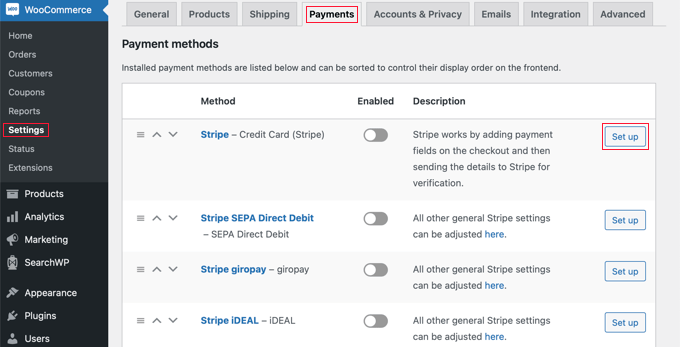
После этого следует нажать на вкладку «Платежи». Оказавшись там, вы должны прокрутить вниз, пока не найдете «Полоса» в столбце «Метод». Обратите внимание, что существует несколько способов оплаты Stripe.

Вам нужно начать, нажав кнопку «Настроить» рядом с «Полоса — Кредитная карта». Это запустит мастер установки, который проведет вас через этапы подключения WooCommerce к Stripe.
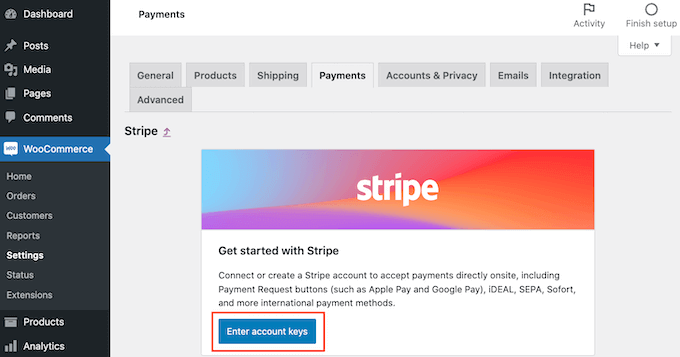
На следующем экране нажмите кнопку «Ввести ключи учетной записи».

WooCommerce теперь запросит ключи вашей учетной записи Stripe. Чтобы получить эту информацию, вам нужно войти в свою панель инструментов Stripe на новой вкладке.

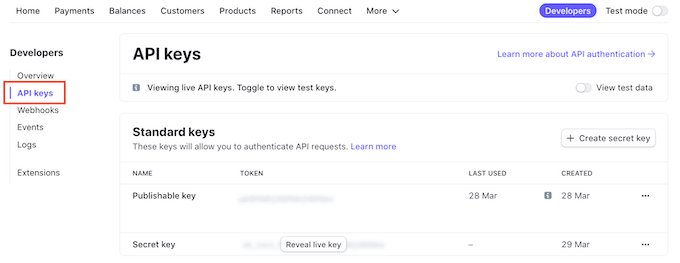
Внутри панели управления Stripe убедитесь, что вы находитесь на вкладке «Разработчики» в верхней части экрана, а затем выберите «Ключи API» в меню слева.

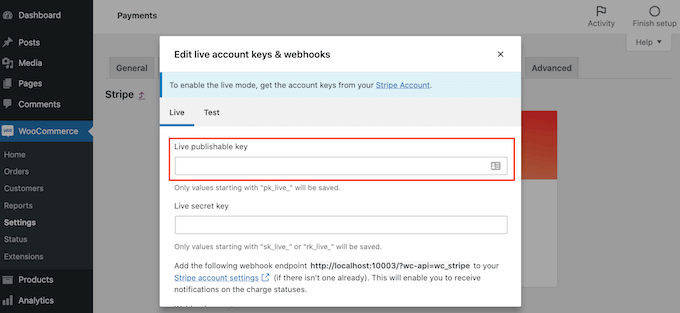
Теперь вы можете скопировать «Ключ для публикации».
Затем вернитесь на панель управления WordPress и вставьте этот ключ в поле «Ключ для публикации в реальном времени».

