Как изменить фон вашей страницы WordPress
Опубликовано: 2022-09-11Если вы хотите изменить фон своей страницы WordPress , есть несколько способов сделать это. Вы можете использовать плагин или отредактировать файл CSS. Если вы хотите использовать плагин, мы рекомендуем использовать плагин Custom Backgrounds. Этот плагин позволяет вам легко изменить фон вашей страницы WordPress без необходимости редактировать какой-либо код. Чтобы использовать плагин Custom Backgrounds, просто установите и активируйте плагин. Затем перейдите на страницу «Пользовательские фоны» в области администрирования WordPress. Отсюда вы можете загрузить новое фоновое изображение или выбрать одно из фоновых изображений по умолчанию, которые включены в плагин. Если вы хотите отредактировать свой файл CSS, вы можете сделать это, перейдя на страницу «Внешний вид» «Редактор» в области администрирования WordPress. На этой странице вам нужно будет найти селектор CSS для вашей страницы. Селектор CSS для вашей страницы WordPress обычно представляет собой тег body. Как только вы нашли тег body, вы можете добавить следующий код, чтобы изменить цвет фона вашей страницы. body {цвет фона: #000000; } Замените #000000 шестнадцатеричным кодом цвета, который вы хотите использовать. Сохраните изменения, и теперь вы должны увидеть новый цвет фона на своей странице WordPress.
Цвет фона вашего веб-сайта является важной частью того, как он выглядит и как вы его брендируете. Изменение цвета фона вашего веб-сайта может помочь вам персонализировать его и повысить его видимость. Вы можете изменить цвет фона вашего сайта WordPress различными способами. Вы можете использовать палитру цветов или использовать шестнадцатеричный код, чтобы ввести код цвета для своего веб-сайта. Если вы хотите случайным образом изменить цвет фона в WordPress, вы можете использовать эффект плавного изменения цвета фона. Чтобы добавить эффект, вы должны сначала загрузить код на свой сайт WordPress. Мы подробно рассмотрим шаги в следующем разделе.
Дополнительную информацию можно найти в нашем руководстве о том, как легко добавить собственный CSS на свой сайт. Если на вашем сайте нет папки JS, вы можете создать ее с помощью FileZilla. Плагин Code Snippets — лучший способ добавить код на ваш сайт. Цвет фона каждого сообщения в блоге также можно изменить в WordPress. Возможность изменить внешний вид определенных сообщений является особенностью этого приложения. Когда вы используете видео в качестве фона для своего веб-сайта, вы можете заинтересовать посетителей и повысить их вовлеченность. Чтобы добавить видео на фон, вы можете использовать плагин WordPress.
В этом руководстве будет использоваться язык сценариев под названием mb. Фоновые видео можно просматривать с помощью приложения YTPlayer. С другой стороны, премиум-опции позволяют удалить водяной знак и добавить дополнительные параметры настройки. Плагин целевой страницы SeedProd — лучший плагин WordPress для использования. Помимо использования конструктора страниц с перетаскиванием, он позволяет легко создавать страницы. Вы можете указать место, где будет отображаться фоновое видео с плагином. Если вы выберете «Все», вы сможете отображать видео на всем сайте.
Конструктор страниц SeedProd упрощает перемещение блоков на вашей целевой странице. С помощью вашего ввода вы можете изменить цвет, макет, размер и шрифт текста. Если вы хотите включить изображение в свой электронный маркетинг, вы можете сделать это после того, как отредактируете свою страницу.
Если вы хотите загрузить фоновое изображение контента для своей темы Evolve, перейдите на страницу параметров темы. Когда вы добавляете фоновое изображение в свою тему через страницу параметров темы, можно указать положение изображения.
Одна из самых популярных надстроек WordPress — это мощный инструмент, который позволяет преобразовывать изображения в формат, размер или набор функций, которые вы укажете. В интерфейсе вы можете управлять этими функциями, нажимая на кнопки и ползунки. Фон изображения будет удален после применения кнопки «Очистить».
