Как анимировать SVG-графику: пошаговое руководство
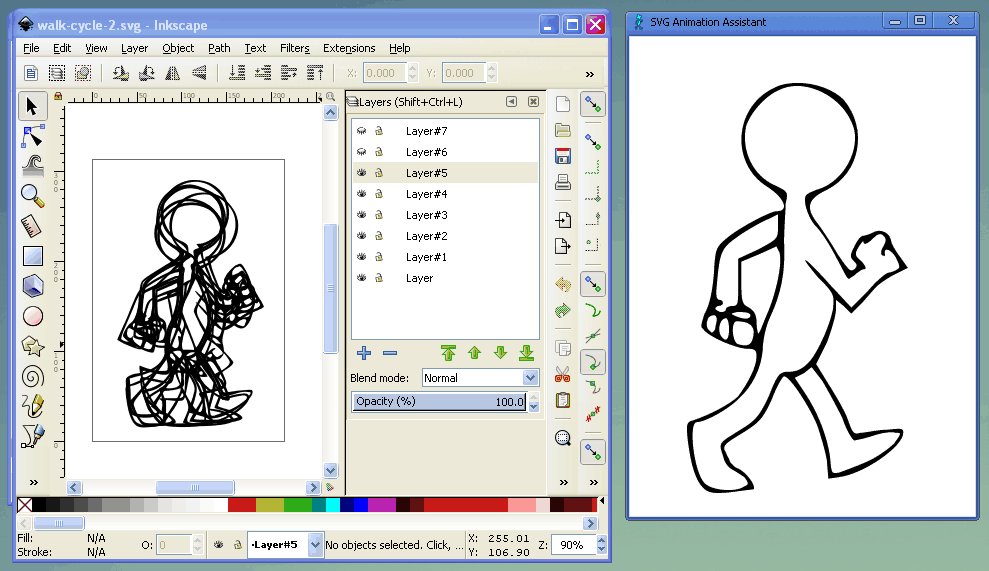
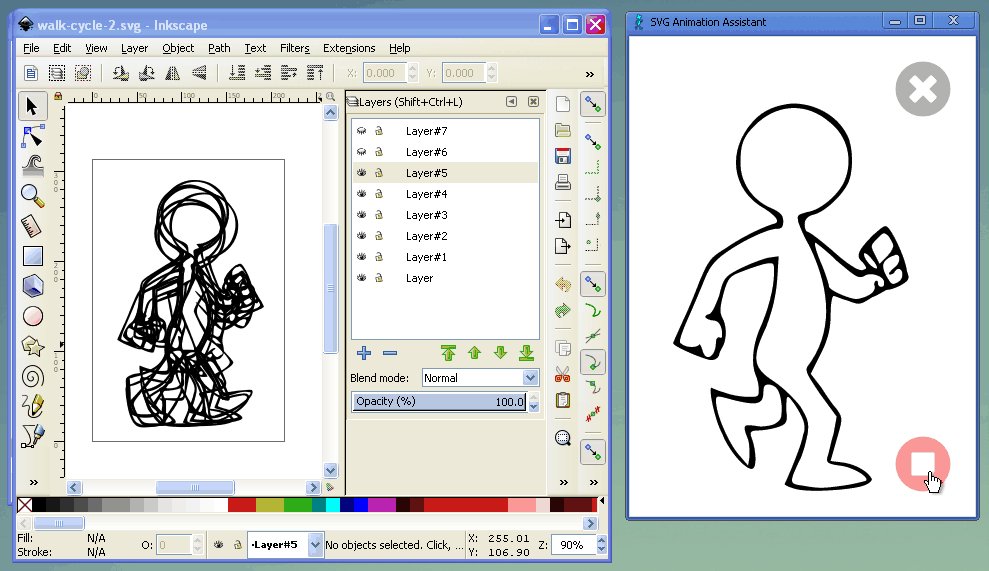
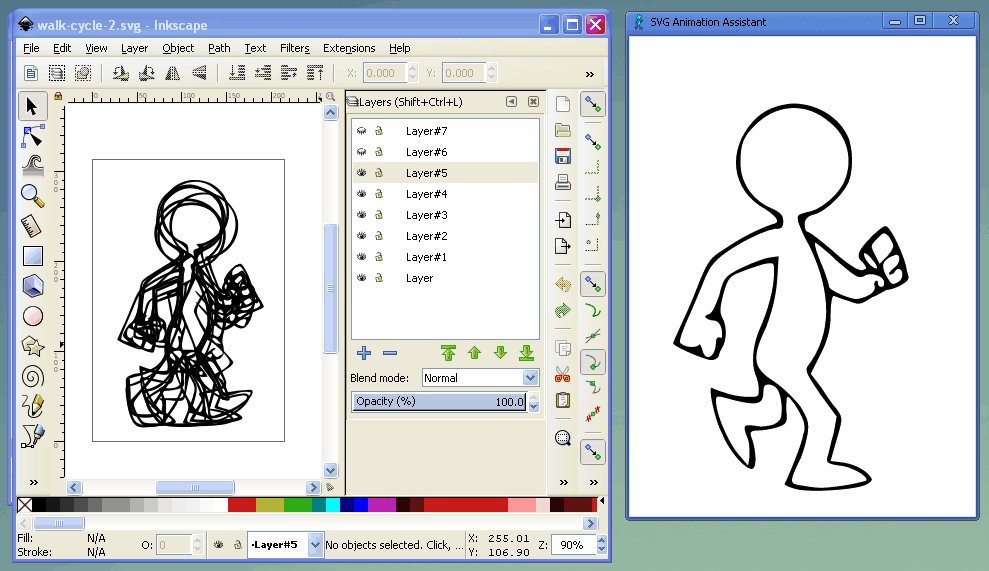
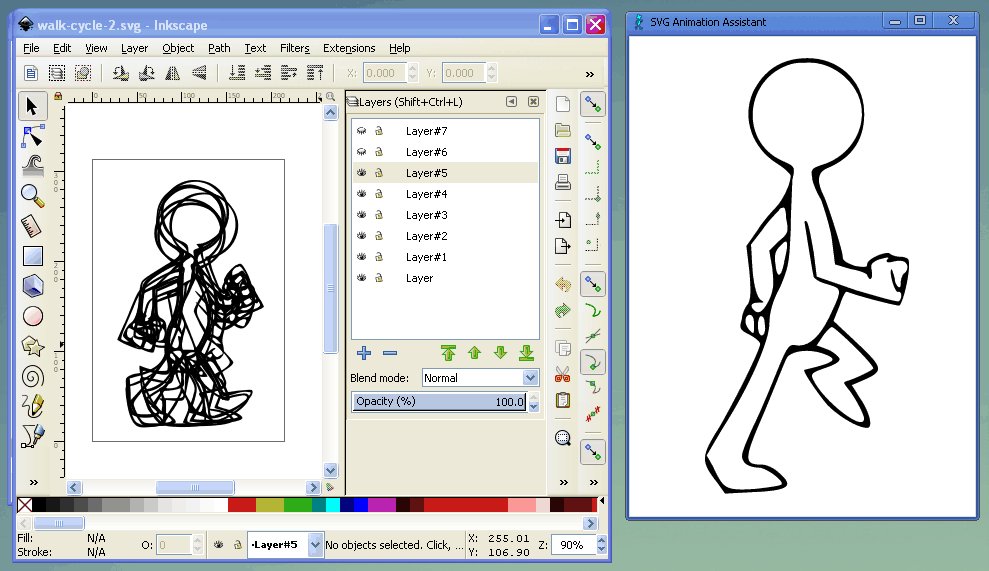
Опубликовано: 2023-02-25Если вы хотите анимировать свою собственную SVG-графику, есть несколько способов сделать это. Вы можете использовать онлайн-инструменты, такие как Inkscape или Illustrator, или загрузить бесплатное программное обеспечение, например Inkscape. И Inkscape, и Illustrator являются векторными графическими редакторами, которые можно использовать для создания и редактирования файлов SVG . Inkscape — это программное обеспечение с открытым исходным кодом, а Illustrator — коммерческая программа. Inkscape требует некоторого обучения, но это хороший вариант, если вы ищете бесплатный вариант. Если вы хотите анимировать SVG-графику, вам нужно создать временную шкалу и добавить ключевые кадры. Ключевые кадры — это точки в вашей анимации, в которых вы указываете начальную и конечную точки вашей графики. Вы можете добавить ключевые кадры в Inkscape, выбрав объект, который хотите анимировать, а затем щелкнув значок «Добавить ключевой кадр» на временной шкале. В Illustrator вы можете добавить ключевые кадры, выбрав объект, который хотите анимировать, а затем щелкнув вкладку «Анимация». Оттуда вы можете добавить ключевые кадры, щелкнув значок «Добавить ключевой кадр». После того, как вы добавили ключевые кадры, вы можете