Как быть креативным с Гутенбергом: обзор и немного практики
Опубликовано: 2018-08-28В выпуске технического обслуживания WordPress 4.9.8 был вызов Гутенберга, поэтому все пользователи могли видеть следующее уведомление на своих информационных панелях.

Это говорит о том, что редактор Gutenberg будет включен по умолчанию в WordPress 5.0 — Major Release. Итак, теперь вы можете либо установить Gutenberg в качестве плагина и изучить все его возможности, чтобы подготовиться к использованию его для создания ваших сообщений, либо вместо этого установить классический редактор и использовать только его, пока вы не сделаете свою тему и плагины совместимыми с Gutenberg, чтобы иметь возможность чтобы использовать его в будущем.
Почти год назад мы рассмотрели бета-версию Гутенберга и пришли к выводу, что это классный редактор с широкими возможностями, который может значительно улучшить опыт ведения блога.
Сегодня Gutenberg — это полноценный визуальный редактор WordPress, который поставляется с кучей блоков по умолчанию и огромным набором дополнительных возможностей, предоставляемых рядом плагинов, которые разработчики со всего мира специально создают для расширения его функциональности.
Я писатель, и в этом посте я хотел бы опробовать неограниченные возможности редактирования Гутенберга на практике, а также сделать краткий обзор. Итак, начнем!
Основные характеристики Гутенберга — блоки и количество слов
Сначала давайте проверим блоки Гутенберга по умолчанию и общую функциональность, доступную для писателей.
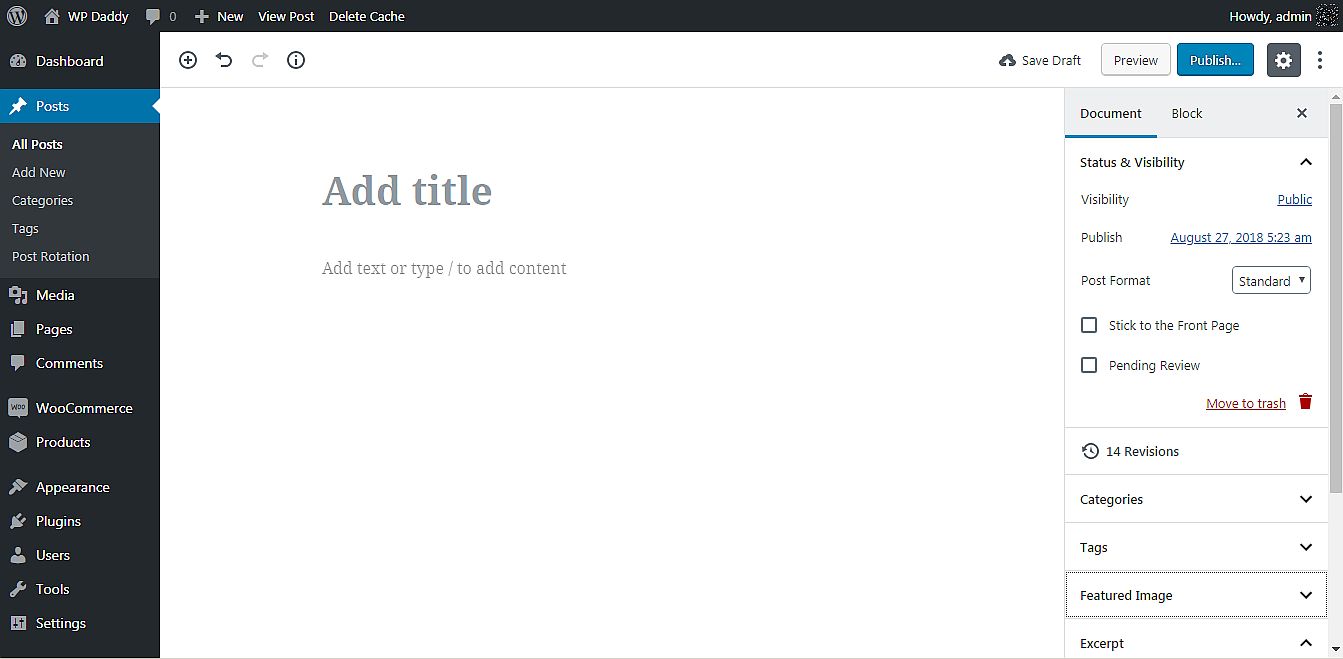
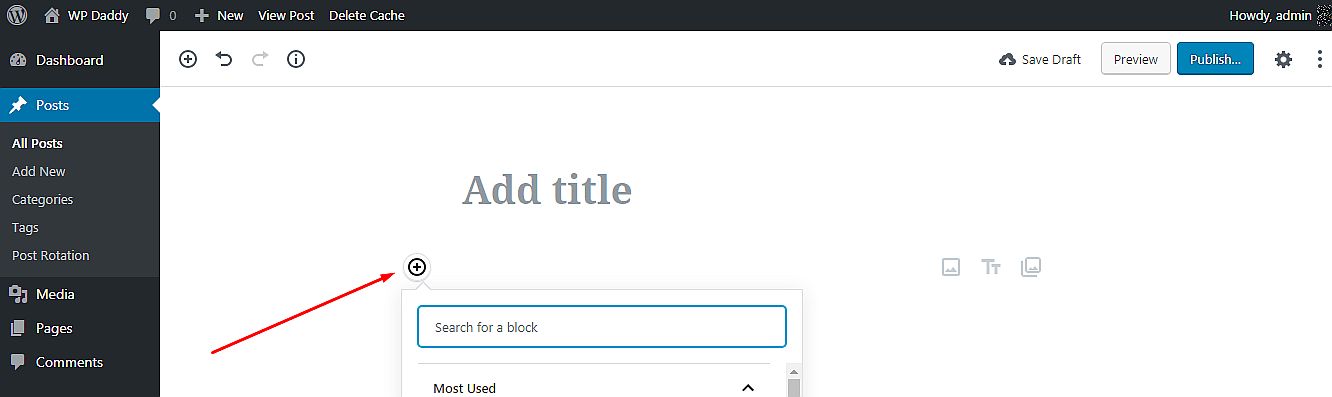
После того, как ваш Gutenberg будет установлен и активирован, перейдите в «Сообщения» -> «Добавить новый» и посмотрите над текстовой областью. С левой стороны вы увидите:

- значок плюса;
- кнопки отмены и повтора;
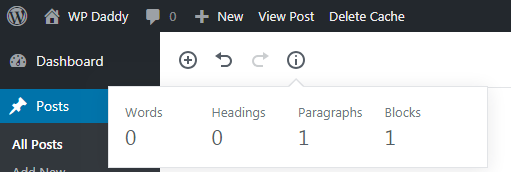
- кнопка подсчета слов.
Если вы когда-либо использовали Microsoft Word для Windows, Open Office для Ubuntu Linux или только что публиковали сообщения в Google Docs, то знаете, насколько удобна функция подсчета слов. В Гутенберге теперь можно считать слова, абзацы, блоки и заголовки. Попробуй это!

