Как создать двухколоночный заголовок с одним сообщением с помощью редактора сайта WordPress
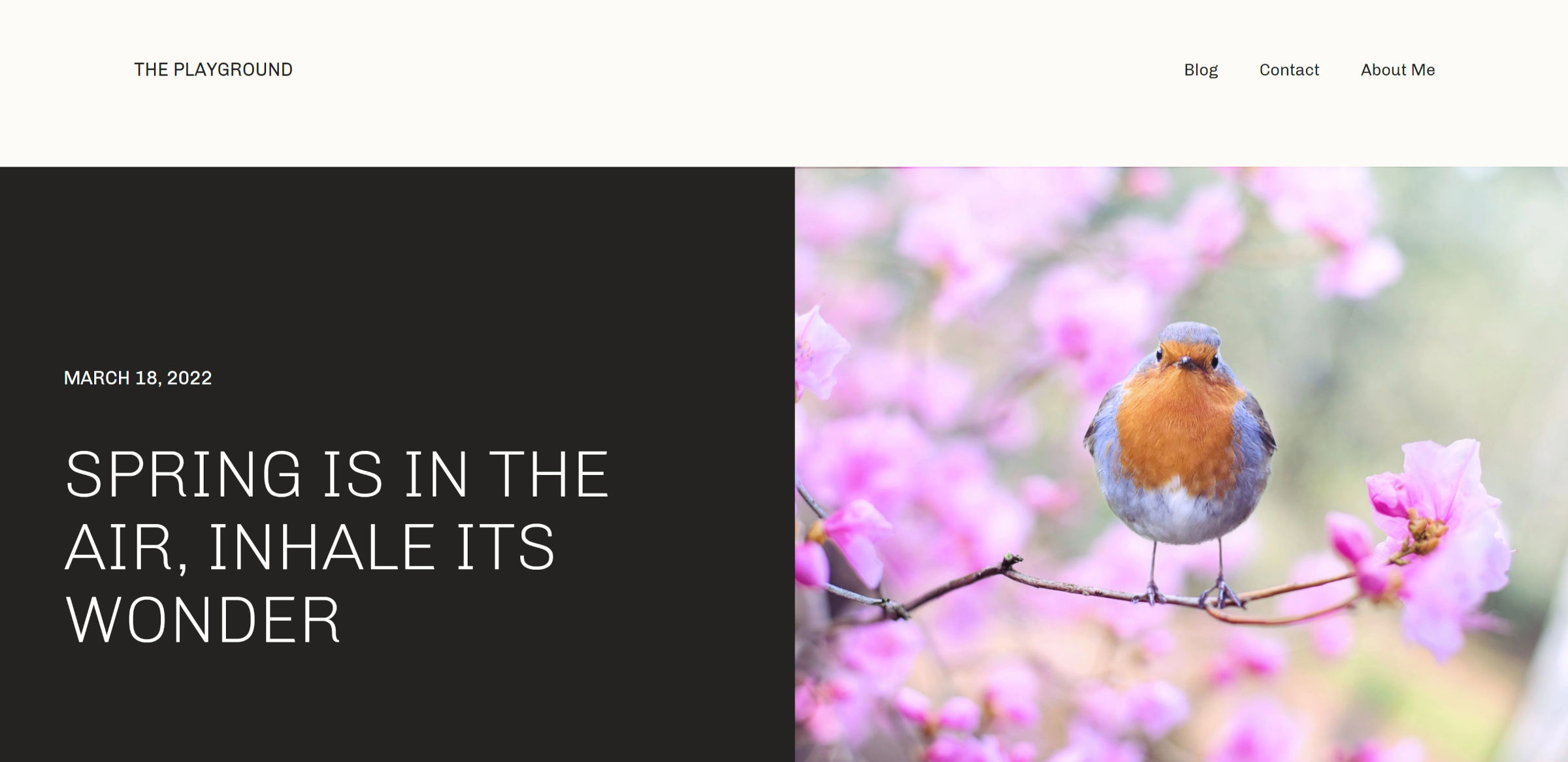
Опубликовано: 2022-03-25Одной из особенностей, которые мне понравились в теме Archeo от Automattic, которую я рассмотрел ранее на этой неделе, был ее заголовок с разделенным экраном для одного сообщения. Мне понравилось, что автор сделал что-то необычное с блоком Featured Image, предоставив пользователям некоторое разнообразие.
Дизайн был простым. Это раздел из двух столбцов с изображением справа и заголовком поста и датой слева.

Это напомнило мне стряхнуть пыль с одной из бесчисленных папок «идей» на моем компьютере. Я знал, что построил что-то подобное в прошлом году. Мне просто нужно было найти его.
