Как стать увлеченным блоггером? Руководство по блогу WordPress — Глава 1
Опубликовано: 2021-11-05Привет, дорогой друг!
Меня зовут Мелани, и наша команда WP Daddy поручила мне создать для вас это пошаговое руководство по ведению блога на WordPress. Это глава 1 нашего руководства, в которой мы делимся своим опытом ведения блога на основе первого типа сообщений в блоге — коллекции тем WordPress или «презентационных сообщений».
Так что просто возьмите чашку кофе (или просто стакан воды, если хотите :)) и начнем нашу теплую беседу.
Почему, что и как в этом руководстве
Ты и мы - мы похожи! Мы оба делаем все возможное, чтобы развивать наши блоги, создавать увлекательный контент и становиться «единственными» для наших преданных, а также «лучшими» среди конкурентов.
Ведя наш блог на WP Daddy, мы накопили ценные знания и опыт, касающиеся создания постов, структуры постов, интересов и предпочтений целевых пользователей, а также нескольких важных аспектов продвижения блога.
Вот почему мы рады поделиться нашим уникальным опытом и объяснить некоторые ключевые факты о том, как вести блог, если вы новичок и начинаете самостоятельно. Мы расскажем о некоторых трудностях и сомнениях, с которыми вы столкнетесь при ведении блога, а также поделимся некоторыми практическими советами и реальными примерами из нашего личного опыта ведения блога.
Я искренне надеюсь, что это руководство поможет вам узнать некоторые очень полезные подробности о том, как вести блог с удовольствием, уверенностью и энтузиазмом. Повышение осведомленности — это текущая миссия WP Daddy, и это то, что мы можем предложить. Давайте улучшать себя вместе!
Краткий обзор:
Папочка WP — кто мы?
WPDaddy — блог, ориентированный на WordPress, запущенный в 2016 году. Сегодня он включает в себя такие сообщения, как демонстрации, учебные пособия, обзоры, интервью, советы и вдохновляющие статьи.
Что такое WordPress и почему он нам нравится?
Если вы не знакомы с WordPress, прочтите следующую информацию:
WordPress — это система управления контентом, которая помогает создать веб-сайт с помощью интуитивно понятной панели инструментов и без использования каких-либо навыков программирования. Вы можете загрузить готовый дизайн, настроить его, построить страницы своего сайта, установить дополнительные плагины для расширения функционала вашего сайта, добавить пользовательский контент — и все это возможно через удобный интерфейс панели администратора.
WordPress помогает полностью контролировать ваш веб-сайт, создавать или удалять страницы и меню, добавлять фотографии, видео и создавать собственную вселенную на одном веб-сайте. Вам не нужны дополнительные или специальные знания, чтобы понять, как работать с WordPress.
Готовый дизайн или тема для WordPress — что это?
Множество готовых дизайнов (тем) создается для WordPress разработчиками со всего мира. Можно выбрать бесплатные или премиальные шаблоны, чтобы использовать их в качестве основы для создания своего дебютного дизайна веб-сайта WP или обновления существующих.
Тема (или дизайн) — допустим, это основной продукт, который мы рассматриваем в WP Daddy. Это готовый шаблон веб-сайта, который имеет предопределенную структуру сайта с рядом готовых макетов веб-страниц, значков, информационных блоков, стоковых фотографий (в качестве примера), встроенных конструкторов страниц, конструкторов слайдеров, плагинов контактных форм, и другие функции, доступные для создания полноценного веб-сайта.
Покупая такой шаблон, человек экономит свои средства, ведь теперь ему не нужно обращаться в веб-студию или к разработчику, чтобы сделать сайт с нуля. Тема также помогает сэкономить время, поскольку позволяет создать веб-сайт за несколько часов, а затем легко загрузить на него пользовательский контент.
При этом давайте начнем наше руководство!
Коллекции тем для WordPress
Основная задача нашего блога — поделиться самыми захватывающими и свежими темами WordPress, которые когда-либо предлагались на рынке. Итак, давайте посмотрим, как правильно создать витрину тем WordPress.
Структура поста такого типа следующая:
1. Название
2. Несколько приветственных абзацев
3. 15-25 тем с:
– название темы;
– снимок демо темы;
– несколько абзацев описания;
– ссылка на страницу продукта или демоверсию;
4. Вывод.
Вы можете щелкнуть любую категорию на боковой панели нашей домашней страницы, чтобы найти несколько примеров опубликованных коллекций тем WordPress.
Зачем делиться темами?
Если вы хотите вести блог, ориентированный на темы WordPress, у вас должно быть 4 основных мотива:
1. приносить людям крутой контент;
2. помочь владельцам веб-сайтов выбрать дизайн для своей веб-страницы;
3. повысить посещаемость вашего сайта и завоевать доверие поисковых систем;
4. Зарабатывайте партнерские комиссионные.
Какой тип контента мы называем крутым? Я думаю, это то, от чего мы не можем оторвать глаз. Если мы говорим о коллекциях тем WordPress, визуальная привлекательность является ключевым фактором, на который следует обратить внимание. Так что же такое визуальная привлекательность, когда речь идет о тематических коллекциях? Я предполагаю, что это снимки демонстраций темы, которые должны привлечь внимание и передать эмоции.
Эти снимки должны быть качественными, чтобы привлечь ваших целевых пользователей.
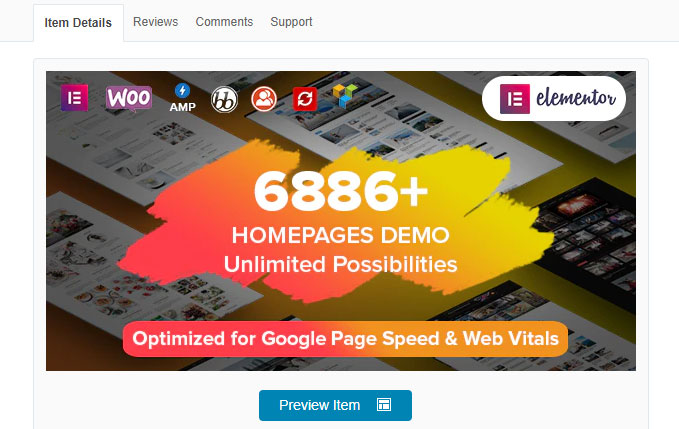
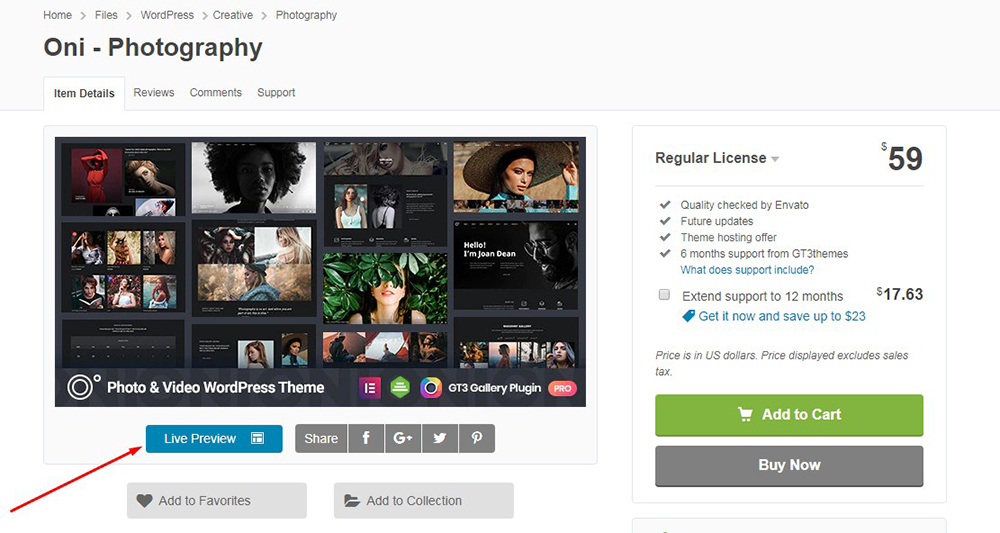
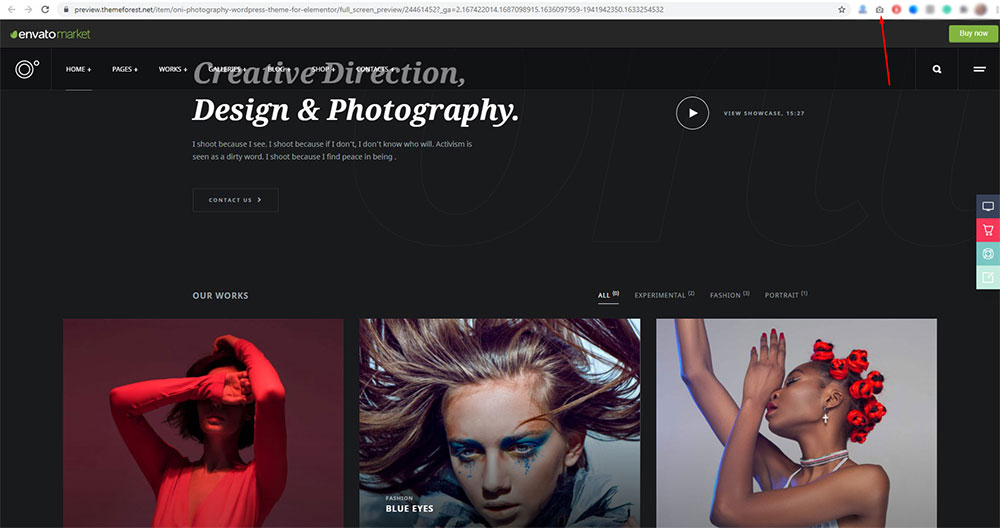
Давайте возьмем пример шаблона WordPress на основе Themeforest. Каждая тема, представленная на этой торговой площадке, доступна на отдельной странице продукта с демо-предварительным просмотром, который вы можете просмотреть, нажав кнопку «Живой предварительный просмотр» под презентацией основного баннера. Предварительный просмотр в реальном времени показывает реальный внешний вид и структуру домашней страницы темы или нескольких заранее определенных домашних страниц.

