Как изменить шрифты в WordPress?
Опубликовано: 2021-12-31Выбор шрифта считается второстепенной деталью, но это важный аспект веб-дизайна и фирменного стиля. Процесс изменения шрифтов в WordPress не так прост, как вы думаете, потому что на него напрямую влияет ваша тема WordPress. В этой статье мы объясняем важность выбора шрифта в веб-дизайне и представляем вам, как изменить шрифты в WordPress.
- Почему выбор шрифта важен в веб-дизайне?
- Это способствует тону и ощущениям вашего бренда.
- Это помогает увлечь вашу аудиторию.
- Это позволяет вам общаться с другими аудиториями.
- Это создает отчетливую информационную иерархию.
- Он обеспечивает более интуитивно понятный пользовательский интерфейс.
- Это помогает создать сплоченный бренд по всем каналам.
- Это повышает узнаваемость бренда.
- Как изменить шрифты в WordPress?
- # Способ 1: проверьте параметры шрифта вашей темы или компоновщика страниц
- #Метод 2: Используйте плагин шрифтов WordPress
- Легкие шрифты Google
- WP Гугл шрифты
- Используйте любой шрифт
- #Метод 3: добавить пользовательские шрифты
- Вывод
Почему выбор шрифта важен в веб-дизайне?
Есть много причин, почему вы должны обратить внимание на выбор шрифта. Некоторые из наиболее ярких причин перечислены ниже:
Это способствует тону и ощущениям вашего бренда.
Тон и ощущение вашего бренда не определяются каким-то одним фактором. Общее впечатление пользователя формируется сочетанием нескольких элементов. Типографика здесь важна, потому что она взаимодействует с цветами вашего бренда, изображениями, копирайтингом и другими элементами дизайна, создавая общее впечатление.
Это помогает увлечь вашу аудиторию.
Типографика погружает пользователей в веб-опыт и помогает подчеркнуть важность вашего сообщения. Это может включать использование больших или жирных шрифтов. Это также может включать использование цветных шрифтов, подчеркнутого текста и контрастных стилей.
Это позволяет вам общаться с другими аудиториями.
Стратегическое использование типографики может помочь вам адаптировать свой бренд для связи с различными сегментами вашей аудитории, придерживаясь принципов вашего бренда.
Это создает отчетливую информационную иерархию.
Размер шрифта, размещение, вес шрифта (толщина букв) и цвет, помимо других методов, могут использоваться для установления иерархии. Это позволяет пользователям быстро сканировать ваш сайт и находить наиболее важную информацию.
Он обеспечивает более интуитивно понятный пользовательский интерфейс.
Типографика способствует ясности навигации пользователя, предоставляя четкий путь по вашему веб-сайту. Это позволяет им получать информацию, которая им нужна, когда им это нужно. Это также упрощает для них принятие решений и выполнение действий.
Это помогает создать сплоченный бренд по всем каналам.
Последовательно выполненная типографика способствует созданию сплоченного бренда, который производит четкое впечатление на пользователей.
Это особенно верно для разных каналов, где согласованная типографика усиливает индивидуальность вашего бренда, независимо от того, взаимодействует ли кто-то с ним в цифровой сфере (на вашем веб-сайте, в цифровой рекламе, в социальных сетях) или на аналоговом ресурсе, таком как рекламный щит на обочине дороги. .
Это повышает узнаваемость бренда.
Типографика, которая визуально привлекательна и хорошо выполнена, должна оставаться в сознании потребителей. Некоторые компании даже разрабатывают собственные шрифты для своего бренда. Однако ваш выбор шрифта не обязательно должен быть уникальным или необычным, чтобы запомниться.
Использование типографики последовательно и связно создает связь между вашими шрифтами и вашим брендом. Потребители будут ассоциировать определенный шрифт с вашим брендом, если они часто его видят.
Как изменить шрифты в WordPress?
Есть 3 способа настроить шрифт в WordPress, а именно:
- Проверьте тему WordPress, которую вы используете на своем сайте.
- Использовать плагин
- Добавить пользовательские шрифты
Продолжайте читать, чтобы узнать подробности.
# Способ 1: проверьте параметры шрифта вашей темы или компоновщика страниц
Прежде всего, вам следует взглянуть на тему, которую вы используете на своем сайте WordPress, чтобы проверить, позволяет ли она изменять шрифты на вашем сайте.
Существует множество тем WordPress, которые позволяют редактировать типографику на вашем сайте. Вы можете проверить, поддерживает ли тема это в параметрах меню настройщика.
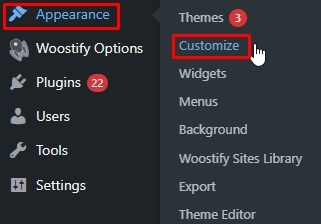
Чтобы получить доступ к настройщику темы, на панели управления WordPress нажмите « Внешний вид » > « Настроить ».

