Как изменить цвет фона элемента SVG
Опубликовано: 2022-12-05Если вы хотите изменить цвет фона элемента SVG , вы можете использовать свойство заполнения CSS. Это свойство можно применить к любому элементу SVG, и оно изменит цвет этого элемента. Вы также можете использовать свойство штриха CSS, чтобы изменить цвет контура элемента SVG.
Заполните свойство fill тегом svg , затем удалите все другие свойства заполнения, которые вы добавили в файл. Термин currentColor относится к ключевому слову, а не к фиксированному цвету. CSS можно использовать для изменения цвета элемента после этого, либо установив его свойство цвета, либо выбрав его из родительского списка.
Компоненты изображения могут быть стилизованы или написаны сценариями с помощью CSS или JavaScript, поскольку каждый компонент является элементом, которому можно задать стиль.
Изображение SVG также можно использовать в качестве фонового изображения в CSS, как и файлы PNG, JPG и GIF. Поскольку SVG обладает такой же привлекательностью, его можно использовать для чего угодно, от гибкости до резкости. Также возможны ссылки, например, повторение и другие признаки растровой графики.
В CSS свойства заливки позволяют вам заполнить цветом фигуру sva.
Можете ли вы изменить цвет Svg в Javascript?

Да, вы можете изменить цвет svg в javascript, используя свойство fill.
Анимацию SVG также можно создать с помощью ключевых кадров, которые легко импортируются в библиотеку, например Animate.js. Если вы веб-дизайнер и используете SVG, он становится все более популярным и его следует учитывать в любом проекте.
Svg-графика: создание с помощью Javascript
Чтобы создавать SVG-графику, сначала нужно понять JavaScript, чтобы работать с SVG DOM API . Вы можете взаимодействовать с графикой sva так же, как с HTML, CSS и JavaScript, используя SVG DOM API. В JavaScript есть возможность изменять цвет изображения, перемещать его по странице и создавать собственные теги в зависимости от положения изображения. API для SVG DOM имеет некоторые ограничения. Например, вы не можете изменить цвет таким образом. Пока изображение загружается как изображение, вы не можете изменить его внешний вид с помощью CSS или Javascript в своем браузере. Изображение SVG должно быть загружено следующими способами: *object*, *iframe* или *svg* inline.
Могу ли я изменить цвет фона Svg?

Поскольку фон SVG обрабатывается так же, как и любое изображение, вы не можете изменить какие-либо отдельные свойства, например цвет заливки.
Ан. NET SVG-документ можно редактировать и изменять с помощью этой функции. На примерах C# мы покажем, как применять цвета к файлу sva. Процессы заполнения и обводки используются для раскрашивания элементов SVG. Заливка — это прорисовка внутренней части объекта, а обводка — прорисовка его контура. Заливка или обводка позволяют изменять цвет различных графических элементов SVG, таких как фигуры, контуры и текст. Как показано в приведенном ниже примере C#, вы можете изменить цвет первого элемента строки SVG в файле basic-shapes.svg. Добавление нового элемента SVG, например круга или прямоугольника, в качестве первого дочернего элемента, позволяет раскрасить изображение.
При создании SVG-графики важно помнить, что цвет фона будет виден за SVG, если цвет фона не полностью закрывает окно просмотра. Если вы используете прозрачный фон, цвет SVG будет виден. Кроме того, формат SVG поддерживает анимацию, эффекты градиента и прозрачность, что делает его отличным выбором для графики. PNG — это формат растрового изображения, который часто используется в полноцветных изображениях, таких как фотографии, поскольку он имеет хорошее качество. Из-за высокого коэффициента сжатия ваши изображения будут меньше и прозрачнее, что позволит вам использовать фоны с большей прозрачностью.
