Как создать мегаменю в WordPress с помощью Elementor
Опубликовано: 2023-02-13Насколько хорошо стандартное меню WordPress? Он позволяет использоватьстраницы, сообщения, категории и URL-адресав качестве элементов меню и подменю. Более того, простое раскрывающееся меню с одним столбцом — единственный тип подменю, который вы можете использовать.
Это означает, что меню WordPress по умолчанию имеет ограничения на добавление и настройку элементов. Поскольку меню навигации является центральной частью вашего веб-сайта, важно убедиться, что оно действительно помогает вам получить максимальную отдачу от вашего присутствия в Интернете.
В особенности это относится к различным типам сайтов, таким как магазины электронной коммерции и блоги, где вы можете выделить определенные продукты или сообщения, используя визуально насыщенные подменю.
Именно тогда в игру вступают плагины мегаменю для WordPress.
Поэтому мы подготовили эту статью, чтобы провести вас через руководство по мегаменю WordPress, советы, лучшие плагины мегаменю и примеры мега-навигации.
Что такое мегаменю?
Что такое мегаменю в WordPress? Как следует из названия, мегаменю — это более мощная версия традиционного подменю, предлагающая пользователям много категоризированной информации в одном раскрывающемся меню.
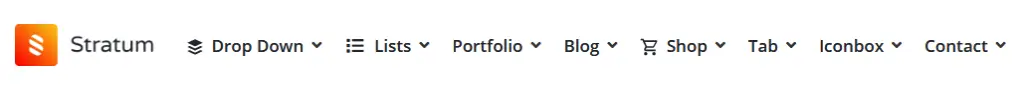
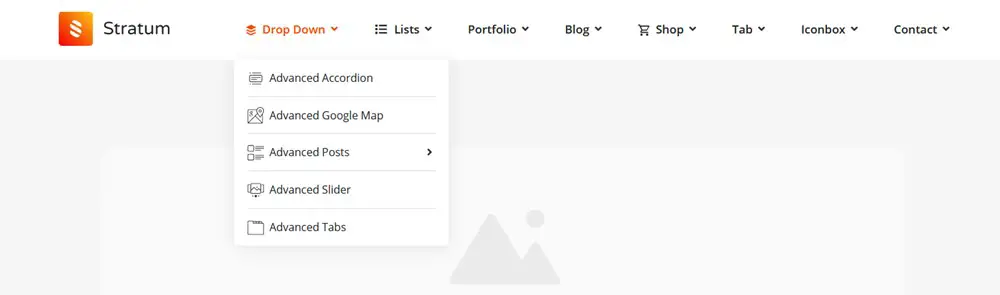
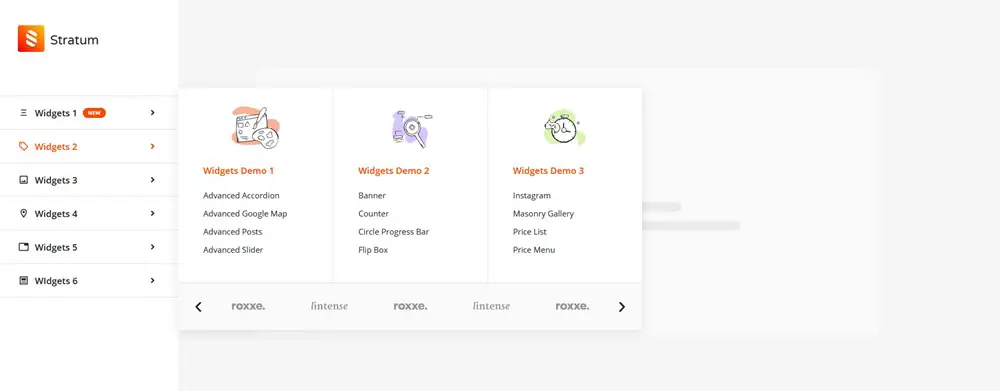
Чтобы вы могли сравнить, вот традиционное выпадающее меню с одним столбцом, которое довольно просто:

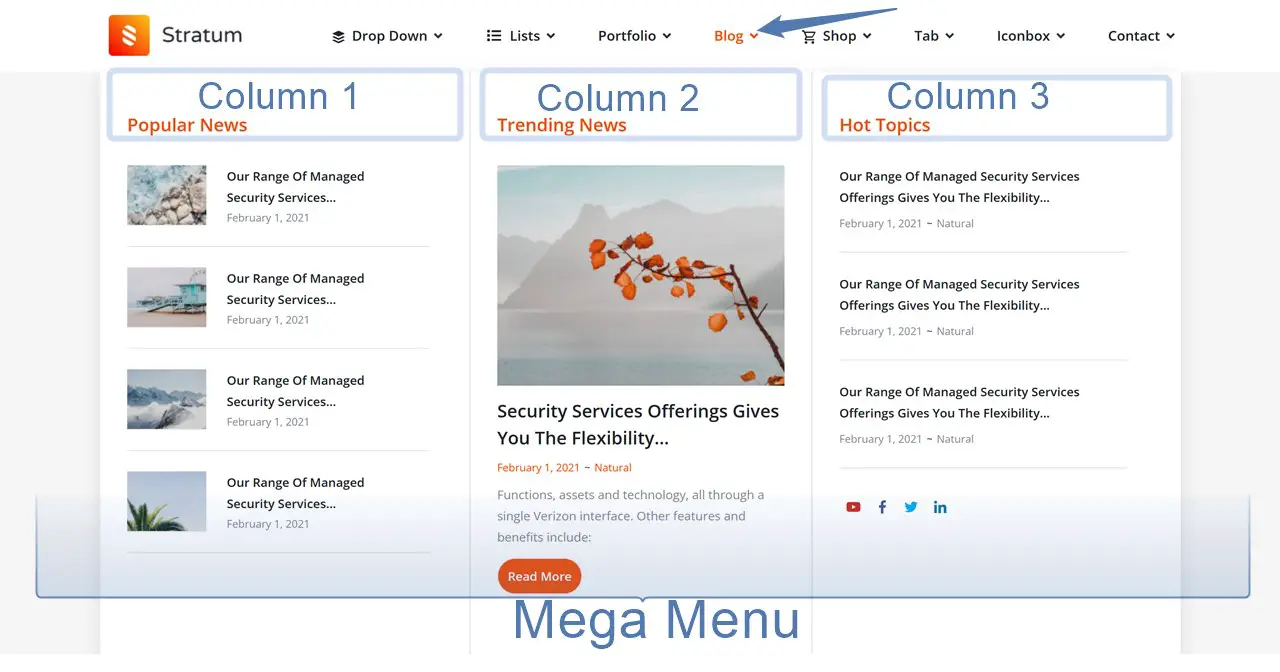
Напротив, обычно мегаменю состоит изнескольких столбцов. Он может включать любой мультимедийный элемент, такой как изображения, видео и значки. Все это поможет вам улучшить взаимодействие с пользователем и лучше визуализировать информацию на вашем веб-сайте.

Мало того, что они могут добавлять более разнообразные типы контента в ваши подменю, эти плагины мегаменю также очень удобны для внесения небольших настроек в главное меню. Например, добавление пользовательских значков и тегов, изменение цвета фона и т. д.
Весь смысл мегаменю в том, чтобы дать вам больше свободы в отношении того, что можетсодержатьваше меню и как оно можетвыглядеть.
Как добавить мегаменю на свой сайт?
Какими простыми способами можно добавить мегаменю на свой сайт? Вам нужно либо использовать собственный код, либо специальный плагин. Плагин, без сомнения, более простой способ, и есть много решений.
Однако важно помнить, что не все плагины одинаковы. Как правило, каждый из них заточен под работу с конкретным конструктором контента, будь то Elementor, блочный редактор/классический WordPress, Divi,Avada или что-то совсем другое. Обычно такие расширения включают учебные пособия, помогающие пользователям начать работу с ними.
Вот почему очень важно начать свое исследование с определения того, какой конструктор контента вы используете в настоящее время, а затем с поиска совместимых расширений. Например, мегаменю Elementor или мегаменю Avada. Такой подход гарантирует, что вы сможете легко интегрировать мегаменю в существующий дизайн.
Какое лучшее мега меню WordPress?
Существуют ли хорошие плагины для WordPress? Как мы только что упомянули, каждый плагин мегаменю WordPress предлагает набор опций в зависимости от того, для какого конструктора он оптимизирован. Это наводит нас на мысль, что логичнее всего сравнивать решения среди ближайших аналогов.
Тем не менее, вот несколько популярных плагинов мегаменю WordPress для различных случаев.
- Плагин Max Mega Menu интегрируется непосредственно в родную систему классических меню WordPress, автоматически превращая ваше меню в мегаменю.Это один из самых гибких и популярных плагинов, которые вы можете скачать бесплатно. Он поддерживает WooCommerce, EasyDigitalDownloads и очень легкий.
| Плагин Мега Меню | Установки/Продажи | Сделано для |
|---|---|---|
| Макс Мега Меню | 400 тыс.+ | Классический WordPress, поддерживает Elementor |
2.Stratum Mega Menu — это надстройка премиум-класса для создания мощного подменю с использованием виджетов Elementor.Если у вас есть магазин WooCommerce, он поможет вам создать отличное меню с продуктами в подменю.
3.Блок WordPress Mega Menu — это бета-версия мегаменю для редактора блоков.Вы можете использовать его для добавления меню в пост, страницу или даже протестировать его в полнофункциональном редактировании сайта.
4. HT Menu Lite — это расширение плагина мегаменю WordPress для Elementor, созданное специально для создания меню и мегаменю.
| Плагин Мега Меню | Установки/Продажи | Сделано для |
|---|---|---|
| Облегченное меню HT | 2 000+ | Элементор |
5. В качестве плагина премиум-класса Uber Menu предоставляет вам полнофункциональный набор инструментов для создания и настройки мегаменю любого типа.Это позволяет очень легко редактировать каждый пункт вашего меню.
| Плагин Мега Меню | Установки/Продажи | Сделано для |
|---|---|---|
| Убер-меню | 87 тыс.+ | Классический WordPress |
Надстройка мегаменю WordPress от Stratum: пошаговое руководство