Обычно мы делаем предварительный просмотр демо, чтобы показать, как выглядит домашняя страница темы вживую. Мы поместили несколько таких снимков в коллекцию тем для демонстрационных целей.
Поэтому я решил поделиться тем, как мы лично делаем отличные снимки для таких постов. Мы предпочитаем размер 830×560.
Чтобы иметь возможность контролировать высоту снимка, мне нужна полностраничная фотография экрана, поэтому я использую расширение для браузера GoFullPage (ранее Full Page Screen Capture), доступное в Интернет-магазине Google Chrome. Если вы используете Opera, вы можете попробовать надстройку Joxi Full Page Screen Capture.

Когда расширение установлено, вы должны нажать кнопку Live Preview на странице продукта Themeforest, чтобы открыть живую демонстрацию.


и просто нажмите на иконку рядом с адресной строкой.

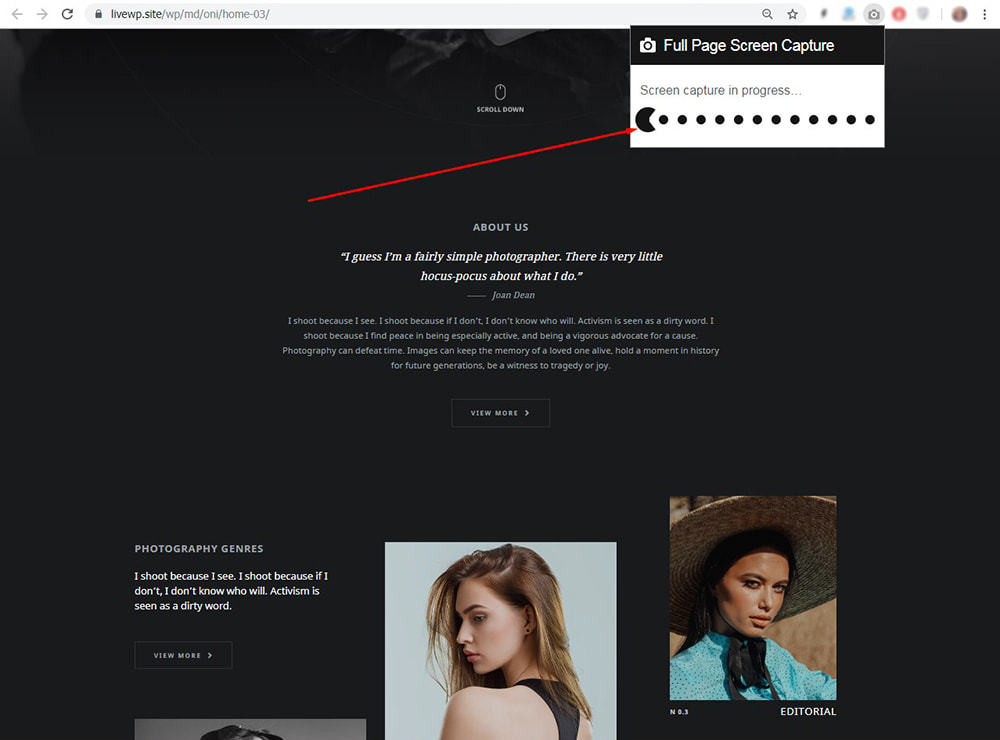
Затем посмотрите процесс захвата снимка страницы;

