Как создавать контактные формы в WordPress
Опубликовано: 2019-04-30Каждый тип сайта, включая интернет-магазин, блог, корпоративный или любой другой вариант, обычно имеет определенную структуру, состоящую из ряда ключевых страниц. Обычный бизнес-сайт обычно имеет домашнюю страницу, страницу с информацией, раздел команды или персонала, блог и, конечно же, страницу контактов, где посетители могут найти адрес электронной почты, номер телефона или физический адрес, чтобы иметь возможность связаться с владельцем веб-сайта. .
Каждая страница «Контакты» обычно включает контактную форму со стандартным количеством обязательных полей для заполнения и кнопку «Отправить» для отправки запроса. Количество и типы этих полей могут варьироваться в зависимости от предпочтений владельца сайта.
Кто-то хочет узнать местонахождение посетителя, который выходит на связь, поэтому ставит нужные галочки в контактной форме, другие хотят узнать возраст, пол, род занятий, причину обращения или какие-то другие данные, поэтому добавляют обязательные поля, которые посетитель должен заполнить своей личной информацией, прежде чем нажать кнопку «Отправить».
В этом посте я покажу вам, как создать контактную форму с помощью двух разных решений. Я буду использовать традиционный плагин Contact Form 7, который входит в пакет самых современных премиальных тем WP, и плагин WP Forms, доступный в официальном репозитории WordPress.
Создание формы «Свяжитесь с нами» с помощью контактной формы 7
Итак, как всегда начинаем с установки и активации обоих плагинов. Начните с установки первого, затем перейдите в «Контакты» -> «Добавить новый», чтобы создать новую контактную форму.
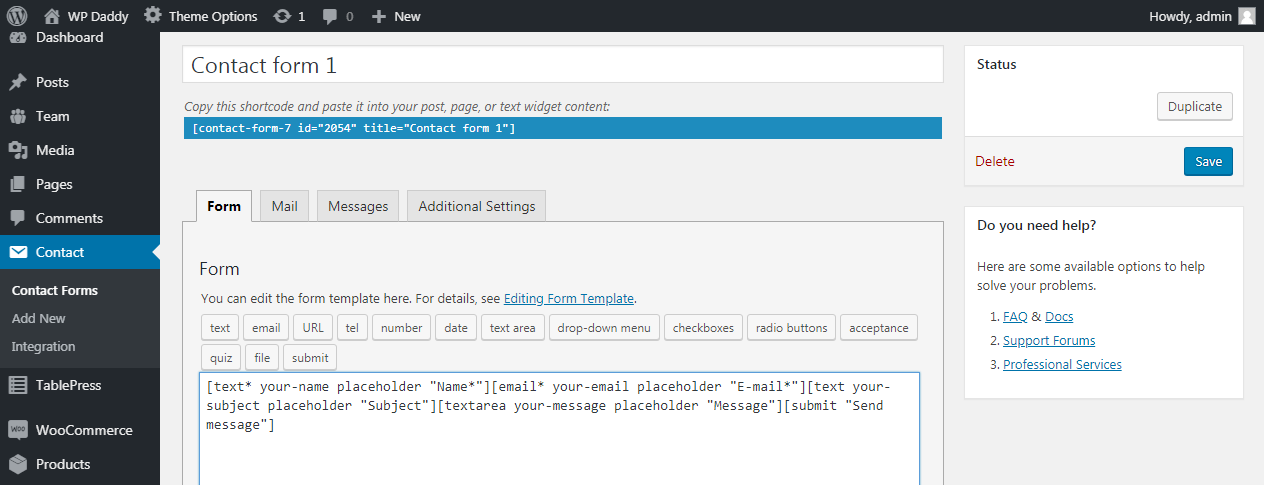
По умолчанию у вас уже есть два образца контактных форм в меню «Контакты» -> «Контактные формы». Вот как выглядит стандартная контактная форма: это набор коротких кодов, которые создают структуру формы, которую вы обычно видите на странице контактов.

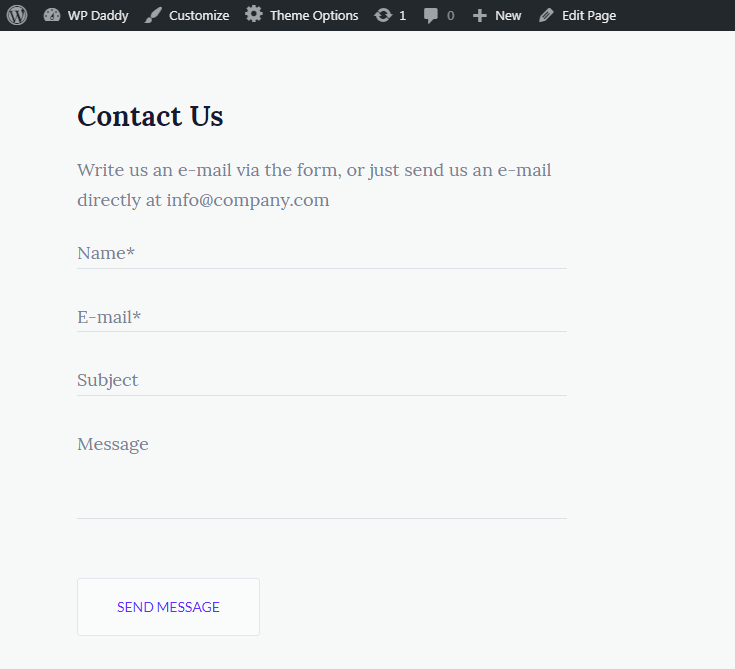
Вот эта контактная форма в прямом эфире. Он включает в себя такие поля, как Имя, Электронная почта, Тема, Сообщение и кнопка «Отправить сообщение». Такая короткая контактная форма — самый простой способ связаться с вами.

