Как изменить цвет текста кнопки в теме WordPress Philanthropy
Опубликовано: 2022-10-19Если вы хотите изменить цвет текста кнопки в своей благотворительной теме WordPress, есть несколько способов сделать это. Один из способов — использовать пользовательское правило CSS. Другой способ — использовать настройщик WordPress. Если вы хотите использовать собственное правило CSS, вы можете добавить следующее в таблицу стилей вашей темы: .button { color: #ff0000; } Это сделает все кнопки на вашем сайте красными. Если вы хотите изменить цвет только определенных кнопок , вы можете добавить класс или идентификатор в правило CSS. Например, если вы хотите изменить только цвет кнопки на главной странице, вы можете использовать этот CSS: #homepage-button { color: #ff0000; } Если вы хотите изменить цвет текста кнопки в настройщике WordPress, вы можете перейти в «Внешний вид» > «Настроить». Затем вы можете нажать на раздел «Цвета». Отсюда вы можете изменить «Цвет текста кнопки» на любой цвет, который вы хотите.
Цвет кнопок WooCommerce определяется темой вашего сайта. В панели управления выберите Внешний вид > Настроить. Вы можете легко изменить все кнопки вашего сайта, выполнив следующие действия. Иногда вам может понадобиться настроить кнопку. В каталоге плагинов WordPress вы можете найти плагины PPWP бесплатно. Дизайн этого плагина позволяет вам создать единую форму пароля для всего сайта или частичную форму пароля. Внешний вид — это место, где вы найдете дополнительный CSS .
Вам нужно будет поместить следующий фрагмент кода на место. В передней части вашей страницы ваша кнопка будет того же цвета, что и эта. По умолчанию ваш контент защищен паролем с помощью этой формы. Перейдите в раздел «Внешний вид» > «Настройте панель инструментов WordPress». У вас есть три варианта изменения цвета кнопки . Измените цвет всех кнопок в вашей теме или только нескольких определенных в WooCommerce.
Как изменить цвет текста кнопки в WordPress?

Войдите в WordPress, чтобы изменить цвет кнопки или ссылок для всего сайта.
Вы можете легко создавать разные кнопки как в HTML, так и в CSS, если вам не нужны обычные серые кнопки. Эта статья научит вас, как изменить цвет HTML-кнопок вашего веб-сайта. Вы можете создать собственный цвет, выбрав имя цвета или шестнадцатеричный код. Поставьте точку с запятой (;), если ваш цвет или шестнадцатеричный код начинается с буквы. Пожалуйста, введите это, напечатав его в соседнем элементе с фоновым цветом таблицы стилей кнопки:. В результате определяется цвет фона текста кнопки. Это должно быть напечатано на отдельной строке в таблице стилей для кнопки.
Эта строка содержит название цвета или шестнадцатеричный код, а также точку с запятой (;). От этого будет зависеть цвет текста внутри кнопки. Закройте документ HTML, введя строку </head> в отдельной строке. Вы можете войти в тело своей страницы с помощью формы следующим образом:
Заголовки кнопок с тегом HTML. Кнопки WooCommerce должны быть помечены как style=background-color: с тегом style=background-color: для изменения цвета. Этот тег должен быть заключен в кавычки и должен включать в себя цвет или шестнадцатеричный код.
Польза хорошего ночного сна Важность хорошего ночного сна

Как изменить текст кнопки в теме WordPress?