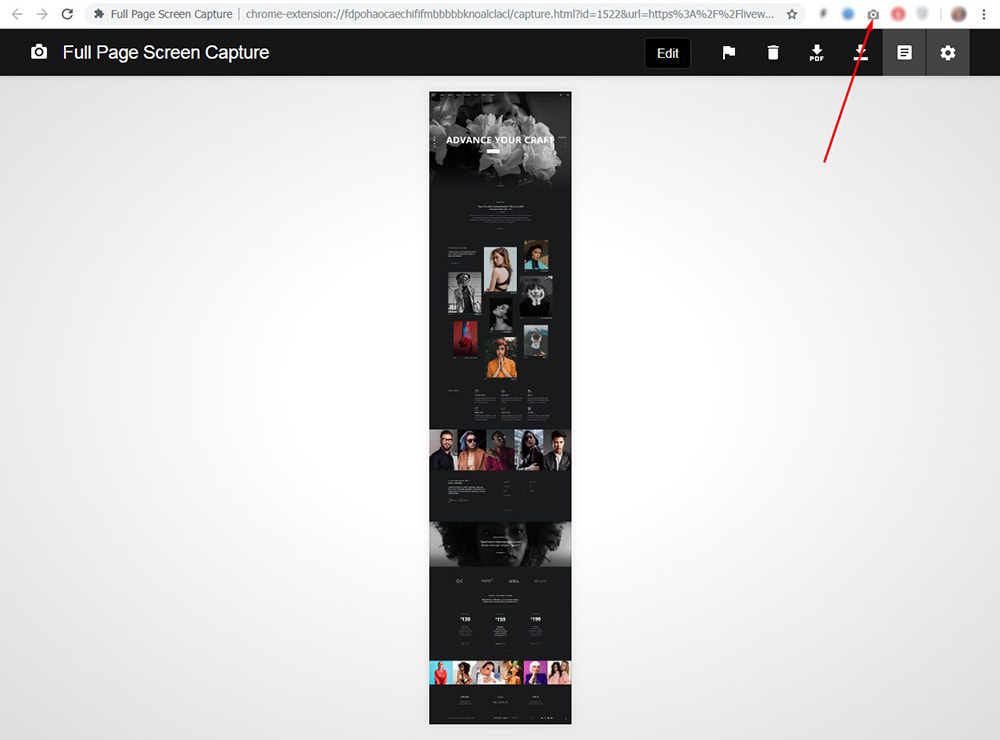
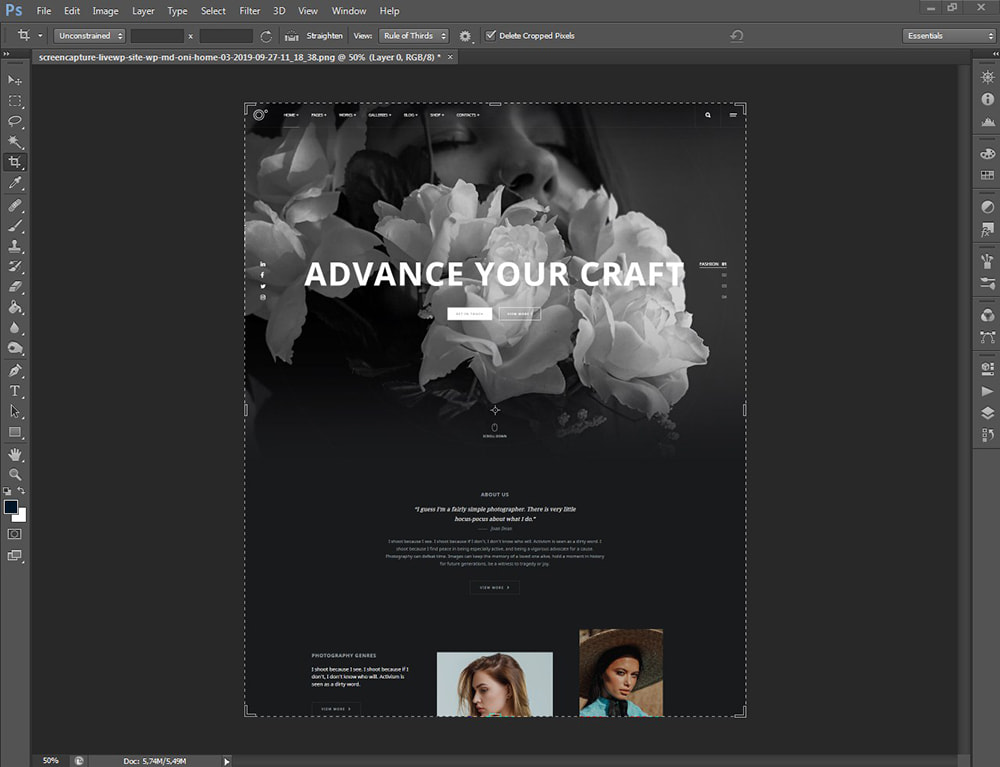
и в результате получить готовый полностраничный снимок.

