Как применить различные стили дизайна к вашей веб-странице WordPress
Опубликовано: 2018-09-27Привет, товарищи!
Сегодня я поделюсь с вами немного необычными идеями, так что просто продолжайте читать, чтобы узнать, на что они похожи…
Каждый раз, когда я просматриваю Интернет в поисках определенного продукта или услуги, я посещаю некоторые веб-страницы и всегда обращаю внимание на то, как они оформлены. Для меня это действительно важно, когда я собираюсь решить, заказать ли пиццу, купить новую тушь или просто прочитать привлекательный пост преданного блоггера.
Если бы дизайн был оригинальным, интерактивным и привлекающим внимание, я бы даже поделился ссылкой на этот сайт с друзьями и порекомендовал бы им просмотреть товары или услуги этого бренда, просто чтобы убедиться, что «начинка качественная». оберточная бумага". Да, мне нравятся красивые и необычные дизайны, надеюсь, как и вам.

Но давайте посмотрим, с чего начинаются все эти проекты? Я предполагаю, что они выглядят следующим образом:
- Кто-то включает отопление ->
- -> делится идеей с коллегами ->
- -> они разрабатывают концепцию ->
- -> дизайнер создает PSD ->
- -> разработчики пишут код ->
- -> а потом этот PSD превращается в готовую тему ->
- -> эта тема загружается в WordPress (или любую другую ранее настроенную CMS) ->
- -> и теперь веб-страница готова к настройке.
Так что все, что мы видим при посещении любых веб-сайтов, — это дизайн, предварительно обработанный в Photoshop, а затем трансформированный в «язык, на котором говорят только серверы и веб-браузеры».
Скажем так, если обычный владелец сайта хочет изменить что-то действительно существенное во внешнем виде своего сайта, он должен взять исходный (PSD) файл, внести изменения в графическом редакторе, написать новый код, а затем загрузить обновленный дизайн на свой сайт. Веб-сайт.
Например, у меня есть веб-сайт, и я хочу изменить его внешний вид. Я не разбираюсь в дизайне и не собираюсь нанимать для этого специалиста. Можно ли будет создать то, что я хочу, просто на основе стандартной темы, которая у меня есть? Можно ли будет существенно изменить веб-страницу и сделать ее полностью переработанной без редактирования исходного файла?
Разрешение — это правильная настройка, поэтому сегодня я собираюсь попробовать настроить несколько абсолютно бесплатных тем WP, чтобы узнать, какие возможности они дают и что я могу получить в результате. Я не собираюсь брать премиальные темы, потому что очевидно, что у них гораздо больше возможностей для настройки, чем у бесплатных. Моя задача — проверить, можно ли получить максимальную отдачу от бесплатных тем, а затем поделиться с вами результатами этого исследования.
Алгоритм:
1. Я возьму три стиля дизайна :
- иллюстрации и мультфильмы;
- двухцветный цвет;
- Фотореализм.
2. Я выберу несколько живых веб-сайтов , чтобы показать вам пример каждого стиля.
3. Я собираюсь настроить следующие элементы бесплатной темы WP:
- логотип;
- заголовок;
- меню;
- содержание домашней страницы;
- фон;
- цвета;
- виджеты;
- дополнительный ССС.
Как вы, наверное, поняли, я буду тестировать свою собственную настройку с точки зрения обычного пользователя без каких-либо специальных навыков дизайна или кодирования. Итак, начнем!
Экспериментальная настройка
Я хотел бы почувствовать себя дизайнером и получил задание превратить простую минималистичную тему в яркий мультяшный интернет-магазин, специализирующийся на продаже молочных продуктов. Я создал случайное название бренда, пусть это будет «Счастливая корова», и теперь я собираюсь настроить свой новый молочный магазин.
Чтобы получить вдохновение, я просматриваю несколько похожих сайтов, таких как эти:
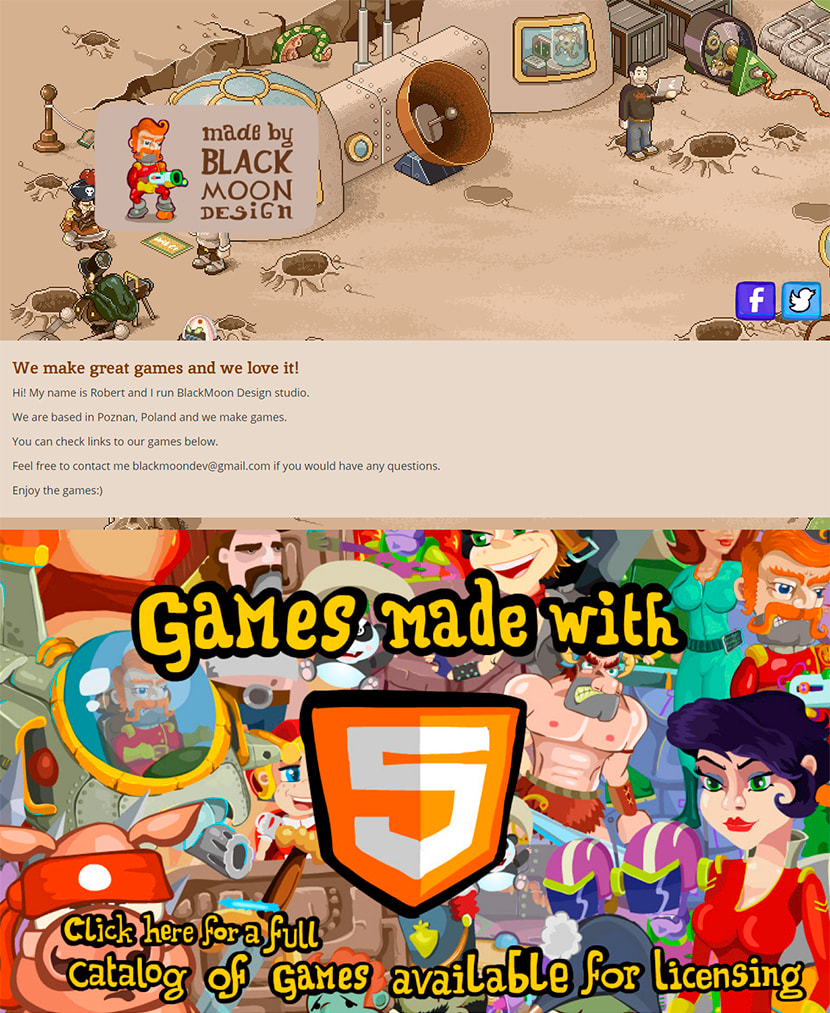
Черная Луна Дизайн

Эти ребята делают игры, и их веб-страница в мультяшном стиле выглядит интересно.
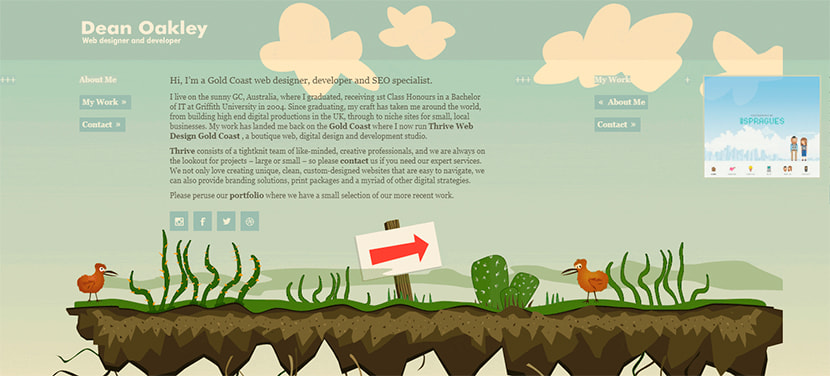
Дин Окли

Это сайт-портфолио с горизонтальной прокруткой — очень креативная дизайнерская идея.
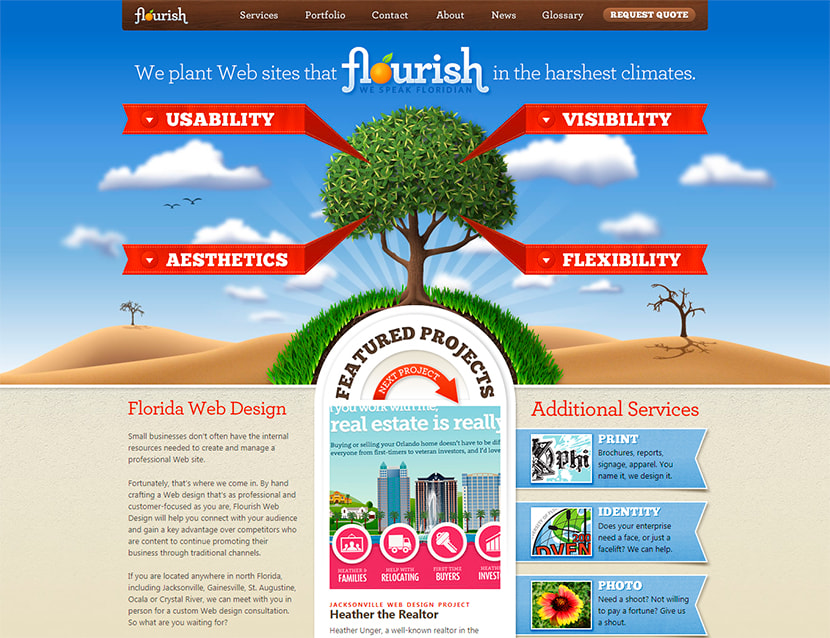
Процветать

И эти ребята создают веб-сайты и фирменный стиль, а также предлагают маркетинговые услуги, их веб-сайт действительно яркий.
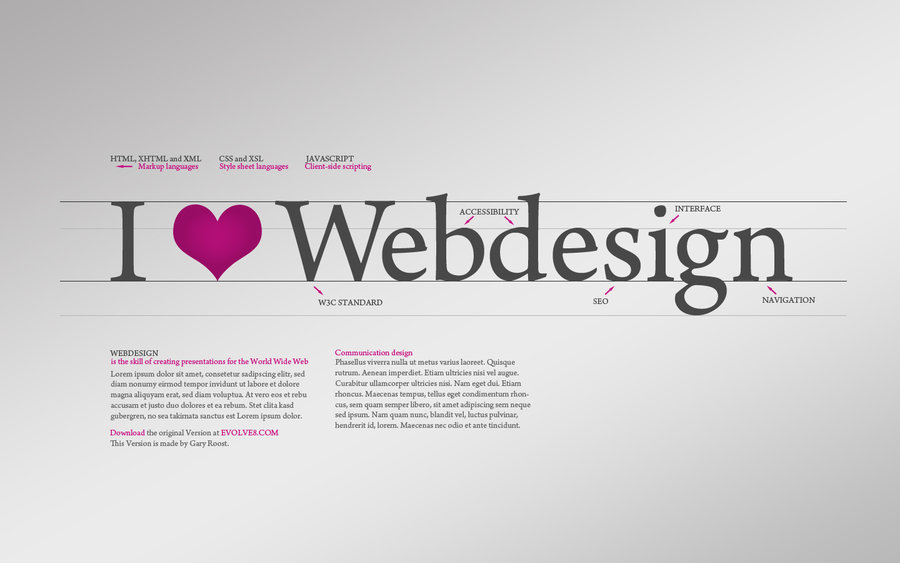
Иллюстрация и мультфильм
Итак, давайте создадим домашнюю страницу моего магазина «Счастливая корова».
Для своей мультяшной настройки я выберу бесплатную тему WordPress Storefront, рекомендованную WooCommerce. После того, как тема установлена и активирована, я захожу во Внешний вид -> Настроить и начинаю менять внешний вид своего магазина.
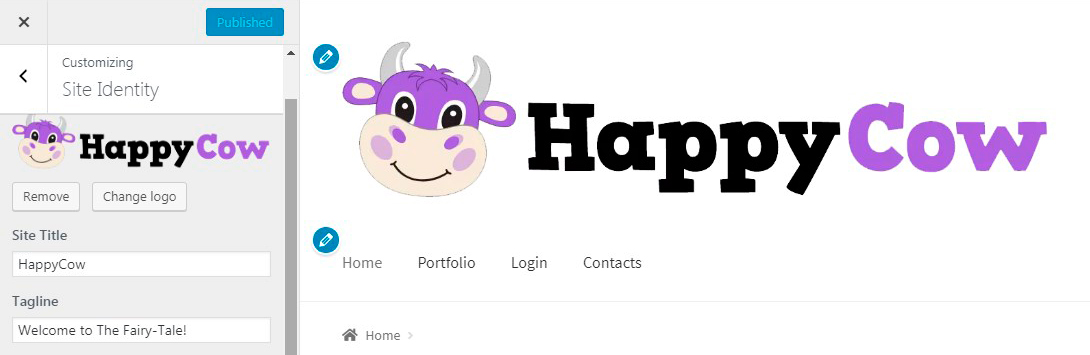
Начнем с идентификации сайта. Здесь я могу добавить название и слоган своего сайта, а также загрузить логотип. Поэтому я выбрал красочный логотип с изображением улыбающейся коровы, думаю, это было бы здорово.