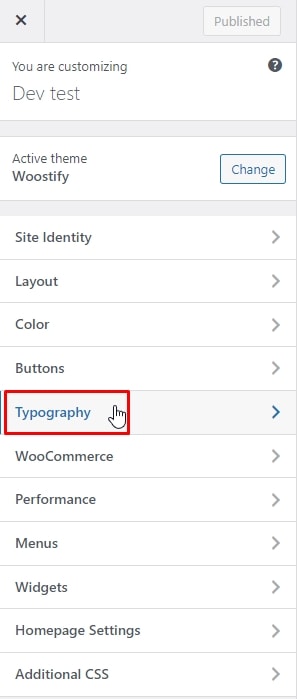
Затем выберите «Типография », чтобы настроить шрифты на сайте WordPress.

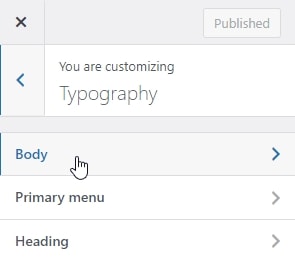
Затем вы можете увидеть разделы, в которых вы можете изменить шрифты.

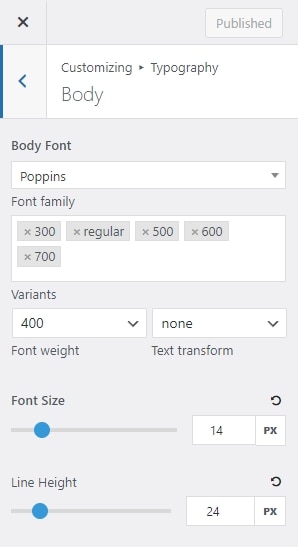
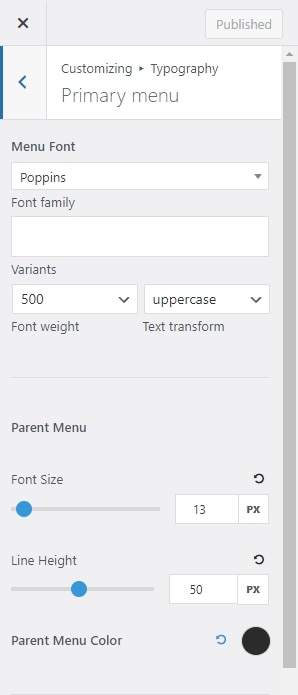
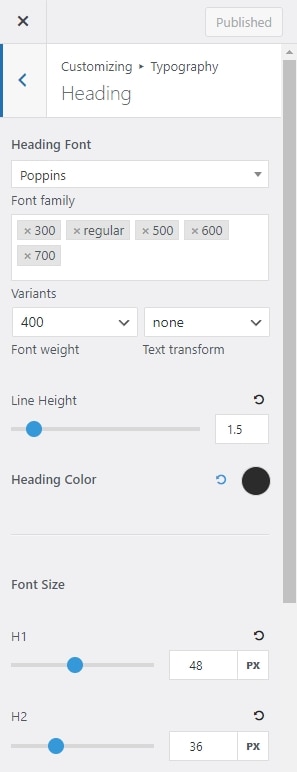
С темой Woostify вы можете редактировать шрифты в основной части, части основного меню и части заголовка .



В таких частях вы можете не только менять шрифты, но и выполнять другие настройки типографики, такие как изменение размера, настройка вариантов, высоты строки, цвета и т. д.

#Метод 2: Используйте плагин шрифтов WordPress
Если используемая вами тема не поддерживает смену шрифтов, вы можете установить для этого плагин. Вы можете проверить следующие плагины шрифтов WordPress:
Легкие шрифты Google

Первый плагин в списке — это Easy Google Fonts, который помогает вам легко добавлять пользовательские шрифты Google в любую тему WordPress без строки кода. Кроме того, этот плагин имеет плавную интеграцию с настройщиком WordPress, поэтому вы можете просматривать шрифты Google на своем сайте в режиме реального времени. Вы сможете настроить цвет каждого заголовка, чтобы они выделялись. Выберите семейство шрифтов, которое вам нравится, и поэкспериментируйте с его различными версиями.
WP Гугл шрифты