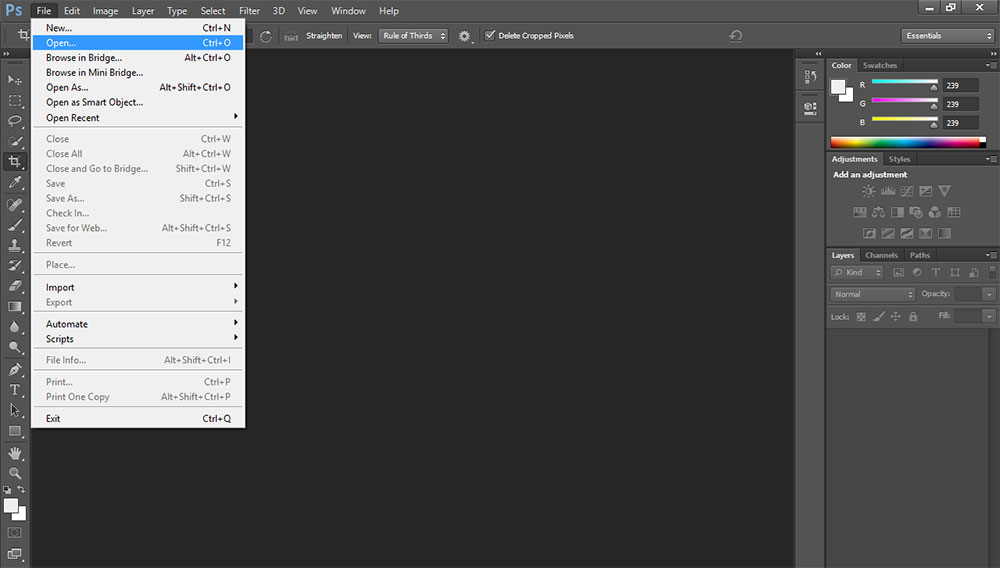
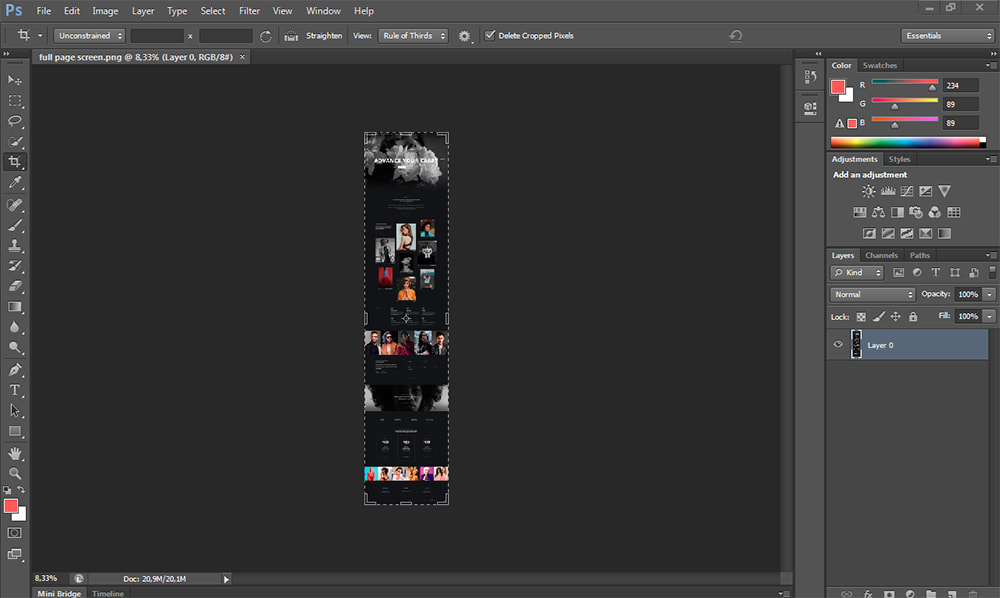
После этого откройте полноценный снимок страницы в Photoshop;


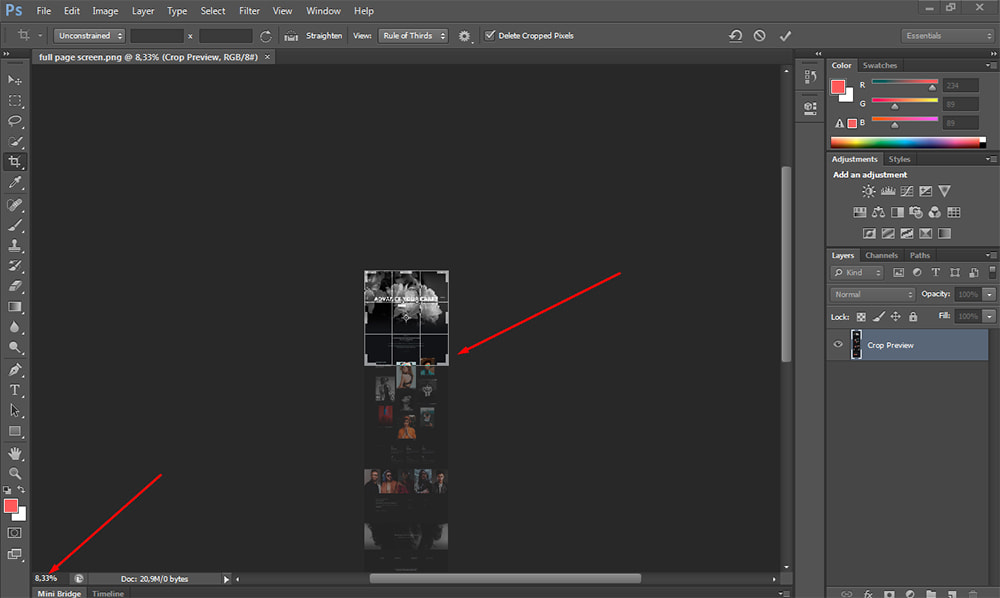
вырежьте его и нажмите Ctrl+, чтобы увеличить его масштаб;



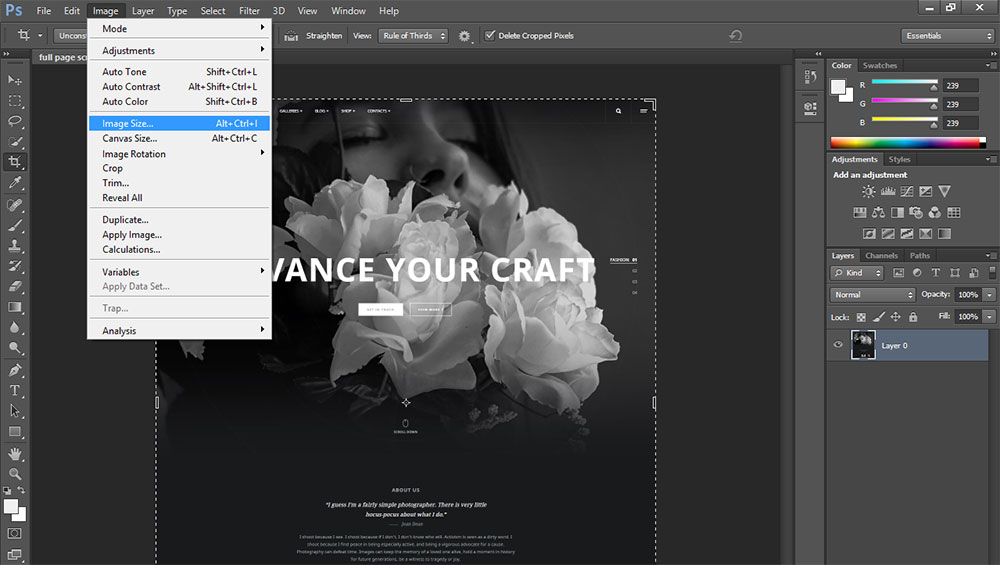
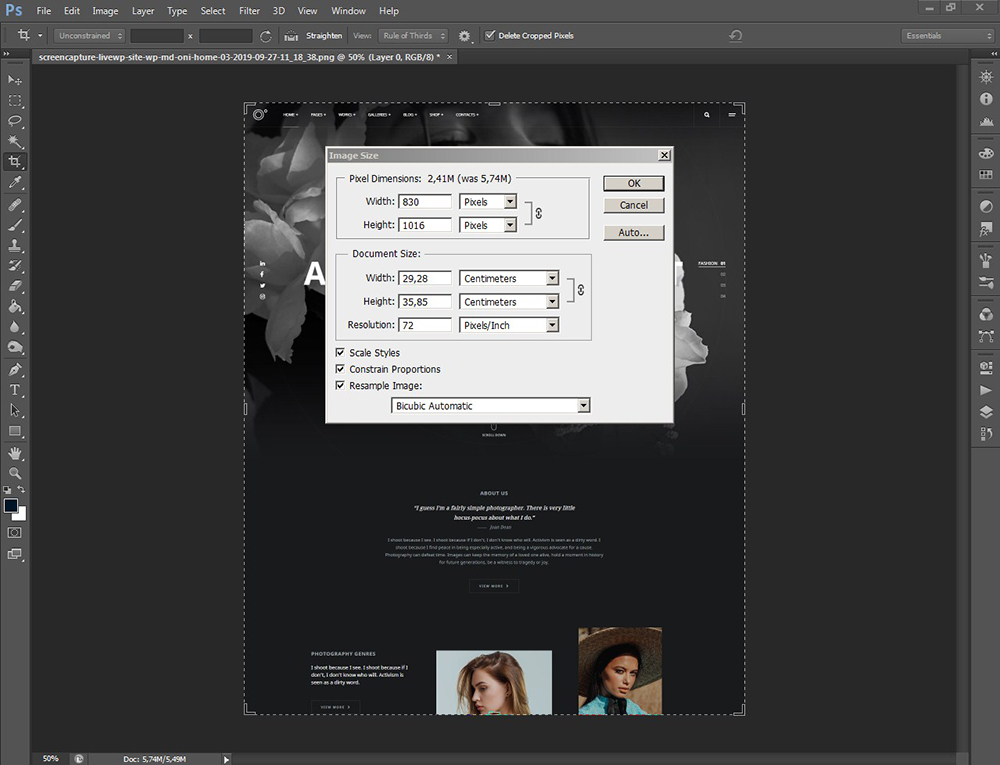
затем откройте меню Изображение -> Размер изображения и

