Как изменить фоновое изображение в вашей теме WordPress с помощью инструмента настройки
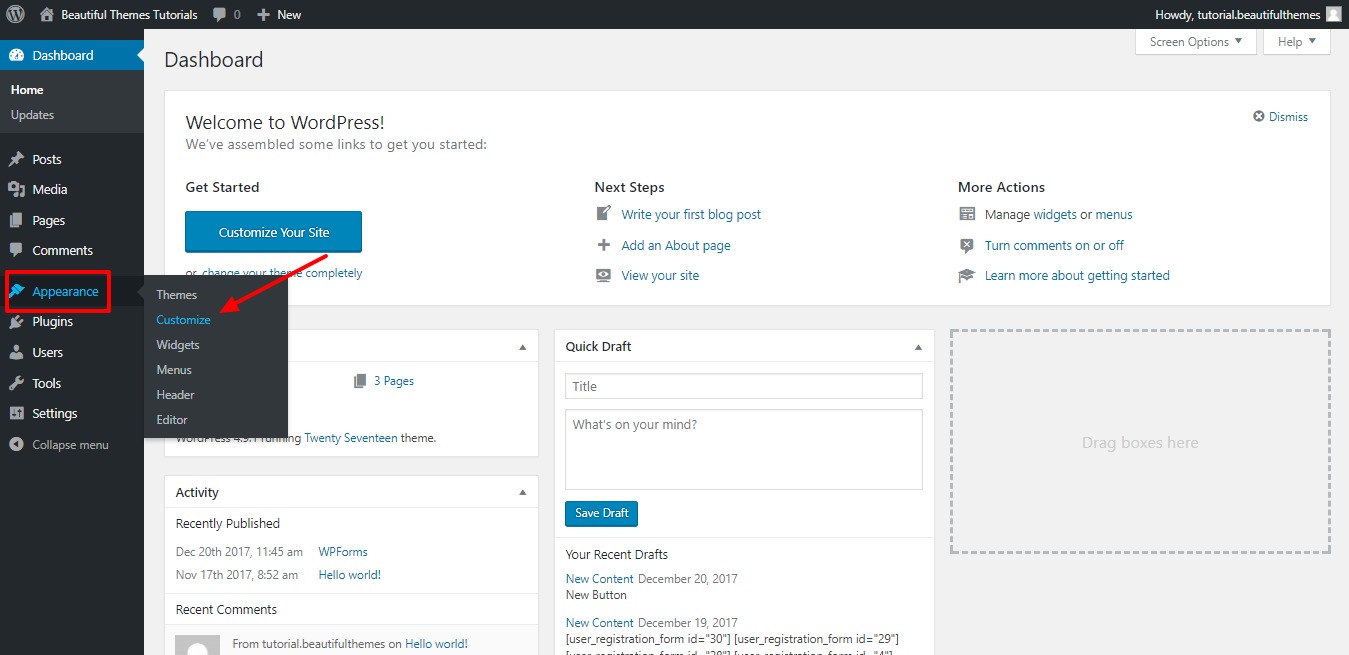
Опубликовано: 2022-10-19Если вы используете недавно созданную тему WordPress , скорее всего, она была разработана с помощью инструмента настройки. Этот инструмент позволяет вам изменять различные аспекты вашей темы, включая фоновое изображение. Чтобы изменить фоновое изображение в теме WordPress с помощью инструмента Customizer, просто выполните следующие действия: 1. Войдите на свой сайт WordPress и перейдите к инструменту Customizer. 2. В инструменте настройки щелкните раздел «Фоновое изображение». 3. Выберите изображение, которое хотите использовать в качестве фонового изображения, и нажмите кнопку «Сохранить и опубликовать». Вот и все! Теперь ваше новое фоновое изображение будет применено к вашей теме WordPress.
Как добавить пользовательское фоновое изображение в WordPress?