Второй вариант — это плагин WP Google Font, который упрощает использование бесплатного сервиса Google для добавления высококачественных шрифтов на ваш веб-сайт WordPress. Этот плагин не только добавляет необходимый код Google, но также позволяет вам назначать шрифты Google для определенных элементов CSS вашего веб-сайта из панели администратора WordPress. Это отличный способ украсить ваш сайт, не требуя обширных знаний в области разработки или кодирования.
Используйте любой шрифт

На третьем месте в списке плагинов для шрифтов WordPress находится Use Any Font. Параметр «Использовать любой шрифт» позволяет использовать любой шрифт в правильном формате. Вы можете буквально взять любой шрифт, который найдете в Интернете, и добавить его на свой сайт. Поскольку плагин интегрирован с редактором, вы можете выделить любой раздел и изменить шрифты прямо там.
#Метод 3: добавить пользовательские шрифты
Если оба вышеперечисленных метода не соответствуют вашим требованиям, вы можете использовать третье решение: добавить пользовательские шрифты. Чтобы добавить пользовательские шрифты для вашего сайта WordPress, вы должны вставить пользовательские коды. Это решение требует от вас некоторых знаний в области кодирования.
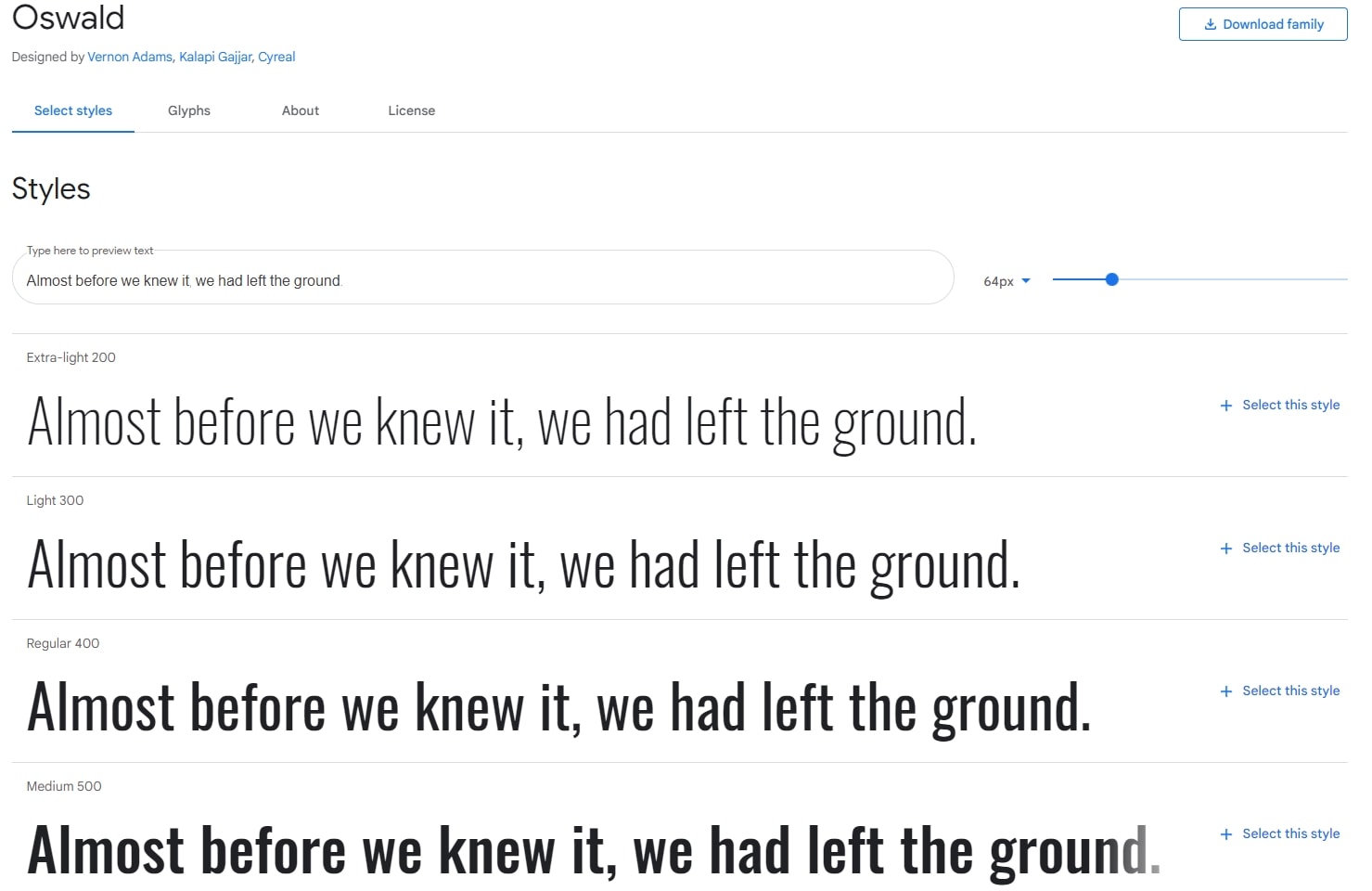
В этом примере я выбираю шрифт Oswald Google. Чтобы добавить этот шрифт на сайт WordPress, выполните следующие действия:
Шаг 1 : Нажмите на соответствующий шрифт и выберите стили, которые вы хотите внедрить:

Здесь я выбираю шрифт с именем Regular 400 , ссылка будет следующей (включая одинарные кавычки):
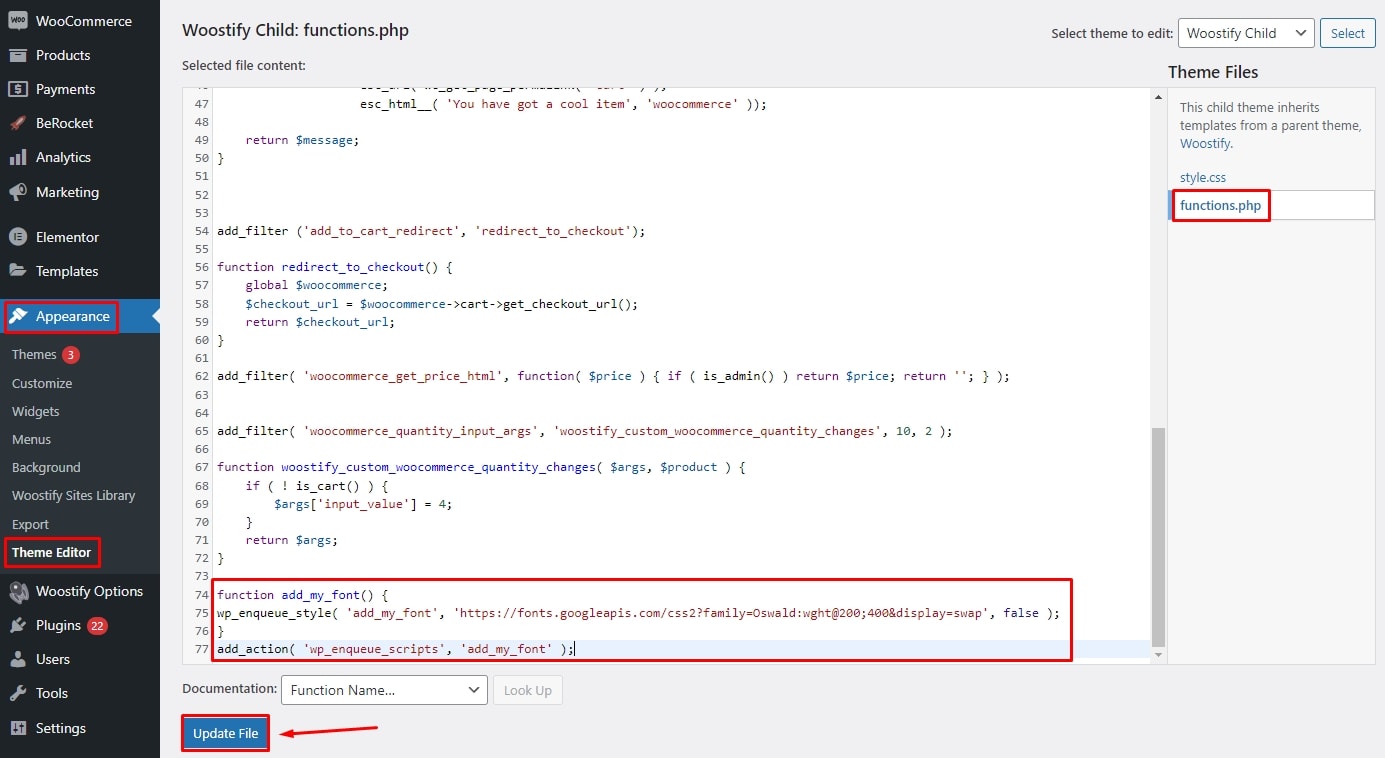
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapШаг 2 : Откройте файл functions.php вашей темы, затем скопируйте и вставьте в него следующий код. В таком случае вы должны использовать дочернюю тему, чтобы предотвратить непредвиденные ошибки основной темы. Если вы хотите добавить другой тип шрифта, просто замените ссылку на шрифт в коде.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Чтобы получить доступ к файлу functions.php темы, на панели управления выберите « Внешний вид» > «Редактор темы» . Затем перейдите на вкладку functions.php и вставьте приведенный выше код в конец файла.