Посетителю не требуется заполнять множество полей, которые могут быть для него довольно скучными. Таким образом, они могут легко и быстро связаться с вами, просто заполнив несколько обязательных полей контактной формы в течение нескольких минут.
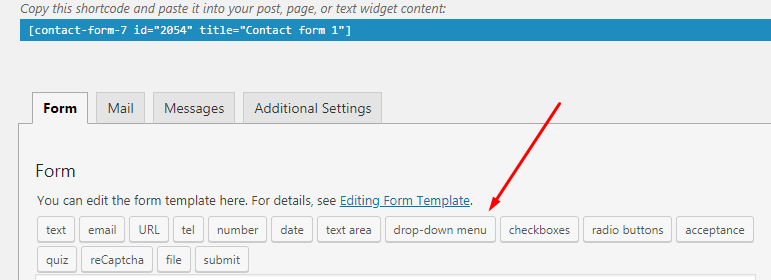
Как мы уже упоминали, иногда требуется больше полей, поэтому вы можете легко добавить их в свою контактную форму с помощью дополнительных шорткодов Контактной формы 7.
Добавление флажков в контактную форму
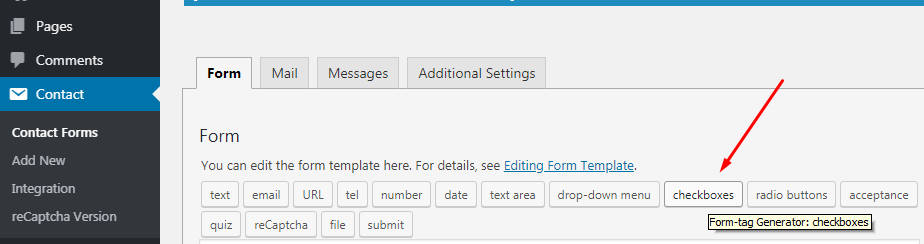
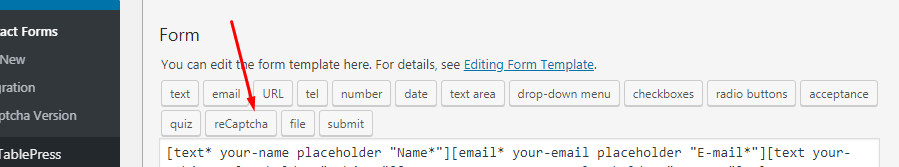
Например, я хочу добавить флажок выбора страны в свою контактную форму. Итак, я выбираю шорткод флажков, и теперь генератор тегов формы открыт.

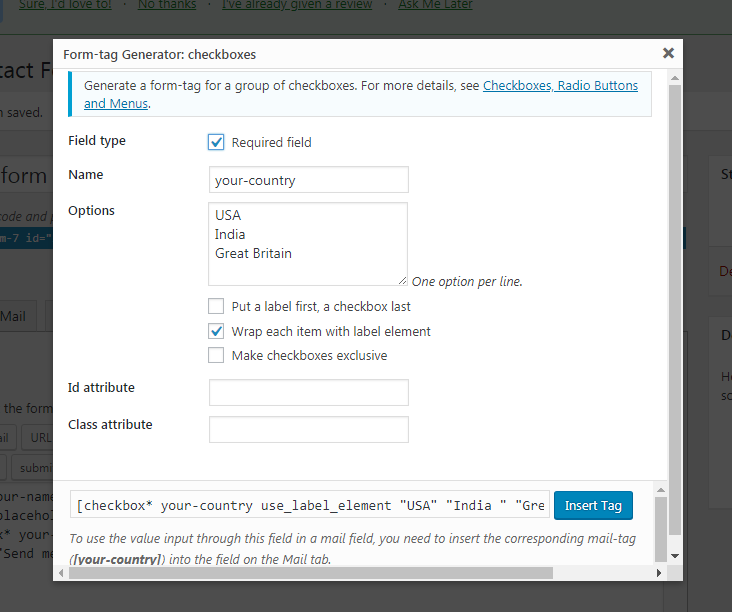
Я устанавливаю флажок «Обязательное поле», чтобы сделать это поле обязательным для заполнения перед отправкой сообщения. Затем я выбираю имя своего флажка, например «ваша страна», и помещаю 3 варианта в окно «Параметры», чтобы мои посетители могли выбрать правильный вариант из 3 доступных (я ожидаю, что мои посетители будут из США, Индии или Великобритании).

Конечно, вы можете добавить дополнительные параметры для выбора, а также вставить параметр «Другое» вместо определенного названия страны.
После этого я выбираю опцию «Обернуть каждый элемент элементом метки» и в результате получаю такой шорткод: [checkbox* your-country use_label_element «США» «Индия» «Великобритания»]. Как видите, этот чекбокс является обязательным (его тег помечен *), он включает в себя название и три варианта на выбор.
Добавление раскрывающегося меню
Если вы хотите узнать возраст пользователей, которые связываются с вами, вы можете выбрать шорткод раскрывающегося меню, который начинается с тега «выбрать».

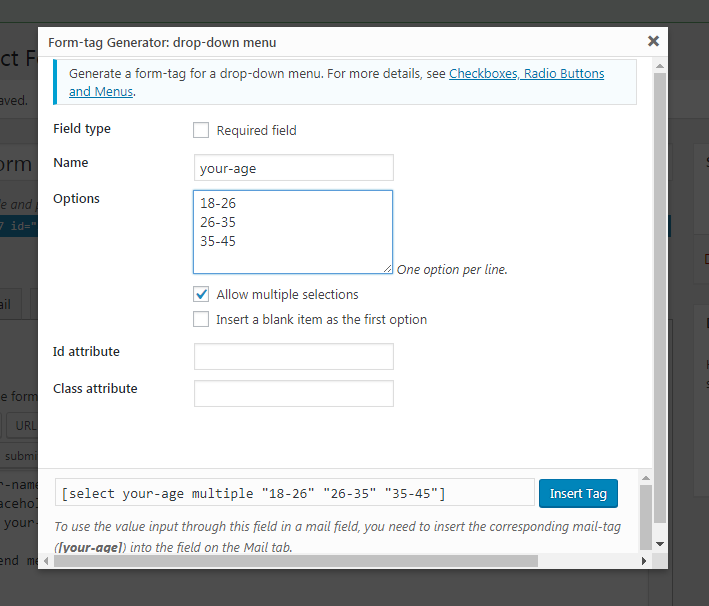
Его генератор тегов формы также содержит название вашего меню, его параметры и некоторые атрибуты, которые вы можете выбрать.