измените ширину на 830px.

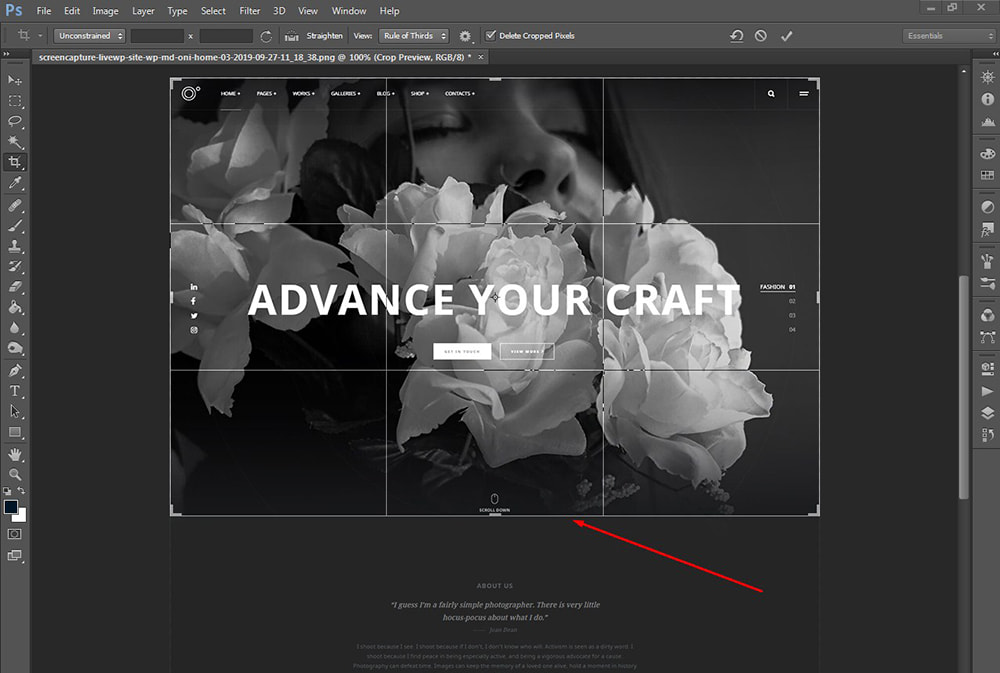
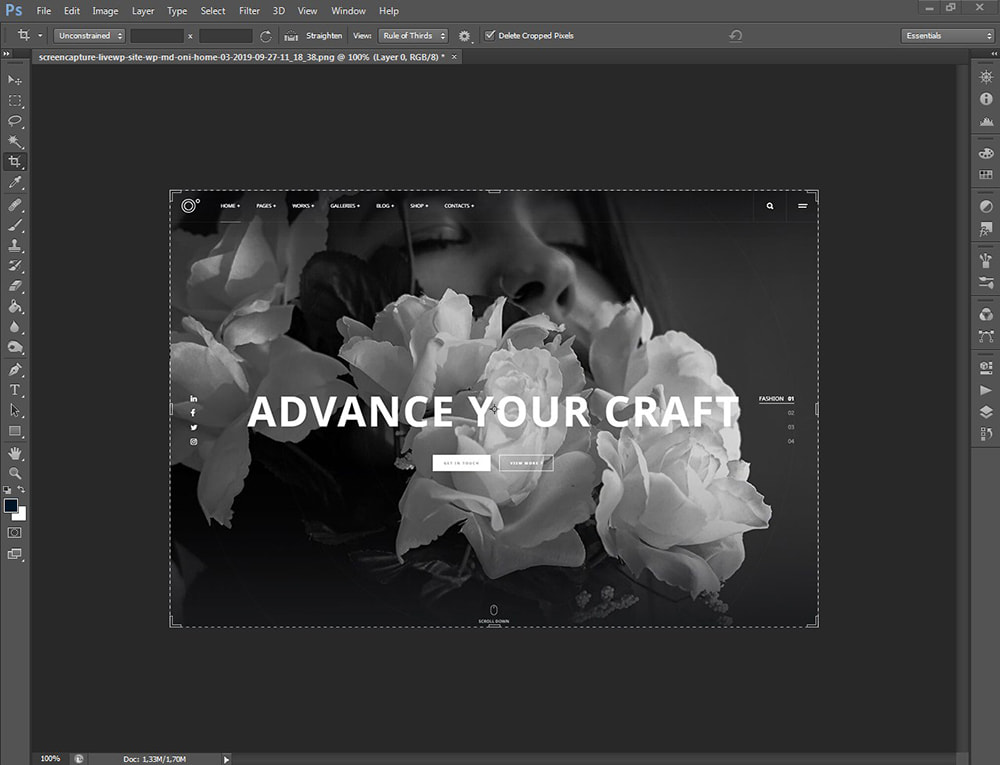
После этого измените высоту снимка, потянув ползунок вверх и обрезав снимок до нужной высоты.


