Как создавать карты книг и обзоров книг с помощью блоков WordPress
Опубликовано: 2022-04-02Я был по шею в системе блоков в течение нескольких месяцев, предшествовавших ее дебюту в 2018 году. Это также совпало с первым ноябрем, когда я когда-либо завершил Национальный месяц написания романов, 30-дневный вызов, чтобы написать 50 000 слов. первый набросок романа. С тех пор я выиграл второй раз в 2021 году.
Меня как мечтательного писателя, мечтающего стать писателем, одной из первых вещей, которые взволновали меня в блочной системе, было то, как писатели могут хвастаться своими книгами с помощью WordPress. Конечно, у меня не было другого выбора, кроме как создать собственную группу блоков, чтобы показать рукопись, которую я каким-то образом ухитрился выковать за месяц.

Это была эра WordPress до шаблонов. Интерфейс был неуклюжим. Вещи, казалось, сломались наугад. Инструментов дизайна почти не существовало, но в воздухе витало немного волшебства. Никогда в истории платформы пользователи не могли визуально создать такой простой макет со стандартным WordPress. Несмотря на все недостатки во время бета-тестирования, именно в этот момент я стал фанатом блока.
Лишь несколько месяцев спустя я выпустил тему для писателей — это было детище другого проекта, который еще не был запущен.