Я добавляю имя, некоторые параметры на выбор и нажимаю «Разрешить множественный выбор». Вот как выглядит шорткод моего раскрывающегося меню [выберите свой возраст, кратный «18-26», «26-35», «35-45»].
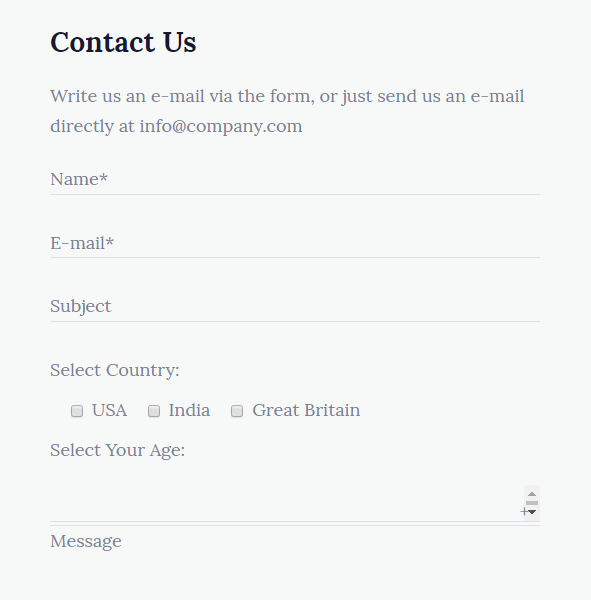
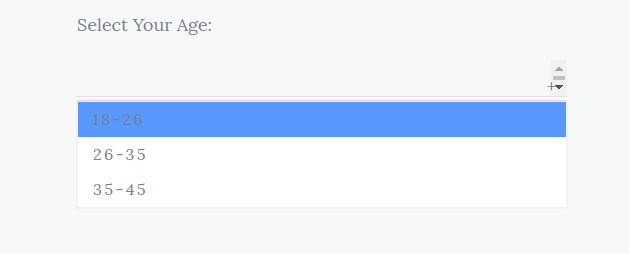
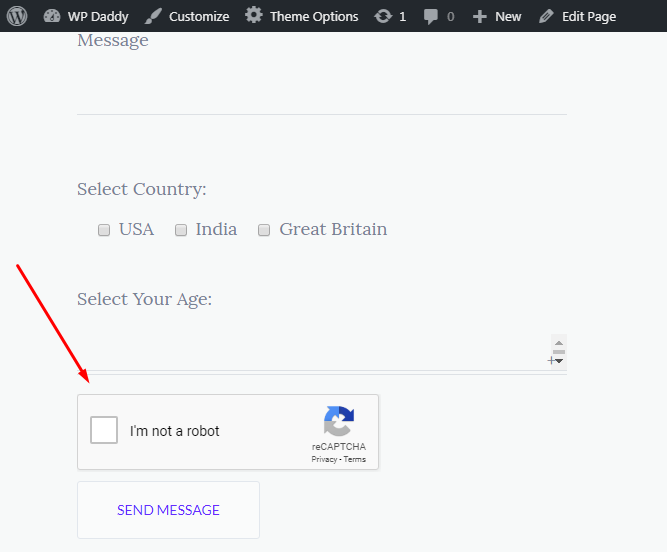
А вот так выглядит моя контактная форма с дополнительными флажками, которые я только что создал. Если вы хотите добавить радиокнопку или еще несколько дополнительных полей в контактную форму, пожалуйста, прочитайте более подробную информацию здесь.


Добавление reCaptcha
Создавая контактную форму, вы, конечно же, хотите защитить свой сайт от фейковых регистраций и активности роботов. Вот когда reCaptcha пригодится.

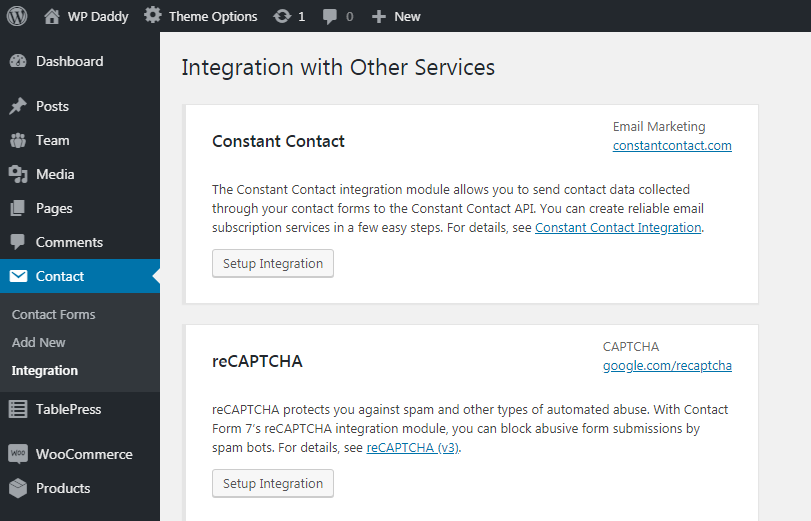
Не стесняйтесь установить и активировать плагин Contact Form 7 — reCaptcha v2, а затем перейти в «Контакты» -> «Интеграция» и нажать кнопку «Настроить интеграцию».