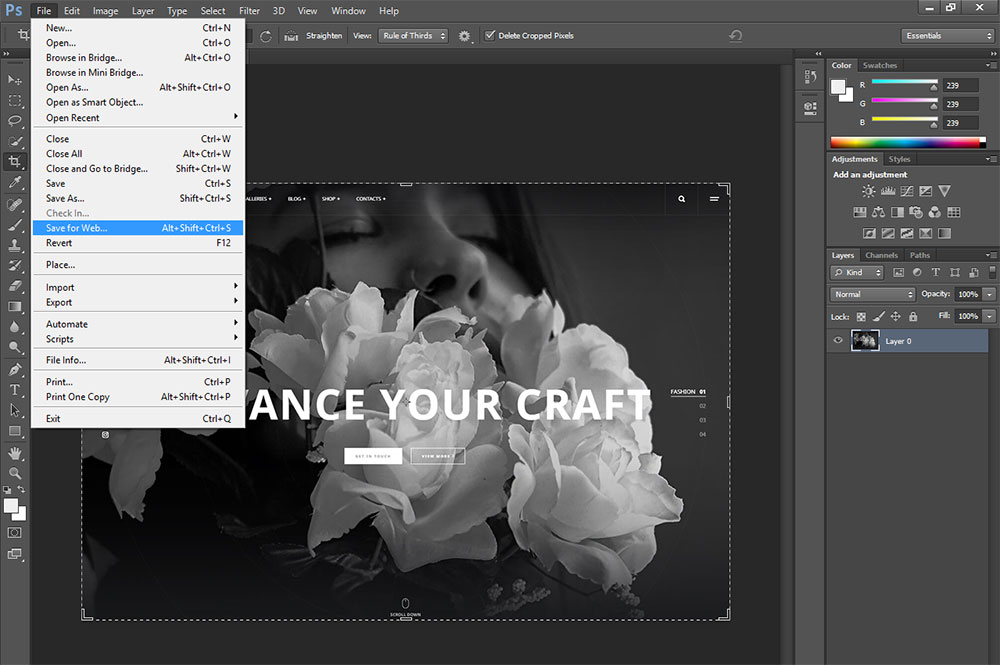
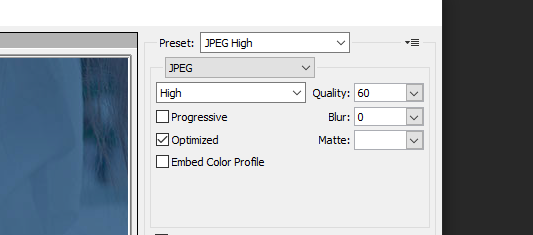
Наконец, сохраните снимок для Интернета.

В результате вы получите снимок шириной 830 пикселей и высотой 560 пикселей.

Сохраните снимок с качеством не ниже 60, чтобы снимок выглядел хорошо и весил не более 200 кб.

Таким образом, я делаю качественный снимок, который покажет реальный вид домашней страницы темы.
Давайте поговорим о мотивах
Все начинается с любви. Заставьте людей полюбить ваш контент, заставьте их восхищаться вашим сайтом, позвольте им считать ваш сайт незаменимым и необходимым для их работы, образования или отдыха, и он станет частью повседневной жизни ваших посетителей.
Конечно, финансовый аспект имеет большое значение, но без полной отдачи делу не обойтись. Если вы хотите зарабатывать больше, у вас должен быть хороший трафик и тогда, конечно же, конверсия -> трафик зависит от ваших ежедневных посещений и действий ваших посетителей -> а это зависит от того, насколько люди любят ваш сайт.
Чем больше людей вы зачаруете, тем больше у вас шансов заработать.
Как заработать?
Самое первое, на чем вы можете заработать, — это партнерский маркетинг. Например, вы хотите стать партнером рынка Envato:
Вы регистрируетесь как партнер ->
-> получить одобрение и реферальную ссылку ->
-> продвигайте партнерский продукт в своем блоге с помощью реферальной ссылки->
-> когда кто-то покупает продукт по вашему рефералу, вы получаете комиссионные.
Как это работает?
Любая подборка тем WordPress — это рекламный пост, играющий роль рекламы на вашем сайте. Вы создаете витрину из 15-25 тем, чтобы продвигать их и рекомендовать своим подписчикам и читателям блога. Если вы успешно продвигаете эти продукты, то большинство ваших посетителей просматривают ваши сообщения, читают их или просто прокручивают их, чтобы увидеть коллекции выбранных вами продуктов с реферальными ссылками.
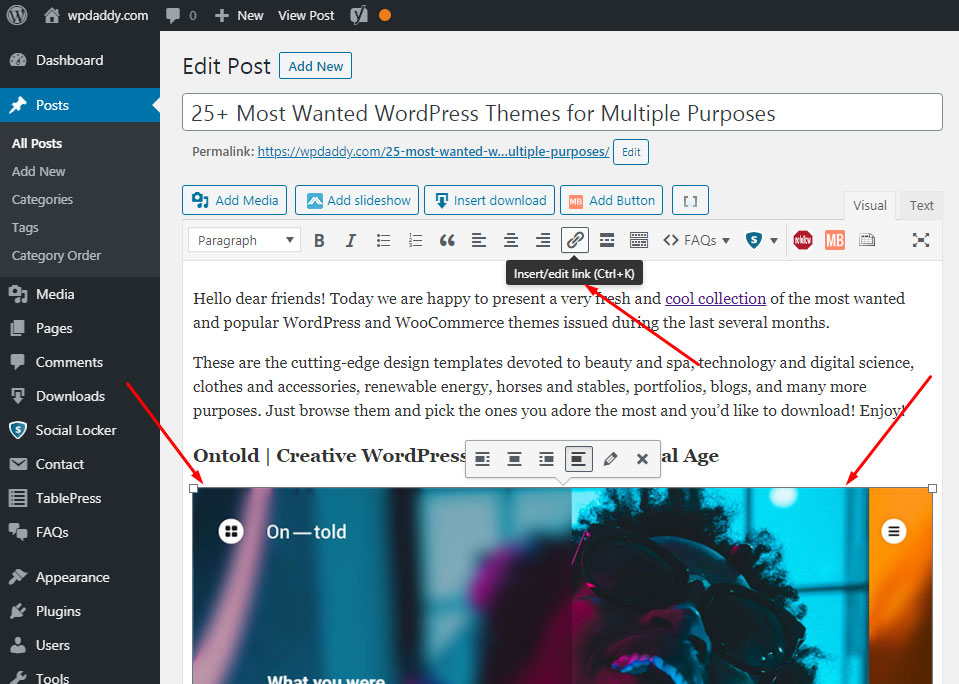
Сами ссылки они не видят, так как их можно скрыть как гиперссылки или можно просто сделать изображение кликабельным, вставив в него ссылку. Пользователь просто щелкает любой продукт в такой публикации-витрине и переходит на страницу продукта Envato. После этого этот пользователь начинает отслеживаться маркетом с помощью файлов cookie браузера пользователя. Если пользователь не отключил файлы cookie в своем браузере, то после перехода по вашей партнерской ссылке пользователь будет отслеживаться рынком Envato, поэтому, если этот конкретный пользователь покупает продукт в одном из отделов Envato (Themeforest, Graphicriver, или же) вы получаете комиссионные.

