Как изменить цвет фона в WordPress
Опубликовано: 2022-09-14Один из самых распространенных вопросов, когда речь заходит о WordPress, — как изменить цвет фона. Цвета фона можно изменить различными способами, в зависимости от вашей темы. Если вы хотите изменить цвет фона всего вашего сайта, вы можете сделать это, отредактировав файл CSS вашей темы. Однако, если вы хотите изменить цвет фона только одной страницы или поста, вы можете сделать это, отредактировав страницу или пост в редакторе WordPress. В этой статье мы покажем вам, как изменить цвет фона в WordPress.
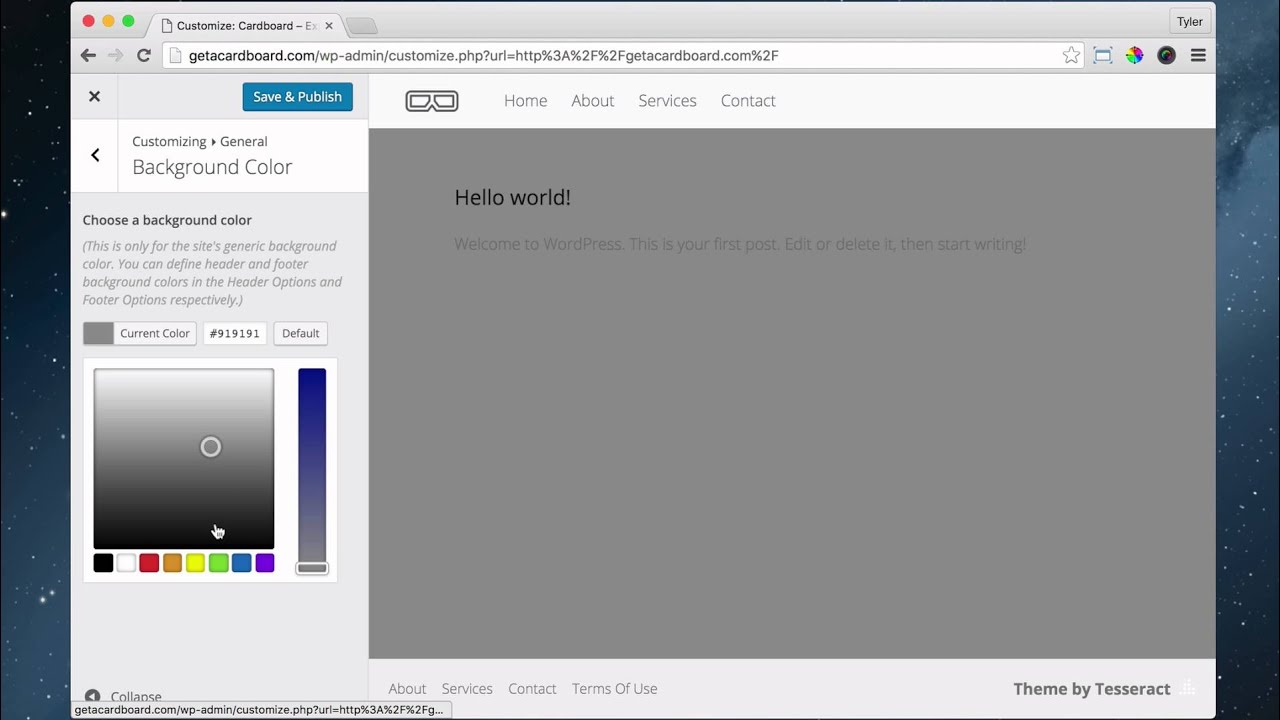
Эта статья познакомит вас со встроенными опциями WordPress для изменения цвета и изображения фона вашего сайта. Внешний вид (Внешний вид) можно получить через панель инструментов, выбрав Внешний вид (Внешний вид). В результате изображение будет использоваться в качестве фона. Затем нажмите кнопку «Опубликовать» (красная стрелка), чтобы применить изменения. В этом разделе объясняется, как выборочно изменить цвет фона в WordPress. Демонстрация будет основана на плагине Change Background Color for Pages, Posts, and Widgets. Параметр « Цвет фона» также можно найти в меню панели инструментов.
Вы можете настроить свой фон, выполнив шаги, указанные на снимке экрана ниже, и выбрав параметры, перечисленные выше. Когда дело доходит до цвета фона вашего веб-сайта, очень важно, чтобы ваши посетители могли легко читать контент. Чтобы быть успешным, контент должен отличаться от фона, особенно для людей с нарушениями зрения. Некоторые темы содержат настраиваемые меню, которые можно изменить, чтобы фон выглядел иначе. Эти меню обычно находятся на панели инструментов или на экране настройки.
