Как изменить цвета в строительной теме WordPress
Опубликовано: 2022-10-19Если вы хотите изменить цвета в своей строительной теме WordPress, есть несколько способов сделать это. Вы можете использовать плагин или редактировать код CSS самостоятельно. Если вы хотите использовать плагин, мы рекомендуем плагин Customizer. Этот плагин позволяет вам изменять цвета вашей темы прямо из настройщика WordPress. Просто установите и активируйте плагин, а затем выберите «Внешний вид» > «Настроить». Отсюда вы можете изменить цвета заголовка, фона, текста и ссылок вашего сайта. Если вы предпочитаете редактировать код CSS самостоятельно, вы можете сделать это, выбрав «Внешний вид» > «Редактор». С правой стороны вы увидите список всех файлов CSS, связанных с вашей темой. Найдите файл с именем «style.css» и нажмите на него. Как только вы окажетесь в редакторе, прокрутите вниз, пока не найдете раздел кода, управляющий цветами. Затем вы можете изменить шестнадцатеричные коды на нужные вам цвета. Не забудьте сохранить изменения, когда закончите!
Вы можете изменить цветовую схему своей темы, если немного поработаете с ней. Для этого вам потребуется использовать «дочернюю тему». Дочерняя тема — это копия родительской темы, которая имеет такой же внешний вид. Существует два метода настройки цветов темы WordPress : вручную или с помощью плагина. Вы уже должны быть знакомы с CSS, если только изучаете его. Каждый элемент в вашей теме имеет собственное имя, также известное как «класс». Чтобы изменить класс, вы должны сначала понять, что это такое, а затем использовать для этого цветовые коды HEX.
Вы должны сохранить любые изменения в таблице стилей вашей темы, как только вы закончите. Если вы новичок в CSS, вы можете начать с плагина Child Theme Configurator. Плагин Central Color Pallete позволяет изменить цветовую схему страниц вашей темы. Если вы предпочитаете делать это самостоятельно (сделай сам), учебные пособия также можно найти здесь.
Можете ли вы изменить цвета темы WordPress?

Есть несколько способов изменить цвет фона вашей темы WordPress. Когда вы переходите к внешнему виду, настраиваете свою тему, вы обычно видите возможность изменить цвета. Дополнительный CSS также можно добавить в цветовую схему с помощью настроек темы или плагина CSS, в зависимости от ваших потребностей.
Как изменить цвет темы? Как вы видите свою ленту в Instagram? Можно ли прямо сейчас изменить меню на центральное (левое)? Чтобы обеспечить масштабируемость сайта на всех устройствах, я считаю, что меню следует переместить в заголовок. Я хочу, чтобы сайт выглядел одинаково на настольных, мобильных и планшетных устройствах, чтобы он выделялся. Можно ли изменить шрифт для нового компьютера? Он должен быть слегка читаемым, поэтому используйте более темный серый цвет. Как изменить цвет строки поиска ?
