Как изменить цвет фона ваших сообщений на WordPress
Опубликовано: 2022-11-12Чтобы изменить цвет фона ваших сообщений в WordPress, вам потребуется доступ к файлу CSS вашей темы. После того, как вы нашли файл CSS, вам нужно будет найти код, который управляет цветом фона ваших сообщений. Затем вы можете изменить цвет фона, отредактировав код.
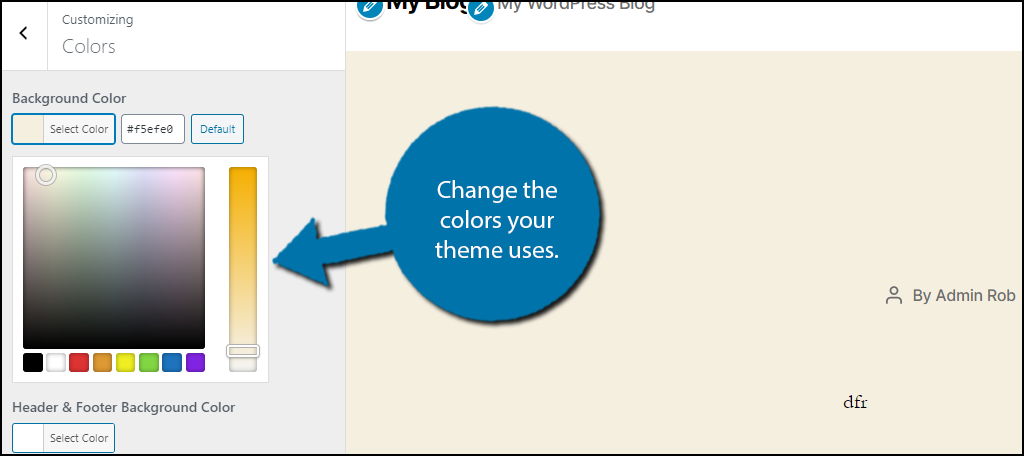
В этой статье вы узнаете, как использовать встроенные параметры WordPress для изменения цвета и изображения фона вашего сайта. Как только вы перейдете на вкладку «Внешний вид» (Внешний вид), вы сможете получить доступ к параметру «Фон» в нескольких темах. У нас есть возможность использовать изображение в качестве фона. Вы можете применить изменения, нажав кнопку «Опубликовать» (красная стрелка). В этом разделе мы расскажем вам, как выборочно изменить цвет фона WordPress. В этом видео я покажу вам, как использовать плагин под названием «Изменить цвет фона для страниц, сообщений и виджетов». Вы также можете получить доступ к цвету фона, который находится в меню панели инструментов.
Перечисленные выше параметры и скриншот ниже можно использовать для настройки фона. Фон вашего веб-сайта имеет решающее значение для того, чтобы ваши посетители могли легко читать ваш контент. Контент веб-сайта должен выделяться на фоне фона, особенно если вы человек с ограниченными возможностями. Если вы хотите изменить обои, рассмотрите возможность использования одной из тем с пользовательскими меню. Вы можете получить доступ к этим меню, щелкнув панель инструментов или выбрав параметр настройки .
Можете ли вы изменить цвета в темах WordPress?

Фон темы WordPress можно изменить различными способами. Внешний вид обычно предлагает вам изменить цвета темы. Вы также можете настроить цвета с помощью плагина CSS или через настройки темы, добавив дополнительный CSS.
Это так же просто, как найти несколько вариантов цвета в вашей теме. В качестве отправной точки вы должны использовать «дочернюю тему». Дочерняя тема, как и родительская, имеет тот же стиль и грамматику. Ручной метод и метод плагина могут использоваться для настройки цветов тем WordPress . Шаг CSS в этом руководстве довольно прост, если вы уже освоили его. Каждый из элементов вашей темы имеет свое имя или «класс». Прежде чем вы сможете изменить цветовой код класса, вы должны сначала определить его значение.
После внесения изменений обязательно сохраните их в таблице стилей вашей темы. Если вы новичок в CSS, вы можете начать использовать плагин Child Theme Configurator. С помощью плагина Central Color Pallete вы можете изменить цветовую палитру своей темы. Если вы предпочитаете заниматься своими делами, мы также публикуем учебные пособия на этом сайте.
Чтобы изменить цвет темы документа, выберите документ в раскрывающемся меню. Цвета темы можно выбрать, щелкнув вкладку «Цвета» на вкладке «Разметка страницы» в Excel или на вкладке «Дизайн» в Word. В группе Word перейдите на вкладку «Главная» и выберите «Цвета темы», нажав кнопку « Темы », а затем «Цвета темы». Измените цвет диалогового окна «Цвета темы», выбрав его в раскрывающемся меню.
Изменить цвет фона WordPress Css
Чтобы изменить цвет фона в WordPress с помощью CSS, вам потребуется получить доступ к файлам WordPress через файловый менеджер или FTP. После того, как вы получили доступ к своим файлам WordPress, вам нужно будет найти файл «style.css». В файле «style.css» вам нужно будет найти строку кода, которая говорит «фоновый цвет». Затем вам нужно будет изменить шестнадцатеричный код рядом с «background-color» на шестнадцатеричный код цвета, который вы хотите использовать. После внесения изменений вам нужно будет сохранить файл «style.css» и загрузить его обратно на свой сайт WordPress.
Каждый сайт WordPress использует свой HTML для создания различных элементов. Чтобы настроить тему, вы должны сначала ознакомиться с ней. Иногда вам не нужно искать универсальное решение, но вы должны быть в состоянии найти то, которое работает для вас. В этом видео вы узнаете, как изменить цвет фона вашего сайта с помощью CSS Hero. Единственное, что вы видите в нижней части экрана, — это кнопка «Сохранить», которую вы можете нажать, чтобы сохранить изменения. После того, как вы опубликуете свои изменения, они будут опубликованы на сайте для всеобщего обозрения.
Как изменить цвет фона моего сообщения WordPress?
Вы можете изменить цвет фона вашего веб-сайта, выбрав «Цвета» в меню слева. В качестве последнего шага нажмите на опцию «Цвет фона» и выберите цвет вашего веб-сайта. Кроме того, вы можете использовать инструмент выбора цвета или ввести шестнадцатеричный код цвета для создания фона.