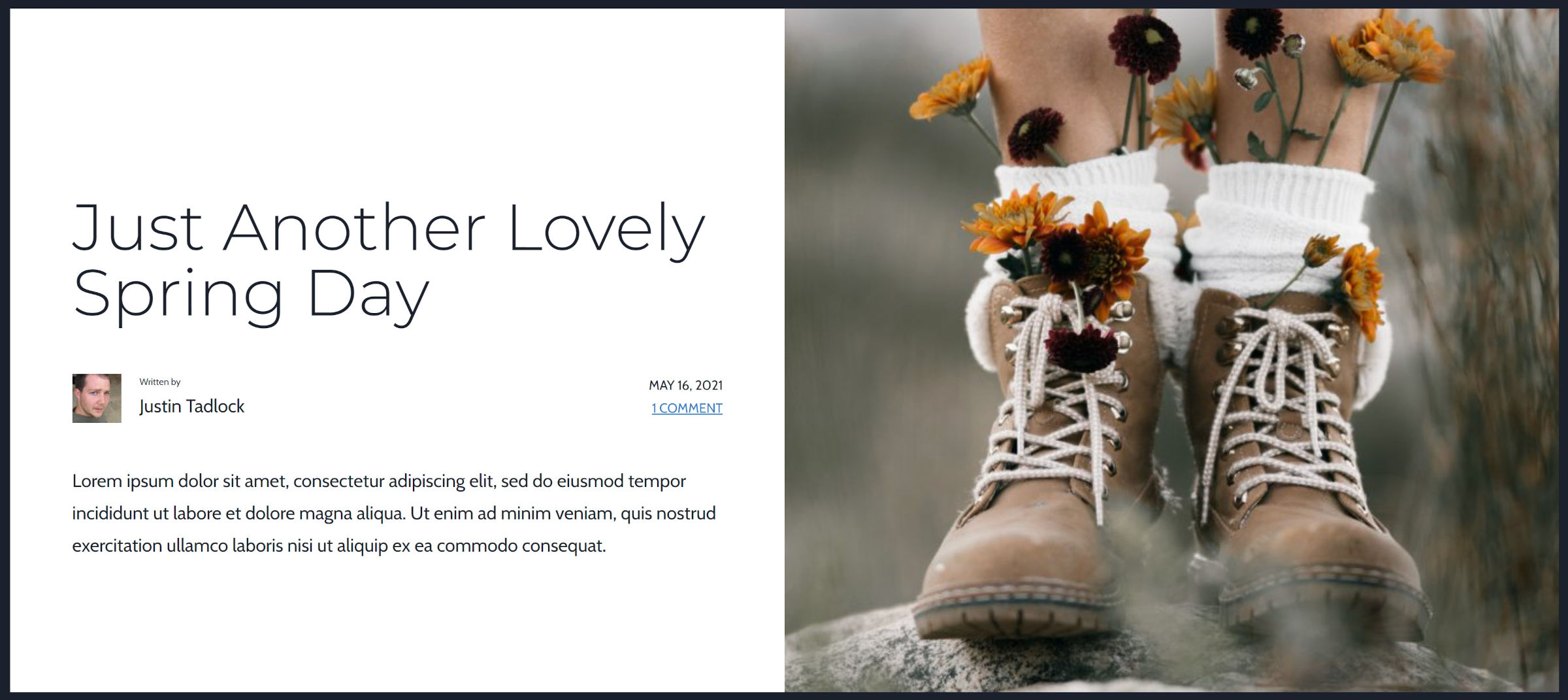
Я, наконец, наткнулся на него после небольшого поиска — мне действительно нужно научиться называть вещи, чтобы их было легче найти :

Мой подход к проблеме был другим, и я помню, почему она пошла на свалку. Он использовал блок «Медиа и текст» вместо столбцов. Затем, и это все еще так, невозможно использовать избранное изображение внутри Media & Text.
Блок «Столбцы» — достойный второй вариант, но он по-разному складывается в мобильных представлениях: первый столбец всегда оказывается сверху. Изображение имеет приоритет при использовании блока «Медиа и текст» независимо от его горизонтального положения на рабочем столе.
Существует открытый билет на использование избранного изображения публикации в блоке «Медиа и текст». Есть аналогичный билет для его использования в составе Обложки. И то, и другое можно было бы решить, решив проблему, которая имела бы более широкое распространение, позволив общим блокам использовать метаданные сайта или публикации.