Чтобы добавить пользовательское фоновое изображение в WordPress, вам необходимо сначала войти в панель управления WordPress. После того, как вы вошли в систему, вам нужно будет перейти на страницу «Внешний вид»> «Фон». На этой странице вы сможете выбрать свое изображение из медиатеки или загрузить новое изображение со своего компьютера. После того, как вы выбрали изображение, вам нужно будет нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Как правило, темы WordPress имеют белый фон или фотографию сверху. Если вы хотите привлечь больше посетителей, вы можете использовать свое собственное изображение вместо того, которое используется в статье. Чтобы добавить фоновое изображение в тему WordPress, вам необходимо выполнить следующие четыре шага. Чтобы получить доступ к сайту, вы должны сначала создать учетную запись WordPress, ввести свое имя пользователя и пароль и войти в систему. Выберите изображение, которое вы хотите использовать, затем нажмите «Изменить настройки», чтобы внести изменения. Если у вас есть изображение для этого сайта, используйте кнопку Изображение или выберите изображение с фоном. Вы также можете добавить новое изображение на фон, либо из существующей загрузки, либо из новой загрузки. После того, как вы закончите остальные настройки, нажмите кнопку «Опубликовать» на пользовательской панели. Он сохранит фоновое изображение и отобразит его на экране, когда придут посетители.
Вы можете создать фоновое изображение с помощью свойств CSS. Фоновое изображение можно создать, добавив атрибут /body/background или используя стиль CSS. HTML5 не поддерживает использование фонового атрибута *body>. Стиль CSS — это самый удобный способ стилизации фона веб-сайта.
Как установить фиксированное фоновое изображение в WordPress?

Чтобы установить фиксированное фоновое изображение в WordPress, вам нужно будет отредактировать файл CSS вашей темы. Найдите файл с именем style.css и откройте его в предпочитаемом вами текстовом редакторе. Найдите раздел кода, который управляет фоновым изображением. Это будет выглядеть примерно так:
тело {
фоновое изображение: URL («http://example.com/wp-content/uploads/2012/12/bg.jpg»);
фоновый повтор: повтор;
}
Замените URL-адрес URL-адресом изображения, которое вы хотите использовать в качестве фона. Если вы хотите, чтобы изображение было фиксированным, то есть оно не прокручивалось вместе с остальной частью страницы, добавьте следующий код:
background-attachment: исправлено;
Сохраните изменения и загрузите файл на свой сервер WordPress. Теперь ваше фоновое изображение должно быть исправлено.
Посетителей привлекают на ваш сайт изображения, и использование изображений в веб-контенте может увеличить вероятность их возвращения. Изображение на передней панели вашего веб-сайта должно отражать то, что вы хотите, чтобы ваши читатели читали о вашей компании. В этом уроке я расскажу вам, как создать фиксированное фоновое изображение для вашей темы WordPress. Вы можете использовать следующие три метода, чтобы добавить фоновое изображение на сайт WordPress. Администратор темы может помочь вам добавить контент в вашу тему. Настройщик WordPress доступен для добавления. Темы можно обновлять с помощью прямой ссылки на таблицу стилей темы.
Страница администрирования большинства тем WordPress позволяет пользователям добавлять фоновые изображения. Существует несколько тем, позволяющих изменять положение, непрозрачность и другие параметры фоновых изображений. Чтобы исправить фоновое изображение, вы должны использовать следующее правило CSS: тело фиксируется, а также фиксируется, и фон также фиксируется. Как всегда, измените URL-адрес, чтобы он соответствовал пути, по которому вы загрузили фоновое изображение. Изображение можно расположить в CSS, определив его как верхнее, правое, нижнее или используя проценты, такие как 20% 20%.
Что это значит, когда фоновое изображение исправлено?
Когда эта опция включена, фоновое изображение будет зафиксировано на содержащем блоке без прокрутки.
Пути к файлам изображений и ваш Css
Если ваше изображение размещено на сервере, вы должны убедиться, что путь к файлу в вашем файле CSS указан правильно в URL-адресе фонового изображения. Если изображение размещено на вашем собственном сервере, вы должны указать для него имя и описание. Наконец, вы должны дважды проверить, что URL-адрес в вашем файле CSS совпадает с URL-адресом в вашем теле.
Как вы сохраняете фон изображения фиксированным?
Свойство background-attachment — это свойство, которое используется для фиксации фона, прокрутки или локальности в CSS. Это фон-вложение. Это свойство можно использовать для настройки фонового изображения в фиксированное состояние или состояние прокрутки в CSS. Прокрутка — это значение этого свойства по умолчанию на данный момент.
Как сделать ваши темные изображения яркими
Если ваше изображение слишком темное, вы можете отрегулировать скорость затвора до 1/200 или ниже, чтобы сделать его светлее. Другие настройки также должны оставаться постоянными. Вы можете попробовать использовать вспышку, если у вас все еще возникают трудности с получением желаемого изображения.
Что делает Background-attachment Fixed?
