Как изменить размер Svg на окно
Опубликовано: 2023-02-16Один из самых распространенных вопросов, которые задают люди, — как изменить размер изображения SVG. Два основных способа сделать это — использовать атрибуты ширины и высоты или атрибут viewBox. Если вы хотите изменить размер встроенного изображения SVG, вы можете просто установить атрибуты ширины и высоты непосредственно в элементе. Например, если вы хотите создать изображение шириной 200 пикселей и высотой 300 пикселей, вам нужно просто добавить к элементу следующие атрибуты: Если вы хотите изменить размер отдельного изображения SVG, у вас есть два варианта. Первый — установить атрибуты ширины и высоты непосредственно в элементе. Например, если вы хотите создать изображение шириной 200 пикселей и высотой 300 пикселей, вам нужно просто добавить к элементу следующие атрибуты: Второй вариант — использовать атрибут viewBox. Атрибут viewBox определяет систему координат для содержимого SVG. Его также можно использовать для определения соотношения сторон изображения. Например, если вам нужно изображение шириной 200 пикселей и высотой 300 пикселей, но вы хотите, чтобы изображение было масштабируемым, чтобы его можно было изменить до любого размера без потери качества, вы должны добавить к элементу следующие атрибуты: Атрибут viewBox будет следить за тем, чтобы соотношение сторон изображения сохранялось независимо от того, как изменяется размер изображения. Если вы хотите узнать больше о том, как изменить размер SVG, ознакомьтесь с этим руководством.
Как мне сделать Svg подходящим для моего экрана?

На этот вопрос нет универсального ответа, поскольку размер SVG-файла зависит от дизайна и разрешения изображения. Тем не менее, есть несколько общих советов, которые помогут вам сделать SVG-файл более удобным для экрана: - Старайтесь избегать больших областей сплошного цвета, так как их может быть трудно сжать. - Убедитесь, что ваши линии тонкие, а формы простые — это также поможет при сжатии. - Если возможно, используйте программу редактирования векторной графики, такую как Adobe Illustrator, для создания файла SVG, так как это даст вам больше контроля над размером файла.
То, что написано в редакторе HTML, включено в теги <head> шаблона HTML5. CSS можно применить к вашему Pen из любого браузера, поддерживающего CSS. Как часть префиксов поставщиков, свойства и значения, которые должны использоваться, должны быть префиксами, которые должны применяться. В Pen можно загрузить любой сценарий, который вы можете получить из любого места в Интернете. Как только вы отправите URL-адрес, мы добавим его в указанном вами порядке перед JavaScript в Pen. Если ваша ссылка содержит расширение файла, относящееся к препроцессору, мы попытаемся обработать его перед запуском приложения.
Автомасштабирование Svg с помощью Viewbox
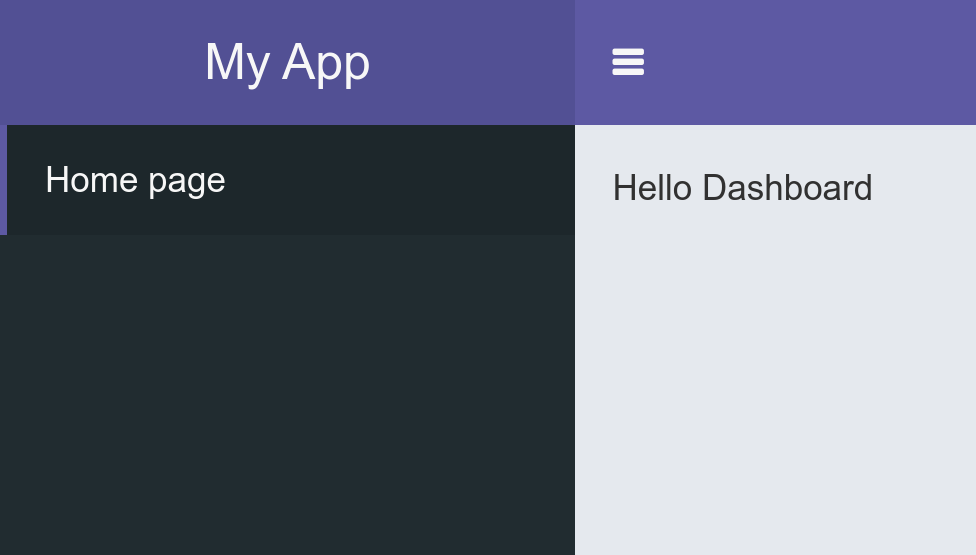
Дополнительные сведения о viewBox и SVG доступны по адресу: ViewBox используется для масштабирования изображения таким образом, чтобы размер окна браузера был равен размеру изображения . Если выбран один из размеров, размер масштаба также будет автоматически скорректирован.