По крайней мере, сейчас мы должны работать с теми инструментами, которые у нас есть.
В этой статье из серии «Строительство из блоков» я покажу вам, как изменить шаблон одиночного поста Twenty Twenty-Two, чтобы создать аналогичный макет.
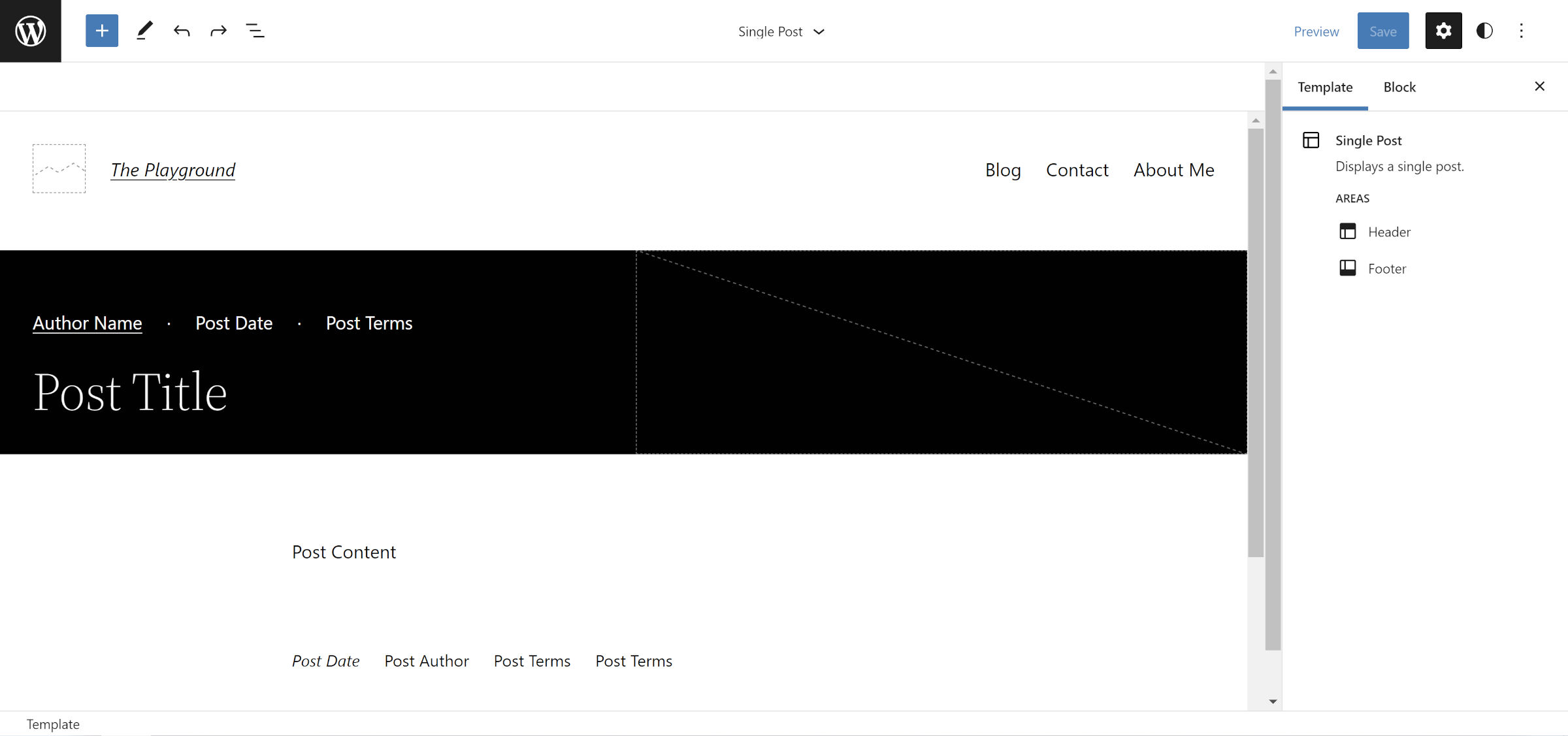
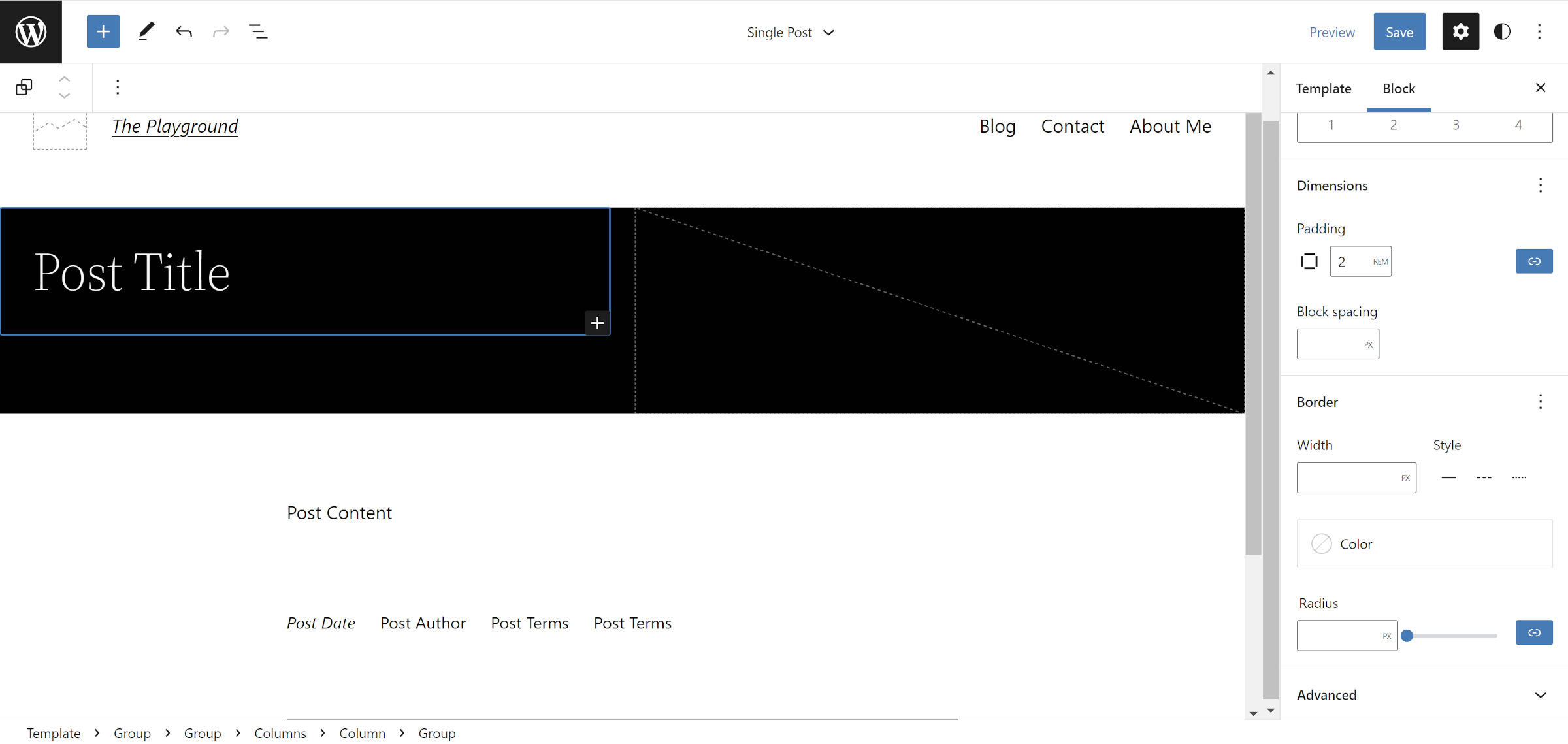
Некоторым людям сложно визуализировать результат без пост-данных. Как показано на следующем снимке экрана, в редакторе есть заполнители:

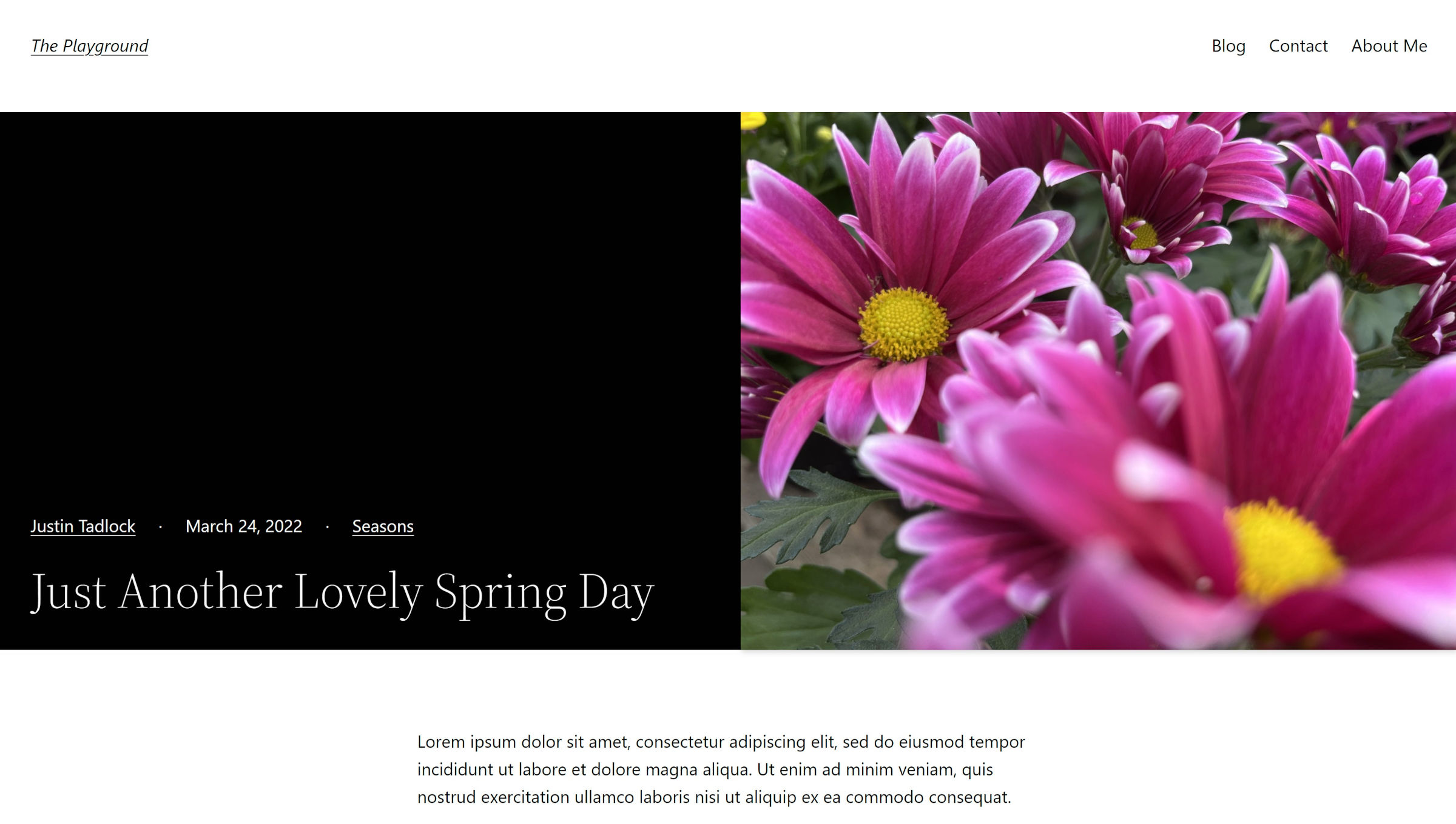
Однако эти заполнители будут преобразованы во внешнем интерфейсе. Откуда мы знаем, что то, что мы там видим, будет правильно переведено и получится следующим образом?