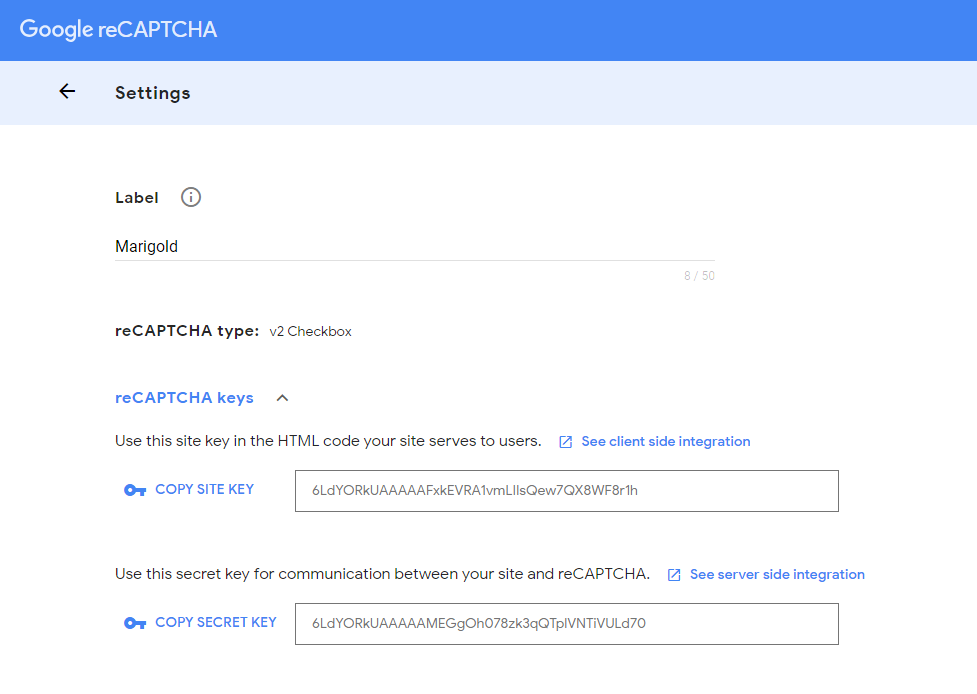
Теперь перейдите в консоль Google -> Настройки, чтобы найти сайт и секретные ключи для reCaptcha.

Если вы еще не добавили свой веб-сайт WP в Google и у вас нет учетной записи в консоли Google, ознакомьтесь с подробностями о том, как зарегистрировать свой веб-сайт в Google, здесь.
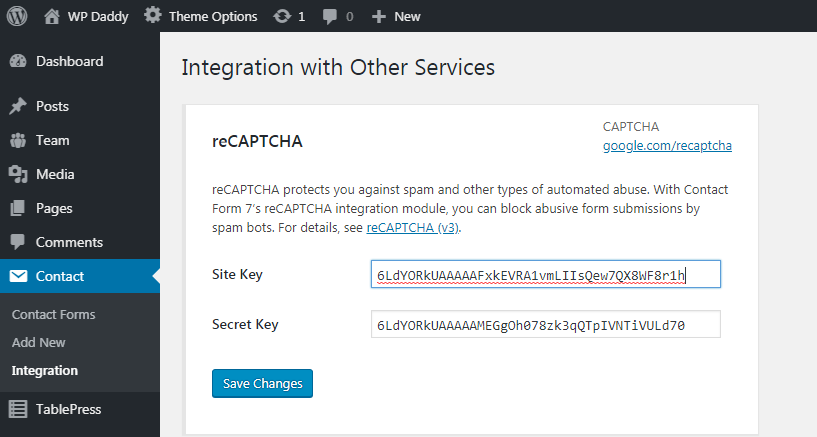
Скопируйте ключи и вставьте их в соответствующие поля в личном кабинете. Нажмите кнопку «Сохранить изменения», чтобы ваша reCaptcha заработала.

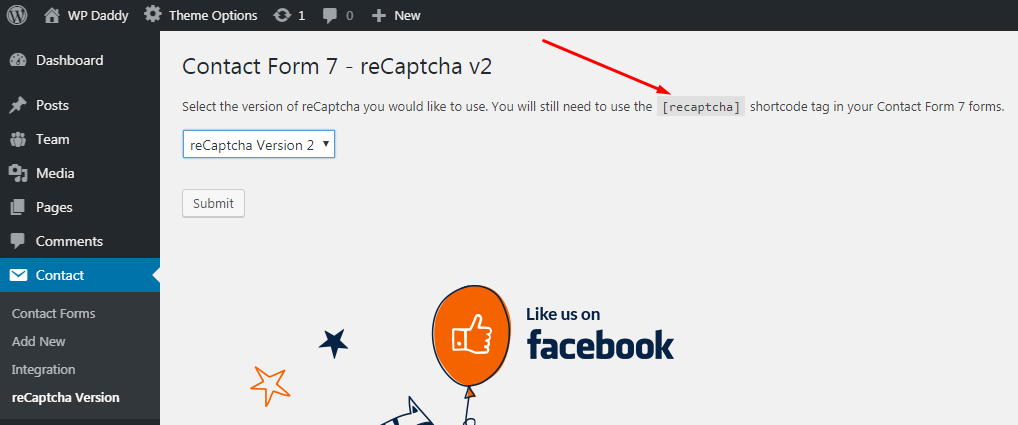
Теперь, когда интеграция настроена, перейдите в «Контакты» -> «Версия reCaptcha» и выберите «ReCaptcha Version 2» вместо «Использование по умолчанию».

