Как превратить виджет WordPress в блок (шаг за шагом)
Опубликовано: 2022-10-25Вы хотите использовать устаревший виджет на боковой панели WordPress или размещать материалы?
В версии 5.8 WordPress добавил новый блочный редактор виджетов. Блоки гораздо более гибкие и значительно упрощают добавление загруженных материалов на ваш сайт. Хорошо, что вы по-прежнему можете использовать классические виджеты на своем веб-сайте.
В этой статье мы покажем вам, как превратить виджет WordPress в блок.

Вот что мы рассмотрим в этом уроке:
- В чем разница между виджетом и блоком WordPress?
- Можно ли преобразовать виджет WordPress только в блок?
- Включение виджетов в боковую панель классической темы в WordPress
- Внедрение виджетов в боковую панель темы вашего блока в WordPress
- Включение виджетов в контент вашей статьи в WordPress
В чем разница между виджетом и блоком WordPress?
Виджеты используются для увеличения блоков письменного контента на боковой панели, в нижнем колонтитуле или в других частях вашего веб-сайта WordPress. Это быстрый способ увеличить галереи изображений, каналы социальных сетей, цены, календари, предпочтительные сообщения и другие динамические функции на вашем веб-сайте.
В версии 5.8 WordPress запустил новый редактор виджетов, зависящий от блоков, который позволяет вам использовать блоки для создания гораздо большего количества участвующих областей виджетов. При случае вы можете увеличивать кнопки, выбирать оттенки, объединять различные блоки и многое другое.
Но что, если вы, тем не менее, зависите от устаревшего виджета, который не был обновлен до блока WordPress? К счастью, вы можете использовать его даже сейчас.
Мы наглядно покажем вам, как очень легко встроить устаревшие виджеты в боковую панель и другие области, подготовленные для виджетов. Стратегия, которую вы используете, зависит от того, используете ли вы основную тему или тему блока. Кроме того, мы также покажем вам, как добавить виджет в ваши посты и интернет-страницы.
Но сначала включите быстрый поиск варианта, включающего виджеты и блоки, на этапе просмотра разработчиком.
Можно ли преобразовать виджет WordPress только в блок?
Если вы являетесь разработчиком, который создал устаревший виджет для WordPress, то вы вполне можете задаться вопросом, можете ли вы преобразовать его в новый блочный виджет.
Несмотря на то, что виджеты и блоки выглядят одинаково, по сути они весьма разнообразны. Например, они написаны с использованием совершенно разных языков программирования. Виджеты написаны на PHP, а блоки написаны на JavaScript.
Это означает, что нет простого способа превратить виджет в блок.
Но это не трудность. Ваш текущий виджет будет работать с новыми версиями WordPress. Если вы не подходите к обновлению кода вашего виджета, вы можете оставить его как есть.
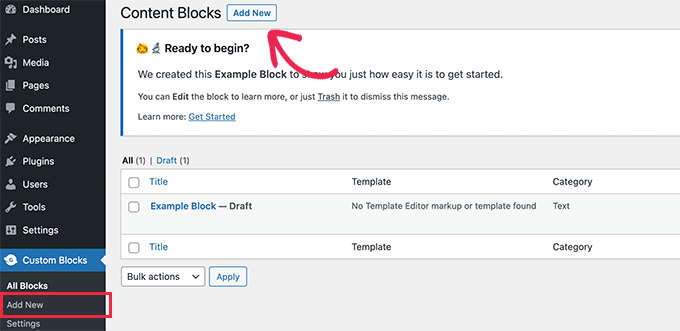
Сказав это, если вы хотите продолжать включать новые возможности в свой виджет, то наиболее эффективно создать новый блок для переключения устаревшего виджета. Вы можете следовать нашему руководству о том, как создать индивидуальный блок WordPress.

Добавление виджетов на боковую панель базовой концепции в WordPress
Если вы применяете традиционную концепцию, вы можете добавить общие виджеты на боковую панель или в другие места вашего сайта, подготовленные для виджетов, с помощью устаревшего виджета.
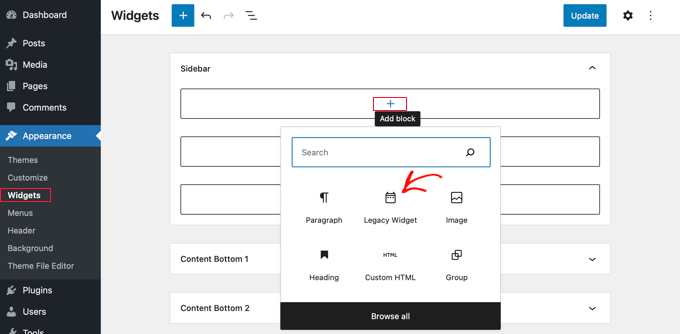
Сначала вам нужно перейти к «Внешний вид» — «Виджеты» в панели администратора WordPress.
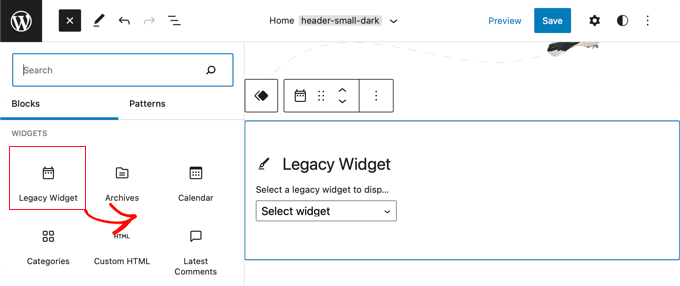
В будущем вам нужно нажать кнопку «+ Добавить блок». Во всплывающем окне вам нужно щелкнуть значок «Устаревший виджет».

