Как изменить шрифты в теме WordPress Humanity
Опубликовано: 2022-10-20Независимо от того, чем вы занимаетесь, первое впечатление имеет значение. Шрифт, который вы используете на своем веб-сайте, — это первое, на что обращают внимание посетители, поэтому важно выбрать шрифт, отражающий ваш бренд.
Если вы используете тему WordPress Humanity, изменить шрифт совсем несложно. В этой статье мы покажем вам, как изменить шрифты в теме WordPress Humanity за несколько простых шагов.
В темах WordPress доступно множество вариантов шрифтов, но некоторые из них более гибкие, чем другие. Вы также можете добавить параметры шрифта в любую тему с помощью бесплатных плагинов. В этом первом разделе мы покажем вам, как использовать нашу гибкую тему Neve в качестве примера. Мы также покажем вам, как изменить шрифт WordPress по умолчанию для каждой части контента с помощью редактора WordPress. Если вам нужно больше вариантов шрифтов в вашей теме WordPress, плагин может быть лучшим вариантом для вас. Используя Easy Google Fonts, вы можете выбирать из более чем 600 бесплатных шрифтов, совместимых с любой темой WordPress. После настройки плагина мы переключимся с Twenty Twenty One на тему по умолчанию и добавим больше шрифтов.
Чтобы получить доступ к настройщику WordPress, перейдите в раздел «Настройка внешнего вида» на панели управления WordPress. С добавлением шрифтов Google теперь вы можете выбрать шрифт для каждого типа контента на вашем веб-сайте. Когда вы делаете свой выбор, должен отображаться предварительный просмотр новых шрифтов вашего сайта в реальном времени. Нажав «Опубликовать», вы можете создавать новые шрифты. Если у вас уже есть гибкая тема, вы можете использовать ее встроенную типографику с помощью настройщика WordPress. Easy Google Fonts — это бесплатный плагин, который позволяет добавлять шрифты Google на ваш сайт. Если вы хотите узнать, как превратить любую тему WordPress в сайт с собственным брендом, мы составили пошаговое руководство.
Нажмите кнопку «Типографика», чтобы получить доступ к типографике по умолчанию. С помощью этой новой функции вы можете изменить шрифт каждого элемента на своем веб-сайте. Первый шаг — сделать заголовок и абзацы. Вы можете изменить настройки так, как вы хотите.
Как изменить шрифт в теме WordPress?

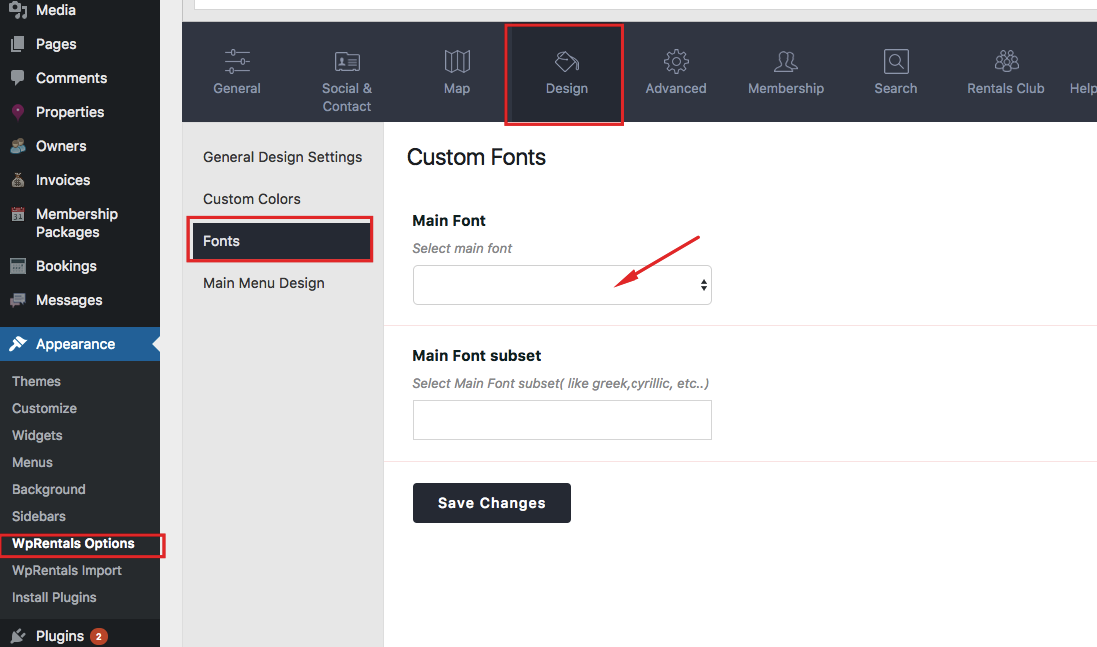
Раздел «Пользовательские шрифты» в разделе «Внешний вид» позволяет вам изменить используемые вами шрифты, выбрав другую основу или заголовок в меню «Внешний вид». Если вы хотите вернуться к шрифту по умолчанию для вашей темы, нажмите X справа от имени пользовательского шрифта.
