Как создать сайт-каталог с помощью WordPress
Опубликовано: 2022-01-27Существует так много руководств и плагинов, которые обещают помочь вам создать веб-сайт каталога с помощью WordPress, что может быть трудно решить, с чего начать.
Вот почему мы создали это пошаговое руководство по созданию веб-сайта-каталога с помощью WordPress. Он написан веб-разработчиками, которые помогли тысячам других создать свои собственные.
Мы стремимся к тому, чтобы вы могли максимально просто добавить все функции, необходимые веб-сайту-каталогу.
В этом блоге мы использовали Toolset Directory для создания нашего веб-сайта. Ознакомьтесь с нашим обзором Toolset для получения дополнительной информации о плагинах.
Пошаговое руководство по созданию сайта-каталога с помощью WordPress
Вот шаги по созданию веб-сайта каталога, которые мы опишем ниже:
- Определитесь с нишей для вашего сайта-каталога
- Как монетизировать свой сайт-каталог
- Выберите лучшую CMS
- Получить домен и хостинг
- Выберите тему каталога
- Выбирайте лучшие плагины
- Создайте функции
Прежде чем вы начнете создавать функции, которые мы излагаем ниже, загрузите бесплатный веб-сайт тестового каталога WordPress, где вы можете попрактиковаться в добавлении всего, что вы читаете.

1. Выберите нишу для вашего сайта-каталога
Прежде чем вы начнете добавлять какие-либо функции, выбирая тему или веб-хостинг, вам необходимо решить, что именно вы будете перечислять на своем веб-сайте каталога.
Здесь нужно учитывать несколько вещей:
Что бы вам было интересно в списке:
Прежде чем проводить какое-либо исследование, вам сначала нужно решить, что именно вы хотели бы продавать.
Одно дело понимать, что существует рынок для веб-сайта-каталога, на котором перечислены домашние животные для продажи, но что, если вы не фанат животных и не знаете, что люди готовы покупать?
Конечно, вы можете потратить время на исследования и стать экспертом, но это потребует времени, которого может не быть на вашем веб-сайте-каталоге.
Лучшим подходом будет составить список областей, которые вас интересуют, а затем сузить их до тех пор, пока вы не найдете нишу, которая имеет рынок и соответствует вашим интересам.
На что есть спрос:
Теперь, когда у вас есть список того, что вы хотели бы продать, вы можете начать точно определять, что будет продаваться.
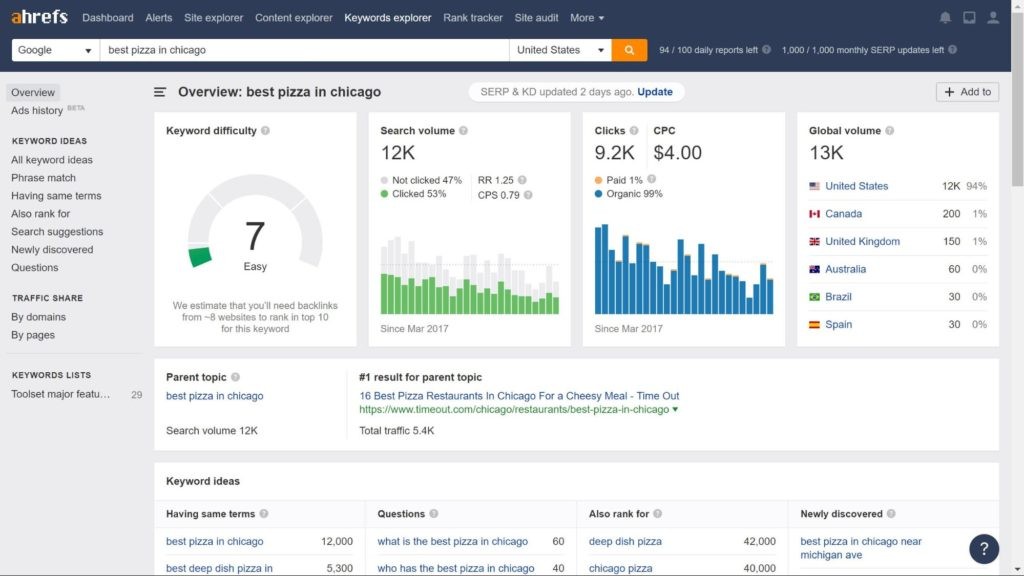
Первое, что нужно сделать, это провести исследование ключевых слов и определить, что пользователи ищут в Интернете. Лучший способ сделать это — использовать инструменты исследования ключевых слов, такие как Google Keyword Planner или Ahrefs.
Как только вы узнаете, какой инструмент вы хотите использовать, вы можете начать исследовать лучшие ключевые слова с длинным хвостом, на которые вы можете настроить таргетинг на своем веб-сайте каталога. Вам понадобятся поисковые запросы, по которым будет довольно легко ранжироваться, но при этом будет много людей, которые их ищут.
Например, представьте, что после некоторых исследований вы решили, что хотите разместить список ресторанов в Чикаго на своем веб-сайте-каталоге.
Поисковый запрос «Лучшая пицца в Чикаго» имеет около 13 000 поисковых запросов в месяц и имеет низкую сложность ключевых слов, что означает, что по нему будет довольно легко получить высокий рейтинг.

Если у вас есть список похожих ключевых слов с длинным хвостом по той же теме, вы знаете, что существует рынок для вашего типа веб-сайта-каталога.
Проверьте, есть ли уже другие сайты-каталоги в вашем регионе.
Хотя у вас может быть список ключевых слов с длинным хвостом, на которые вы можете настроить таргетинг, вы все равно хотите изучить конкуренцию.
Если на вашем целевом рынке уже есть много популярных веб-сайтов-каталогов, возможно, стоит выбрать другую тему для вашего веб-сайта-каталога.
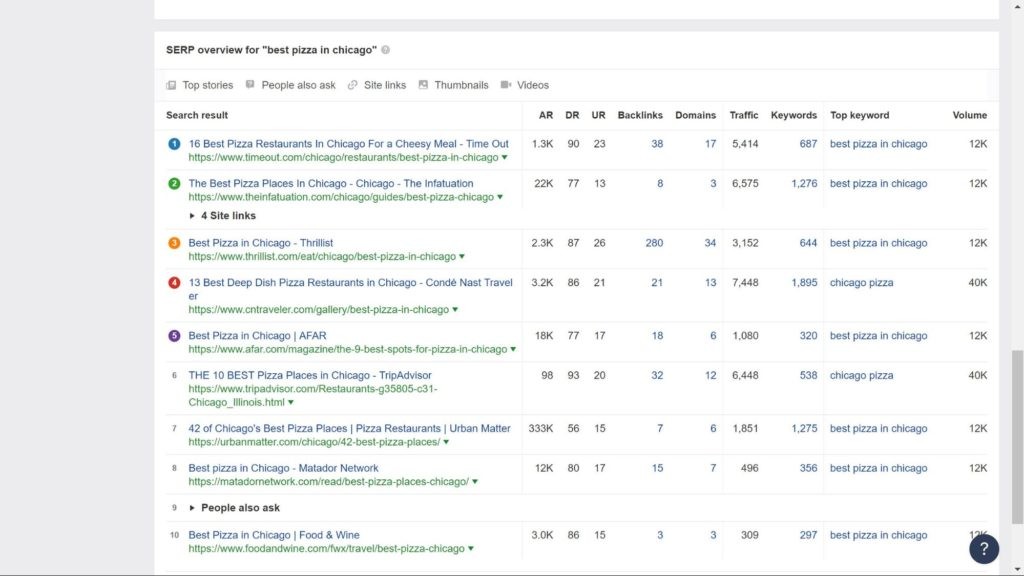
Используя наш пример «Лучшая пицца в Чикаго» с помощью Ahrefs, мы можем увидеть, какие веб-сайты уже занимают высокие позиции в поиске.

Вы можете использовать систему ранжирования Ahrefs, чтобы увидеть, насколько популярны веб-сайты в верхней части поисковых запросов.
2. Как монетизировать свой сайт
Теперь, когда вы решили, какой тип веб-сайта-каталога вы будете создавать, возникает, возможно, еще более важный вопрос. Как вы будете зарабатывать на этом деньги?
Вот три наиболее распространенных способа сделать это:
1. Продажа места для рекламодателей
Когда люди начнут регулярно пользоваться вашим сайтом-каталогом, вы сможете продавать там рекламные места.
Google AdSense — один из лучших способов убедиться, что вы получаете наиболее релевантную рекламу для своих клиентов. Чтобы максимизировать ваш доход, он определит лучшие объявления и самые высокооплачиваемые.
2. Плата за листинги
Когда продавцы поймут, что ваш веб-сайт каталога является эффективным местом для размещения списка их продуктов, они с большей готовностью будут платить за это ценное рекламное место.
Таким образом, вы можете начать взимать плату за право пользователей продавать свои товары.
Есть много стимулов, которые вы можете предложить, чтобы сделать этот вариант более привлекательным:
- Установите даты истечения срока действия для бесплатных списков — это позволит вам взимать плату с премиум-пользователей, которые захотят, чтобы их списки оставались на неопределенный срок.
- Взимайте плату за рекомендуемые списки — дайте продавцам возможность платить, чтобы их списки отображались в верхней части поиска.
- Разрешить партнерские списки — ряд товаров может иметь дополнительные продукты, которые пользователи захотят купить. Например, если вы продаете обувь, ваши клиенты могут захотеть купить крем для обуви. Вы можете найти партнерские предложения, где вы получаете комиссию, если люди покупают товары на вашем сайте.
3. Создайте членство
По мере того, как ваш трафик растет и вы замечаете постоянный поток постоянных клиентов, вы можете создать систему членства.
Ваша система членства может побуждать пользователей регистрироваться, чтобы получить доступ к полной информации о ваших объявлениях, или вы также можете скрыть премиум-объявления для гостей.
Теперь, когда вы определили нишу своего веб-сайта-каталога и то, как его монетизировать, мы можем приступить к созданию веб-сайта.
3. Выберите CMS
Есть много отличных платформ, но мы рекомендуем вам создать свой сайт-каталог на WordPress.
WordPress невероятно адаптивен и работает как с сайтами с низким трафиком, так и с сайтами, которые ежемесячно посещают миллионы посетителей, такими как Colorlib.
WordPress имеет ряд других преимуществ:
- Это, безусловно, самая популярная платформа: примерно каждый третий веб-сайт работает на WordPress.
- Он может похвастаться сильным сообществом — WordPress имеет одно из крупнейших сообществ разработчиков, дизайнеров и других экспертов по веб-сайтам с открытым исходным кодом.
- Создать и запустить веб-сайт на WordPress намного дешевле, чем на Drupal.
- WordPress предлагает на выбор тысячи красивых и адаптивных тем.
- WordPress также имеет огромный список плагинов для улучшения вашего сайта.
- Вы можете создать почти все функции, необходимые для веб-сайта каталога, без сложного кодирования PHP.
4. Выберите надежный веб-хостинг
Хороший веб-хостинг будет иметь важное значение, особенно когда трафик вашего веб-сайта растет, что еще больше увеличивает нагрузку на вашу веб-инфраструктуру.
Какой бы веб-хостинг вы ни выбрали, он должен будет справляться с внезапными всплесками трафика, быть надежным, чтобы у вас не возникало проблем с вашим сайтом, и быть в состоянии обеспечить быструю работу вашего сайта для ваших клиентов.
Одним из лучших веб-хостингов является Bluehost, который имеет 15-летний опыт работы с WordPress, предлагает бесплатную регистрацию домена на один год и бесплатные рекламные кредиты среди других льгот.