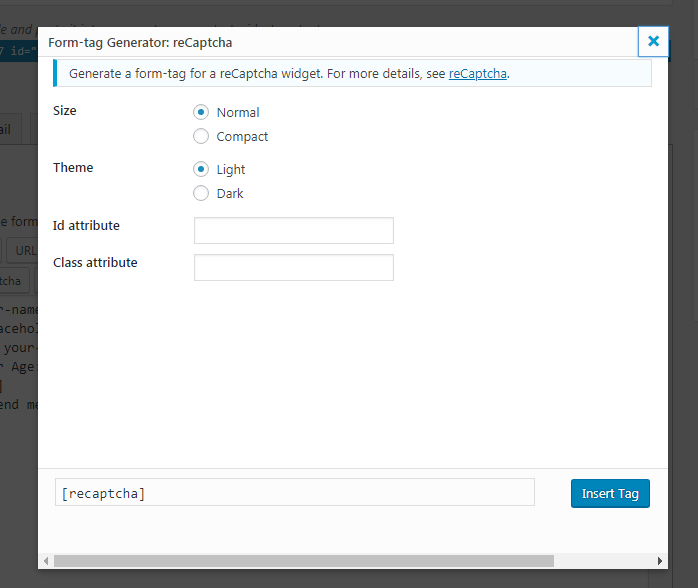
Здесь вы найдете шорткод reCaptcha, который вы должны использовать для вставки reCaptcha там, где это необходимо. Это также управляется с помощью генератора тегов форм.

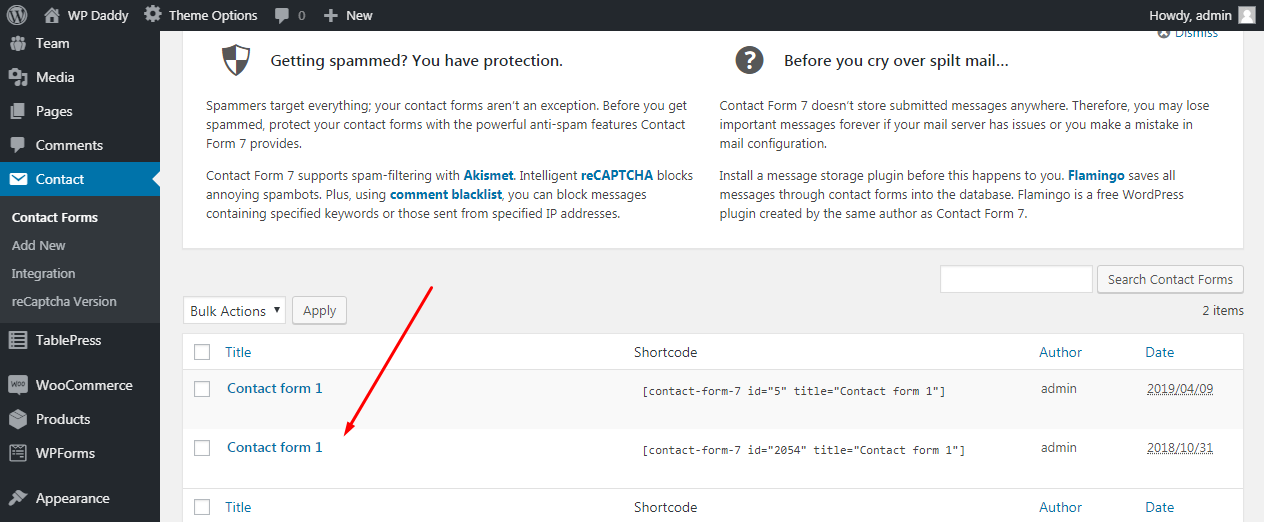
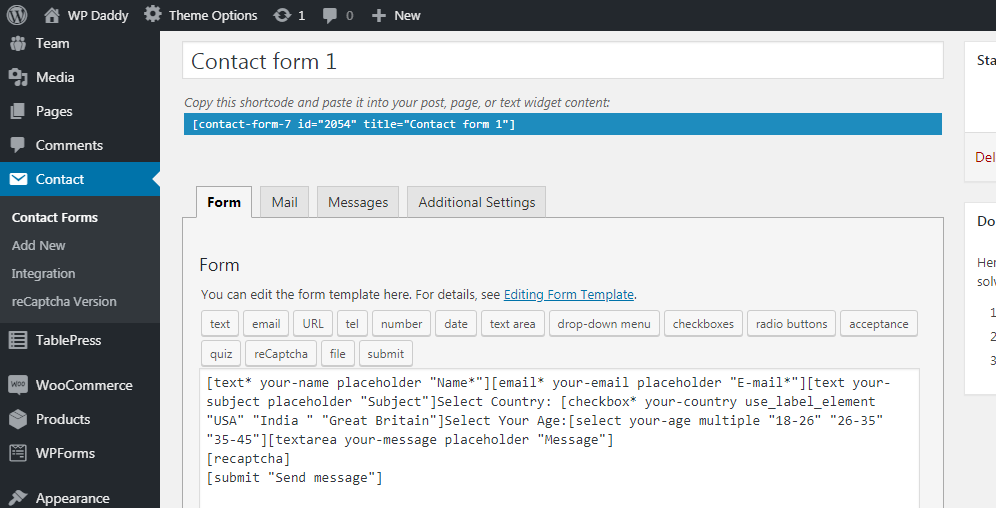
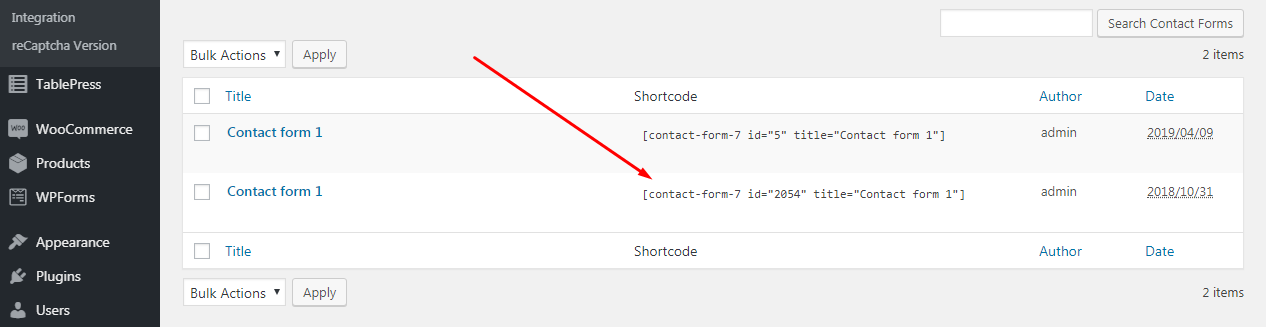
Итак, теперь, когда вы переходите к своей недавно созданной контактной форме в списке «Контакты» -> «Контактные формы» и щелкаете выбранную форму, чтобы открыть ее,

вы увидите, что появился шорткод reCaptcha.

