Как изменить размер шрифта в WordPress
Опубликовано: 2022-09-26Есть два способа изменить размер шрифта на страницах WordPress. Первый способ — использовать редактор WordPress для изменения размера шрифта для определенных страниц или сообщений. Второй способ — использовать CSS для изменения размера шрифта для всех страниц или сообщений.
Изменение размера шрифта WordPress — очень простой процесс. Заинтересовать посетителя очень просто, используя правильный размер заголовка. Если вы используете классический редактор WordPress, вы можете изменить шрифт заголовка, нажав «Абзац» в правой части экрана. С помощью этого конструктора страниц легче редактировать мультимедийные сообщения. Пользовательский CSS может быть хорошим вариантом, если вы не можете изменить размер шрифта в настройках темы. Этот метод имеет более высокую сложность, чем предыдущий метод. Этот метод потребует несколько строк кода.
Прежде чем принимать какие-либо решения, желательно проконсультироваться с разработчиком темы или прочитать документ. Единственный способ изменить размер шрифта в WordPress — использовать плагин. Плагин позволяет существующей программе иметь дополнительный код. Это приводит к более быстрому процессу загрузки, поскольку на страницу загружается больше кода. Самый устойчивый и безопасный способ изменить размер шрифта WordPress — использовать настройки темы.
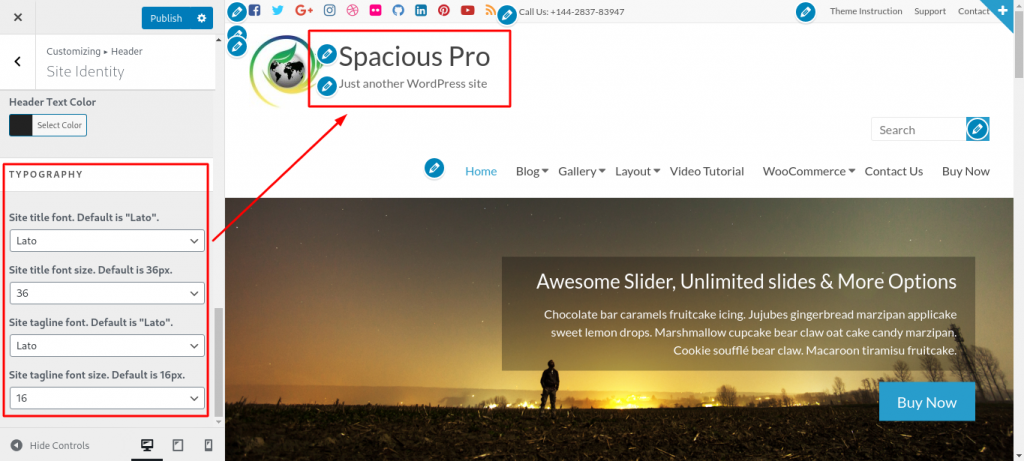
Вы можете изменить размер заголовка, щелкнув раскрывающийся список в правом меню в разделе «Типография» > «Заданный размер». Меню блока над заголовком позволяет изменить тег заголовка, нажав H2.
Измените размер шрифта на вашем устройстве Android. Вы можете использовать опцию «Показать» для ваших текстовых сообщений. Выбор «Дополнительно» позволит вам выбрать «Размер шрифта». Вы можете изменить размер, перетащив ползунок.
Если вы хотите изменить размер шрифта в HTML, используйте атрибут стиля. Он определяет стиль, встроенный в элемент. В этом случае атрибут размера шрифта используется с тегом HTML p> и свойством CSS font -size. Атрибут размера шрифта используется в CSS для указания размера шрифта, поскольку HTML5 не поддерживает его.
Как изменить размер шрифта на страницах?
На этот вопрос нет универсального ответа, так как метод изменения размера шрифта на страницах зависит от конкретного программного обеспечения или приложения, которое вы используете. Однако, как правило, большинство программных приложений позволяют изменить размер шрифта, выбрав параметр «Шрифт» или «Текст» в меню «Формат», а затем выбрав нужный размер шрифта в раскрывающемся меню. В некоторых случаях вам также может потребоваться нажать кнопку «Применить» или «ОК», чтобы сохранить изменения.