Есть также много других отличных вариантов хостинга. Ознакомьтесь с руководством Colorlib по лучшим услугам веб-хостинга, чтобы узнать, какой из них соответствует вашим требованиям.
5. Выделите свой сайт с помощью отличной темы каталога
Теперь, когда у вас установлен веб-сайт WordPress, вы можете начать думать о том, как он будет выглядеть, выбрав тему каталога.
Вам простительно думать, что вся тема заключается во внешнем виде, но есть и другие факторы, которые следует учитывать. Вот краткий список требований для вашей темы:
- Поддерживает ли он самые популярные плагины?
- Как часто он обновляется?
- Поддерживает ли он SEO?
- Готов ли он к многоязычию?
- Насколько адаптируются макеты к разным размерам экрана?
Ознакомьтесь со списком лучших тем WordPress каталога Colorlib для вдохновения.
6. Выберите плагин для создания своего веб-сайта-каталога.
Вас можно простить за предположение, что вам потребуется несколько плагинов для создания функций для такого сложного веб-сайта, как веб-сайт каталога, но на самом деле мы будем использовать только один.
Toolset Directory предоставляет все функции, которые нам понадобятся для создания веб-сайта каталога с помощью WordPress. Я использую набор инструментов, потому что:
- Вам не нужно перегружать свой сайт другими плагинами. Все, что вам нужно, это каталог набора инструментов.
- Эти функции могут быть добавлены без какого-либо сложного кодирования PHP.
- Работает со всеми темами.
- Он совместим с другими важными плагинами для веб-сайта каталога, такими как WooCommerce, WPML и Elementor.
- Он регулярно обновляется, добавляются новые функции.

7. Создайте функции веб-сайта каталога
Вот функции, которые мы добавим при создании нашего веб-сайта каталога на WordPress:
- Пользовательские типы сообщений
- Настраиваемые поля
- Пользовательские таксономии
- Шаблон для отображения ваших товаров
- Поиск
- Передняя форма для пользователей, чтобы представить свои списки
Я покажу вам, как я создал свой сайт-каталог классических автомобилей. Если вы хотите посмотреть, как это выглядит, и попробовать добавить функции самостоятельно, вы можете сделать это, загрузив бесплатный тестовый каталог WordPress.

1. Как создавать собственные типы сообщений
Нам нужны настраиваемые типы сообщений для создания различных разделов для нашего веб-сайта-каталога.
WordPress сам по себе предоставляет только «Сообщения» и «Страницы». Конечно, нам понадобится больше разделов для наших списков, блогов и сообщений «Свяжитесь с нами» среди многих других.
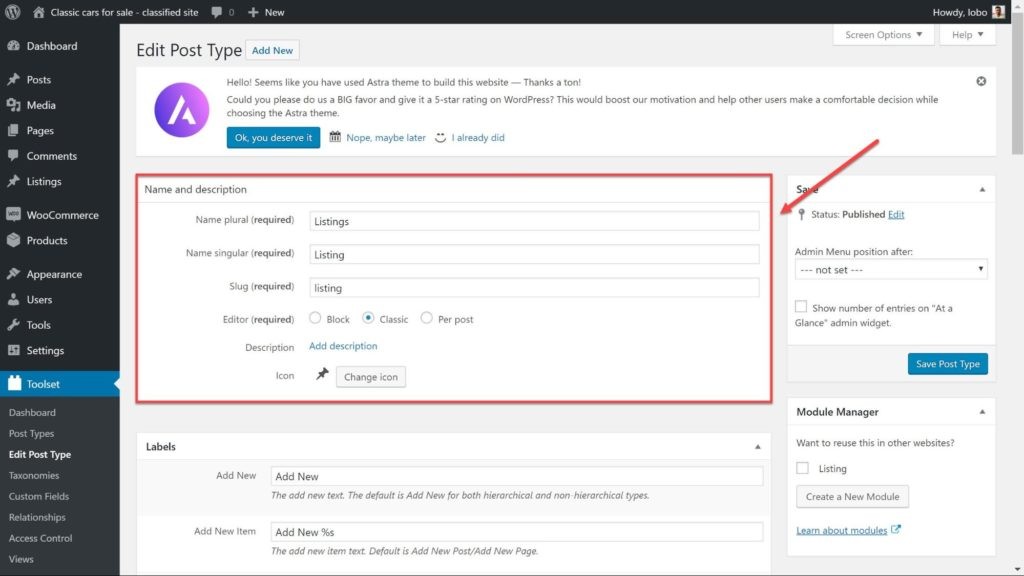
Вот как я создал свой пользовательский тип записи «Объявления»:
- Перейдите в Toolset -> Post Types , нажмите Add New .
- Назовите свой собственный тип сообщения.

3. Нажмите Сохранить тип сообщения , и ваш собственный тип сообщения готов.
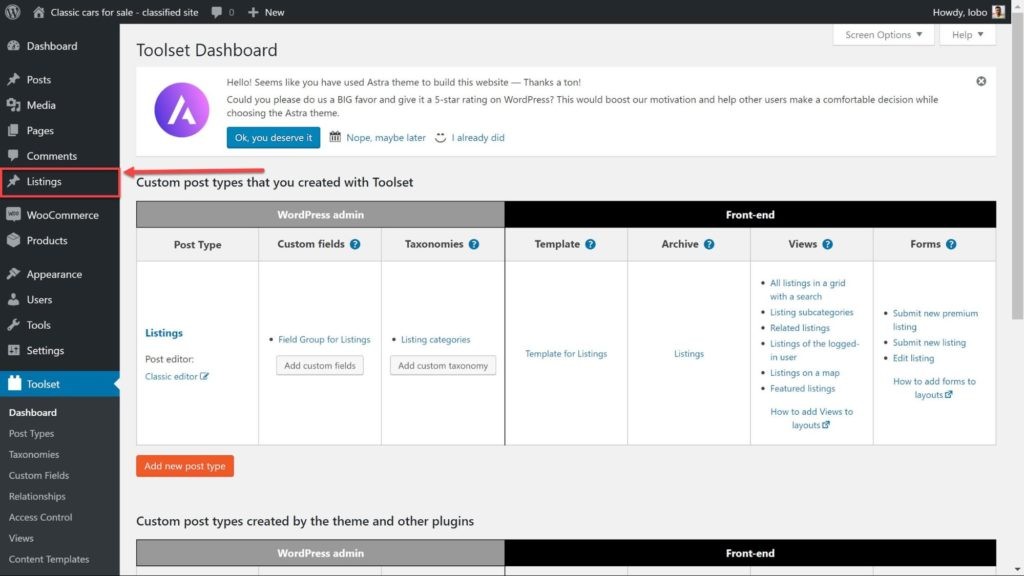
4. Теперь вы увидите новое меню на боковой панели с вашим типом записи «Объявления».

2. Как создавать настраиваемые поля
Пользовательские поля — это значения для каждой части информации, которую мы хотим отображать в каждом сообщении.
Например, вы ожидаете, что в сообщении о классическом автомобиле будет отображаться информация о цене, пробеге, марке автомобиля и многом другом. Вот как я добавил эти настраиваемые поля:
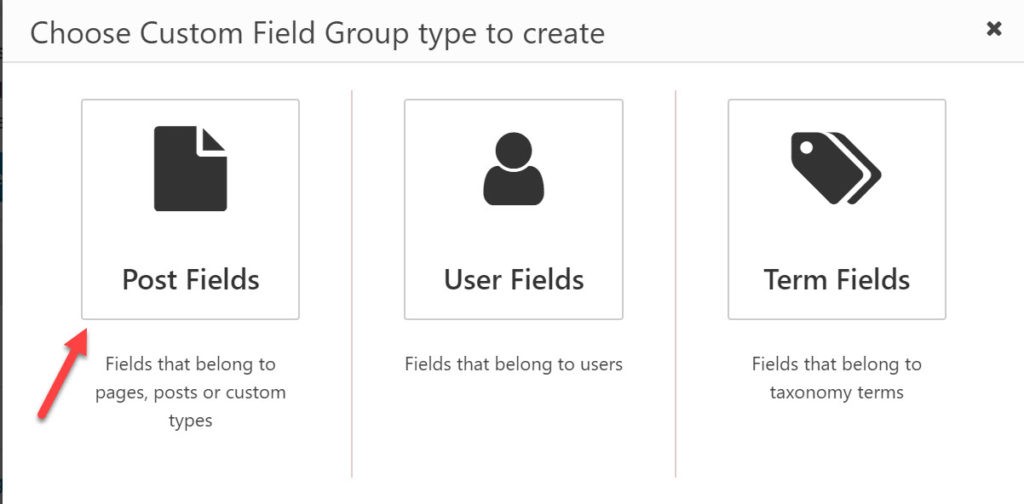
- Перейдите в Toolset -> Custom Fields и нажмите Add New .
- Выберите поля публикации .