Когда дело доходит до типографики, удивительно, как простые изменения могут иметь огромное значение. стиль шрифта, который представлен дизайнерскими буквами и цифрами. Если вы используете MS Word или Google Docs, вы можете быстро и легко сделать текст в документе полужирным, курсивным или полужирным курсивом. Для правильной загрузки веб-шрифта должны присутствовать четыре файла. Файлы TrueType создаются как файл EOT, файл WOFF или файл . файл ВГ. Локально размещенные шрифты можно найти в вашей локальной системе.
Веб-безопасные шрифты гарантируют, что ваш веб-сайт будет выглядеть одинаково независимо от того, какой браузер вы используете. Вам не нужно ничего скачивать или устанавливать. В разделе вашей страницы, где вы создаете функцию Font Awesome, добавьте следующую строку кода. Значок будет меняться по мере изменения размера шрифта или цвета. На этом уроке вы узнаете, как использовать редактор Gutenberg по умолчанию, а также конструкторы страниц, такие как Elementor и Brizy. Вы можете изменить шрифт сообщения или страницы, открыв его и используя Elementor. После выбора стиля щелкните значок «Типографика».
Конструктор страниц Elementor позволяет изменять текст различными способами. У вас есть возможность изменить шрифт, размер, толщину, высоту строки, интервал и другие параметры. Если вы используете плагин шрифтов WordPress, вы сможете изменить шрифт без написания кода. Настройщик WordPress также можно использовать для просмотра вносимых вами изменений в реальном времени. Плагин Easy Google Fonts позволяет изменять элементы по умолчанию, такие как абзацы и теги заголовков, в шрифте Google. Самый простой способ найти имя контейнера — загрузить веб-страницу и щелкнуть правой кнопкой мыши шрифт. Если вы понимаете, как писать код, вы можете легко изменить шрифт любого элемента на своем сайте WordPress без необходимости написания кода.
CSS также можно использовать для изменения шрифтов WordPress с помощью настройщика WordPress. В этой демонстрации мы покажем вам, как настраивать шрифты с помощью конструктора страниц Elementor. Шрифты Google и другие внешние шрифты, которые вы используете, не размещены на вашем веб-сайте. Браузер запросит копию шрифта, как только пользователь наведет указатель мыши на страницу, отправив HTTP-запрос в Google или на хост шрифта. Страница загружается дольше, когда она запрашивается, и занимает больше времени в браузере. Для загрузки шрифтов на страницу браузеру больше не придется делать никаких дополнительных запросов. Шрифты Google можно размещать в WordPress так же, как и обычные шрифты.
Доступен бесплатный инструмент, который поможет вам сгенерировать код CSS для вашего сайта WordPress. Astra поставляется со шрифтом Google, который можно разместить на вашем собственном сервере. Если ваша тема не позволяет вам изменить шрифт, это идеальный вариант. Сегодня мы рассмотрим некоторые из самых популярных шрифтов WordPress. Вы можете легко вставлять пользовательские шрифты на свой веб-сайт WordPress с помощью инструмента «Пользовательские шрифты». Тема Astra, Beaver Builder и конструктор страниц Elementor используют этот плагин. Шрифты Google можно добавить на ваш сайт с помощью утилиты WP Google Fonts , которая упрощает добавление бесплатных и высококачественных шрифтов Google.