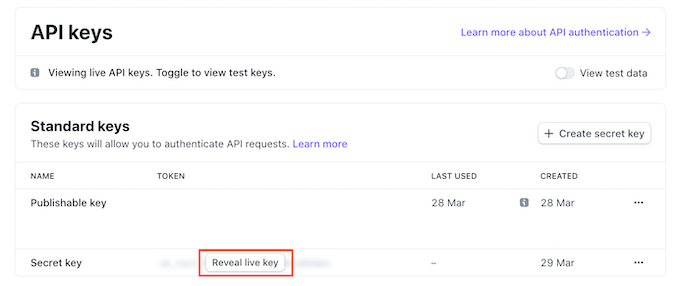
Теперь вам нужно сделать то же самое с секретным ключом. Просто вернитесь к панели управления Stripe и нажмите кнопку «Показать активный ключ».
Это покажет ваш секретный ключ.

Вам нужно скопировать ключ, а затем вернуться на панель инструментов WordPress и вставить его в поле «Секретный ключ».
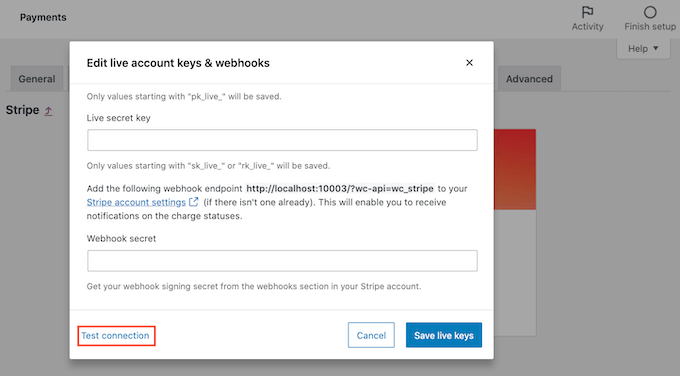
После этого просто нажмите на ссылку «Проверить соединение».

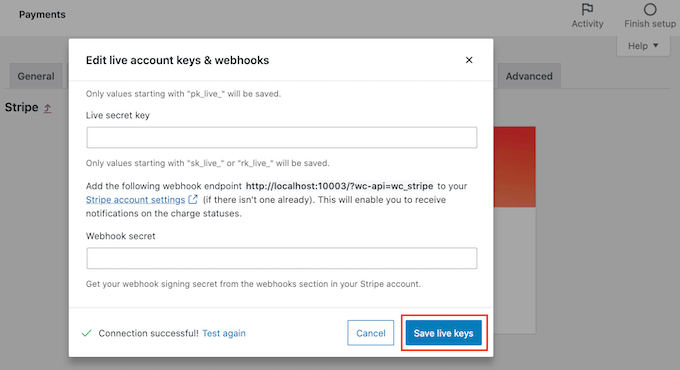
Через несколько секунд вы увидите сообщение «Соединение успешно». Это означает, что WooCommerce теперь подключен к вашей учетной записи Stripe.
Теперь вы можете продолжить и нажать кнопку «Сохранить живые ключи».

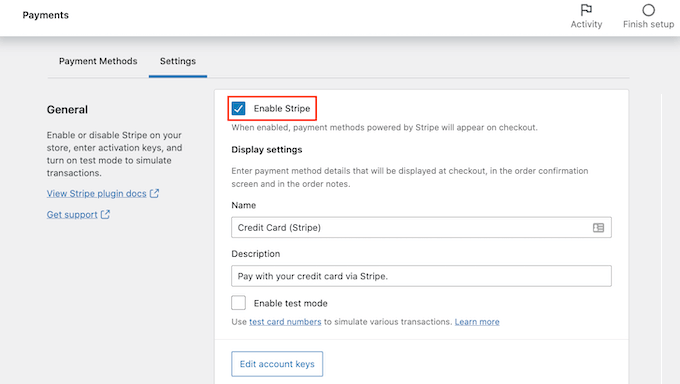
Это приведет вас к экрану «Настройки» Stripe.
На этом экране вам нужно установить флажок «Включить полосу». При желании вы также можете установить флажок «Включить тестовый режим».
Тестовый режим позволит вам совершать платежи, которые фактически не списываются со счета. Это полезно при тестировании нескольких типов платежей в вашем магазине WooCommerce. Не забудьте вернуться и снять флажок, когда будете готовы начать принимать платежи.