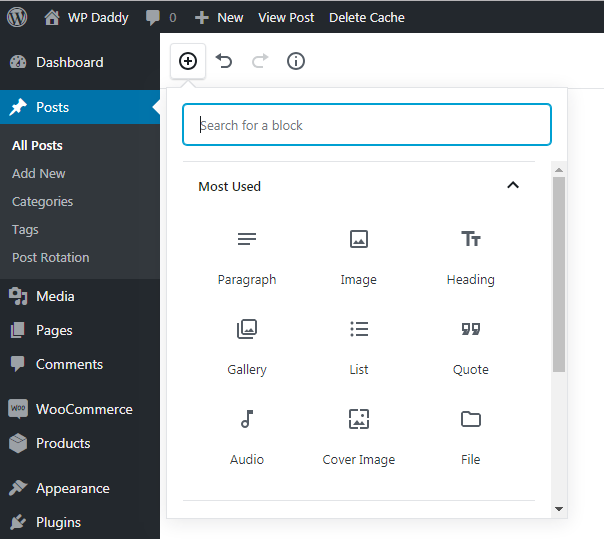
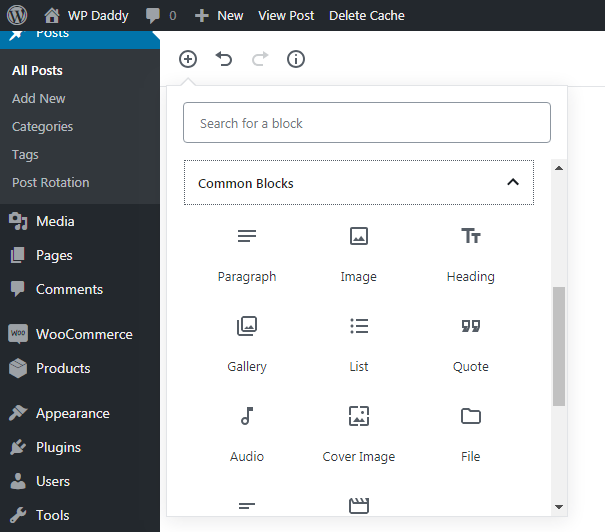
Значок плюса откроет списки блоков, разделенных на разные разделы в зависимости от их назначения. Итак, первый набор блоков называется « Наиболее используемые ». Среди них такие блоки, как «Абзац», «Изображение», «Заголовок», «Галерея» и другие.

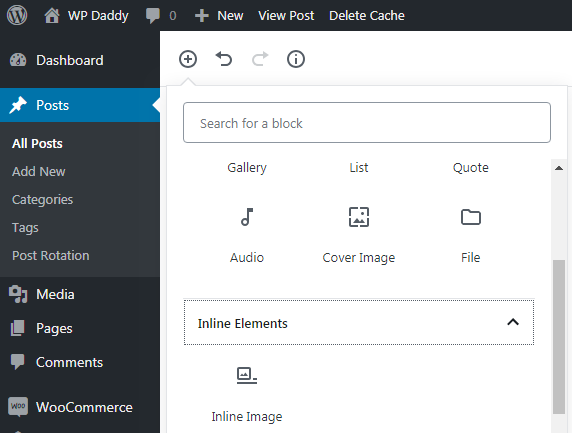
Встроенные элементы Гутенберга содержат только блок встроенного изображения.

Разверните следующую вкладку, чтобы просмотреть общие блоки . Здесь вы найдете те же блоки, что и в разделе «Наиболее часто используемые», а также дополнительные, такие как «Цитата», «Аудио», «Обложка», «Файл», «Галерея» и другие.

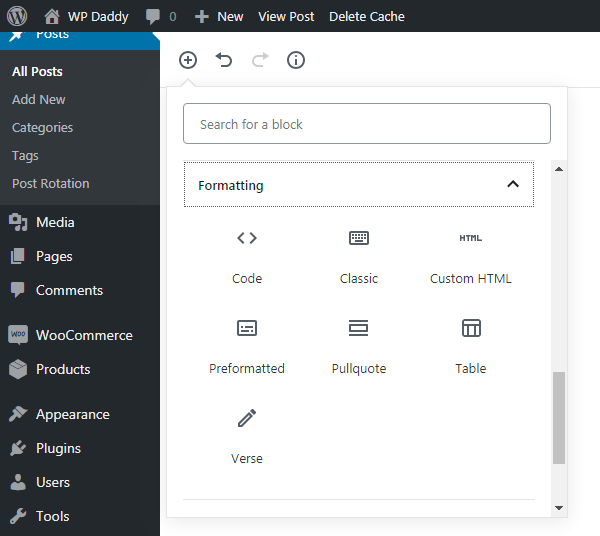
Блоки форматирования включают «Код», «Классический», «Пользовательский HTML», «Предварительно отформатированный» и другие параметры.

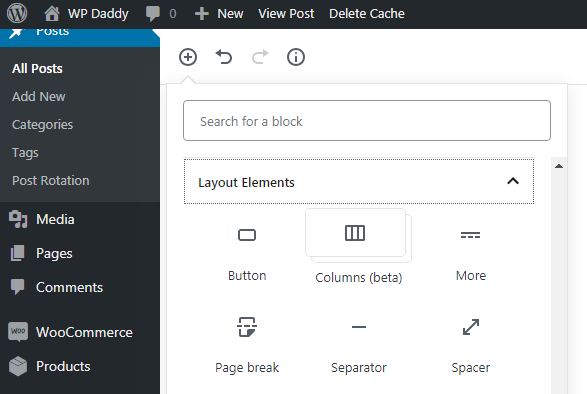
Затем вы можете просмотреть элементы макета , которые включают кнопку, разделитель «Дополнительно», разрыв страницы и некоторые другие доступные блоки.

Разверните раздел « Виджеты », чтобы узнать, что он включает в себя блоки «Шорткод», «Архивы», «Категории», «Последние комментарии» и другие блоки.

И, наконец, раздел Embeds содержит возможности для встраивания видео с таких ресурсов, как Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter и многих других.

Раздел предварительного просмотра и публикации
В разделе «Предварительный просмотр и публикация» есть что-то такое же, как в классическом редакторе, и что-то новое, что вы найдете только в Гутенберге.
Привычные варианты:
Как всегда, вы получаете кнопки «Сохранить черновик», «Предварительный просмотр» и «Опубликовать», когда сообщение еще не готово, и кнопку «Обновить», если вы хотите изменить опубликованное сообщение.

Вы можете изменить видимость, выбрав общедоступные, частные и защищенные паролем сообщения.

