Как изменить шаблон атрибутов страницы в WordPress
Опубликовано: 2022-10-20Если вы хотите изменить шаблон атрибутов страницы в WordPress, вам необходимо выполнить следующие действия: 1. Войдите в свою учетную запись WordPress и перейдите на панель инструментов. 2. Щелкните вкладку Страницы на левой боковой панели. 3. Найдите страницу, для которой вы хотите изменить атрибуты, и щелкните ссылку Изменить. 4. Прокрутите вниз до раздела «Атрибуты страницы» и выберите нужный шаблон в раскрывающемся меню «Шаблон». 5. Нажмите кнопку «Обновить», чтобы сохранить изменения.
В этой статье показано, как создавать атрибуты страницы в WordPress. Атрибут страницы может использоваться WordPress для добавления атрибутов на страницу, которые затем могут использоваться другими страницами в бэкэнде. Вам решать, как будут расположены страницы, причем верхняя страница будет самой заметной. Страница, расположенная под родительской страницей, называется дочерней. Ссылки, архивы и страницы контактов являются наиболее распространенными шаблонами, используемыми в современной бизнес-среде. Выбранные вами темы можно использовать только из существующего списка, который можно изменить в зависимости от предпринятых вами действий. Тема Sela, например, включает в себя дополнительные функции, которые можно использовать для создания визуально привлекательной главной страницы. При использовании виджета «Страницы» кнопку «Сортировать по выбору в порядок страниц» необходимо настроить после того, как вы установили собственный порядок для своих собственных страниц.
Как изменить шаблон в WordPress?

Чтобы изменить шаблон в WordPress, вам потребуется доступ к панели администратора WordPress. Как только вы окажетесь в панели администратора WordPress, вам нужно будет перейти в раздел «Внешний вид». В разделе «Внешний вид» вы найдете подраздел «Шаблоны». В подразделе «Шаблоны» вы сможете выбрать новый шаблон для своего сайта WordPress.
Как создать собственный атрибут страницы в WordPress?

Добавление пользовательского атрибута страницы в WordPress — это двухэтапный процесс. Во-первых, вам нужно добавить новый атрибут в список доступных атрибутов. Это можно сделать, добавив новую функцию в файл functions.php вашей темы. Второй шаг — добавить в тему новый файл шаблона, который будет отображать содержимое для нового атрибута. Чтобы добавить новый атрибут, вам нужно использовать функцию add_action. Первый параметр — «init», который указывает WordPress запускать функцию при запуске действия «init». Второй параметр — это имя вашей функции. В этом примере мы назовем его «my_custom_page_attribute». Функция my_custom_page_attribute будет использовать функцию add_post_type_support для добавления нового атрибута в список доступных атрибутов. Первый параметр — это название типа записи (в данном случае «страница»). Второй параметр — это имя атрибута. Функция add_post_type_support вернет true, если атрибут был успешно добавлен, или false, если произошла ошибка. Второй шаг — добавить новый файл шаблона в вашу тему. Файл шаблона будет использоваться для отображения содержимого нового атрибута. Файл шаблона должен быть назван в соответствии со следующим соглашением: page-{attribute-name}.php В этом примере файл шаблона будет называться «page-my-custom-page-attribute.php». Содержимое файла шаблона зависит от того, что вы хотите отобразить. Однако, как минимум, файл шаблона должен содержать следующий код: /* Имя шаблона: Мой пользовательский атрибут страницы */ ? > Этот код указывает WordPress использовать этот файл шаблона при отображении страницы с атрибутом «my_custom_page_attribute». Как только файл шаблона будет на месте, WordPress автоматически будет использовать его для отображения содержимого страниц с атрибутом my_custom_page_attribute.
Атрибуты страницы: инструмент для создания пользовательских страниц WordPress
С атрибутами страницы вы можете легко настроить свой веб-сайт WordPress, что никогда не было проще. Вы можете использовать этот удобный инструмент для создания любого пользовательского шаблона страницы для вашего веб-сайта без необходимости что-либо кодировать, и все, что вам нужно сделать, это выбрать шаблон и нажать «Опубликовать». Благодаря этому вы можете создавать отдельные и более личные страницы для своего сайта WordPress, не беспокоясь о кодировании или макете.