Итак, в этом посте мы рассмотрим процесс создания навигационного меню WP с помощью надстройки Stratum Mega Menu для Elementor, нашего плагина мегаменю WordPress для создания богатого контентом меню с использованием виджетов Elementor и расширенных инструментов настройки.
Что ж, почти как и любой другой аддон WordPress Elementor с мегаменю, этот открывает множество возможностей для «взлома» вашего меню WordPress по умолчанию.
В частности, плагин поможет вам:
- Отобразите любой виджет Elementor с вашим содержимым в подменю, в том числе в столбцах.
- Добавьте пользовательские теги и значки в меню верхнего уровня.
- Измените визуальный стиль вашего меню верхнего уровня и подменю.
- Создавайте как вертикальные, так и горизонтальные навигационные меню.
- Настройте адаптивное меню для мобильных устройств.
- Сделайте так, чтобы ваше подменю отображалось с различными анимационными эффектами.
Поскольку это премиальное решение, на данный момент оно будет стоить вам не менее 39 долларов; в то же время для членов MotoPress Club возможна бесплатная загрузка плагина Mega Menu.
Теперь давайте посмотрим, как это работает на реальных примерах, и пройдемся по нашему учебнику по мегаменю WordPress.
Вы также можете посмотреть обучающее видео из следующего руководства:
Для создания мегаменю в WordPress требуются только базовый плагин Elementor и надстройка Stratum Mega Menu.
Шаг 1. Создайте или выберите меню
Чтобы начать работу с плагином, Elementor должен быть уже установлен и активирован.
Прежде всего, установите и активируйте плагин Stratum Mega Menu.
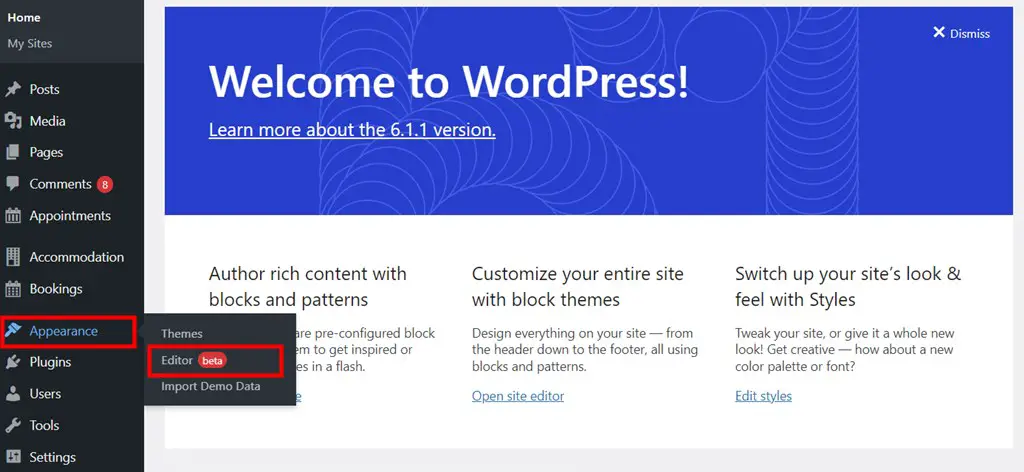
Существует короткое руководство по мегаменю, которое вы всегда можете иметь под рукой: перейдите в «Панель управления»> «Внешний вид»> «Мега-меню», чтобы увидеть его.
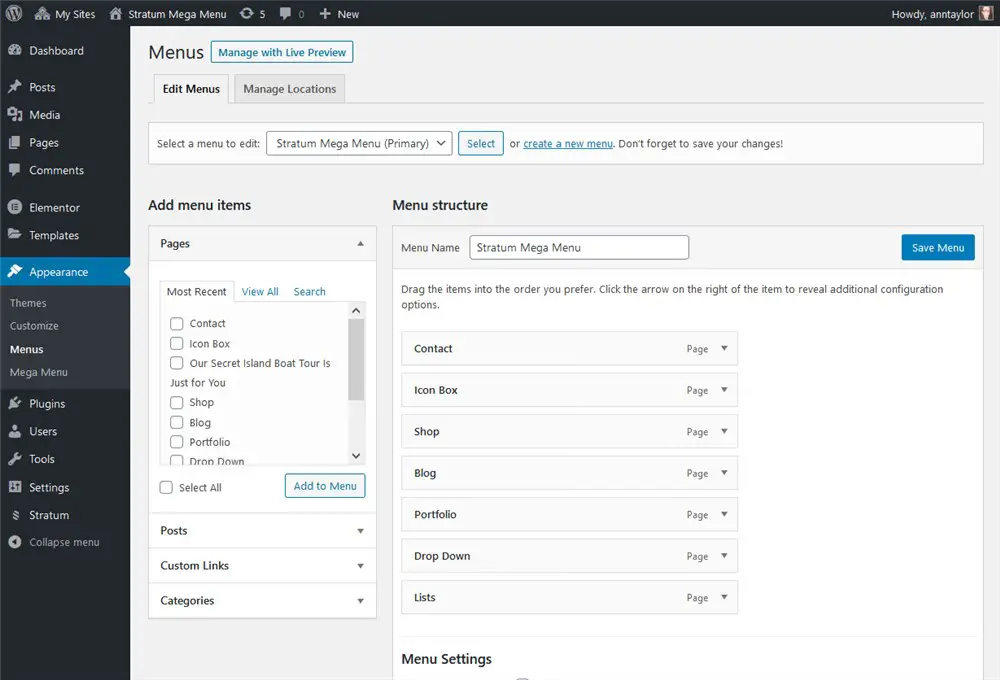
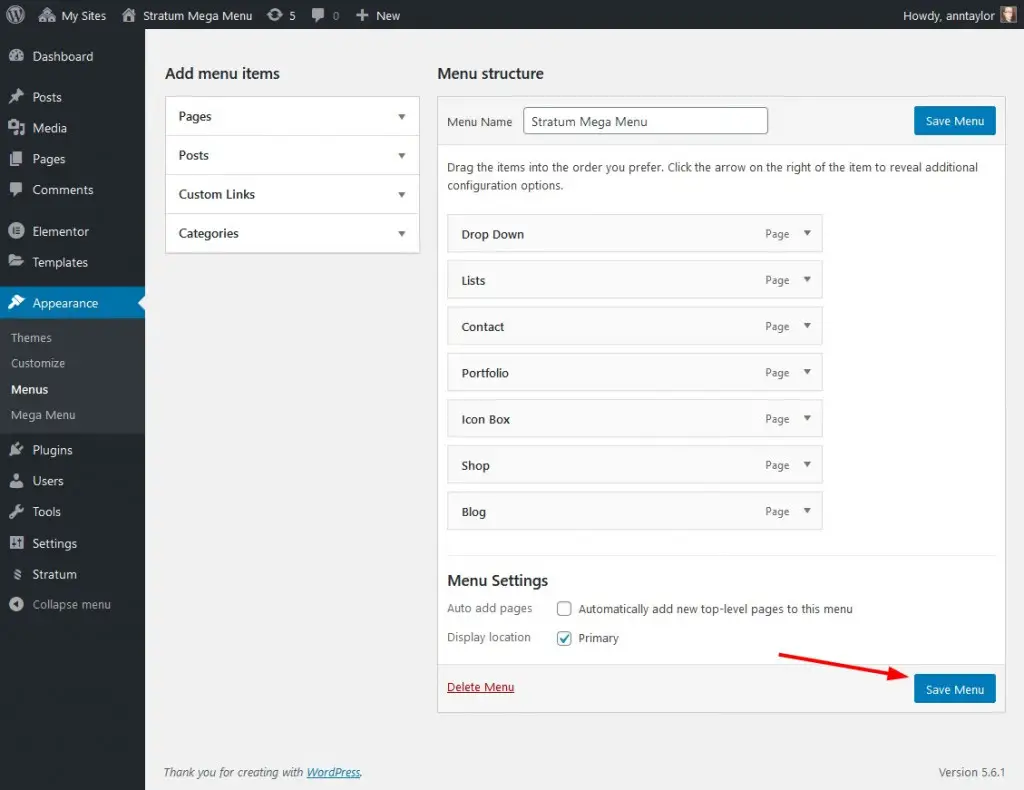
На первом этапе этого руководства вам будет предложено перейти в «Панель управления» > «Внешний вид» > «Меню».
В Меню нужно выбрать текущее меню (в случае, если у вас есть рабочий сайт и меню) или построить новое, используя дефолтные инструменты WordPress, то есть путем добавления пунктов меню. Обязательно запомните название вашего меню!

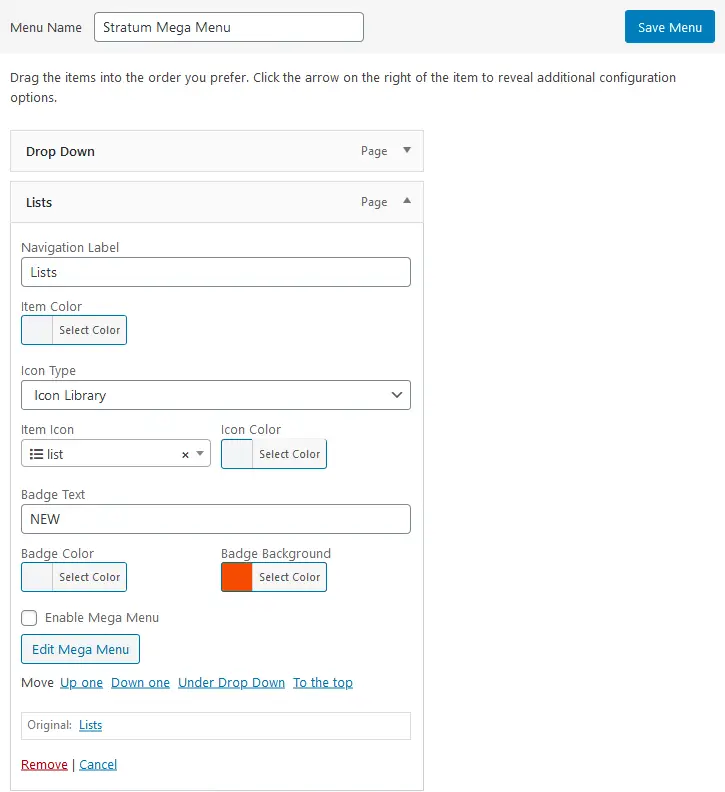
Шаг 2. Настройте меню Elementor верхнего уровня
Для каждого пункта меню вы увидите возможность добавлять значки и значки.
Иконки
Что касается значков, вы можете либо загрузить свои собственные значки SVG, либо выбрать один из библиотеки. Вы также сможете установить цвет значка.

Значки
Для значков легко добавить собственный текст, применить цвет текста и фона.

Конечно, вы не можете добавлять ничего из этого, если хотите улучшить только подменю.
Шаг 3. Создайте мегаменю для выбранных пунктов меню
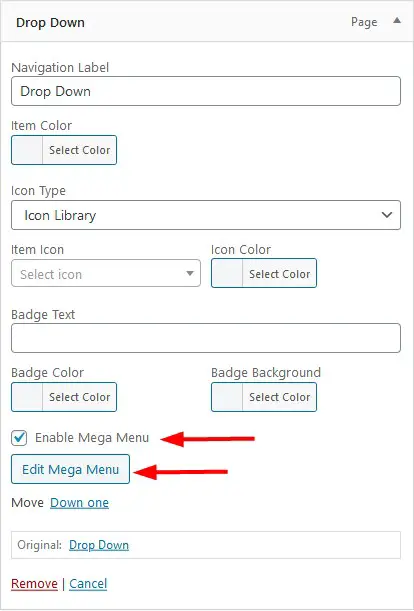
Если вы хотите создать раскрывающееся меню с богатым содержанием, обязательно щелкните поле «Включить мега-меню» и нажмите кнопку «Редактировать мега-меню»:

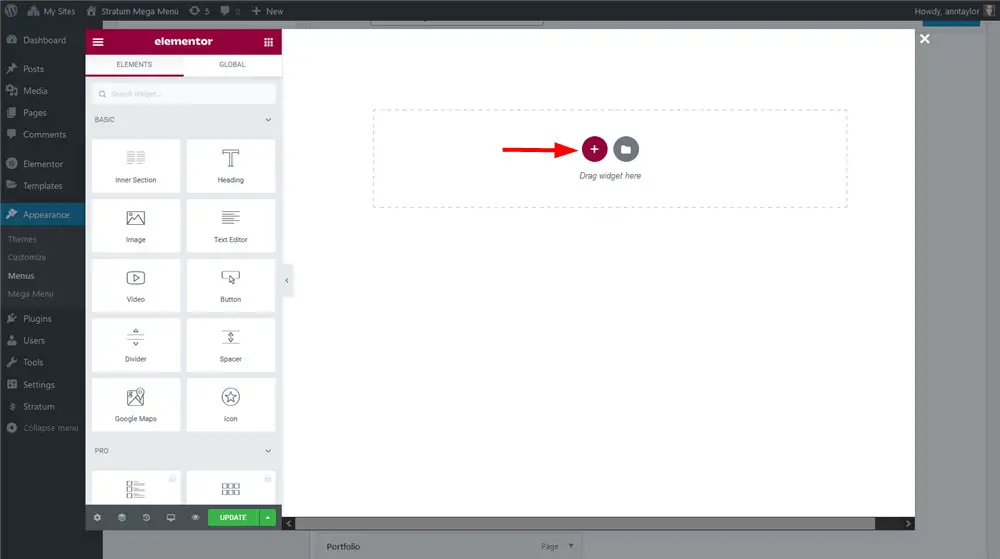
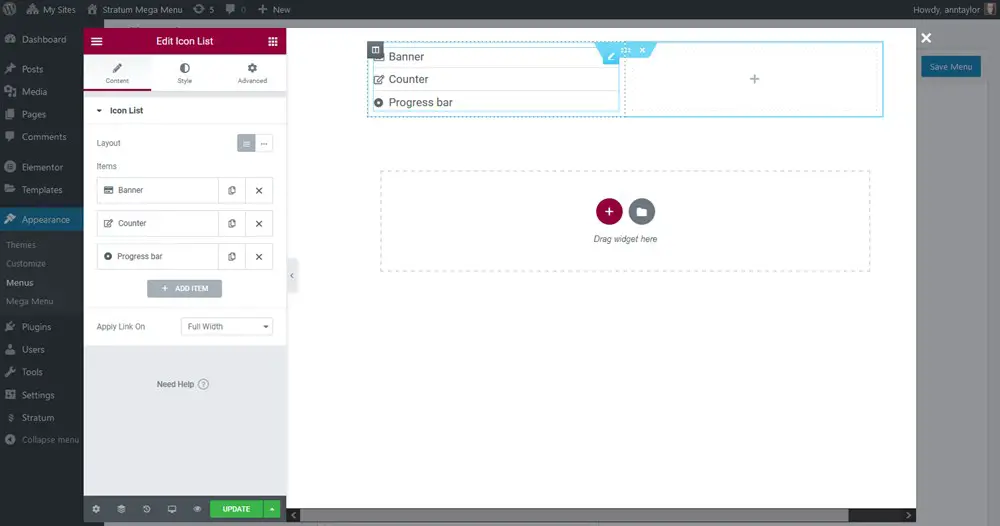
Откроется интерфейс визуального конструктора Elementor по умолчанию. Здесь вы сможете создать подменю для выбранного вами пункта меню.
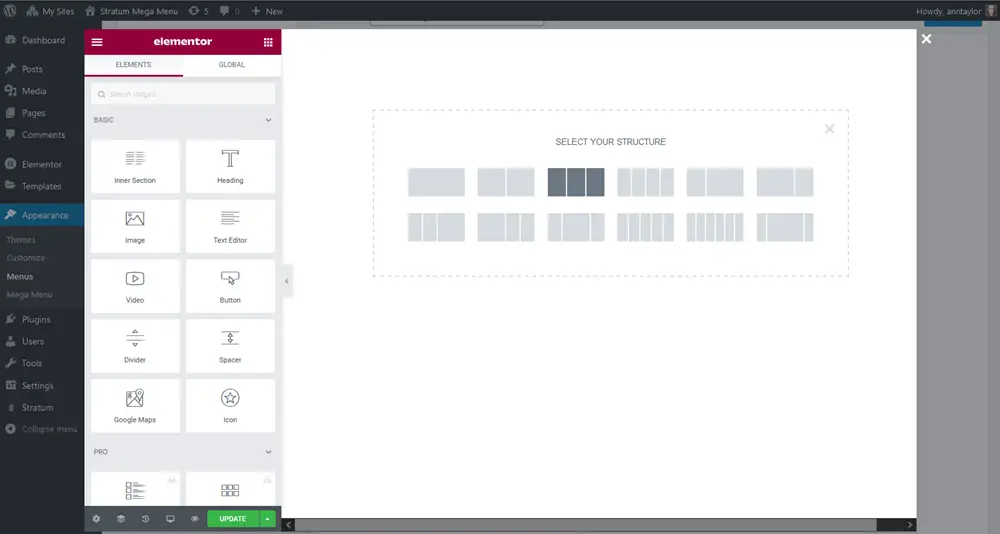
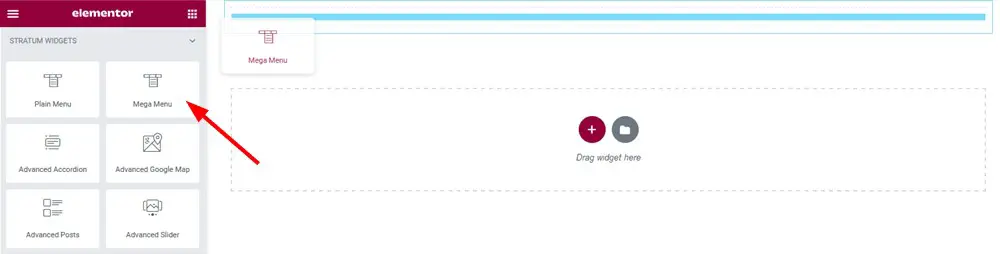
- Начните с добавления раздела.