Теперь вы можете вставить его перед кнопкой «Отправить», чтобы ваши посетители могли подтвердить, что они люди, прежде чем отправить сообщение.

Так выглядит ваша reCaptcha вживую.

Теперь, когда вы закончили редактирование своей контактной формы, вы можете скопировать ее шорткод и вставить его на свою страницу контактов, используя меню Страницы -> Все страницы или меню Страницы -> Добавить новую, если ваша страница контактов еще не создана.

Создание контактной формы с помощью WP Forms
Принцип построения контактной формы с решением WP Forms WordPress немного похож, хотя, на мой взгляд, немного проще.
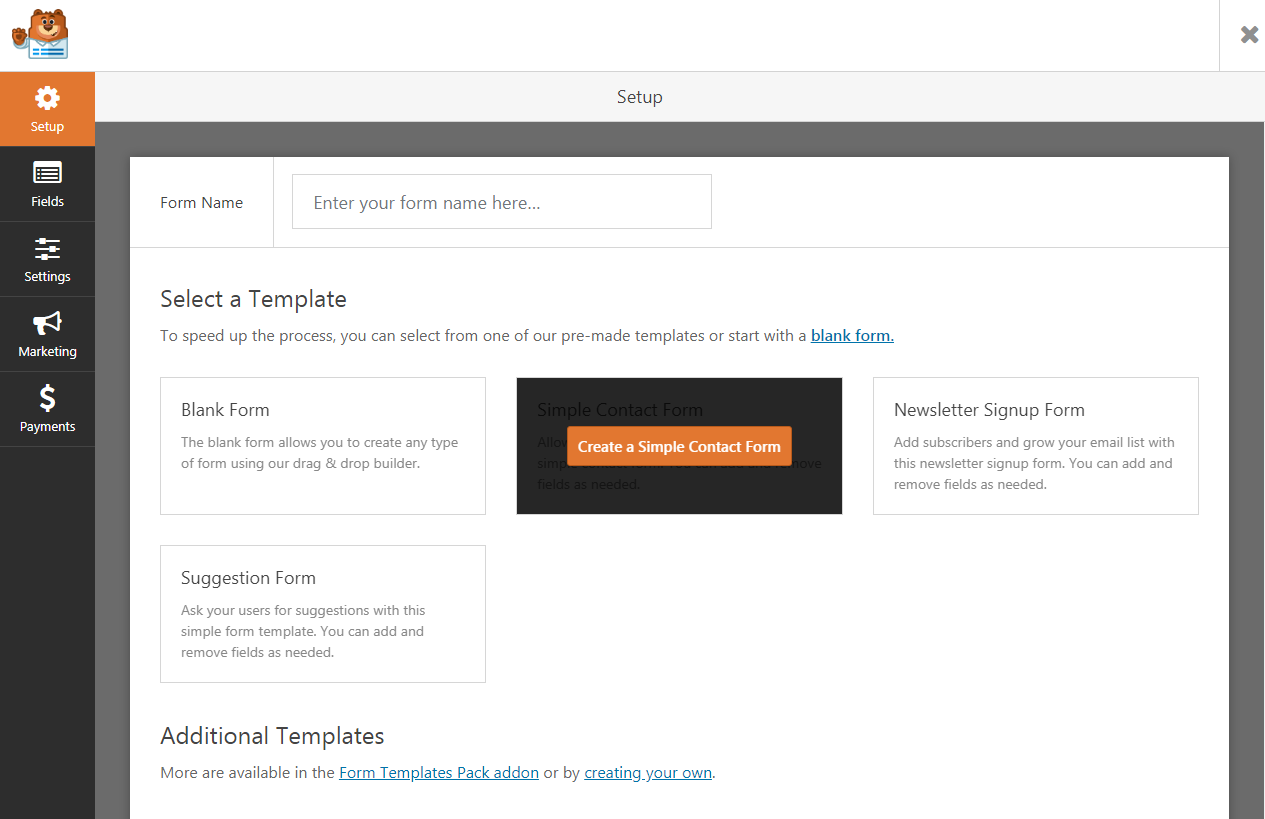
Перейдите в WP Forms -> Add New и выберите форму из доступных вариантов. Таким образом, вы можете выбрать пустую форму, простую контактную форму, форму подписки на информационный бюллетень или форму предложения. Я выбираю простую контактную форму, чтобы продолжить.