Измените шрифт или размер шрифта Pages на вашем Mac. Pages Pages для Mac содержит инструкции по использованию Pages Pages. Размер и шрифт текста можно изменить. В разделе «Установить шрифт по умолчанию» вы можете изменить шрифт, который отображается в новых документах. Если в вашем документе должны использоваться размеры шрифта правительства материкового Китая, необходимо изменить регион вашего компьютера. Выбрав «Формат», вы можете изменить шрифт в меню «Формат» в верхней части экрана. Нажав двойные стрелки в правом углу шрифта, вы можете заменить его. Если шрифт отсутствует, следует выбрать гарнитуру с той же буквой, что и он. В замещающем шрифте и размер, и вес шрифта идентичны.
Как изменить размер шрифта в документе Pages
Если текст находится в текстовом поле, таблице или фигуре, необходимо сначала выбрать вкладку «Текст» в верхней части боковой панели, а затем нажать «Стиль». Затем во всплывающем меню «Шрифт» выберите шрифт из списка. Если вы хотите, чтобы шрифт был больше или меньше, щелкните маленькие стрелки справа от размера.
Чтобы изменить размер шрифта в документе Pages, перейдите к пункту меню «Выбрать все» в верхней строке меню. Выбрав все, вы можете изменить вкладку текста на правой боковой панели на текст, а затем установить шрифт и размер шрифта. С помощью этой команды весь текст в документе должен быть изменен на выбранный вами шрифт.
Как изменить размер шрифта в заголовке WordPress
 Кредит: docs.themegrill.com
Кредит: docs.themegrill.com Есть несколько способов изменить размер шрифта в заголовке WordPress. Один из способов — просто использовать настройщик WordPress. Перейдите в «Внешний вид» > «Настроить», а затем найдите раздел «Типографика». Здесь вы сможете изменить размер шрифта для различных элементов вашего сайта, включая заголовок.
Еще один способ изменить размер шрифта в заголовке WordPress — использовать плагин, такой как Easy Google Fonts. Этот плагин позволит вам изменить размер шрифта для любого элемента на вашем сайте, включая заголовок. Просто установите плагин, а затем перейдите в «Внешний вид»> «Шрифты», чтобы изменить размер шрифта.
Как изменить размер шрифта в HTML
Если вы хотите изменить размер шрифта элемента HTML, вы можете использовать свойство CSS font-size. Вы можете изменить значение, выбрав его в настройке значения атрибута стиля. Затем вы можете включить этот атрибут стиля в элемент HTML, например в абзац, заголовок, кнопку или тег span. Например, br> может использоваться для представления различных фактов. Этот стиль имеет размер изображения 1/h1 и размер текста xx-large. Этот абзац имеет размер шрифта X-small./p> br> Он имеет размер текста X-small. Измените свойство CSS font-size, чтобы внести изменения в размер шрифта в HTML. *br> Один из примеров следующий: Стиль: H1 размер шрифта: xx-large. Это краткий абзац, но он является частью более крупного стиля./p
Как изменить шрифт в WordPress
 1 кредит
1 кредитВ WordPress вы можете изменить шрифт своего веб-сайта, перейдя на вкладку «Внешний вид» на левой боковой панели. В разделе « Шрифты» вы можете выбрать шрифт, который хотите использовать на своем веб-сайте. Вы также можете использовать собственный шрифт, нажав кнопку «Добавить новый шрифт».
Темы WordPress имеют возможность включения определенного шрифта, который дизайнер хочет использовать. Чтобы добавить или изменить шрифт в тему WordPress, вы должны сначала определить, какой шрифт используется в скрипте, отображающем текст для этой конкретной области (например, в верхнем, нижнем колонтитуле и основной части). Простая вставка одной строки кода изменяет шрифт вокруг вашей темы. Многие люди предпочитают WordPress, потому что программирование им незнакомо. В каталоге плагинов WordPress есть ряд бесплатных ресурсов шрифтов, которые могут помочь вам выбрать подходящий шрифт для вашей темы WordPress. С помощью Easy Google Fonts вы можете легко добавлять собственные шрифты Google в любую тему WordPress. Инструмент «Использовать любой шрифт» позволяет использовать любой шрифт в правильном формате для вашего веб-сайта.