2. Организуйте столбцы (при необходимости). Например, вам могут понадобиться столбцы, если вы хотите продемонстрировать много элементов/страниц/продуктов/изображений в подменю.

3. Примените нужный цвет фона (при необходимости).
4. Добавьте необходимые виджеты Elementor в столбцы/столбцы и настройте внешний вид этих виджетов с помощью вкладки стилей Elementor.

Каждый виджет имеет свои настройки стиля в зависимости от его типа.
Вы можете создать мегаменю с Elementor для любого пункта меню, который вы выберете, а также спроектировать и оформить его так, как вы хотите.
После этого обновите страницу в Elementor> вернитесь в меню WordPress> Сохранить.

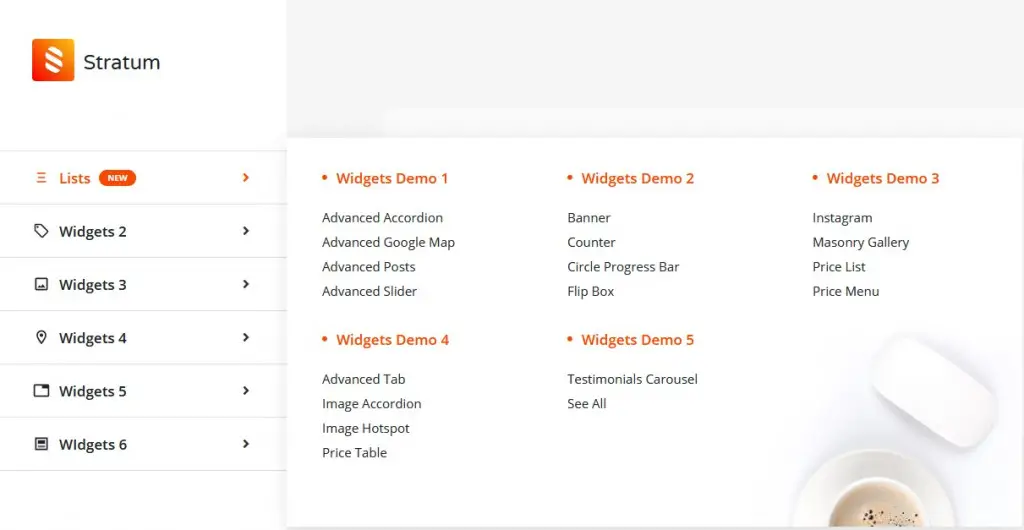
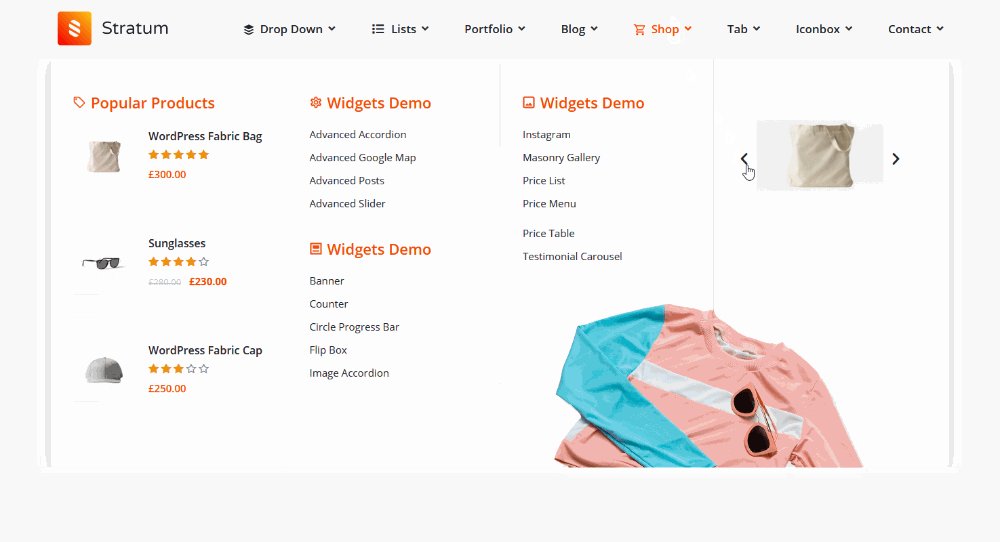
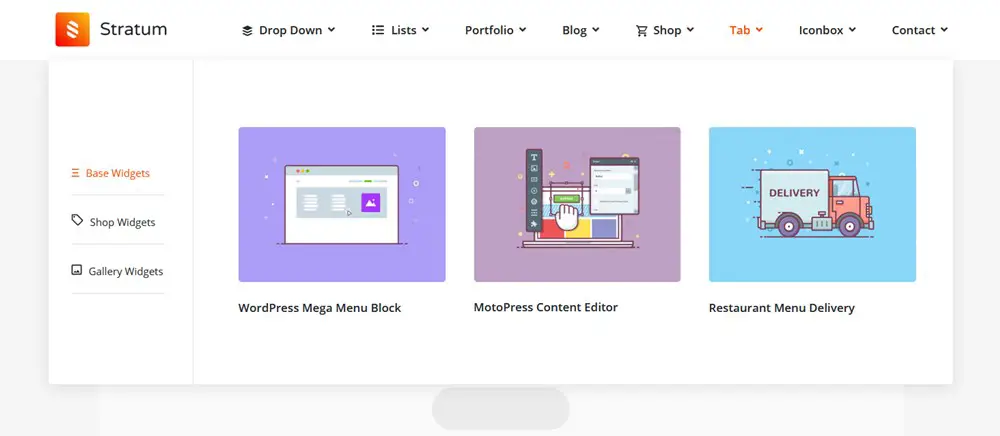
Например, давайте рассмотрим несколько примеров, которые мы создали с помощью плагина мегаменю Stratum для демонстрационных целей. В подменю используются различные виджеты и столбцы Elementor:
- Одноколонное подменю: виджет Список иконок с настроенными иконками и ссылками:

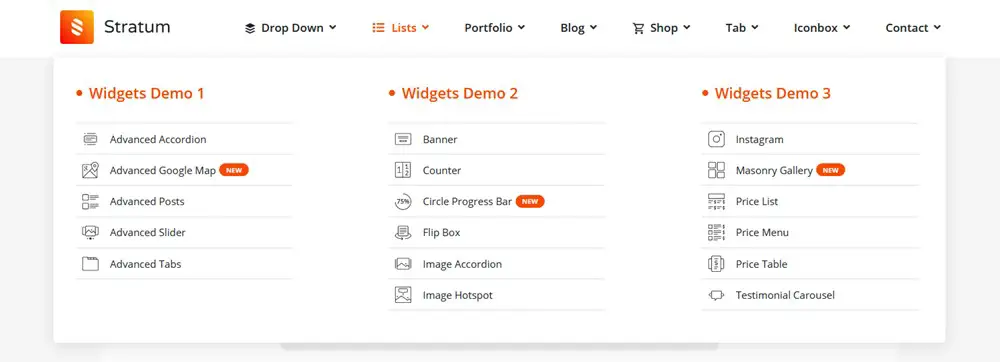
И макет из трех колонок с еще несколькими настройками:


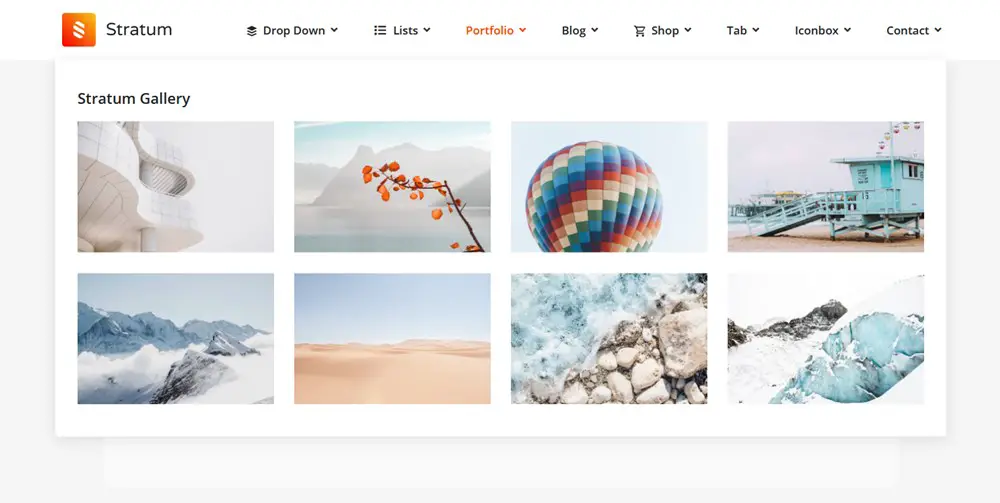
С виджетом галереи Masonry от Stratum вы можете придать своим галереям действительно модный и изящный вид.
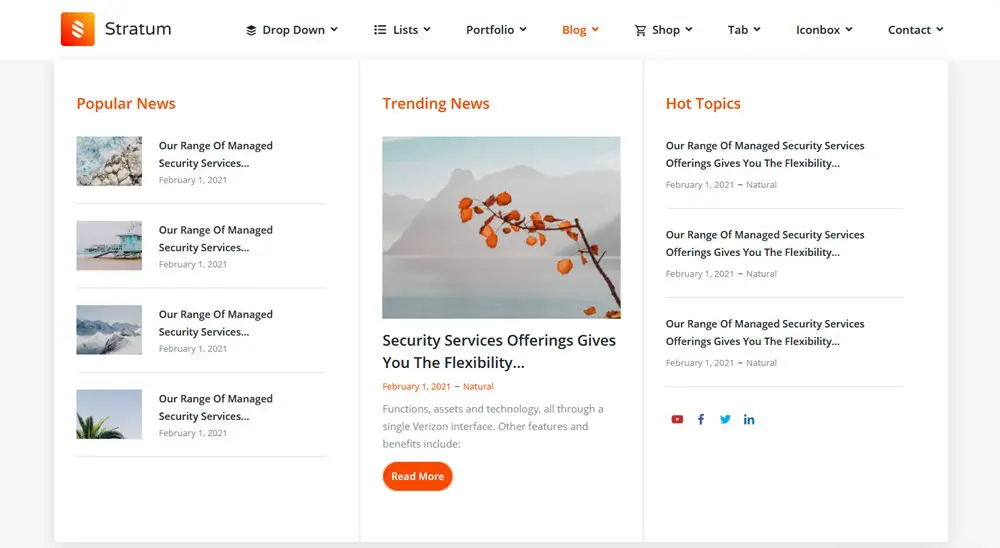
- Сообщения блога в подменю, основанные на различных макетах и выводе метаинформации:

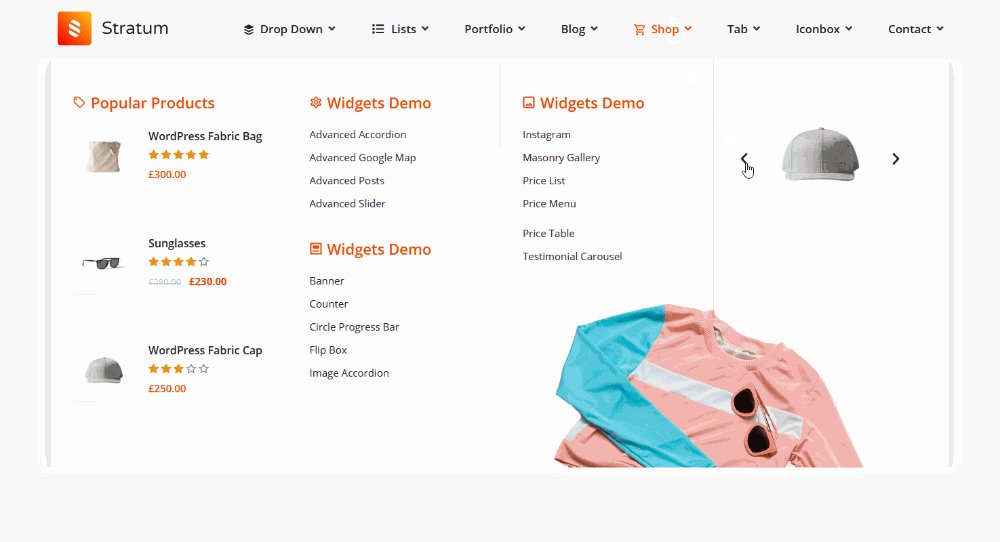
- Магазин товаров и презентация продуктов на основе виджетов WooCommerce, а также виджетов-слайдеров:

Вы можете увидеть больше примеров в демо WordPress Megamenu.
На этом этапе внешний вид вашего меню зависит от того, насколько творчески вы можете проявить себя с Elementor и к каким виджетам у вас есть доступ.
Шаг 4. Замените меню темы по умолчанию на мегаменю WordPress.
Как добавить меню в Elementor?
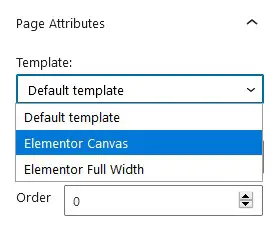
Чтобы использовать созданное вами мегаменю WordPress вместо стандартного, предоставленного вашей темой WordPress, вам нужно скрыть последнее. Один из самых простых способов сделать это — использовать шаблон холста Elementor, который не использует меню:
Выбрав нужный шаблон в меню «Атрибуты страницы», откройте редактор Elementor и добавьте на страницу созданное вами мегаменю:

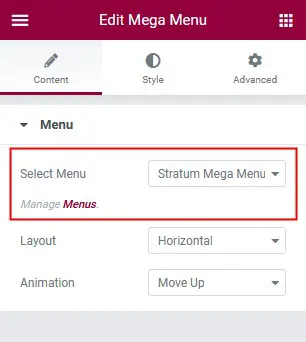
Затем выберите созданное меню:

Кроме того, выберите, хотите ли вы, чтобы он был вертикальным или горизонтальным:
Горизонтальный

Вертикальный

Вы также можете применить эффекты анимации внешнего вида подменю по умолчанию.
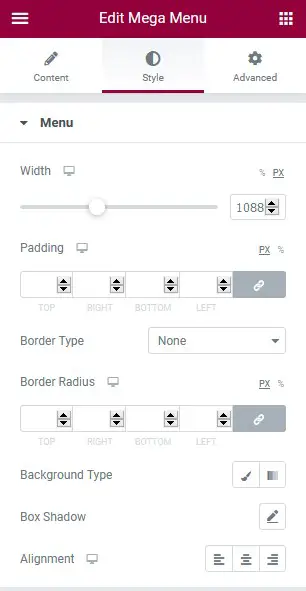
Теперь можно глобально, для всего меню, настроить стилизацию. Дополнение Mega Menu Elementor от Stratum здесь довольно щедро! Например, давайте подробнее рассмотрим вкладку «Стиль», чтобы увидеть, что вы можете изменить.
Глобальное меню
- Ширина, отступы, границы, тип фона (классический или градиентный)
- Выравнивание и тени
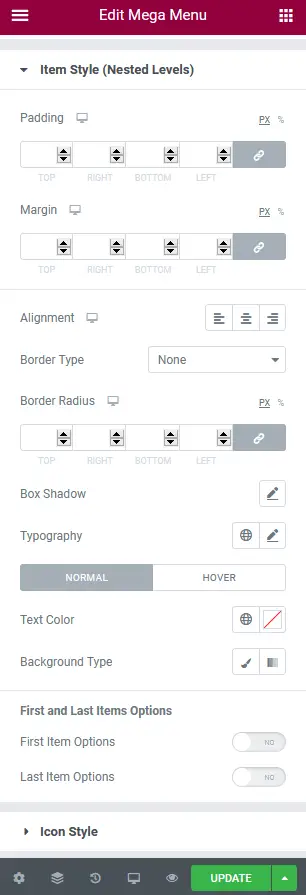
Стиль элемента (первый уровень и вложенные уровни)
- Вы можете настроить выравнивание, добавить границы и применить необходимую тень блока.
- Измените типографику, цвет текста и многое другое.
Значок и стиль стрелки
- Измените интервал, выравнивание, размер и цвет.
Стиль значка (первый уровень и вложенные уровни)
- Настройте отступы, поля, тень блока, тип границы, радиус границы, типографику, цвета фона и т. д.
Стиль раскрывающегося списка (первый уровень и вложенные уровни)
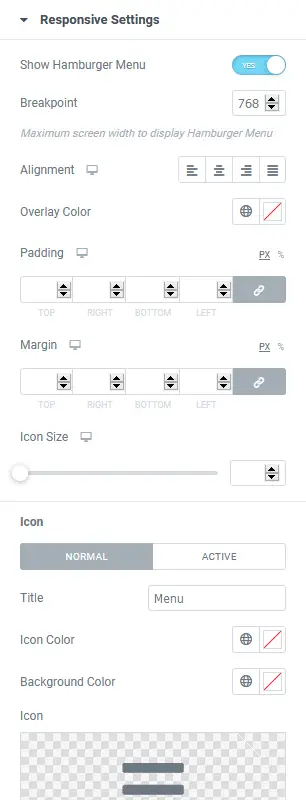
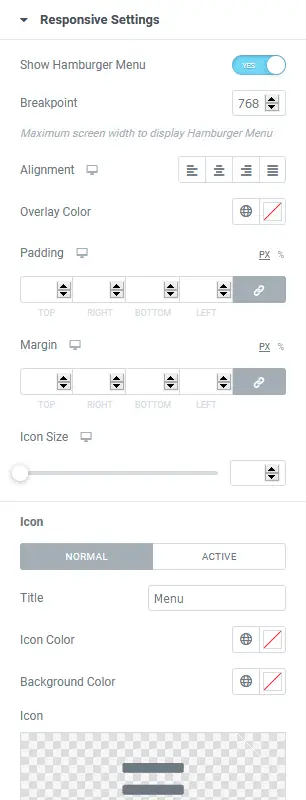
Адаптивные настройки
- При желании включите гамбургер-меню для мобильных устройств
- Измените выравнивание и стиль меню.
Мегаменю WP будет преобразовано в удобное гамбургер-меню Elementor на мобильных устройствах:
После того, как вы применили все необходимые настройки и довольны своим меню, просто сохраните страницу.
Единственная проблема этого метода заключается в том, что вам нужно будет выполнить одну дополнительную процедуру — интересное это меню — вручную для каждой страницы вашего сайта, где вы хотите, чтобы она отображалась.
Но это также позволяет вам использовать разные меню на разных страницах, поскольку вы можете создавать отдельные меню. В качестве альтернативы вы можете создать собственный заголовок Elementor с помощью конструктора тем Elementor и использовать свое пользовательское меню Elementor глобально с меньшими усилиями.
У нас также есть видеоруководства о том, как использовать этот виджет для создания меню для магазина eccommece:
Как редактировать мегаменю в WordPress
В этой части мы расскажем вам, как добавить и отредактировать мегаменю в WordPress безElementor.
Однако и в этом сценарии без расширения не обойтись, если вы хотите создать гибкое навигационное меню. По крайней мере, на данный момент, когда полнофункциональное редактирование сайта WordPress не запущено в полном объеме. Это означает, что нет собственного решения для мегаменю.
Здесь вы также избалованы выбором, но для этого урока мы будем использовать нашбесплатныйблок мегаменю WordPress, который создан и полностью оптимизирован дляредактора блоков.
Что делает этот блок? Этот бесплатный плагин мегаменю в WordPress обеспечивает блочную интеграцию с родной технологией WP. Это означает, что вы можете легко добавить мегаменю, воспользовавшись возможностями редактора блоков в сочетании с дополнительным блоком мегаменю WordPress.
Для блочных тем WordPressвы можете использовать этот мегаблок меню прямо в редакторе тем. Для других тем можно использовать его на обычных страницах и в сообщениях (с помощью нескольких трюков вы можете заставить его работать как обычное меню).
Давайте сначала разберемся с базовой анатомией блока мегаменю, поставляемого нашим плагином.
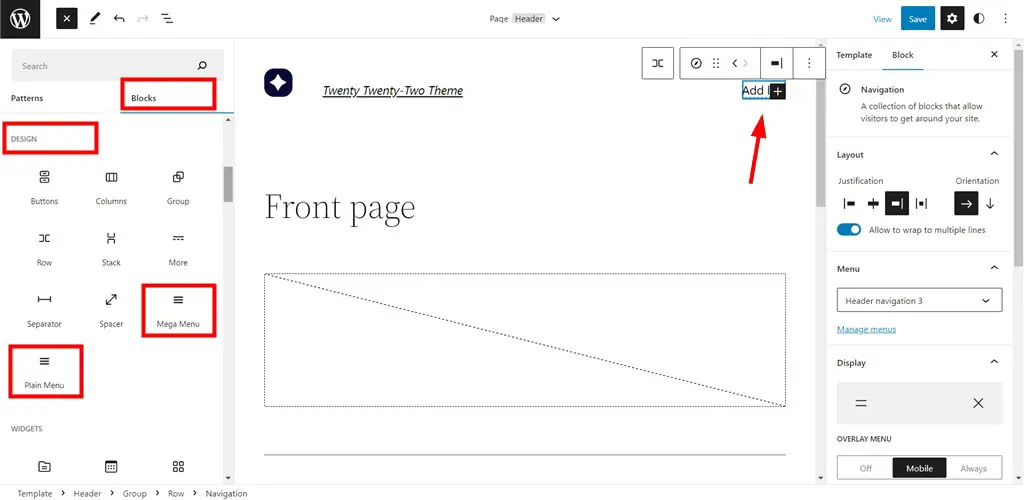
После того, как вы установили и активировали плагин мегаблока меню, вы увидите два новых выделенных блока, добавленных в вашу библиотеку блоков по умолчанию:
- Блок Mega Menu : позволяет вставить любой (сила системы блоков!) блок WordPress в подменю.
- Блок простого меню : позволяет добавлять любые простые ссылки в подменю и создавать несколько уровней подменю.


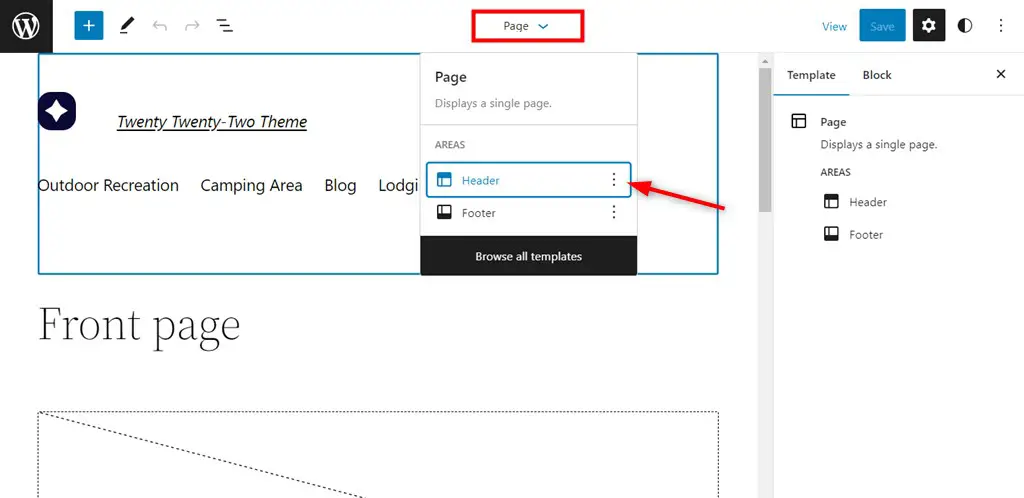
Например, я работаю над темой Twenty Twenty-Two, чтобы показать возможности блока.

Эта тема поддерживает бета-версию полного редактирования сайта, что дает мне возможность редактировать блок мегаменю прямо в верхней части сайта.