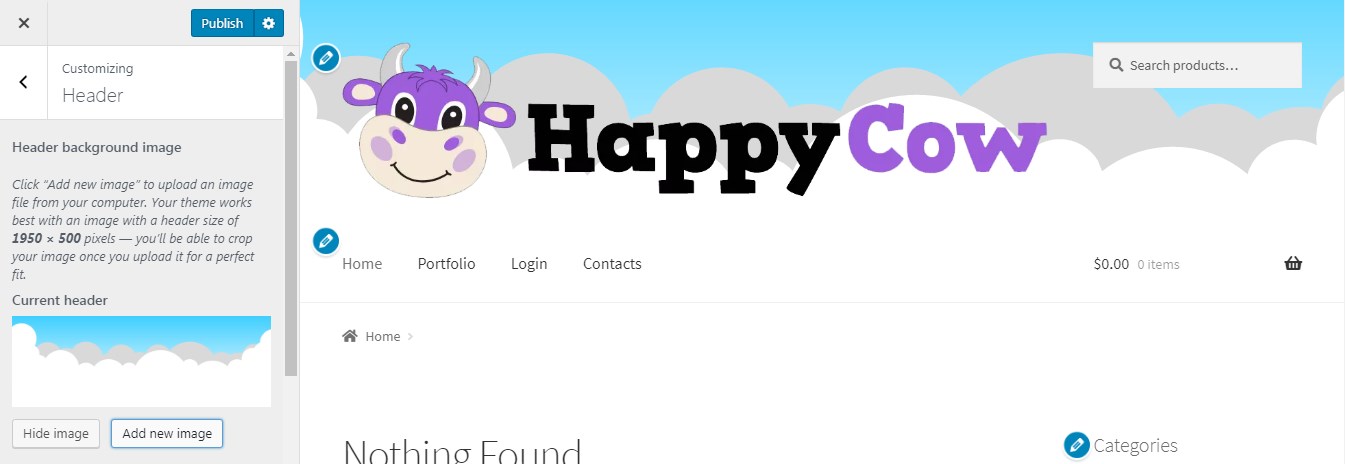
Следующим шагом здесь является изменение заголовка. Я выбрал вариант с мультяшными облаками, чтобы он соответствовал загруженному логотипу.

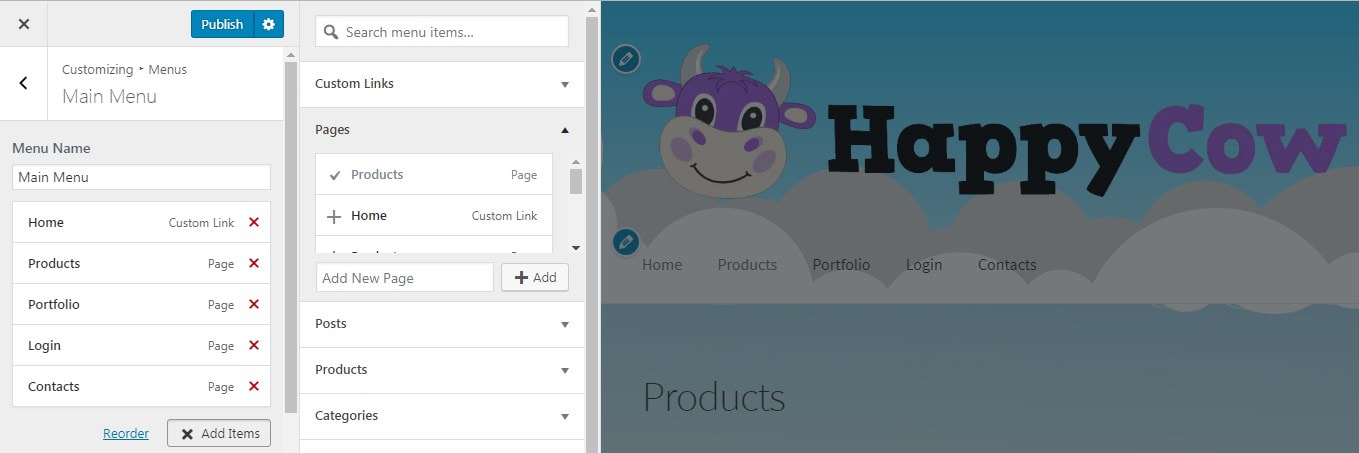
После этого я решил управлять меню, поэтому я выбрал пункты меню, и теперь я могу перетаскивать их, чтобы изменить порядок.

Примечание. Обязательно создайте необходимые страницы в меню «Страницы» -> «Добавить новый» на панели администратора, прежде чем создавать и упорядочивать элементы меню.
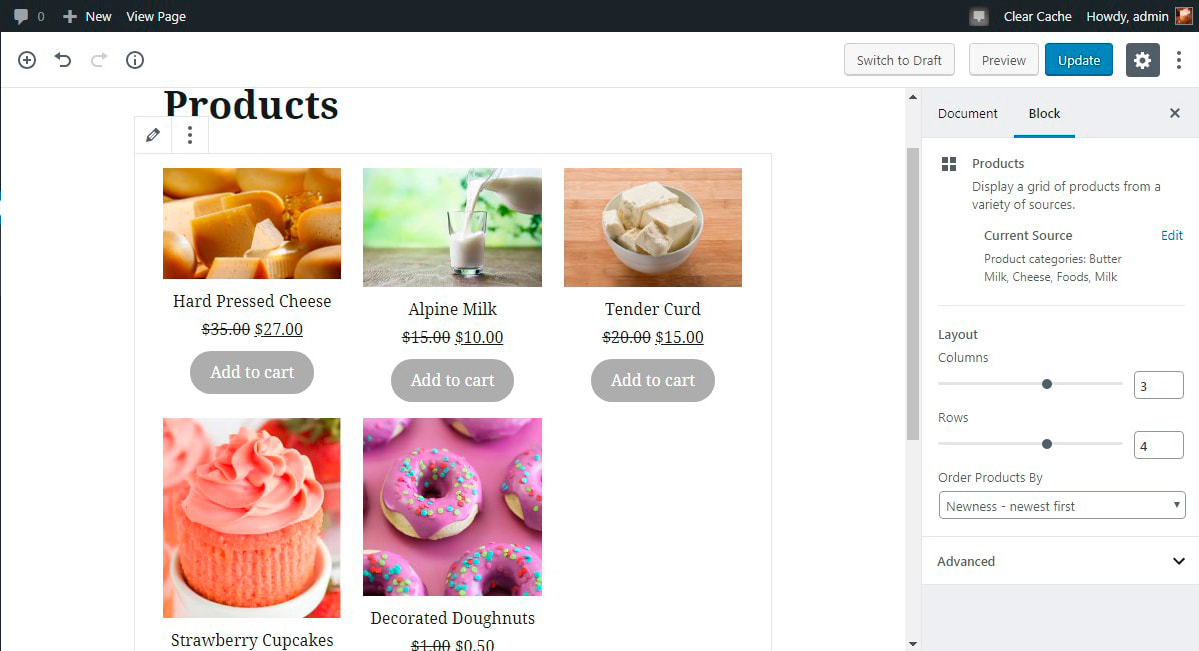
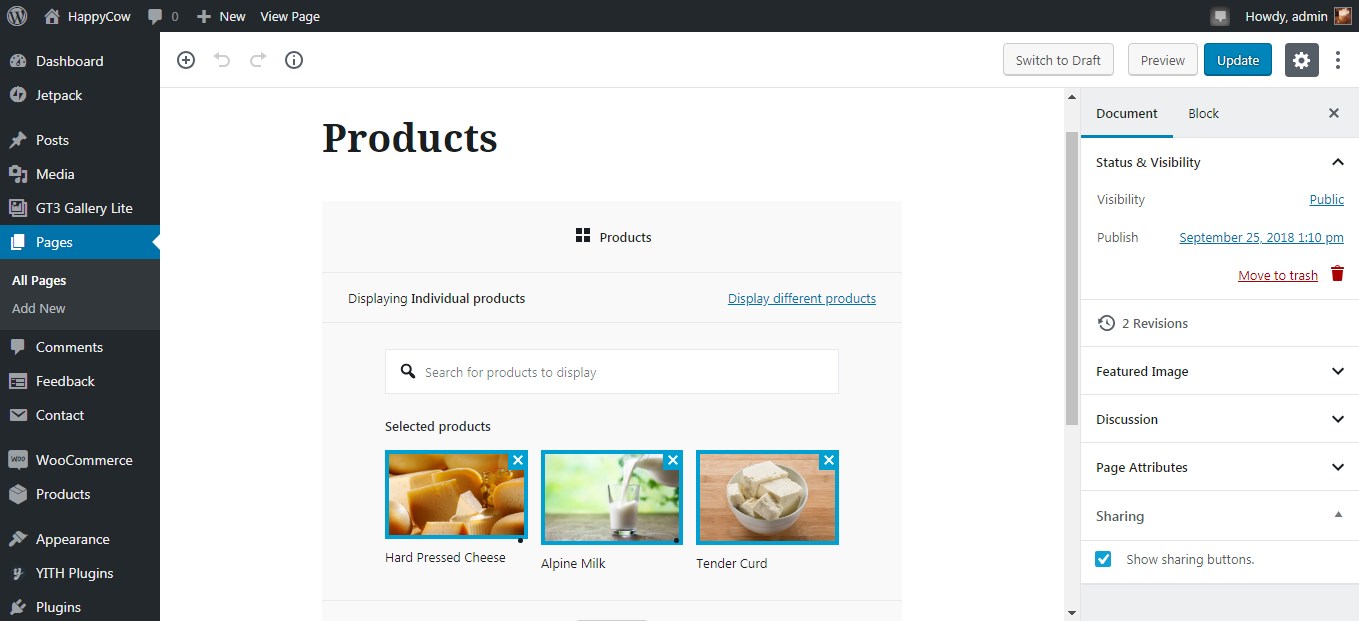
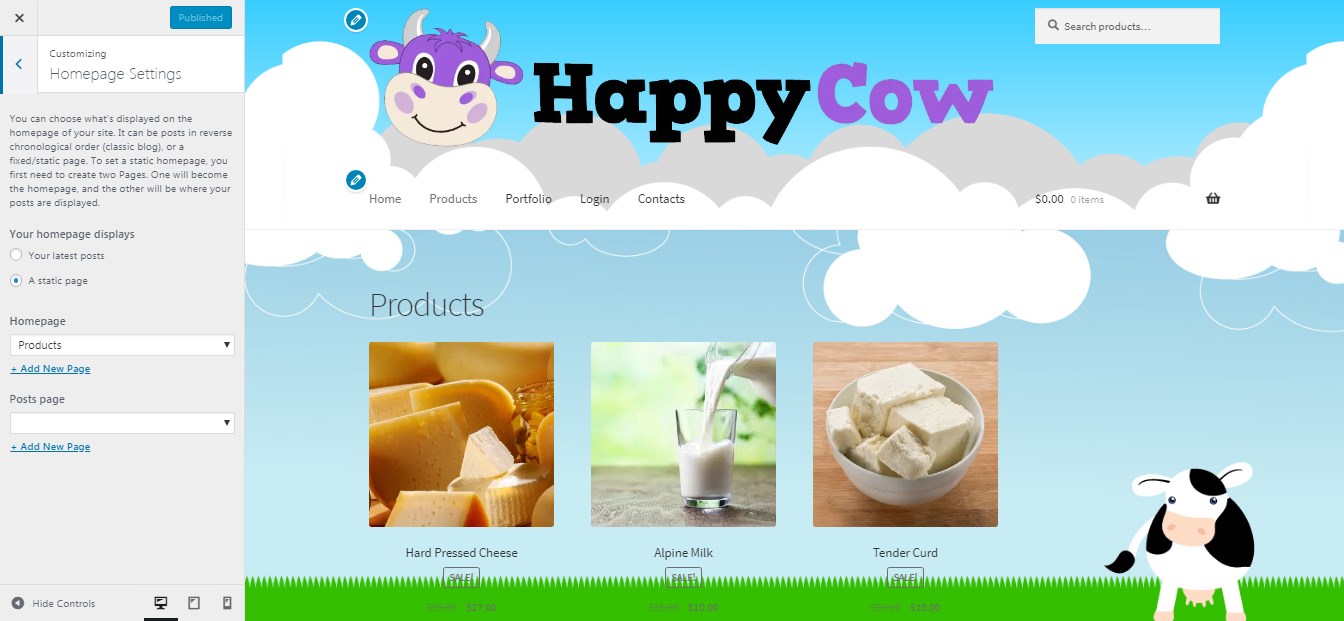
Следующим шагом здесь является выбор контента, который будет отображаться на главной странице. Я выбрал страницу «Продукты». Поэтому я иду в Страницы -> Все страницы -> Продукты в своей панели инструментов, чтобы добавить несколько продуктов на страницу. Здесь я буду использовать блок «Продукты» в редакторе Гутенберга. Я могу отображать продукты, отфильтрованные по категориям

или выберите Отдельные продукты и отобразите их на странице.

После обновления страницы с контентом я могу наблюдать продукты на главной странице.