В этой статье из серии «Строительство из блоков» я хотел показать читателям процесс создания одного из шаблонов, который вдохновил меня на дальнейшее проектирование и разработку с использованием блочной системы. В качестве бонуса я также покажу, как создать шаблон рецензии на книгу.
В этом уроке я использую тему Archeo от Automattic. Однако он должен работать с любой темой, поддерживающей блоки. Вы также получите больше пользы от блочной темы.
Книжная карта
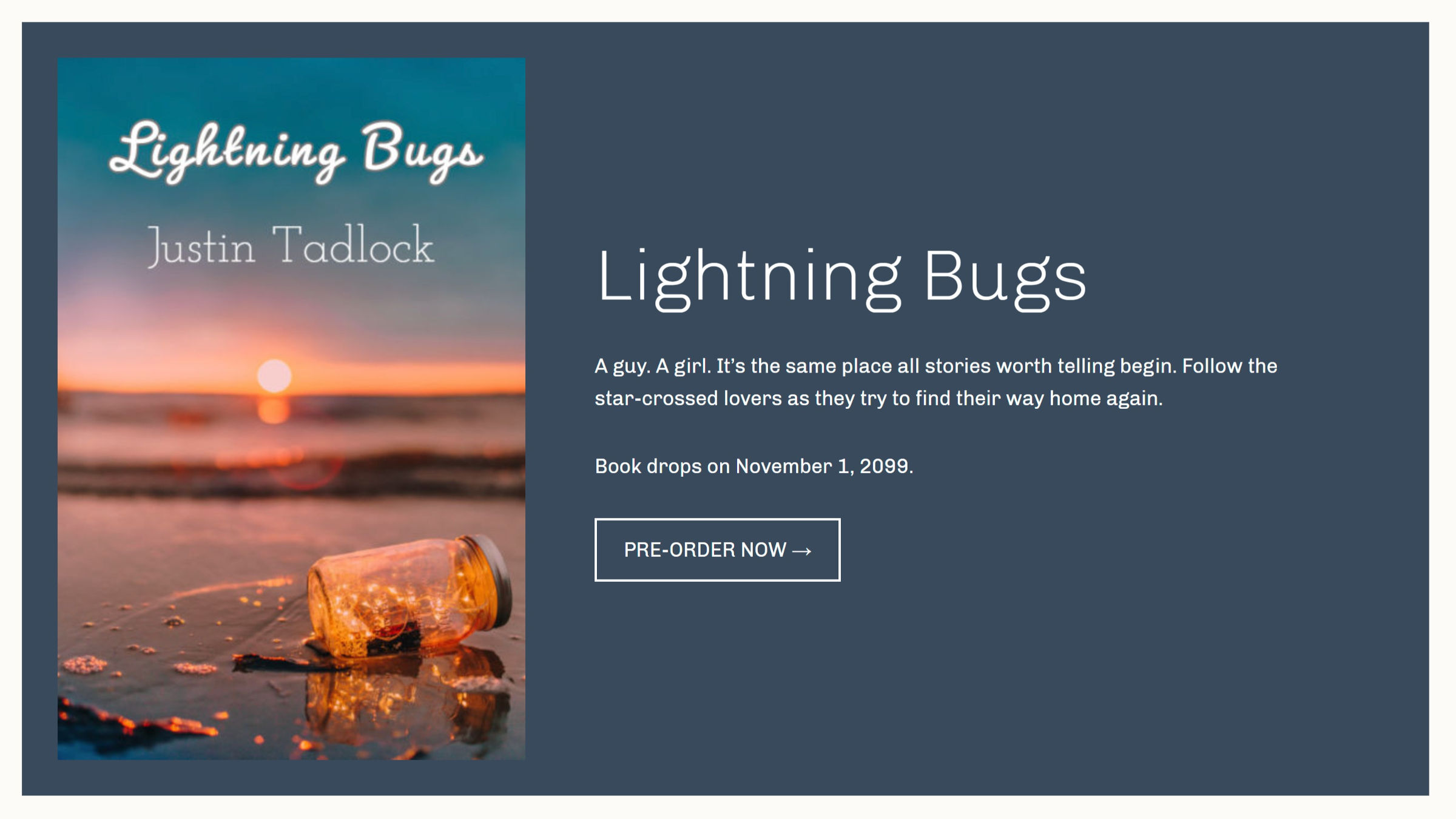
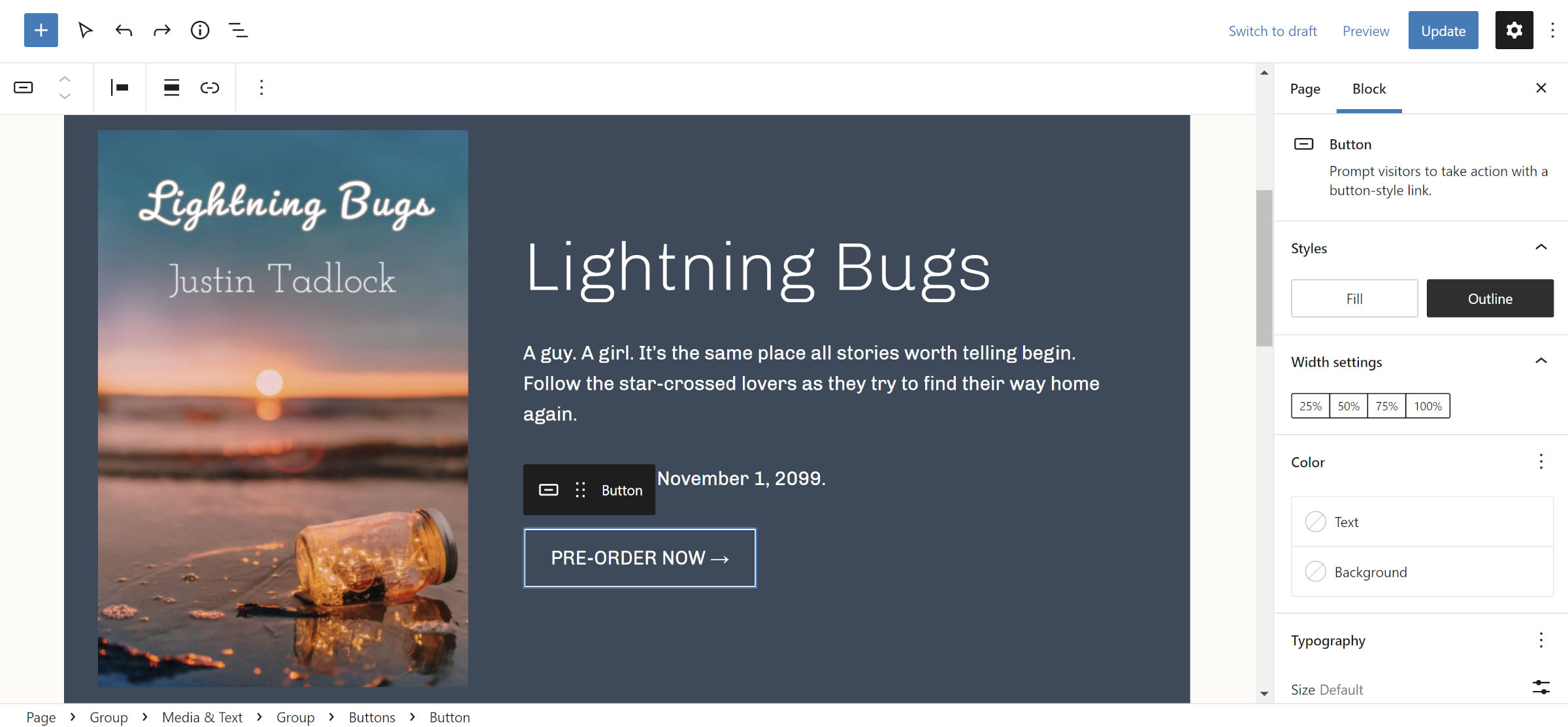
Эта карточка предназначена для авторов, которые хотят продемонстрировать одну из своих книг, но ее можно применить к