Как создать карту рецептов с помощью редактора блоков WordPress
Опубликовано: 2022-03-18Прошлым летом я увлекся созданием выкройки. За два месяца я разработал около 100 шаблонов блоков. Помимо работы и необходимых домашних обязанностей, я проводил каждую свободную минуту, создавая что-то с помощью редактора блоков для развлечения. У меня была полная творческая свобода, не нужно было выкатывать коммерческий продукт, и некому было угодить, кроме себя.
Как художник, я жил мечтой. Не было никакого давления, чтобы делать что-либо, кроме как создавать все, что приходит на ум. Конечно, через какое-то время я разбился. Реальный мир всегда наверстывает упущенное, но за лето я нарисовал несколько аккуратных узоров.
В середине июня был примерно трехдневный отрезок времени, когда я сосредоточился исключительно на шаблонах для кулинарных блоггеров и сайтов рецептов. Я отчетливо помню свою сестру, которая осталась на неделю, спрашивая, почему я сижу за компьютером, а не смотрю фильм по телевизору.
Я направил свой ноутбук в ее сторону и сказал: «Посмотрите на это. Я создаю способ для кулинарных блоггеров вставлять карточки с рецептами в свои посты. Вы знаете, как та карточка, которую вы видите после прокрутки 2000+ слов чьей-то истории жизни, когда вы просто пытаетесь найти рецепт? Довольно круто, правда?»
Возможно, это не точная цитата, но она достаточно близка — это моя история, поэтому я расскажу ее так, как помню .