Изменение цвета темы

В разделе «Параметры темы» выберите «Цвета » и нажмите «Создать цвета темы». Вы должны сначала нажать «Изменить цвет», прежде чем сможете изменить цвет выделенного текста. После того, как вы выбрали нужный цвет, нажмите OK. При необходимости повторите шаги 2 и 3 для каждого цвета.
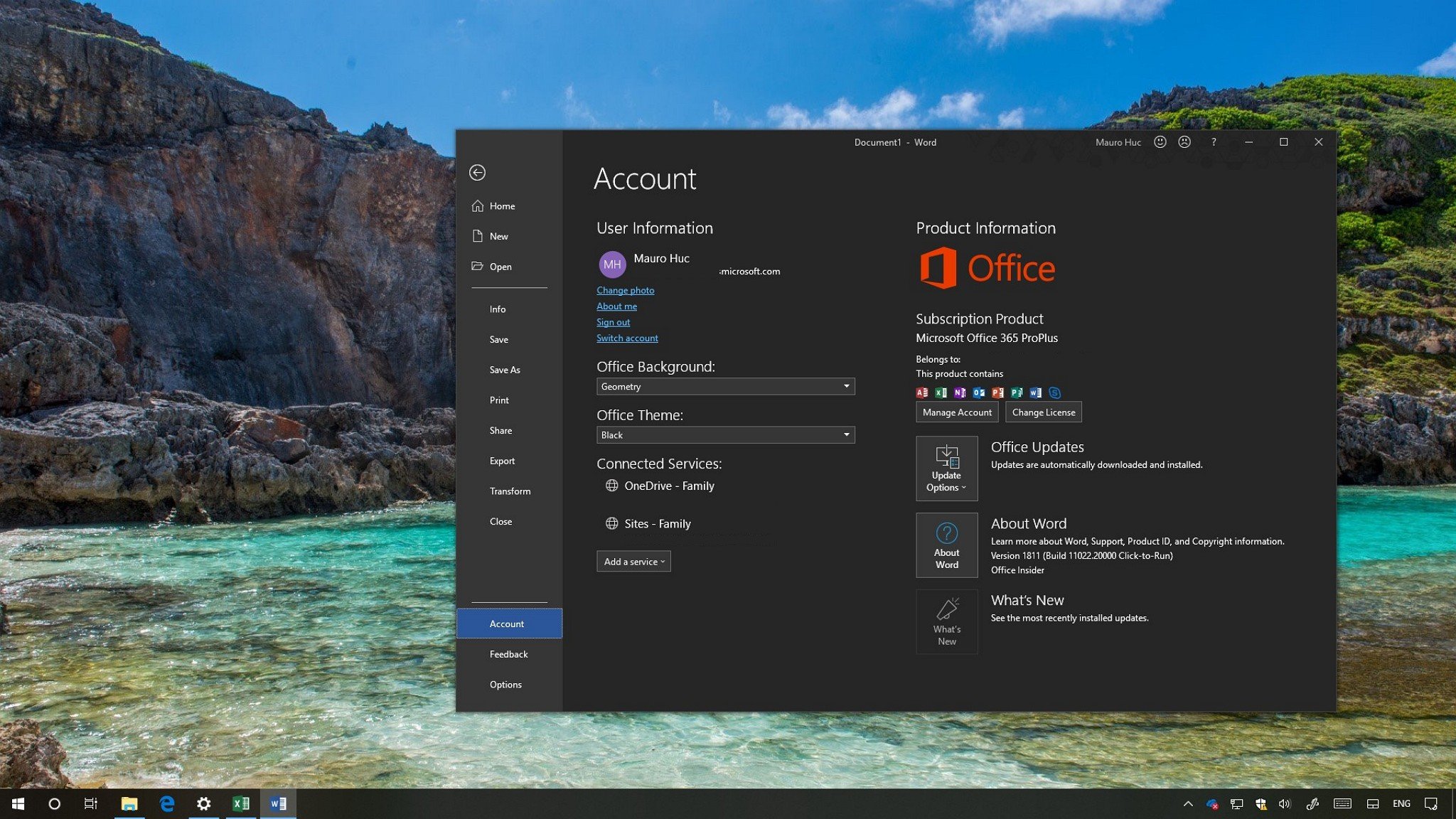
Тема Windows 11 состоит из обоев рабочего стола, цветов, звуков и стилей курсора. Каждая тема имеет цветовую схему по умолчанию для панели задач, строки заголовка, границ окна и меню «Пуск». Цвета цветового акцента для выбранных тем можно изменить с помощью встроенных параметров и дополнительного стороннего программного обеспечения для настройки, доступного в Windows 11. Встроенные параметры акцента Windows 11 приемлемы для изменения цвета меню «Пуск», панели задач и окна. границы. Редактор пользовательского интерфейса WinPaletter позволяет изменять цвет различных элементов вашей темы. Доступно изменение цвета экрана входа в систему, а также возможность изменения фона окна. Чтобы персонализировать рабочий стол, выберите «Персонализация» в контекстном меню. Выберите тему, которая восстановит цветовую схему.
Как изменить цвет темы на веб-сайте

Есть несколько способов изменить цвет темы на веб-сайте. Один из способов — использовать препроцессор CSS, такой как Less или Sass. Эти препроцессоры позволят вам изменить переменную цвета темы в вашем коде, а затем скомпилировать CSS для использования на вашем веб-сайте. Другой способ изменить цвет темы — использовать файл CSS , содержащий изменение цвета темы. Вы можете связать этот CSS-файл в заголовке вашего HTML-документа.
Цветовая схема WordPress
Цветовая схема — это набор цветов, которые используются вместе в дизайне. Цветовая схема WordPress — это набор цветов, которые используются вместе в дизайне WordPress. Цветовая схема WordPress по умолчанию — это набор из восьми цветов, которые используются вместе в дизайне WordPress.
Крайне важно выбрать правильную цветовую комбинацию, чтобы повысить привлекательность вашего сайта. Цвета оказывают эмоциональное влияние на наши решения и выбор в повседневной жизни. Цвет может оказать существенное влияние на то, как ваш бренд и продукты воспринимаются потребителями. Цель этой статьи — помочь вам выбрать лучшую цветовую схему для вашего сайта WordPress. Как минимум два цвета могут представлять ваш бренд и реакцию пользователя на него. Существует несколько онлайн-инструментов, которые можно использовать для создания неограниченного количества цветовых палитр. Каждый цвет в палитре можно настроить вручную, а остальные цвета автоматически настраиваются в соответствии с цветовым правилом.