Даже я иногда борюсь с этой визуализацией. Заполнители, используемые для блоков Post*, не дают мне достаточно прямой обратной связи, поэтому я часто обновляю пример публикации во внешнем интерфейсе, когда создаю подобные макеты. Я хотел отметить это на случай, если это кого-то дезориентирует или даже сбьет с толку. Можно сохранять и проверять свою работу во внешнем интерфейсе, когда вы проходите через это.
Примечание: мне бы хотелось увидеть плагин, который добавляет фиктивные данные поста вместо заполнителей по умолчанию.
Шаг 1: Выбор шаблона отдельного поста

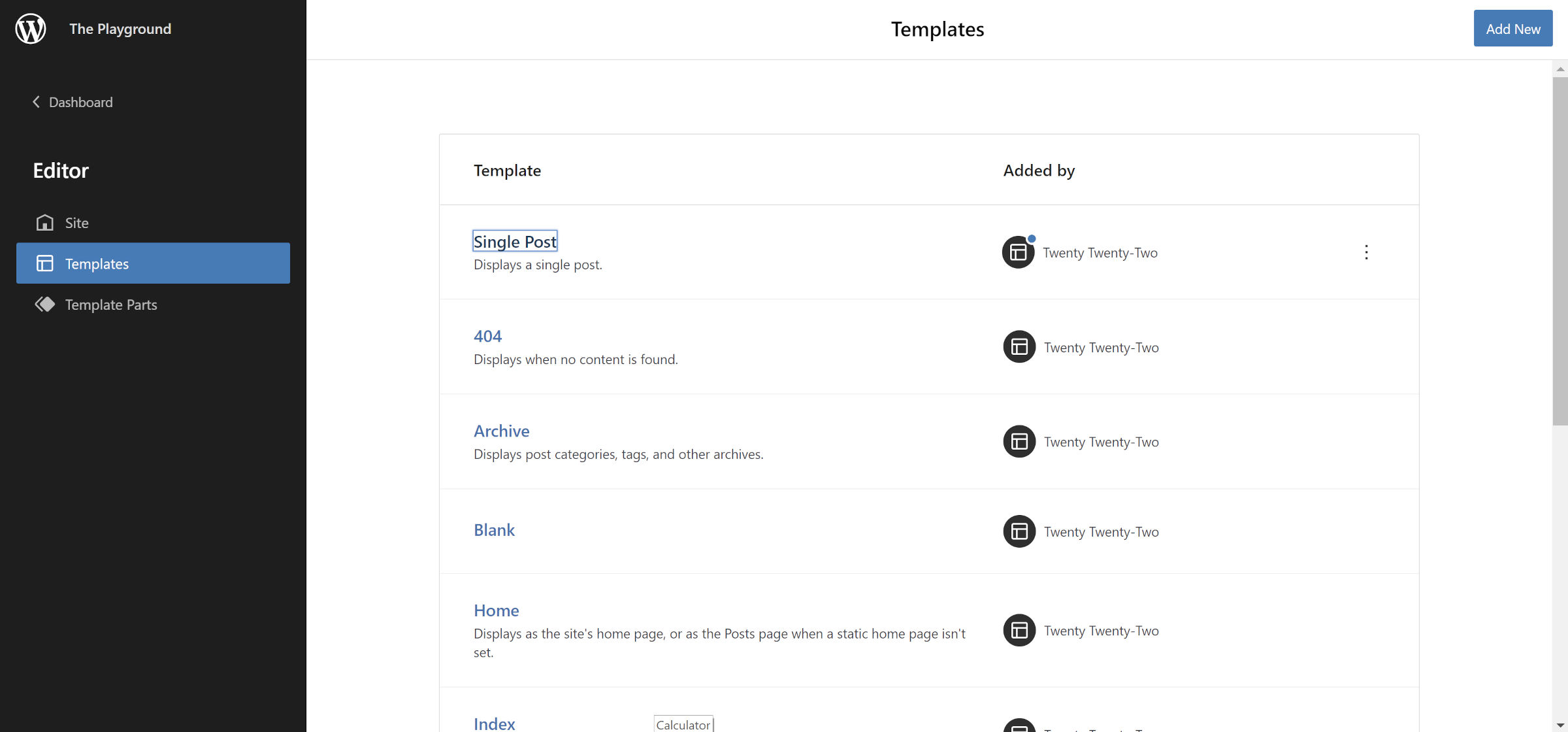
Чтобы изменить этот макет для всех отдельных сообщений, вы должны перейти в редактор сайта через «Внешний вид»> «Редактор» в панели администратора. Выберите логотип/значок WordPress в верхнем левом углу, чтобы открыть выдвижную панель. Оттуда нажмите на ссылку Шаблоны. На следующем экране должен отобразиться список редактируемых шаблонов. Выберите «Одно сообщение».