Тем не менее, я добавлю меню прямо на страницу по двум причинам: оно будет охватывать больше пользовательских сценариев и так будет работать более плавно (в то время как полнофункциональное редактирование сайта находится в стадии бета-тестирования, и наш блок не идеально оптимизирован под него).
Независимо от того, создаете ли вы меню на странице или в области заголовка, чтобы создать меню верхнего уровня (первый видимый ряд ссылок), просто добавьте ссылки мегаменю одну за другой:
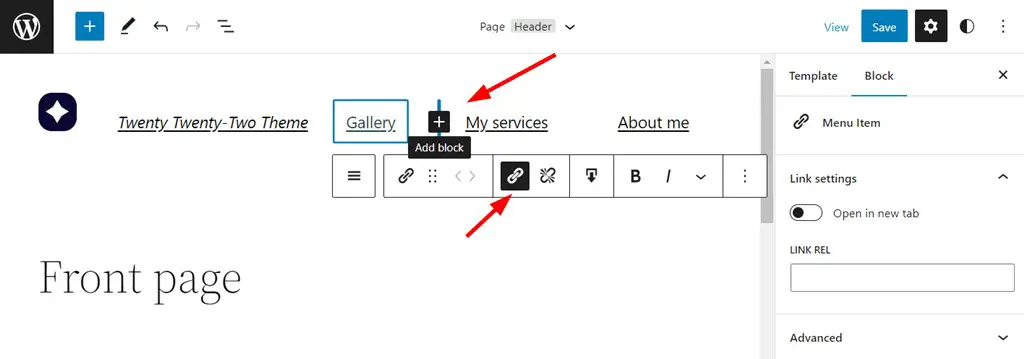
Шаг 1. Нажмите значок «+»> выберите блок «Мегаменю»> добавьте его на страницу> дайте ему название и добавьте ссылку.

Таким образом, у вас будут нормальные ссылки на сайты в меню навигации.
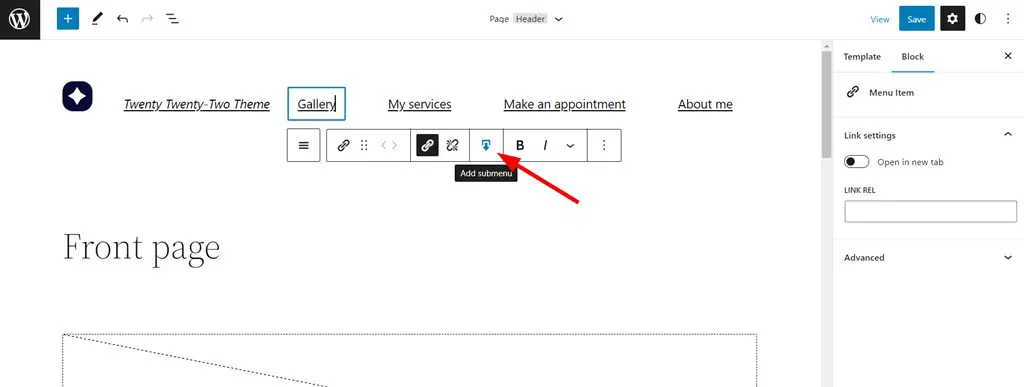
Шаг 2. Чтобы добавить более сложные подменю в меню верхнего уровня, сначала выберите ссылку меню >, затем нажмите «Добавить подменю».

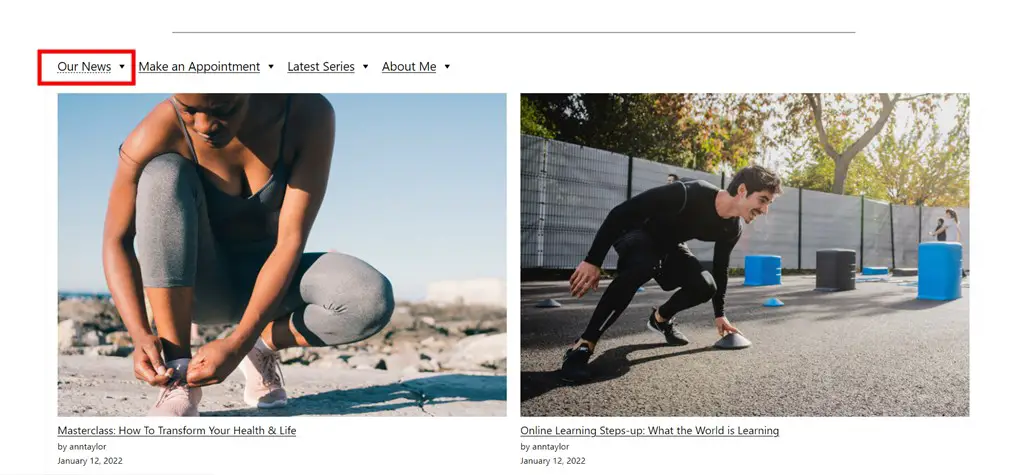
Шаг 3. Добавьте в меню любые доступные блоки, от простых изображений и галерей до виджетов бронирования.Например:
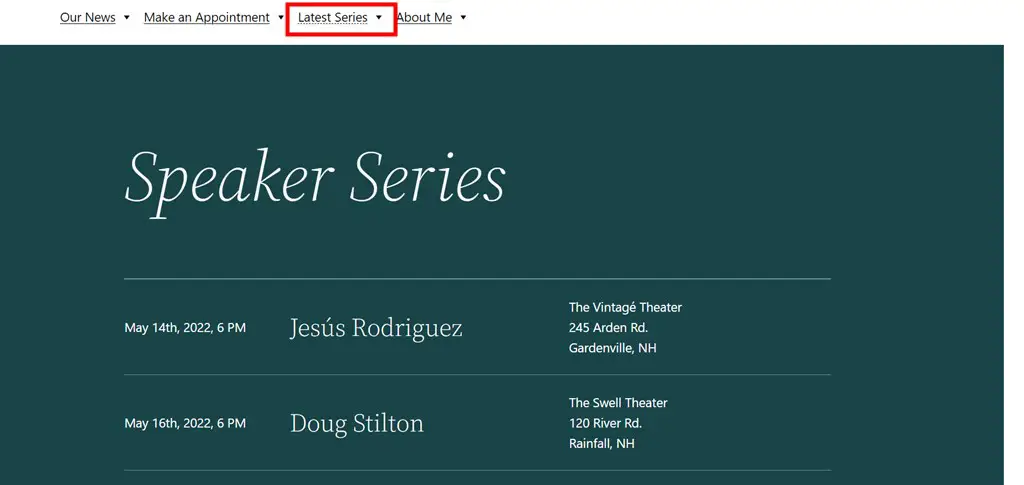
- Я добавил блок последних сообщений в качестве подменю, которое может подойти для мегаменю для блогов и сайтов журналов.

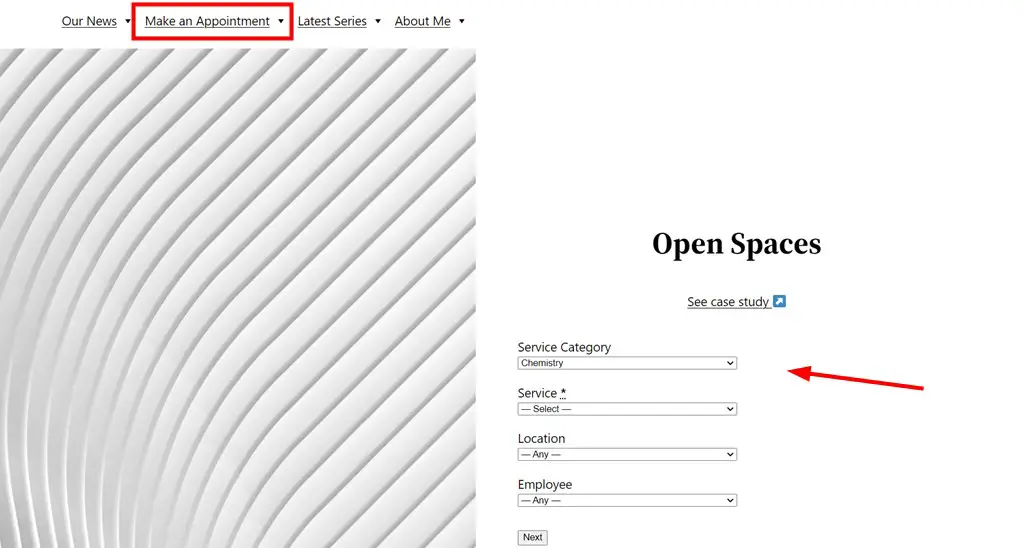
- Виджет бронирования формы встречи, полученный от плагина планировщика встреч WordPress (поскольку он не стилизован специально для этой темы, он выглядит слишком по умолчанию). Я вложил этот виджет в другой шаблон дизайна WordPress по умолчанию.

- Я также вставил целый раздел страницы из шаблонов WordPress по умолчанию, чтобы он открывался в меню.