У меня был один из таких поворотных моментов во время создания шаблонов для блоггеров о еде. Если я смогу сделать это сейчас, со временем дизайнеры смогут создавать и объединять любые макеты с темами, а пользователи смогут вставлять их одним нажатием кнопки , подумал я.
В тот момент я уже был на борту блочного фургона. Тем не менее, всегда есть такие моменты, когда кажется, что все сходится. Лампочка щелкает. Звезды сошлись. Как хотите, так и называйте.
К сожалению, лишь несколько паттернов с лета 21 года видели что-то кроме папки в каком-то малоизвестном репозитории GitHub. Для сегодняшнего вступления в серию «Строительство из блоков» я вытащил один, чтобы поделиться им. Это также дало возможность перестроить его с нуля с помощью новых инструментов проектирования блоков.
Создание карты рецептов
В этом уроке «Строительство из блоков» я расскажу вам о каждом шаге создания простой карточки рецепта. Я рекомендую активировать тему Twenty Twenty-Two для тех же результатов. Тем не менее, я намеренно использовал только черный и белый цвета для текста, фона и границ, чтобы они переносились на максимально возможное количество тем.
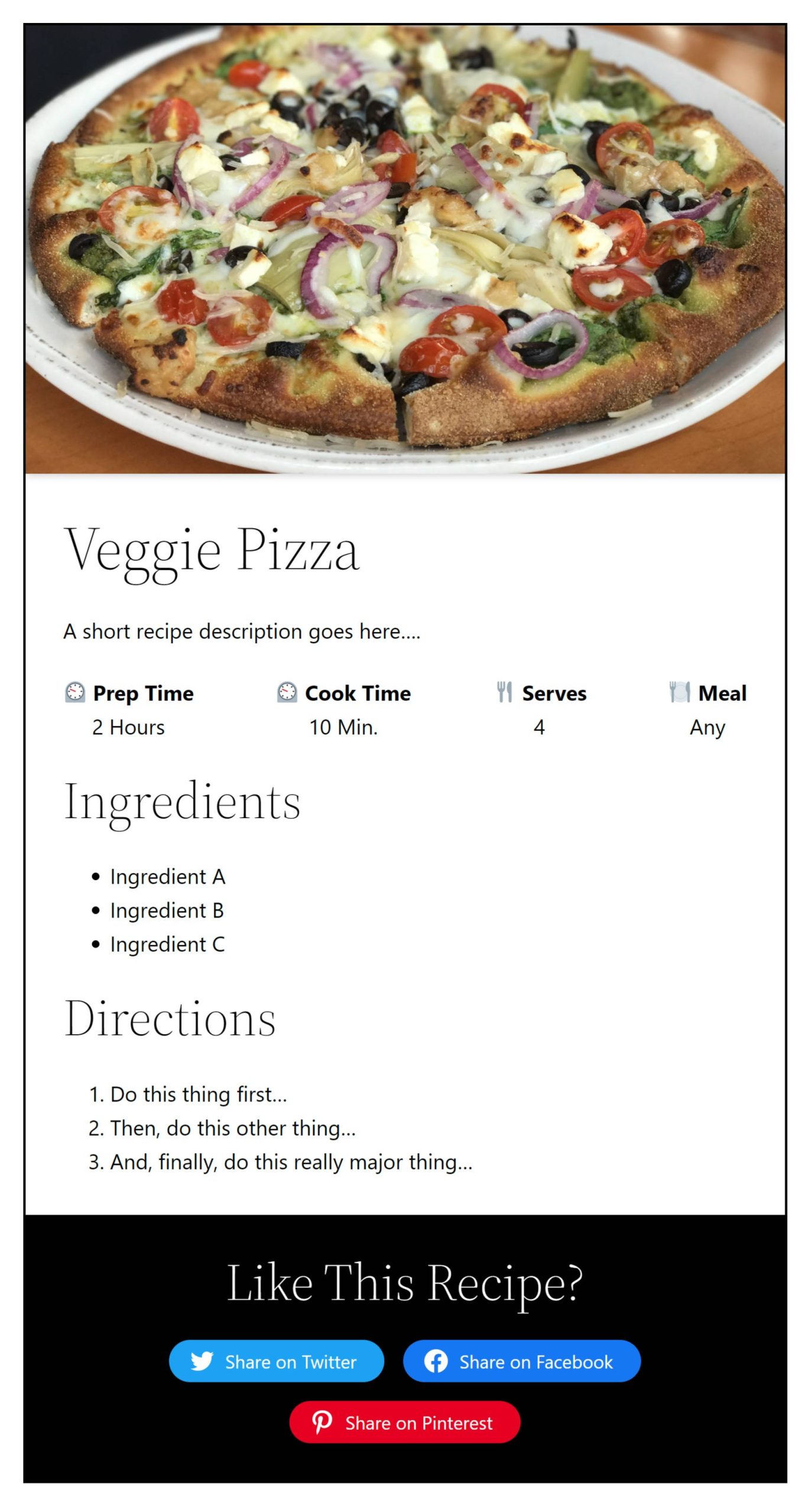
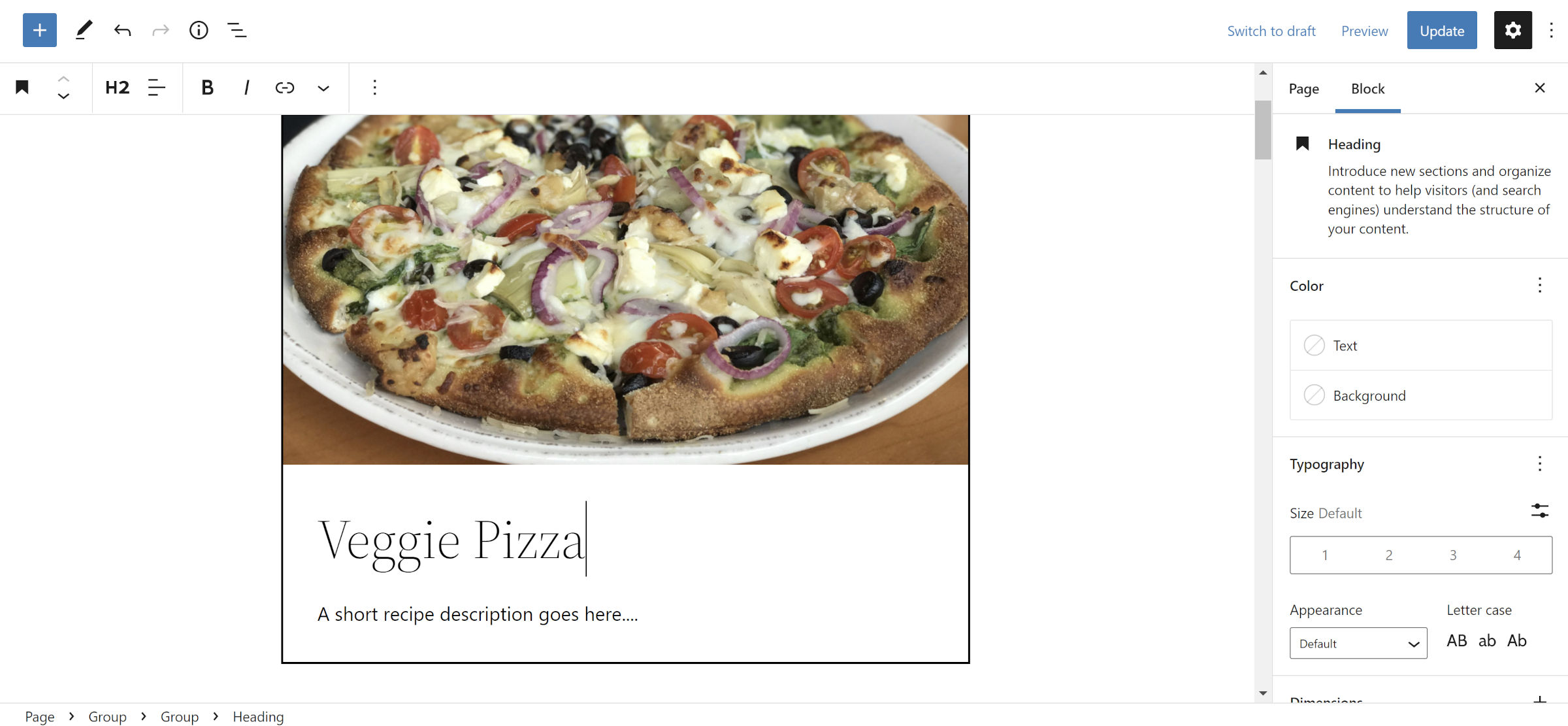
Когда вы закончите, ваша карточка рецепта должна выглядеть примерно так:

Хотя я рекомендую попробовать каждый шаг самостоятельно, не стесняйтесь копировать шаблон HTML из Gist и вставлять его прямо в редактор.