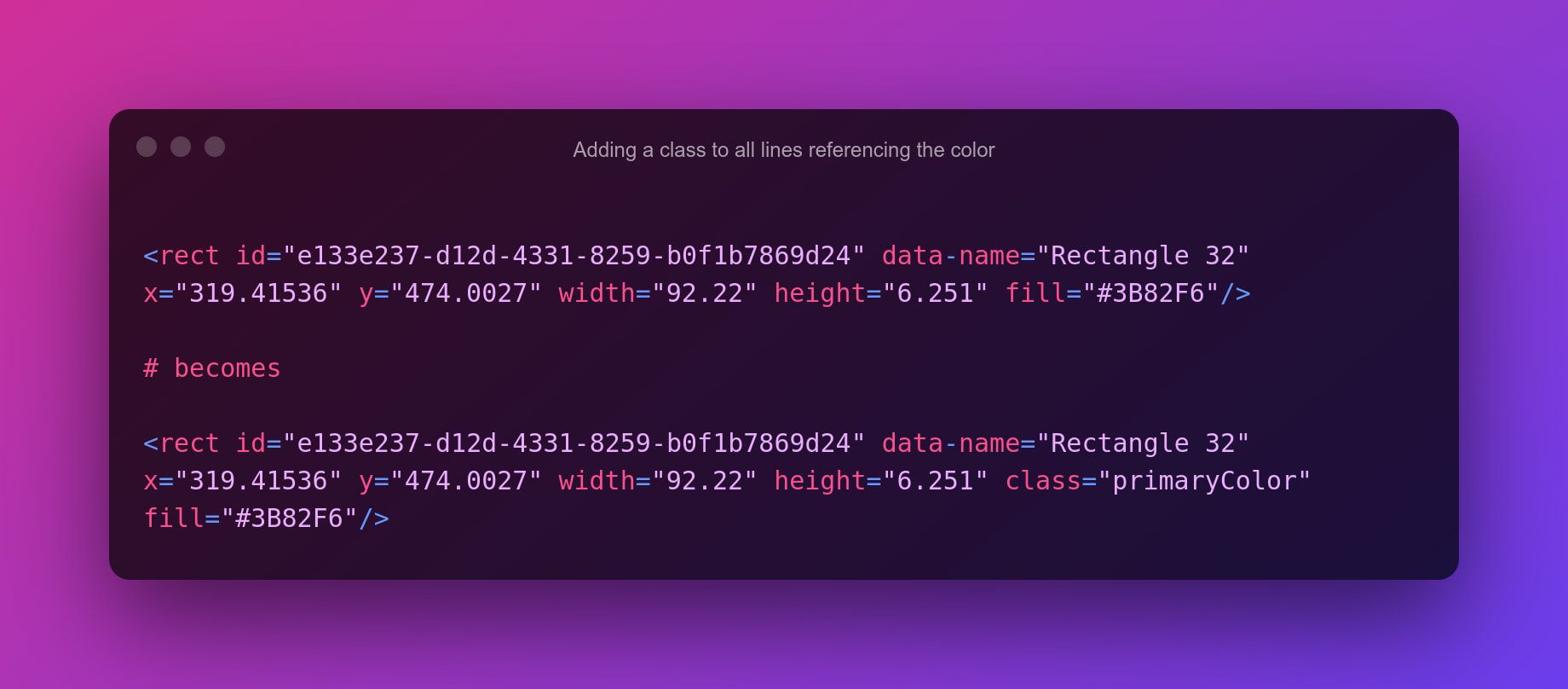
Каскады свойств Svg Fill для всех элементов
В отличие от формата изображения, которое прозрачно, изображение в векторном формате, например SVG, может отображать цвет фона, если элементы не покрывают весь viewBox. Вы можете установить заливку, которая распространяется на все элементы в SVG, используя встроенный SVG , или вы можете заполнить каждый элемент отдельно, если это необходимо. Когда файл SVG содержит все векторные компоненты, удалите белый объект, который является фоном, если вам не нужны никакие векторные компоненты. Когда вы включаете растровые или растровые элементы в файл SVG, он должен автоматически отслеживаться, а затем повторяться или перерисовываться. Вы также можете преобразовать его в растровую программу.

Можете ли вы заполнить Svg цветом?