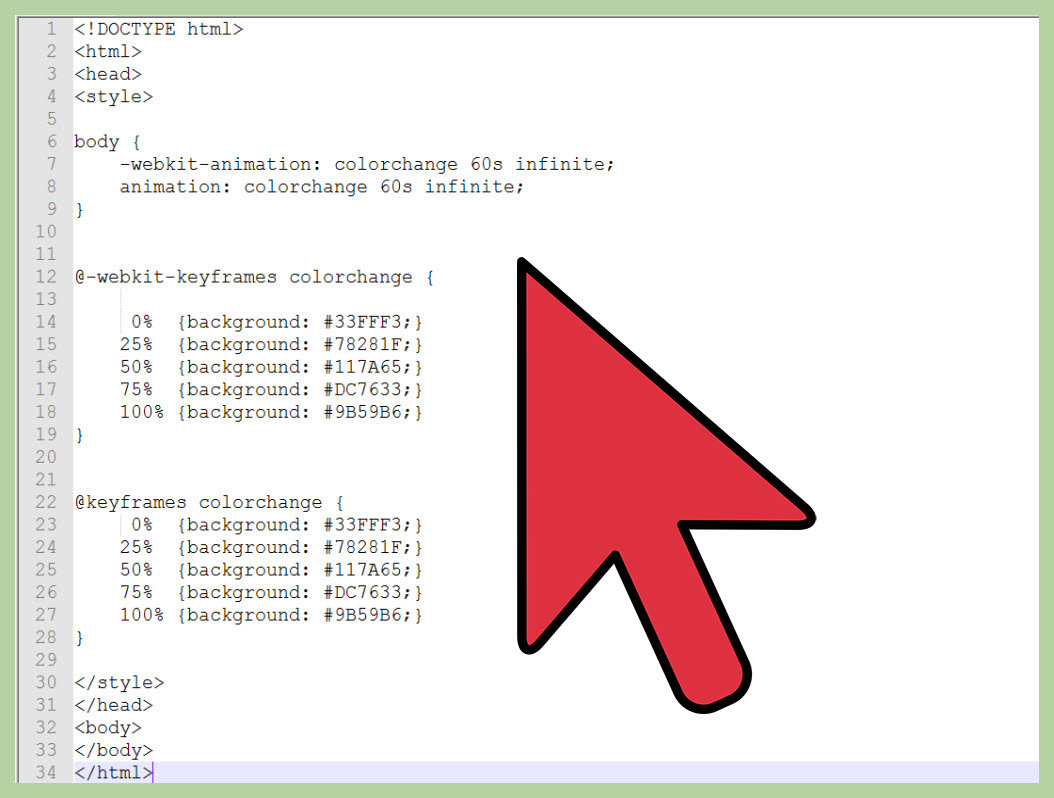
Чтобы изменить цвет фона html-страницы, сначала мы должны ввести HTML-код в любом текстовом редакторе, затем открыть существующий HTML-файл в редакторе, где мы хотим использовать атрибут bgcolor, и, наконец, использовать атрибут bgcolor в HTML-коде. На шаге 2 переместите курсор в начальный тег body нашего HTML-документа.
На этот вопрос «Каков правильный HTML для добавления цвета фона» есть вариант ответа (б). «Зеленый» — это цвет тела для *body bgcolor. Например, это HTML-скрипт, который будет использоваться для выбора цвета фона.
Используя онлайн-изменитель цвета фона в Fotor, вы можете легко изменить цвет фона изображения. Если вы хотите изменить цвет фона, просто загрузите картинку и нажмите « Удалить фон » в разделе «Администрирование». После этого объект будет автоматически обнаружен и фон будет удален.
Как добавить цвет фона?
 1 кредит
1 кредитДобавление цвета фона — простой процесс, который можно выполнить за несколько шагов. Сначала откройте изображение или документ в графическом редакторе. Затем выберите инструмент «Заливка» на панели инструментов. Наконец, щелкните цвет, который вы хотите использовать для фона, и перетащите курсор на область, которую хотите заполнить.
