Как связать данные с элементами SVG
Опубликовано: 2022-12-26Чтобы привязать данные к элементам svg, нужно сначала понять, как выбирать и получать доступ к этим элементам. Это можно сделать несколькими способами, в том числе с помощью DOM API, querySelector или getElementById. После выбора нужного элемента svg можно использовать различные методы привязки данных, доступные в JavaScript, например функции привязки данных в библиотеке d3.js.
Можем ли мы сгруппировать элементы Svg в D3js?

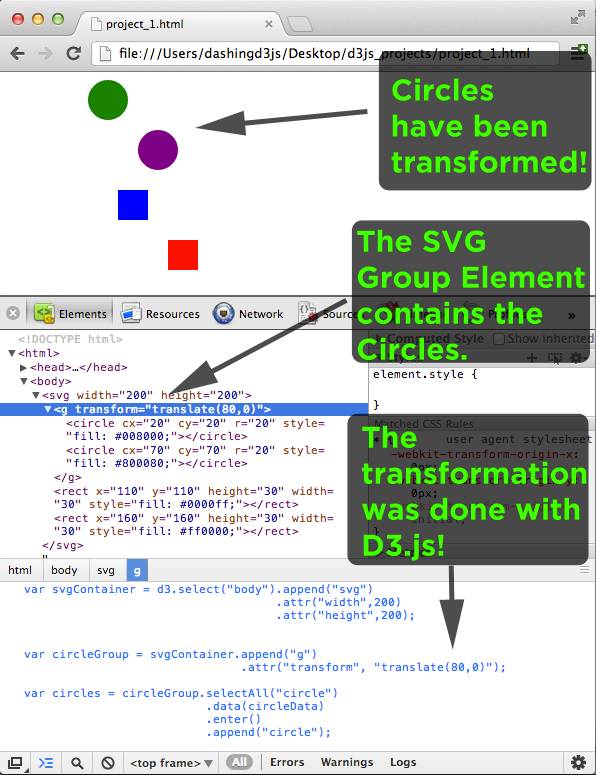
Элемент g> SVG является контейнером для других элементов SVG. Атрибуты элемента *g* наследуются дочерними элементами элементов, к которым он применяется. D3 можно использовать для создания группового элемента. Любой выбор может быть использован для передачи элемента ag.
Масштабируемая векторная графика (SVG) позволяет проектировать и создавать интерактивную графику с большей гибкостью и мощностью. Существует множество различных типов элементов SVG, каждый из которых имеет собственный набор свойств, включая геометрию и стиль. Поскольку SVG содержится в DOM, attr и append() идентичны элементам HTML в том, что их можно использовать. В следующем примере мы использовали элемент в качестве входных данных и указали его координаты x и y, а также ширину и высоту прямоугольника. Затем мы используем функцию attr для добавления атрибутов x1, y1, x2, y2 и штриха в SVG после вставки элемента строки . В линейном методе мы можем использовать одну и ту же линию, но с разными координатами y, для создания градиента. Элемент включает текстовый элемент.
Мы поместили атрибут штриха к нашему тексту, чтобы он был виден белым поверх нашего черного эллипса. CSS можно использовать для применения всех этих свойств напрямую или в некоторых случаях. В результате D3 используется для создания элементов SVG.
Что такое SVG Selectall?
При выборе всех прямоугольников («прямоугольник») окно браузера будет использовать элемент svg для поиска любых прямоугольников внутри элемента. прямоугольники возвращаются, когда он их находит, в выборе со всеми элементами в массиве. Если ему ничего не удается найти, он возвращает пустой выбор, вот что происходит.
Почему вы должны использовать вложенную графику Svg
Вы можете получить более организованную и детализированную графику с помощью вложенной графики svega . Кроме того, если элемент вложен во вложенный SVG, затрагивается внешний 'svg%22'.
Как SVG используется с D3?
SVG используется с d3 для создания интерактивных визуализаций данных в Интернете. D3 использует SVG для создания масштабируемой векторной графики, которую можно использовать на любом устройстве.
Масштабируемая векторная графика (SVG) — это тип программного обеспечения для обработки графики. Он использует формат на основе XML для векторной графики. На выбор предлагается множество форм, включая линии, прямоугольники, круги, эллипсы и так далее. Чтобы создать пример D3.js , выполните следующие действия. Вот простой пример прямоугольника в SVG. Этот прямоугольник можно создать динамически, используя следующий пример. Круг может быть изображен с помощью тега, описывающего его характеристики, а круг может быть изображен с использованием атрибутов, указанных ниже.

Что делает Svg Append?
Команда добавления SVG позволяет добавлять новые элементы к существующему изображению SVG . Это полезно, если вы хотите добавить новые элементы к существующему изображению или если вы хотите добавить новые элементы к изображению, которое вы создаете с нуля.
Цвет заливки установлен на None. Метод Append: что он делает и как его использовать
Метод append обычно используется для добавления элемента в конец выделения. InsertElementAt() — это метод, который возвращает элемент в начало выделения. Теперь, когда вы знаете, как использовать его при выборе, вас может заинтересовать добавление. Контейнер, который был возвращен как выбор, упоминается в методе добавления. Размер контейнера текущего выделения (svg) устанавливается равным ширине ширины текущего выделения. Контейнер должен быть как минимум на высоту выше текущего выделения ( контейнер svg ).
Добавить SVG
Добавление SVG — это функция, которая позволяет добавлять новые элементы к существующему элементу SVG. Это полезно, когда вы хотите добавить новый контент в существующий файл SVG или когда вы хотите добавить новые элементы в существующий файл SVG, который используется в качестве шаблона.
При работе с простым HTML сложнее прикрепить дочерний элемент к SVG. Несмотря на то, что для этого есть много веских причин, я был бы признателен, если бы точно знал, что они из себя представляют. SVG на основе XML, к которым мы привыкли, вероятно, являются источником этих проблем. Чтобы по-настоящему работать с SVG, мы должны сначала войти в мир пространств имен. Чтобы наш код работал правильно, достаточно одного небольшого изменения. Я поставил перед собой цель написать функцию для добавления объекта в SVG, чтобы вам не приходилось каждый раз запоминать его URL.
Svg Создать элемент G Javascript
Элемент используется для группировки связанных элементов. На все дочерние элементы элемента влияют любые атрибуты преобразования, примененные к элементу.
Благодаря формату файла new.svg размер изображений и данных можно масштабировать более динамично. Разметка XML, которая обычно используется для описания того, как отрисовываются и выравниваются пути, является важным компонентом XML. Когда вы сохраните разметку в HTML, она будет преобразована в реальный значок. Ссылка на данные из удаленного места во время или после их рендеринга также возможна для динамического добавления к ним значков SVG . XML-теги, как и html-элементы, можно создавать и редактировать. Чтобы создать XML в файле main.js, добавьте функцию. Мы добавим графику в тег привязки, чтобы сделать ее пригодной для прокрутки.
Теперь можно обрабатывать svg так же, как и любой другой элемент. К стилю можно добавить стили, классы и, самое главное, атрибуты. Иконки предварительно добавлены к каждому сообщению и могут быть легко использованы в качестве якорных ссылок на дисплее с плавной прокруткой.
Элементы круга Svg
Элементы круга SVG используются для создания круглых фигур в масштабируемой векторной графике. Все основные формы могут быть созданы с помощью одного элемента и одного атрибута. Атрибуты cx и cy определяют координаты x и y центра круга. Атрибут r определяет радиус круга.