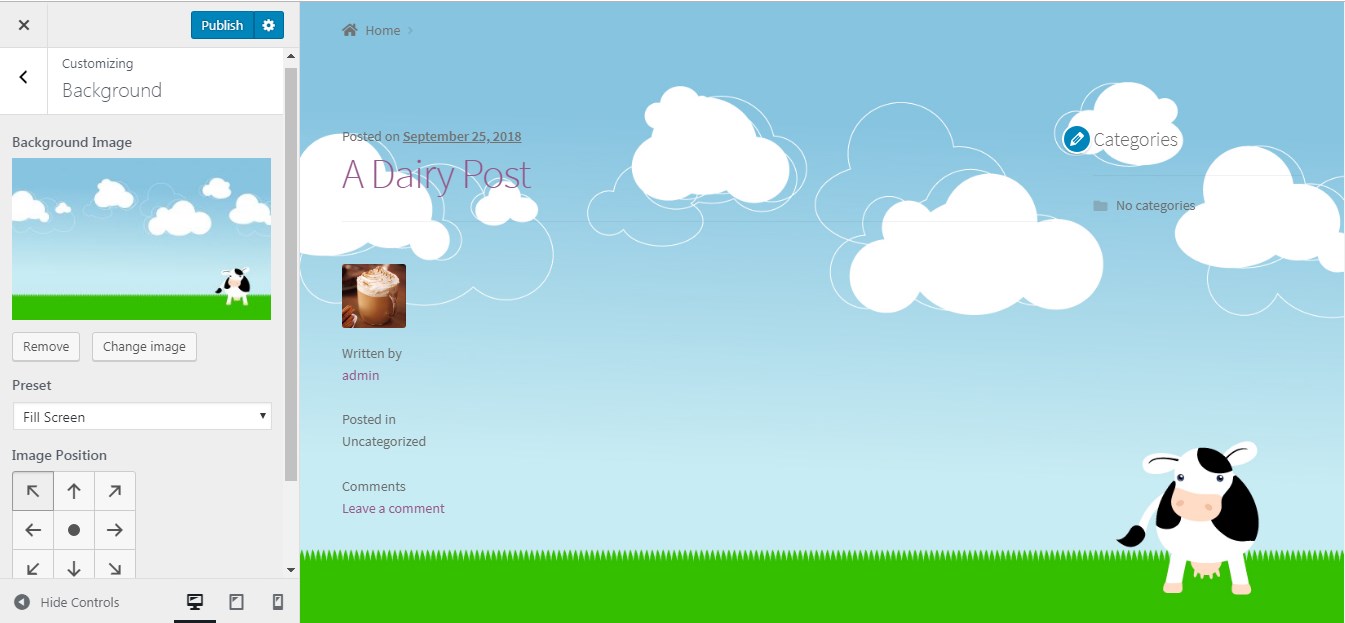
Как видите, я изменил фон страницы. Я загрузил пользовательскую иллюстрацию и выбрал тип полноэкранного отображения.

Я пытался выбрать и изображение заголовка, и фоновое изображение с облаками, чтобы они соответствовали друг другу при прокрутке, это было сделано для создания иллюзии единого дизайна, хотя и изображение заголовка, и фоновое изображение были абсолютно разными иллюстрациями из разных источников.

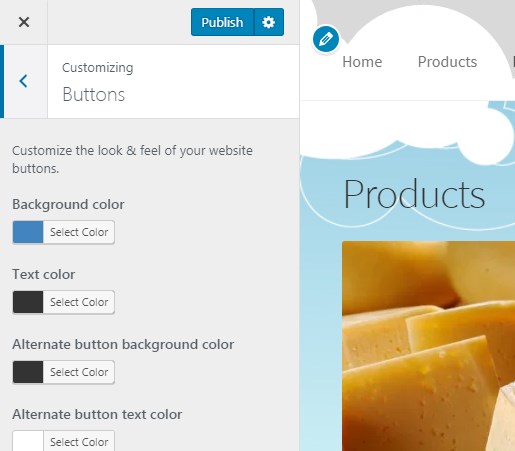
При желании вы можете изменить цвет кнопок и некоторые другие цвета вашей темы.

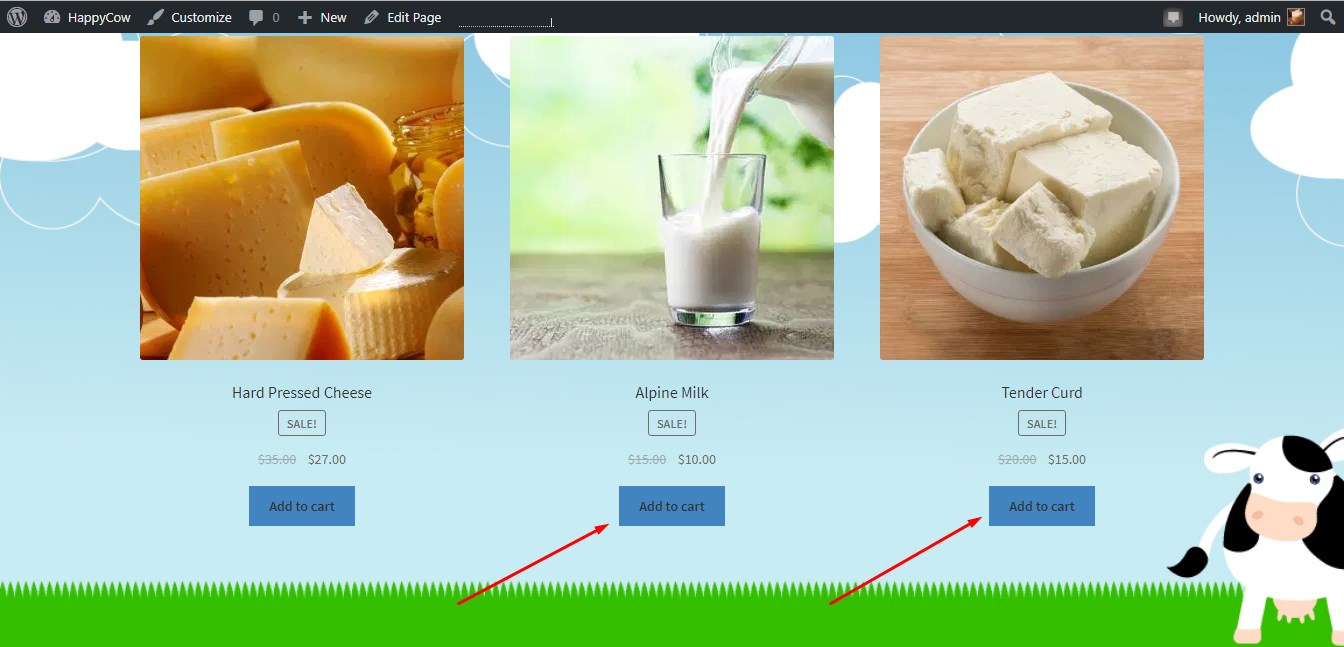
В моем случае я пытался сделать кнопки ярче (как вариант).

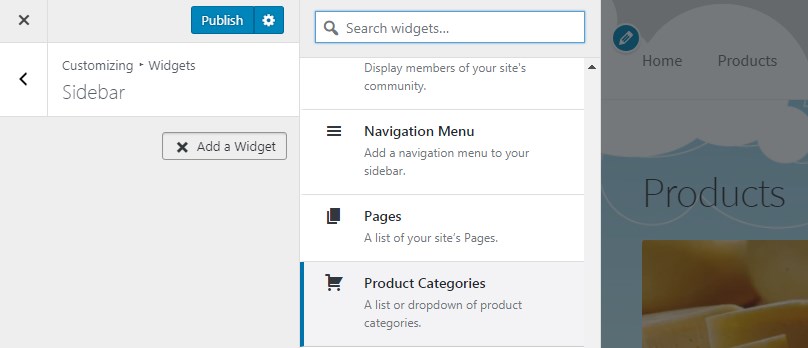
При управлении виджетами я решил добавить категории продуктов на боковую панель.

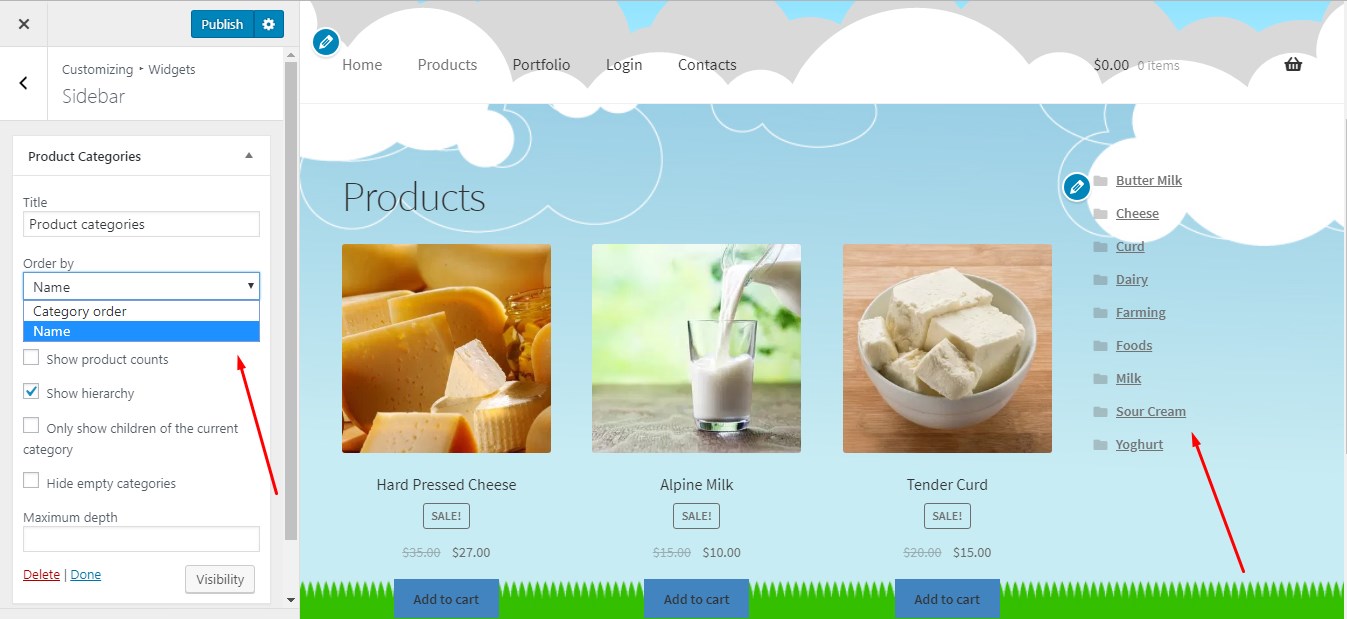
Итак, я нашел нужный виджет, внес некоторые изменения, и теперь мои категории товаров отображаются в правом сайдбаре.

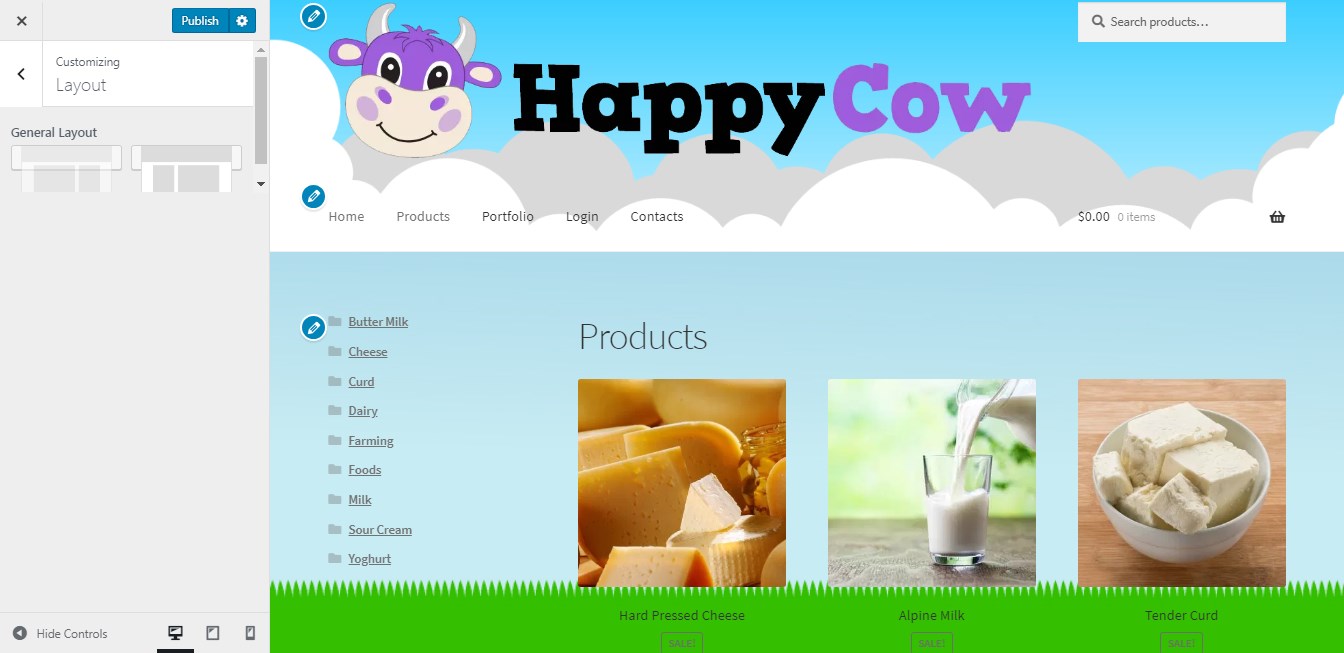
Эта бесплатная тема WP позволяет выбрать другой макет, если вы хотите, чтобы боковая панель располагалась слева.