И вы можете выбрать формат публикации из выпадающего списка в зависимости от вашей темы.

Теперь вы также можете выбрать дату публикации в календаре.

Новые опции:
Теперь параметры «Прикрепить к главной странице» и «Ожидает рассмотрения» доступны прямо в разделе «Документ» вместе с параметрами «Статус и видимость», «Дата публикации» и «Формат публикации».

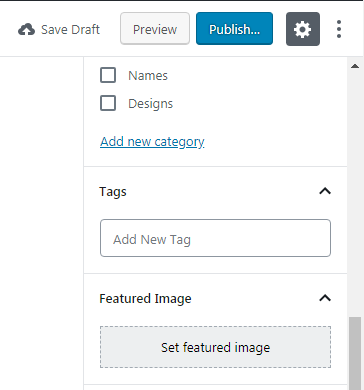
Здесь вы также можете выбрать категории, для которых подходит ваш пост,

добавить теги, установить избранное изображение,

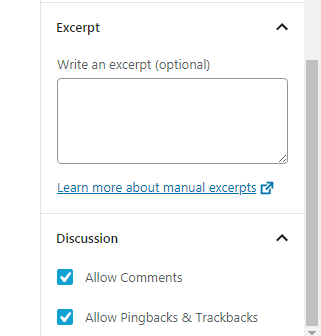
напишите отрывок и либо разрешите, либо отключите комментарии, а также разрешите или запретите эхо-запросы и обратные ссылки.

Визуальные и текстовые редакторы – скрыто
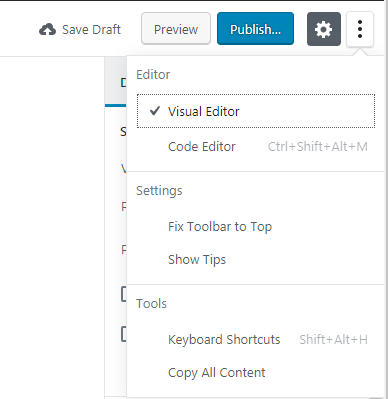
Если вы новичок, то для вас наверняка будет непонятно, где именно можно переключаться между визуальным и текстовым редактором. Посмотрите на кнопку «Опубликовать» выше: меню-гамбургер рядом со значком шестеренки включает в себя возможность выбрать визуальный редактор или редактор кода, а также управлять настройками и инструментами. Кстати, вы можете щелкнуть значок шестеренки, чтобы скрыть или показать боковую панель с параметрами.

Как вы думаете, почему теперь переключение скрыто под меню? Я предполагаю, что это сделано, чтобы улучшить UX, очистить область редактирования и оставить больше места для творчества. Опытный пользователь сразу легко найдет этот вариант переключения, а новичку в большинстве случаев нечего делать в редакторе кода. Впрочем, новичок тоже легко найдет переход, если он уже пользовался подобными редакторами в любой другой CMS.
Параметры блока
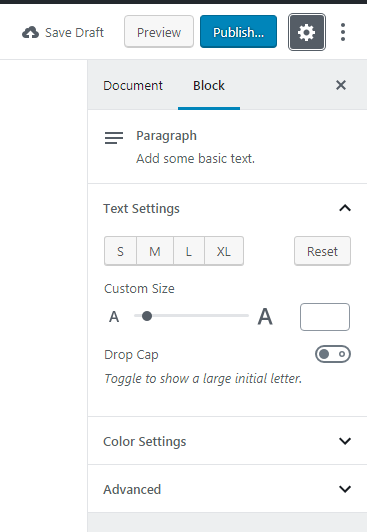
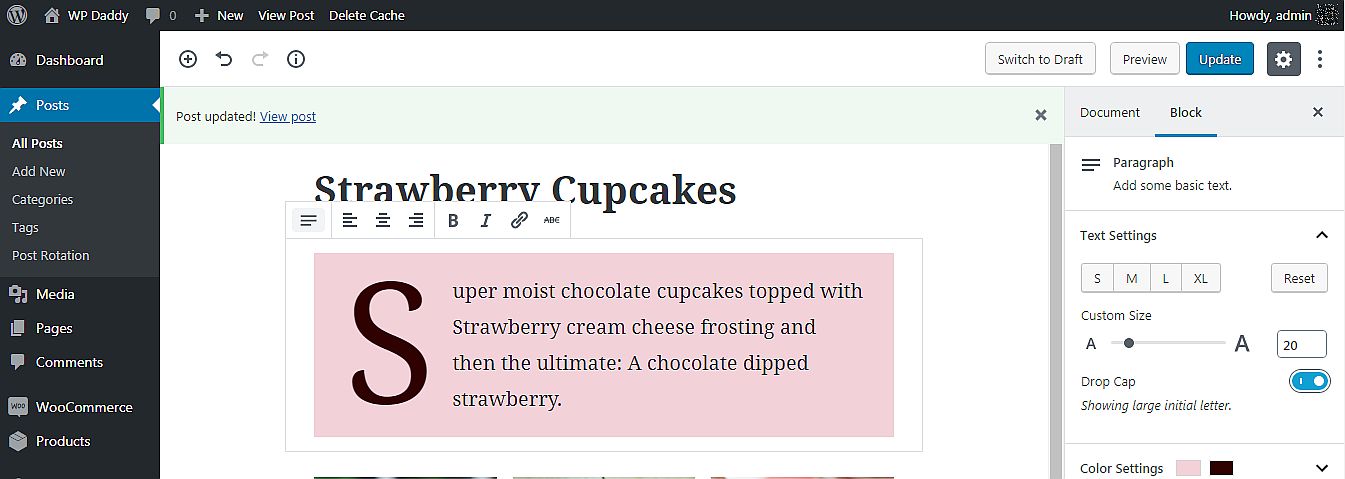
Когда определенный блок создан, теперь вы можете щелкнуть раздел «Блок» на правой боковой панели и управлять параметрами этого блока. Если это текстовый блок, то настройки текста включают варианты размера S, M, L и XL, или вы можете выбрать нестандартный размер, если хотите. Здесь вы также найдете переключатель для отображения большой начальной буквы, так что вы можете включить или выключить его в соответствии с вашими потребностями.

Вы также можете выбрать цвет фона и текста вашего поста.


а также добавить дополнительный класс CSS, если это необходимо.

Давайте создадим пост-галерею!
Поэтому я хочу попробовать создать пост с помощью Гутенберга и прямо сейчас добавляю новый блок.