Если вы предпочитаете сделать этот шаблон необязательным, вам следует создать его в редакторе шаблонов. Процесс похож, но пользовательский интерфейс имеет некоторые отличия.
Шаг 2. Настройка заголовка сайта (необязательно)

Заголовок Twenty Twenty-Two не подходит для макета, который мы создаем. У него тонна набивки внизу, а его ширина ограничена. Вы захотите внести несколько изменений для более идеального дизайна. Обратите внимание, что это изменит заголовок на всем сайте, если вы не сохраните его как отдельную часть шаблона. Этот шаг необязателен, но конечный результат будет выглядеть лучше.

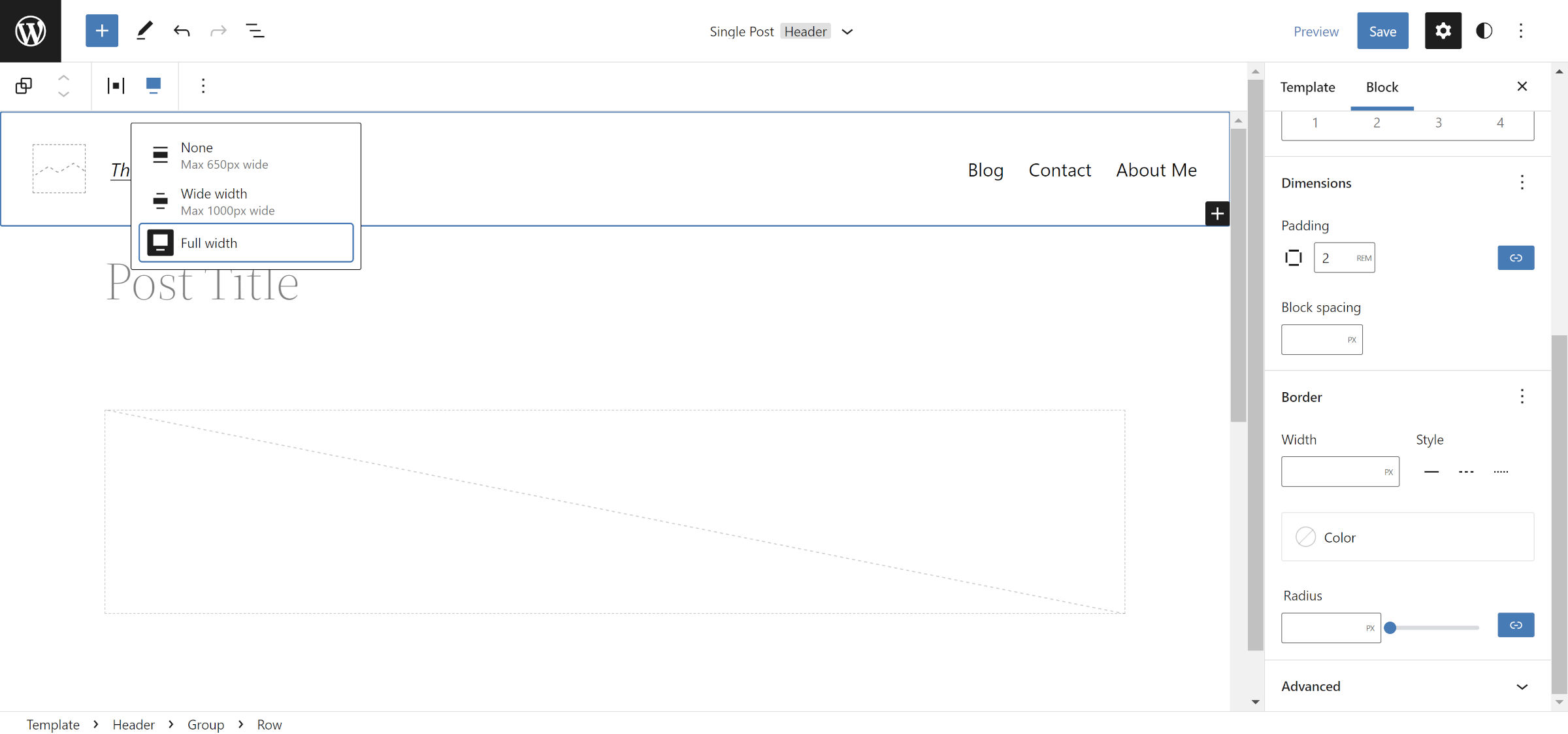
В области «Заголовок» редактора выберите блок «Строка», содержащий блоки «Заголовок сайта» и «Навигация». На панели инструментов выберите параметр выравнивания «По всей ширине». На боковой панели блока справа установите для параметра «Заполнение» значение 2rem или значение по вашему выбору.