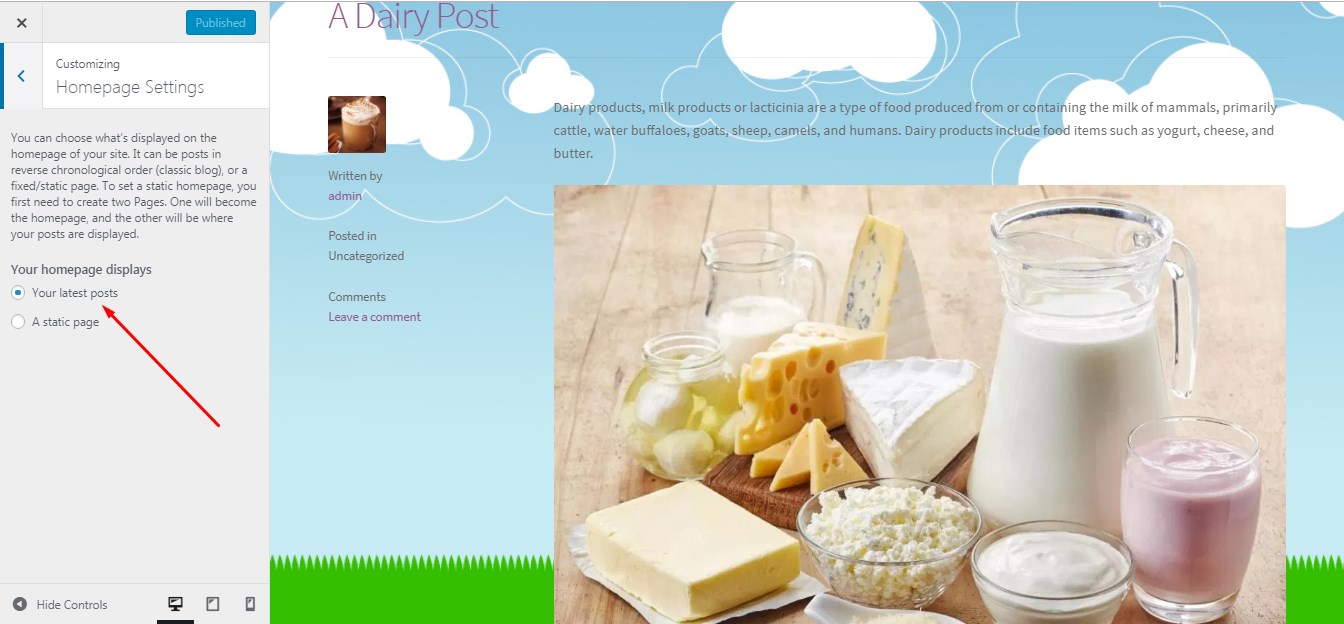
Если вы хотите изменить содержимое домашней страницы и хотите отображать свои последние сообщения вместо статической страницы, вы можете по-разному настроить каждое сообщение, чтобы сделать его более привлекательным.

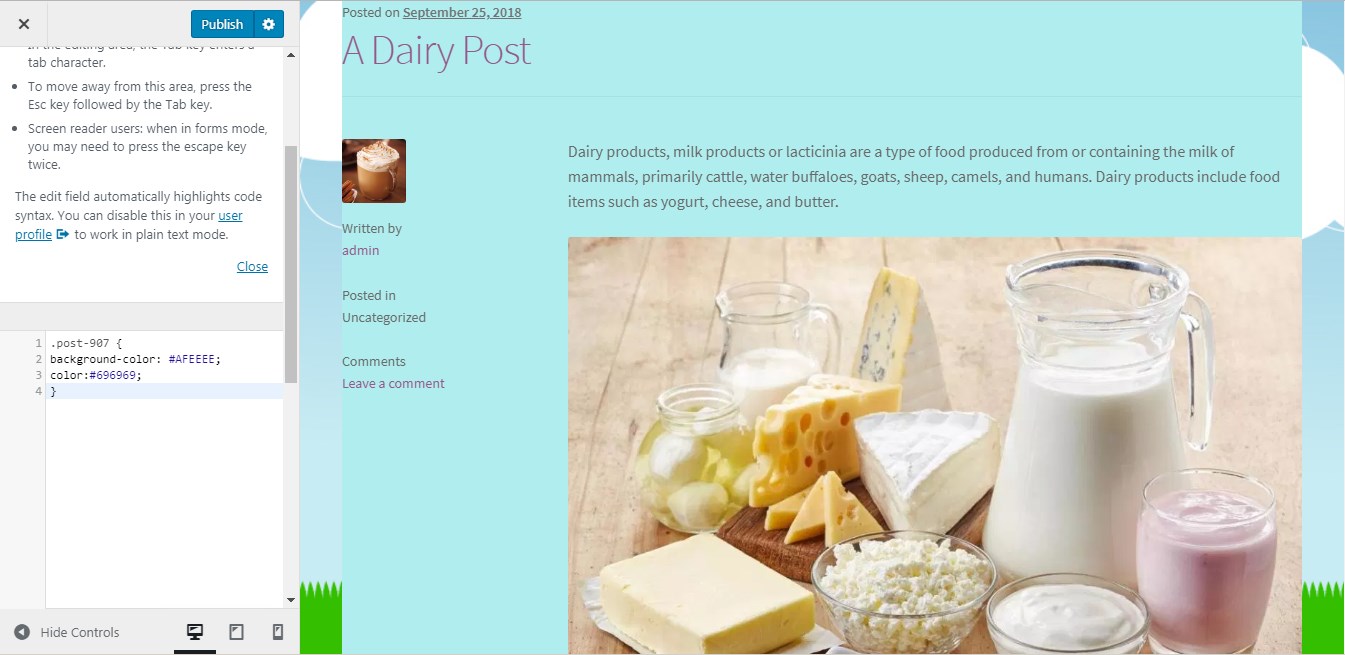
Например, я решил добавить немного CSS для оформления поста и изменения цвета его фона.

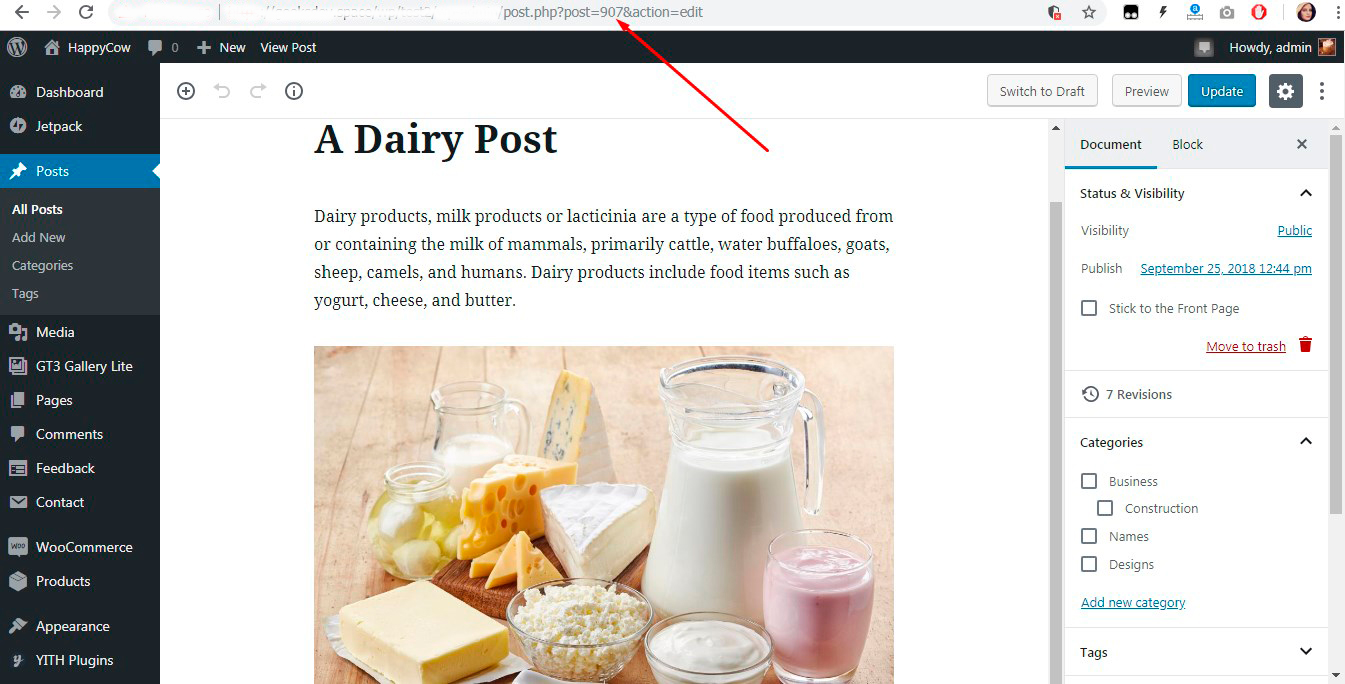
(Цветовые коды CSS см. здесь.) Итак, я вставил CSS с определенным идентификатором сообщения и выбранным цветом.

Вы можете найти идентификатор сообщения в адресной строке при редактировании сообщения.

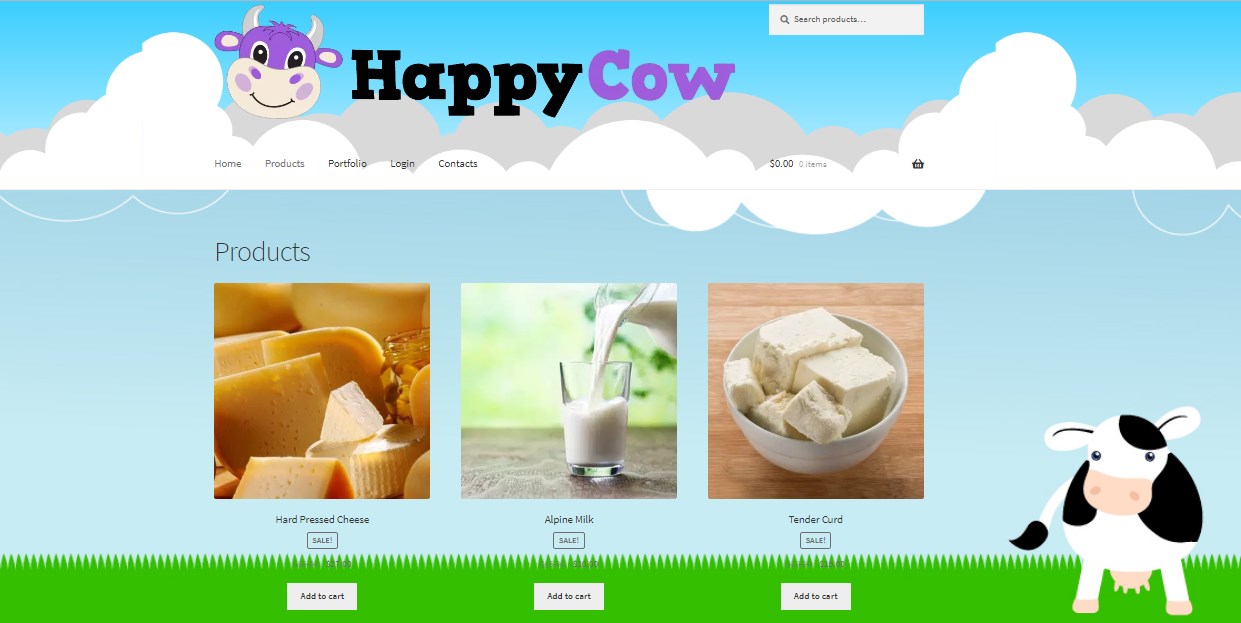
Вот как выглядит моя веб-страница в мультяшном стиле.

Выводы по этому стилю:
Я понял , что невозможно получить максимальную отдачу от внешнего вида веб-сайта, если вы используете стандартную бесплатную тему WordPress. Я бы хотел изменить стиль текста меню , его цвет и размер; Я хотел бы изменить внешний вид корзины и внести еще много изменений, которые невозможно сделать, используя только Live Customizer.
Однако, если вы хотите создать личный веб-сайт или небольшой магазин для определенной целевой аудитории, вы можете начать с использования бесплатной темы и настроить ее под свои нужды с помощью пользовательских иллюстраций, CSS, собственного логотипа, изображений заголовков, и т.п.