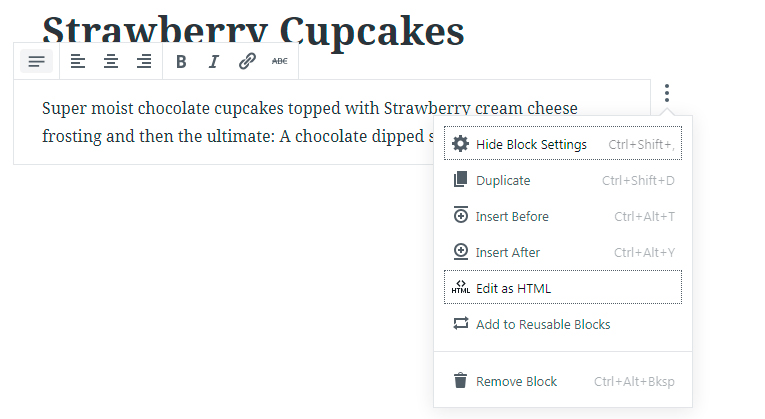
Меню рядом с новым блоком теперь позволяет продублировать его, удалить, добавить в повторно используемые блоки или сделать гораздо больше манипуляций.

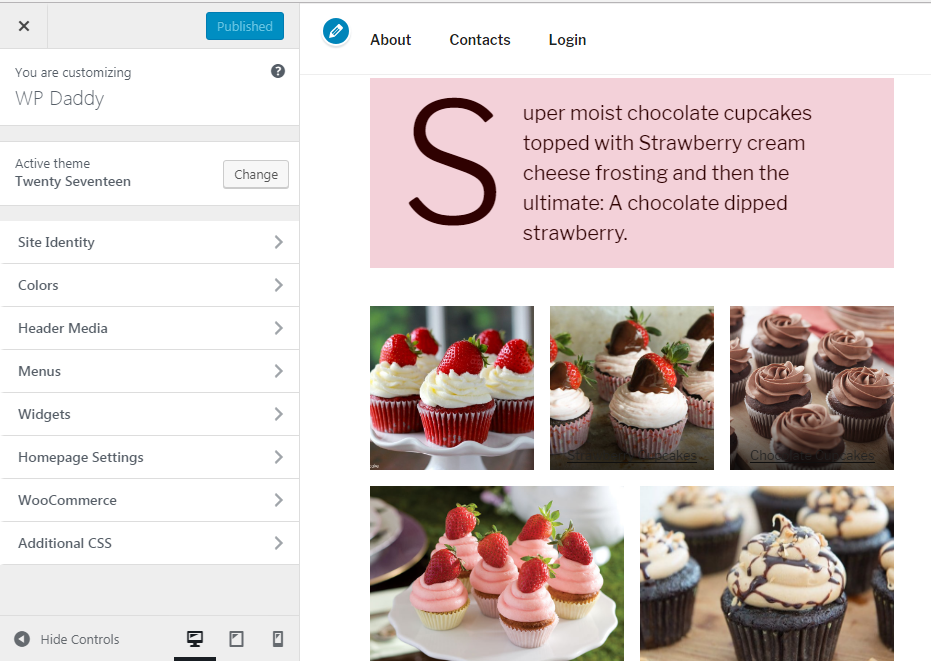
Я вставляю заголовок и добавляю небольшое описание в текстовый блок. Я также управляю некоторыми настройками, такими как добавление буквицы, изменение фона и цвета текста.

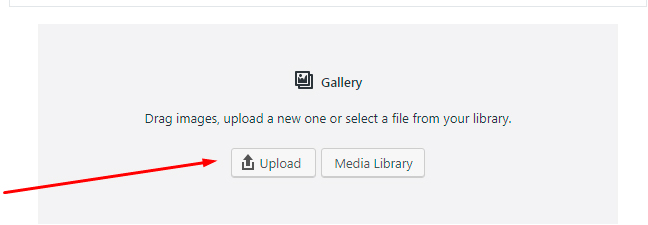
Затем я добавляю блок галереи и получаю выбор: загружать изображения с моего ПК или выбирать их из медиатеки.

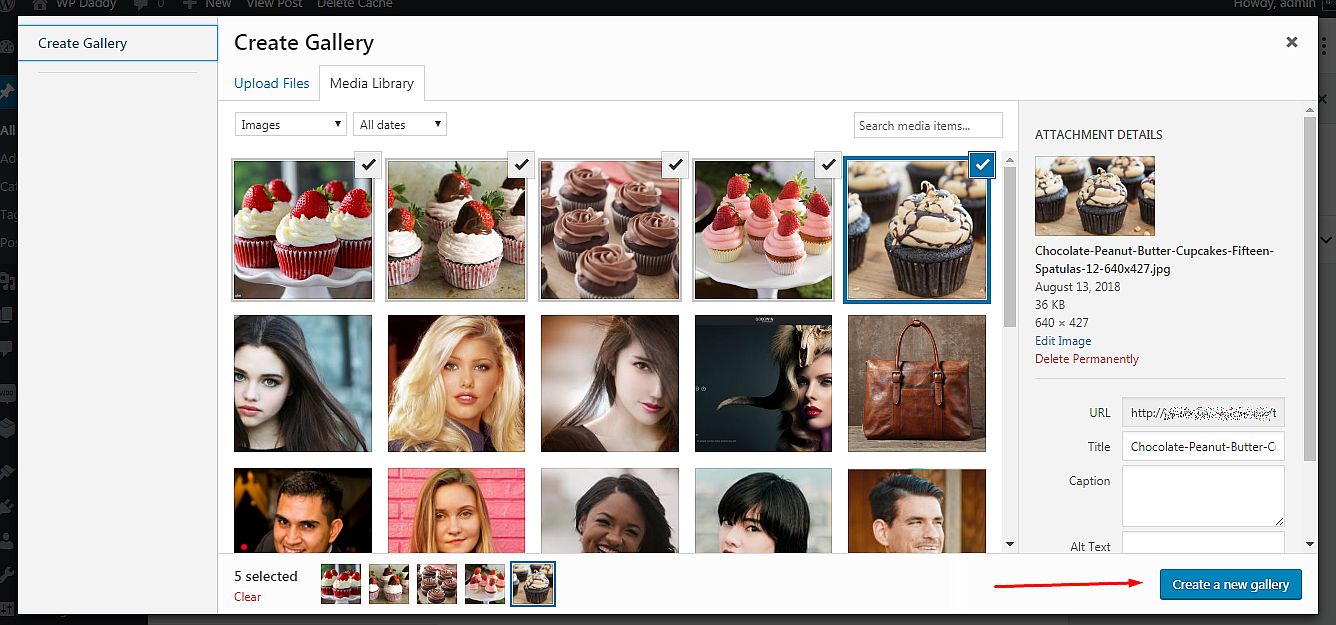
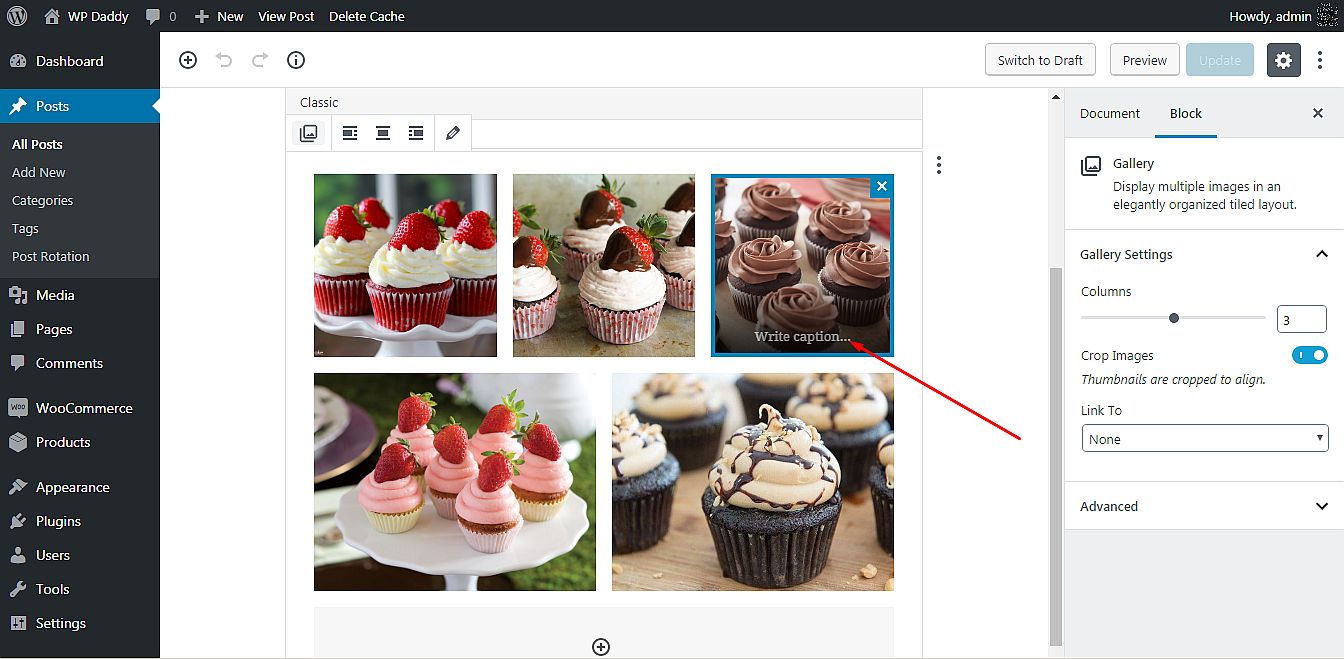
Я выбираю медиатеку, а затем выбираю оттуда изображения; нажмите кнопку Создать новую галерею и перейдите в раздел Редактировать галерею.