Как редактировать HTML-шаблон в WordPress?
В качестве первого шага перейдите на страницу или публикацию, которую вы хотите изменить, с панели управления WordPress. На шаге 2 вы должны выбрать блок, из которого хотите его редактировать, и над ним появится меню. Появятся три точки с правой стороны. Когда вы выберете «Редактировать как HTML», ваш код будет добавлен к нему.

Самый важный навык, которым вы должны обладать, — это умение редактировать HTML в WordPress. Обладая знаниями о редактировании кода, вы можете устранять проблемы или настраивать свой сайт WordPress для улучшения его функциональности. Исходный код WordPress не следует оставлять в покое на длительное время; однако, когда это необходимо, его необходимо отредактировать. Чтобы редактировать исходный код WordPress, у вас должен быть текстовый HTML-редактор, такой как «Блокнот», Text для Mac или «Блокнот» для Windows. Кроме того, необходимо создать FTP-клиент, например FileZilla, и современный браузер, например Google Chrome. Вы должны сначала выбрать целевой виджет, прежде чем сможете изменить его и сохранить. Когда вы устанавливаете тему WordPress , вам предоставляется набор макетов, цветов и шрифтов.
В случае, если вам не нравится определенная тема, вы можете выбрать другую. И PHP, и CSS можно редактировать в WordPress двумя способами. Первый метод используется для доступа к редактору кода WordPress или FTP-клиенту. Если вы хотите редактировать HTML в WordPress, вам нужно указать вескую причину. В большинстве случаев тем и плагинов обычно достаточно. Если вам нужно исправить какие-либо проблемы или вы хотите настроить сайт расширенными способами, вы можете сделать это в исходном коде WordPress. Прежде чем начать, вы должны рассмотреть следующие факторы: ваши цели, ваши инструменты и ваше время.
Можно ли редактировать шаблон в WordPress?
Вы также можете редактировать шаблоны в Редакторе сайта. Выбрав «Внешний вид» > «Редактор», вы можете получить доступ к редактору на панели инструментов. В этом случае вы попадете на главную страницу вашего сайта. В левом верхнем углу щелкните значок сайта и выберите «Шаблоны», чтобы изменить шаблон, который вы редактируете в данный момент.
Как отредактировать заголовок HTML в WordPress?
Вы можете найти файл и отредактировать его самостоятельно в WP-content. Затем вы можете отредактировать его с помощью редактора кода и внести необходимые изменения.
Как получить доступ к Html темы WordPress?