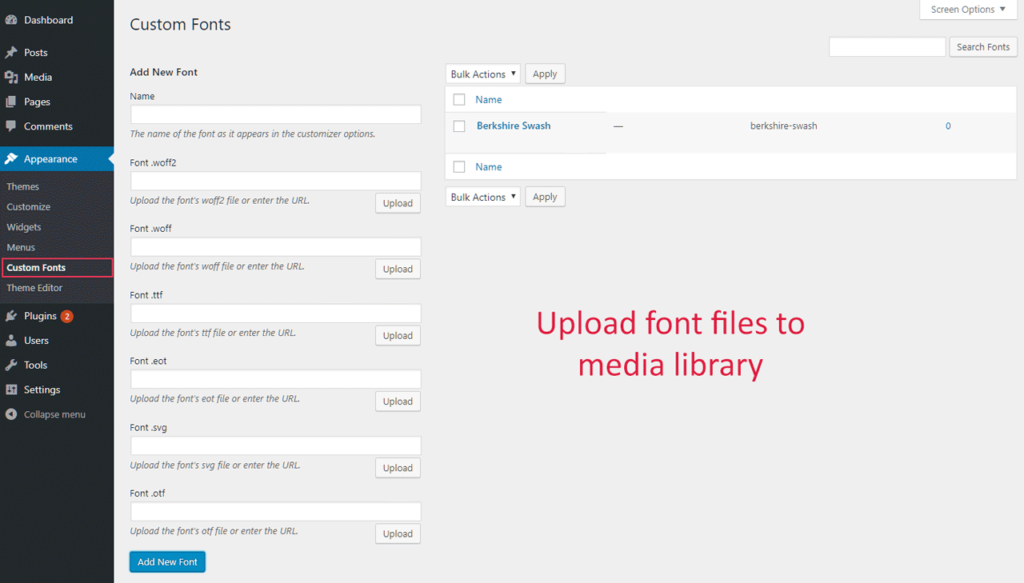
MW Font Changer позволяет пользователям изменять семейство шрифтов текста в шрифте MW для персидского арабского и латинского языков. На панели инструментов визуального редактора есть кнопки, которые можно добавлять, удалять и изменять порядок с помощью TinyMCE Advanced. Используя код CSS, вы можете изменить размер шрифта абзацев вашей темы. Пользовательские шрифты, приобретенные в магазине шрифтов, загруженные из библиотеки шрифтов или разработанные вами, могут поднять ваш сайт WordPress на новый уровень. Добавить плагин шрифтов в WordPress очень просто. Файл будет преобразован в формат .woff, .wof2, .ttf, .eot или .svg.
Вы можете выбрать любой текст и нажать на вкладку «Стили». В «Шрифты» нажмите кнопку «+», чтобы добавить новый стиль шрифта. Введите шрифт и семейство шрифтов, а также параметры веса и стиля. Вы можете сохранить стиль шрифта, нажав кнопку «Сохранить стиль шрифта» в правом верхнем углу окна. С добавлением нового стиля шрифта вы можете применить его к любому сообщению или странице Elementor. Чтобы изменить стиль шрифта на странице или в публикации Elementor, сначала выберите «Настройки сайта» > «Система дизайна» > «Глобальные шрифты» в меню «гамбургер» в верхнем левом углу панели виджетов. Чтобы изменить общий стиль шрифта, щелкните значок карандаша и выберите параметры типографики для любого существующего стиля. Новое имя стиля может быть добавлено в любое время. Когда вы выберете любой текст, вы попадете на вкладку «Стили». Вы можете сразу же использовать новый стиль шрифта на любой странице или публикации Elementor.
WordPress изменить шрифт на одной странице
 Кредит: www.coralnodes.com
Кредит: www.coralnodes.comПерейдя в «Внешний вид»> «Настроить»> «Шрифты», вы можете изменить используемые вами пользовательские шрифты, такие как основной или заголовок. Если вы хотите вернуться к шрифту вашей темы по умолчанию, просто нажмите X рядом с именем пользовательского шрифта.