Если вы хотите поместить несколько столбцов в подменю, просто добавьте блок столбцов по умолчанию в подменю, используя этот плагин мегаменю для WordPress, а затем вставьте необходимые блоки внутри столбцов.
Обратите внимание, что вам также может понадобиться шаблон холст/пустой, если вам нужно использовать этот тип меню, чтобы он мог заменить меню по умолчанию вашей темы WordPress.
Как оформить мегаменю в WordPress
Для оформления меню, которое вы создали с помощью блока мегаменю, вы можете использовать обе вещи:глобальныенастройки меню ииндивидуальныенастройки для каждого блока, который вы помещаете в подменю.
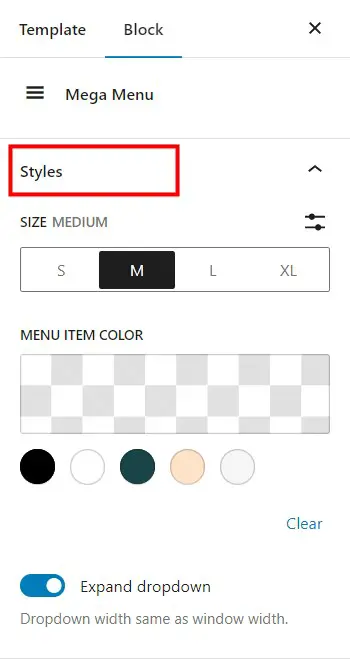
Чтобы применить глобальные настройки, нажмите на меню справа в редакторе > получить панель настроек справа.
Вкладка «Стили»
- Выберите размер значков меню, например, маленький, средний и т. д.
- Выберите цвет, они обычно берутся из ваших зарегистрированных основных цветов темы.
- При желании сделайте ширину содержимого раскрывающегося меню соответствующей ширине устройства.
Как стилизовать отдельные блоки в подменю? Просто выберите нужный блок и отредактируйте его части через меню справа. Панель настроек будет зависеть от самого типа блока.
Как мне сделать мое мегаменю полной ширины
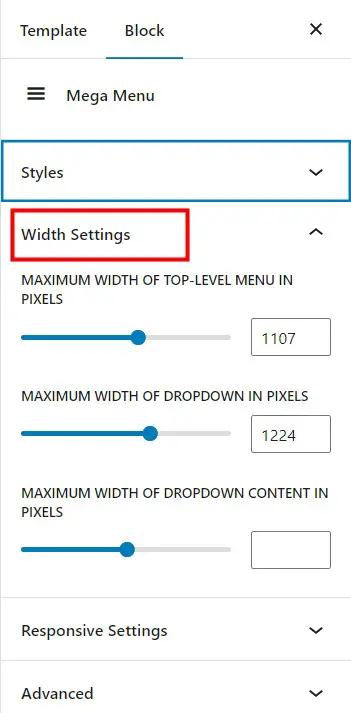
Как сделать так, чтобы меню занимало всю ширину экрана? Чтобы отредактировать ширину вашего меню, перейдите на панель настройки ширины блока меню.
Используя эту панель настроек, вы можете выбрать ширину верхнего уровня (всегда видимого) навигационного меню, а также подменю (раскрывающегося списка).
В частности, вы можете указать желаемую ширину меню сайта в пикселях:
- Максимальная ширина меню верхнего уровня.
- Максимальная ширина выпадающего меню.
- Максимальная ширина выпадающего содержимого.
Чтобы установить правильные числа, вы должны проверить настройки по умолчанию контейнера ширины используемой вами темы WordPress, чтобы меню соответствовало ему, если вам нужно установить для него полную ширину.
Как мне сделать мое мегаменю адаптивным?
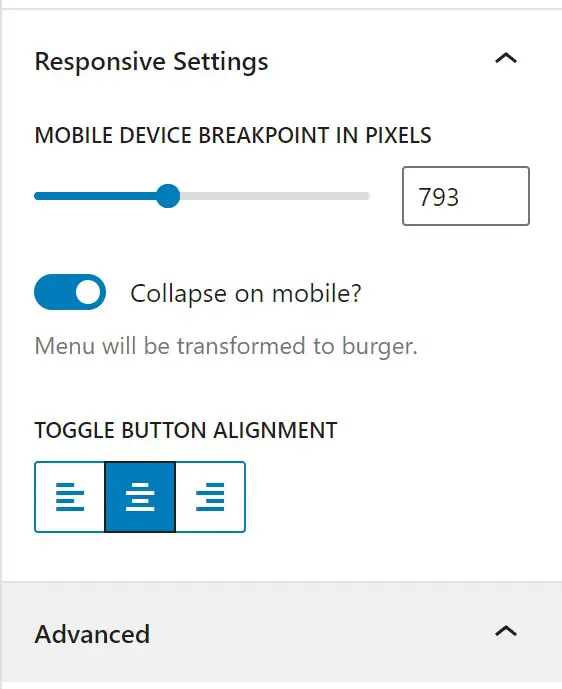
Как сделать мегаменю адаптивным, обеспечивая наилучшее взаимодействие с пользователем на разных устройствах? Используйте для этого настройки Responsive на правой панели настройки блока мегаменю.
Вам нужно установить так называемые «точки останова» для адаптивного дизайна в пикселях. Точка останова — это точка, в которой содержимое и дизайн веб-сайта подстраиваются под определенный размер экрана.
Как только адаптивный дизайн (в нашем случае, мегаменю) достигает заданных вами значений пикселей, преобразование становится видимым, так что меню легко просматривать в любом окне просмотра.
Вы также можете «свернуть» меню на мобильных телефонах. Это означает, что он превратится в значок меню гамбургера, который вы наверняка видели на нескольких сайтах. В настройках блока можно указать расположение значка меню (слева, справа или посередине).
Отзывчивые мегаменю важны как для пользовательского опыта, так и для SEO.
Как импортировать мегаменю в WordPress
Откуда вы хотите импортировать мегаменю в WordPress? Вы можете импортировать его из другой установки WordPress, а также из Blogger, LiveJournal или других платформ.
Ваше меню должно быть предпочтительно сохранено настранице, в записи или пользовательском типе записи,чтобы его можно было импортировать в WordPress.
Если у вас есть меню, сохраненное на вашем устройстве с исходной платформы, перейдите вWordPress > Инструменты > Импорт > выберите свою платформу > Запустить средство импорта и следуйте инструкциям.
Примечание :
- Если вы импортируете свое меню с другого сайта WordPress, вам может потребоваться установить дополнительные плагины, которые вы использовали для создания этого мегаменю. В противном случае он может работать неправильно.
- Различные плагины могут предоставлять разные решения для импорта мегаменю, а функция импорта по умолчанию может не работать идеально для каждого сценария.
Более того, чтобы импортировать меню в той же установке WordPress, используйте функции редактора по умолчанию. Однако мы можем думать только о повороте.
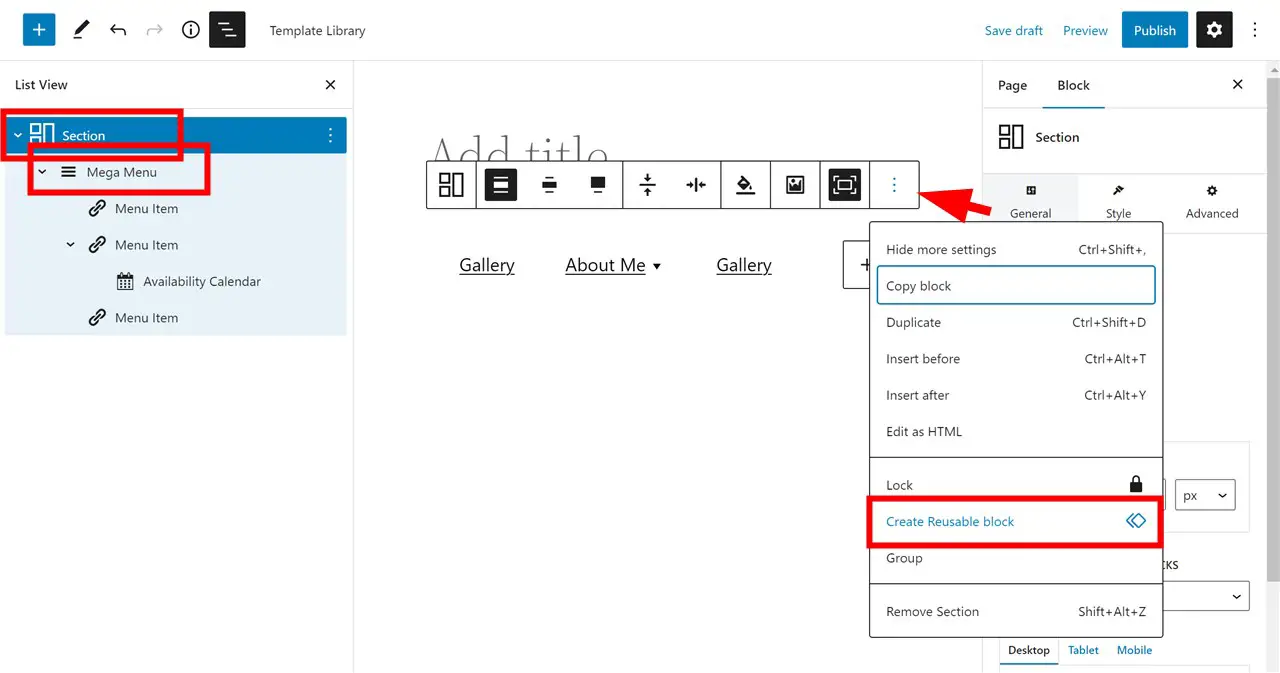
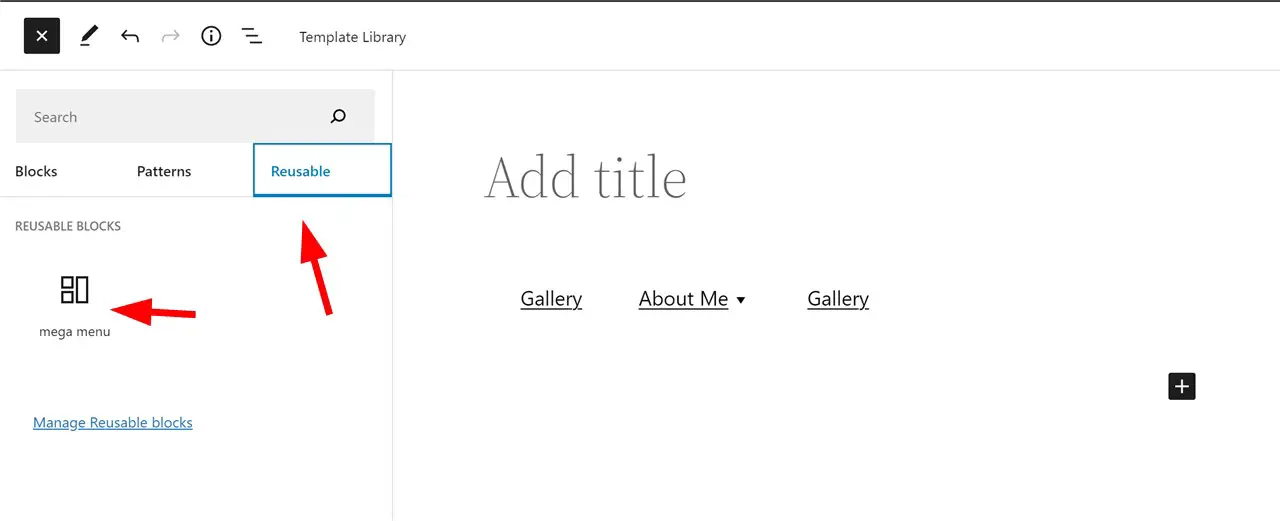
Чтобы импортировать мегаменю на другую страницу WordPress или опубликовать в текущей установке, нам нужно сделать блог меню многоразовым.
Мегаменю для WordPress, которое мы используем в этом посте, на данный момент не соответствует этой функции, поэтому давайте воспользуемся обходным маневром:
- Добавьте блок Section (блок-контейнер плагина Getwid, который может вкладывать любой другой блок).
- Поместите блок мегаменю внутрь Раздела.
- И, наконец, сохраните блок как многоразовый.
4. Добавьте его на нужную страницу.
Какова цель мегаменю?
Почему так много всемирно известных веб-сайтов, включая платформы CMS, такие как Squarespace или Wix, предпочитают использовать мегаменю на своих веб-сайтах?

Есть несколько основных причин, по которым вашему сайту может понадобиться мегаменю:
- Повысьте удобство просмотра веб-сайтов для посетителей, особенно на крупных веб-сайтах.
- Предоставьте людям возможность одновременно видеть все ключевые страницы и предложения веб-сайта.
- Сведите к минимуму вероятность того, что клиенты потеряются и расстроятся.
- Оптимизируйте процесс изучения продуктов для покупателей.
- Сделайте поиск на вашем сайте быстрее и удобнее.
- Сделайте меню вашего сайта более профессиональным и визуально привлекательным.
- Повысьте рейтинг SEO с помощью лучшей структуры данных и ключевых слов.
Мега меню хорошо для SEO?
Хорошо ли мегаменю для SEO? Если все сделано правильно, нет сомнений, что это полезно для SEO. Ключевым преимуществом является то, что он влияет на то, как люди воспринимают ваш сайт и навигацию по нему, как долго они остаются, взаимодействуют с ним и т. д. И это, безусловно, сигналы, которые Google может принять во внимание.
Более того, добавляя подменю и подкатегории, вы сигнализируете Google и другим поисковым системам, что ваш сайт имеет правильную структуру, и даете больше информации о своих продуктах или услугах. Разумно включив ключевые слова (избегая наполнения ключевыми словами) в ваше мегаменю, они могут быть обнаружены поисковыми роботами Google, что также является беспроигрышным вариантом.
Если вы хотите, чтобы ваше меню было удобно для людей и SEO-ботов, не добавляйтеслишком многоподменю и оптимизируйте его для разных устройств.
Доступны ли мегаменю?
Можно ли назвать мегаменю доступными? Давайте определим термин доступность, чтобы ответить на этот вопрос. Доступный код позволяет людям с ограниченными возможностями использовать и получать доступ к контенту в Интернете.
Чтобы обеспечить доступность, код для вашего мегаменю (HTML, CSS и Jquery), созданный плагином или созданный вручную, должен соответствовать стандартам кодирования доступности WordPress.
Если вы не можете самостоятельно оценить код или пользовательский опыт, вот несколько вещей, которые вы можете сделать:
- Спросите поставщика плагинов, соответствует ли их решение стандартам Руководства по доступности веб-контента (или изучите их документы).
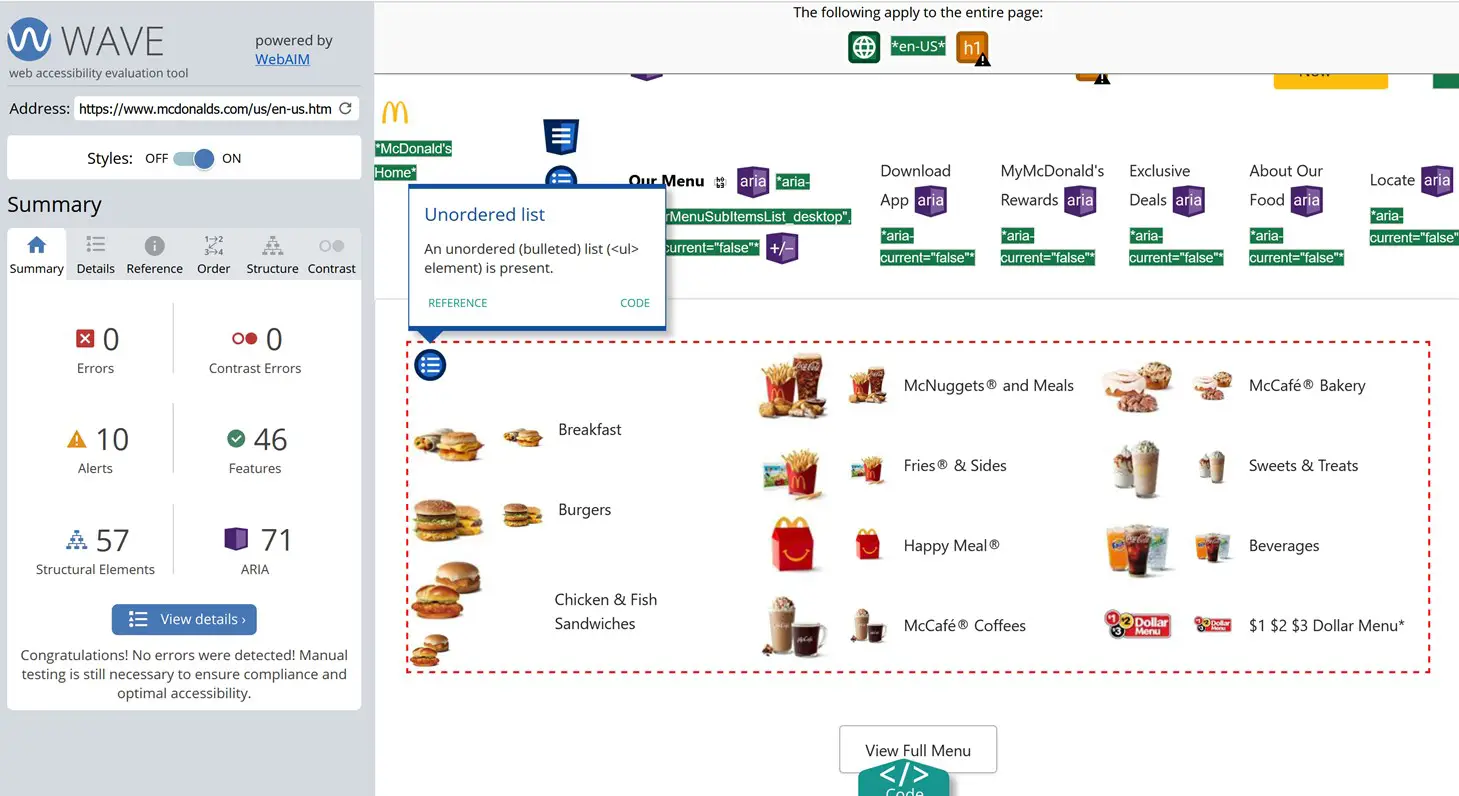
- Используйте инструменты оценки доступности, такие как Wave или Lighthouse (Google Chrome DevTools).
- Спросите эксперта.