Положение фонового изображения определяется CSS-приложением background-attachment свойства CSS. Свойство определяет, является ли местоположение области просмотра изображения фиксированным или прокручивается вместе с содержащим его блоком.
Как добавить фоновое изображение на одну страницу в WordPress?
Добавление фонового изображения на страницу в WordPress — это двухэтапный процесс. Во-первых, вам нужно загрузить изображение в медиатеку WordPress. Для этого войдите в свою панель управления WordPress и выберите «Медиа» > «Добавить новый». Отсюда вы можете загрузить изображение на свой сайт WordPress.
После того, как изображение загружено, вам нужно добавить его на страницу, где вы хотите, чтобы оно отображалось в качестве фона. Для этого отредактируйте соответствующую страницу и нажмите кнопку «Добавить медиа». Откроется медиатека WordPress, где вы можете выбрать изображение, которое вы только что загрузили. После того, как вы выбрали изображение, нажмите кнопку «Вставить в сообщение».
Теперь, когда изображение вставлено на страницу, вам нужно добавить немного CSS, чтобы оно отображалось в качестве фона. Для этого перейдите на вкладку «Текст» в редакторе WordPress и добавьте на страницу следующий код:
Обязательно замените URL-адрес в приведенном выше коде URL-адресом вашего изображения. Сделав это, нажмите кнопку «Обновить», чтобы сохранить изменения. Теперь на вашей странице должно быть фоновое изображение!
Как добавить фоновое изображение в тему WordPress — чрезвычайно сложный вопрос, на который можно ответить одним предложением? Мы предоставили вам три различных способа создания сайта, но не все они подходят вам или работают по-разному в зависимости от темы. В большинстве случаев настройка фона в вашей теме, как и во многих других популярных сегодня темах, может использоваться для включения фонового изображения. Ниже приведены некоторые из наиболее распространенных способов добавления фонового изображения на веб-сайт WordPress. Это можно сделать с одним изображением или с несколькими плитками (или, альтернативно, с одним изображением для фона). Вы можете изменить фон категории или всего веб-сайта с помощью настройщика темы. Это также позволяет вам изменить CSS на вашем веб-сайте, если вы более практичны.

После установки и активации плагина Gutenberg вы получите специальный блок Gutenberg, который можно использовать для создания динамического фона. Для этого необходимо сначала создать метаблок, который выступает в роли фона, а затем добавить к нему другие блоки или блоки. Вы можете выбрать один из множества фонов, в том числе монохромный фон или видеофон, но по умолчанию выбран параметр «Цвет», который представляет собой небольшой блок цвета. Вы можете изменить фон для любой части вашего веб-сайта, в зависимости от того, какой раздел контента вы хотите охватить. Например, цитата или заголовок будут отлично смотреться на фоне параллакса. Вполне вероятно, что вам потребуется хранить большое количество медиафайлов, что повлияет на время загрузки. Однако красивая графика — лучший способ произвести неизгладимое впечатление на ваших посетителей.
Как добавить изображение на ваш сайт WordPress
Вы можете добавить изображения на сайт WordPress, перейдя в систему управления контентом и щелкнув вкладку «Изображение». Вам нужно будет найти правильное место, если вы хотите добавить изображение на свой сайт WordPress. Вкладку «Стиль» можно найти на главном экране панели инструментов. Вкладка «Стиль» содержит множество вкладок, которые позволяют пользователям изменять свои настройки и параметры. На вкладке «Фон» вы можете добавить изображение. Когда вы найдете вкладку «Фон», выберите параметр «Изображение» . Нажав на нее, вы попадете на экран, где вы можете либо выбрать изображение из медиагалереи WordPress, либо загрузить его самостоятельно. После того, как вы определились с изображением, вам нужно будет указать его URL. Если вы вводите полный URL-адрес или используете сочетание клавиш CtrlU, вам нужно будет нажать кнопку «ОК» после ввода URL-адреса. Чтобы изменить формат изображения, вставьте файл CSS *br *. Также возможно добавление изображения в файл CSS. Первый шаг — найти файл CSS на вашем сайте WordPress. Ссылка под заголовком документа позволяет просмотреть файл в браузере, нажав на него при нажатии на него. После того, как вы нашли и сохранили файл CSS, для его открытия необходимо использовать текстовый редактор. Чтобы открыть файл, выберите «Открыть в текстовом редакторе», а затем щелкните имя файла. После открытия файла найдите элемент, который вы хотите добавить в него. Вам нужно будет ввести URL-адрес изображения после обнаружения элемента. Медиа-галерея на WordPress позволяет вставлять изображения в различные места на вашем сайте. Эта функция предоставляется WordPress, и к ней можно получить доступ через меню «Внешний вид». Выберите изображения из различных источников, включая медиагалерею WordPress, выбрав соответствующее изображение в этом меню.