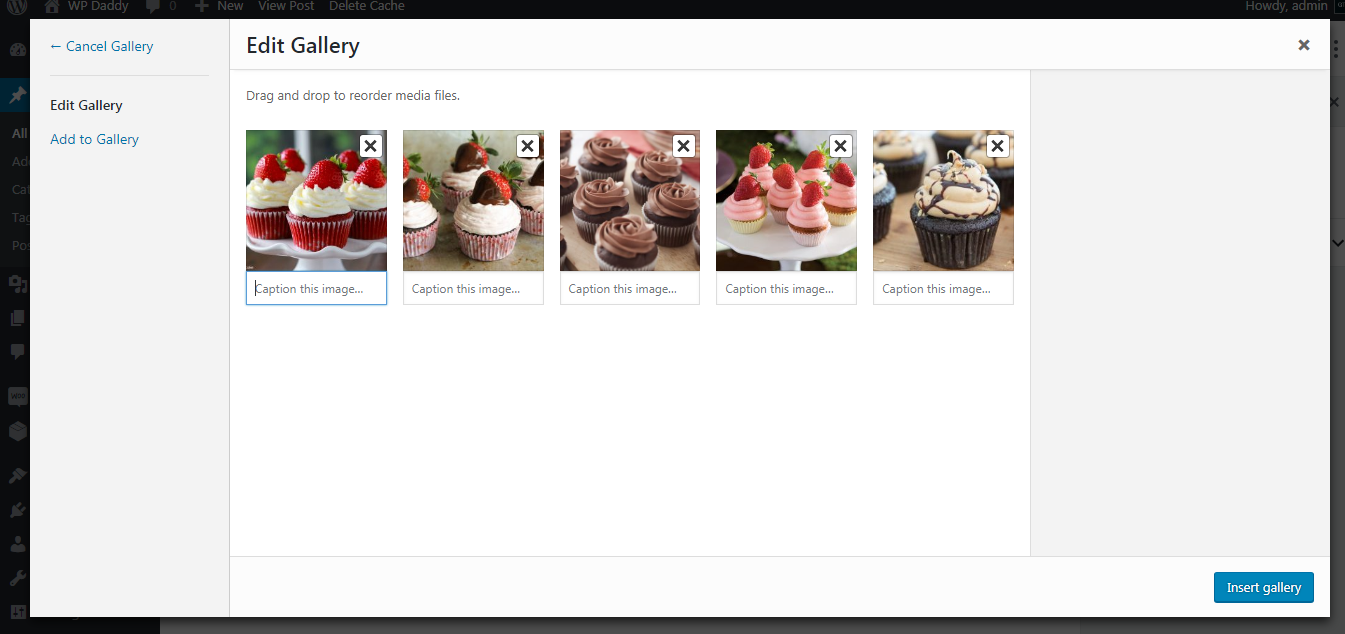
Теперь я могу добавить подпись к каждому из выбранных мной изображений, а затем нажать кнопку «Вставить галерею».

Теперь галерея готова.