Лучшие примеры мегаменю
Вы хотите увидеть некоторые из лучших примеров мегаменю? Как мы уже выяснили, мегаменю особенно полезны для веб-сайтов со сложной структурой, таких как сайты электронной коммерции, образовательные, журнальные и творческие сайты.
Некоторым из них требуется хороший уровень категоризации, другим просто нужно больше места для слайдеров, изображений, видео и значков.
Теперь давайте посмотрим, как различные типы веб-сайтов справляются с этой задачей, изучив примеры адаптивных мегаменю. Возьмем несколько всемирно известных веб-сайтов (да, они используют мегаменю!).
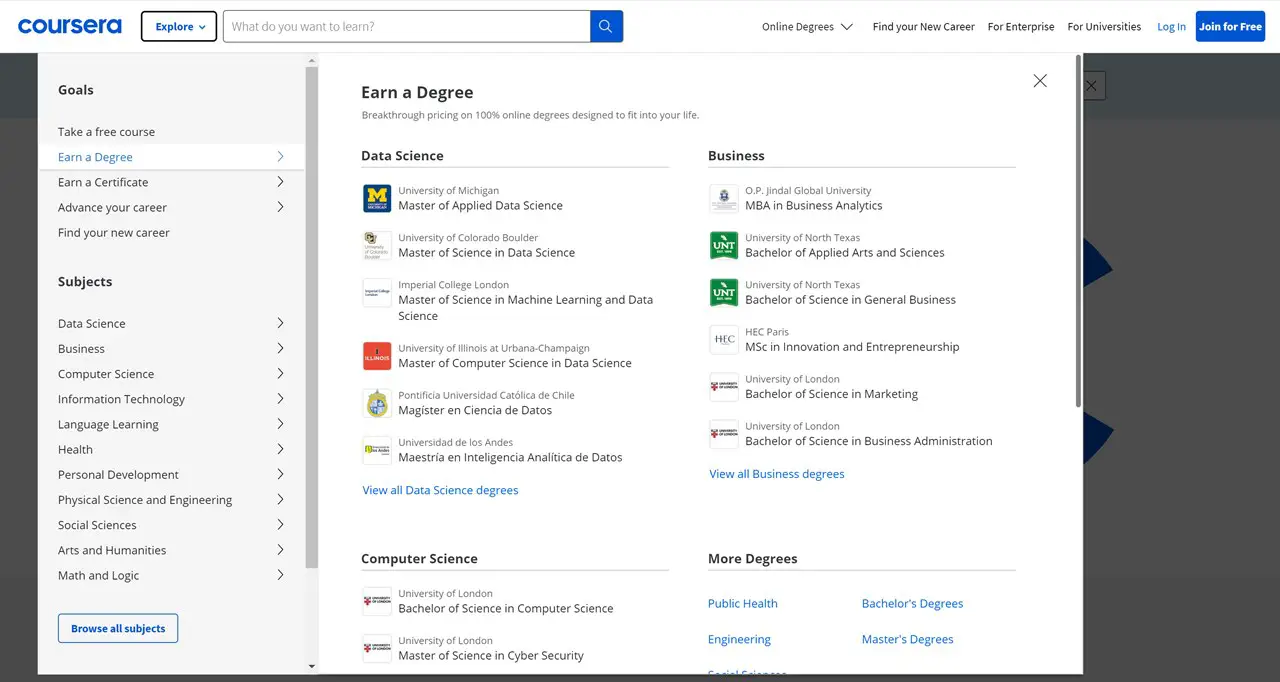
Образование: Курсера

Веб-сайт Coursera умело использует как горизонтальные, так и вертикальные мегаменю, чтобы создать два разных типа фокуса для своих пользователей. Вертикальное меню, в частности, является выдающейся функцией, предлагая обширное и тщательно классифицированное мегаменю с привлекательными значками для улучшенной визуализации, а также несколькими столбцами.
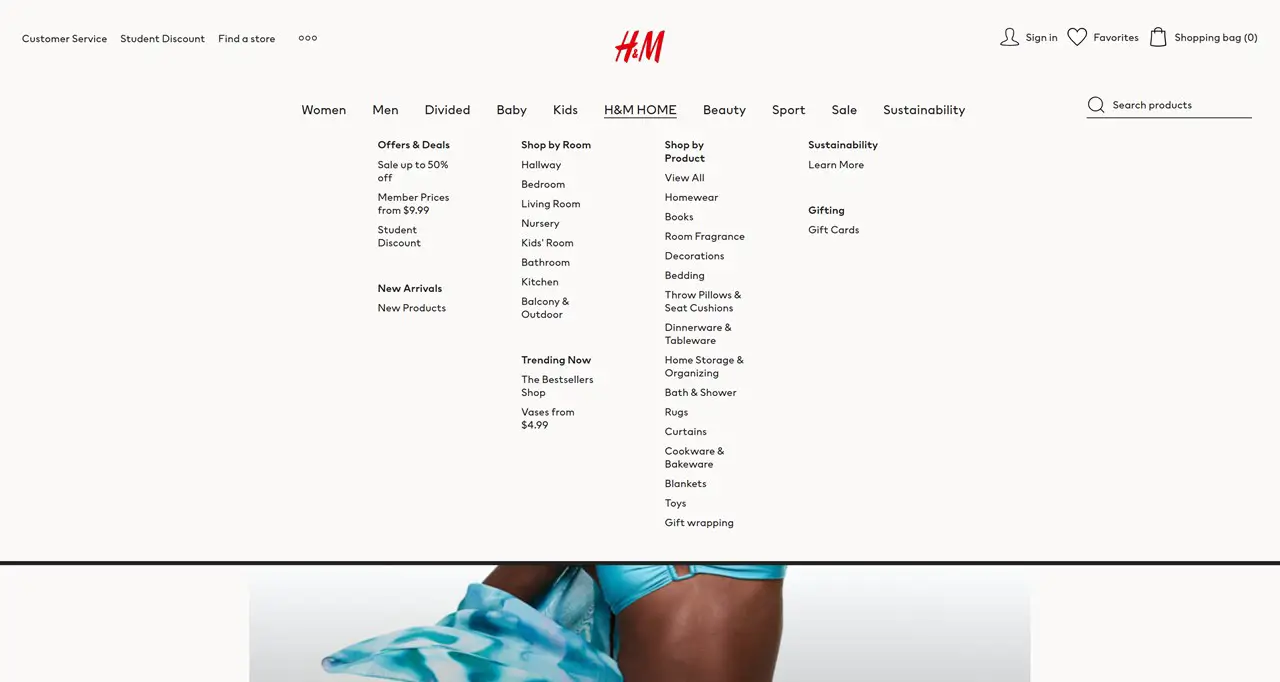
Электронная коммерция: H&M

Веб-сайт электронной коммерции H&M использует освежающе упрощенный подход, придерживаясь только текстового контента в столбцах мегаменю. Такое дизайнерское решение гарантирует, что покупатели смогут легко ориентироваться в обширном ассортименте модных и доступных модных вещей H&M.
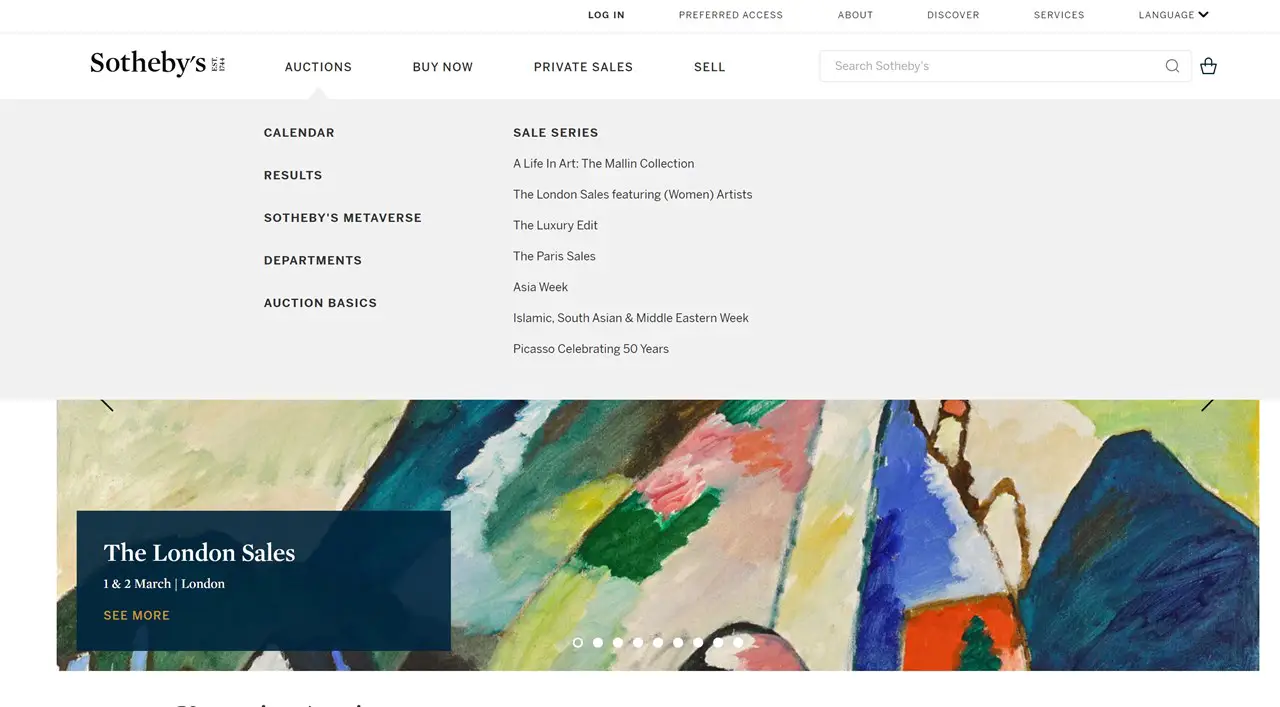
Арт-брокер: Sotheby’s

В отличие от других веб-сайтов аукционов, пример мегаменю Sotheby's выбрал освежающее минималистическое подменю, в котором полностью отсутствуют изображения.
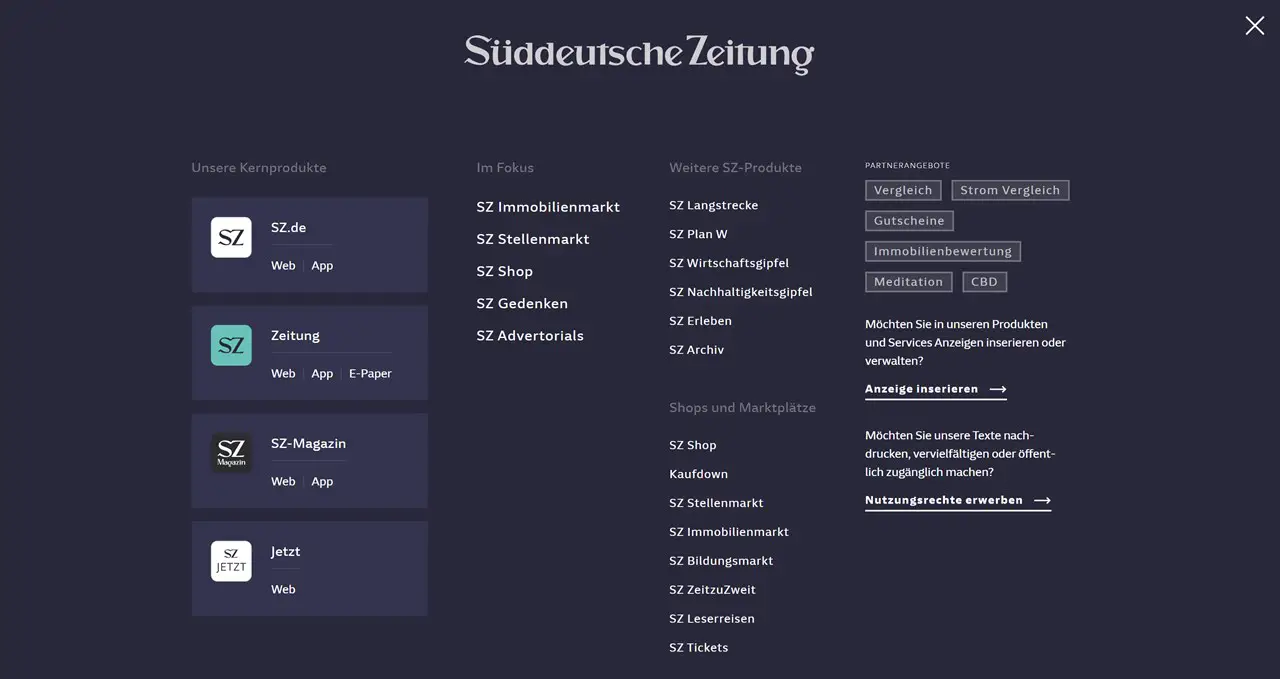
Журнал: Suddeutsche Zeitung