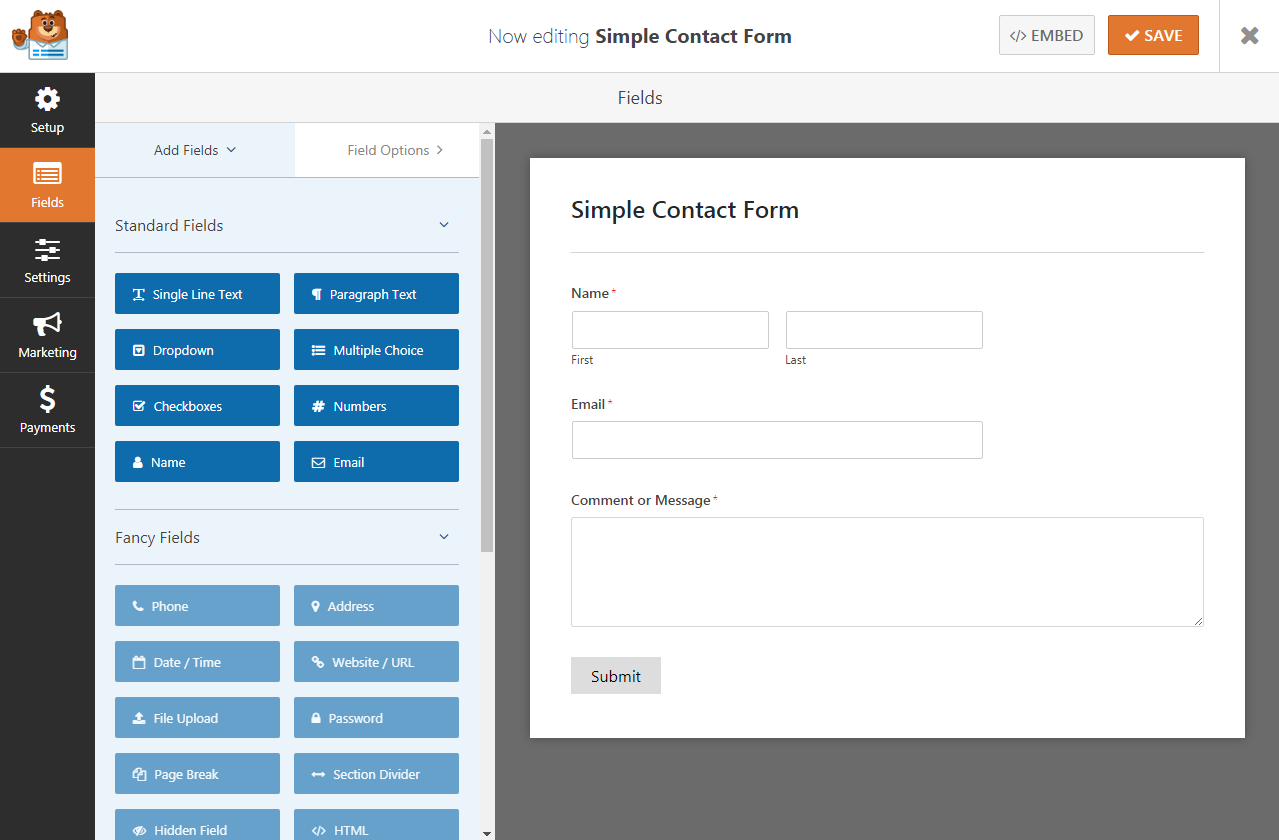
Как видите, простая контактная форма состоит из полей для имени и фамилии, поля для электронной почты, поля для сообщения и кнопки «Отправить». Вы можете дополнить контактную форму флажками, выбором из раскрывающегося меню и многими другими параметрами.

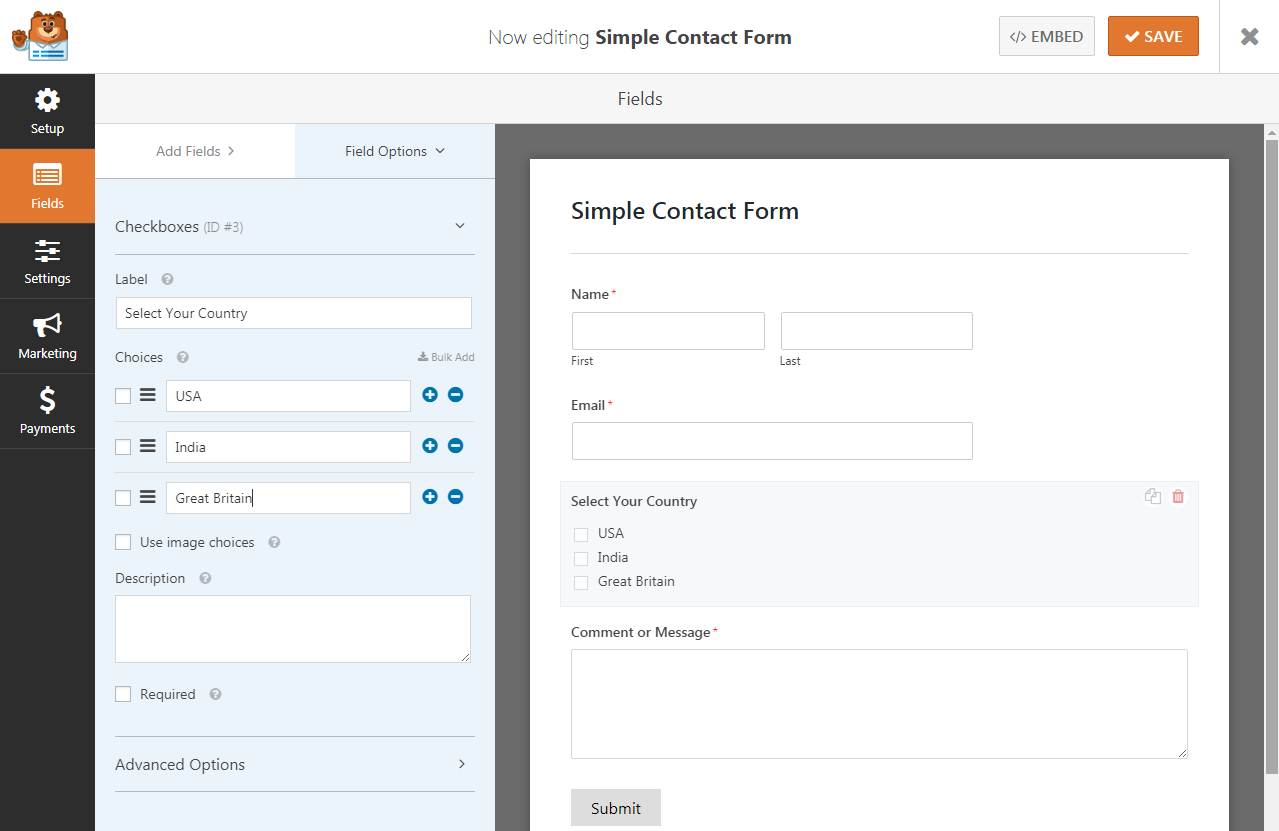
Просто выберите нужный модуль и перетащите его, чтобы поместить в контактную форму, где это необходимо.