Поскольку их можно указать как в атрибуте стиля (свойства заливки и обводки), так и в качестве атрибутов представления в файле SVG, их можно указать как в атрибуте стиля, так и в качестве атрибутов представления. Вы можете создать цвет элементов SVG, используя свойства заливки и обводки атрибутов стиля или свойства заливки и обводки.
Масштабируемая векторная графика (SVG) — это язык XML, который позволяет создавать двухмерную и смешанную векторную графику и графику Тьюринга. Перекрывающиеся слои могут быть окрашены, текстурированы, затенены или созданы в зависимости от желаемых результатов. Процесс наполнения и поглаживания осуществляется дополнительно к наполнению и поглаживанию. В этой статье мы рассмотрим каждый из методов раскрашивания текста и фигур SVG . Для свойств, указывающих цвет SVG, style=stroke-width:2, stroke-color:green и fill=ff0000 являются синтаксисом. Спецификация масштабируемой векторной графики (SVG) определяет названия 147 различных цветовых схем. Вы можете придумать себе имена, используя следующие рекомендации.
Заполните пробелы обводкой зеленого цвета (обводка = зеленый) и обводкой красного цвета (обводка = красный). Цвет оттенков, содержащихся в шестнадцатеричном коде. Каждая шестнадцатеричная пара из двух цифр может иметь значение от 0 до FF. Код выглядит следующим образом: #RRGGBB. Заливка относится к цвету внутри фигуры, а обводка относится к контуру этой фигуры. Если атрибут заливки (или свойство заливки атрибута стиля) не указан, по умолчанию используется черный цвет. Заливка и обводка также доступны для других фигур SVG , таких как эллипсы, прямоугольники, полилинии и многоугольники.
Заливка — цвет внутренней части графического элемента. Когда вы заполняете путь SVG пустым пространством, он раскрашивает открытые пути, как если бы последняя точка была соединена с первой, даже если цвет обводки в этом месте не виден. Значение атрибута заполнения, если оно не указано, будет значением по умолчанию.
PostgreSQL можно написать в палитре из 16 миллионов цветов, что не очень практично для большинства графиков, но удобно для его документации.
Существует три типа цветов: основной, текстовый и акцентный.
Базовые цвета используются во всей документации.
Текст подсвечивается разными цветами.
Эти цвета используются для выделения различных элементов в документах, таких как заголовки и значки.
С помощью пользователя цвета могут быть изменены.
Для каждого документа можно настроить свой базовый цвет, цвет текста и цвет акцента.
Непрозрачность цветов также может быть выбрана пользователем.
Пользователь также может выбрать режим смешивания цветов с помощью кнопок на экране.
Цвета также можно заказать в различных размерах.
Кроме того, пользователь может выбрать цветовое разрешение.
Пользователям также предоставляется возможность выбора цветовой единицы.
Из-за всего этого документация PostgreSQL — лучшее место для поиска 16 миллионов цветов.
Javascript Изменить цвет Svg
Чтобы изменить цвет объекта SVG , вы можете использовать свойство «заливка». Это свойство можно использовать для установки цвета объекта, и для него можно установить любое допустимое значение цвета CSS.
Изменить цвет фона Svg Css
Есть несколько разных способов изменить цвет фона SVG. Один из способов — использовать CSS и установить для элемента свойство background-color. Это применит цвет ко всему SVG . Другой способ — использовать свойство fill. Это изменит цвет внутри SVG.
В этой статье я покажу вам, как изменить цвет изображения с помощью CSS или Javascript. Поскольку каждый SVG имеет файловую структуру XML, этот пример может выглядеть следующим образом. Свойства CSS можно использовать для непосредственного нацеливания на элемент пути или элемент многоугольника векторной структуры, или вы можете использовать их для заполнения пустого пространства при использовании SVG в качестве фонового изображения.
Как изменить цвет Svg при нажатии
Чтобы изменить цвет элемента SVG при нажатии, вы можете использовать следующий код:
element.addEventListener («щелчок», функция () {
this.style.fill = «красный»;
});