Как изменить размер SVG?

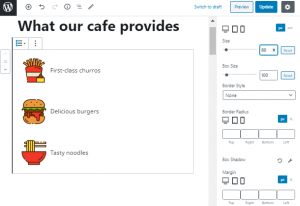
Как изменить размер файла SVG? Сначала необходимо импортировать файл изображения SVG: перетащите его или щелкните внутри белой области, чтобы выбрать файл. После включения параметров изменения размера нажмите кнопку «Изменить размер» . После завершения процесса вы сможете загрузить файл с результатами.
Использование изображения для его переименования кажется простой задачей. Процедура непростая, но не невозможная. Вы можете изменить размер изображения или сжать файл sva. Формат XML можно изменить, чтобы учесть изменения высоты и ширины. Убедитесь, что вы используете текстовый редактор, чтобы открыть файл SVG. Вот несколько примеров отображаемых строк кода. CSS также можно использовать для поиска решения. При установке «ширины» и «высоты» ситуация не меняется.
Пути Вы можете использовать панель «Пути» для добавления и редактирования путей к файлу sva. Панель «Узлы» позволяет добавлять и редактировать узлы в файле SVG. Если вы недовольны результатами своих правок, вы можете либо сохранить файл SVG в другом формате, либо отправить его другу для дальнейшего редактирования. На вкладке ленты в приложении Office для Android вы можете редактировать файлы SVG . Когда вы используете панель «Стили», вы можете применять предопределенные стили к своему SVG, тогда как панели «Пути» и «Узлы» позволяют создавать и редактировать свой узел и путь. Если вы внесли изменения в файл SVG, но остались недовольны, вы можете сохранить его в другом формате с помощью кнопки «Сохранить как».
Имеет ли значение размер Svg?
Поскольку SVG — это векторный формат, размер изображения может быть произвольным; изображение создается с использованием математики и поэтому не отличается от указанного вами размера. Однако можно изменить ситуацию, когда SVG отображается на странице, а затем уменьшается до размера, указанного на странице.
Почему Svgs — лучший выбор для больших изображений
При создании образа важно учитывать, как он будет использоваться. Если изображение будет использоваться на маленьком экране, нет необходимости делать его таким большим, каким оно должно быть. Однако, если изображение будет использоваться на большом экране , желательно сделать изображение как можно большего размера, чтобы оно не стало размытым. В отличие от масштабируемых файлов PNG, которые являются типами файлов, файлы SVG являются сжатыми файлами. Это позволяет сохранить качество изображения при изменении его размера. Когда вы используете изображение на маленьком экране, это упрощает получение четкого и четкого изображения. Поскольку SVG — это векторный тип файла, любые изменения качества, которые вы вносите в изображение, не будут потеряны. Вы можете увеличить изображение без потери качества, изменив его размер. При работе на большом экране использование файлов SVG может помочь вам создавать потрясающие изображения. Это векторные файлы, что означает, что их можно изменять без потери качества. Кроме того, поскольку SVG масштабируемы, вы можете использовать изображение на нескольких экранах без потери качества.
Можно ли растянуть SVG?

Когда файл SVG имеет фиксированные размеры, он обрабатывается так же, как растровый файл. Если вы собираетесь растянуть SVG до другого соотношения сторон с помощью CSS — например, чтобы добавить еще один фоновый слой в свой HTML — убедитесь, что вы включили в свой SVG saveRatio = «none».

Как изменить размер Svg Css
Существует несколько различных способов изменить размер изображения SVG с помощью CSS. Один из способов — установить для атрибутов ширины и высоты элемента желаемый размер. Другой способ — установить для атрибута viewBox элемента желаемый размер. Наконец, вы можете установить ширину и высоту родительского контейнера элемента svg .
Советы по SVG-анимации
При анимации svg следует помнить о нескольких вещах. Прежде всего, анимация может замедлять рендеринг SVG в некоторых браузерах. Во-вторых, SVG не могут использовать псевдоэлементы :before и :after, поэтому вам нужно придумать другой способ создания циклов анимации.
Как изменить размер Svg в HTML
Чтобы изменить размер изображения SVG в HTML, вы можете использовать атрибуты ширины и высоты. Вы также можете использовать атрибут viewBox, чтобы указать размер изображения SVG.
Изменить размер SVG-пути
Чтобы изменить размер пути SVG , вам необходимо установить для атрибута viewBox элемента SVG нужные размеры. Затем вы можете установить ширину и высоту элемента либо в процентах, либо в желаемых значениях в пикселях.