HTML можно использовать для изменения цвета фона веб-страницы различными способами. Должны использоваться цвета атрибута bg. Примером этого является встроенный стиль атрибута. Можно использовать внутренние параметры CSS . Наконец, мы должны сохранить html-код и запустить его в текстовом редакторе. Мы должны выполнить следующие шаги, если мы хотим изменить цвет фона веб-страницы с помощью каскадной таблицы стилей. Цвет фона можно легко изменить, выполнив следующие действия. Тот же цвет мы увидим для фона веб-страницы после выполнения документа.
Использование шестнадцатеричных значений и значений RGB для указания цвета фона может сбивать с толку, особенно для смартфонов и планшетов, таких как iPhone и Android.
В этом разделе мы рассмотрим несколько примеров различных способов выбора цвета фона, а также предоставим обзор различных шагов.
При использовании шестнадцатеричных значений для цвета первые две цифры представляют красную составляющую цвета, следующие две цифры представляют зеленую составляющую, а последние две цифры представляют синюю составляющую.
#FF0000 представляет этот цвет как #F0000FF.
Первые три цифры представляют красную составляющую, следующие три цифры представляют зеленую составляющую, а последние две цифры представляют синюю составляющую, как показано на рисунке ниже.
В этом примере rgb(0,0,255) представлен числом 255 255 255.
Наконец, если вы хотите использовать как шестнадцатеричные значения, так и значения rgb для указания цвета, вы можете сделать это, объединив их, как в rgb(255,255,255,0).

Цвет фона WordPress не меняется
 Кредит: www.youtube.com
Кредит: www.youtube.comВ этом случае вы должны нажать «Выйти из предварительного просмотра» в «Настройка»> «Фон». После того, как вы закончите предварительный просмотр, вы сможете использовать его каждый раз.
Как изменить цвет фона Word
Есть несколько шагов, которые вам нужно выполнить, чтобы изменить цвет фона слова. Во-первых, вам нужно будет выделить слово, для которого вы хотите изменить цвет фона. Далее вам нужно будет перейти на вкладку «Формат» и затем нажать на опцию «Затенение». Появится новое окно, и оттуда вы сможете выбрать цвет, который хотите использовать для фона.
Пользователи Microsoft Word имеют возможность изменять текст, добавлять или форматировать графические элементы и вносить другие изменения в большое количество контента. В дополнение к градиенту, текстуре, узору или всему пользовательскому изображению можно настроить фон документа Word. Изменить цвет фона в Word не так уж и сложно.
Можно ли изменить фон в Word?
В зависимости от страницы вы можете добавить цвет к фону страницы или использовать эффект заливки, чтобы сделать его более привлекательным. В Word щелкните вкладку «Дизайн», чтобы изменить фон страницы. Вы можете выбрать цвет, щелкнув раскрывающееся меню « Цвет страницы» в группе кнопок «Фон страницы».
Как изменить цвет фона документа Word
Вы также можете изменить цвет фона документа Word, используя меню «Формат» в разделе «Макет страницы» > «Цвет страницы». Эта команда отображается на вкладке «Главная» панели «Форматирование». Вы можете изменить цвет фона текста, нажав кнопку «Цвет фона». Панель «Форматирование» можно использовать для навигации по списку параметров цвета. Выберите «Стандартные цвета » или «Цвета темы», если хотите изменить цвет своего дома.
Пользовательский код Css для изменения цвета фона
Если вы хотите изменить цвет фона элемента на своей веб-странице, вы можете использовать собственный код CSS . Например, чтобы изменить цвет фона элемента div на красный, вы должны использовать следующий код: div { background-color: red; }
Всего несколько строк CSS могут превратить ваши страницы и ваше путешествие по программированию в нечто действительно особенное. Самый простой способ изменить цвет фона — использовать тег body в качестве цели. Расширение браузера Google Color Picker позволяет вам искать цветовые коды и искать их. Дополнительный код можно сократить, если вместо цвета фона используется сокращенное свойство фона. В CSS выберите цвет, который вы хотите использовать, и закрасьте его. Свойство фона тела и панели задается отдельно. градиент также принимается в качестве альтернативного свойства. Вы можете изменить фоновое изображение в CSS, выполнив следующие действия. Если вы хотите, чтобы фон был изображением, а не сплошным цветом или градиентом, используйте свойство background-size.
Как изменить цвет фона элемента на странице
Вы можете изменить цвет фона определенного элемента, выбрав «Дизайн» > «Цвет страницы» и выбрав нужный цвет. Дополнительные цвета можно выбрать, наведя указатель мыши на любой из вариантов цвета в поле «Цвет» .