3. Назовите свою группу полей.
4. Сохраните группу полей и выберите, для каких сообщений вы хотите использовать поля. В моем случае я выбрал вариант « Списки ».
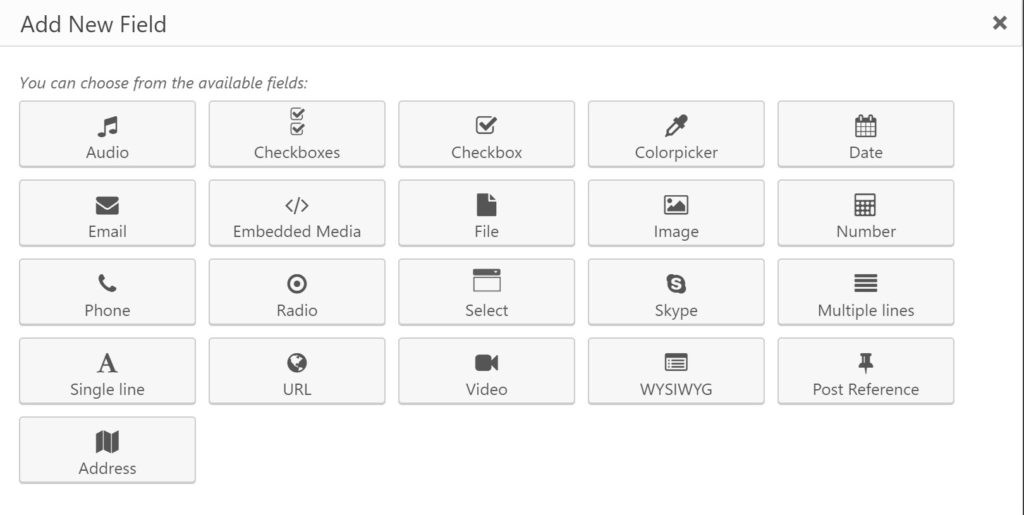
5. Выберите Добавить новое поле , чтобы добавить каждое из ваших полей.
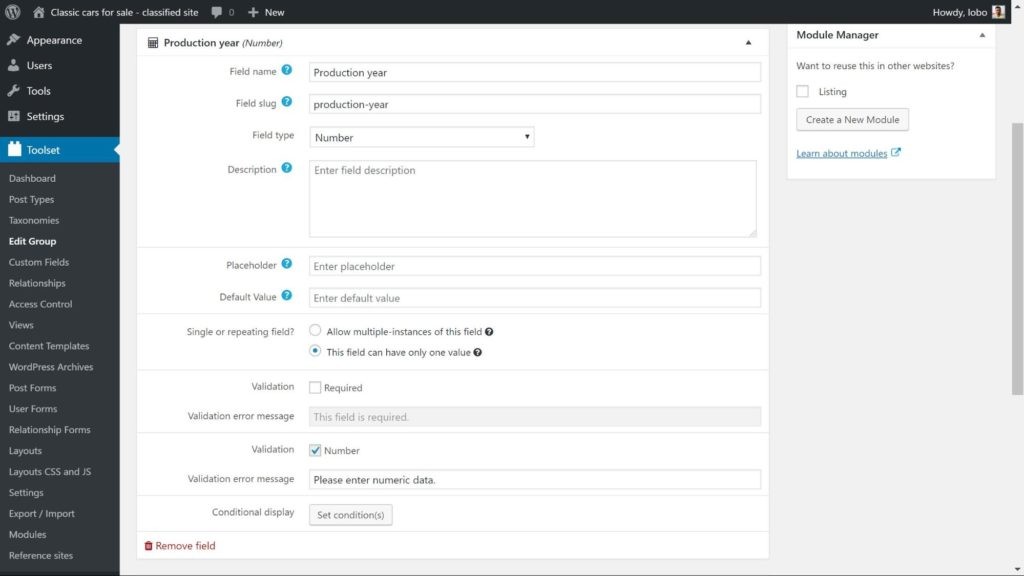
6. Выберите тип поля, которое вы хотите добавить. Например, я использовал поле «Номер» для поля «Год производства».

7. Вы можете добавить другие настройки в свои поля, хотите ли вы сделать поле обязательным, разрешить несколько его экземпляров или добавить заполнитель.


8. После того, как вы добавили все поля, нажмите «Сохранить группу полей», и ваши настраиваемые поля будут добавлены в редактор сообщений.
3. Как добавить пользовательские таксономии
Пользовательские таксономии являются важной частью веб-сайта-каталога, потому что они позволяют вам разделять ваши сообщения в зависимости от их функций.
Например, когда пользователь просматривает ваш веб-сайт, он, вероятно, будет искать определенный продукт. На веб-сайте каталога классических автомобилей они могут захотеть машину с откидной крышей. Вы можете создавать пользовательские таксономии, чтобы пользователи могли легко найти все автомобили с этой функцией.
Вот как вы можете создавать собственные таксономии.
- Перейдите в Набор инструментов -> Панель инструментов и в разделе Таксономии нажмите Добавить пользовательскую таксономию .
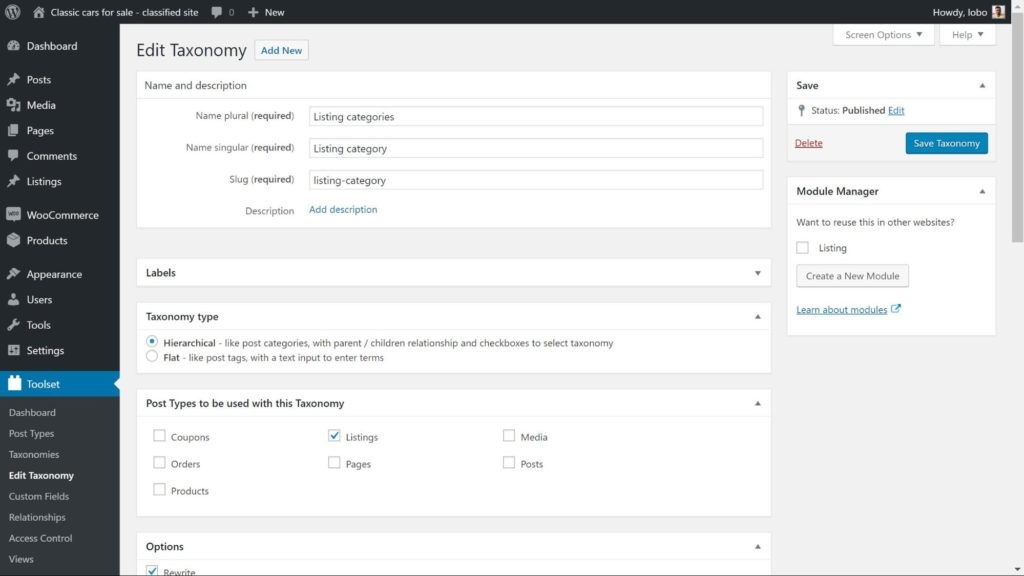
- Назовите свою пользовательскую таксономию.
- В разделе « Тип таксономии » вы можете выбрать, хотите ли вы иерархическую или плоскую таксономию. Иерархическая таксономия отлично подходит, если вы хотите создать подкатегории таксономий.
- Выберите тип записи, которому вы хотите назначить таксономию. Я выбрал свой тип публикации Listings .

5. Щелкните Сохранить таксономию .
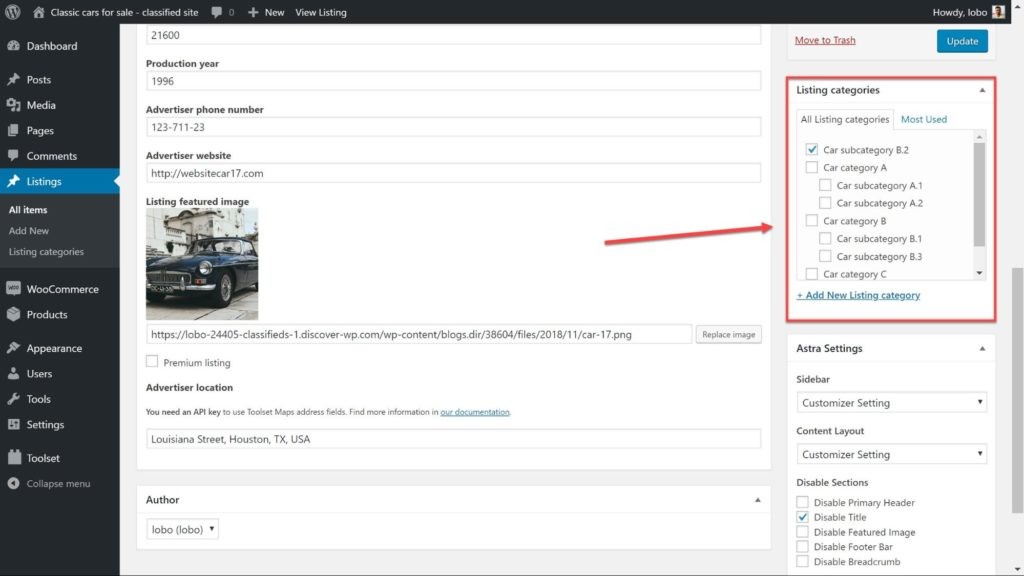
Теперь, когда я редактирую один из постов в списках, я увижу новый раздел, в котором я могу добавить свои таксономии.