Как добавить фоновое изображение на страницу в WordPress?
 1 кредит
1 кредитВыберите нужный стиль фона в меню «Стиль». Вам будет предложено выбрать изображение. В новом окне вы сможете загрузить новое изображение. Когда вы нажимаете на изображение, оно предложит вам экран, где вы можете выбрать его из медиагалереи WordPress или загрузить другое изображение.
Например, в электронном письме изображение в строке темы используется в качестве фона элемента. Три наиболее распространенных способа добавления изображений на веб-сайт WordPress — это текст, фон или изображение. Использование настройщика темы WordPress для добавления фона на ваши страницы — это тенденция веб-дизайна, которая при правильной интеграции добавляет блестящий эффект. Тему Colibri можно использовать для создания различных веб-сайтов с фоном. Если ваша тема не поддерживает эту функцию, пропустите методы 2 и 3. WordPress создан для блокировки разделов, что означает, что каждый раздел на веб-сайте состоит из блоков. Если у вас есть изображение, хранящееся локально на вашем компьютере, или вы уже используете библиотеку мультимедиа, вы можете загрузить одно из них на свой компьютер.
Если вы хотите создать профессионально выглядящее фоновое изображение WordPress , попробуйте некоторые из этих плагинов. Плагин Simple Full-Screen Background Image получил наибольшее количество установок и отзывов среди всех типов плагинов. Поскольку изображение автоматически масштабируется браузером с помощью этого плагина, независимо от размера браузера, изображение всегда будет заполнять экран. В бесплатной версии вы можете использовать наложение и выбирать его цвет и непрозрачность. Прежде чем загружать любое изображение на свой веб-сайт, рекомендуется учитывать его размер. Чем выше разрешение изображения, тем медленнее оно будет загружаться на ваш сайт. Вы можете изменять размер и отображать изображения с помощью внешних приложений, обеспечивая надлежащую четкость и разрешение. сжимать изображения без потери качества.
Как изменить цвет фона на странице WordPress
Один из способов изменить цвет фона на странице WordPress — перейти на вкладку «Внешний вид» в меню слева. Под ним находится раздел «Цвета». Нажмите на опцию «Цвет фона», и появится палитра цветов. Вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричный код для определенного цвета. Выбрав цвет, нажмите кнопку «Сохранить изменения» внизу страницы.

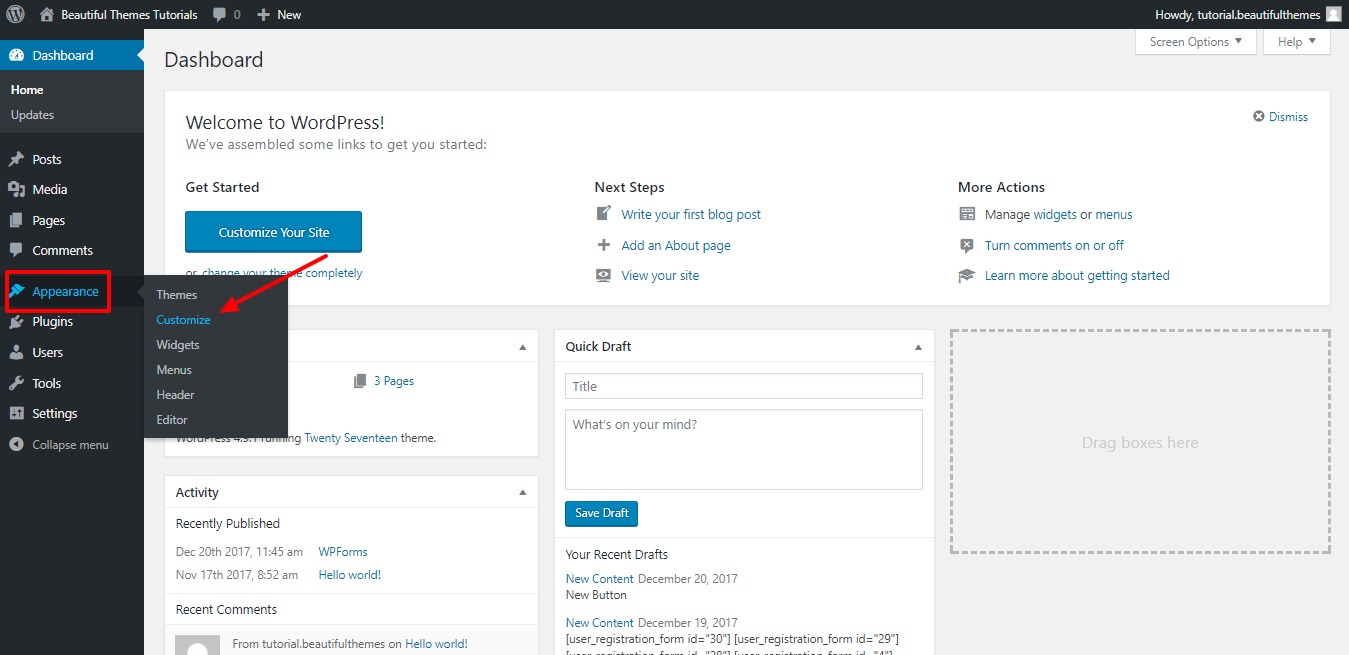
