Как изменить цвет фона вашей темы WordPress
Опубликовано: 2022-11-02Предположим, вам нужна статья, в которой обсуждается, как изменить цвет фона темы WordPress: когда дело доходит до тем WordPress, небо — это действительно предел с точки зрения настройки дизайна. Одной из популярных настроек является изменение цвета фона. Если вы хотите внести кардинальные изменения или просто хотите добавить немного индивидуальности своему сайту, это относительно легко сделать. В этой статье мы обсудим, как изменить цвет фона вашей темы WordPress.
На WordPress.com вы можете получить поддержку в чате для решения проблем с CSS. Вы имеете в виду фон для отрывка поста на первой странице или тот большой прямоугольник вокруг них всех? Вокруг них большая белая сфера. В моем поле абзаца у меня синий цвет, но когда я публикую, белая рамка вокруг него становится серой. Когда я смотрю на коробку, мне кажется, что я нашел отступы и поля. Кнопка заполнения не отмечена, когда я хочу, чтобы она делала то, что я хочу, но я не могу ее сохранить. Почему я что-то делаю не так? Я попытался скопировать и вставить его в дополнительный CSS, но это не сработало.
Как удалить фон из темы WordPress?

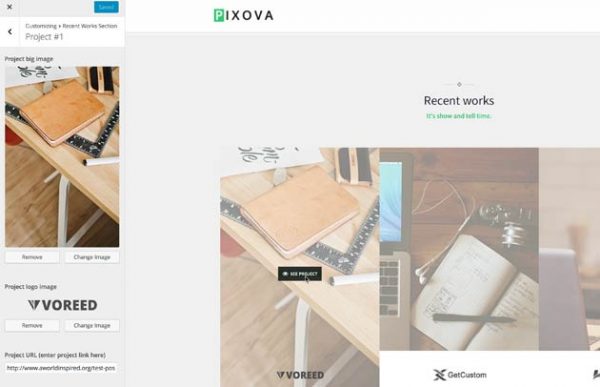
Предполагая, что вы хотите изменить цвет фона или изображение: на панели управления WordPress перейдите в раздел «Внешний вид» > «Настроить». На левой боковой панели нажмите «Цвета». В разделе «Цвет фона» выберите цвет, который вы хотите использовать. Если вы хотите использовать изображение, нажмите « Фоновое изображение ».
Как не испортить фотографии плохим кадрированием
Если граница слишком тонкая, изображение будет обрезано, и вам потребуется заполнить недостающие участки.
Как сделать изображение прозрачным в WordPress?

Есть несколько способов сделать изображение прозрачным в WordPress. Один из способов — использовать инструмент прозрачности в редакторе WordPress. Просто выберите изображение, которое хотите сделать прозрачным, нажмите на инструмент прозрачности, а затем отрегулируйте уровень прозрачности. Другой способ — использовать плагин наподобие WP Image Transparency . Этот плагин позволяет легко сделать изображения прозрачными без использования инструмента прозрачности.
Изображение можно сделать прозрачным, нарисовав фигуру, заполнив ее изображением, а затем отрегулировав ее прозрачность. В этом видео вы увидите, как выполнить эту процедуру. Вы можете просмотреть подробные сведения об этой процедуре и других методах, щелкнув заголовок процедуры ниже, чтобы развернуть его. Возможно, некоторые изображения не вписываются в определенные формы. Вы можете изменить внешний вид изображения, изменив его размер. В «Формат фигуры» щелкните фигуру правой кнопкой мыши, чтобы выбрать «Формат фигуры». Если вы используете фигуру в качестве заливки для заполнения изображения, опция «Установить прозрачный цвет» недоступна.
Изображение должно быть сохранено в формате, сохраняющем информацию о прозрачности (например, в файле Portable Network Graphics (.png)), а затем вставлено в документ Office. Перетаскивая ползунок прозрачности вправо, вы можете указать желаемый процент прозрачности или указать процент в виде процентного значения. Вы не можете сделать изображение прозрачным в Office в Интернете. Чтобы ваши изображения были прозрачными, вам понадобится настольная версия Office (для Windows или Mac). Можно изменить процент прозрачности в этом окне на 100% (полностью прозрачное) с 0 (полностью непрозрачное).
Как проверить, является ли файл Png прозрачным
Проверьте прозрачность файла PNG, выбрав *br>. Чтобы проверить прозрачность, откройте файл PNG в графической программе и убедитесь, что он полностью прозрачен.
В текстовом редакторе вы можете заменить любые экземпляры фонового изображения на background-position:0x0px; (без кавычек), если изображение находится в файле. Если в этот момент файл прозрачен, вы должны поместить фон в верхний левый угол изображения.
Если в файле есть ссылки на непрозрачность, используйте текстовый редактор, чтобы заменить их на непрозрачность: 0,5; (без кавычек), если это не так. На данный момент рекомендуется установить непрозрачность файла на 50%.
Как сделать фон логотипа прозрачным в WordPress?
Есть несколько способов сделать фон вашего логотипа прозрачным в WordPress. Один из способов — использовать такой плагин, как Simple Image Widget, который позволяет выбрать изображение и установить уровень прозрачности. Другой способ — отредактировать изображение в графическом редакторе, таком как Adobe Photoshop, и сохранить его как файл PNG с прозрачным фоном .

