Как создать страницу WordPress 404: подробное руководство
Опубликовано: 2021-12-18Хотя большинство URL-адресов сайта легко читаются и легко набираются, человеческая ошибка не учитывается. Даже лучшие из нас иногда ошибаются при вводе URL-адреса и оказываются в неожиданном месте в Интернете. Страница WordPress 404 помогает пользователям понять, что они совершили ошибку. Тем не менее, это также может помочь удержать потерянных пользователей на вашем сайте и направить их на нужную страницу.
Мы объясним больше о том, что такое ошибка 404 и что она делает, в следующем разделе. Короче говоря, это страница, на которой отображается код ошибки, но многие сайты понимают, что это также хороший способ предоставить больше информации пользователям. Таким образом, вы обнаружите, что эти страницы могут быть уникальными и полезными сами по себе.
В следующих нескольких разделах мы покажем вам, как создать страницу 404 в WordPress. Он будет включать в себя несколько примеров из Интернета, то, что он должен содержать, и многое другое.
Что такое страница 404 (и что она делает)
Для начала давайте обсудим, что такое страница WordPress 404 . Для тех, кто не знает, 404 — это один из многих «кодов состояния ответа HTTPS». Существуют разные группы кодов, основанные на информации, которую они вам сообщают, и в прошлом мы уже освещали многое в блоге. Например, диапазон чисел 500 возвращает ошибки сервера:
Диапазон 400 охватывает ответы клиента на ошибку — время, когда на стороне браузера совершается ошибка. Например, ошибка 413 Request Entity Too Large , ошибка 429 Too Many Requests и (конечно) ошибка 404 .
С точки зрения непрофессионала, если вы столкнулись с ошибкой 404 , страница не существует по URL-адресу, на который вы переходите. Это распространенная ошибка из-за простой опечатки. На самом деле, многие сайты признают это. Хотя для большинства ошибок нет выделенных страниц, подойдет ошибка 404 . Это позволяет вам удерживать пользователя на сайте и перенаправлять его обратно на ваш сайт.
В следующем разделе мы рассмотрим, как другие сайты показывают пользователю ошибку 404 , для вашего собственного вдохновения.
Примеры 404 страниц со всего Интернета
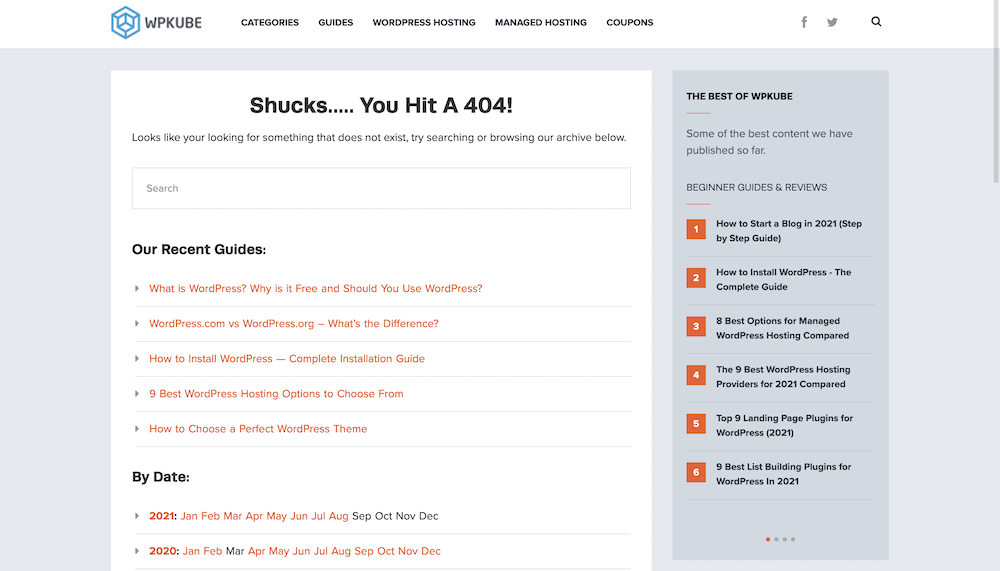
Мы можем начать со страницы 404 для WPKube. Он предлагает функциональный макет с быстрым сообщением о том, что страница не существует:

Есть окно поиска, чтобы помочь пользователю найти нужную запись или страницу, а также коллекция других статей, упорядоченных по дате и категории. По сути, это все, что вам нужно, чтобы вернуть пользователей туда, откуда они пришли. Некоторые сайты делают все возможное.
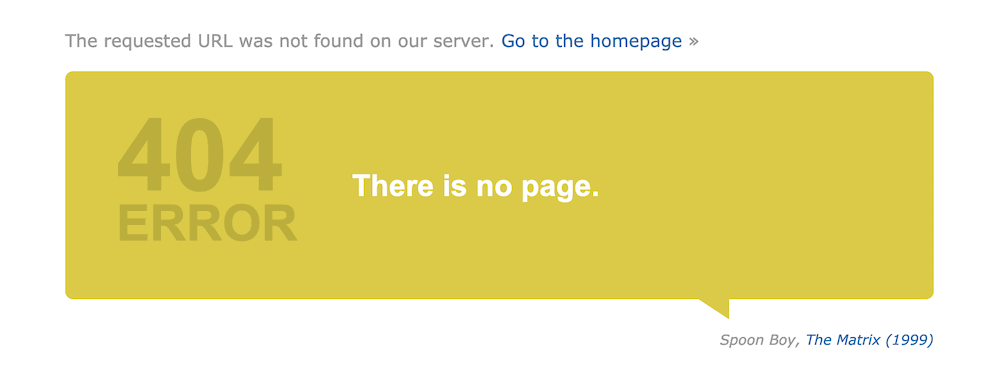
Например, база данных фильмов в Интернете (IMDB) использует цитаты из фильмов, чтобы помочь определить проблему, а также ссылку на домашнюю страницу:

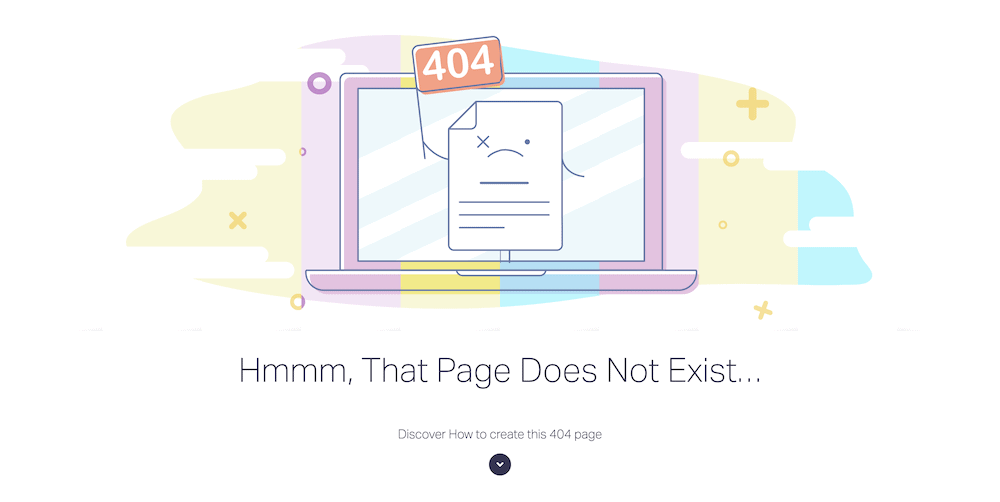
Это помогает сохранить бренд страницы. Страница Elementor 404 также предлагает некоторый контент бренда. На этот раз в виде ссылки на соответствующую статью:

Нам нравится этот подход, потому что он дает вам руководство по созданию страницы, на которую вы смотрите. Это не только обеспечивает ценность. Он также предлагает доказательство того, что Elementor может сделать.
В нашем исследовании было очень мало веб-сайтов, которые выполняли полное перенаправление на домашнюю страницу при возникновении ошибки 404. Для этого есть веская причина, и мы рассмотрим ее далее.
Почему вы хотите создать собственную страницу WordPress 404
К настоящему времени вы поймете, что страница WordPress 404 может быть ценным активом. Чтобы дать вам некоторые подробности, вот почему вы хотели бы собрать его вместе:
- Это отличный, ориентированный на пользователя способ помочь тем, кто переходит на незнакомую страницу.
- Вы можете поддерживать низкий показатель отказов, что поможет вашей поисковой оптимизации (SEO).
- Говоря об этом, если вы правильно спроектируете страницу 404, вы также можете в определенной степени улучшить SEO.
- Вы можете продолжать свои усилия по брендингу, даже когда пользователь находится на вашем сайте там, где он не ожидает.
В целом, страница WordPress 404 позволяет вам предлагать «человеческий» элемент на вашем веб-сайте в ситуации, когда вы можете ожидать потери пользователя. Таким образом, не стоит недооценивать психологическую ценность этого. Это может быть разница между отказавшимся пользователем и развитием потенциального клиента.
Как создать страницу 404 WordPress
В следующих нескольких разделах мы покажем вам, как создать страницу WordPress 404. На наш взгляд, необходимо сделать три шага:
- Выясните, как вы будете создавать страницу, будь то код, существующий шаблон WordPress, плагин или компоновщик страниц.
- Добавьте элементы, которые вы хотели бы видеть на своей странице, и настройте брендинг и дизайн, пока не будете довольны результатами.
- Проверьте, выполняет ли ваш сайт перенаправления на вашу страницу WordPress 404.
Ваша первая задача, однако, принять решение. Теперь давайте посмотрим на это более подробно.
1. Решите, как вы будете создавать страницу 404
Как и следовало ожидать, существуют разные способы создания страницы WordPress 404. Ваш подход будет основываться на ваших целях и навыках, которые у вас есть. Вот краткий обзор различных методов, которые вы можете использовать:
- Вы можете взять пустой PHP-файл и написать код страницы WordPress 404 с нуля.
- Каждая установка WordPress имеет функциональный шаблон страницы 404. Вы можете взять это и разработать собственную страницу поверх существующего кода.
- У большинства конструкторов страниц есть шаблоны, которые помогут вам создать страницу 404 для вашего сайта. Если вы используете конструктор страниц, такой как GeneratePress, Elementor, Beaver Builder или другие, этот подход имеет большой смысл.
- Существуют также плагины, которые помогут вам быстро создать страницу 404.
В этой статье мы сосредоточимся на конструкторе страниц и подходах к плагинам. Это потому, что они будут наиболее доступными методами для большинства пользователей. Кроме того, если вы находитесь на этапе, когда хотите закодировать страницу 404, у вас уже будет много необходимых знаний.
Использование плагина для создания страницы WordPress 404
Прежде чем мы перейдем к подходу компоновщика страниц — основной теме этой статьи — стоит отметить, что также существуют варианты плагинов. Хотя на самом деле здесь можно рассмотреть только одно решение: 404page:

На самом деле, этот плагин не дает вам инструментов для создания макета страницы, более того, он позволяет вам установить страницу, которую вы разрабатываете, в качестве страницы 404. Многие другие плагины будут перенаправлять ошибки 404 на другую страницу. Это не оптимально для SEO. Плагин также не создает никаких дополнительных запросов к серверу, что просто замечательно, если для вас важна производительность сайта.
Процесс с плагином заключается в создании вашего 404 с помощью стандартного редактора блоков WordPress. Это даст вам все инструменты, которые вам понадобятся для создания вашей страницы, сохраняя при этом макет «однородным» с остальной частью вашего сайта. Более подробная информация о том, что следует включить, будет представлена в следующем разделе.
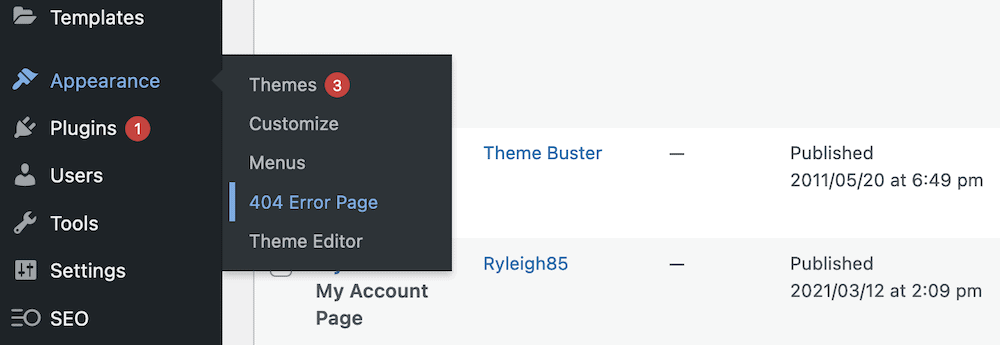
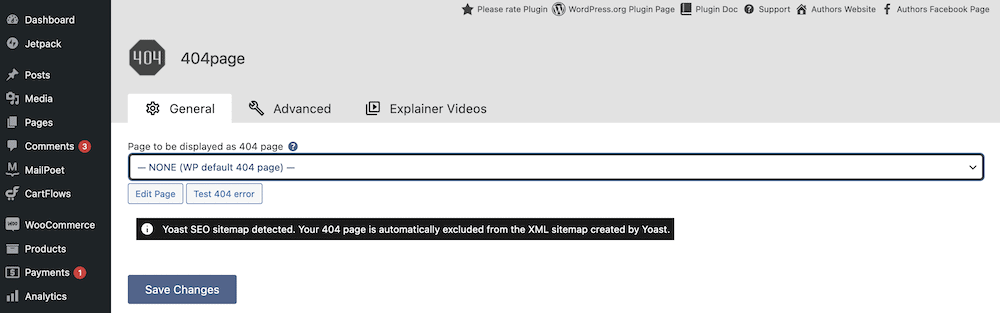
Когда вы закончите свой дизайн, вы перейдете на экран « Внешний вид»> «Страница ошибки 404» :

Это позволит вам выбрать нужную страницу 404 из раскрывающегося меню, а также включает в себя некоторые другие параметры:

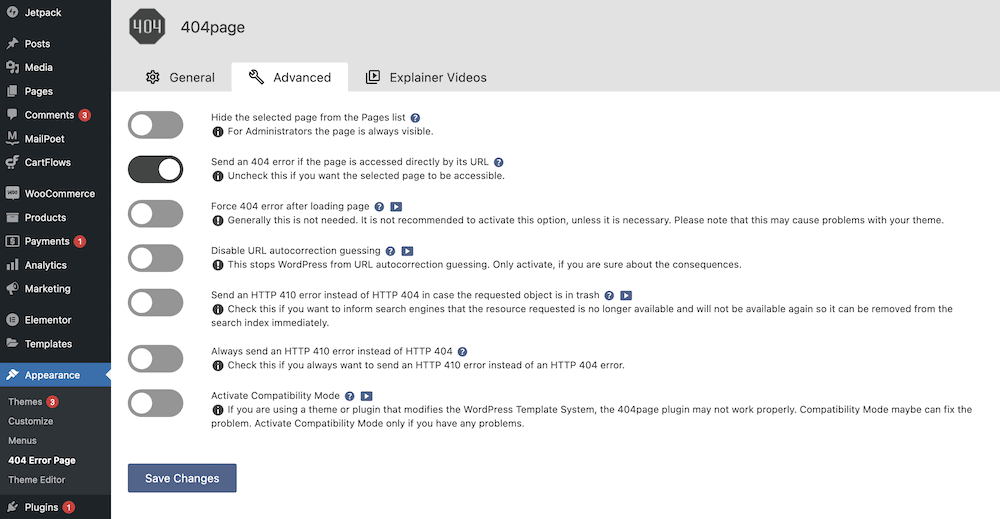
Например, есть специальная вкладка « Дополнительно », которая включает несколько полезных (и мощных) параметров для вашей страницы 404 :