В этой статье объясняется, как использовать встроенные параметры WordPress для изменения фона вашего сайта. Доступ к опции «Фон» можно получить из панели управления некоторых тем в разделе «Внешний вид» (Внешний вид). В результате у нас есть возможность использовать изображение в качестве фона. Вы можете применить изменения, нажав кнопку «Опубликовать» (красная стрелка). В этом разделе вы узнаете, как выборочно изменить цвет фона в WordPress. В этой демонстрации я покажу вам, как использовать плагин, известный как Изменение цвета фона для страниц, сообщений и виджетов. Цвет фона также доступен в меню панели инструментов.
Чтобы настроить фон, используйте параметры, перечисленные выше, и скриншот, показанный ниже. Цвет фона вашего веб-сайта имеет важное значение для того, чтобы ваши посетители могли легко читать его содержимое. Поскольку существует значительная разница в содержании и фоне, человек с ослабленным зрением должен иметь возможность ориентироваться на сайте. Вам следует подумать о темах с пользовательскими меню, позволяющими менять фон. Для доступа к этим меню часто используются экраны настройки или приборной панели.
Разработка собственной темы блога
Выберите цвет навигации и нижних колонтитулов в раскрывающемся меню в разделе «Верхний и нижний колонтитулы и дизайн».
Фоновое изображение WordPress на определенной «странице»
 Кредит: www.elegantthemes.com
Кредит: www.elegantthemes.comЧтобы установить фоновое изображение на определенной странице WordPress, вам нужно будет открыть редактор страниц для этой страницы. В правой части редактора будет поле с надписью «Атрибуты страницы». В этом поле будет раскрывающееся меню с надписью «Шаблон». В этом раскрывающемся меню вам нужно будет выбрать шаблон «Полная ширина». Как только вы это сделаете, опция фонового изображения появится под полем «Атрибуты страницы».
Как сделать картинку на странице одного из моих сайтов? Могу ли я загрузить изображение в настройках фонового изображения, а затем отключить все остальные страницы? Как закодировать изображение на определенной веб-странице? Можно ли использовать пользовательский CSS? Я хочу изменить фоновое изображение содержимого только на определенной странице. Добавлен следующий CSS: Идентификатор страницы: 1701 — Фоновое изображение: URL ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Несмотря на это, никаких изменений не произошло. Если вы хотите сделать это, вы должны использовать этот CSS:. 29 июля 2019 г., 1:10
Как установить изображение в качестве фона на странице?