Шаг 3: Создание столбцов

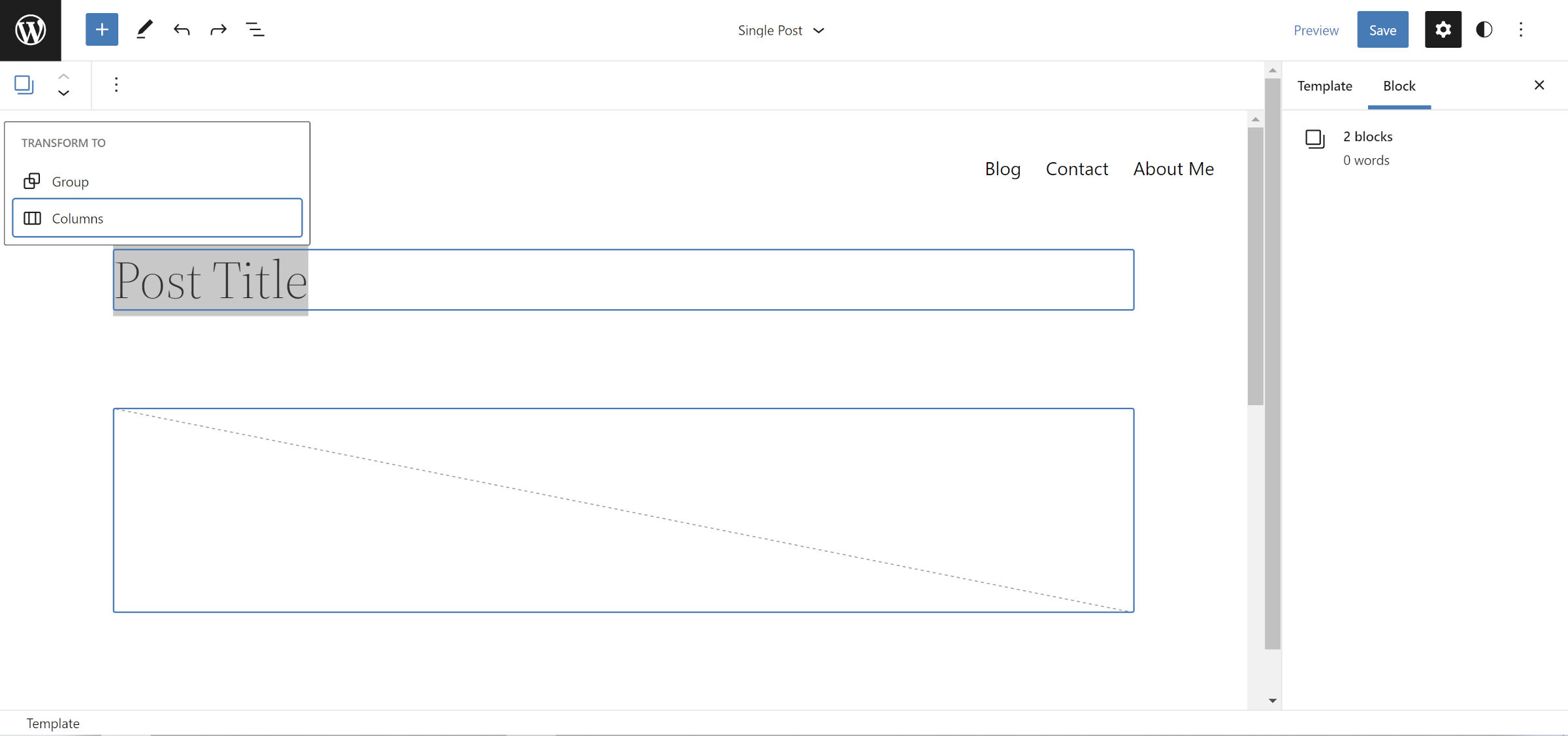
Поскольку в Twenty Twenty Two уже сгруппированы блоки «Заголовок публикации» и «Избранное изображение публикации», здесь нет необходимости начинать с нуля. Выберите оба с помощью мыши или клавиатуры, нажмите кнопку «Преобразовать в» на панели инструментов и выберите параметр «Столбцы».
Если вы работаете с темой с другим макетом, вы можете вручную добавить блок «Столбцы» с настройкой 50/50 и вставить блоки «Заголовок публикации» и «Избранное изображение публикации» в два столбца.
Шаг 4: Дизайн столбцов

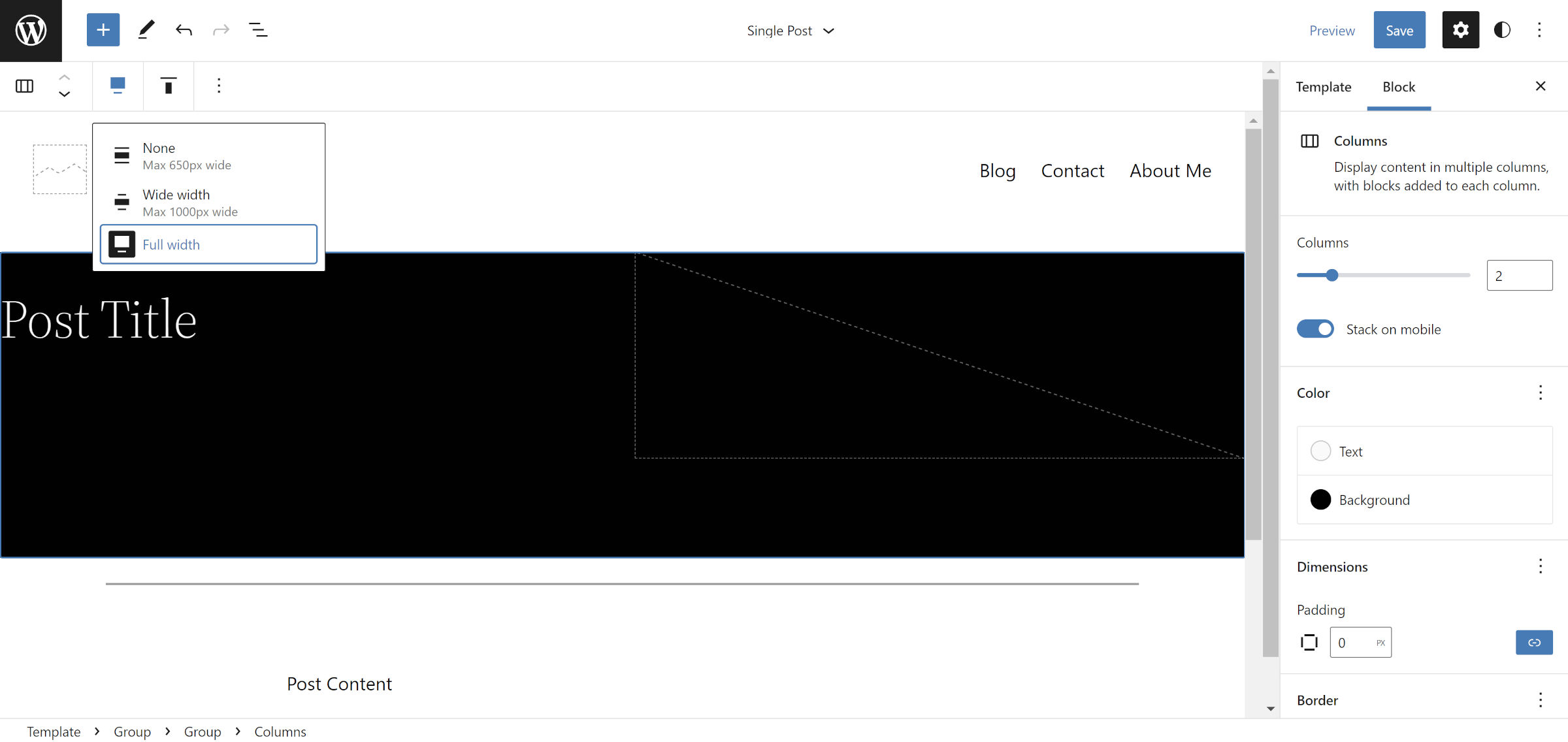
Мы избавились от некоторых скучных элементов макета. Теперь вы можете начать добавлять к этой вещи свой собственный бренд артистизма. Я выбрал черный фон и белый текст для блока столбцов. Тем не менее, не стесняйтесь добавлять любые цвета, которые вы хотите. Может быть, даже попробовать варианты границ, чтобы смешать их.
Теперь вернемся к скучным настройкам макета.
Чтобы этот макет работал, необходимо внести два изменения в блок Columns. Сначала выберите выравнивание «По всей ширине» на панели инструментов.
Затем измените параметр «Заполнение» на боковой панели блока на 0 . Обнуление этого параметра позволяет изображению растягиваться до края. Это не является жестким требованием, если вы хотите немного места вокруг него.