Генератор цветовых схем Coolors — фантастический инструмент для создания цветовых схем. Вы можете создавать цветовые схемы, используя правила проектирования палитры материалов. Спасибо за чтение этой статьи, которая поможет вам выбрать подходящую цветовую схему для вашего сайта WordPress. Мы рекомендуем вам подписаться на наш канал YouTube, если вам понравилась эта статья и вы хотите узнать больше о WordPress.

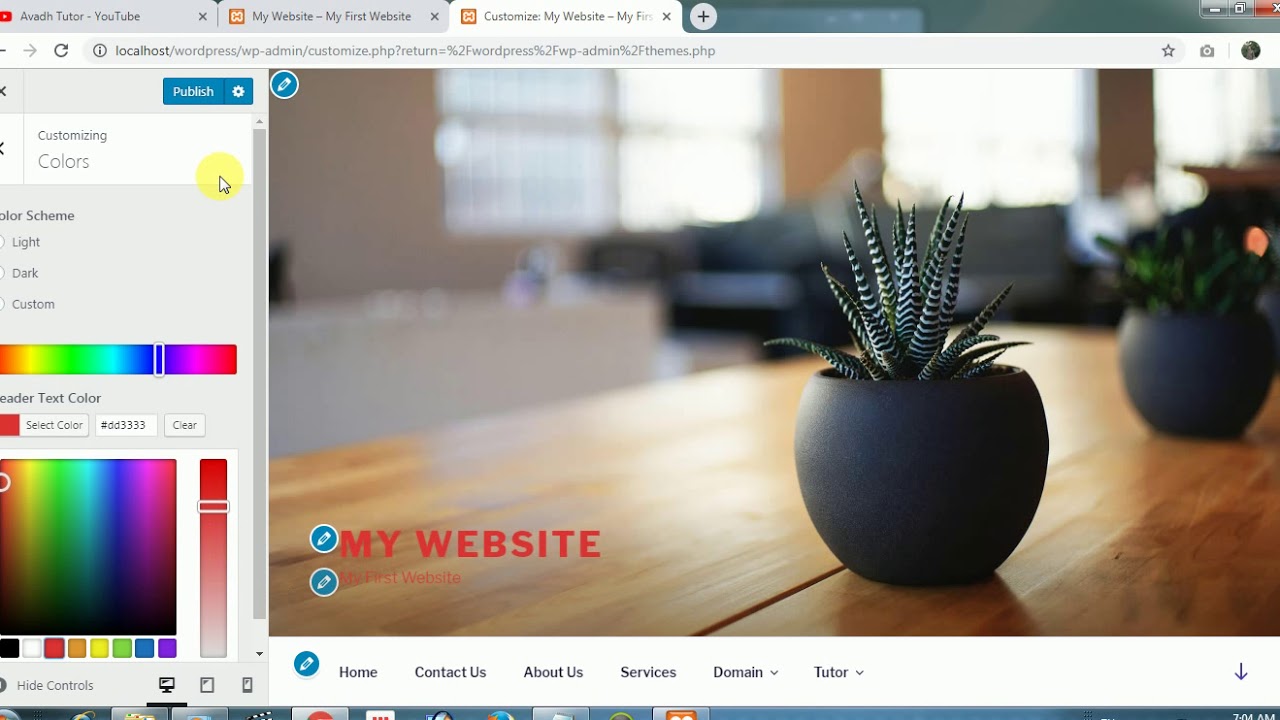
WordPress изменить цвет текста заголовка
Чтобы настроить свой опыт, перейдите к интерфейсу и нажмите «Настроить». Название сайта можно найти в верхней части страницы. Вы должны иметь возможность изменить текст заголовка, а также семейство шрифтов из этого места. Изменение цвета текста заголовка обычно выполняется в сочетании с селектором шрифта.
Сайты WordPress имеют настраиваемые меню заголовков. Темы, которые позволяют вам установить цвет фона напрямую или позволяют изменить его, установив его самостоятельно, с большей вероятностью будут использовать эту функцию. Если тема не поддерживает пользовательский CSS , вам придется добавить его вручную. Чтобы изменить заголовок меню, просто добавьте собственный CSS. Код, который вы будете использовать в редакторе CSS, будет следующим. Чтобы заменить желаемый цвет фона, добавьте шестнадцатеричный код #F0F1F8. Если в вашей теме нет класса заголовка сайта, замените его классом заголовка сайта. Нажав кнопку «Опубликовать», теперь вы можете сохранить изменения на своем компьютере. Меню часто включаются в класс CSS, который позволяет изменять цвет их фона.