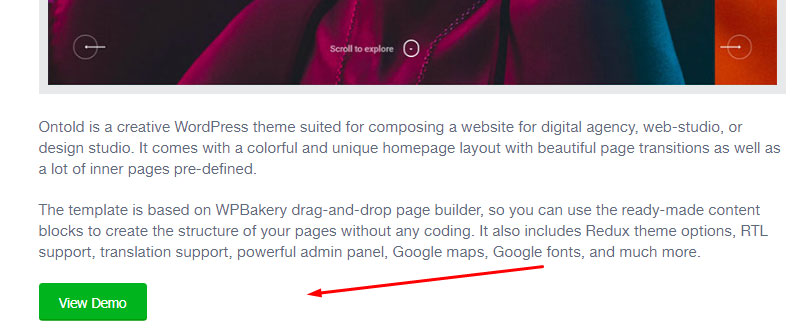
Вы можете создать кнопку «Нажмите, чтобы просмотреть» или «Просмотреть демонстрацию» с помощью генератора шорткодов, а затем вставить свою личную реферальную ссылку Envato в шорткод.
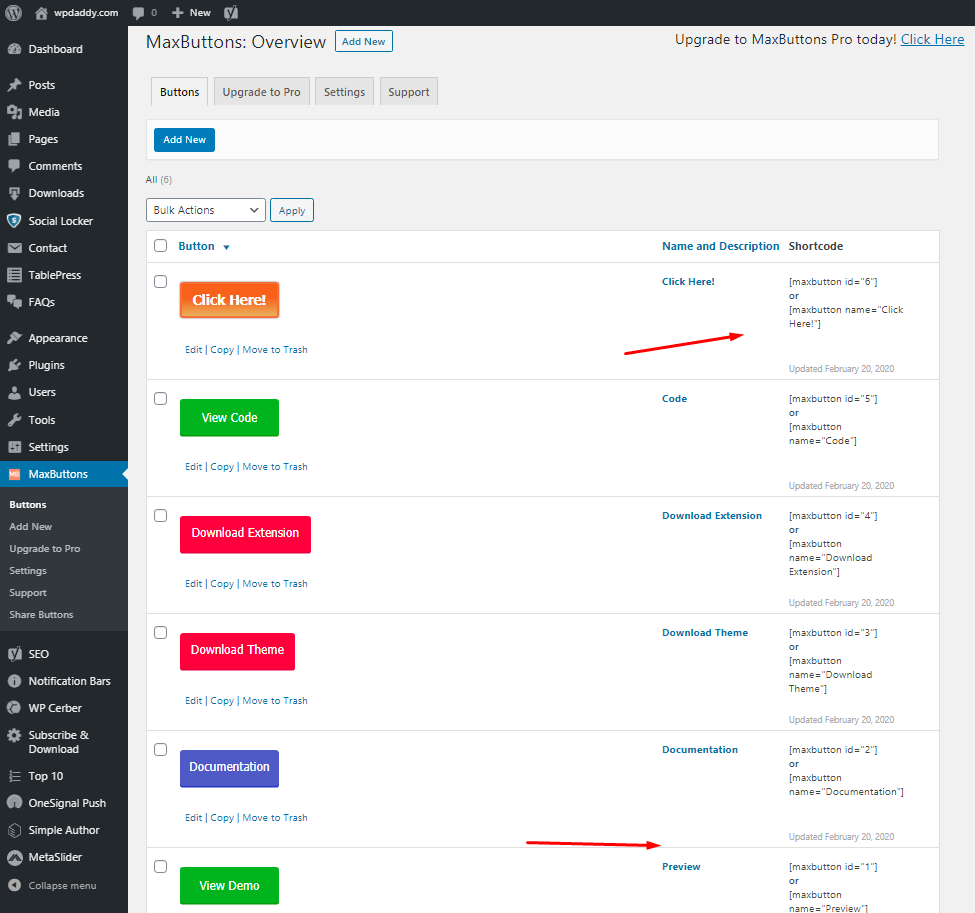
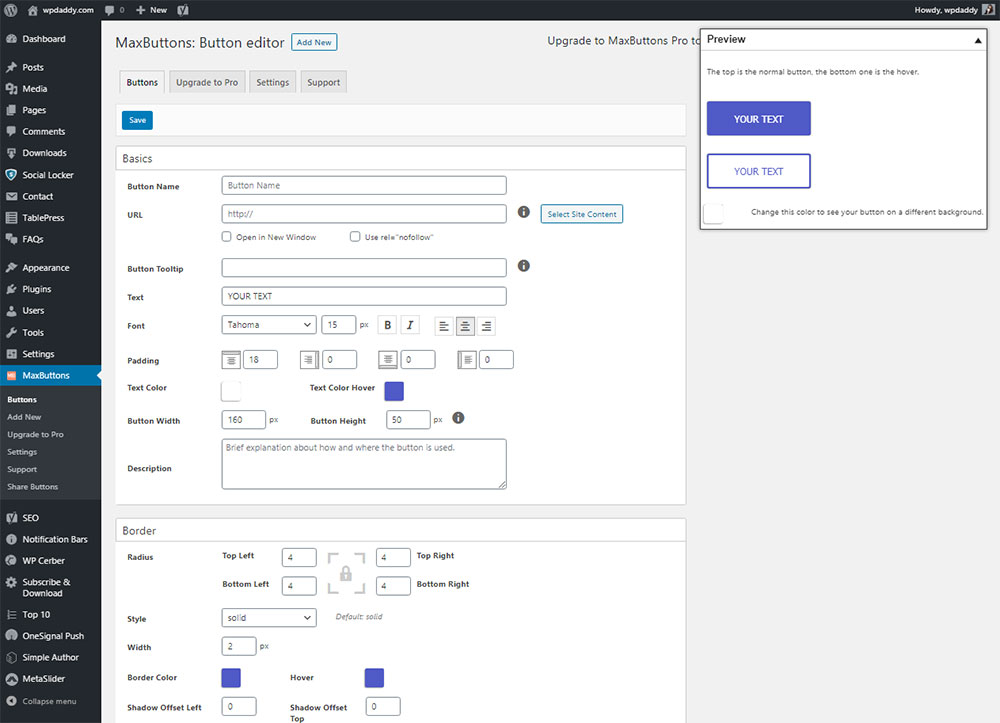
Я использую плагин MaxButtons для создания шорткодов и вставки их в сообщения в виде кнопок.

Плагин очень прост в использовании, вы просто заходите в меню «Кнопки» -> «Добавить новую», чтобы создать новую кнопку, выбрать ее текст, цвет и управлять другими параметрами.