указать тип и время анимации. В Inkscape вы можете сделать это, выбрав объект, который хотите анимировать, а затем щелкнув вкладку «Временная шкала». В Illustrator вы можете указать тип и время анимации, выбрав объект, который вы хотите анимировать, а затем щелкнув вкладку «Анимация». После того, как вы указали тип и время анимации, вы можете предварительно просмотреть ее, нажав кнопку «Воспроизвести» на временной шкале. В Inkscape вы также можете экспортировать анимацию в виде видеофайла, щелкнув меню «Файл» и выбрав «Экспорт». В Illustrator вы можете экспортировать анимацию в виде видеофайла, щелкнув меню «Файл» и выбрав «Экспорт».
В современном мире веб-дизайна появился тип векторной графики, известный как масштабируемая векторная графика или SVG. Были времена, когда Drawing.svg был громоздким инструментом, который ограничивал его использование. С появлением технологий это стало сложнее. Теперь доступны инструменты анимации SVG , которые могут использовать дизайнеры, разработчики и художники. Они намного мощнее.
Он включает в себя анимацию. Экспортер может создавать анимации SVG в дополнение к их экспорту. Когда для режима установлено значение «Анимация», все кадры, визуализируемые при рендеринге — один из меню F12 и один из меню Shift-F12 — преобразуются в один файл.
Масштабируемая векторная графика, основанный на XML стандарт для создания крупномасштабной графики, может быть анимирована с помощью различных методов: сценарии: ECMAScript является основным методом создания анимации и интерактивных пользовательских интерфейсов.