Двухцветный цвет
Следующий стиль, который я хотел бы применить, будет просто пробным. Мы уже знаем, что невозможно полностью изменить веб-страницу, но вполне возможно красиво настроить ее по своему вкусу.
Я собрал кучу примеров, которые лучше всего представляют двухцветный стиль:
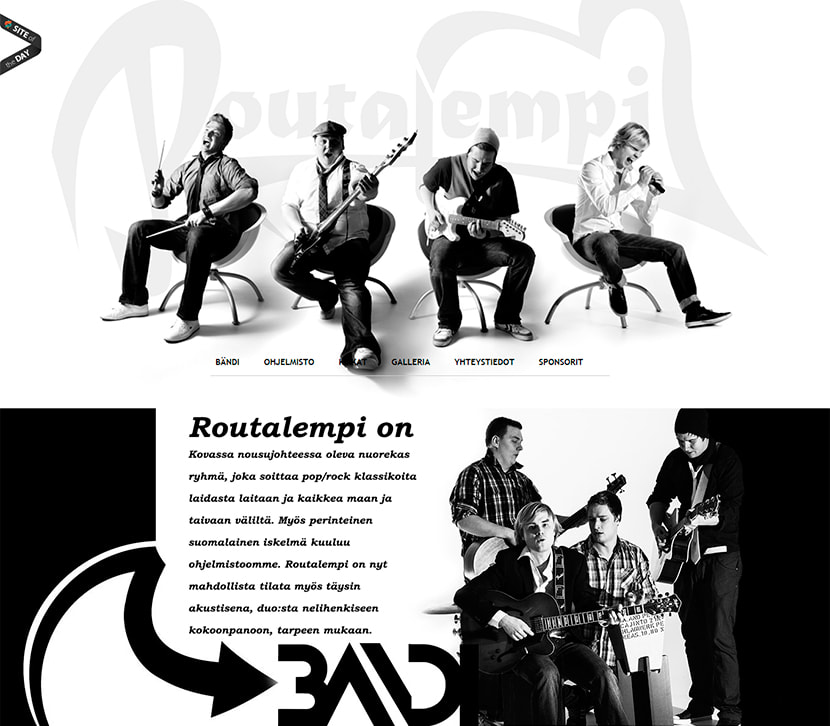
Руталемпи

Оригинально выглядящий сайт музыкальной группы из Финляндии.
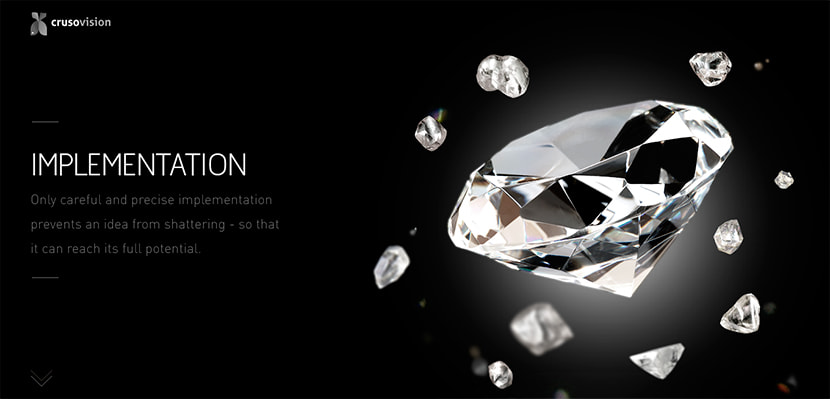
КрузоВижн

Сайт команды дизайнеров и программистов из Швейцарии.
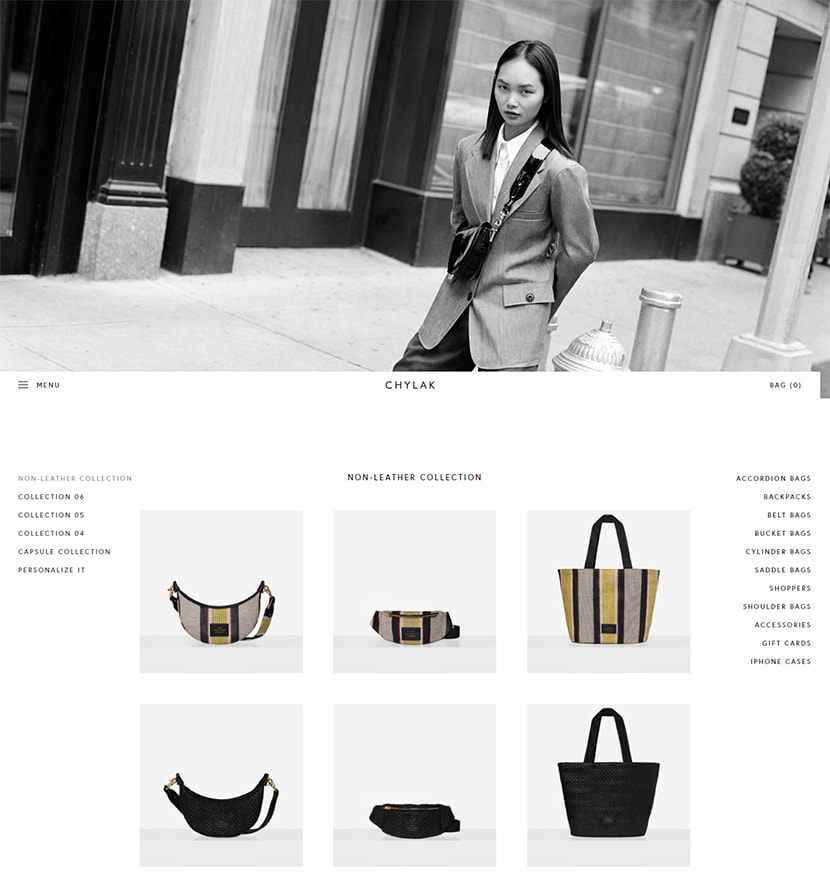
Чылак

Минималистичный интернет-магазин по продаже сумок и аксессуаров.
Поэтому для моего следующего эксперимента по настройке я возьму стандартную тему WordPress Twenty Seventeen — простое стандартное решение для начинающих. Я хотел бы создать сайт-портфолио для иллюстратора и производителя трафаретов.
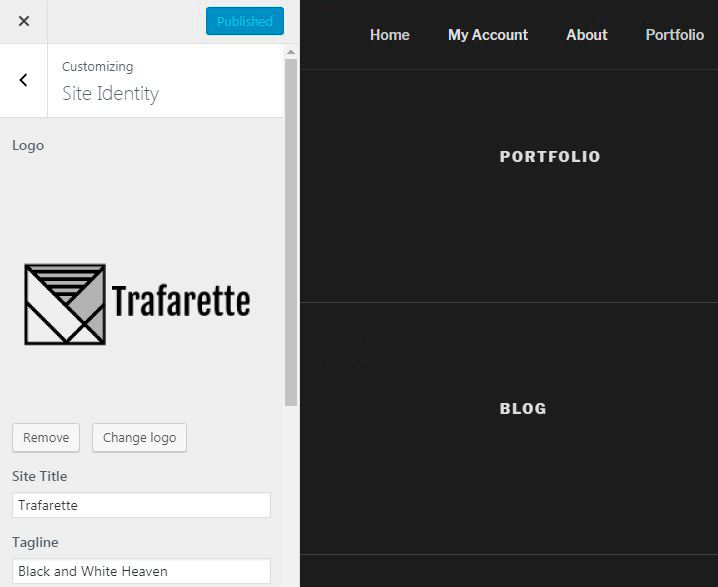
Здесь я придумал название веб-сайта и сам создал логотип, используя бесплатный сервис для создания логотипов. Здесь я не могу редактировать высоту логотипа, поэтому загружаю его в исходном размере 200×200 пикселей.

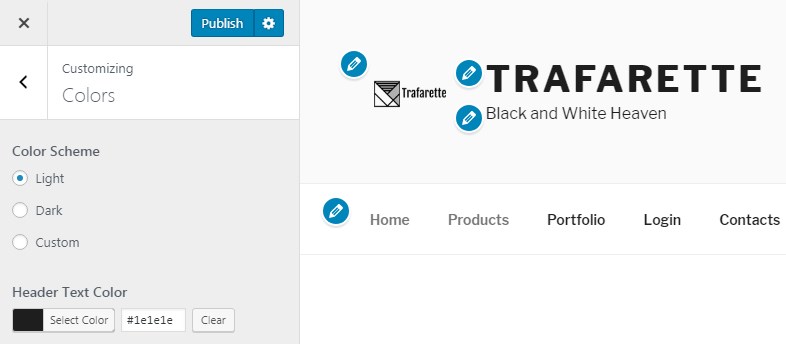
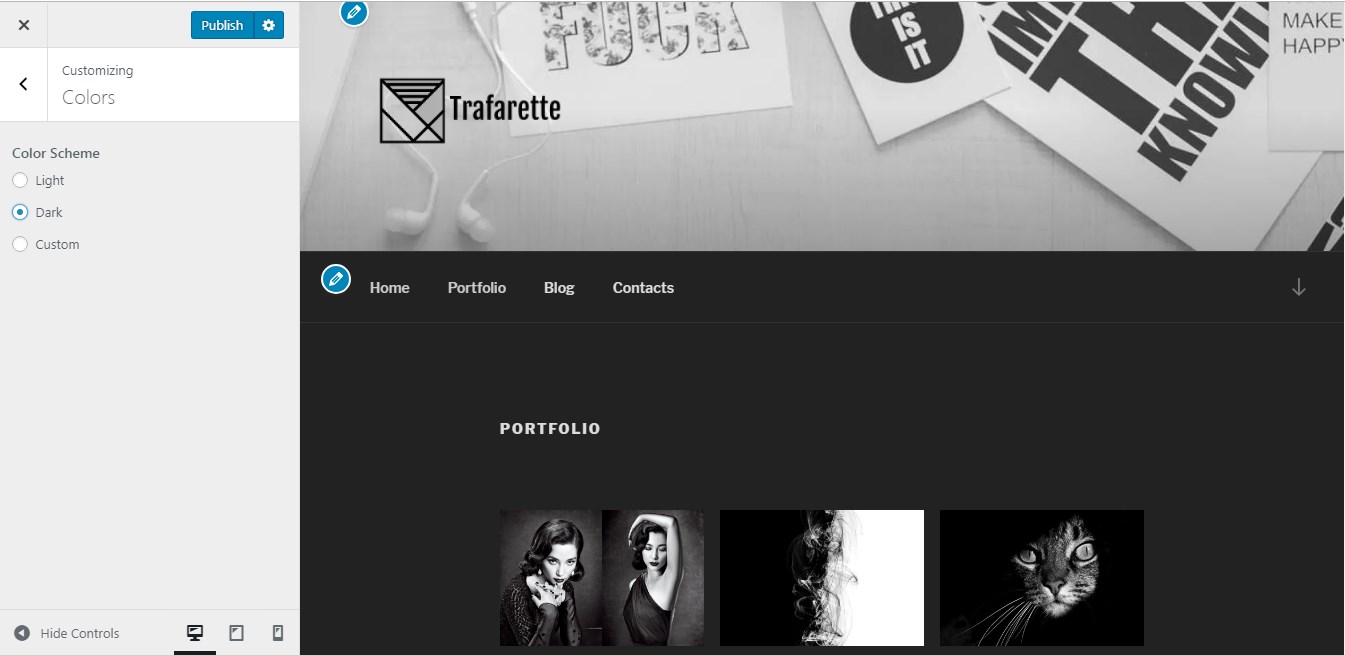
Тема позволяет выбрать светлую, темную или пользовательскую цветовую схему для моего сайта.