4. Как создать шаблон для отображения вашего контента
Мы создали наш собственный контент, но пока ничего не отображаем на интерфейсе.
Нам нужно создать шаблон, который будет автоматически отображать весь наш пользовательский контент в нужной нам структуре.
Я использовал макеты набора инструментов для создания шаблона. Макеты набора инструментов основаны на сетке Bootstrap, которая отображает вашу страницу в строках из 12 столбцов, которые вы можете использовать для оформления своей страницы.
Чтобы создать разделы, которые будут отображать наш контент, нам нужно добавить ячейки. Есть два типа ячеек, которые мы будем использовать для этого шаблона:
- Визуальный редактор — ячейка общего назначения для добавления статического текста и вставки шорткода для динамического содержимого, такого как настраиваемые поля и настраиваемые термины таксономии.
- Содержимое сообщения — для отображения содержимого тела сообщения.
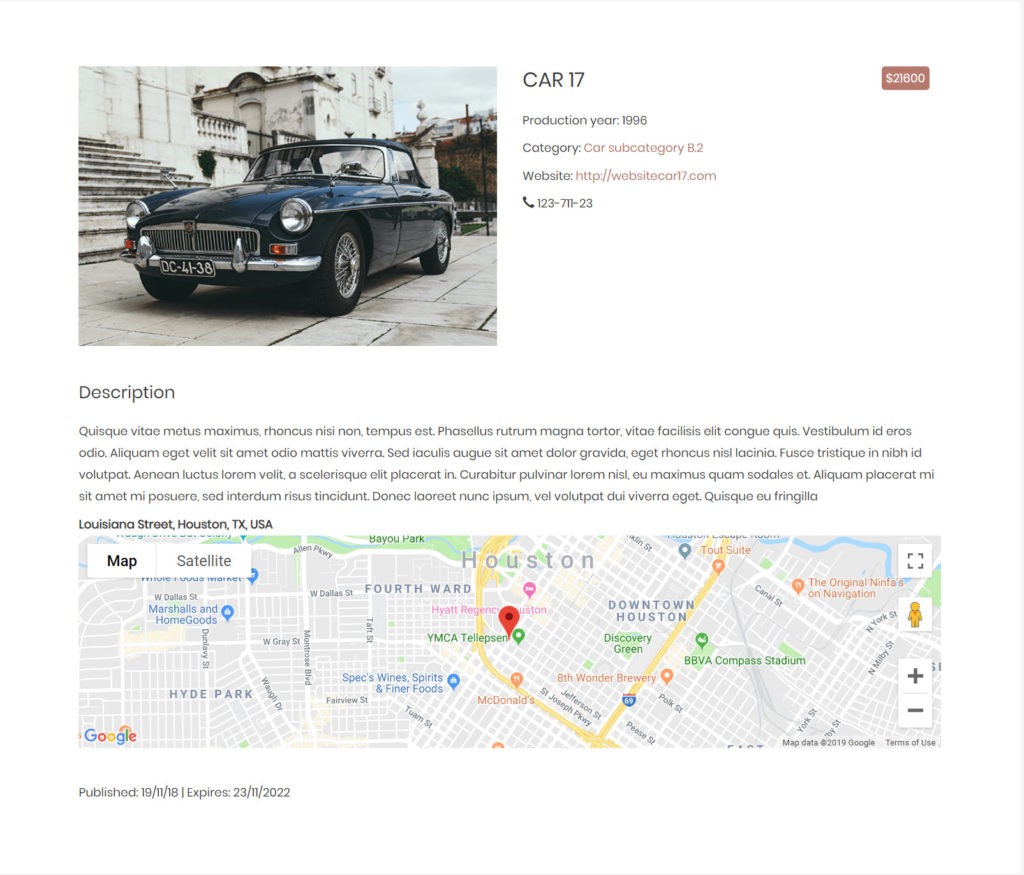
Ниже показано, как я использовал эти ячейки для создания шаблона классических автомобилей на моем веб-сайте-каталоге.
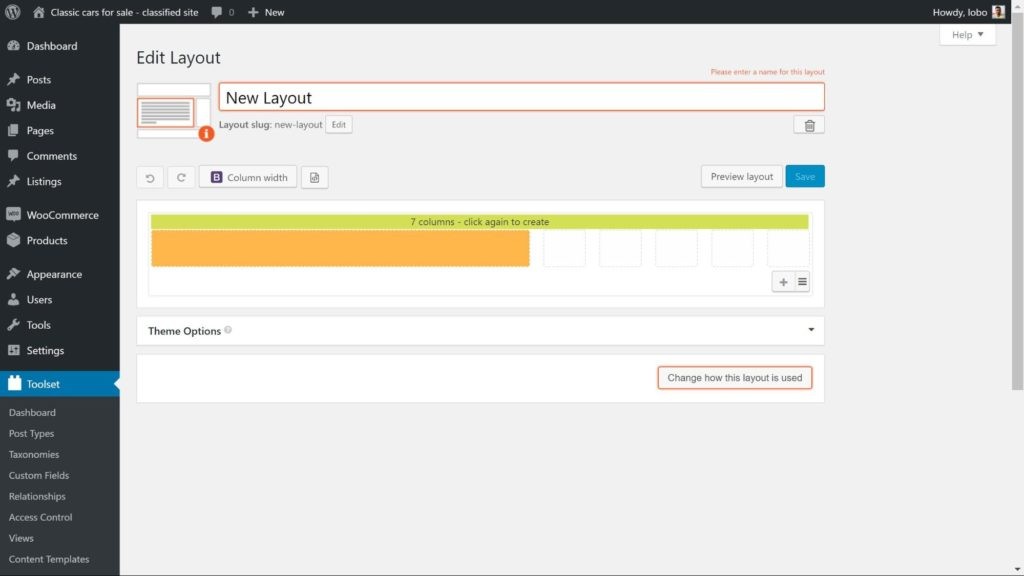
- Перейдите в «Набор инструментов» -> «Панель инструментов» и нажмите «Создать шаблон » рядом с типом пользовательского сообщения. Теперь вы попадете в макеты набора инструментов.
- Выберите, сколько столбцов вы хотите, чтобы каждая ячейка занимала, и выберите, чтобы открыть редактор.

3. Выберите нужную ячейку. Для этого примера я выберу Визуальный редактор .
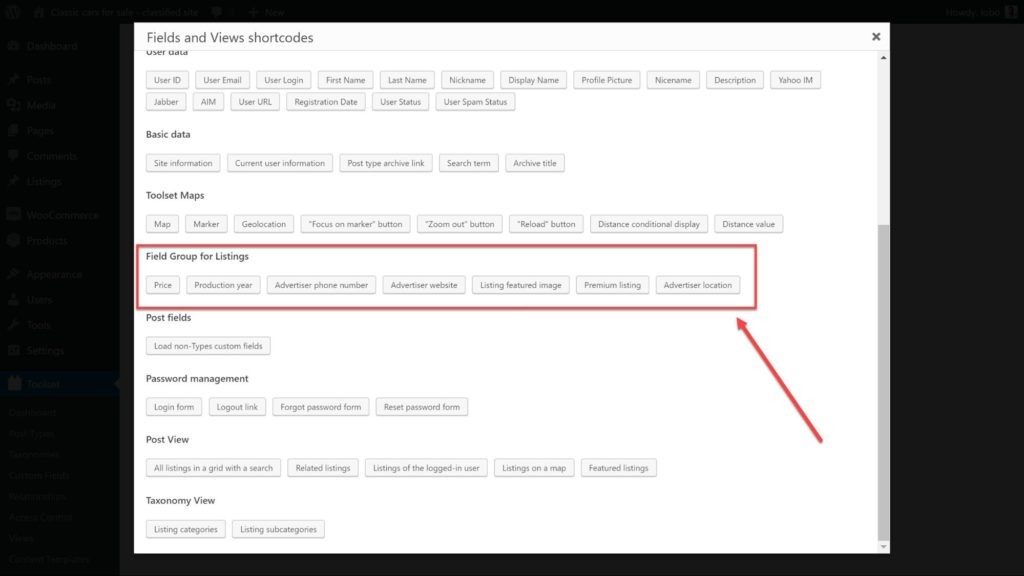
4. Нажмите « Поля и представления» , чтобы увидеть список шорткодов для добавления. В этом примере я хочу добавить свои настраиваемые поля. У каждого есть свой шорткод. Для демонстрации я добавлю настраиваемое поле Год производства .

5. Нажмите Вставить шорткод .
6. Теперь мы можем видеть шорткод в ячейке редактора. Мы можем добавить дополнительный текст, который будет отображаться во внешнем интерфейсе, чтобы пользователи могли видеть, о чем поле. Как у меня ниже:

7. Нажмите « Применить », как только вы добавите свои поля и текст, и ячейка будет готова.
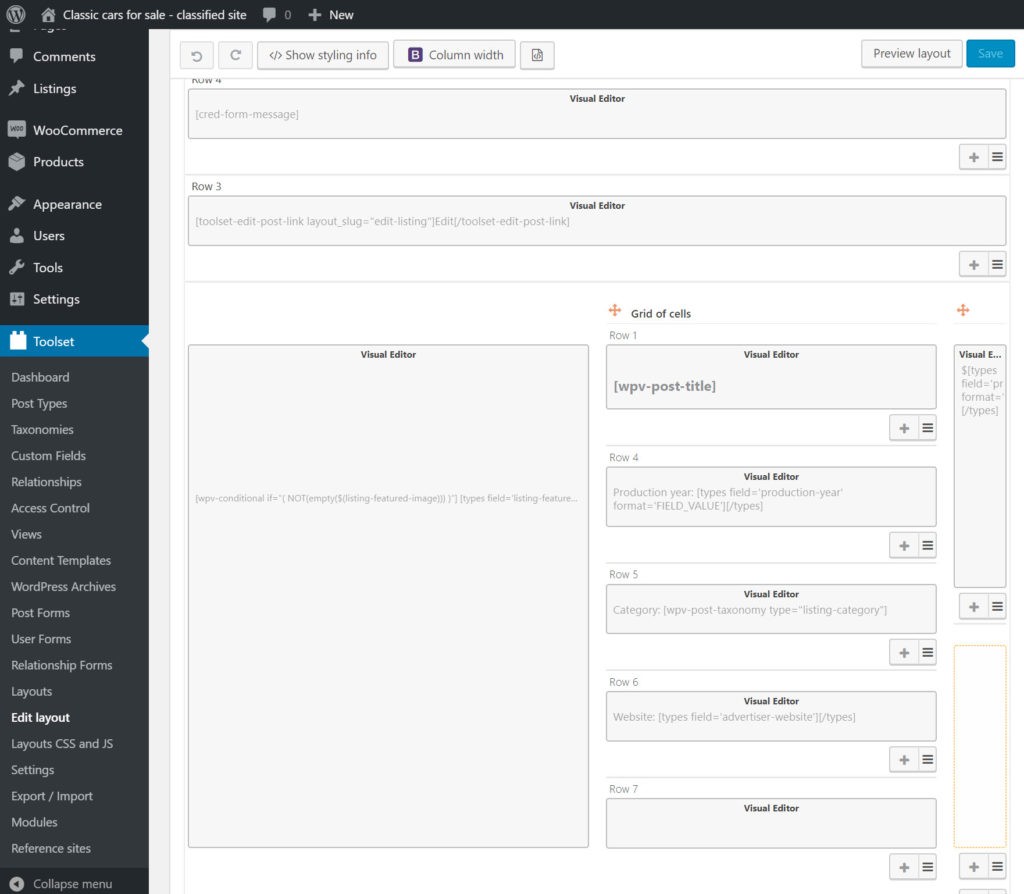
Вот так мой шаблон выглядит на бэкенде.