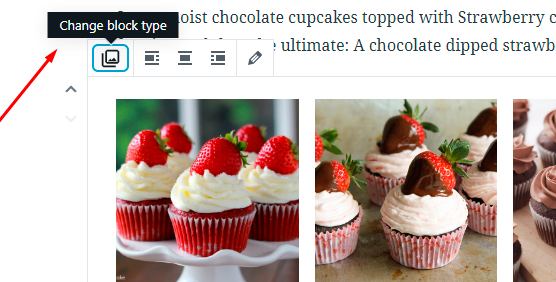
Вы можете мгновенно изменить тип блока

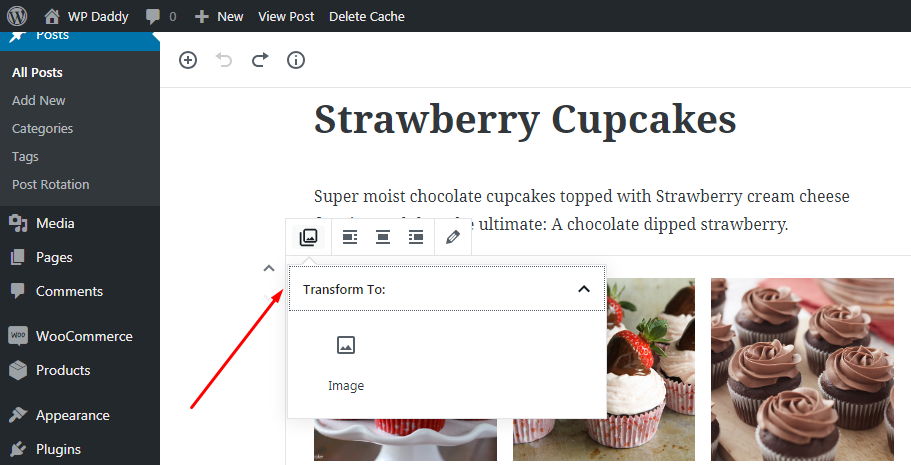
и преобразовать галерею в изображение

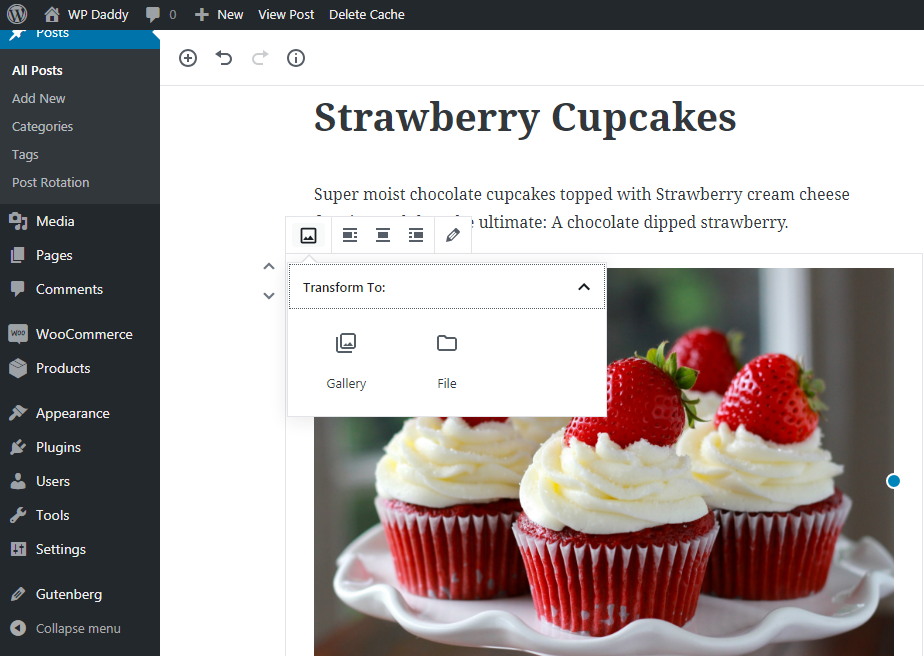
а также – изображение либо в галерею, либо в файл.

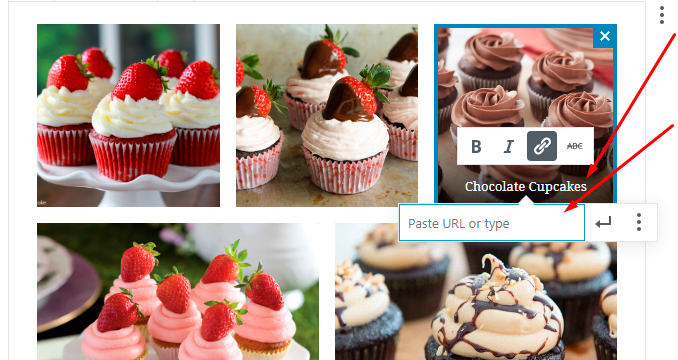
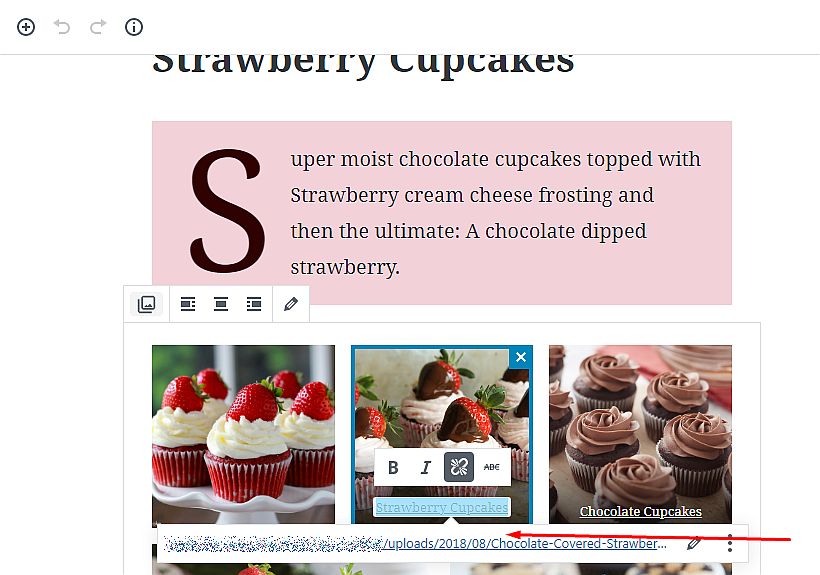
За исключением возможности добавить подпись к изображению в галерее, вы можете сделать эту подпись кликабельной, добавив к ней URL-адрес. Это означает, что вы можете преобразовать подпись в гиперссылку.

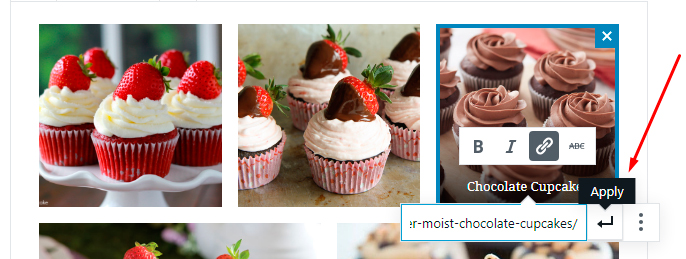
Поэтому просто выделите заголовок -> щелкните параметр гиперссылки на всплывающей панели инструментов -> добавьте ссылку в соответствующее поле -> щелкните значок «Применить».