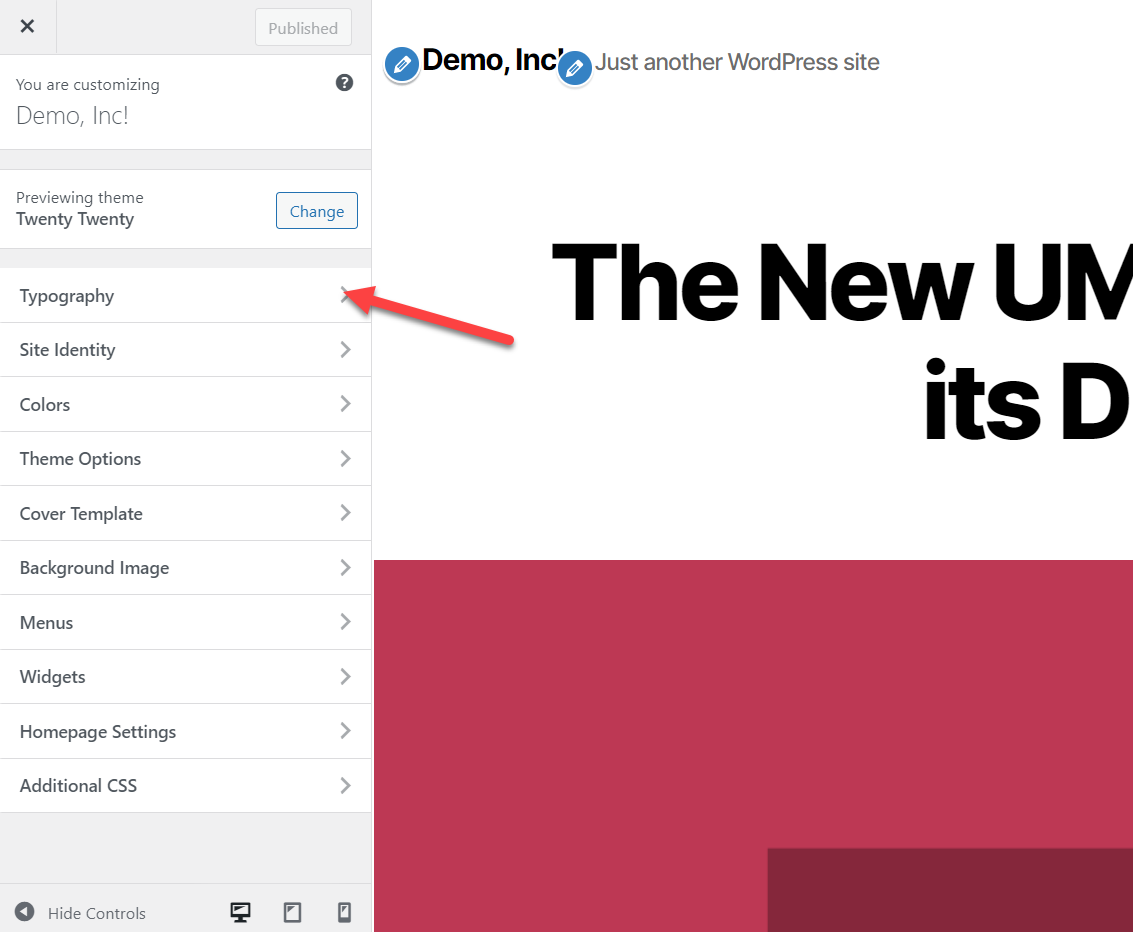
Шрифт, который будет применяться к каждому шаблону WordPress, будет установлен по умолчанию. Глобальное изменение шрифта сайта потребует редактирования CSS, применимого к теме, в которой он отображается. Инструкции применимы к любой существующей теме WordPress, поскольку тема Twenty Twenty используется по умолчанию. Чтобы использовать некоторые шрифты, вам потребуется написать дополнительный код. Чтобы использовать Google Fonts, вы должны сначала сослаться на API, описанный в вашем HTML-коде. Все веб-браузеры, независимо от того, сколько им лет, имеют шрифты Web Safe, которые идеально подходят для совместимости. Если вы не видите изменения шрифта , вам может потребоваться очистить кеш браузера.