Самый эффективный метод — использовать редактор кода темы WordPress, который доступен бесплатно. Эта ссылка приведет вас на страницу Внешний вид . Вы можете найти список всех файлов в активной теме, перейдя в правую часть страницы. Щелкните любой из них, чтобы открыть область редактирования.
Как добавить параметр шаблона в атрибуты страницы в WordPress
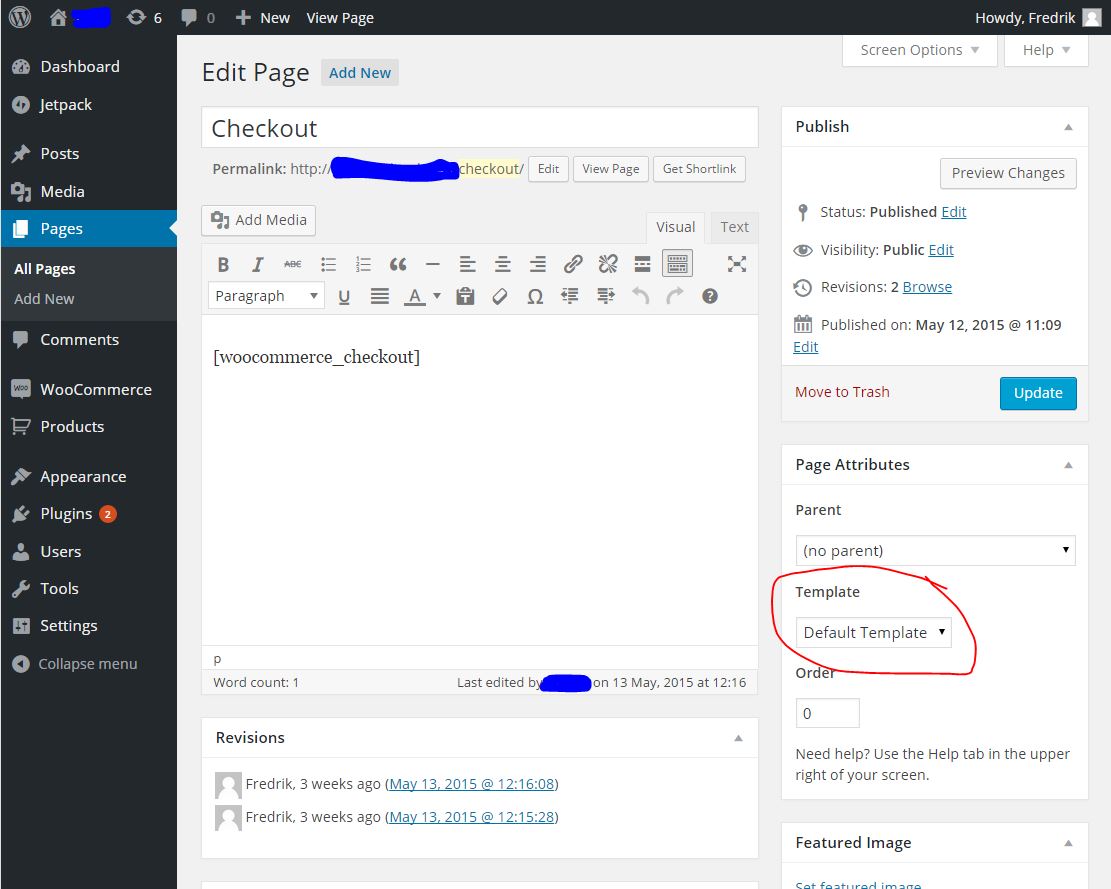
В редакторе WordPress есть поле параметров под названием «Атрибуты страницы», в котором есть раскрывающееся меню в разделе «Шаблон». Как только вы нажмете на нее, вы сможете найти список доступных шаблонов страниц для вашего сайта WordPress. Вы можете выбрать один из нужных параметров, сохранить его или обновить.
Панель атрибутов страницы может быть заполнена опцией шаблона . Вордпресс не разрешает. Плагин, с другой стороны, не является продуктом. Темы и плагины нельзя добавлять в блоги WordPress.com, поскольку они считаются угрозой безопасности. Хотя некоторые темы предоставляют шаблоны страниц, добавить новые невозможно. Находясь на странице, включите Атрибуты страницы, щелкнув вкладку в правом верхнем углу экрана, а затем отключив это поле. Если у вас еще нет учетной записи WordPress.org, нажмите здесь, чтобы зарегистрироваться: https://wordpress.org/support/register.html. Когда вы публикуете сообщение, обязательно дайте ссылку на свой веб-сайт, чтобы люди могли его увидеть и помочь вам.
Шаблон атрибутов страницы WordPress не отображается
Если шаблон атрибутов страницы WordPress не отображается, возможно, это связано с тем, что он отключен темой или плагином. Чтобы проверить, так ли это, вы можете перейти на страницу «Настройки»> «Чтение» в панели администратора WordPress и найти раскрывающееся меню «Шаблон». Если его там нет, значит он отключен и вы не сможете его использовать.
При использовании постов с атрибутами страницы шаблоны страниц WordPress не отображаются. 23 июня 2021 года в 00:06 я буду присутствовать на конференции 163485. Параметр шаблона ранее был виден и доступен для использования в разделе Атрибуты страницы, но больше не отображается. Хотя я ничего не разрабатываю, я не могу понять, как это приложение могло исчезнуть так быстро.
Как использовать пользовательские шаблоны на любой странице вашего сайта
Вы должны создать настраиваемый тип сообщения и установить его настраиваемый шаблон страницы на любую другую страницу вашего веб-сайта, если вы хотите отображать настраиваемые шаблоны на любой другой странице. Вы сможете опубликовать сообщение, если выполните те же действия, что и в предыдущем разделе.