Теперь вы можете прокрутить страницу до самого низа и нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, когда вы включили платежи по кредитным картам Stripe, вы можете включить любые дополнительные способы оплаты Stripe, которые вы хотели бы предложить в своем интернет-магазине.
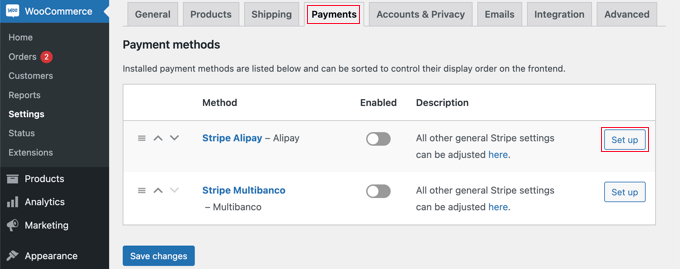
Вернитесь в WooCommerce »Настройки и нажмите на вкладку «Платежи». Оказавшись там, вы можете изучить способы оплаты, которые работают с валютой вашего магазина.
В этом руководстве мы включим Alipay. Вам нужно найти «Stripe Alipay» в списке способов оплаты, а затем нажать кнопку «Настроить».

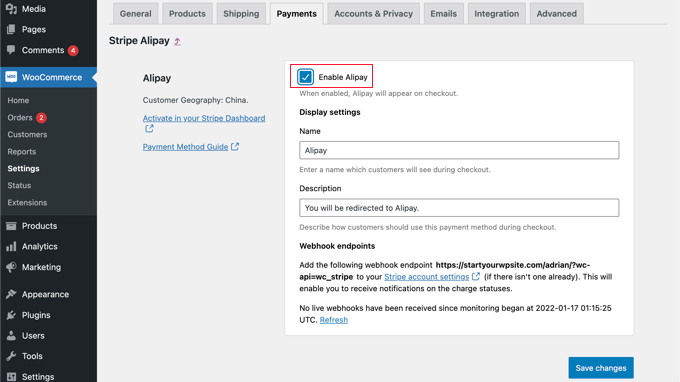
Здесь вы можете нажать кнопку «Включить Alipay». Это отобразит Alipay в качестве способа оплаты при оформлении заказа.
Далее вам нужно нажать кнопку «Сохранить изменения», чтобы сохранить настройки.

Добавление регулярных платежей в WooCommerce
Еще один способ предложить своим клиентам WooCommerce гибкие схемы оплаты — добавить регулярные платежи, чтобы с ваших клиентов автоматически взималась плата еженедельно, ежемесячно, ежеквартально или ежегодно.
Это автоматизирует процесс выставления счетов, чтобы сэкономить ваше время. Вам не придется вручную отправлять счета, а регулярные платежи, как правило, приводят к меньшему количеству задержек и ошибок в платежах.
Чтобы узнать больше, см. Метод 4 в нашем руководстве о том, как принимать регулярные платежи в WordPress.
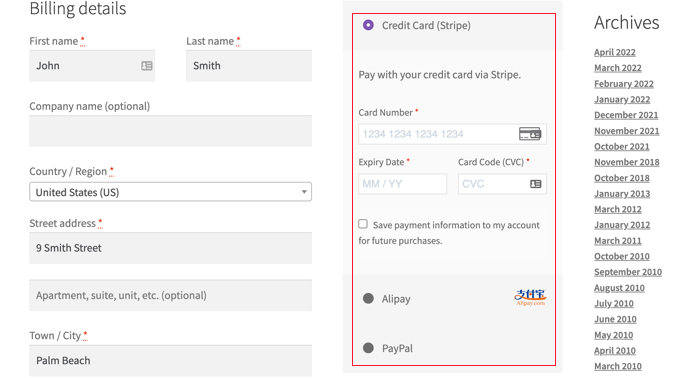
Теперь, когда ваши клиенты оформляют заказ, они смогут выбрать предпочтительный способ оплаты. Вот пример скриншота из нашего демонстрационного магазина WooCommerce.