Хотя использование заглавных букв в тексте работает хорошо, это не работает, когда весь текст пишется с заглавной буквы. Выбор шрифта для одной страницы должен быть сведен к минимуму. Один шрифт делает сайт непрофессиональным. Вы можете изменить шрифты всех ваших элементов в заголовке в дополнение к дизайну заголовка так, как вы хотите. Вы можете просмотреть свои шрифты в режиме реального времени с помощью настройщика WordPress. Если вы хотите иметь успешный веб-сайт, вы должны использовать шрифты. WordPress позволяет вам легко изменить шрифт и настроить его в соответствии с вашими конкретными потребностями. Мы рассмотрели, как выбрать шрифты Google для WordPress, как выбрать шрифты Roboto и как изменить шрифты WordPress.
Как изменить шрифт в моей теме?

Если вы хотите изменить шрифт в своей теме, есть несколько способов сделать это. Один из способов — использовать настройщик. Перейдите в «Внешний вид»> «Настроить», а затем вы можете изменить шрифт в разделе «Типографика». Другой способ — использовать плагин, такой как Easy Google Fonts. После того, как вы установите и активируете плагин, вы можете перейти в «Внешний вид»> «Шрифты», чтобы изменить шрифты на вашем сайте.
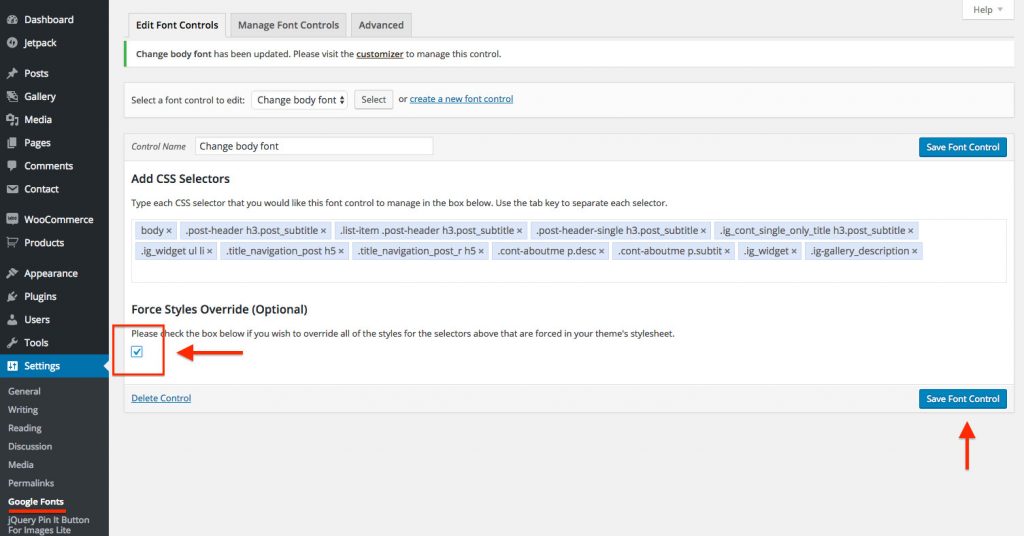
Основной текст нашей темы будет изменен на новое семейство шрифтов в ближайшие недели. Для этого нам понадобится плагин Easy Google Fonts в WordPress. Таким образом, вы сможете применить нужные изменения к конкретному элементу, на который хотите настроить таргетинг. Как научиться кодировать CSS? Нет нужды беспокоиться. Мы составили список текстовых элементов каждой темы, а также связанных с ними селекторов CSS. Три выделенных селектора будут видны в поле плагина Easy Google Fonts под названием «Добавить селекторы CSS».
Каждое кратное этому типу должно быть добавлено одновременно; после каждого нажимайте клавишу ввода или возврата, чтобы завершить добавление. Основной текст моей темы Redwood должен быть Fair Display вместо Lora. Вы можете найти и ввести нужное имя шрифта, щелкнув раскрывающийся список семейства шрифтов.
Заявите о себе, выбрав шрифт
Изменение стиля шрифта вашего документа может существенно повлиять на его внешний вид. В зависимости от ваших требований, вы можете выбрать шрифты, которые будут эффектными или тонкими.
Изменение шрифта темы

Перейдите к настройке шрифтов и выберите нужные шрифты. Щелкнув поле «Создать новые шрифты темы », вы можете выбрать шрифты для нужной темы. Поле Имя позволит вам ввести имя.