Плагин изменения цвета WordPress
Одна из замечательных особенностей WordPress заключается в том, что очень легко изменить внешний вид вашего сайта с помощью различных тем и плагинов. Если вы хотите изменить цветовую схему своего сайта, вы можете использовать несколько различных плагинов. Например, плагин Easy Google Analytics позволяет вам изменить цвета вашего сайта в соответствии с вашей учетной записью Google Analytics. Еще один отличный плагин — плагин WordPress Color Scheme Change, который позволяет вам изменять цвета вашего сайта в соответствии с вашими конкретными потребностями.
WordPress изменить цвет фона блока
Чтобы изменить цвет фона блока в WordPress, вам нужно сначала создать собственный класс CSS. Затем вы можете добавить пользовательский класс CSS в блок в редакторе WordPress. Для этого щелкните блок, который хотите отредактировать, затем щелкните значок шестеренки в правом верхнем углу. В меню «Настройки блока» перейдите на вкладку «Дополнительно», затем введите пользовательский класс CSS в поле «Класс CSS».
Например, цвет фона вашего веб-сайта может повлиять как на ваш дизайн, так и на брендинг. Изменение цвета фона веб-сайта может помочь вам персонализировать его и сделать его более читабельным. В этом уроке мы покажем вам, как изменить цвет фона веб-сайта WordPress. Вы также можете использовать палитру цветов для создания шестнадцатеричного кода цвета для вашего веб-сайта. Полный редактор сайта (FSE) — это редактор темы WordPress , который позволяет вам изменить цвет фона вашего сайта. Он имеет ряд опций для настройки дизайна веб-сайта, а также возможность использовать редактор блоков WordPress. Перейдя в Внешний вид, вы можете изменить цвет фона вашей веб-страницы.
На панели инструментов WordPress вы можете редактировать контент. После того, как вы выбрали цвет, вы также можете отобразить его на всей странице. Если вы хотите случайно изменить цвет фона на своей странице WordPress, вы можете использовать эффект плавного изменения цвета фона. Чтобы использовать эффект, вы должны сначала создать веб-сайт WordPress с кодом. Если есть внешний вход, код будет автоматически переключаться между разными цветами. Ниже приведены шаги, которые необходимо выполнить в описанном ниже процессе. Пользователи Windows, Mac и Linux могут использовать этот бесплатный FTP-клиент.
Чтобы получить к нему доступ, вы должны войти на FTP-сервер вашего сайта. Если в вашей теме нет папки JS, вы можете создать ее. В FTP-клиенте есть опция «Создать каталог», которую вы можете использовать, щелкнув правой кнопкой мыши папку вашей темы. Файл должен быть загружен в вашу тему; просто нажмите кнопку «Загрузить», чтобы сделать это. Следующий пользовательский CSS можно использовать для изменения цвета фона отдельного сообщения после регистрации идентификатора сообщения. Следующий учебник будет написан в МБ. Фоновые видео можно воспроизводить с помощью YTPlayer.
Этот бесплатный плагин позволяет воспроизводить видео с YouTube в фоновом режиме на вашем веб-сайте WordPress. Плагин целевой страницы SeedProd — лучший плагин WordPress для использования. Вы можете легко создавать свои собственные страницы, используя конструктор страниц с помощью перетаскивания. Версия 1.5.1 SeedProd включает ряд дополнительных функций и шаблонов. Существует также бесплатная версия, доступная на WordPress.org. Вы можете легко перемещать каждый блок своей целевой страницы с помощью конструктора страниц SeedProd. Вы можете добавить таймер обратного отсчета, который поможет вам быстрее приступить к работе, показать профили в социальных сетях, чтобы увеличить количество подписчиков, добавить форму выбора для сбора потенциальных клиентов и многое другое. Даже текст может быть изменен, например, его макет, размер, цвет и шрифт.
Изменить цвет фона виджета WordPress
Войдите на свой веб-сайт, затем нажмите «Внешний вид», затем «Настройки», чтобы получить доступ к настройщику тем WordPress. После того, как вы выбрали настройщик темы, вы сможете изменить его различными способами. Можно получить доступ к различным элементам меню, цветам, домашним страницам, виджетам и фоновым изображениям.
В некоторых случаях владельцу веб-сайта может потребоваться изменить фон виджета на своем сайте WordPress. Есть два подхода к достижению этой цели, оба из которых используют CSS. Метод, используемый для разработки плагинов, прост и удобен для пользователя. Вставив приведенный ниже код в параметр «Дополнительный CSS», вы сможете настроить свою тему. Первым шагом является определение класса виджета, который необходимо изменить. Затем щелкните правой кнопкой мыши виджет, который хотите отредактировать, и выберите «Проверить». Второй шаг — открыть панель внизу экрана, как показано на изображении ниже. В остальных шагах различий нет. Чтобы изменить цвет фона, нажмите «Опубликовать» и выберите цвет, который хотите изменить.