Может ли SVGS иметь анимацию?

Вы можете создавать анимированные эффекты с помощью SVG, изменяя векторную графику с течением времени. Существует несколько методов создания SVG-контента . Я использовал некоторые анимации из SVG, чтобы оживить это. Когда дело доходит до нарезки и нарезки документов SVG, можно описать изменения в элементах с течением времени.
Масштабируемая векторная графика (SVG) — это язык разметки XML, позволяющий описывать двухмерные изображения. Раньше вам приходилось определять и создавать идентификаторы для экспорта файлов SVG из Animate. Экспортируя SVG, Character Animator сможет улучшить качество импортированных SVG. Растягивание текста происходит без потерь. Выходные данные напоминают иллюстрацию в Stage в Animate. Animate (13.0) удалила функцию экспорта FXG, но она была заменена функцией экспорта FXG. Некоторые анимации не работают в формате SVG из-за ошибок. При экспорте контента, созданного с использованием этих функций, вы можете удалить или использовать поддерживаемую функцию по умолчанию.
Программное обеспечение для SVG-анимации

Существует не так много программного обеспечения для анимации svg . Однако есть несколько веб-инструментов, которые можно использовать для создания SVG-анимации. Один из таких инструментов называется «SVGator». Это веб-инструмент, который позволяет создавать анимацию с использованием файлов svg.