Наши клиенты могут совершать платежи с помощью кредитных карт, PayPal и Alipay.
Способ 3: предложение нескольких способов оплаты с использованием WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
WPForms — лучший плагин для создания перетаскиваемых форм для WordPress. Он позволяет вам создать простую форму заказа или форму пожертвования без хлопот, связанных с полноценной платформой электронной коммерции или плагином для корзины покупок.
Хотя у них есть бесплатная версия Lite, вам понадобится их план Pro, чтобы получить доступ к платежным надстройкам и шаблону формы заказа. Он поддерживает кредитные карты и PayPal.
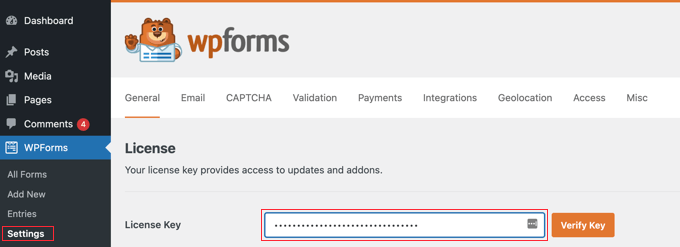
После активации вам необходимо посетить страницу WPForms »Настройки , чтобы ввести свой лицензионный ключ. Вы можете найти эту информацию в своей учетной записи WPForms.

Подключение платежных платформ к WPForms
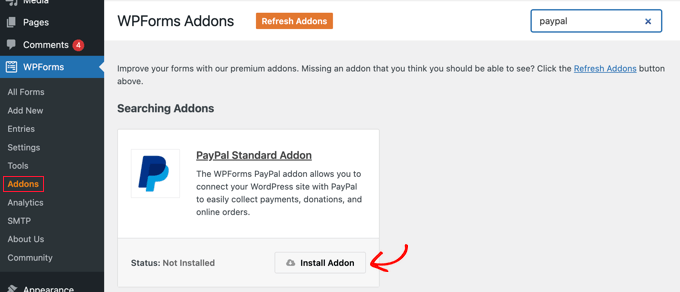
Далее мы подключим WPForms к платежным платформам, которые вы планируете использовать. Для этого вам нужно перейти в WPForms »Addons и установить платежные дополнения.
Оказавшись там, вам нужно прокрутить вниз до стандартного дополнения PayPal, а затем нажать кнопку «Установить дополнение».

Вы увидите сообщение о том, что надстройка установлена и активирована, а текст на кнопке изменится на «Деактивировать».
Мы настроим данные вашей учетной записи PayPal позже в этом руководстве.
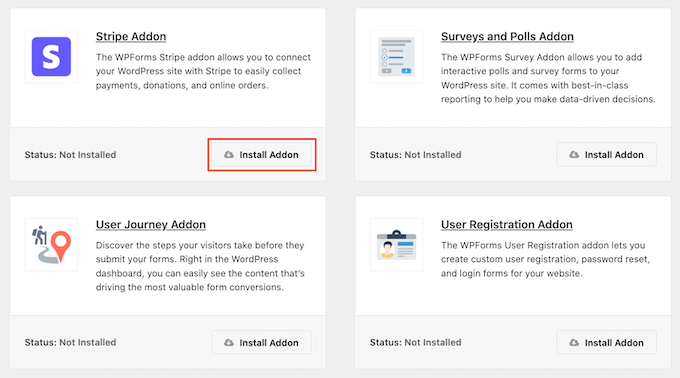
Вам также необходимо установить надстройку для приема платежей по кредитным картам. WPForms поддерживает Stripe, Square и Authorize.net. В этом уроке мы настроим Stripe, но шаги по настройке двух других платформ аналогичны.
Вам нужно будет прокрутить до надстройки Stripe и нажать кнопку «Установить надстройку».

После установки и активации надстроек вам необходимо подключить WPForms к своей учетной записи Stripe.
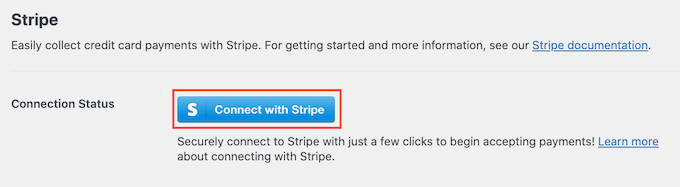
Для этого перейдите на страницу WPForms »Настройки и нажмите на вкладку «Платежи». После этого вам нужно будет подключить свою учетную запись Stripe, нажав кнопку «Подключиться к Stripe».