любому продукту. Есть 1000 способов изменить это, и я призываю всех настроить его после того, как они прошли все этапы. Конечный результат должен выглядеть примерно так:

HTML-код финального блока доступен через Gist. Вы можете скопировать и вставить его в редактор, но я рекомендую вам сначала попробовать создать его с нуля. Эта серия посвящена обучению строительству из блоков. Готовый к копированию код есть на случай, если вы застрянете.
Шаг 1: Группа контейнеров (необязательно)

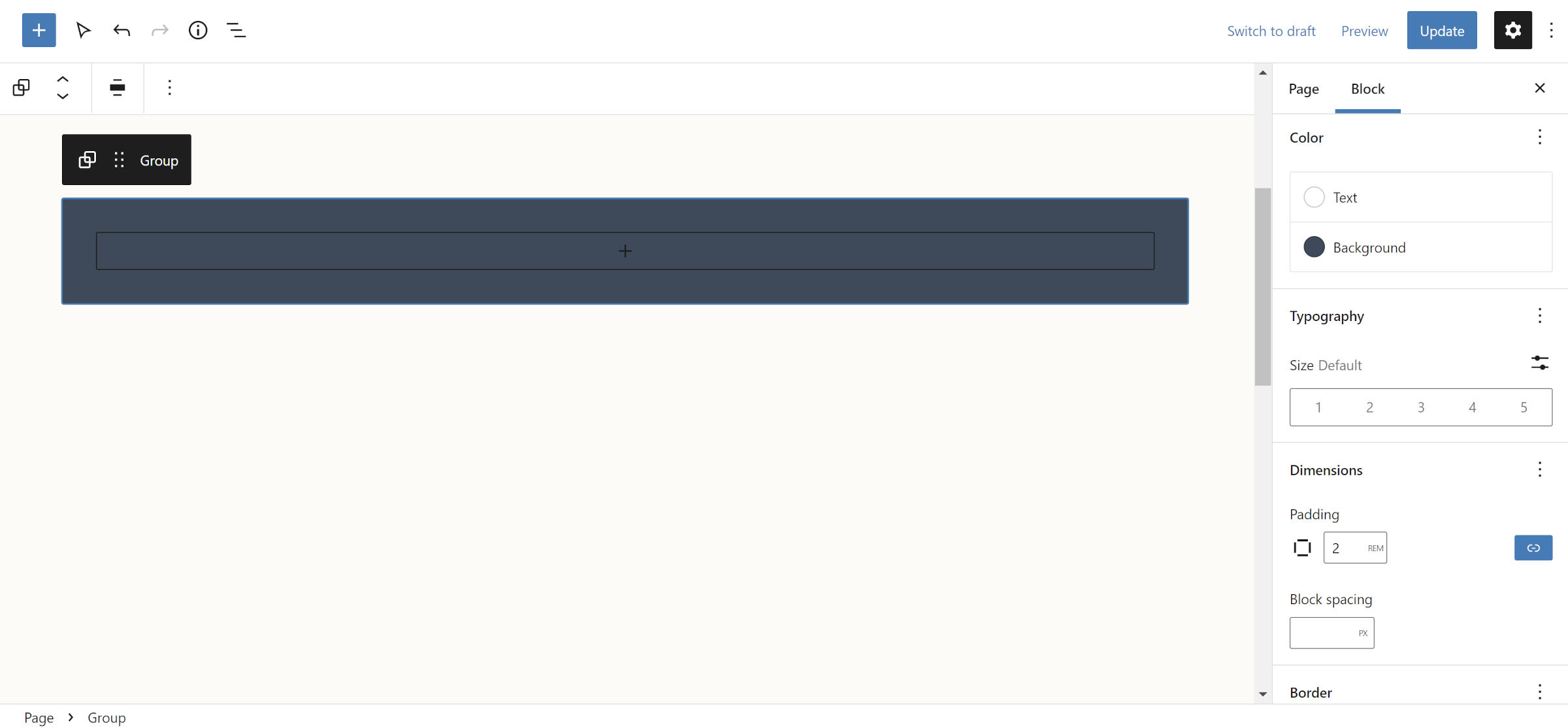
Как правило, я начинаю с блока «Группа» при построении узоров или секций блоков. Я решил добавить его на этот раз, потому что