Шаг 5: Группа заголовков

Поскольку мы обнулили отступы на предыдущем шаге, блок заголовка сообщения теперь будет упираться в боковую часть макета. Тексту всегда нужно пространство для дыхания в дизайне, поэтому нам нужно решить эту проблему, которую мы создали для себя.
Есть два способа сделать это. Во-первых, просто добавить отступы к блоку столбцов, в котором находится заголовок сообщения. Это должно работать нормально, но WordPress плохо справляется с этим (он не использует box-sizing: border-box для блоков столбцов). Если вы добавите отступ здесь, это сделает левую сторону шире, чем правую. К сожалению, это небольшая причуда, которая создает дополнительную работу.
Лучший вариант — выбрать заголовок поста и преобразовать его в группу. Затем на боковой панели найдите элемент управления «Заполнение» и измените его на 2rem или предпочитаемое вами значение.
Некоторые темы могут решить проблему заполнения столбцов, поэтому попробуйте первый вариант, если используете что-то другое, кроме Twenty Twenty-Two.
Шаг 6: Настройка избранного изображения

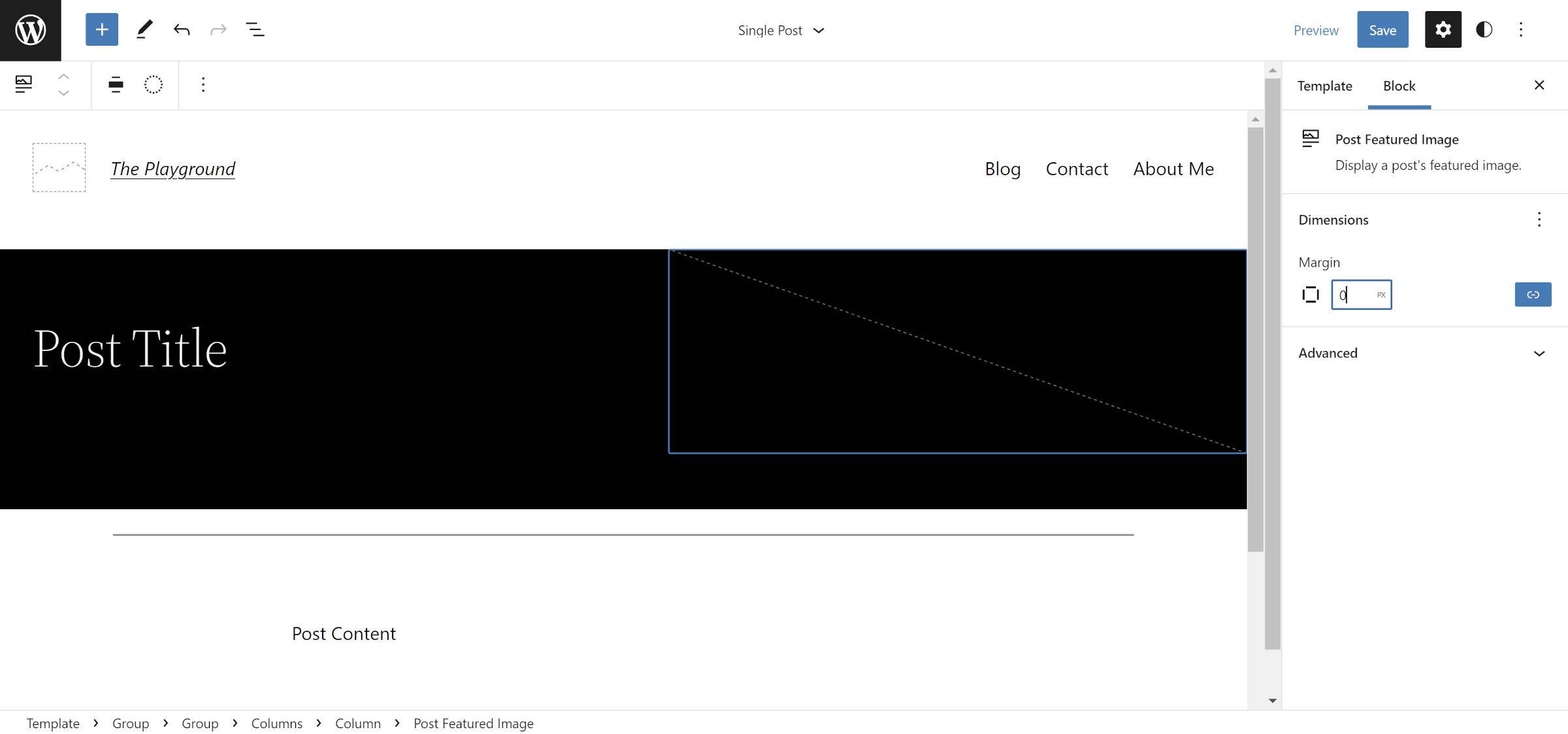
Ни WordPress, ни Twenty Twenty-Two не добавляют никакой обработки полей по умолчанию для блока Post Featured Image. Оборачивающий элемент <figure> вернется к настройкам браузера по умолчанию (браузеры обычно добавляют некоторое поле вверху и внизу).