Выберите лучший инструмент для анимации SVG для своего проекта, и вы сэкономите время. Анимированные SVG — это графика, созданная с использованием масштабируемой векторной графики (SVG). Их легко создавать и использовать, и их можно использовать на любом устройстве. Размер всех SVG будет автоматически изменен независимо от браузера или устройства благодаря полной масштабируемости. Когда дело доходит до элементов веб-сайта, анимированные SVG — отличный выбор. Поскольку они используют стандартную разметку HTML, SVG можно легко поместить в HTML-документ. Применяя код CSS к любому из компонентов файла SVG , вы можете легко заставить этот компонент выполнять любое из указанных вами действий.
Есть несколько отличных кандидатов на анимированные SVG. Логотип Pen Animated Svg — Pintsize от Ali @alistairtweedie можно найти на CodePen. Если вы ниндзя в программировании, вам могут не понадобиться дополнительные инструменты для создания колеса в файле SVG, которое вращается или прыгает. Однако, если вы хотите сэкономить время на кодировании, обратите внимание на эти инструменты и редакторы анимации SVG. Создатель необработанной SVG-анимации — это веб-производитель, который использует D3.js для интерактивного создания. Другая легкая библиотека, Bonsai JS, позволяет создавать потрясающие анимации с помощью интуитивно понятного API. Библиотека Motion UI Sass содержит встроенные эффекты, которые можно использовать для создания динамических переходов и анимации.
Это класс SVG, который позволяет вам легко рисовать. С помощью Vivus SVG, созданный с помощью компании, отображается на веб-странице. Плагин линейного изображения JQuery позволяет создавать анимированное изображение, которое выглядит так, как будто оно нарисовано в реальном времени.
Как сделать анимацию SVG?
Выбрав кадр, который вы хотите анимировать, а затем щелкнув «Включить экспорт SVG», вы можете создать графику sva. Используйте элемент node для анимации X, Y, L и Z, а также для масштабирования, поворота и применения поворота в этом кадре. Вы можете использовать встроенный предварительный просмотр в реальном времени, чтобы настроить анимацию по мере необходимости.

Как анимировать SVG

Для анимации SVG вы можете использовать CSS, JavaScript или их комбинацию. Для CSS вы можете использовать свойство анимации, а для JavaScript вы можете использовать метод animate().
Приятно просматривать веб-анимации , которые улучшают взаимодействие с пользователем, предоставляя визуальную обратную связь и направляя пользователей через задачи. К концу этой статьи мы узнаем, как создавать легкие масштабируемые анимации с использованием SVG и CSS. Наиболее часто используемые приложения включают загрузку, выгрузку, переключение меню, приостановку и осветление целевых страниц. Атрибуты представления SVG такие же, как и в стилях CSS, но они указываются непосредственно в SVG. Когда мы хотим использовать фигуру в качестве фона, убедитесь, что она выделена в верхней части кода SVG. Следите за настройками, чтобы быть готовыми к тому, что появится во время загрузки страницы. Когда SVG вставляется, один HTTP-запрос уменьшается, что приводит к повышению производительности.
При вложении в тег <svg> мы можем добавлять стили CSS. Типы анимаций, которые мы будем исследовать, сильно различаются в зависимости от степени контроля, который они обеспечивают. Ключевой кадр указывает полосам изменить свой масштаб по оси Y в четырех разных местах на временной шкале. В анимации есть два числа, которые представляют длину и задержку анимации. Идентификаторы в элементе SVG настроены таким образом, чтобы они были легко доступны для Sass. Давайте создадим гамбургер-меню, используя SVG. Во время наведения верхний и нижний прямоугольники поворачиваются в определенном направлении.
Это также можно рассматривать как прыгучую текстовую анимацию. В финальном демо представлена волнообразная текстовая анимация, из-за которой каждая буква в мире будет казаться волнообразной, как волны. Когда веб-интерфейсы становятся все более сложными, браузеру требуется больше функций. Мы можем анимировать файлы sva с помощью CSS, используя следующие инструменты. LogRocket — это мощный инструмент, который позволяет вам ежедневно контролировать и отслеживать производительность процессора, памяти и других ресурсов ваших клиентов.