Для последнего шага этого пошагового руководства требуется плагин Social Sharing Block от Nick Diego. Если вы предпочитаете придерживаться основных блоков WordPress, вы можете опустить последний раздел.
Шаг 1: Группа карт

Давайте начнем это пошаговое руководство с чего-нибудь простого. Нет нужды усложнять дело так рано.
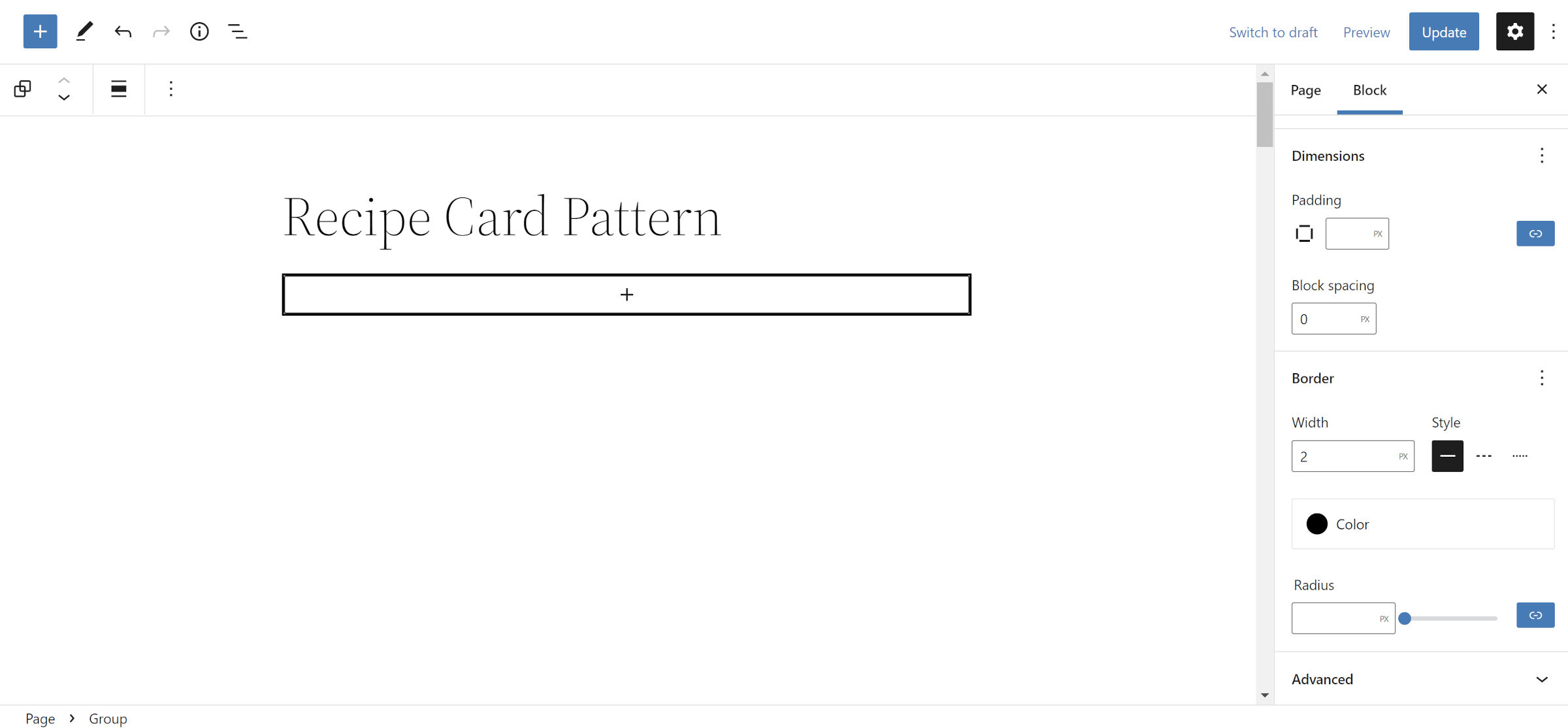
Откройте новую запись или страницу в панели администратора WordPress и добавьте блок группы. На панели параметров блока справа найдите раздел «Размеры» и установите для параметра «Интервал блока» значение 0 . Это необходимо, чтобы получить дизайн карты, который нам нужен. Затем добавьте границу по вашему выбору.