На следующем экране вы можете ввести свой адрес электронной почты Stripe и нажать кнопку «Далее». Как только это будет сделано, Stripe запросит ваш пароль, чтобы войти в вашу учетную запись.
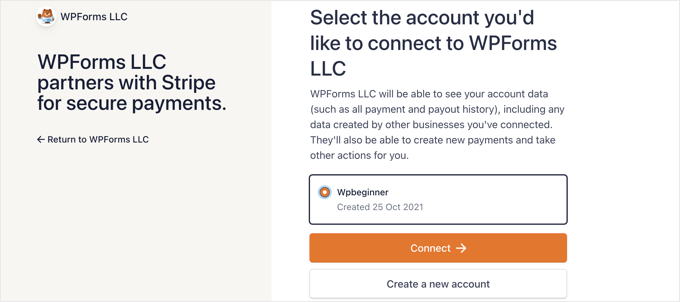
После входа в систему вы можете выбрать свою учетную запись Stripe, а затем нажать кнопку «Подключиться». Затем вы будете перенаправлены обратно на вкладку настроек WPForms Payments.

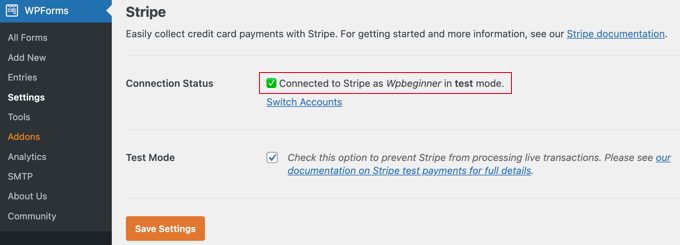
Чтобы убедиться, что ваша учетная запись успешно подключена, вы можете перейти к настройкам состояния подключения в разделе настроек Stripe.
Когда вы видите зеленую галочку, это означает, что ваша учетная запись Stripe теперь работает с WPForms. Нажмите кнопку «Сохранить настройки», чтобы сохранить настройки.

WPForms теперь готов принимать платежи по кредитным картам.
Создание формы заказа с несколькими способами оплаты
Теперь мы создадим онлайн-форму заказа, которая может принимать платежи как через PayPal, так и по кредитным картам.
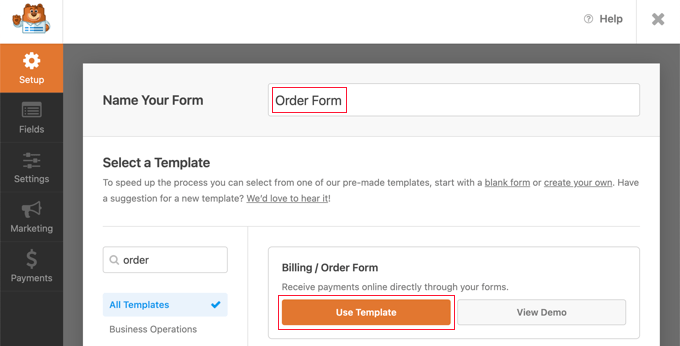
Для начала перейдите на страницу WPForms »Add New . Отсюда вам нужно указать заголовок для своей формы, а затем выбрать шаблон «Форма выставления счетов/заказов».

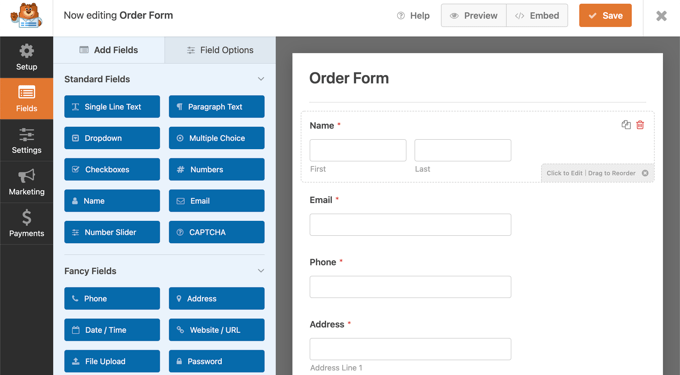
WPForms предварительно загрузит конструктор форм с простой формой заказа с часто используемыми полями.
Вы можете редактировать любое поле, щелкнув его.