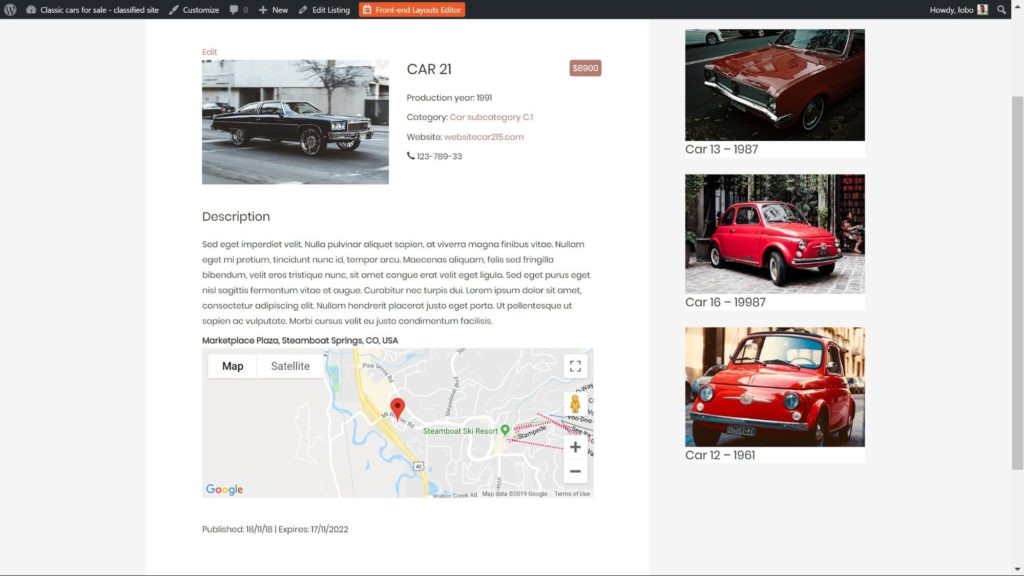
А вот и на фронтенде:

5. Как создать пользовательский поиск
Инструмент поиска — это самый простой способ для пользователей найти именно тот автомобиль, который им нужен.
Вы можете добавить несколько фильтров, панель поиска для ввода терминов и другие функции, такие как обновления AJAX, чтобы получать оперативные результаты на лету с помощью пользовательского поиска.
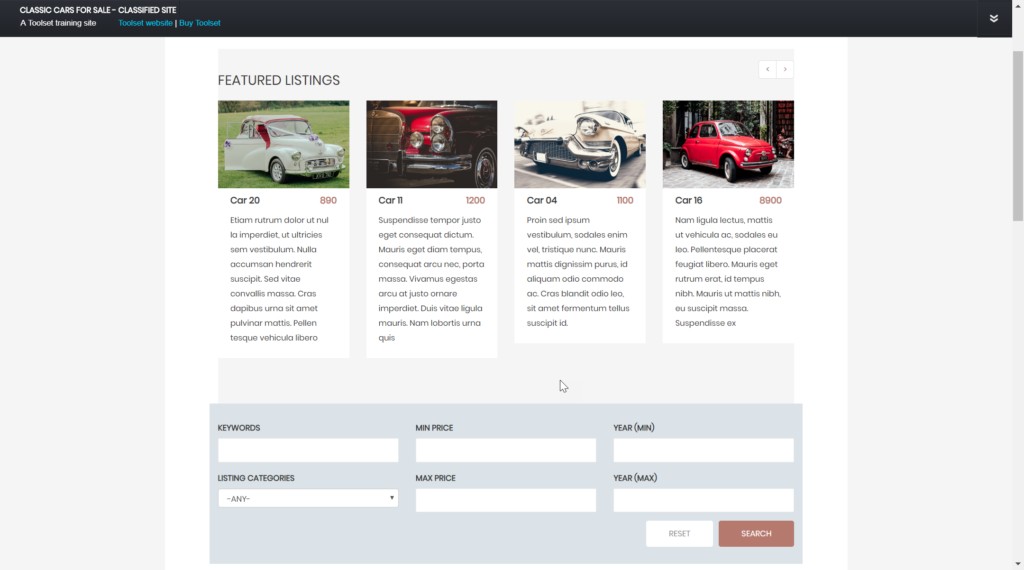
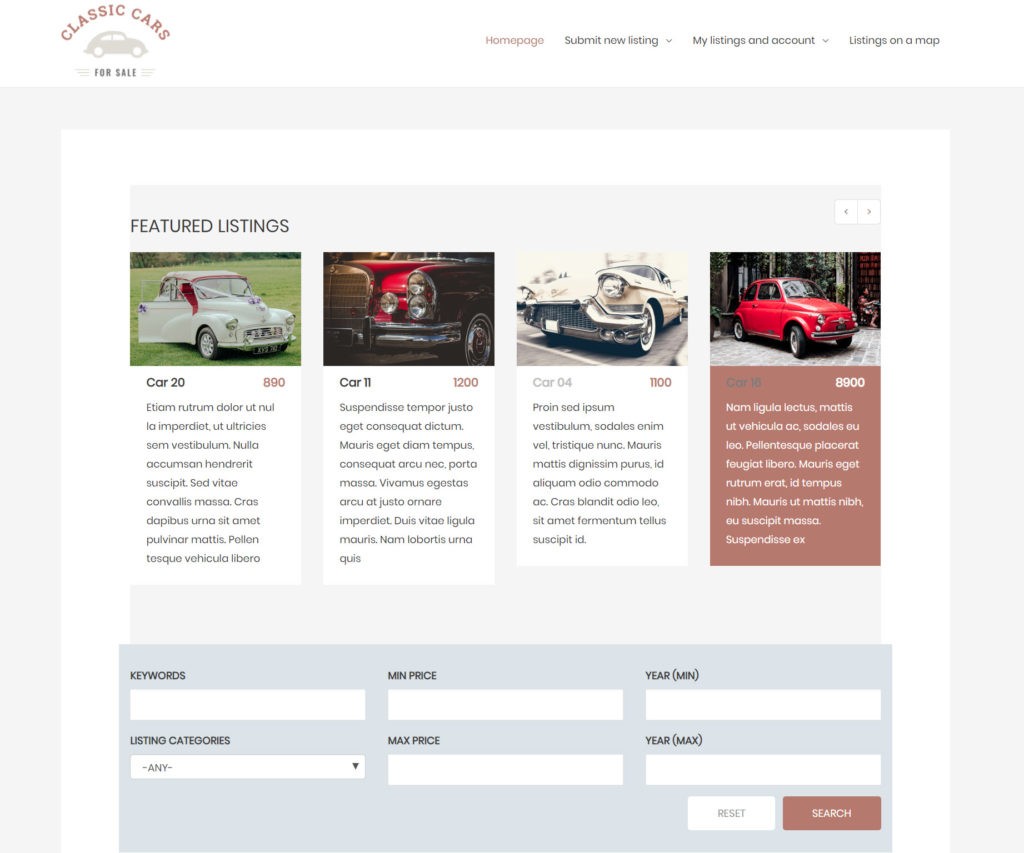
Первое, что нужно решить, это то, где вы хотите, чтобы ваш поиск отображался. Ниже я добавил свой на главную страницу.
Шаг 1. Создайте поиск
- Перейдите в Toolset -> Layouts и создайте новый шаблон.
- Нажмите, чтобы добавить ячейку так же, как мы это делали при создании нашего предыдущего шаблона, и выберите ячейку « Просмотр ».
- Щелкните Вставить ячейку .

4. Щелкните Отобразить результаты как пользовательский поиск, а затем щелкните Создать .
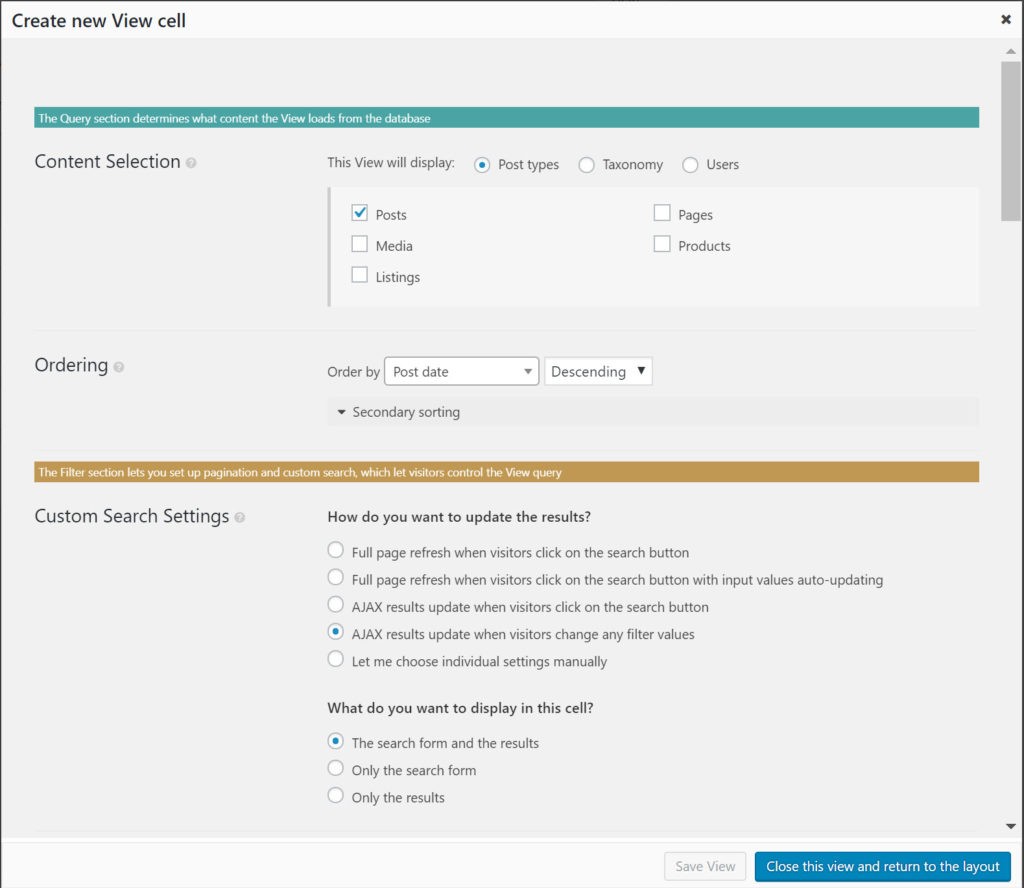
5. Выберите тип сообщения, по которому вы хотите выполнить поиск, в разделе «Выбор контента».
6. В разделе «Настройки пользовательского поиска» выберите способ обновления результатов поиска. Здесь вы найдете несколько различных вариантов:

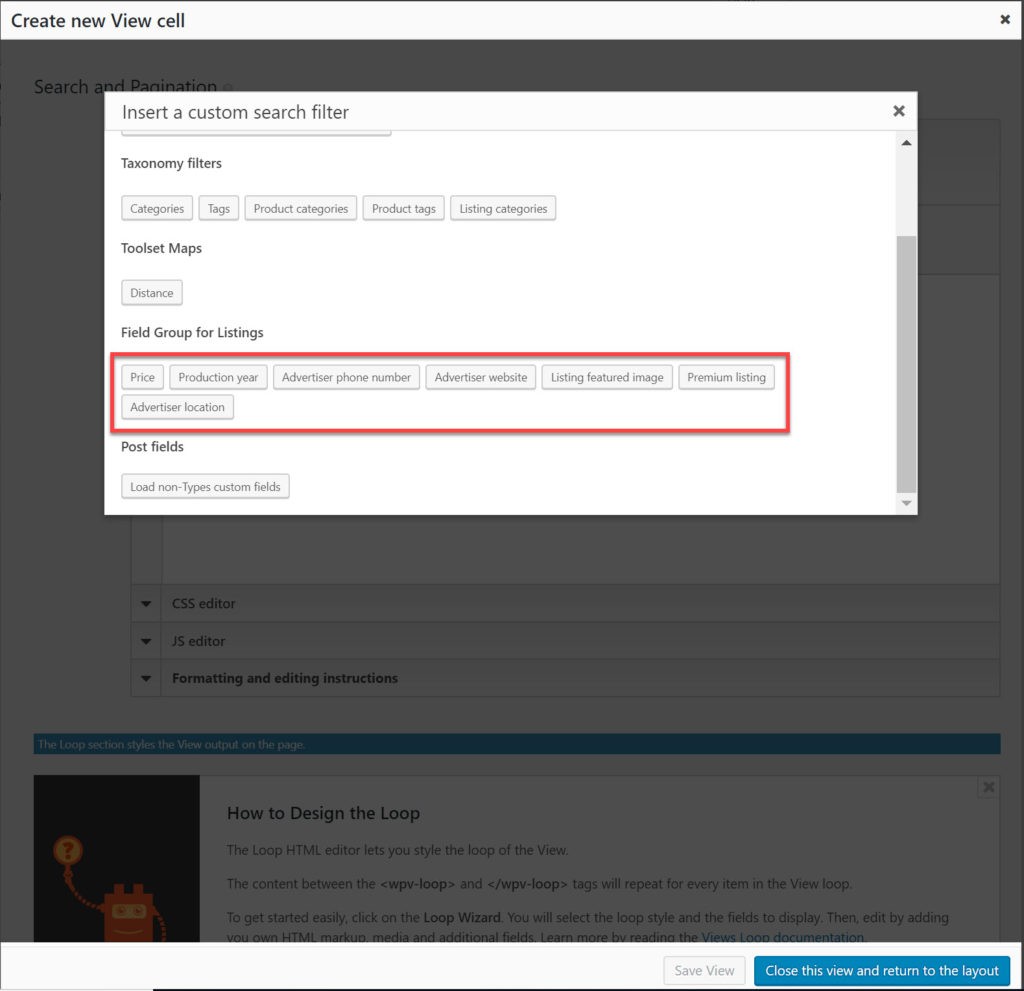
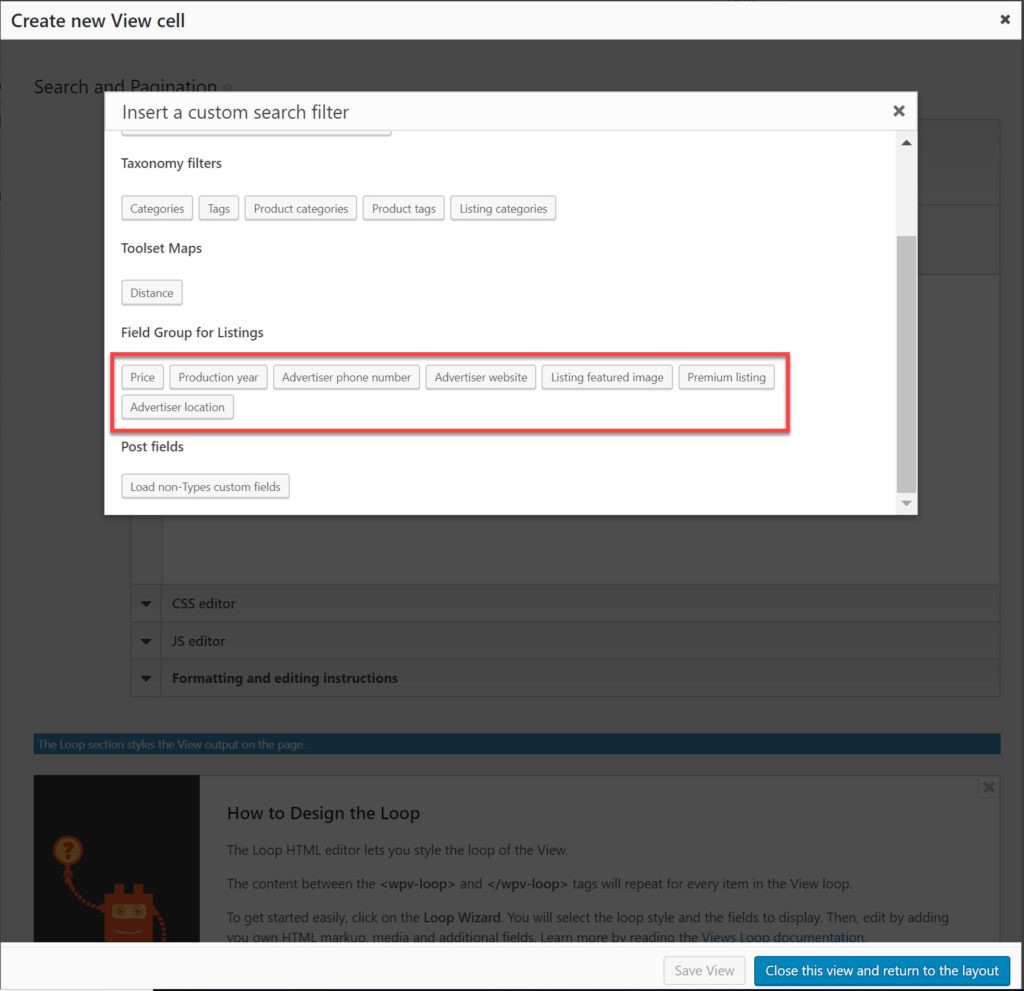
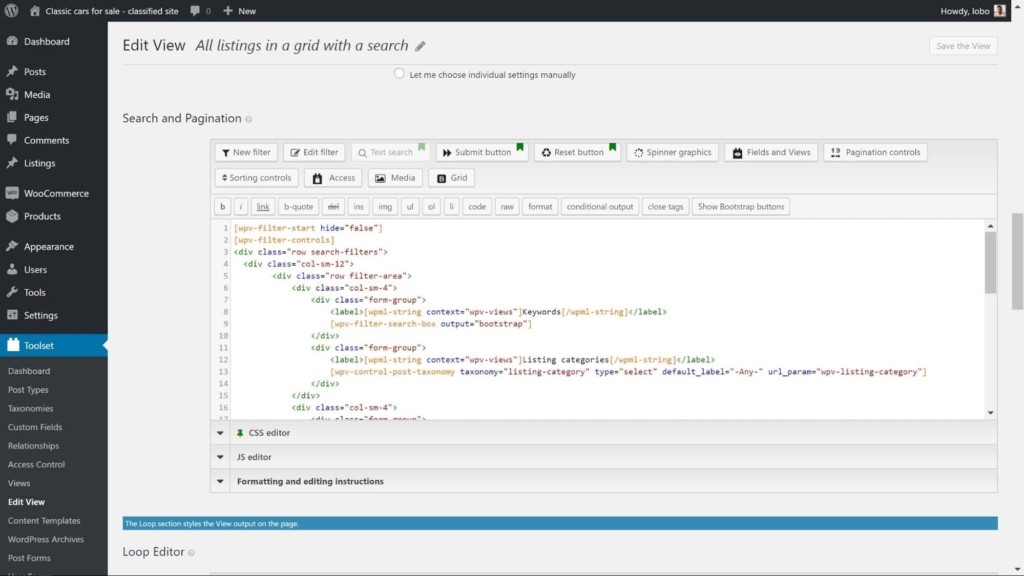
7. В разделе «Поиск и нумерация страниц » вы можете выбрать, какие фильтры вы хотите добавить, чтобы пользователям было проще сузить область поиска. Нажмите « Новый фильтр », чтобы открыть параметры.
8. Теперь вы можете добавить свои фильтры. Я использовал настраиваемое поле « Цена », чтобы добавить минимальную цену и максимальную цену .