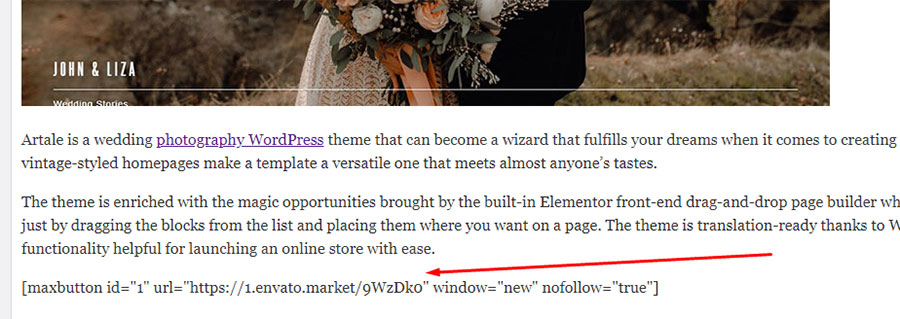
а затем вы копируете готовый шорткод в текст вашего поста, чтобы вставить в него конкретную ссылку.

В интерфейсе этот шорткод будет выглядеть как привлекательная кнопка, на которую можно нажать.

В вашем случае вы должны вставить реферальную ссылку в шорткод, а затем перейти к внешнему интерфейсу, чтобы посмотреть, насколько привлекательно она выглядит. Такая кнопка призыва к действию заставит вашего пользователя щелкнуть ее и с легкостью перейти на страницу продукта Envato по вашему рефералу.
Другими словами, вы публикуете рекламный пост с партнерской ссылкой и получаете вознаграждение за свои усилия.
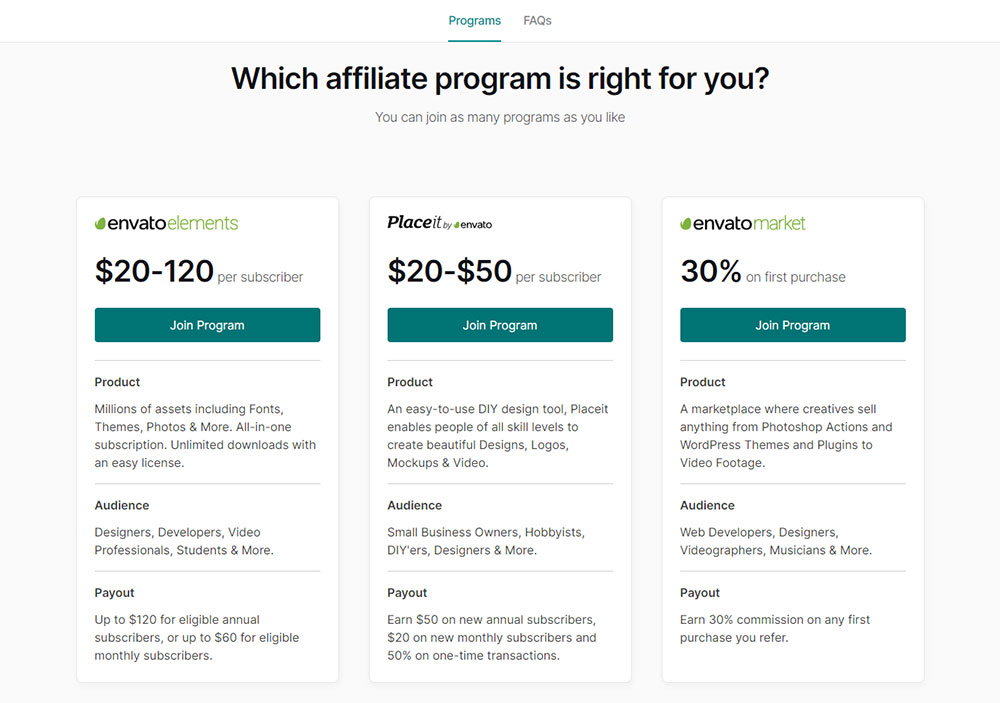
Перейдите сюда, чтобы просмотреть доступные партнерские программы Envato и выбрать программу, соответствующую вашим конкретным потребностям.

Если у вас нет учетной записи, просто зарегистрируйте ее и станьте партнером Envato.

Или нажмите на ссылку для входа и перейдите в свою учетную запись, чтобы начать отслеживать свои комиссионные.

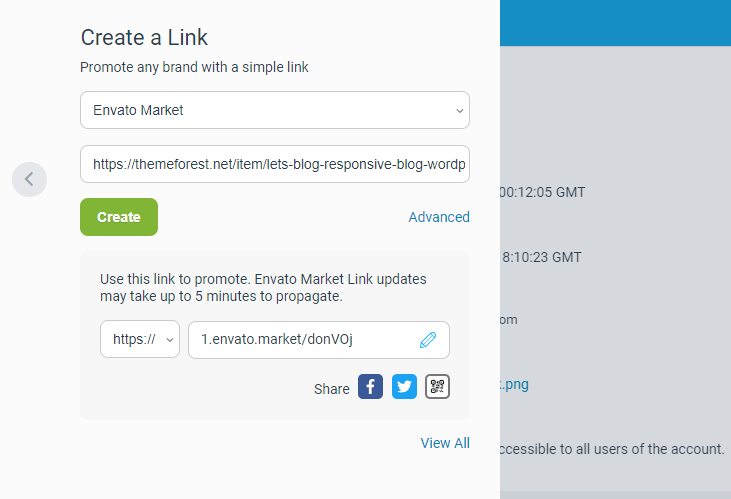
Вы идете сюда — Impact — это веб-сайт для партнеров, где отслеживаются их клики, действия, коэффициент конверсии и выплаты. И здесь у вас есть пользовательский интерфейс, в котором вы можете создавать партнерские ссылки для любых URL-адресов продуктов Envato. Вы просто вставляете ссылку в поле формы «Создать ссылку» и нажимаете кнопку «Создать», чтобы сгенерировать готовую партнерскую ссылку. Это будет рекламная ссылка, которую вы можете использовать для получения комиссионных.

Чтобы заработать достаточно реферальных комиссий, было бы лучше создать как можно больше избранных тематических коллекций с реферальными ссылками. За исключением тематических коллекций от Themeforest, вы можете продвигать графику от Graphicriver, плагины от Codecanyon и т. д. Обратите внимание, что элементы Envato продвигаются по реферальной ссылке, отличной от всех остальных продуктов, и эта реферальная ссылка должна быть создана в отдельном Воздействие на учетную запись, если вы выберете соответствующую программу.
Сервис Placeit теперь тоже работает как один из аффилейтов Envato, так что вы можете попробовать заработать и с помощью продвижения этого сервиса.
В следующей главе я сосредоточусь на создании текстов для демонстрационных постов и руководств. Останься со мной!
Мелани Х.