Вы можете выбрать один из различных вариантов, чтобы убедиться, что ваша ошибка 404 работает правильно. Поисковые системы используют обратную связь с сервером, чтобы решить, как индексировать страницы. В некоторых случаях вы можете использовать код ошибки 410 Gone , и с 404page вы получаете эту опцию.
Использование компоновщика страниц для создания страницы WordPress 404
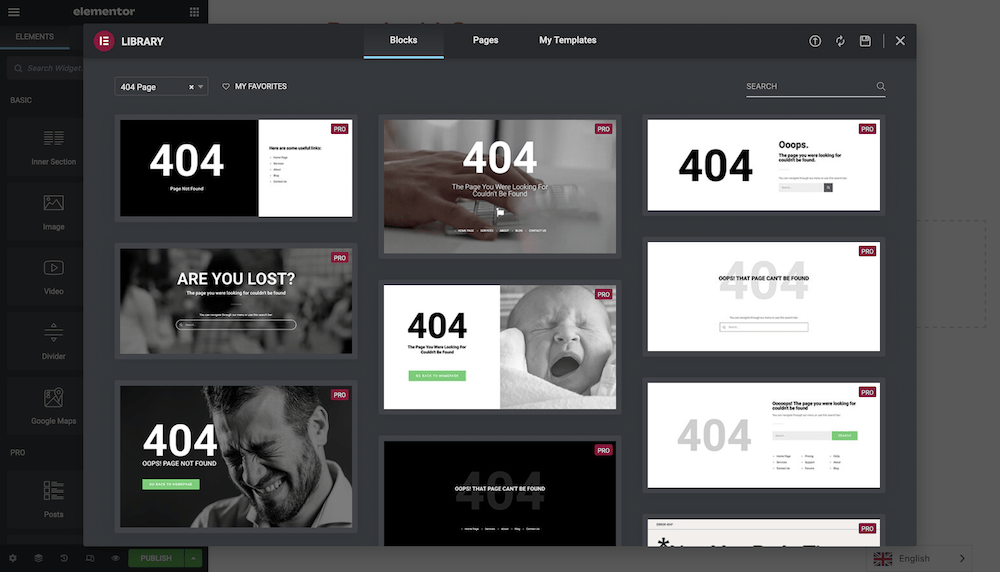
Большинство владельцев сайтов будут использовать компоновщик страниц или фреймворк некоторого описания, поэтому большинство основных решений на рынке включают шаблоны или коллекции блоков для вашей страницы 404:

Их добавление должно быть простым, по крайней мере, таким же простым, как и добавление любых других элементов на страницу WordPress 404. На самом деле, мы мало что можем сказать нового в этом отношении. Процесс для каждого решения будет такой же частью общего опыта.
Об элементах, которые включает ваша страница, можно сказать гораздо больше, и мы рассмотрим это далее.
2. Добавьте основные элементы для вашей страницы
Если вы посмотрите на любую страницу 404 — и мы рекомендуем вам сделать это для исследования и вдохновения — вы заметите несколько общих черт.
По своей сути страница WordPress 404 включает в себя следующие элементы:
- Четкое и прямое сообщение пользователю о том, что произошла ошибка 404.
- Способ вернуться на существующую страницу вашего сайта, часто на домашнюю страницу.
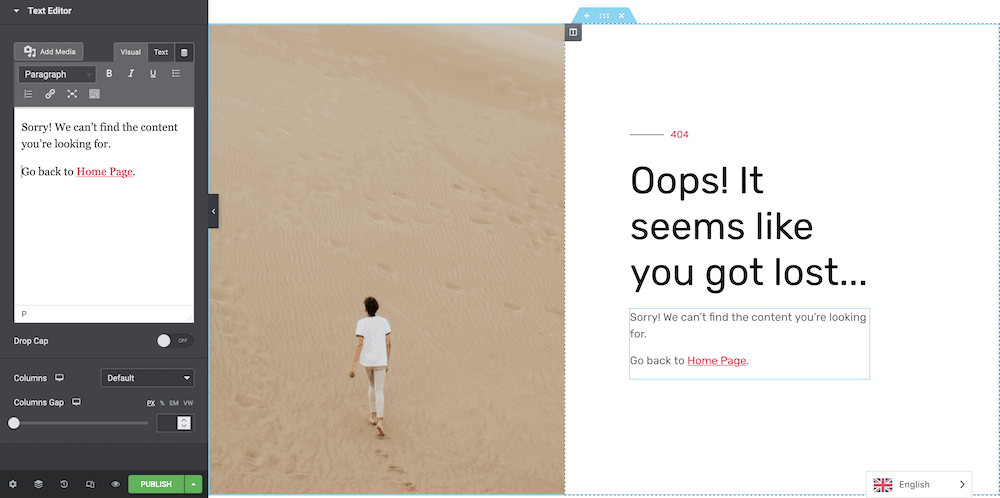
В нашем примере у нас есть оба этих элемента, а также некоторый начальный брендинг, любезно предоставленный шаблоном Elementor Block:

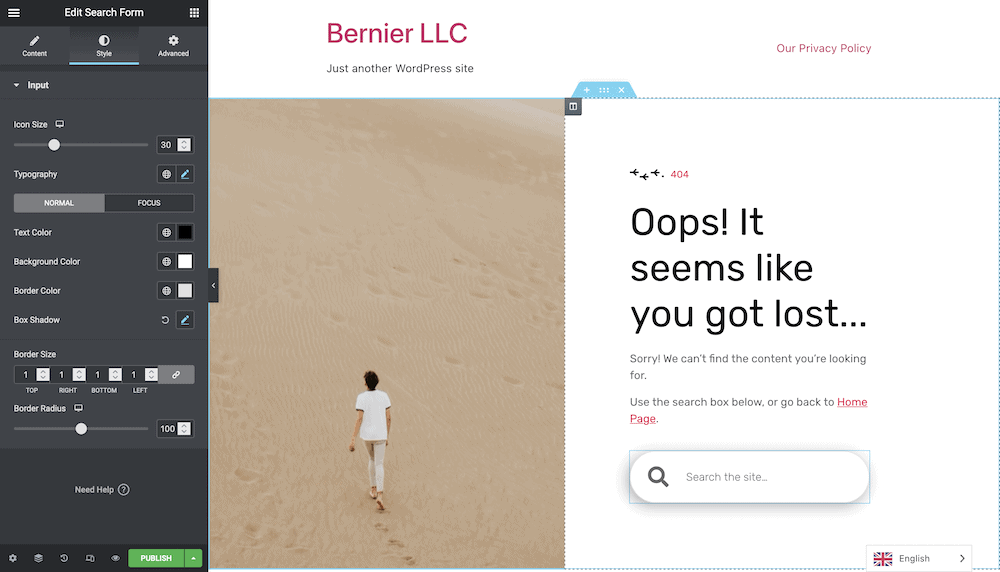
Хотя, если вы посмотрите на другие примеры страниц 404, они часто включают в себя способы найти правильную страницу на сайте. Окно поиска является наиболее распространенным, и мы также можем добавить его с помощью нашего конструктора страниц:

Нам пришлось переработать часть текста, чтобы упомянуть окно поиска, и пока мы были здесь, мы добавили некоторые стили. Вверху есть настраиваемый разделитель, который действует как «граница» для остального текста, а окно поиска предлагает «круглый» и «3D» вид.
Мы достигли этого, используя параметры стиля Elementor. Border Radius покрывает форму области поиска, а Box Shadow помогает придать элементу некоторую глубину. Мы сделали все это без единого символа кода, но функциональность и ценность страницы 404 очевидны.
Отсюда вы можете добавить практически любой другой элемент, который, по вашему мнению, будет полезен. Многие сайты используют списки сообщений, другие добавят контактную форму, и весь мир здесь для вас. Наш совет — удерживать пользователей на сайте. Из-за этого мы отказываемся от ссылок на социальные сети и придерживаемся того, что есть на вашем сайте. Это также будет служить псевдоархивной страницей, которая поможет вашему SEO.
3. Убедитесь, что ваш сайт перенаправляет на вашу страницу 404
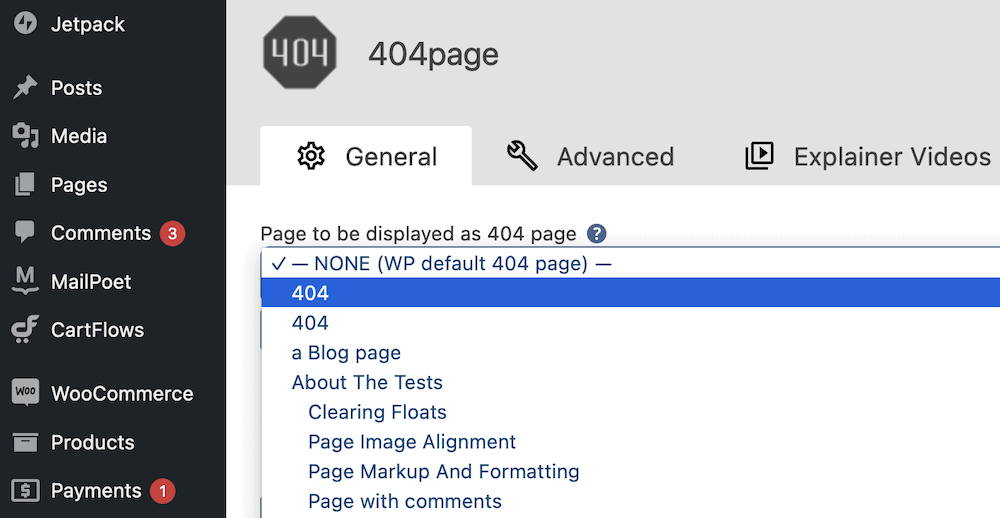
Последний шаг — убедиться, что ваш сайт использует новую страницу вместо шаблона по умолчанию. Если вы используете такой плагин, как 404page, это совсем несложно. Перейдите к Внешний вид > Страница ошибки 404 и найдите нужную страницу в раскрывающемся списке:

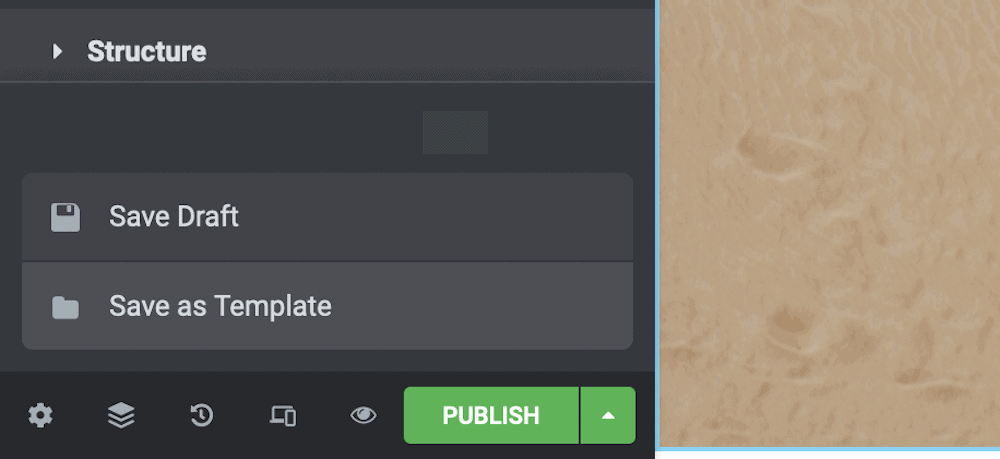
Как только вы сохраните изменения, работа будет завершена. Для Elementor вам нужно установить свою страницу в качестве шаблона. Если вы этого не сделали, разверните зеленую кнопку « Опубликовать » с помощью стрелки и выберите «Сохранить как шаблон».

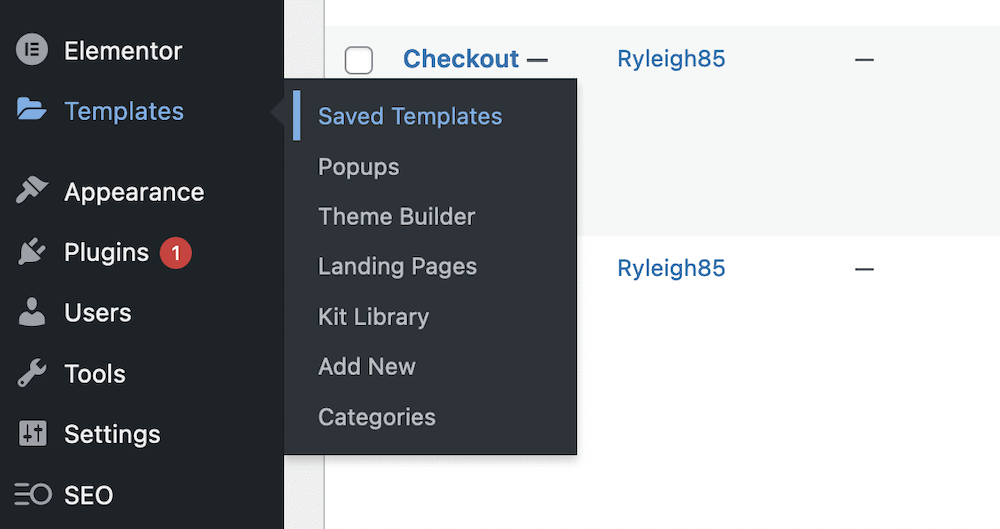
Как только вы дадите своему шаблону имя, все готово. Отсюда вернитесь к панели управления WordPress и на страницу « Шаблоны» > «Сохраненные шаблоны »:

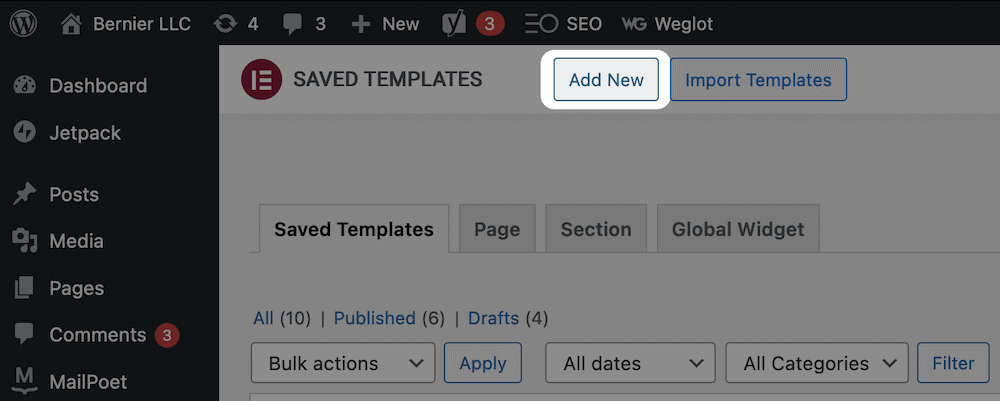
Обходной путь здесь немного сложен, но сначала вы должны создать новый шаблон с помощью кнопки « Добавить новый »:

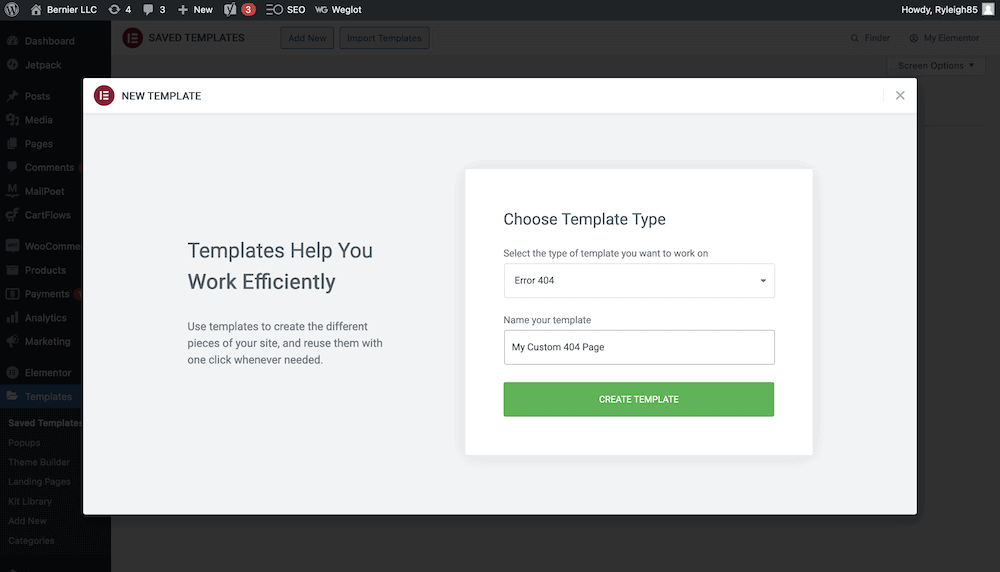
На следующем экране дайте вашему шаблону имя и выберите тип ошибки 404 :

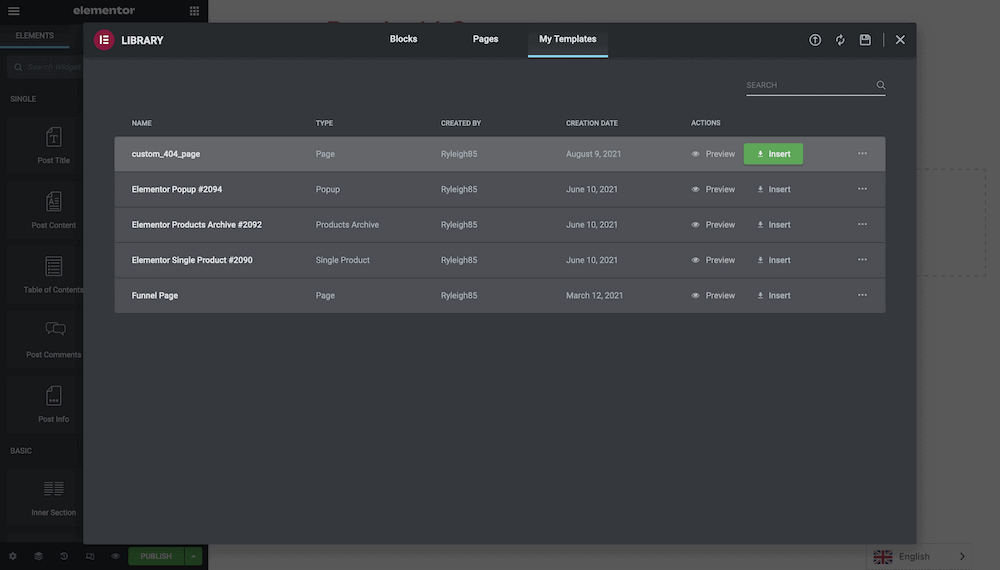
Вы попадете во всплывающее окно, где вы вставите свой шаблон страницы WordPress 404:

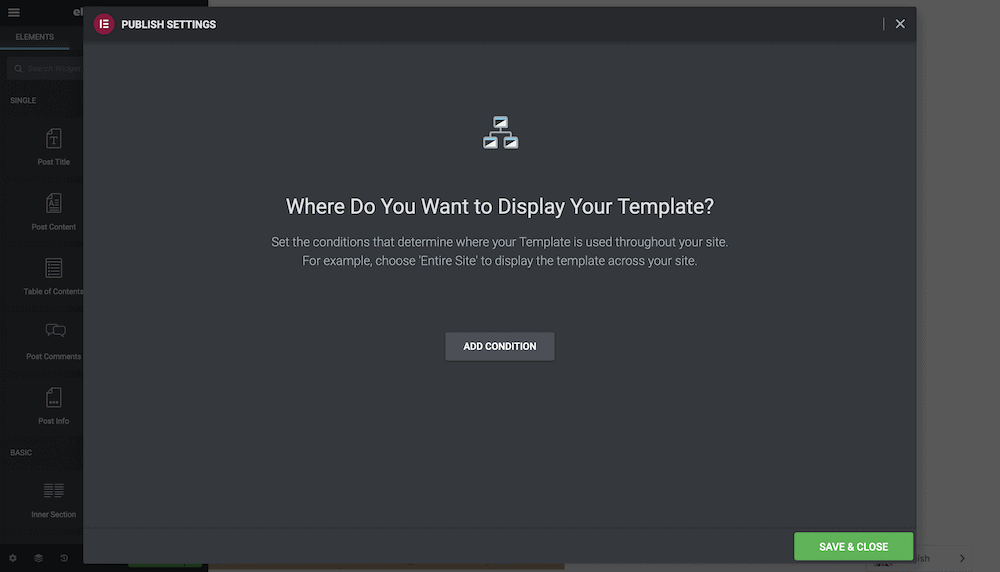
Это вернет вас на экран редактирования Elementor, и когда вы нажмете « Опубликовать », вы перейдете к диалоговому экрану с просьбой выбрать «условие»:

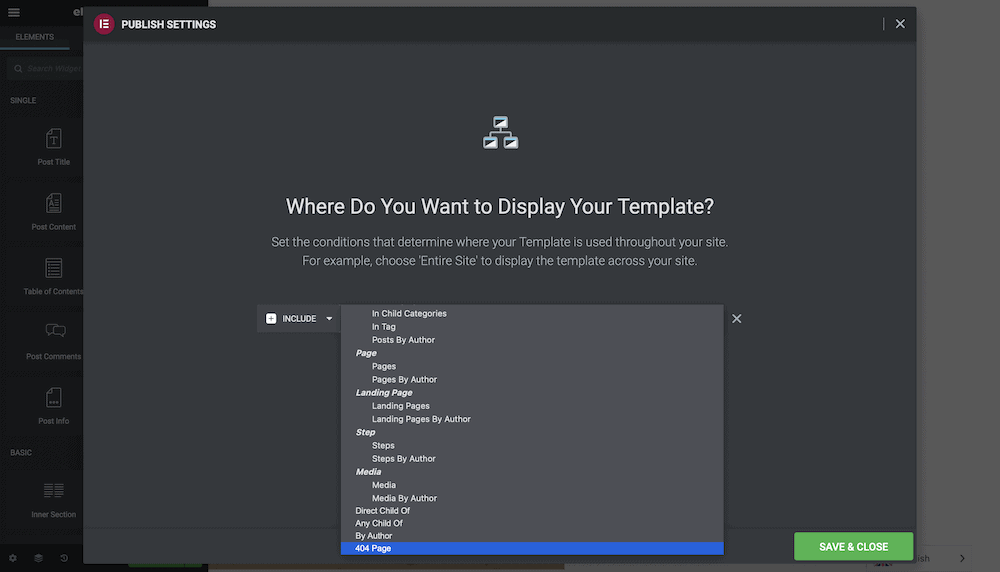
Это дает вам возможность указать, когда и где будет отображаться страница 404. Мы можем упростить задачу и выбрать «Включить» и «Страница 404» :

После того, как вы сохраните изменения, на вашем сайте отобразится ваша пользовательская страница WordPress 404.
В итоге
Если вам нужны направления в большом незнакомом месте, вы часто будете искать карту или указатель, чтобы понять, где вы находитесь. Страница WordPress 404 — это почти эквивалент «Вы здесь!» маркер. Это способ сообщить пользователю, что введенный им URL-адрес не существует. Однако многие сайты не останавливаются на сообщении об ошибке. Эти страницы становятся частью бренда сайта и помогают пользователям вернуться в более знакомое место на вашем сайте.
В этом посте мы рассмотрели, как создать страницу 404 в WordPress. Это не так уж сложно, независимо от вашего подхода. Большинство тем будут поставляться с функциональным шаблоном страницы 404, хотя, если вы соедините его со специальным компоновщиком страниц, таким как GeneratePress, Elementor или Beaver Builder, вы можете создать полнофункциональные страницы 404, которые принесут пользу вашему веб-сайту.
Вы хотите создать страницу WordPress 404, и поможет ли вам эта статья? Поделитесь своими мыслями, вопросами и идеями в разделе комментариев ниже!