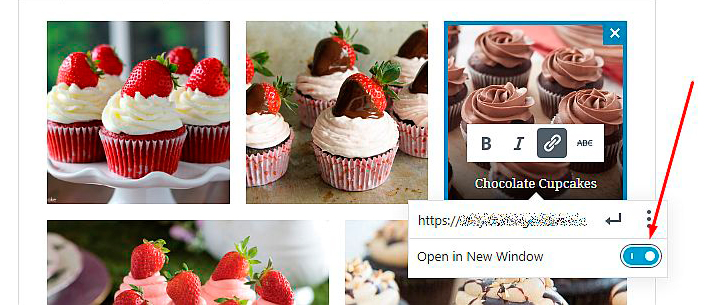
Теперь после того, как вы нажмете на эту гиперссылку, и в случае, если эта ссылка ведет на новую страницу или сторонний веб-сайт, она будет автоматически открыта в новой вкладке. Если вы хотите, чтобы ваша ссылка открывалась в новом окне, щелкните меню гамбургера рядом со значком «Применить» и включите параметр «Открыть в новом окне».

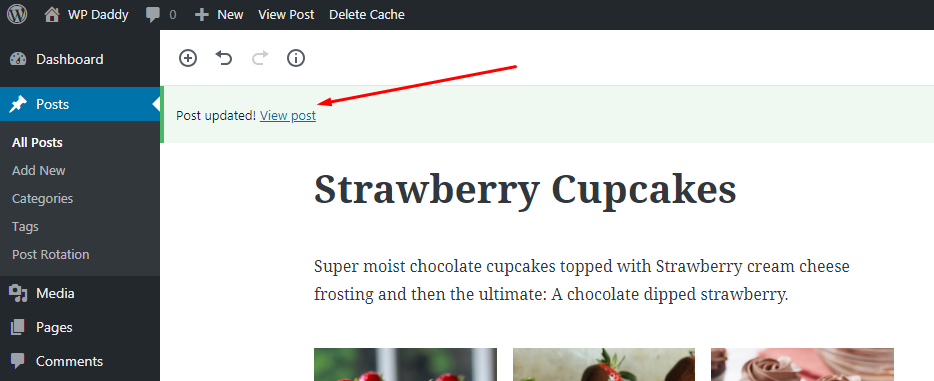
Теперь, когда вы выйдете в прямой эфир (нажмите кнопку «Просмотреть сообщение» -> это откроет сообщение на той же вкладке),

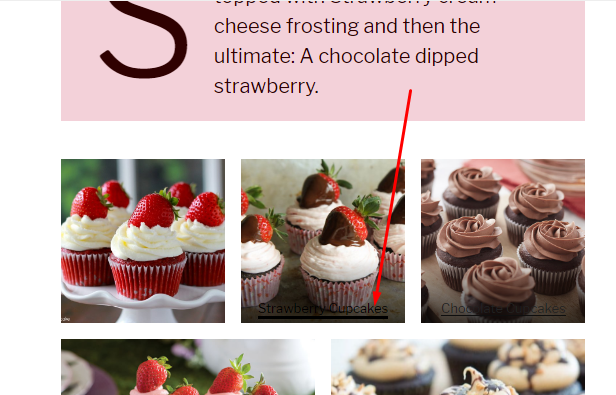
вы сможете щелкнуть любое изображение в галерее, и оно откроет добавленную вами ссылку.

Если вы связали свое изображение с его собственным URL-адресом в медиатеке, нажатие на гиперссылку откроет изображение в той же вкладке и в полном размере.
Расширение функциональности
Я не видел возможности увеличивать каждое изображение в галерее при нажатии; здесь этого пока нет. Но я хочу, чтобы мое изображение открывалось как всплывающее окно на той же вкладке, чтобы пользователь мог щелкнуть любое изображение в галерее и открыть его в большом формате предварительного просмотра.
Для своей цели я использую плагин Easy FancyBox, который не требует специальной настройки для начала работы. Поэтому я связываю свои изображения с их собственными URL-адресами в медиатеке и обновляю свой пост в галерее.

Теперь, когда плагин активирован, я могу щелкнуть любое изображение в своей галерее.

и он открыт как всплывающее окно на той же вкладке.

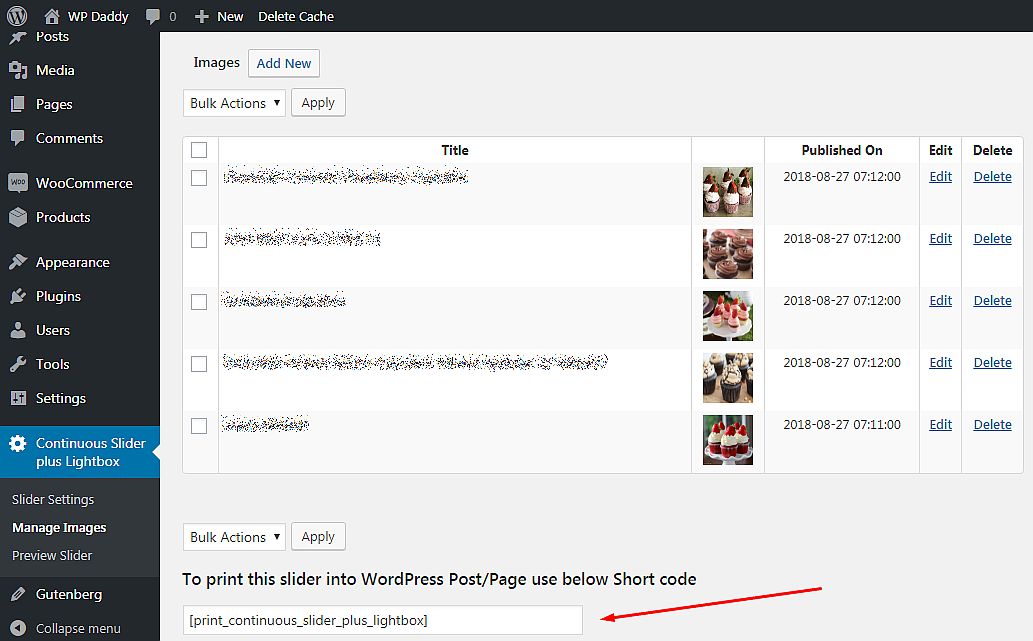
И теперь я хочу, чтобы моя галерея выглядела как слегка плавная карусель, поэтому я буду использовать плагин Continuous Image Carousel With Lightbox для достижения своей цели. После активации плагина я захожу в Continuous Slider plus Lightbox -> Управление изображениями в своей панели администратора и добавляю 5 изображений в свою будущую карусель из медиатеки.
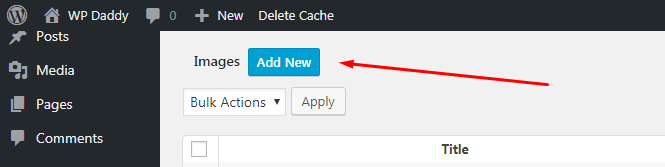
Чтобы добавить их по одному, я нажимаю кнопку «Добавить новый» ->