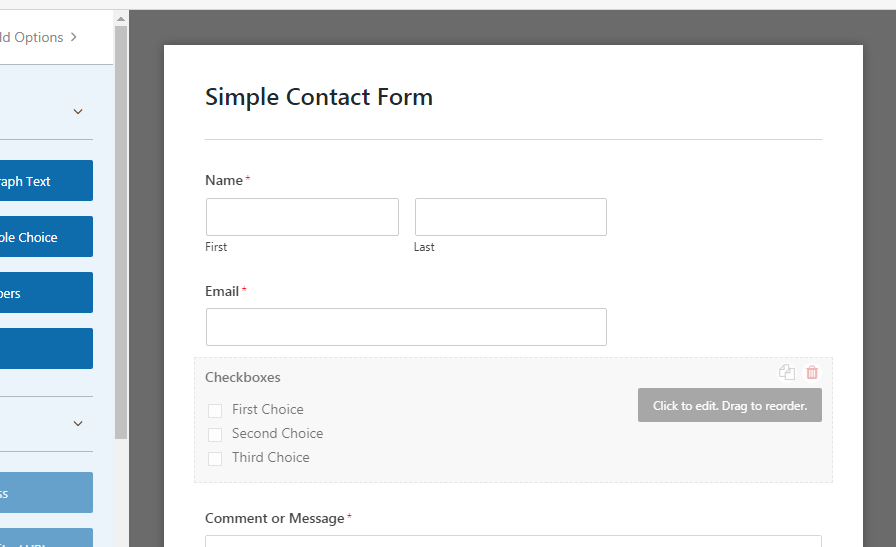
Вот так выглядит мой флажок выбора страны.

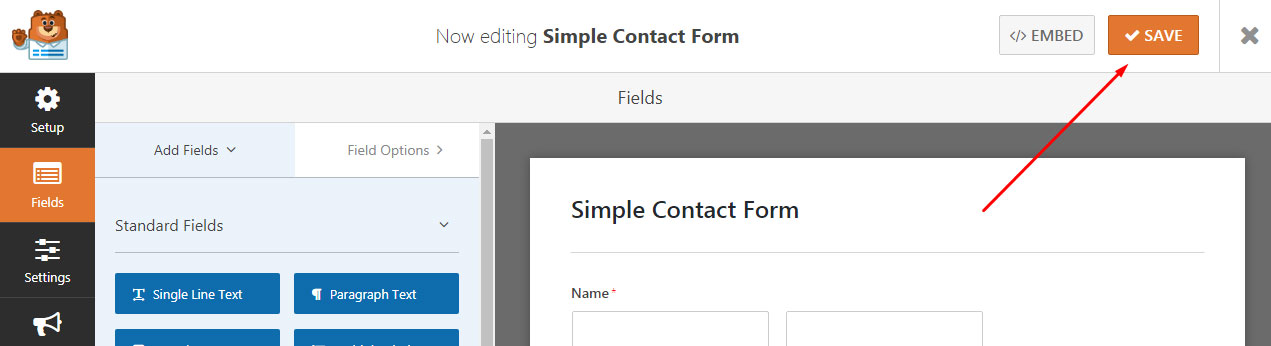
Когда все изменения будут внесены, нажмите кнопку «Сохранить», чтобы сохранить их.

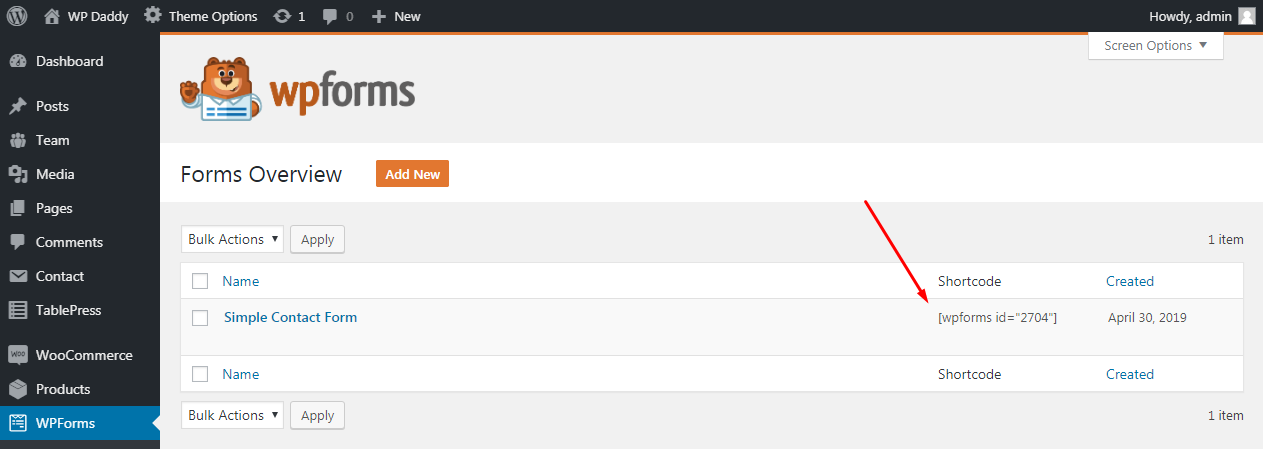
и скопируйте шорткод только что созданной контактной формы, чтобы разместить ее на любой странице, которую вы предпочитаете.

Как видите, все довольно просто.
Если у вас есть какие-либо опасения, пожалуйста, оставьте их в комментариях.
Надеюсь, это было полезно,
Мелани Х.