хотел темный фон с некоторыми отступами вокруг содержимого карты. Вы можете отказаться от этого, если хотите.
Как только блок будет на месте, добавьте к блоку цвет текста, цвет фона и отступы. Я выбрал 2rem для заполнения, потому что моя активная тема по умолчанию не согласована со всех сторон.
Шаг 2: Добавление медиа

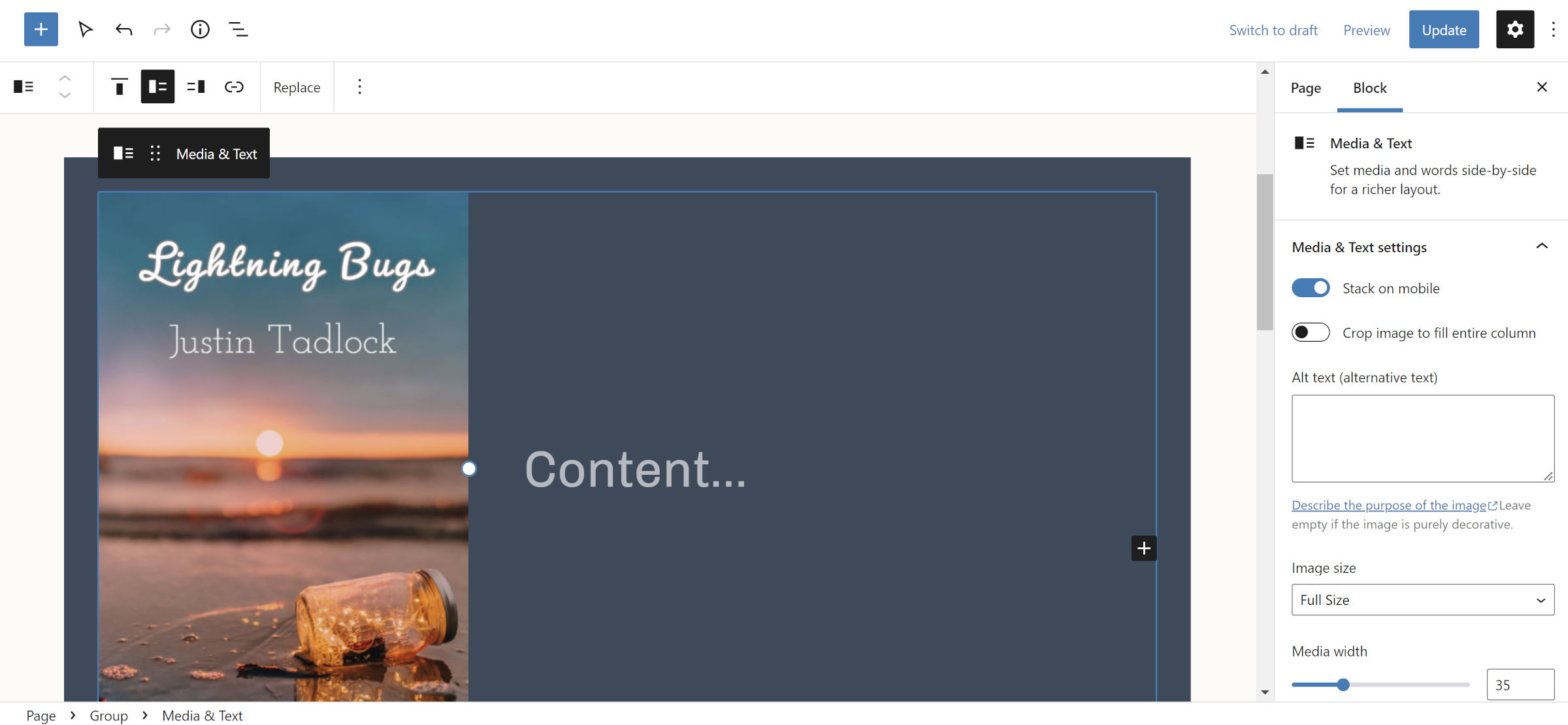
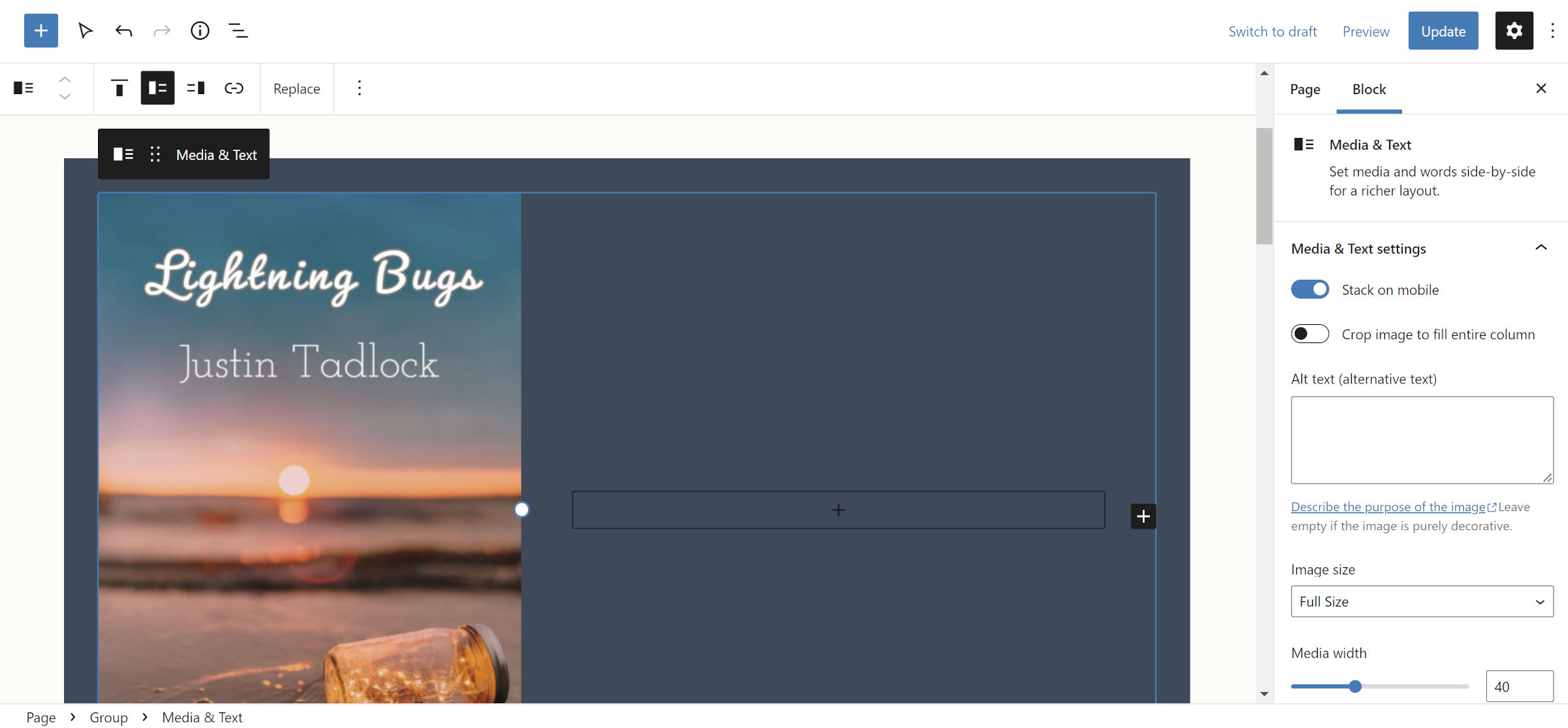
Один из моих любимых блоков в WordPress — «Медиа и текст». У него так много вариантов использования, и он похож на мини-шаблон сам по себе. С одной стороны, вы добавляете свои медиа. С другой стороны, вы добавляете любой контент, который хотите.