Чтобы на изображении не было лишнего интервала, выберите его в редакторе, на боковой панели найдите параметр «Поля» и установите для него значение 0 .
Шаг 7: Получайте удовольствие

Основа макета уже заложена. Регулировка отступов, полей и подобных настроек — это гигантская гора, которую вы должны покорить, чтобы делать действительно крутые вещи, которые только возможны. Я не хочу ограничивать людей остальным дизайном и хотел бы, чтобы каждый внес свой вклад в него.
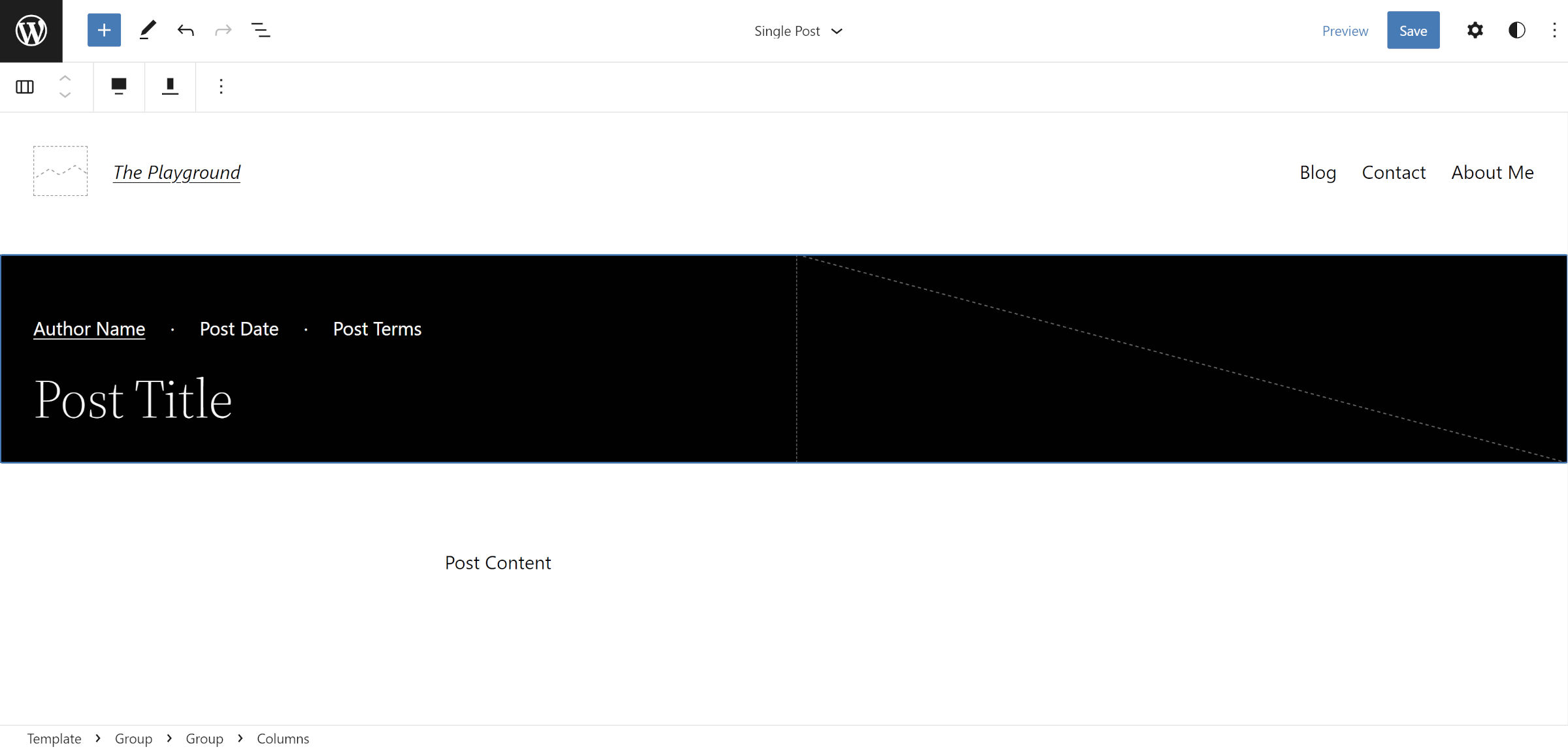
Я изменил вертикальное выравнивание в блоке «Столбцы» на настройку «Выровнять по нижнему краю» для своего макета. Над заголовком поста я добавил строку с блоками «Имя автора поста», «Дата поста» и «Категории поста». Я также удалил разделитель, который Twenty Twenty Two добавляет перед содержимым.
Пожалуйста, поделитесь настройками, которые вы сделали в комментариях, если вы следовали этому руководству.