Примечание: на этом этапе вы можете добавить цвет фона для всей карты. Однако, если вы это сделаете, WordPress добавит некоторые отступы по умолчанию. Итак, вам также нужно будет установить для параметра «Заполнение» значение 0 .
Шаг 2: Заголовок изображения карты

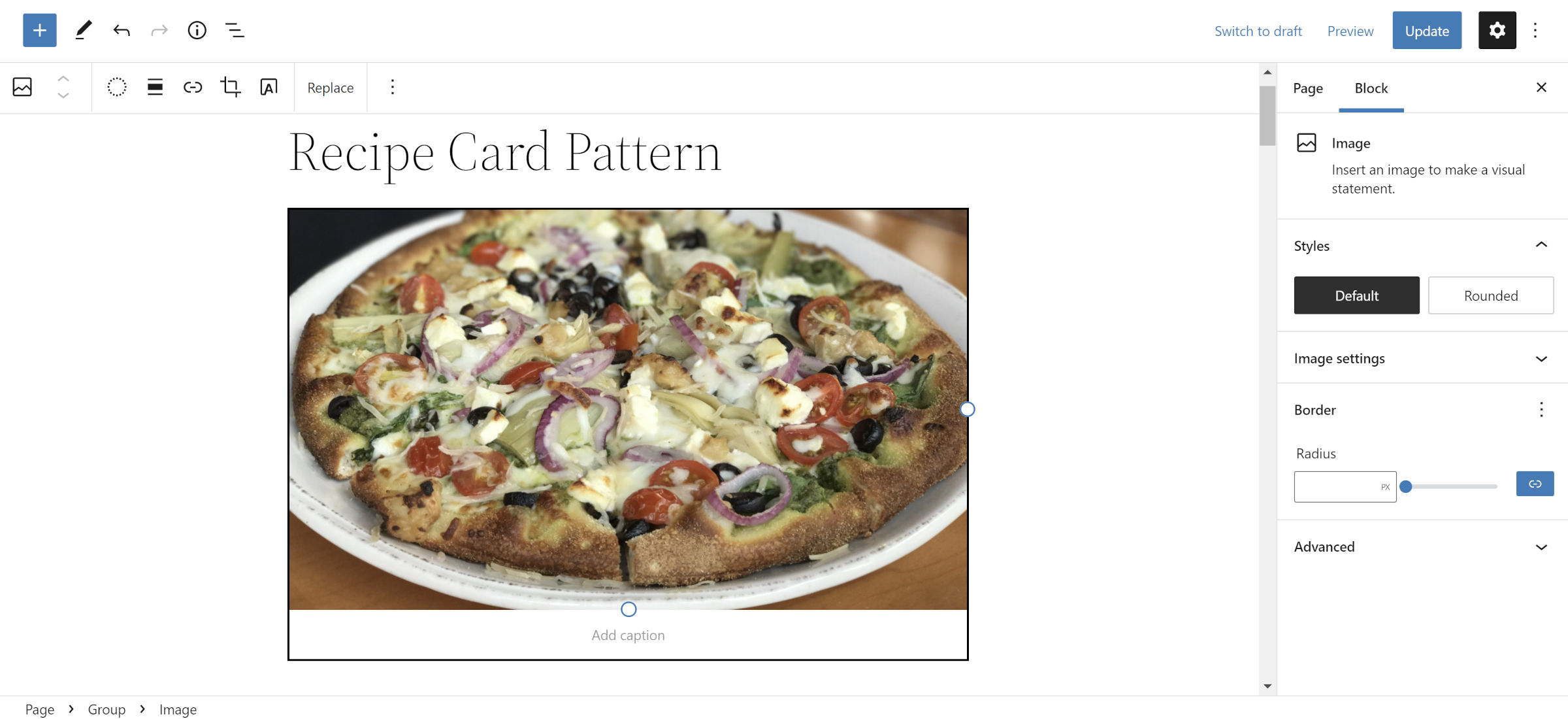
Это первый момент, когда вы действительно можете принять решение о своей карте. Двумя наиболее очевидными вариантами изображения карты рецепта являются блоки «Изображение» и «Обложка». Я выбрал изображение и поместил его в блок группы из шага №1.