Очень интересный пример мегаменю. Хотя большинство категорий на сайте имеют стандартное подменю, есть несколько примечательных исключений, которые действительно расширяют границы. Для выбранных пунктов меню появляется полноэкранное мегаменю, предлагающее пользователям захватывающий опыт с несколькими категориями и подробной информацией.
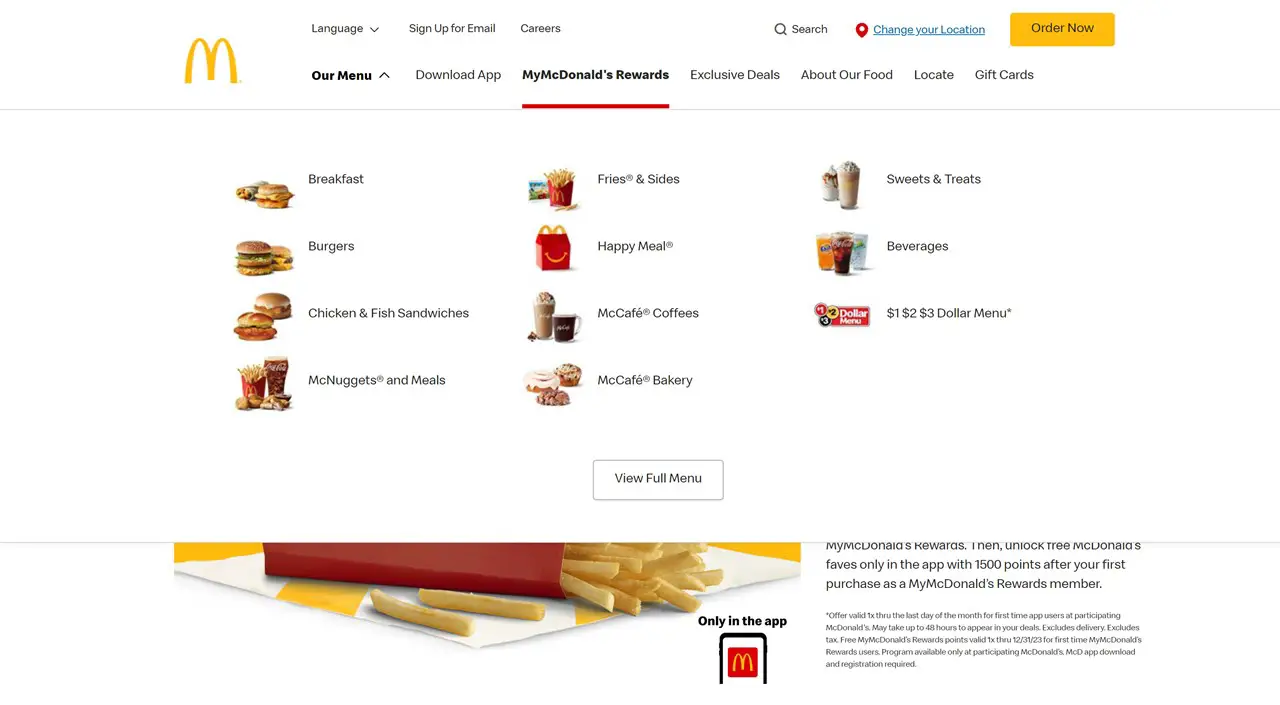
Рестораны: Макдональдс

Когда дело доходит до меню и дизайна продукта, McDonald's известен тем, что избегает текста в пользу привлекательных изображений и значков. Поэтому неудивительно, что меню их веб-сайта следует той же стратегии, с мега-меню, которое изобилует восхитительно выглядящими изображениями.
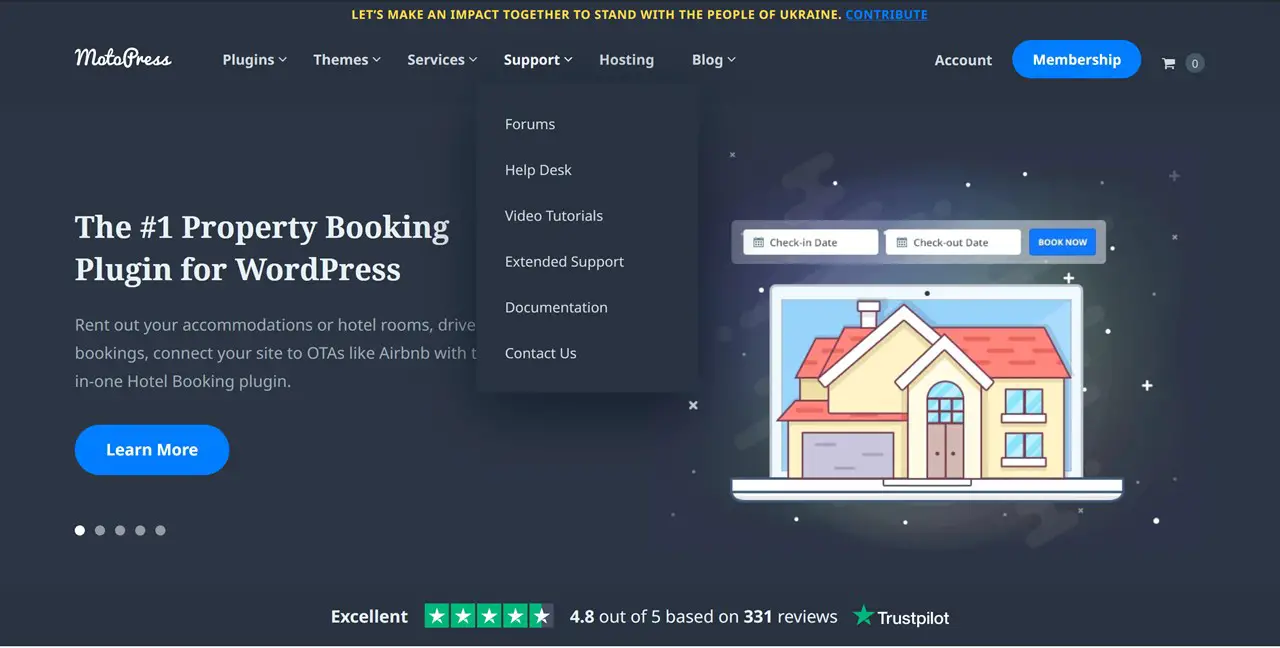
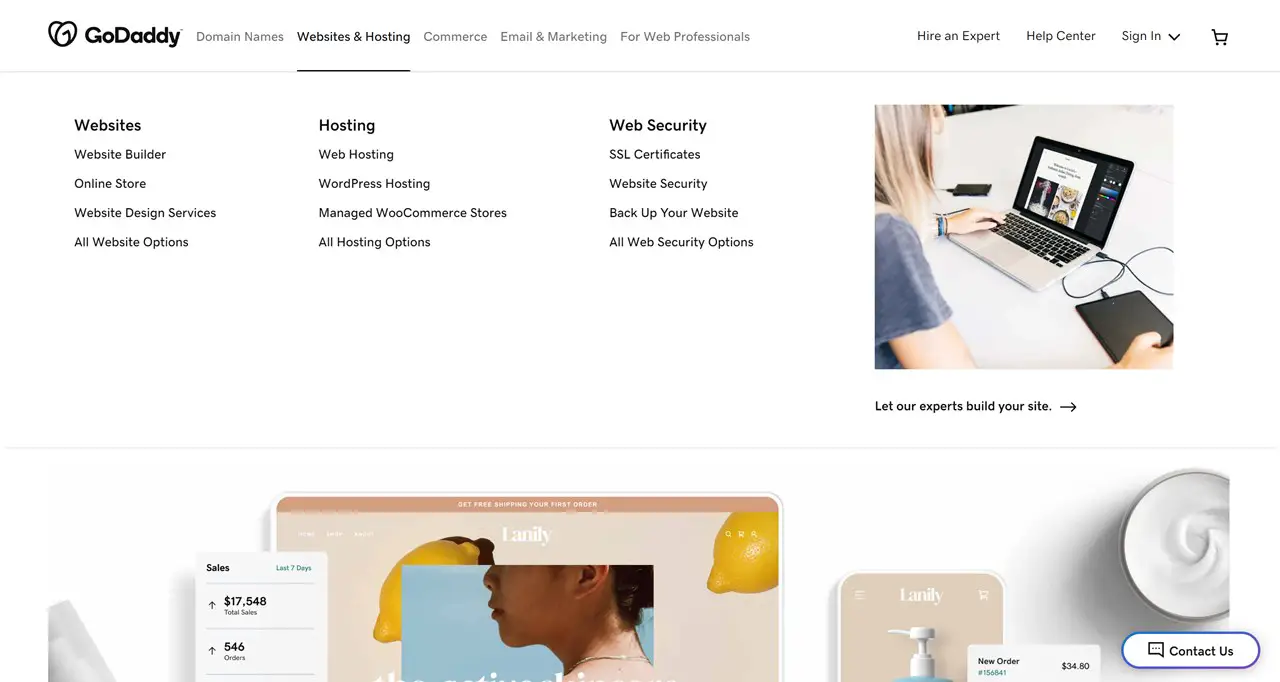
Технология: GoDaddy

Дизайн мегаменю на веб-сайте GoDaddy представляет собой правильное сочетание привлекательных визуальных эффектов и полезного текста, что позволяет пользователям легко находить именно то, что они ищут.
Надеюсь, эти примеры мегаменю помогут вам вдохновиться на создание собственного. Чтобы узнать больше, ознакомьтесь с нашей коллекцией лучших примеров мегаменю WordPress.
Заключительные замечания
Не ограничивайте себя стилем меню темы по умолчанию. Если вы хотите создать собственное меню Elementor без необходимости привлечения технических экспертов, надстройка Stratum Mega Menu — это подходящее решение. Он относительно доступен, но при этом очень мощный и многофункциональный. Он предоставляет неограниченные возможности настройки буквально для каждой части вашего меню, помогает вам улучшить меню навигации верхнего уровня и создавать фантастические подменю, представляющие любой контент в лучшем свете.
Когда вам нужно работать с классическим WordPress, Max Mega Menu — еще одно отличное решение. Чтобы создать мегаменю с блоками, вы можете использовать блок мегаменю WordPress, хотя в некоторых аспектах он может быть ограничен.
Раскрытие информации: эта статья может содержать партнерские ссылки на сторонние продукты. Если вы нажмете на ссылку, а затем совершите покупку, мы можем получить партнерскую комиссию, которая не приведет к дополнительным расходам с вас.
Часто задаваемые вопросы
Как создать собственное мегаменю?
Вам либо нужно написать код самостоятельно, либо использовать плагин мегаменю по вашему выбору. Плагины предлагают вам множество инструментов настройки, позволяющих создавать подменю с несколькими столбцами, значками, изображениями и многим другим.
Как создать мегаменю в WooCommerce?
Если вы не можете написать код самостоятельно, вам нужно найти плагин, который поддерживает WooCommerce, что позволит вам легко размещать продукты и другие виджеты WooCommerce в подменю. Например, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu и другие имеют встроенную поддержку WooCommerce.
Как добавить мегаменю на свой сайт?
Это зависит от того, какое решение вы используете. Как правило, вы добавляете мегаменю на свой веб-сайт WordPress либо через классические навигационные меню через Внешний вид > Меню на панели инструментов WordPress, либо через интерфейс конструктора контента.
Как создать мегаменю в WordPress без плагинов?
Чтобы создать мегаменю WordPress без плагина, вам нужно написать собственный код. У вас есть несколько полезных руководств на Envato Tuts+ и других веб-сайтах.