Как изменить шрифт в WordPress Css?
В разделе «Внешний вид» нажмите кнопку «Редактор», чтобы просмотреть редактор темы. Таблицу стилей CSS для темы можно найти внизу страницы. Здесь можно определить шрифт. Чтобы сделать ваш сайт более релевантным, вы почти наверняка захотите использовать разные шрифты для разных разделов.
Загрузка шрифтов на сервер WordPress
Если на вашем сервере не установлен шрифт, вы можете скачать его копию и установить в тот же каталог, что и ваши файлы WordPress. Вы можете получить доступ к загруженному файлу шрифта, перетащив его в правую нижнюю панель FileZilla. Когда вы загрузите, вы увидите начало загрузки. Нет необходимости долго ждать, если вы хотите увидеть его в каталоге. После добавления шрифта в каталог WordPress вы можете активировать его, выбрав его на вкладке «Внешний вид». Теперь вы должны найти шрифт, который вы только что загрузили, на вкладке «Шрифты», а затем нажать кнопку «Активировать».
Как мне управлять шрифтами в WordPress?
После того, как вы установили и активировали плагин, вы можете изменить настройки шрифта и управлять ими, перейдя в «Настройки» — «Шрифты Google». Нажав «Внешний вид» > «Настроить», вы можете быстро изменить типографику своей темы.
Как изменить шрифт в одном блоке текста
Когда вы открываете редактор блоков, выбираете блок, который хотите изменить, и нажимаете значок «Размер шрифта», вы можете изменить размер шрифта отдельного блока текста. Выпадающий список будет содержать список шрифтов. Чтобы начать использовать шрифт, который вы хотите использовать, просто нажмите «ОК» и выберите его.
Как изменить размер шрифта в WordPress Elementor
Есть несколько способов изменить размер шрифта в WordPress Elementor. Первый способ — перейти на страницу Elementor в панели администратора WordPress и нажать кнопку редактирования для элемента Elementor, для которого вы хотите изменить размер шрифта. В редакторе Elementor щелкните значок настроек элемента, а затем перейдите на вкладку «Дополнительно». На вкладке «Дополнительно» вы увидите возможность изменить размер шрифта. Второй способ изменить размер шрифта — добавить к элементу пользовательский класс CSS. На вкладке «Дополнительно» вы увидите возможность добавить пользовательский класс CSS. После добавления пользовательского класса CSS вы можете добавить следующий код CSS в файл style.css вашей темы WordPress, чтобы изменить размер шрифта:
.элемент-элемент-класс {
размер шрифта: 20px;
}
Установка шрифта по умолчанию — отличный способ сохранить согласованность редактирования и ускорить его. Внешний вид шрифтов может помочь вам определить порядок чтения содержимого. В этой статье вы узнаете, как изменить шрифт по умолчанию в Elementor для виджета «Заголовок» и виджета «Текстовый редактор». Приведенные ниже шаги помогут вам изменить шрифт по умолчанию в виджете редактора заголовков и текста Elementor. В дополнение к цвету текста, типографике и интервалу между абзацами вы можете установить множество других параметров. Просто закройте панель «Настройки сайта» и используйте виджет «Заголовок», чтобы увидеть, что изменилось.