Изображение вегетарианской пиццы сделано Дженнифер Борн и доступно в каталоге фотографий WordPress.
Если вы решите добавить блок «Обложка», вы можете добавить в него название и описание рецепта из шага № 4.
Шаг 3: Группа контента карты

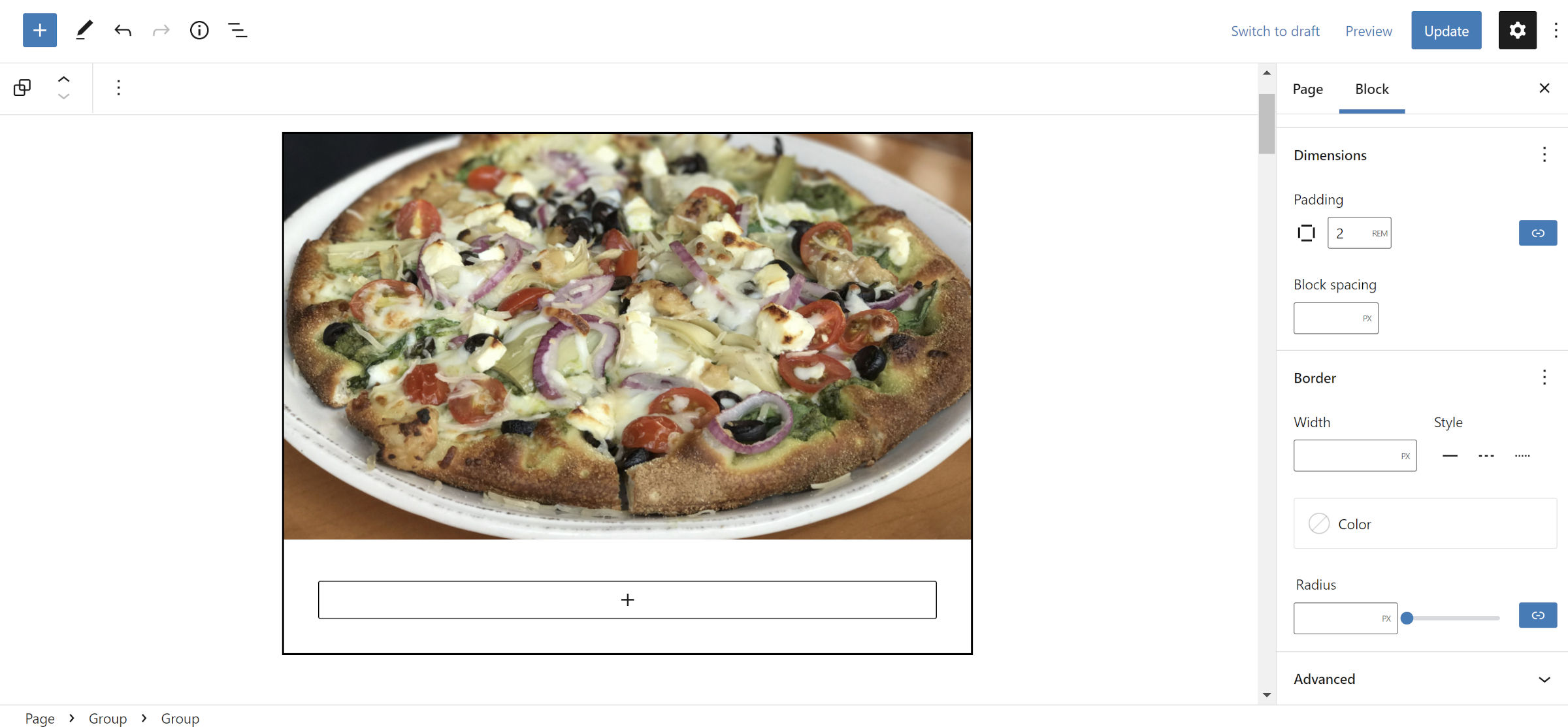
Давайте пока продолжим делать вещи простыми. Нам нужно сгруппировать «содержимое» карточки рецепта вместе. Снова добавьте новый блок Group.

Единственное изменение, которое вам нужно для этого блока, — это добавить вокруг него пространство. На панели параметров блока на боковой панели установите для параметра «Заполнение» значение 2rem или предпочитаемое вами значение.
Шаг 4: Название карты и описание

Внутри блока «Группа» из шага № 3 вставьте блок «Заголовок». Используйте это для названия вашего блюда. Затем вставьте абзац сразу после описания.
Это скорее шаг в свободной форме, поэтому добавляйте столько деталей, сколько хотите.