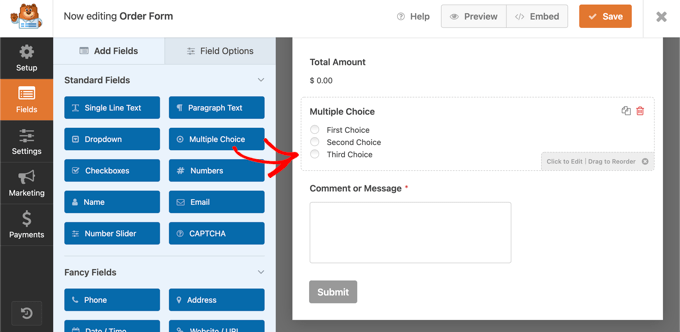
Вы можете добавлять новые поля из левого столбца, используя перетаскивание.
Вам нужно будет перетащить поле «Множественный выбор» в форму, чтобы ваши клиенты могли выбирать из нескольких вариантов оплаты.

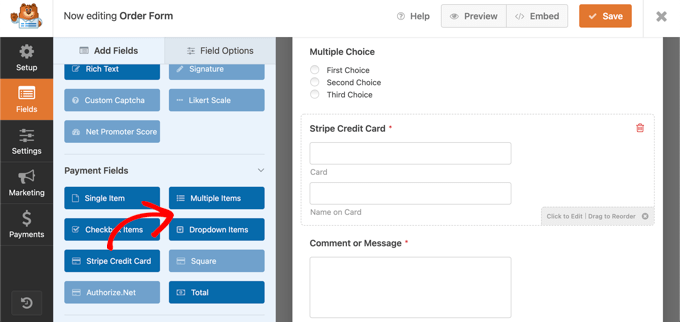
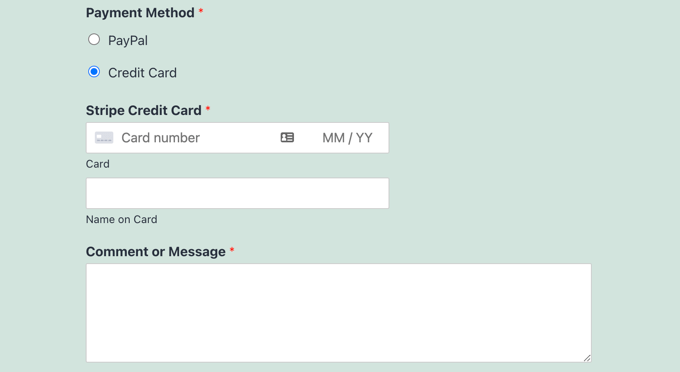
После этого вы должны перетащить поле Stripe Credit Card в форму сразу под полем Multiple Choice.

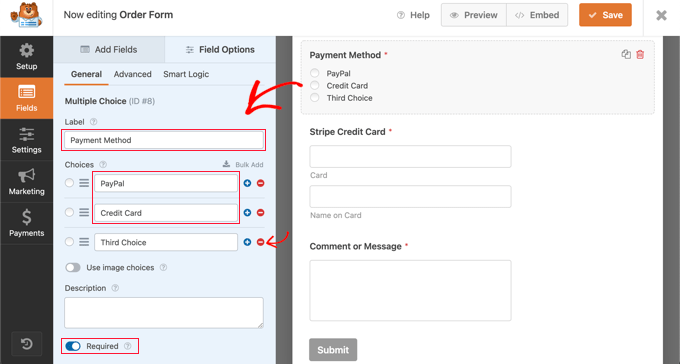
Затем вам нужно щелкнуть поле «Множественный выбор» и изменить параметры в соответствии с предлагаемыми вами способами оплаты.
Начните с присвоения полю метки «Способ оплаты». После этого вы должны назвать первые два варианта PayPal и Credit Card.