Внутри блока «Группа» из шага 1 вставьте «Медиа и текст». Идите вперед и возьмите изображение по вашему выбору. В каталоге фотографий WordPress есть много фотографий, если у вас их нет под рукой.
Единственное изменение, которое я внес в этот блок, — установить для параметра «Ширина носителя» значение 35 на боковой панели параметров блока. В зависимости от размеров вашего изображения вы можете выбрать другой вариант. Просто не забудьте оставить место для вашего контента.
Шаг 3: Сгруппируйте (необязательно)

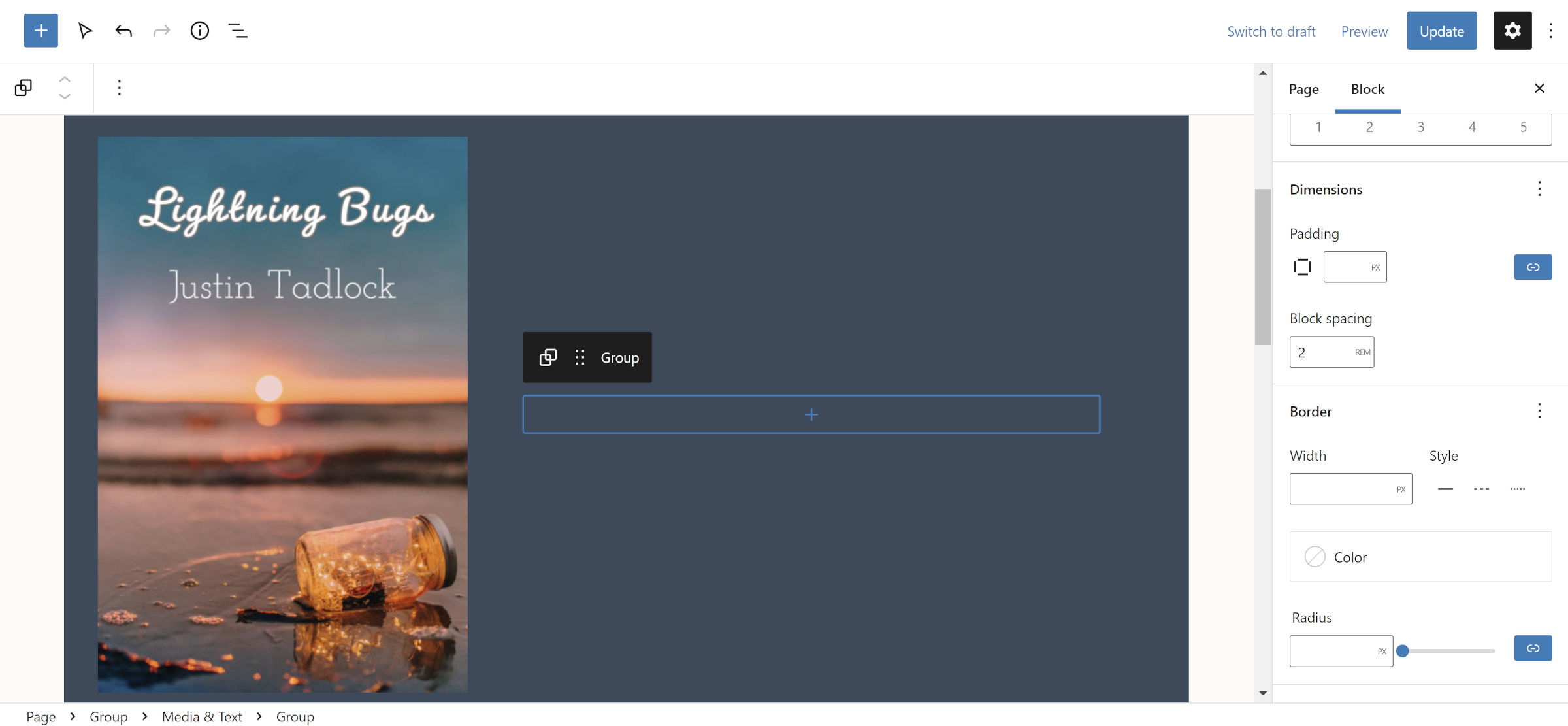
Внутри блока «Медиа и текст» я добавил еще одну группу. Это обеспечивает постоянный интервал, который WordPress по какой-то причине не применяет к области «контента» блока «Медиа и текст». Это необязательный шаг, но он обеспечивает больший контроль над дизайном.