Преимущества анимации Svg-графики
Добавление анимации к вашей SVG-графике может добавить изюминку. Вы можете создавать плавные анимированные эффекты, используя элементы анимации SVG, которые действительно улучшат ваш дизайн.
Анимация может принимать разные формы, включая графику. Кроме того, вы можете анимировать свои классы CSS, что дает вам больше возможностей при создании эффектов. Они могут быть использованы в различных проектах, а также обоими кандидатами.
Svg-анимация CSS
CSS-анимация позволяет анимировать практически любое свойство элементов SVG, от ширины линии до цвета заливки. Используя ключевые кадры CSS, вы можете определить столько правил стиля, сколько хотите, и анимация будет следовать этим правилам в определенное время.
В этом уроке мы рассмотрим самые основные этапы оптимизации и анимации файлов sva с помощью CSS. Единственная выпущенная версия Bootstrap — Bootstrap 4.1.3. Предоставив класс img-fluid для SVG, он сможет работать и на мобильных устройствах. Выбор класса в SVG позволяет вам выбирать отдельные фигуры в изображении. Чтобы CSS понял, что мы хотим, чтобы он выполнял, когда он запрашивает эффект, мы должны указать имя и ключевые кадры каждой анимации. Текстовая анимация должна остановиться, как только прямоугольник исчезнет. Кубический безье был скорректирован на этом шаге, чтобы он двигался быстрее. Мы можем видеть 40% середины нашей анимации с помощью ключевого кадра. Когда смещение штриха-тире равно нулю, штрих покрывает весь путь.
Svg-анимация
SVG-анимация — отличный способ добавить интереса и интерактивности вашим веб-страницам. Вы можете создавать простые анимации, которые добавляют движения тексту и графике, или сложные анимации, которые могут взаимодействовать с вашими пользователями. Анимации SVG поддерживаются всеми современными браузерами и могут быть созданы с помощью различных инструментов.
Масштабируемая векторная графика (SVG), как и HTML, представляет собой формат изображения, в основе которого лежит XML. Эта программа задает элементы для множества знакомых геометрических фигур, которые можно комбинировать для создания двухмерной графики. В этой статье я покажу вам, как использовать svegets и его методы анимации , чтобы оживить ваш внешний веб-сайт. Атрибуты strokes-dasharray и strokes-dashoffset — это два наиболее часто используемых атрибута контуров рисования в SVG. Чтобы добиться иллюзии постепенно нарисованного пути, вы можете комбинировать эти атрибуты. Создание более сложной графики также может быть выполнено с помощью других команд рисования, таких как дуги и квадратичные кривые Безье. С помощью атрибута stroke-dasharray и атрибута stroke-dashoffset вы можете создавать широкий спектр SVG-анимаций и эффектов для ваших контуров.
Попробуйте два атрибута и посмотрите, насколько хорошо они работают с этим удобным инструментом. С помощью JavaScript вы можете создавать анимацию так же легко, как и с другими языками программирования, но с меньшим количеством шагов. Если вам нужна библиотека, которая может делать больше, но при этом выглядит фантастически, вы обратились по адресу. Snap.svg упрощает рисование изображений SVG с помощью JavaScript и их анимацию с помощью простого метода .animate(*). Библиотека anime.js позволяет создать элемент div, следуя пути SVG с помощью нескольких строк кода.
Svg: лучший выбор для анимации
Поскольку он позволяет изменять векторную графику с течением времени, это отличный инструмент для создания анимации. Это означает, что анимацию можно создавать с помощью элементов анимации SVG или путем ссылки на фрагменты документа, описывающие изменения элементов с течением времени. У использования SVG для анимации есть один недостаток: часто более уместно использовать CSS для обработки более рутинных анимаций. Существуют и другие варианты, но их сложнее создать с точки зрения сложных анимаций. Примером может служить Lottie, фреймворк анимации SVG , созданный и поддерживаемый Airbnb.