WordPress изменить цвет фона одной страницы

Чтобы изменить цвет фона одной страницы WordPress, вам нужно будет отредактировать соответствующую страницу и добавить на страницу собственный класс CSS. После того, как вы это сделаете, вы можете использовать настройщик WordPress, чтобы изменить цвет фона этой конкретной страницы.
Пользователь WordPress может быть озадачен тем фактом, что он или она не может изменить цвет фона отдельной страницы или категории. Цвет фона вашей страницы можно указать с помощью HTML и CSS. В аналогичной ситуации вы можете изменить цвет красного фона определенной категории, например страницы ошибок, на зеленый. Каковы рекомендации по цвету фона страницы WordPress? Три основных типа выбора цвета : шестнадцатеричный, RGB, базовый и квадратный. RGB определяется как сумма красного, зеленого, синего и других цветов в аббревиатуре. Каждое значение может быть установлено на 255, что является разумным диапазоном.
Измените цвет фона HTML , нажав кнопку «Настроить» в нижней части столбца меню в левом столбце. Вам нужно всего несколько простых шагов, чтобы изменить цвет фона страницы WordPress. Чтобы изменить цвет вашего браузера, откройте новое окно и дважды проверьте, что вы вышли из системы. Ниже приведены некоторые варианты изменения цвета фона отдельного сообщения. XXX – это идентификатор поста – XXX h2:hover. Некоторые партнерские ссылки могут появляться в приведенной выше статье, что позволит вам использовать Clever Sequence.
Цвет фона WordPress не меняется
Если вы хотите изменить цвет фона сайта внутри или снаружи контейнера, перейдите в «Настроить».
Сильный цвет на фоне вашего сайта важен как для дизайна, так и для брендинга. Вы можете персонализировать дизайн своего веб-сайта и сделать его более удобным для чтения, изменив цвет фона. Вы сможете настроить цвет фона вашего сайта WordPress в следующих разделах. Вы можете ввести шестнадцатеричный код цвета для своего веб-сайта или использовать палитру цветов для выбора цветов. FSE — это блочный редактор тем WordPress , который вы можете использовать для изменения цвета фона вашего сайта. Блоки для настройки сайта предоставляются как часть сервиса, и это похоже на использование редакторов блоков WordPress. Нажав Внешний вид, вы можете изменить цвет фона вашего браузера.
Панель инструментов WordPress — это место, где вы можете добавлять контент. После выбора цвета вы должны отобразить его на всей странице. При использовании WordPress можно изменить цвет фона, просто перетащив кнопку мыши. Вы должны включить код, чтобы добавить эффект на свой сайт WordPress. Код будет автоматически преобразован из одного цвета в другой в коде, если цвет фона соответствует коду. Наша команда проведет вас через описанный ниже процесс эффективным и простым способом. Бесплатный FTP-клиент для Windows, Mac и Linux можно найти здесь.
Вам нужно будет войти на FTP-сервер вашего веб-сайта, чтобы воспользоваться им. Если в вашей теме нет папки js, вы можете создать ее. Параметр «Создать каталог» можно найти в контекстном меню FTP-клиента. Когда вы нажмете «Загрузить», ваша тема будет добавлена в список загрузки. Следующий пользовательский CSS позволит вам изменить цвет фона отдельного сообщения после того, как вы создали свой идентификатор сообщения. В этом уроке мы рассмотрим, что нам нужно использовать с MB. YTPlayer можно использовать для просмотра фоновых видео.
Вы можете воспроизводить видео с YouTube в фоновом режиме на своем сайте WordPress с помощью бесплатного плагина. С SeedProd пользователи WordPress могут создавать целевые страницы. Это простой в использовании конструктор страниц с функцией перетаскивания, который позволяет создавать документы без необходимости кодирования. В SeedProd Pro у вас есть более мощные функции и шаблоны, а также возможность настройки. WordPress.org также предоставляет бесплатную версию сайта. Нет необходимости изменять положение каких-либо блоков на вашей целевой странице с помощью конструктора страниц SeedProd. Добавьте таймер обратного отсчета, покажите профили в социальных сетях, чтобы увеличить количество подписчиков, создайте форму выбора для сбора лидов и т. д. Текст можно изменить различными способами, включая шрифт, макет и цвет.