Наконец, нажмите кнопку « Обновить файл» , чтобы сохранить изменения.
Шаг 3 : Установите места, где будут использоваться ваши шрифты.
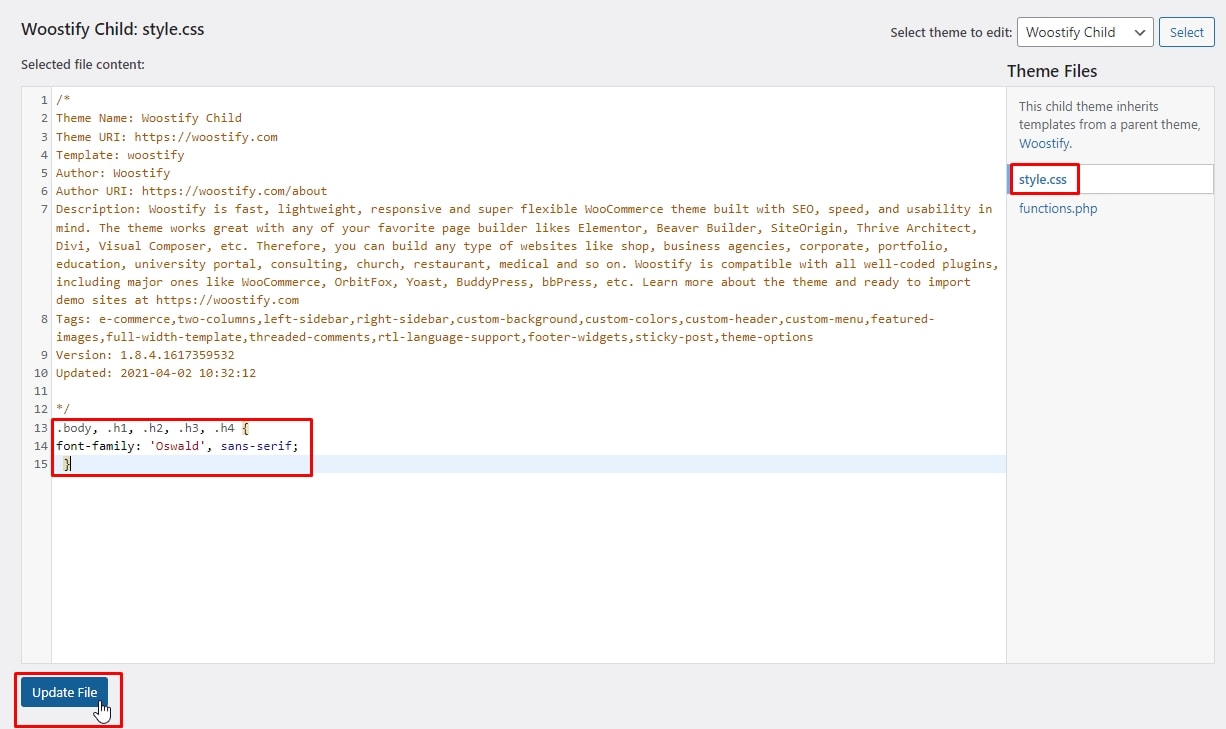
Самый простой способ — открыть файл style.css вашей темы в папке дочерней темы, а затем добавить следующий код:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Не забудьте обновить файл
Теперь давайте посмотрим, как это работает на самом деле. Все тексты в теле, h1, h2, h3, h4 будут установлены шрифтом, который вы выбрали ранее.

Вы можете изменить разделы, в которых хотите использовать шрифт, добавив или удалив нужные разделы в файле Style.css .
В случае, если ваша тема WordPress может не принимать эти объявления, вам следует обратиться за помощью к разработчику вашей темы или выбрать более простой способ изменения шрифта в WordPress.
Вывод
Типографика играет жизненно важную роль в веб-дизайне и влияет на пользовательский опыт. Надеемся, после прочтения этой статьи у вас появился наиболее подходящий способ изменения шрифтов на вашем сайте WordPress. Если вы уже используете гибкую тему, такую как Woostify, вы можете использовать встроенные параметры оформления темы. Если ваша тема не поддерживает, вы можете добавить пользовательские шрифты в Интернете или найти шрифты на изображении и добавить их на свой сайт, установив сторонний плагин или добавив собственный код.