9. Добавьте свои фильтры и добавьте любой дополнительный текст аналогично тому, как мы добавляли текст к шорткодам в шаблоне. Вот как это выглядит после того, как я добавил свои фильтры. Обратите внимание, что я также добавил немного HTML и CSS для стилизации.

10. Нажмите кнопку « Отправить », чтобы добавить кнопку, с помощью которой пользователи смогут отправлять результаты поиска.
11. Добавьте кнопку « Сброс », чтобы пользователи могли ввести новый поиск со снятыми фильтрами.
Наш поиск теперь готов для внешнего интерфейса. Но прежде чем мы закончим, нам еще нужно спроектировать, как будут выглядеть наши результаты.
Шаг 2. Спроектируйте, как будут выглядеть результаты
На той же странице, где мы создали наш поиск, мы также можем решить, как будут выглядеть наши результаты.
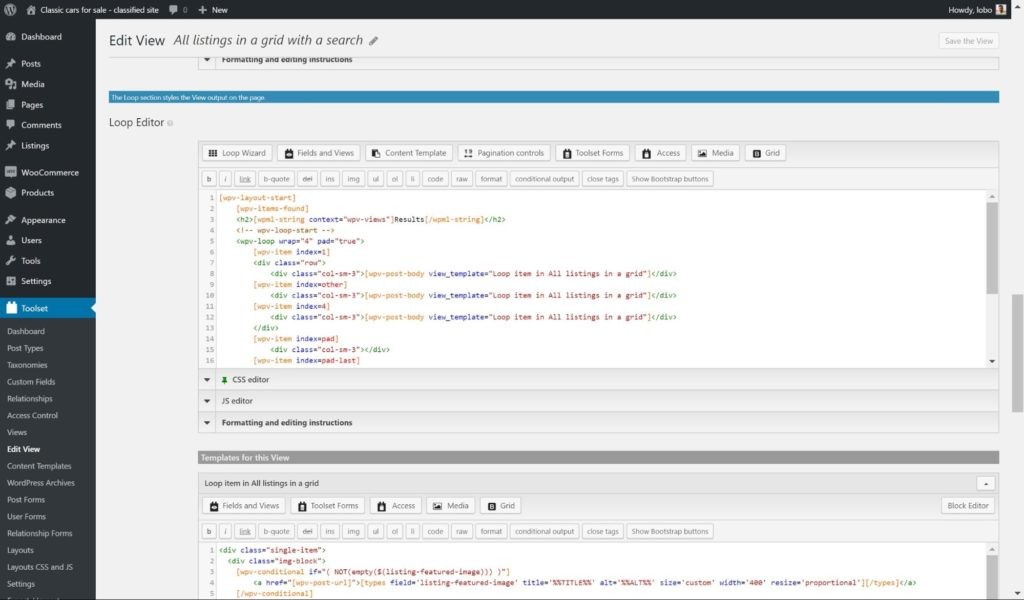
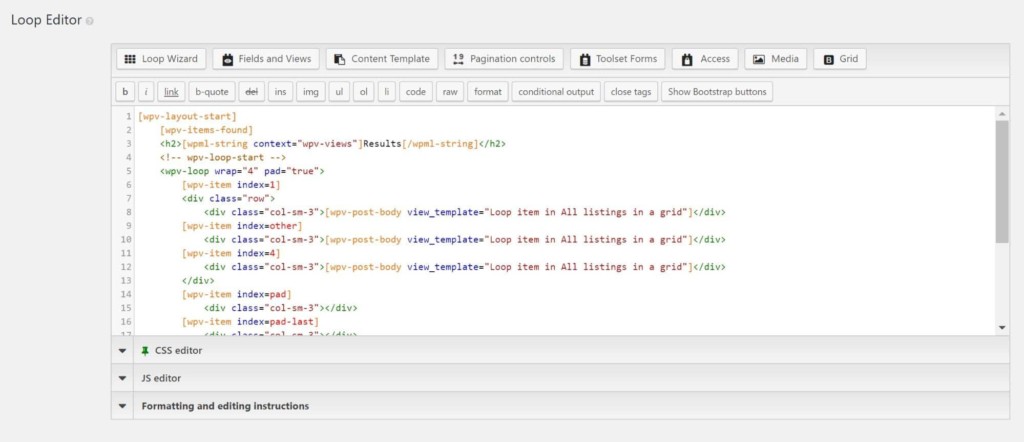
В разделе «Поиск и разбиение на страницы» мы можем использовать редактор циклов для разработки вывода.

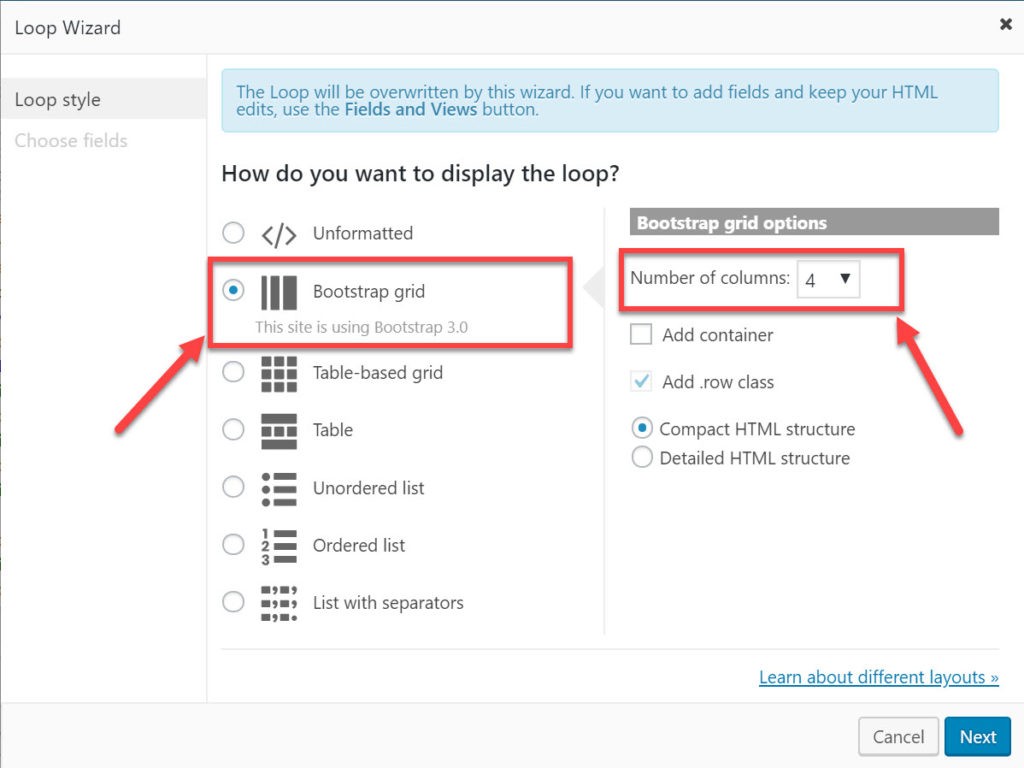
- Нажмите Мастер циклов и выберите, как вы хотите отображать цикл. Я использовал сетку Bootstrap с четырьмя столбцами.

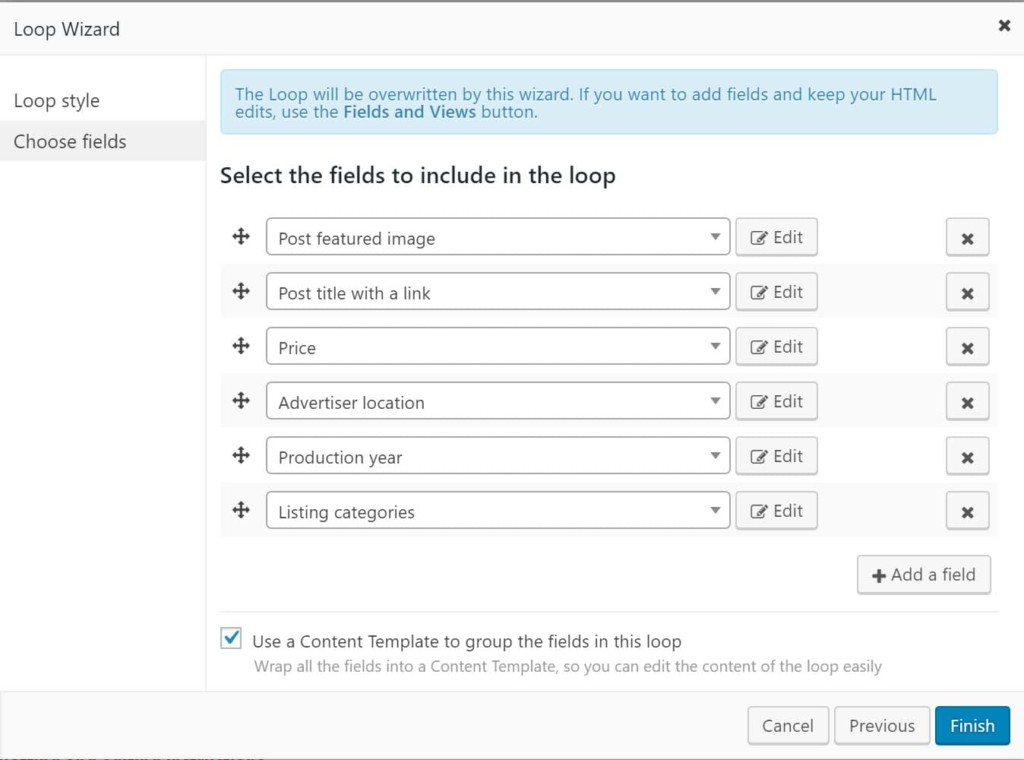
2. Затем добавьте фильтры, которые вы хотите отобразить вместе с результатами. Вот те, которые я добавил для своего веб-сайта каталога классических автомобилей.

3. Нажмите Finish , и вы вернетесь в редактор лупов .