Если вы хотите добавить набор символов, например греческий или кириллицу, вы можете использовать шрифты Google. Шрифты следует использовать для игры и ввода случайных слов рядом с текстом или вместо него. Есть два способа встраивания шрифта в вашу тему: через @import и стандартным способом. Нажмите ../WP-content/themes/theme_name/ в FTP-клиенте, чтобы получить доступ к папке вашей темы; затем под закрывающим тегом Title загрузите и вставьте файл fonts.html. Файл можно открыть с помощью текстового редактора и искать строки с атрибутом font-family. Все заголовки будут иметь тот же шрифт, что и ранее, заменив эту строку.

Как быстро и легко изменить шрифты в Microsoft Word
Как вы описываете тему шрифта? Тема шрифта — это простой и эффективный способ придать документу Microsoft Office профессиональный внешний вид и современный дизайн. Тема документа — это набор параметров форматирования, включая набор цветов темы, набор шрифтов темы (включая шрифты заголовков и основного текста) и набор эффектов темы (включая эффекты линий и заливки). Что означают тематические шрифты в Word? Используя тему, вы можете за считанные секунды придать документу Microsoft Office профессиональный вид и современный вид. Как изменить шрифт в wordpress? После того, как вы выбрали свои собственные шрифты, у вас есть возможность менять их так часто, как вы хотите. Если вы хотите изменить свои собственные шрифты, перейдите в «Внешний вид»> « Настроить»> «Шрифты» и измените базу или заголовок. Если вы хотите вернуться к шрифту по умолчанию, перейдите к правой стороне имени пользовательского шрифта и выберите X.
Изменить шрифт WordPress Css

Если вы хотите изменить шрифт на своем веб-сайте WordPress, есть несколько способов сделать это. Один из способов — отредактировать файл CSS вашей темы, чтобы изменить шрифт для всего вашего сайта. Или вы можете использовать плагин, такой как Easy Google Fonts, чтобы изменить шрифт для определенных элементов на вашем веб-сайте.
Как работают шрифты темы WordPress ? WordPress Codex предоставляет отличное объяснение того, как темы взаимодействуют со шрифтами. Например, один шрифт можно использовать в нескольких темах, как в случае с темой Twenty Fifteen по умолчанию. Выбрать шрифт может быть сложно, но лучше иметь хороший шрифт под рукой. Вам нужно будет знать стиль шрифта тела сообщения, если вы хотите его изменить. Возможно, вы не сможете найти код, если ваша тема использует много шрифтов. WhatFont — это бесплатное расширение, которое можно загрузить из Google Chrome (пока что я использовал его только в Google Chrome).
Когда вы посещаете свой веб-сайт, появляется синий значок; все, что вам нужно сделать, это войти в систему как администратор. Выбрав этот значок, вы сможете редактировать интересующий вас элемент. Вы можете добавить цвет фона и поля, а также изменить шрифт заголовка вашего сообщения с помощью CSS Hero. Вы можете видеть изменения, которые вы вносите, по мере их появления, что является дополнительным бонусом.
Как изменить размер, контур и цвет шрифта на веб-странице
В этом методе вам потребуется отредактировать таблицу стилей HTML-документа, чтобы изменить размер, контур или цвет шрифта. Шрифты в этой части веб-страницы не контролируются редактором. Открыв страницу в веб-браузере и выбрав раздел «head», вы можете получить доступ к таблице стилей документа. Стили шрифтов можно найти в разделе стилей. Содержимое этого тега можно изменить, отредактировав его.
Как изменить шрифты темы Powerpoint
Есть несколько способов изменить шрифты темы в PowerPoint. Один из способов — перейти на вкладку «Дизайн», а затем нажать «Шрифты» в группе «Темы». Это вызовет список всех доступных шрифтов, которые вы можете использовать для своей презентации. Другой способ — щелкнуть правой кнопкой мыши любое текстовое поле в презентации, выбрать «Шрифт» в меню, а затем выбрать шрифт, который вы хотите использовать.
Темы и слайды можно использовать для создания шаблонов PowerPoint. Ваша презентация может соответствовать теме. Чтобы изменить шрифт по умолчанию в шаблоне, необходимо обновить шрифт темы в образце слайдов. Помимо настройки шрифта темы, вы можете использовать один тип для заголовков, а другой — для основного текста. На протяжении всей презентации вы сможете менять шрифты в своей пользовательской теме. Вы можете изменить шрифт темы, щелкнув его правой кнопкой мыши и выбрав «Редактировать» в разделе « Редактировать шрифты темы» .