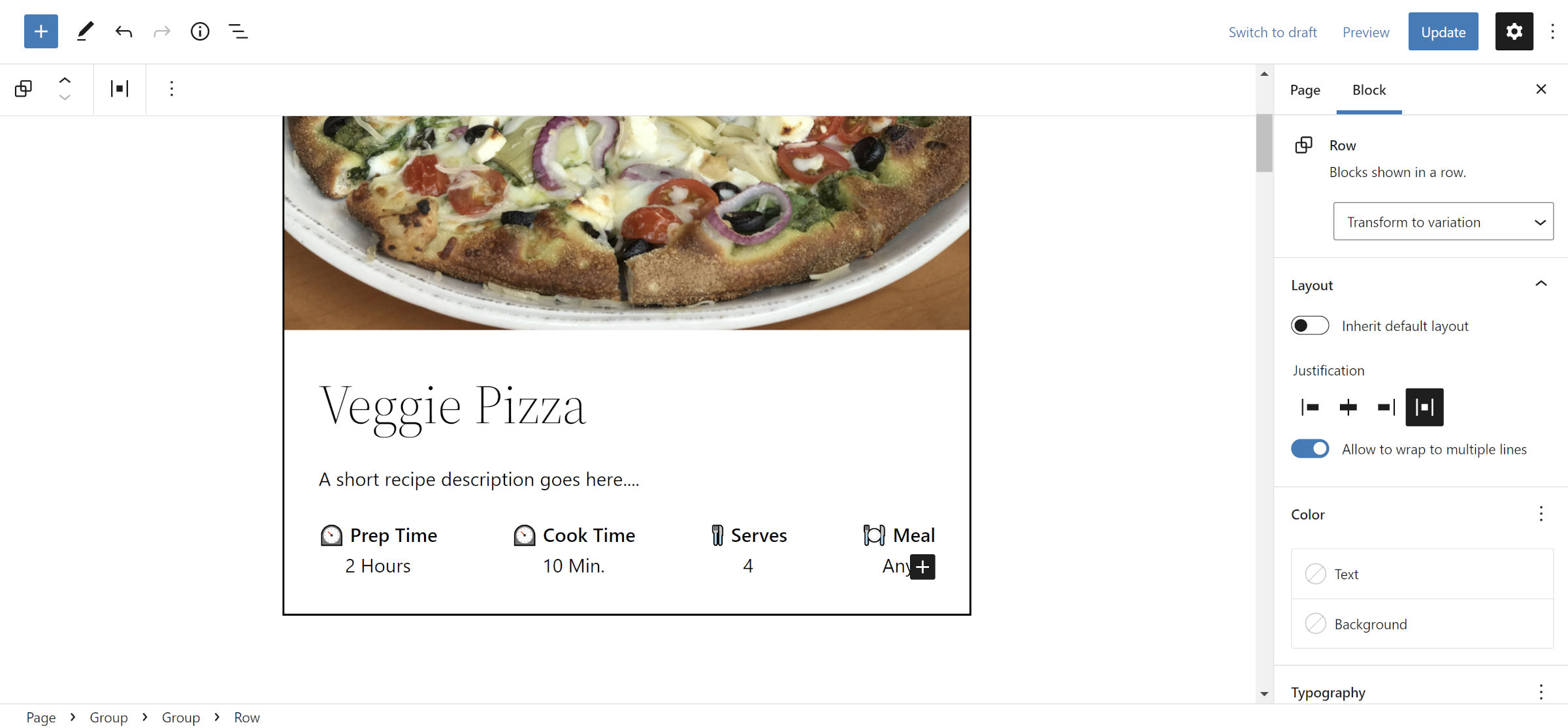
Шаг 5: Мета карты

До сих пор все должно было быть относительно просто. Предыдущие четыре шага ничего сложного с компоновкой не делали. Это вот-вот изменится.
Вам нужно создать раздел из четырех столбцов, показывающий время приготовления и другие метаданные рецепта для этого шага. Лучшим решением в WordPress для этого является блок Row. Если вы хотите, вы можете попробовать это с Columns. Оба опыта могут показаться немного дергаными в небольших помещениях.
Добавьте новый блок «Строка» внутри блока «Группа», в котором вы работали. Я выбрал параметр «Пробел между элементами» для элемента управления «Обоснование». Это гарантирует, что все будет равномерно распределено, но выбор за вами.
Затем щелкните значок «+» в строке и добавьте в нее блок «Абзац». Для моего первого блока «Абзац» я сначала добавил текст «Время подготовки». Затем я нажал Shift + Enter на клавиатуре, чтобы создать разрыв строки, и добавил «2 часа». Ради интереса я вставил смайлик.
Хитрость в том, чтобы упростить остальную часть этого, состоит в том, чтобы получить стиль первого блока абзаца так, как вы хотите, продублировать его три раза и настроить текст.