Чтобы изменить текст кнопки в теме WordPress, вам потребуется доступ к коду темы. Получив доступ к коду, вам нужно будет найти строку кода, которая управляет текстом кнопки. Как только вы найдете эту строку кода, вам нужно будет изменить текст на то, что вы хотите, чтобы кнопка говорила.
Легко изменить практически любой контент на вашем сайте WordPress с помощью встроенных функций перевода и действий. SayWhat — это бесплатный плагин WordPress, который вы можете использовать для добавления собственного PHP-кода. Просто введите фразу, которую вы хотите заменить, в предыдущей форме. Если у вас есть возможность, я призываю вас использовать Say. Этот плагин подходит только для тех, кому неудобно использовать PHP. Приведенный ниже пример также можно использовать для замены текста, поместив его в файл function.php. Первое, что вы должны сделать, это выяснить, для чего использовалась точная строка. Это учебник, который я создал для личного использования, и помощь не предоставляется.
Элемент input> используется в приведенном ниже примере для создания кнопки с вводом текста. Тип кнопки = «кнопка»> Нажмите «Текст» [/ кнопка], введите текст. Элемент button> можно использовать для создания кнопки, которая выводит текст. Для вывода введите *button type=button, output text=button и output button type=button.
Как изменить текст кнопки на сайте WordPress
Вы можете использовать jQuery prop() и html() для изменения текста кнопки WordPress, которая уже размещена на вашем сервере. С другой стороны, метод HTML() позволяет изменить текст кнопки с помощью элемента button .
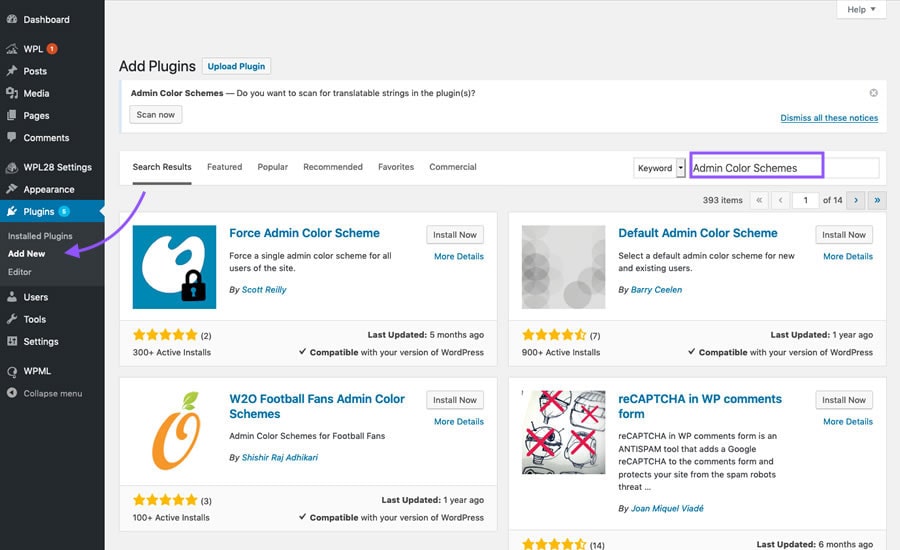
Как изменить цвет моих иконок в WordPress?

Выберите цвет, выбрав «Настройки» > «AddToAny» > «Стиль значка», а затем изменив исходный фон с исходного на пользовательский. Если значок имеет прозрачный фон, фон можно изменить с исходного на прозрачный.
Изменить цвет значков в списке значков? Пожалуйста, свяжитесь с [email protected] 18 июня 2014 года в 10:00 состоялась пресс-конференция. Как изменить цвет значка значка?
Как изменить цвет кнопки в WordPress Css?
Вы можете изменить цвет кнопки с помощью тем, выбрав «Внешний вид» > «Настроить» > «Дополнительный CSS» на панели администратора. Приведенный ниже код представляет собой образец кода CSS, который вы можете использовать для изменения цвета всех кнопок вашего веб-сайта. Вы также можете изменить цвета ссылок и меню на вашем сайте в качестве бонуса.
Как изменить цвет верхней панели в WordPress?
Затем в окне внешнего вида нажмите кнопку «Цвета». Таблица стилей (style.css) может использоваться для поиска кода цвета ; затем при желании можно вставить новый шестнадцатеричный код и сохранить. Процесс смены системы займет около 10 минут. Пожалуйста, примите мои мысли.