Темы WordPress с фоновым изображением
Существует множество тем WordPress с фоновыми изображениями. Быстрый поиск в Google покажет массу результатов. Некоторые фоновые изображения более богато украшены и предназначены для привлечения внимания, в то время как другие более приглушены и предназначены для создания более успокаивающего эффекта. В конечном счете, это зависит от ваших личных предпочтений относительно того, какой тип фонового изображения вы выберете для своей темы WordPress.
Согласно исследованиям, наш мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текст. Изображения с фоном используются для обрамления контента и разделения разделов страницы. Когда вы делаете так, чтобы он идеально представлял сообщение/контент вашего сайта WordPress, он открывает совершенно новый мир возможностей. Главное — сделать сайт запоминающимся для посетителей, на который они будут возвращаться снова и снова. Очень важно выбрать фоновое изображение, которое будет одновременно эффективным и привлекательным. Фотофон можно использовать, чтобы покрыть всю площадь вашего сайта и выделить ваш продукт. Убедитесь, что размер и тип шрифта соответствуют содержимому.
Когда дело доходит до вида экрана, разные размеры экрана могут влиять на видимость области экрана. Размер фонового изображения вашего веб-сайта должен соответствовать внешнему виду дизайна. Информация, содержащаяся в изображении, может интерпретироваться различными способами в зависимости от его разрешения и глубины резкости. Размер изображения в пикселях не менее важен, чем размер файла. Из-за размера изображения оно может занимать много места на странице, замедляя работу вашего сайта в целом. Знание значения определенного термина может облегчить поиск информации. В большинстве случаев использование фотографии или рисунка защищено авторским правом.
Вам должно быть предоставлено специальное разрешение, прежде чем использовать его, если вы хотите это сделать. Размеры изображений WordPress доступны для редактирования с помощью плагинов, таких как Visual Composer, или для настройки с помощью настройки WordPress. iStockphoto — один из первых фотосайтов, предлагающих фотографии без лицензионных отчислений. На веб-сайте Unsplash представлено более 300 000 изображений высокого разрешения от более чем 50 000 авторов. Нет никаких ограничений на использование фотографий без разрешения фотографа. У Pexels есть фантастическая коллекция бесплатных стоковых фото и видео. Загружайте фотографии, просматривайте темы и ищите определенную тему на сайте.
Изображения — отличный способ продемонстрировать макеты интерфейса веб-дизайнерам и дизайнерам приложений. Фактически, гратисография — это самая причудливая в мире коллекция бесплатных стоковых изображений с высоким разрешением. Для вашего веб-сайта вы можете воспользоваться множеством плагинов WordPress, чтобы выделить его из толпы. В Visual Composer вы можете создать потрясающий фон, используя наложение градиента, разделитель формы или тень блока. Если вы не можете выбрать одно изображение, всегда можно использовать слайд-шоу. Если вы хотите, чтобы ваш сайт WordPress выделялся, вы можете использовать фоновое видео. Вы также можете изменить скорость слайд-шоу с помощью слайдов, затухания, карусели или любых других эффектов.
Используя CSS или несколько простых кликов в Visual Composer, вы можете изменить настроение своего веб-сайта. Есть три способа добавить изображение на ваш сайт. Вы можете изменить внешний вид фона, его движение и поведение в WordPress. Эффект параллакса — одна из самых популярных функций дизайна в WordPress. Параллакс может быть вызван перемещением фонового содержимого с разной скоростью при прокрутке страницы вниз. Когда это произойдет, структура вашего сайта может измениться или вам придется выделить разные разделы. Затем изображение устанавливается в правильное положение путем перемещения фонового изображения.
С помощью этого инструмента вы можете изменить вертикальное и горизонтальное положение ваших фоновых изображений. На решение покупателя о покупке влияет 80% цветов фона товара. Когда ваши цвета слишком яркие, легко потерять фокус на содержании. Изменить цвет фона в Visual Composer очень просто. Вы также можете сделать прозрачный фон с помощью CSS, используя градиент. Градиент — это, по сути, плавный переход между двумя или более цветами. Он описывает два типа градиента: линейный градиент и радиальный градиент.