Курорт «Шесть столпов» на Филиппинах. Блог, с которым я ищу помощи, (виден только зарегистрированным пользователям). Мне сложно дать вам правильный код, не имея возможности просматривать ваш сайт? Если это не сработает для вас, вы можете сделать свой сайт приватным, пока я временно работаю над кодом. Как вы знаете, да. Я попытался сделать прозрачное изображение сцены с помощью бесплатной версии PhotoShop Elements 15, но не смог убрать белый фон. Предложите избавиться от фона, используя Fiverr в качестве дизайнера. GIMP, бесплатный инструмент для редактирования изображений, является одним из доступных инструментов для редактирования изображений.
Как сделать ваш файл Png прозрачным
Если у вас есть приложение, которое позволяет создавать прозрачные файлы PNG, обязательно установите флажок «Включить прозрачные слои» при сохранении изображения. Возможно, вам придется сделать файл PNG прозрачным с помощью альтернативной программы, если GIMP ее не поддерживает.
Как изменить фон в WordPress
Чтобы изменить фон в WordPress, выберите «Внешний вид» > «Фон». Оттуда вы можете либо выбрать предустановленный фон , либо загрузить собственное изображение. Если вы загружаете собственное изображение, вы можете выбрать размещение его в виде плитки, по центру или по всей ширине. Вы также можете выбрать цвет фона.
В этой статье я расскажу вам, как использовать встроенные параметры WordPress для изменения цвета и изображения вашего веб-сайта. Доступ к опции Background можно получить в некоторых темах, перейдя в Appearance (Внешний вид) на приборной панели. Мы можем выбрать изображение в качестве фона, выбрав его из выпадающего меню. Красная стрелка указывает, что вы хотите опубликовать изменения. В этой статье объясняется, как выборочно изменить цвет фона в WordPress. В этом уроке я покажу вам, как использовать плагин, известный как Изменение цвета фона для страниц, сообщений и виджетов. Параметр «Цвет фона» также можно найти в меню панели инструментов.
Вы также можете изменить фон, выполнив шаги, описанные выше и на снимке экрана ниже. Когда дело доходит до фона веб-сайта, хорошая цветовая схема может упростить посетителям чтение содержимого. Контраст между содержанием и фоном имеет решающее значение для посетителей с ограниченными возможностями, которые могут не понимать язык. Фоны определенных тем должны быть изменены, если меню в них являются пользовательскими. Нередко эти меню можно найти на панели инструментов или на экране настройки.
Темы WordPress с фоновым изображением
Существует множество тем WordPress с фоновыми изображениями на выбор. Ищете ли вы простой, чистый дизайн или что-то более сложное, вы обязательно найдете тему, которая соответствует вашим потребностям. Фоновые изображения могут добавить индивидуальности вашему сайту и помочь выделить его из толпы.
Фон темы WordPress может быть белым или на нем может отображаться фотография. Посетители будут привлечены к вам, если вы замените сообщение пользовательским изображением. Вы должны сначала выполнить эти четыре шага, чтобы добавить фоновое изображение в тему WordPress. Пожалуйста, введите имя пользователя и пароль WordPress для доступа к сайту. Вы можете добавить новое фоновое изображение , нажав кнопку «Добавить новое изображение». Вы можете загрузить изображение или использовать фоновое изображение для отображения на этом сайте. Кроме того, вы можете добавить новое изображение на фон или выбрать существующее изображение. После того, как вы выполнили все настройки, нажмите кнопку «Опубликовать» на пользовательской панели. Посетители смогут увидеть фоновое изображение по мере его сохранения.
Как изменить фон вашего сайта
Вы увидите список фонов на следующей странице. После того, как вы выбрали изображение, которое хотите использовать, введите URL-адрес изображения, которое вы хотите использовать, в поле « Фоновое изображение » . Вы также можете использовать цвет, если хотите использовать его на фоне. Кроме того, в зависимости от категорий на вашем сайте вы можете менять фон. Чтобы сохранить изменения, нажмите кнопку «Сохранить изменения» в нижней части вкладки «Фон».