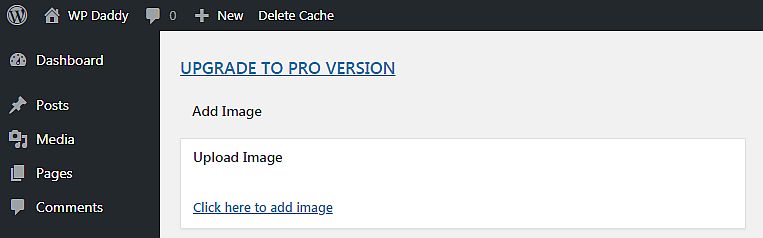
-> нажмите ссылку «Нажмите здесь, чтобы добавить изображение» ->

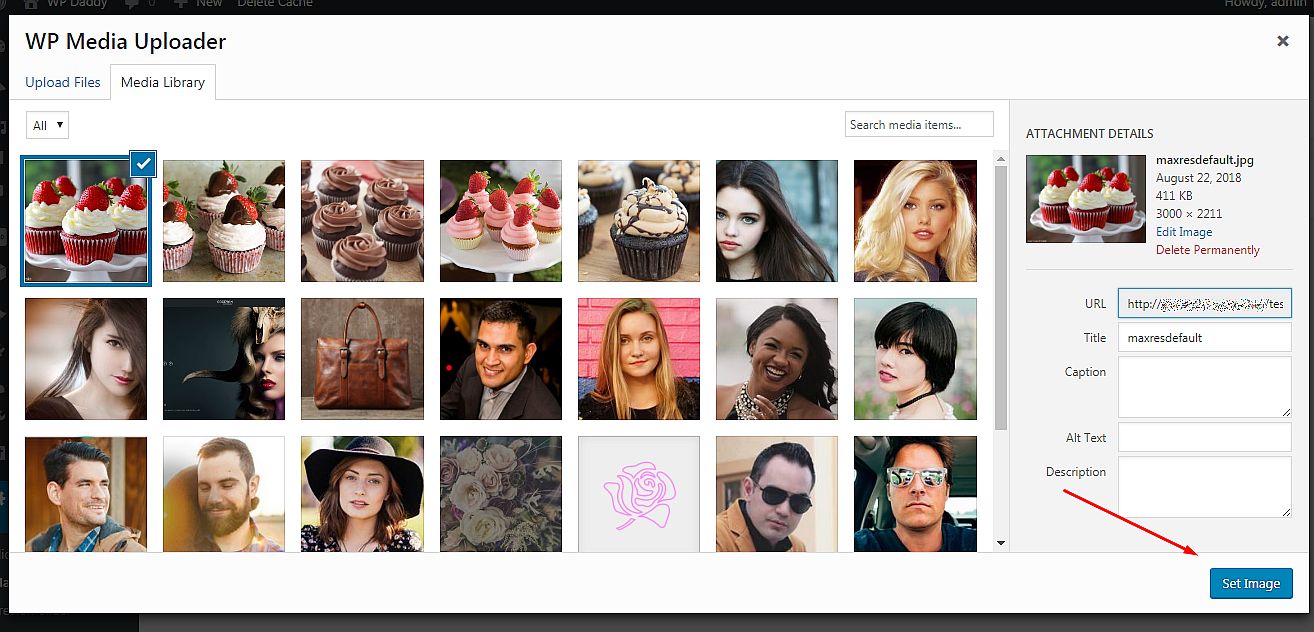
-> выберите изображение из медиатеки -> и нажмите кнопку «Установить изображение».

После этого я сохраняю свои изменения, и изображение сохраняется.

Когда все изображения загружены, я копирую шорткод карусели

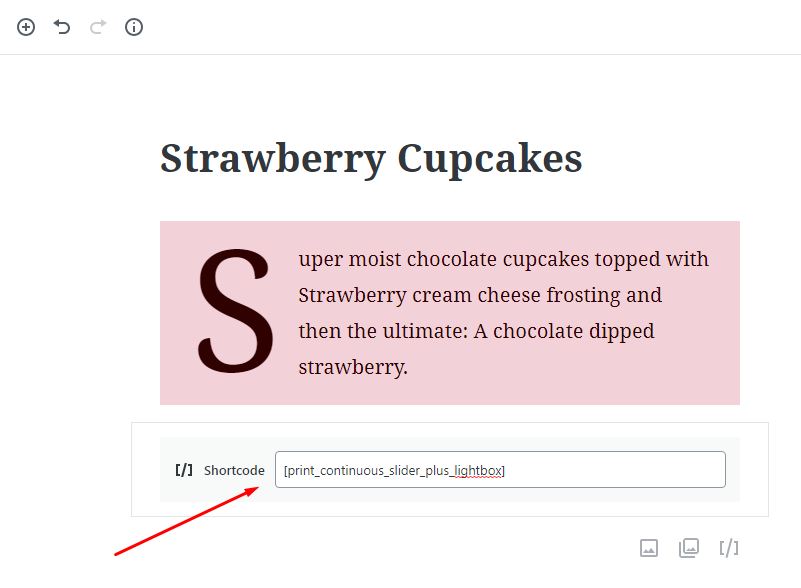
и вставьте его под текстовым блоком в публикацию, созданную с помощью редактора Гутенберга.

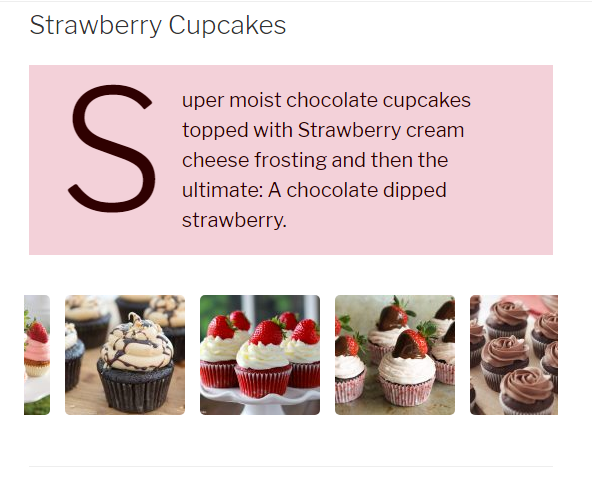
Я обновляю пост и просматриваю его, так что теперь я могу видеть, как мои изображения перемещаются в слайдере карусели.

Это выглядит действительно потрясающе.

Это не конец, я хотел бы сказать «продолжение следует…» — потому что я собираюсь протестировать множество дополнительных блоков Гутенберга, разработанных многими разработчиками и доступных для расширения стандартной функциональности Гутенберга. Мой следующий пост будет посвящен блокам электронной коммерции Гутенберга, так что скоро увидимся.
Мелани Х.
PS
Я надеюсь, что вы будете так любезны, чтобы оставить свои мысли и мнения о том, что вы хотели бы прочитать в следующих постах о Гутенберге. Пожалуйста, скажите все, что вы хотели бы сказать в комментариях ниже. Заранее спасибо!