4. Нажмите « Сохранить» и « Сохранить» , и теперь ваш макет для поиска готов.
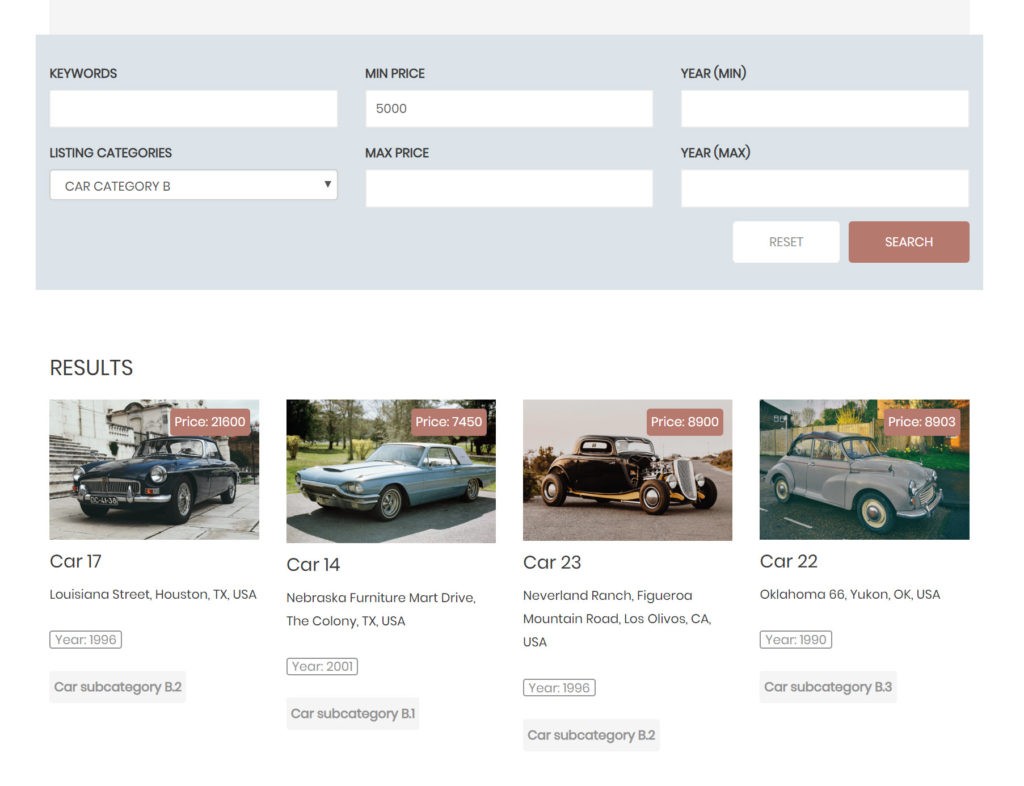
Вот как мой поиск теперь выглядит во внешнем интерфейсе:

6. Создайте интерфейсную форму для отправки списков
Внешние формы — отличное дополнение, когда вы создаете веб-сайт каталога с помощью WordPress, потому что ваши пользователи могут просто заполнить их, когда они хотят отправить список. Вам не нужно проектировать каждый отдельно, чтобы отобразить его.
Ниже показано, как я сделал его для своего веб-сайта каталога классических автомобилей. Я создал его с помощью редактора форм перетаскивания Toolset.
- Перейдите в Toolset -> Post Forms и нажмите Add New .
- Теперь вы увидите мастер форм. Нажмите Продолжить .
- Назовите форму и нажмите «Продолжить ».
- Заполните настройки для своей формы, включая тип сообщения, для которого оно предназначено, статус сообщения после его отправки и срок действия сообщения. Нажмите Продолжить .

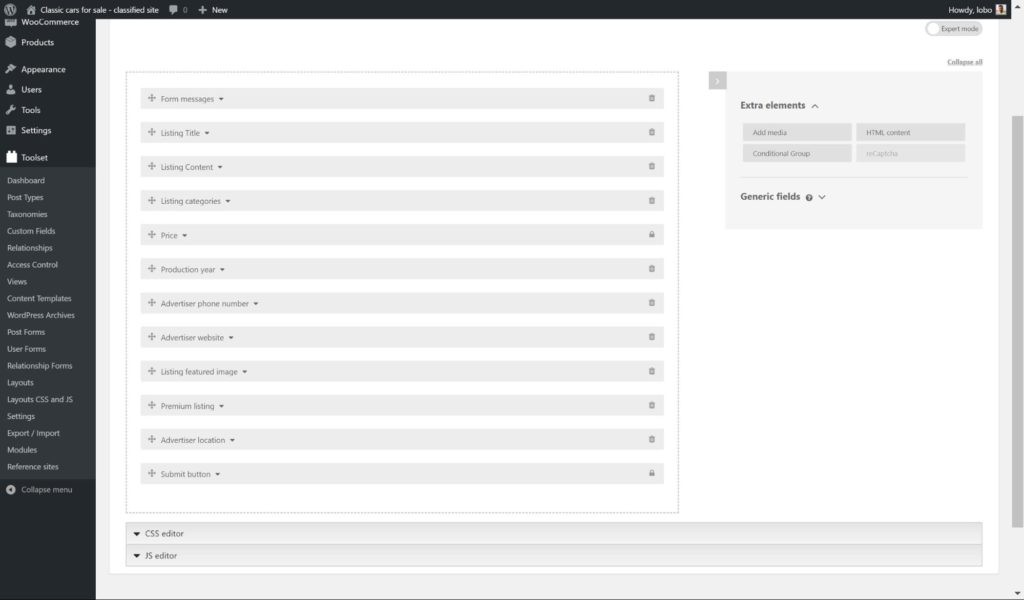
- Теперь вы увидите редактор перетаскивания Toolset для форм. Выберите, какие поля вы хотите отображать в своей форме. Вы также можете добавить дополнительные элементы в зависимости от того, какую информацию вы хотите отображать в каждом сообщении. Нажмите Продолжить .

- Добавьте любые уведомления по электронной почте, которые вы хотите отправить, как только форма будет отправлена. Например, ниже я добавил электронное письмо для отправки пользователям после того, как они представят новое объявление, чтобы сообщить им, что оно находится на рассмотрении. Нажмите Готово.
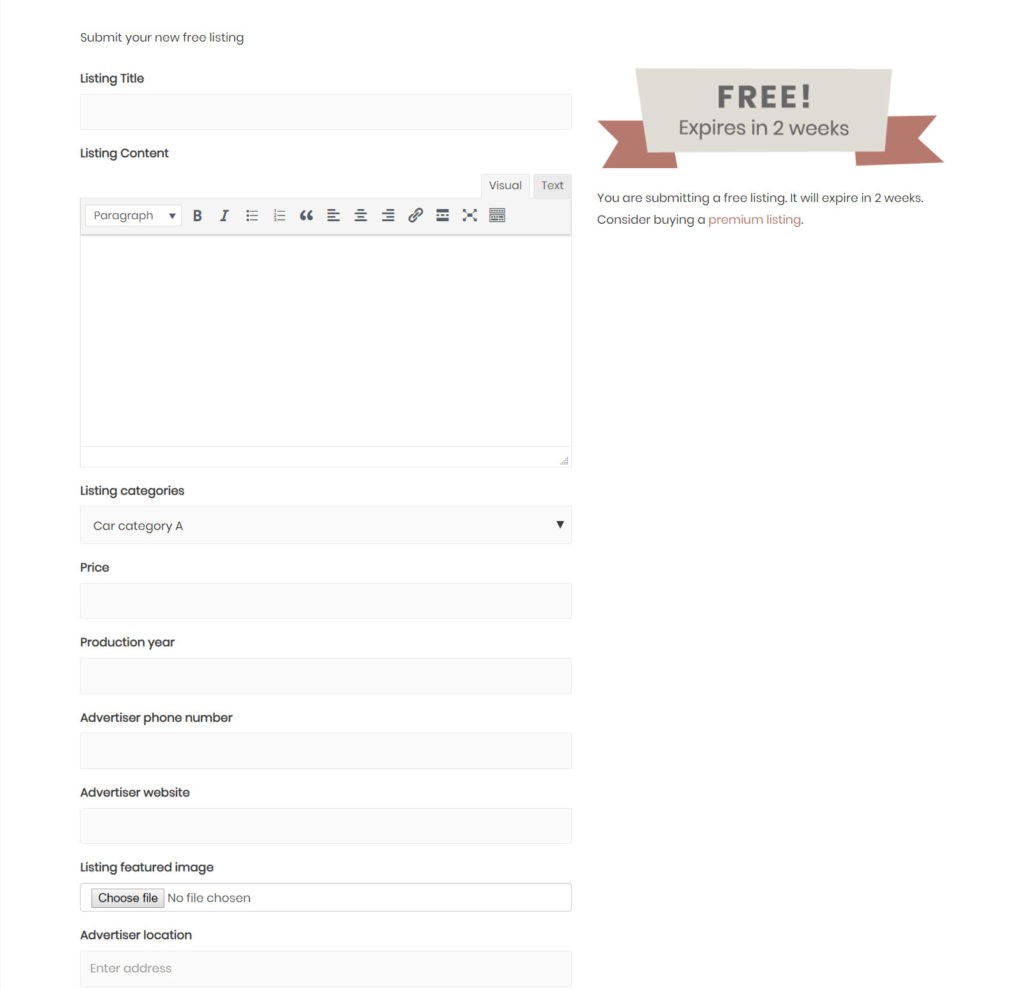
- Наша форма готова, но нам еще нужно отобразить ее на интерфейсе. Мы можем использовать тот же подход, что и при отображении нашего поиска и шаблонов. Перейдите в Набор инструментов -> Макеты, создайте новый макет и нажмите, чтобы вставить ячейку.
- Щелкните ячейку «Форма публикации» и нажмите «Создать ячейку». Нажмите «Сохранить», и ваша форма теперь будет отображаться в интерфейсе.

Создайте свой веб-сайт каталога с помощью WordPress прямо сейчас!
Теперь, когда вы знаете, как создавать самые важные функции для веб-сайта каталога, пришло время приступить к созданию собственного!
Сообщите нам о своем опыте создания веб-сайта каталога ниже. А если у вас возникнут проблемы, то мы будем рады помочь!
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, по которым мы можем получить комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