Примечание. Если вы видите « Внешний вид» «Редактировать» , а не « Общий вид» «Виджеты» , значит, вы используете блочную тему. Вам нужно будет придерживаться будущей стратегии, изложенной ниже.

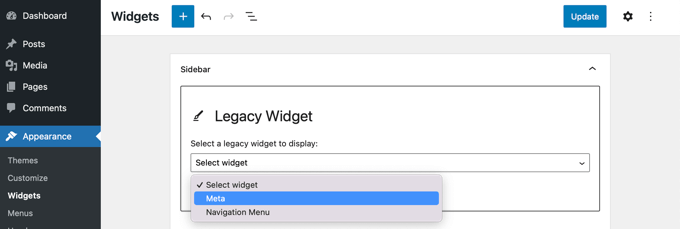
Теперь вы можете выбрать виджет, который хотите использовать, из выпадающего меню.

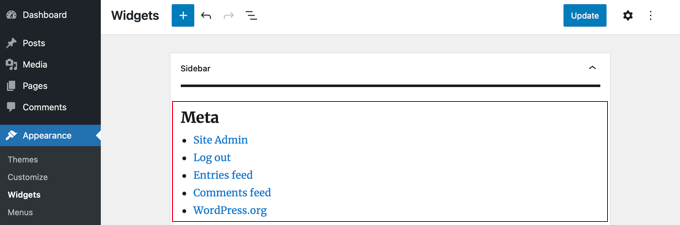
Виджет будет дополнительным на вашей боковой панели. Убедитесь, что вы просто нажимаете кнопку «Обновить» в верхней части монитора, чтобы сохранить новый виджет.

Чтобы понять больше, ознакомьтесь с нашим пошаговым руководством о том, как добавлять и использовать виджеты в WordPress.
Внедрение виджетов в боковую панель концепции вашего блока в WordPress
Блочные темы, такие как стандартная тема 20 Twenty-Two, позволяют использовать Total Site Editor в WordPress. Полное редактирование сайта предлагает настраиваемые блоки для оформления темы вашего сайта, но по умолчанию не состоит из устаревшего виджета.
Это означает, что вы не сможете вводить устаревшие виджеты из полнофункционального редактора сайта, а при переходе с обычной темы на блочную тему любые устаревшие виджеты, с которыми вы работали, переносятся не более чем.
Хорошо, что вы можете увеличить помощь устаревшим виджетам с помощью плагина. Настройте и активируйте только плагин X3P0 Legacy Widget. Чтобы узнать о многих других аспектах, ознакомьтесь с нашим пошаговым руководством о том, как установить плагин WordPress.
После активации плагин вставит устаревший виджет в редактор всего веб-сайта. Это позволит вам использовать устаревшие виджеты с более свежими темами.

Включение виджетов в информацию о ваших сообщениях в WordPress
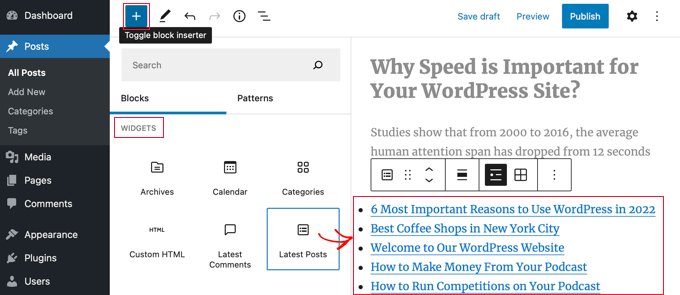
Во-первых, вам нужно будет отредактировать существующую публикацию / веб-сайт WordPress или создать новую. Когда вы находитесь в редакторе контента WordPress, просто нажмите кнопку «+ Переключить вставку блоков» в начале экрана.
Затем прокрутите вниз до раздела «Виджеты» и найдите виджет, который вы хотите включить в информацию. Затем вы можете перетащить виджет на свою рецензию.

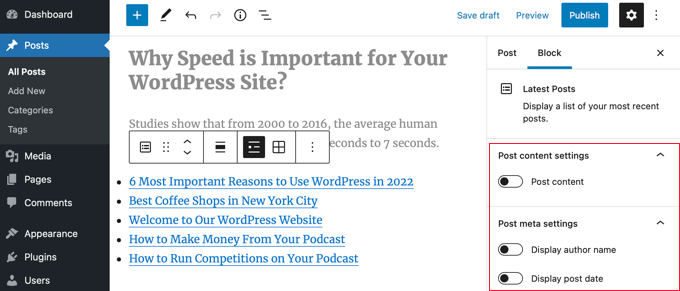
Вы можете персонализировать виджет с помощью панели «Параметры» в правой части экрана.
Когда вы закончите, опубликуйте сообщение на сайте или страницу веб-сайта.

Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как включать виджеты WordPress в публикации и страницы статей.
Мы надеемся, что это руководство помогло вам научиться использовать устаревшие виджеты в WordPress. Вы также можете изучить, как наблюдать за людьми на сайте, или проверить наш список лучших плагинов для шрифтов для WordPress.
Если вам понравилась эта статья, не забудьте подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Публикация «Как преобразовать виджет WordPress в блок (действие за фазой)» впервые появилась на WPBeginner.