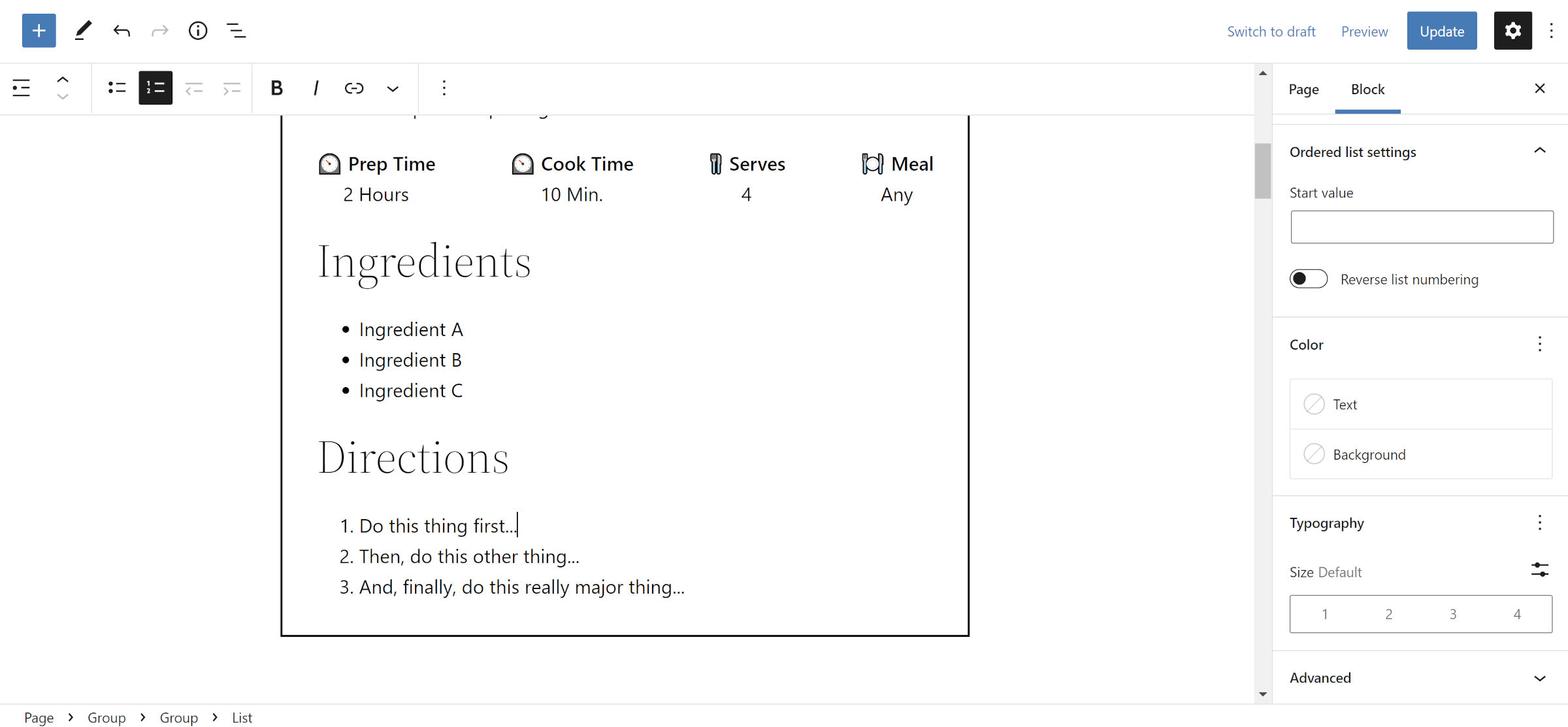
Шаг 6: Карточки с ингредиентами и указаниями

Трудная часть в стороне. Обещаю. Следующий шаг так же прост, как добавление блоков «Заголовок» и «Список» для раздела «Ингредиенты» и выполнение того же самого для раздела «Направления». Они по-прежнему должны быть помещены в ту же группу, в которой находились предыдущие блоки.
Для блоков заголовков я установил уровень H3 . Единственное другое изменение настроек, которое я сделал, — это выбрать кнопку «Преобразовать в упорядоченный список» на панели инструментов для списка в разделе «Направления».