Вы можете просто удалить третий вариант, нажав красную кнопку « - ».
После этого вам нужно включить опцию Required. Это гарантирует, что пользователи выберут способ оплаты перед отправкой формы заказа.
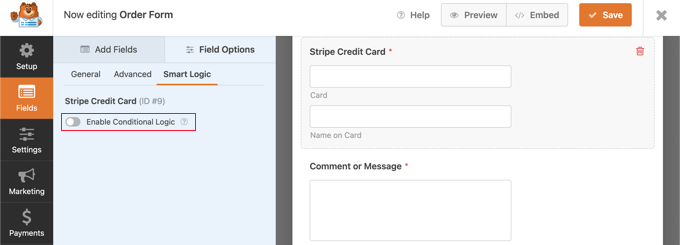
Теперь нам нужно настроить поле Stripe Credit Card. Мы хотим, чтобы он был скрыт до тех пор, пока пользователь не выберет его в качестве способа оплаты. Нам нужно будет использовать функцию условной логики WPForms.
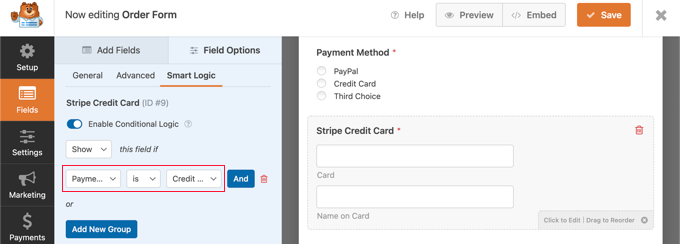
Вам нужно будет щелкнуть поле Stripe, чтобы вы могли его редактировать, а затем щелкнуть вкладку «Smart Logic». Просто включите условную логику, щелкнув тумблер в положение «включено».

Теперь вы увидите некоторые дополнительные параметры, которые позволяют вам установить правила для поля. Вам необходимо убедиться, что для первого параметра выбрано значение «Показать», а затем использовать раскрывающиеся меню, чтобы в остальных полях было написано «Платеж — кредитная карта».

Теперь поле «Кредитная карта Stripe» будет отображаться только после того, как пользователь выберет «Кредитная карта» в поле «Способ оплаты».
Включение способов оплаты в форме заказа
Теперь мы включим платежи PayPal и Stripe для формы заказа.
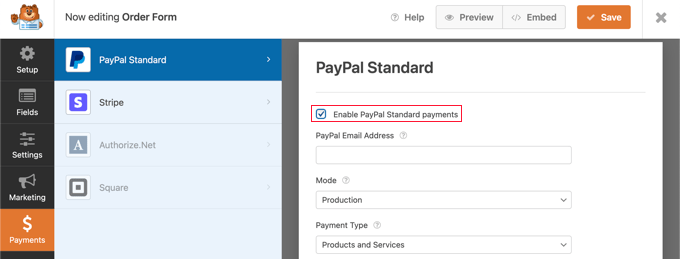
Сначала вы должны перейти к Платежи »Стандарт PayPal в конструкторе форм WPForms. Оказавшись там, вы должны установить флажок «Включить стандартные платежи PayPal» на правой панели.

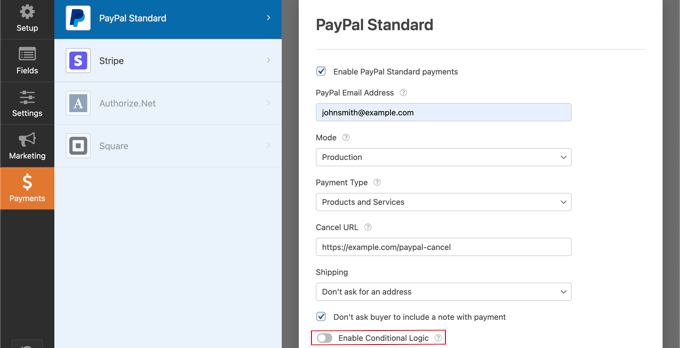
После этого следует заполнить остальные поля. Введите свой адрес электронной почты PayPal и переведите учетную запись в рабочий режим. Вам также необходимо настроить, должны ли пользователи указывать адрес доставки.

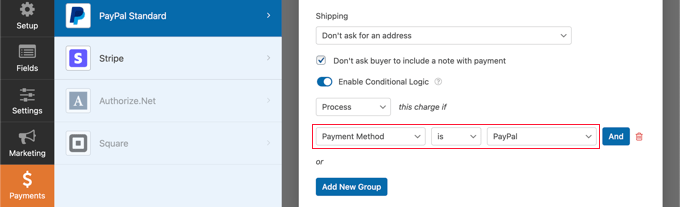
После этого вам нужно прокрутить вниз до параметра «Включить условную логику» и переключить его в положение «ВКЛ». Это покажет больше настроек.