Если вам не нравится интервал в вашей теме, вы можете изменить параметр «Интервал блока» на боковой панели параметров блока. Я изменил это на 2rem , но это будет зависеть от активной темы.
Кроме того, эти детали я редко упоминаю в других учебниках — «подводные камни» и другие проблемы, с которыми вы можете столкнуться. Я чувствую, что они полезны, но могут быть немного скучными. Не стесняйтесь, дайте мне знать в комментариях, если вы хотите, чтобы я продолжил освещать этот уровень детализации.
Шаг 4: Содержание карточки

Последний шаг в создании карточки книги должен быть относительно простым. Я включил заголовок, два абзаца и блок кнопок. Я поощряю эксперименты.
Я не вносил изменений в блоки «Заголовок» и «Абзац». Однако я выбрал стиль «Контур» для одинокой кнопки.
Вот и все! Включение встроенного блока «Медиа и текст» упростило сборку по сравнению с другими. Продолжайте читать, если вы предпочитаете рецензировать книги, а не писать и продавать их.
Вводная карточка рецензии на книгу
Это пошаговое руководство поможет вам создать карточку рецензии на книгу (или вводную рецензию). Как и раньше, вы можете получить полный блок HTML из Gist. Результат должен выглядеть примерно так:

Со всей суетой по поводу предыдущего учебника по карточкам рецептов, позвольте мне предварить этот раздел краткой заметкой. Эта серия руководств посвящена обучению строительству из блоков, а не созданию конкретных решений для каждого возможного сценария.
Для тех, кто хочет большего, существуют существующие решения. Блок обзоров книг Донны Пеплински — отличный выбор. Он имеет интеграцию с ISBN, схему обзора и множество других наворотов. Я даже писал об этом еще в 2020 году.
Это для иногда рецензентов книг, людей, которые не создают сайт обзоров, или тех, кто просто хочет получить совет.
Шаги 1-3: промойте и повторите

Эти шаги буквально такие же, как и в карточке книги выше: добавьте блок «Группа», добавьте «Медиа и текст» и вложите еще одну группу в область содержимого. Единственное изменение, которое я сделал, это расширить раздел «Медиа» до 40 (ранее было 35 ).
Не стесняйтесь смешивать это и пробовать новые вещи. Пропустите начальный блок Group, если вам не нужен мягкий фон.