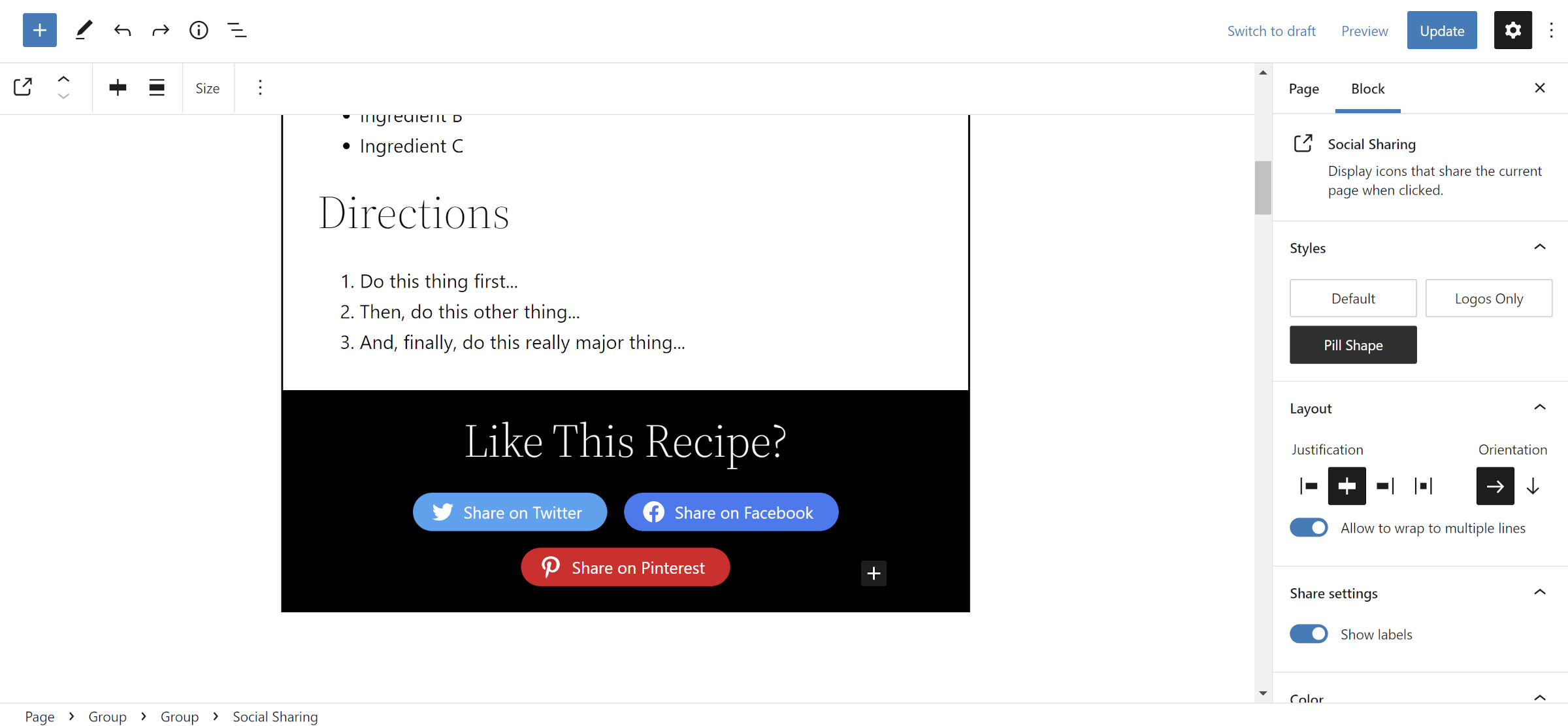
Шаг 7: Карта социальных сетей

У вас не может быть современной карты рецептов без социального раздела, верно? Для этого вам понадобится установленный плагин Social Sharing Block. Или вы можете остановиться сейчас с заполненной картой.
Для этого раздела вставьте новую группу после (но не внутри) группы, которая использовалась для размещения содержимого рецепта. Измените цвет текста на белый и добавьте темный цвет фона. Вы также можете повозиться с отступом (я установил его на 2rem ) или использовать блок Spacer, если вам нужна дополнительная передышка.
Для «Нравится этот рецепт?» текст, добавьте блок «Заголовок» с уровнем H3 . Затем вставьте блок Social Sharing под ним. Не стесняйтесь играть с дизайном. Я использовал выравнивание по центру и включил опцию «Показать метки».
Это обертка!
Примечания и другие мысли
Я хотел использовать основные блоки WordPress для всего в этой карточке рецепта. Раздел социальных сетей был очевидным препятствием, поэтому мне пришлось полагаться на сторонний плагин.
По сравнению со многими современными карточками рецептов, которые я видел в Интернете, этому решению по-прежнему не хватает двух функций:
- Флажки или переключатели в стиле задач для вычеркивания ингредиентов или шагов.
- Кнопка «распечатать этот рецепт».
Для списка задач плагин Todo Block от David Towoju работает как отличная альтернатива блоку List. Он легкий и позволит посетителям сайта вычеркивать элементы по мере работы с рецептом.
Для кнопки печати у меня нет рекомендуемого решения. Это было бы несложно сделать с помощью кода, и я бы хотел, чтобы автор темы взял эту идею шаблона и работал с ней.