Масштаб Svg для соответствия контейнеру
Если у вас есть изображение svg, вы можете масштабировать его, чтобы оно поместилось внутри контейнера, используя атрибут viewBox. Значением атрибута viewBox являются четыре числа, разделенные пробелами: min-x, min-y, ширина и высота. Добавляя атрибут viewBox к изображению svg, вы указываете, что координаты внутри изображения svg должны использовать систему координат, указанную в viewBox.
является аббревиатурой масштабируемой векторной графики. Среди поддерживаемых форматов — векторные изображения на основе расширяемого языка разметки (XML). В современном веб-браузере почти нет поддержки SVG. В результате его масштабирование затруднено, потому что оно не масштабируется так же, как другие форматы изображений. Мы можем быть уверены, что наша цель может быть достигнута с окном просмотра.
Создайте SVG-файл
Ширина asvg 50 должна быть установлена как высота 50. br>/svg> br> После того, как вы сохранили файл, используйте svg в качестве источника. Результаты можно просмотреть, зайдя в браузер и открыв его.
Преобразование SVG=масштаб
Команда масштабирования преобразования svg позволяет увеличивать или уменьшать размер объекта. Это полезно, если вы хотите сделать объект больше или меньше, не затрагивая другие объекты вокруг него.
Шаги по масштабированию масштабируемой векторной графики (SVG) описаны ниже. Фантастическое руководство по масштабированию от Амелии Беллами-Ройдс является обязательным для просмотра. Масштабирование растровой графики сопряжено с большими трудностями, чем масштабирование графики JPEG, но возможности огромны. Когда вы пытаетесь заставить его вести себя именно так, как вы хотите, изучение SVG может быть трудным для новичков. Соотношение сторон прямоугольного изображения, которое относится к отношению его ширины к высоте, четко определено. Когда вы принудительно рисуете растровое изображение с размером, отличным от его внутренней высоты и ширины, оно будет искажено; когда вы устанавливаете другое соотношение сторон, оно также будет искажено. встроенные SVG обычно рисуются с размером, указанным в коде, независимо от размера холста.
Эта последняя часть головоломки векторной графики — ViewBox, который отвечает за масштабируемую векторную графику. ViewBox — это свойство, которое отображается как элемент в элементе HTML. Его значение представляет собой список из четырех чисел, разделенных пробелами или запятыми: x, y, ширина и высота. Установите систему координат в верхнем левом углу окна просмотра, используя аргументы x и y. Высота определяется как количество пикселей или координатных линий, которые необходимо масштабировать, чтобы заполнить пространство. Если вы дадите изображению размеры, не соответствующие соотношению сторон, оно не будет растянуто или искажено. Это свойство позволяет вам выбрать подходящий объектно-ориентированный CSS для каждого типа изображения.
Вы также можете установить saveRatioAspect=none, чтобы ваша графика масштабировалась до того же размера, что и растровое изображение. растровые изображения можно масштабировать по ширине или высоте изображения. Как сва это допускает? Вам может быть трудно ориентироваться. Вы можете начать с использования автоматического изменения размера изображения в файле .img, но для начала вам потребуются некоторые навыки взлома. Множество различных свойств CSS можно использовать для настройки высоты и поля элемента, чтобы добиться соотношения сторон. Если присутствует ViewBox, другие браузеры автоматически применят размер 300*150; такое поведение не поддерживается ни в одной спецификации.
Когда вы используете самые последние браузеры Blink/Firefox, ваше изображение сможет поместиться внутри viewBox. Если вы не укажете ни высоту, ни ширину, будет применен размер по умолчанию вашего обычного браузера. В качестве альтернативы самый простой способ — заменить элементы во встроенном SVG, а также >object,> и другие замененные элементы. В графическом изображении, которое имеет только встроенную высоту, официальная высота считается (примерно) нулевой. Когда для параметра saveRatioAspect установлено значение true, изображение будет уменьшено до нуля. Вместо того, чтобы растягивать изображение по всей ширине, вы хотите, чтобы оно растянулось и распространилось на область отступов с правильным соотношением сторон. Атрибуты ViewBox и saveRatioAspect — отличные примеры адаптируемых атрибутов. вложенные элементы можно использовать для создания отдельного графического масштаба для каждого из ваших графических элементов, каждый со своим собственным атрибутом масштабирования . Вы можете использовать этот метод для создания графического заголовка, который растягивается, чтобы заполнить широкий экран, не превышая высоту.
Изображения Svg: как сделать прямоугольное изображение Svg
Чтобы создать прямоугольное изображение SVG размером 200x300x100, мы использовали бы viewBox = 200x300x100.