Как изменить стиль шрифта в Elemento
Выбрав *br, вы можете настроить стиль вашего виджета. В разделе «Настройки виджета» вы можете изменить размер шрифта, цвет, семейство и стиль конструктора страниц Elementor WordPress. Практически в любом блоке вы можете изменить все стили шрифта в своем сообщении или на странице. В первую очередь это связано с функциональностью виджета Elementor, а не с виджетом по умолчанию, меню и т. д. Если они явно не указаны в Elementor, они не включены. Чтобы решить эту проблему, вы должны установить шрифты Elementor по умолчанию, чтобы активировать настройки типографики. Elementor можно использовать для редактирования. Перейдите на нужную страницу и нажмите «Редактировать с помощью Elementor» в верхнем меню, чтобы начать редактирование. Вы можете изменить свое повествование, щелкнув текст в середине экрана, затем введя свою информацию в левом окне редактирования, удалив формулировку шаблона и щелкнув текст в середине экрана. Когда вы используете Elementor для редактирования страницы, некоторые элементы могут отображаться неправильно. Следующие шаги научат вас, как использовать шрифт в Elementor. Вы можете добавить новый пользовательский шрифт, перейдя на панель инструментов WordPress и выбрав «Добавить новый». Вы можете добавить любой шрифт, загрузив имя шрифта, а также его файл WOFF, WOFF2, TTF, SVG или EOT. Рекомендуется загружать как можно больше файлов шрифтов, чтобы обеспечить поддержку всего веб-браузера.
WordPress изменить размер шрифта для мобильных устройств
На этот вопрос нет однозначного ответа, поскольку он зависит от используемой вами темы и конкретных настроек, которые вы включили. Однако, как правило, вы можете изменить размер шрифта для мобильных устройств, перейдя на вкладку «Настройки» на панели управления WordPress и выбрав опцию «Чтение». Отсюда вы можете изменить настройку « Размер шрифта мобильного устройства » на желаемое значение.
Измените размер шрифта на экране вашего мобильного телефона. (За исключением 9 постов в таблице выше.) Посты автора будут опубликованы 29 апреля 2021 года. Рэйчел Кван была одной из гостей. Как уменьшить размер текста H1 и H2 только на мобильных устройствах? Хотя на вид он небольшой, я попробовал его с VW css.
3 совета по выбору идеального шрифта для мобильного сайта
Ниже приведены несколько советов, чтобы ваш шрифт хорошо отображался на мобильных устройствах: Выберите шрифт, который подходит для чтения на маленьком экране.
Убедитесь, что ваш шрифт читабелен в маленьком размере.
Это шрифт, который легко адаптируется.
Если вы используете пользовательскую тему WordPress, вы можете изменить размер шрифта. Вы также можете изменить размер шрифта на своем мобильном веб-сайте с помощью кода CSS.
Плагин размера шрифта WordPress
В разделе администрирования WordPress перейдите в Плагины. Вы можете найти средство изменения размера шрифта для специальных возможностей, выполнив поиск в Google. Нажав «Установить сейчас», вы можете установить его. Нажмите «Активировать» после установки плагина, чтобы активировать его.
Размер шрифта может оказать существенное влияние на то, как люди смотрят на ваш сайт. Если вы измените размер шрифта WordPress, ваши посетители будут тратить больше времени на просмотр вашего контента. Размер шрифта в WordPress можно изменить разными способами. Он имеет функциональность размера шрифта, встроенную в редактор блоков. Используя блоки «Заголовок» или «Пользовательский HTML», вы можете легко изменить размер текста в WordPress. Вы можете сделать то же самое с помощью плагина Advanced Editor Tools. В меню слева выберите «Страницы», к которым можно получить доступ, нажав «Создать» на панели администратора.
Вы можете найти имена блоков для классического абзаца, выполнив поиск по ним. Его не нужно было добавлять с тех пор, как вы впервые активировали его. Здесь вы можете изменить шрифт в WordPress, как и в стиле классического редактора. Использование Dev Tools в Google Chrome поможет вам определить конкретные элементы, которые вы хотите изменить. Посетители могут указать, какой шрифт они хотят использовать, с помощью виджета боковой панели, который позволяет им выбирать шрифт меньшего или большего размера в зависимости от их предпочтений. Используя Font Resizer, вы можете повысить эффективность своего веб-сайта и разрешить посетителям изменять размер шрифта.
Как изменить шрифт в ваших сообщениях
Чтобы изменить шрифт любого из ваших сообщений, перейдите в «Настройки» и найдите вкладку «Форматирование». На следующем экране есть раздел для шрифтов. Чтобы использовать пользовательские шрифты, убедитесь, что параметр « Использовать пользовательские шрифты» включен, и выберите нужный шрифт.