Как изменить или удалить шрифты в Powerpoint 2016
Если вы хотите персонализировать свои презентации или создавать собственные темы, вы можете сделать это в PowerPoint 2016, который включает в себя множество параметров. Наиболее распространенные варианты добавления нового шрифта или удаления шрифта из вашей темы — добавить или удалить его. Вы можете настроить шрифты, выбрав «Настроить шрифты» в раскрывающемся меню «Шрифт». В диалоговом окне введите тему, которую хотите использовать. В раскрывающемся меню можно выбрать стиль шрифта заголовка или стиль шрифта основного текста. Вы можете удалить шрифты из темы, щелкнув правой кнопкой мыши кнопку «Эффекты темы» или « Шрифты темы » на вкладке «Дизайн», выбрав «Да» и нажав «Удалить».
Шрифт WordPress не меняется
Если вы хотите изменить только шрифт меню, перейдите в Customizer — Menu — Customized — font и выберите стиль, который вы хотите использовать на следующем шаге: Стиль, настройка типографики и изменение стиля шрифта.
Дизайнеры темы WordPress могут выбрать шрифт, который лучше всего соответствует конкретным потребностям темы. Шрифт для этой конкретной области (например, основного текста, нижнего колонтитула и верхнего колонтитула) должен быть определен, чтобы добавить или изменить его для темы WordPress. Просто вставьте одну строку кода, чтобы изменить глобальные шрифты в вашей теме. WordPress стал популярным, потому что многие люди не знакомы с программированием. Используя каталог плагинов WordPress, вы можете найти ряд бесплатных шрифтов, которые помогут вам создать желаемый дизайн. Easy Google Fonts позволяет быстро и легко добавлять собственные шрифты Google в любую тему WordPress. Использование любого шрифта позволяет использовать любой шрифт в правильном формате для вашего сайта.
Текстовые шрифты MW Font Changer по умолчанию относятся к персидскому арабскому и латинскому языкам. Кнопки панели инструментов визуального редактора можно добавлять, удалять, переставлять или сохранять с помощью Tiny MCE Advanced. Код CSS можно использовать для настройки размера шрифта абзацев вашей темы. Уникальный стиль шрифта может улучшить ваш сайт WordPress, будь то пользовательский шрифт, шрифт, загруженный из Google, или ваш собственный дизайн. Плагин шрифтов — это самый простой способ добавить шрифты в WordPress. Затем вы можете создать файл шрифта с одним из следующих параметров: a.woff, a.wof2, a.ttf, .eot или a.svg.
Плагин для изменения шрифта WordPress
Есть несколько способов изменить шрифт на вашем сайте WordPress. Один из способов — использовать плагин. Есть несколько плагинов, которые вы можете использовать для изменения шрифта на вашем сайте WordPress. Другой способ — использовать тему с параметром шрифта .
Хотя для создания замены шрифта можно использовать жесткий код, вы можете предпочесть плагин. Существует семь плагинов для WordPress для замены шрифта, которые вы не найдете в остальной части этой статьи. Некоторые сайты могут быть размещены на сайте, а доступ к другим можно получить через платную или бесплатную услугу. Многие из плагинов можно использовать для создания WordPress 3.0 или выше, в то время как другие можно использовать для создания WordPress 3.0 или выше. Шрифты Typekit для WordPress — отличное место для начала, если вы хотите добавить шрифт Typekit на свой веб-сайт. Всего за 2,50 доллара в год пожизненная подписка на Fontdeck предоставляет вам множество шрифтов премиум-класса. Клиенты также могут выбирать свои собственные шрифты, а веб-сайты с большим трафиком могут обрабатываться компанией.
На WordPress.org пользователи в среднем дают ему 5-звездочный рейтинг. WP Google Fonts — это бесплатный плагин, который работает вместе с веб-шрифтами Google. Эта программа особенно проста в использовании для нетехнических пользователей. Кроме того, вы можете вставить пользовательский CSS или жестко запрограммировать параметры шрифта во внешней таблице стилей. AnyFont позволяет вам использовать любой шрифт TrueType или OpenType на вашем сайте WordPress. С помощью встроенного диспетчера шрифтов вы можете легко загружать свои шрифты, а с помощью карты символов вы можете легко определить, какие символы доступны для каждого из них. Использование шрифтов в ваших сообщениях или на страницах может помочь вам сохранить согласованность элементов CSS. Благодаря возможностям, доступным дизайнерам, веб-шрифты в ближайшем будущем будут продолжать расти.