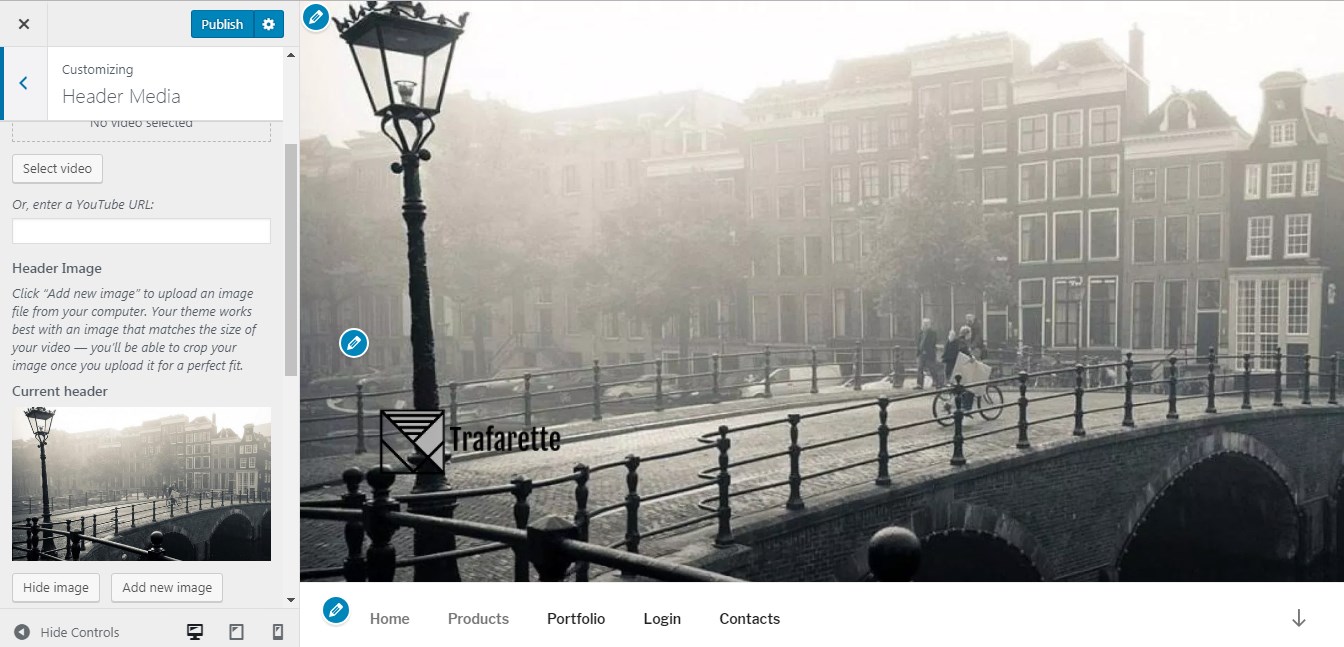
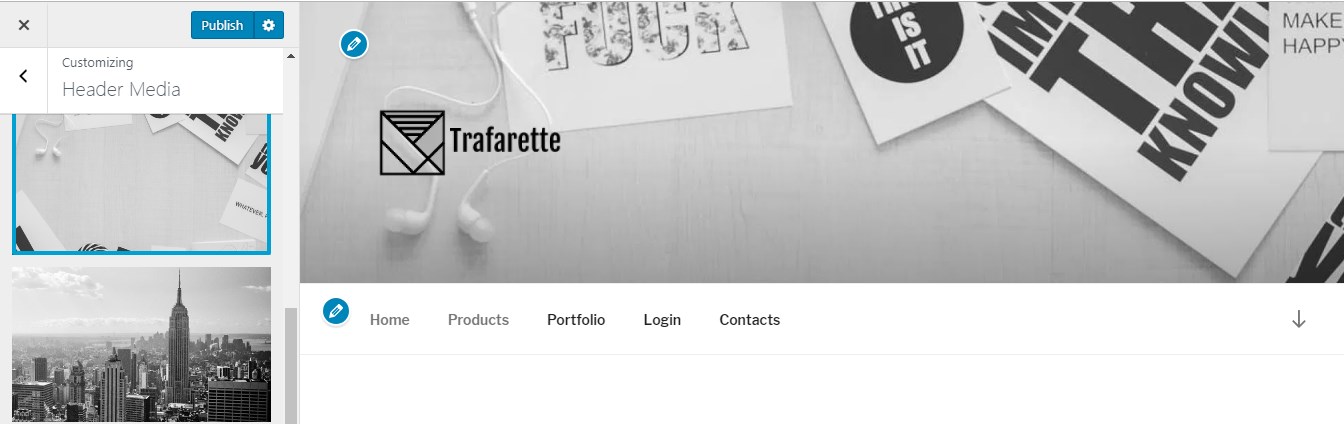
После этого я пробую разные носители заголовков и, наконец, выбираю наиболее подходящий.

Важно выбрать заголовок, в котором мой логотип будет четко виден.

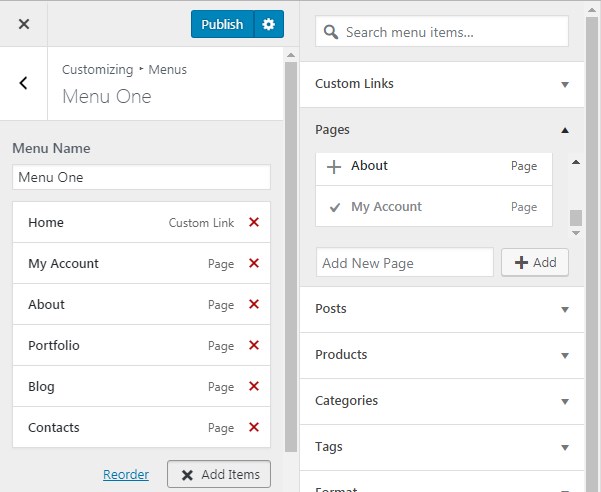
Я управляю меню так же, как и с первой темой.

И теперь я выбираю контент главной страницы — я предпочитаю статическую страницу Портфолио.

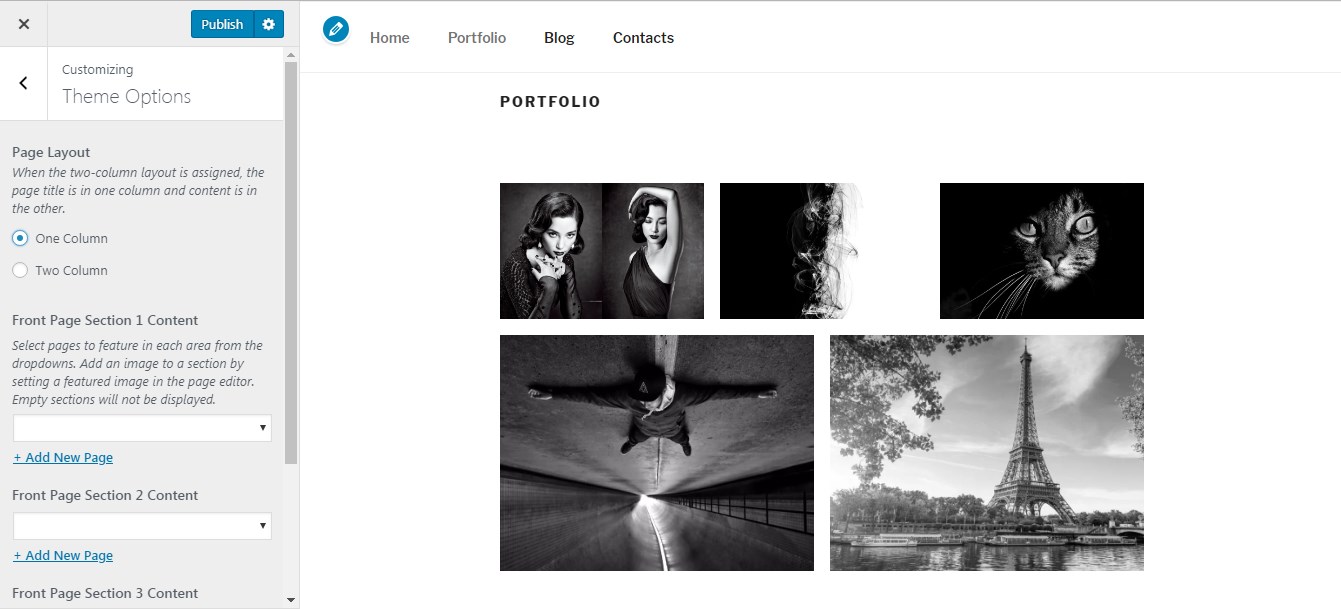
Я загрузил несколько фотографий в галерею, чтобы они отображались на странице портфолио, поэтому теперь я перехожу к параметрам темы в настройщике и выбираю макет страницы с одним столбцом, чтобы мое портфолио выглядело лучше.

Когда дело доходит до изменения фона, я просто захожу в раздел «Цвета» настройщика и выбираю темную цветовую схему. Это все, что мне разрешено здесь делать.

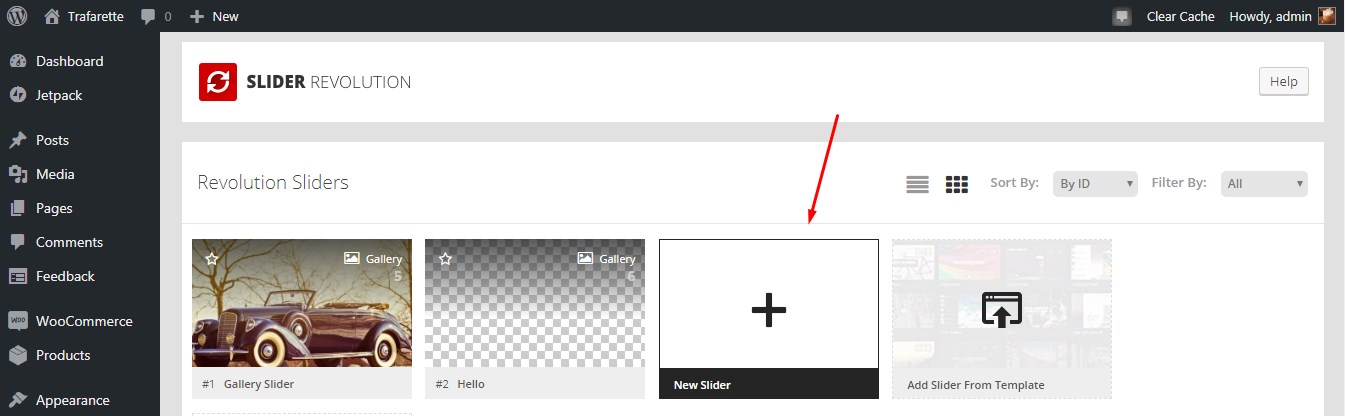
И теперь я хотел бы добавить слайдер домашней страницы, который будет расположен над моим портфолио. Вы можете прочитать подробное руководство о том, как добавить слайдер с плагином Revolution Slider здесь.
Я просто нажимаю Новый слайдер

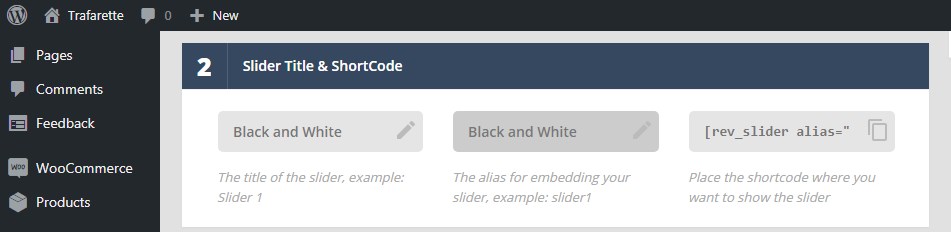
и вставьте его название и псевдоним, чтобы идти дальше.

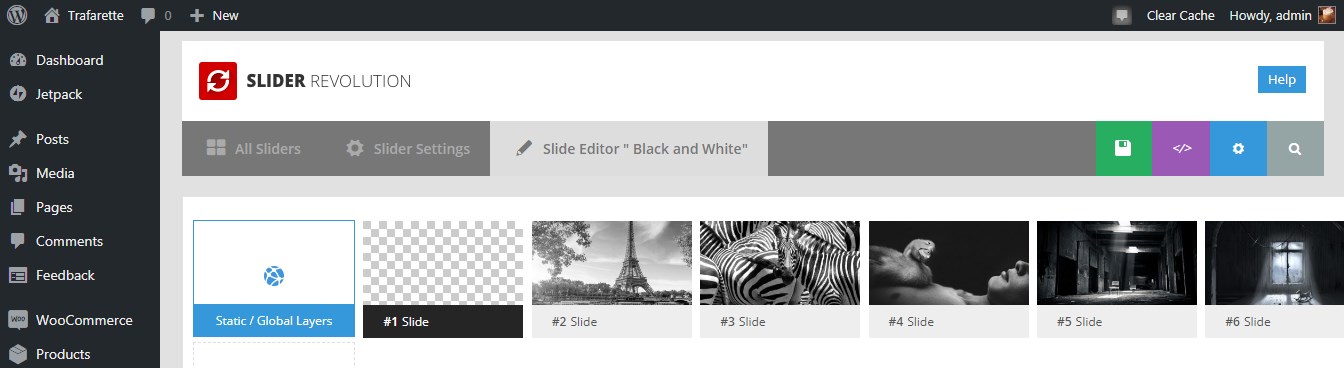
После выбора нескольких фотографий из медиатеки мои слайды, наконец, вставлены и готовы к сохранению.

Вот мой слайдер.