Вы должны установить правило «Обработать платеж, если метод оплаты — PayPal».
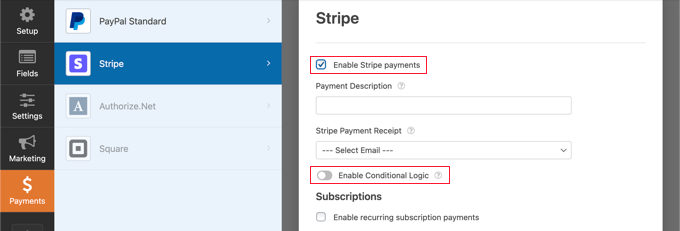
Затем вам нужно щелкнуть раздел Stripe на вкладке «Платежи» и установить флажок «Включить платежи Stripe».

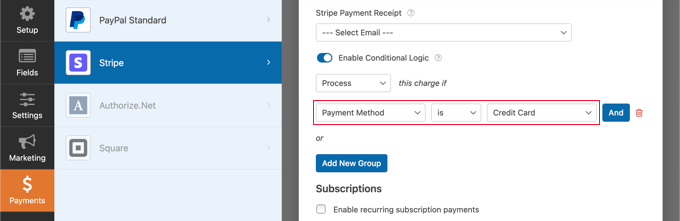
Вы можете добавить описание платежа и выбрать отправку квитанции по электронной почте, если хотите. После этого вам нужно переключить переключатель «Включить условную логику» в положение «включено», чтобы вы могли создать правило для этого варианта оплаты.

Вам нужно настроить правило так, чтобы оно читалось как «Обработать этот платеж, если способ оплаты — кредитная карта».
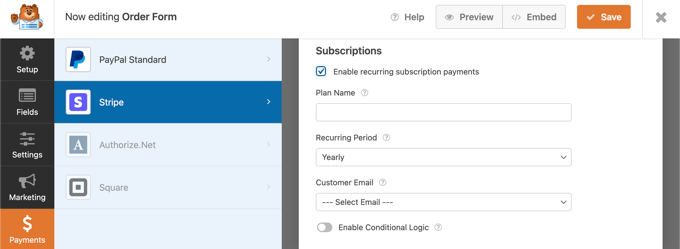
Если вы хотите принимать регулярные платежи по подписке с помощью кредитной карты, вы можете прокрутить вниз до раздела «Подписка» и настроить его.

Когда вы закончите, вам нужно нажать кнопку «Сохранить» вверху и выйти из конструктора форм.
Добавление формы заказа на ваш сайт WordPress
Ваша онлайн-форма заказа с несколькими вариантами оплаты готова, и вы можете добавить ее на любую страницу WordPress на своем сайте.
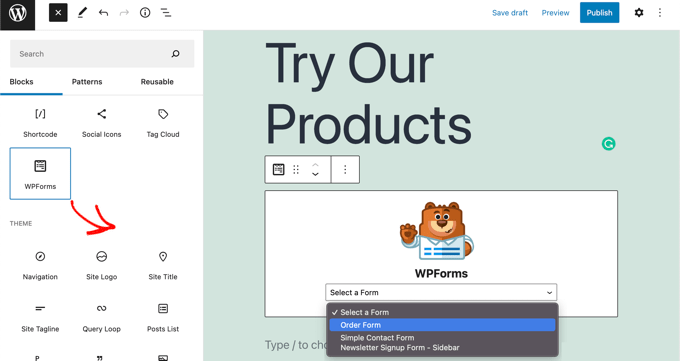
Чтобы добавить свою форму, просто отредактируйте запись или страницу или создайте новую. Затем нажмите на знак плюс + в правой части страницы и добавьте блок WPForms в редакторе WordPress.

После этого вам нужно щелкнуть раскрывающееся меню в блоке WPForms, а затем выбрать форму заказа. Когда вы закончите, обязательно сохраните или опубликуйте страницу.
Теперь вы можете увидеть свою форму в действии, нажав кнопку «Предварительный просмотр» в верхней части экрана.

Мы надеемся, что это руководство помогло вам узнать, как разрешить пользователям выбирать способ оплаты в вашей форме WordPress.
Вы также можете ознакомиться с нашим экспертным выбором лучших приложений для виртуальных рабочих телефонных номеров для малого бизнеса и нашим пошаговым руководством о том, как выбрать лучшего провайдера VoIP для бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