Шаг 4: Содержание карты

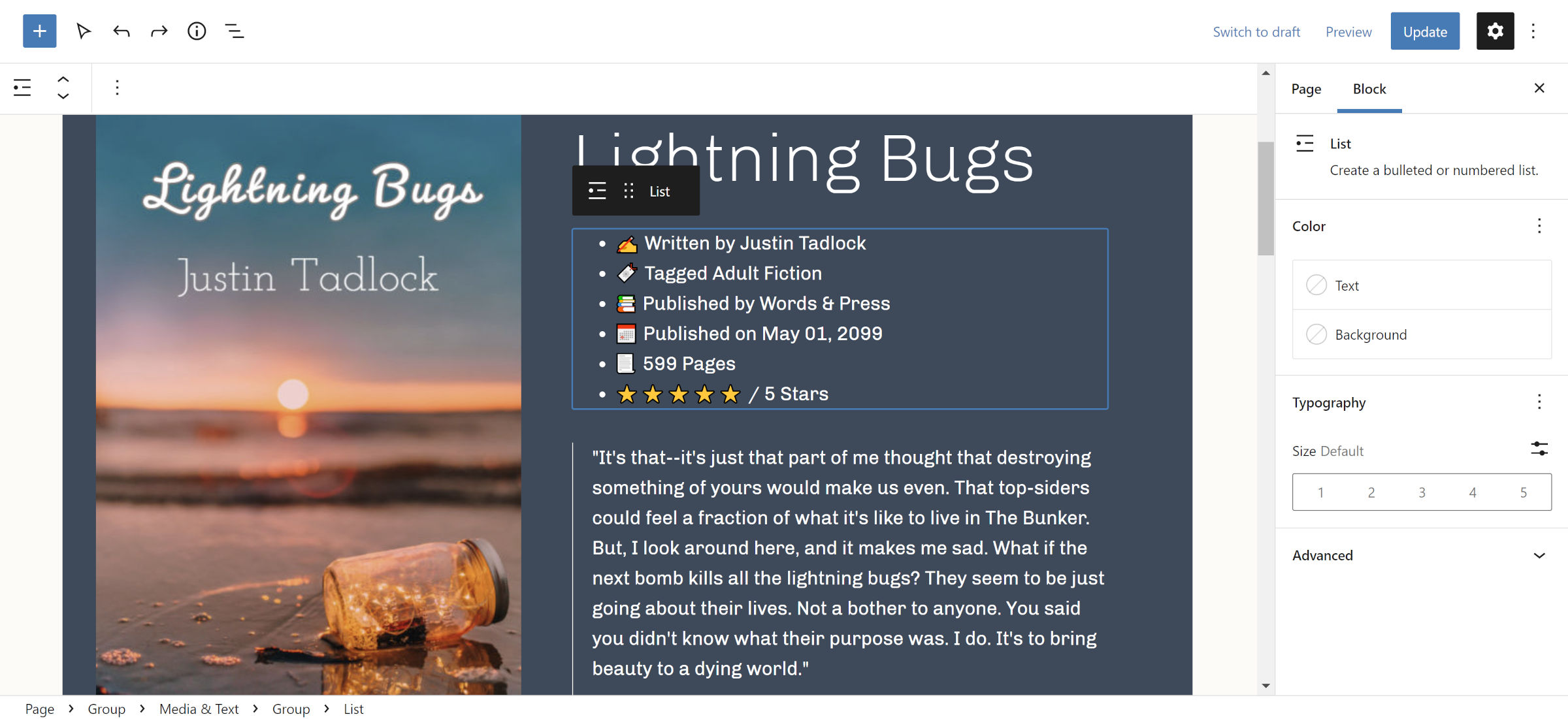
Как и в предыдущей карточке книги, добавьте блок заголовка для названия книги. Это входит в группу, вложенную в блок «Медиа и текст».
Следующая часть контента — это то, где вещи отвлекают. Для книги «информация» вы должны вставить блок списка. Затем заполните детали, которые вы считаете важными, например:
- ️ Написано Джастином Тэдлоком
- Tagged Художественная литература для взрослых
- Опубликовано Words & Press
- Опубликовано 01 мая 2099 г.
- 599 страниц
- / 5 звезд
Я хотел оживить ситуацию несколькими смайликами. Если это не ваша вещь, нет необходимости включать их.
В реальном проекте я бы также включил стиль «без маркеров» для блока «Список», позволяя эмодзи выступать в качестве фальшивых маркеров. Однако в теме, которую я тестировал, не было стиля для этого.
Это подводит нас к заключительному разделу. Мне нравится начинать рецензию на книгу с любимой цитаты. Это настраивает меня на то, чтобы написать о книге, и позволяет мне поделиться чем-то от автора. Поэтому я решил разместить блок Quote в качестве финальной части.
Альтернативой может быть краткое резюме. Вы можете даже просто сразу перейти к обзору оттуда или оставить место пустым. Это ваша карта, и вы можете делать с ней все, что хотите.