Выводы :
Двухцветный цветовой стиль считается минималистичным, поэтому не нужно «изобретать велосипед» и создавать что-то неординарное. Я предполагаю, что стилизация веб-сайта в этом случае будет легкой задачей.
Фотореализм
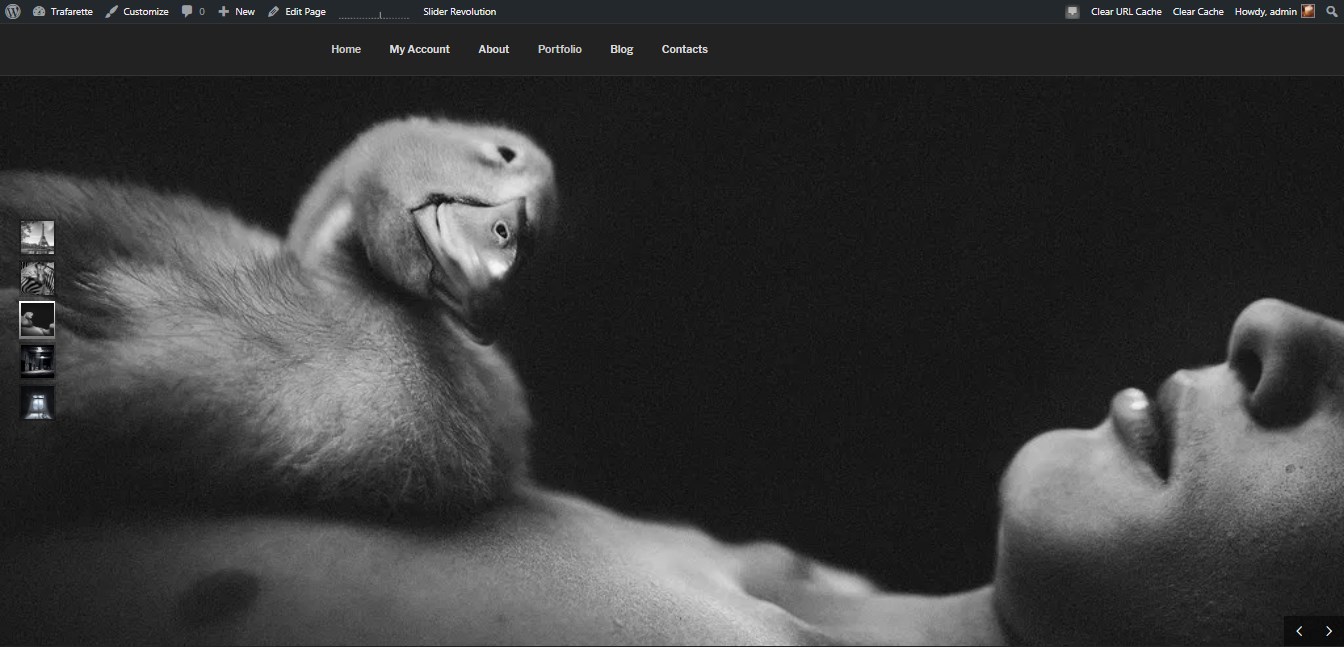
Когда я активировал третью тему для моего следующего эксперимента по настройке, конечно, у меня были сохранены настройки из предыдущей темы, поэтому я обнаружил, что мой слайдер, созданный для предыдущего дизайна, выглядит действительно потрясающе и в текущей теме.

Прежде чем мы пойдем дальше, ознакомьтесь с некоторыми из самых привлекательных фотореалистичных веб-сайтов:
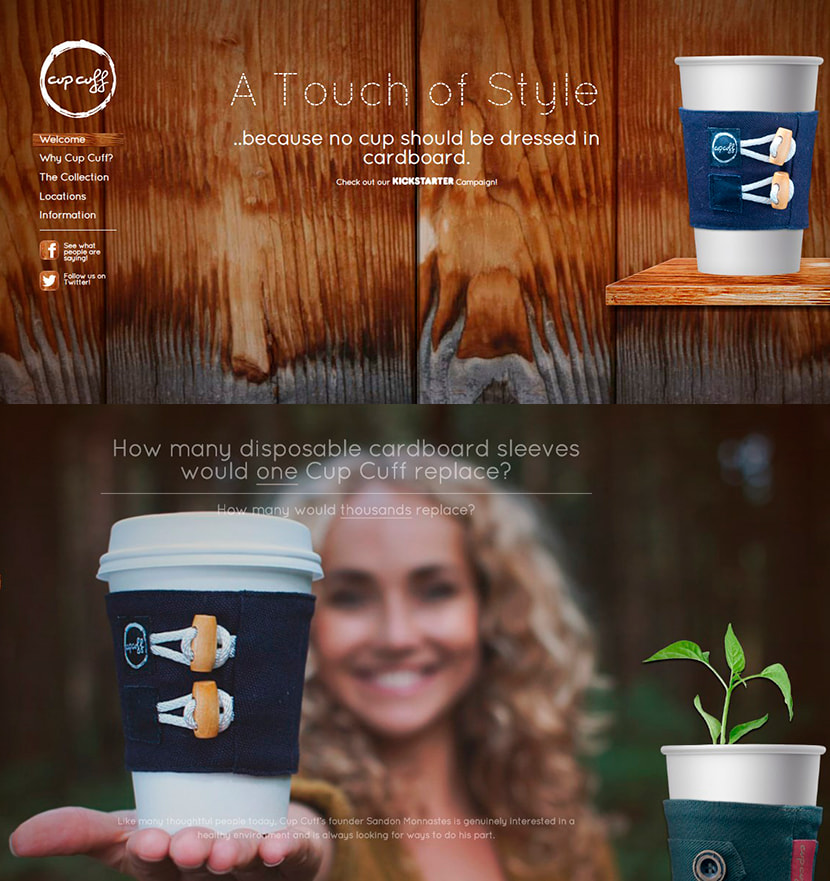
Наручники

Компания, специализирующаяся на продаже манжет для чашек, не наносящих вреда окружающей среде.
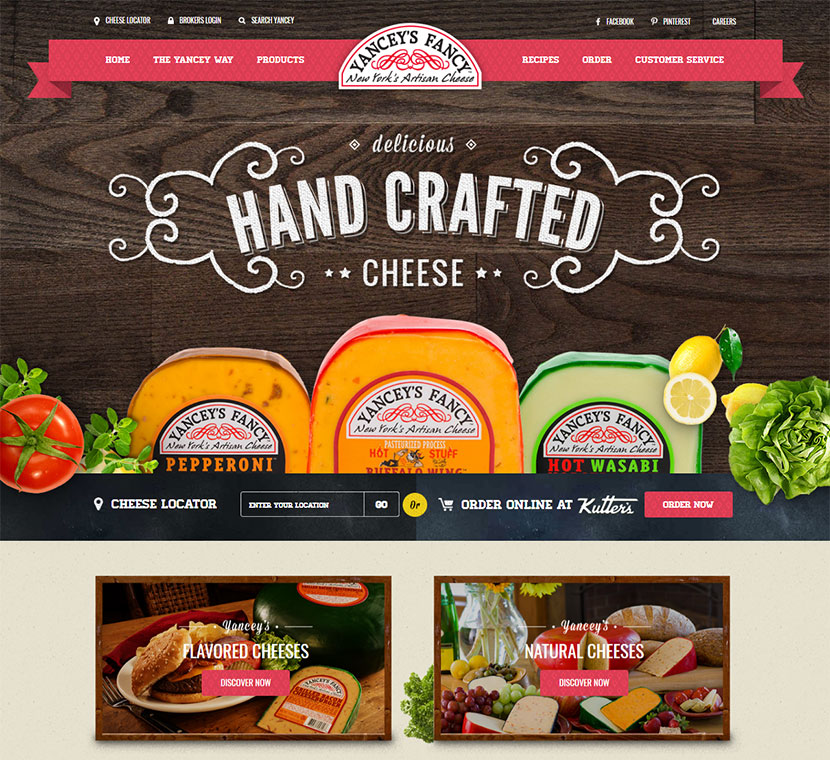
Янси Фэнси

Веб-сайт нью-йоркской компании по производству сыра ремесленного производства.
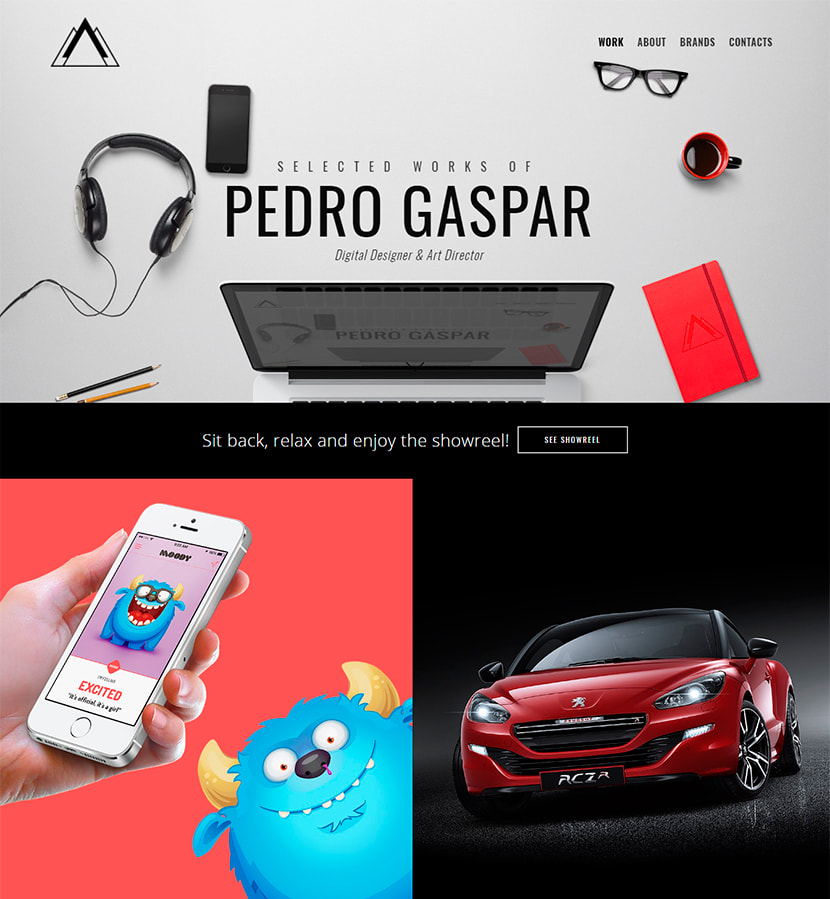
Педро Гаспар

Портфолио цифрового дизайнера и арт-директора.
Теперь я рад представить WP Daddy's baby — бесплатную одностраничную творческую тему WordPress Oswald. Если вы уже загрузили его из официального каталога WordPress, вы, вероятно, уже пытались настроить его в зависимости от ваших личных или деловых потребностей.
Вы можете скачать и изучить документацию темы, чтобы узнать, какие у нее есть возможности настройки. Вы можете попробовать настроить свой веб-сайт в стиле фотореализма или в любом другом стиле, который вы предпочитаете. Я просто покажу несколько возможностей настройки, которые я использовал для своего веб-сайта «BaseBall Addict».
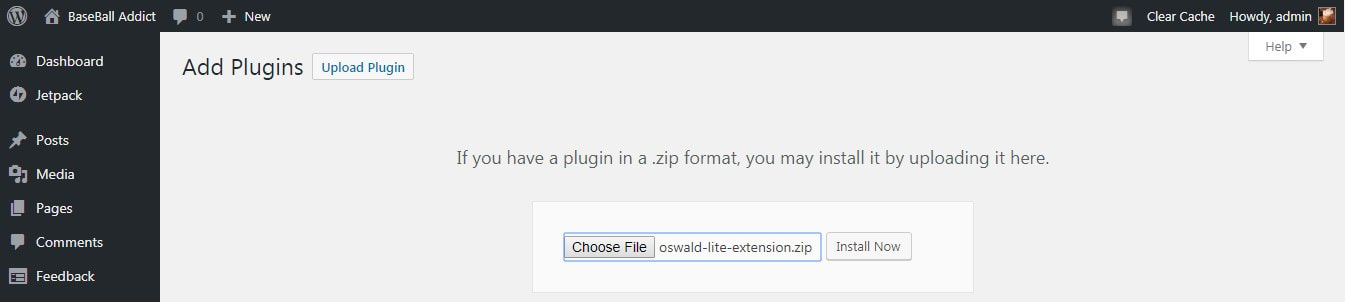
Прежде чем приступить к настройке темы Oswald, установите и активируйте расширение Oswald Lite, чтобы использовать его для импорта демо-контента. Перейдите в «Плагины» -> «Добавить новый» -> «Загрузить плагин» и загрузите zip-файл, чтобы установить расширение.

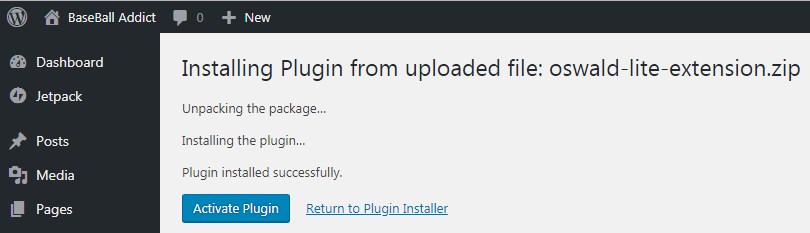
После установки активируйте плагин.

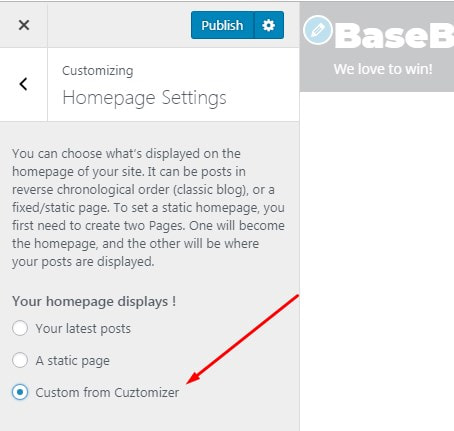
Теперь вы можете перейти в «Внешний вид» -> «Настроить» -> «Настройки домашней страницы» и выбрать опцию «Пользовательский из настройщика». После этого вы можете легко приступить к редактированию своего сайта.