Чтобы создать фоновое изображение веб-страницы, используйте стиль CSS. Заполните фоновое изображение свойства, используя тег стиля CSS. Вы можете создавать графику в различных форматах, включая jpg, png, svg, gif и так далее. Поскольку HTML5 не поддерживает атрибут body> background, необходимо изменить код CSS, чтобы изменить фон.
Как проверить, правильно ли отображается фоновое изображение
Вы можете определить, правильно ли отображается фоновое изображение, выполнив несколько простых тестов. Для начала убедитесь, что путь к изображению правильно указан в URL-адресе фонового изображения. Сначала необходимо убедиться, что изображение установлено правильно. Наконец, вы должны запустить свой инспектор кода из браузера для проверки.
Цвет фона WordPress не меняется
Привет, я уверен, что вам нужно будет выбрать «Выход из предварительного просмотра» в настройке. Это должно работать так же, как только вы вышли из предварительного просмотра.
Плагин цвета фона страницы WordPress
Существует несколько различных плагинов WordPress, которые позволяют вам изменять цвет фона ваших страниц. Каждый плагин имеет свой уникальный набор функций и настроек, поэтому обязательно внимательно прочитайте описания, прежде чем выбрать один из них. После того, как вы установили и активировали плагин, просто перейдите на страницу настроек плагина и выберите нужный цвет.
Фоновое изображение WordPress только на главной странице
Фоновое изображение будет видно только на главной странице, но не на других страницах. Это может быть полезно, если вы хотите, чтобы главная страница вашего сайта выглядела уникально. Чтобы добавить фоновое изображение на главную страницу, перейдите на панель инструментов WordPress и нажмите на вкладку «Внешний вид». Затем нажмите на ссылку «Фон». На следующей странице вы увидите возможность загрузить фоновое изображение. Выберите изображение, которое хотите использовать, и нажмите кнопку «Сохранить изменения».
Как изменить цвет фона в WordPress Elementor
Чтобы изменить цвет фона в WordPress Elementor, сначала выберите элемент, цвет которого вы хотите изменить. Затем перейдите на вкладку «Стиль» в редакторе Elementor. В разделе «Фон» вы увидите палитру цветов. Выберите цвет, который вы хотите использовать для фона.
В этой статье мы научимся легко раскрашивать следующие картинки. Метод изменения цвета фона страницы или тела Elementor будет объяснен в следующих параграфах. Вы также можете ввести шестнадцатеричный код нужного цвета в текстовое поле под цветовой палитрой. Цвет будет установлен на фоне страницы Elementsor, когда вы выберете нужный цвет. Вы можете просмотреть панель редактирования для элемента под названием Elementor. Щелкнув по значку, вы попадете в правый верхний угол тела элемента. Чтобы изменить размер столбца, перейдите в раскрывающееся меню и выберите «Редактировать столбец». Фон столбца следует выбирать из палитры, в которой он выбран. Вы сможете быстрее создавать привлекательные веб-сайты и у вас будут лучшие навыки веб-разработки.
Как изменить фон на моем веб-сайте Elementor?
Чтобы изменить фон любой страницы или публикации Elementor, перейдите в «Настройки сайта» > «Настройки» > «Фон».
Как изменить цвет фона всей страницы Elementor?
Меню настроек можно найти на странице Elementor. Для начала выберите меню «Параметры страницы», а затем щелкните вкладку «Стиль». В раскрывающемся меню «Стиль кузова» нажмите на него. Выберите цвет фона.
Как изменить цвет фона виджета в WordPress?
Войдите на свой веб-сайт, а затем нажмите «Внешний вид * Настроить», чтобы получить доступ к настройщику темы WordPress. После этого вы сможете настроить свою тему через Theme Customizer. Он включает в себя меню, цвета, домашнюю страницу, виджеты и фоновое изображение.