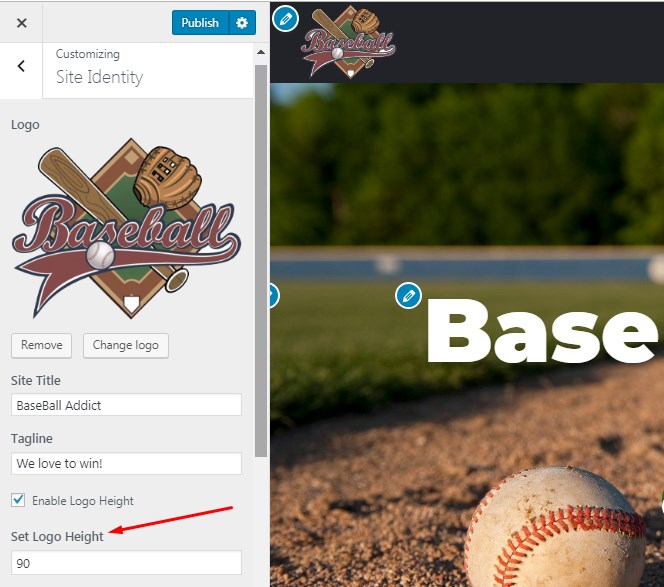
Я начинаю с идентификации сайта и загружаю логотип для своего сайта. Тема позволяет установить высоту логотипа, поэтому, если рекомендуемый размер логотипа составляет 265 × 90, вы можете легко установить высоту 90 пикселей для своего логотипа.

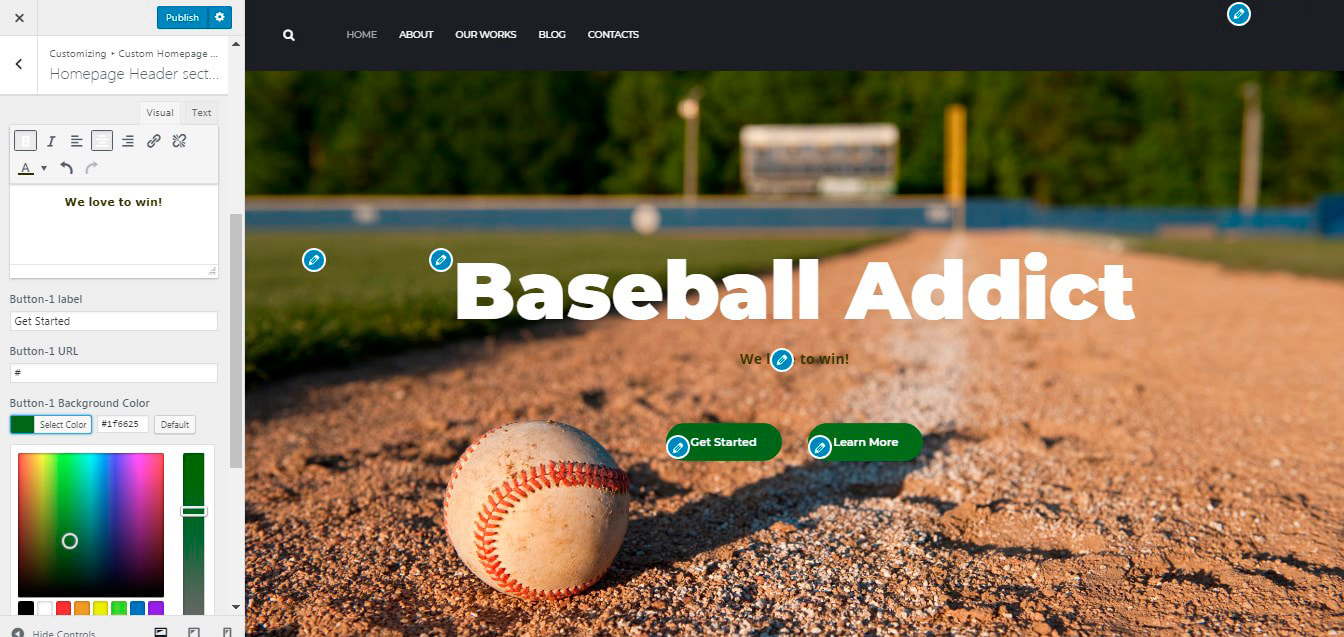
Если вы перейдете в раздел «Пользовательское содержимое домашней страницы» в настройщике, вы найдете раздел «Заголовок домашней страницы», и здесь можно легко загрузить изображение заголовка, изменить заголовок, изменить основной текст и его цвет, выбрать цвет и текст кнопок и т. д. .

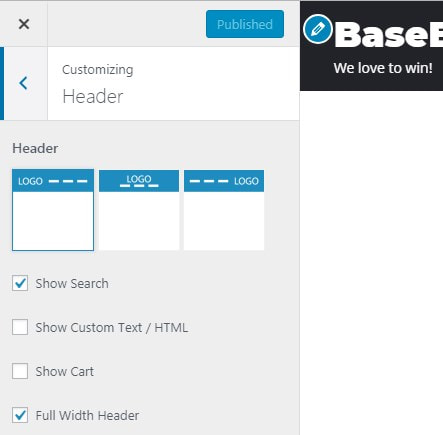
Кстати, раздел Заголовок в Настройщике позволяет выбрать макет заголовка, определяющий положение логотипа и меню.

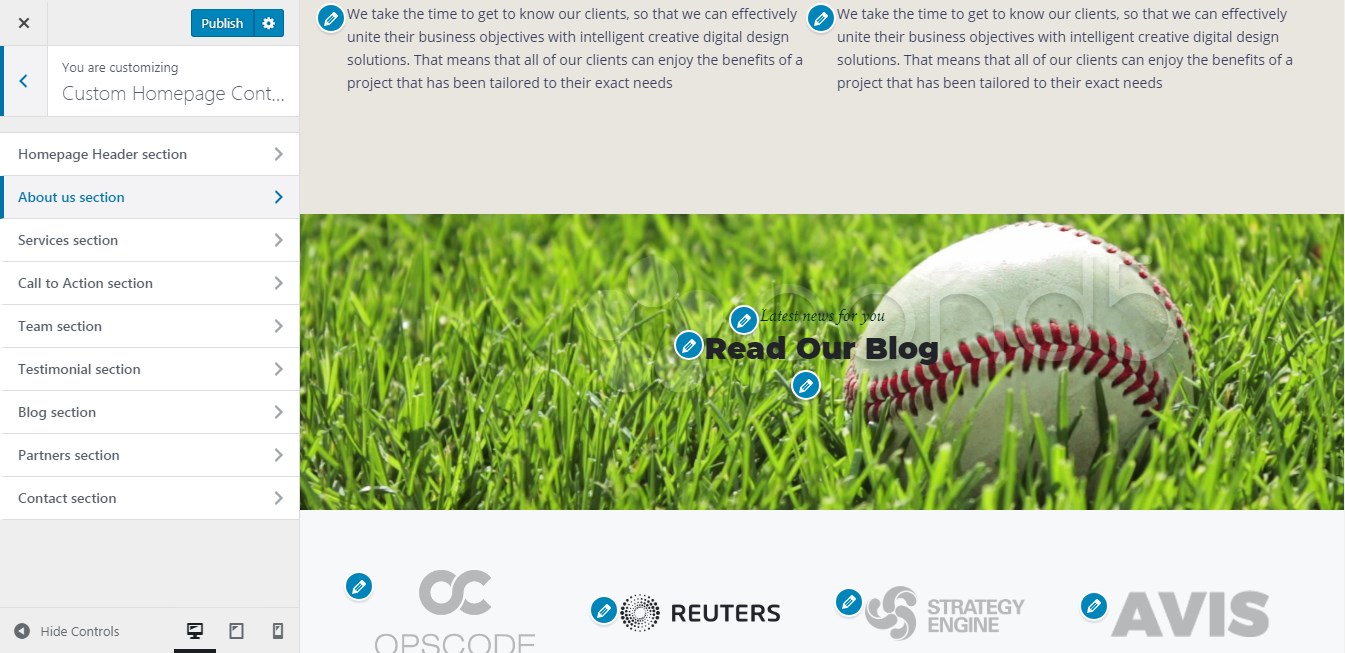
Нажав на карандаш для редактирования рядом с каждым разделом, вы можете с легкостью редактировать О нас, Услуги, Команда или любые другие разделы веб-сайта.

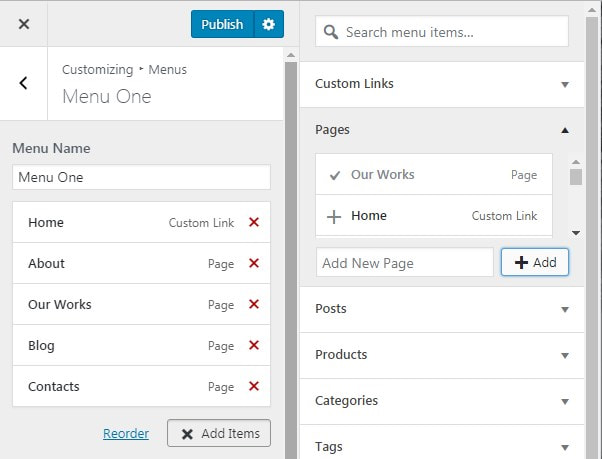
Вы также можете легко редактировать меню, как и в любой другой бесплатной теме.

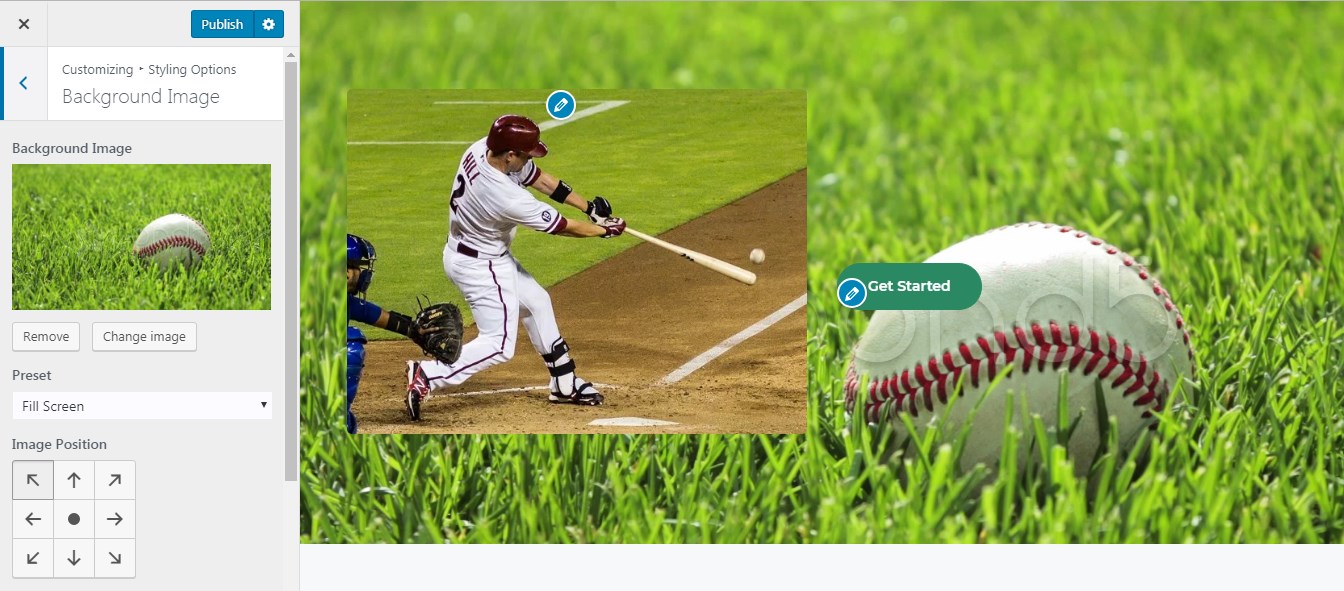
Параметры стиля настройщика позволяют загрузить фоновое изображение, выбрать его предустановку и положение.

Заключение: Итак, как вы видите, я пытался использовать Освальда для создания веб-сайта, ориентированного на бейсбол, и, думаю, у меня это получилось довольно успешно. Среди всех бесплатных тем WordPress, которые я когда-либо использовал, Освальд — та, которая дает наибольшее количество возможностей настройки. Тем не менее, он не может победить своей премиальной альтернативой, которая имеет еще больше функций и возможностей редактирования.
Последние мысли:
Если вам нужно создать объемный корпоративный сайт или заслуживающую доверия визитку, то лучше серьезно подойти к созданию своего сайта и выбрать безупречный дизайн премиум-класса с множеством функций и возможностями настройки. Но если вы просто хотите создать личный блог, небольшой интернет-магазин для ограниченной целевой аудитории или одностраничный промо-сайт, то выбор и настройка любой бесплатной темы WordPress — неплохая идея.
Мой эксперимент показал, что существенная переделка невозможна без профессионального редизайна, а кастомизация может лишь помочь стилизовать мой сайт по-разному, не меняя сути исходного шаблона. Чем больше возможностей настройки предоставляет тема, тем более аутентичным может выглядеть ваш собственный веб-сайт. Это был опыт для меня как обычного пользователя без каких-либо навыков кодирования. Надеюсь, этот обзор был интересен и вам. Увидимся!
Мелани Х.
