Как изменить цвет вашего SVG в Elementor
Опубликовано: 2022-12-25Если вы пытаетесь изменить цвет SVG в Elementor и это не работает, вы можете попробовать несколько вещей. Во-первых, убедитесь, что цвет, который вы пытаетесь использовать, поддерживается SVG. Далее попробуйте установить цвет в редакторе Elementor , а не в CSS. Наконец, если ничего не помогает, вы можете попробовать использовать плагин для изменения цвета вашего SVG.
Узнайте, как сделать все SVG совместимыми с Elementor, выполнив следующие действия. Вот ссылка на уже существующее руководство по импорту SVG из Illustrator в Elementor. В текущем уроке я покажу вам, как использовать настройки цвета Elementor в двух- или более цветных SVG.
Эта информация описана. Когда вы загружаете SVG в блок значка, он не будет отображаться, пока вы редактируете этот блок, и не появится снова, пока вы не щелкнете по другому блоку. Возможно, потребуется нажать «Обновить», а затем перезагрузить, чтобы увидеть результаты.
Поддерживает ли Elementor файлы Svg?

Чтобы включить использование формата SVG в настройках Elementor, вы должны сначала активировать его вручную, выбрав его в расширенном параметре. Первое, что вы должны сделать, это включить опцию SVG в настройках. Раздел макета сайта позволяет загрузить значок или логотип, содержащий файл SVG.
Это формат векторного изображения на основе XML, который поддерживает интерактивность и анимацию для двумерной графики. Вы должны загружать SVG без встроенного стиля, если хотите воспользоваться всеми возможностями стиля Elementor. Помните об этом уведомлении о безопасности. Когда вы загружаете SVG из неизвестных источников, вы можете поставить под угрозу свою безопасность. Elementor очищает SVG-файл, прежде чем удалить любой возможный вредоносный код и оставить скелет изображения. Если загрузка прошла успешно, появится предварительный просмотр изображения с собственной медиатекой WordPress, и вы сможете отфильтровать его с помощью собственной медиатеки WordPress. Если вы попытаетесь загрузить значок в первый раз, вы получите предупреждающее сообщение, информирующее вас о том, что загрузка любых файлов, включая файлы SVG, может подвергнуть вас риску безопасности.
Как изменить цвет Svg Css
Чтобы изменить цвет элемента SVG с помощью CSS, вам нужно сначала получить доступ к элементу с помощью селектора CSS . Получив доступ к элементу, вы можете использовать свойство fill для изменения цвета.
Вы можете изменить цвет изображения с помощью приложения для редактирования изображений Adobe Illustrator, которое имеет три способа сделать это. Этот инструмент может конвертировать теги img во встроенные коды в файлах svg. В этом посте я покажу вам, как изменить цвета с помощью CSS и sva. В конце я научу вас, как менять цвета напрямую с помощью SVG-файла. Чтобы изменить цвет файла SVG, вы должны сначала найти код цвета в текстовом редакторе или редакторе кода. Microsoft предоставляет бесплатные и высокопроизводительные редакторы кода, такие как Visual Studio Code, которые я буду использовать в этом проекте. Когда вы используете бесплатные иконки SVG или функции наведения, я считаю, что этот метод удобен.
Работа с SVG
При работе с SVG имейте в виду следующее: В результате любые изменения в графическом объекте будут отражены в исходном XML-файле для векторного графического объекта. Они хорошо подходят для создания логотипов, значков и другой графики, которую можно легко изменить. Поскольку SVG поддерживаются не всеми браузерами, вы должны тестировать свои проекты в различных браузерах, чтобы убедиться, что ваши проекты выглядят именно так, как вы ожидаете. Наконец, имейте в виду, что изменение цвета изображения на веб-странице не повлияет на его отображение.

Img Src Svg Изменить цвет

Если вы хотите изменить цвет img src svg , вы можете использовать свойство fill. Например, если у вас есть изображение с черным фоном и белым передним планом, вы можете изменить свойство «заливка» на «белый», а свойство «обводка» — на «черный».
Как изменить цвет значка в CSS
Измените цвет значка в CSS, перейдя к ***br и выбрав его в раскрывающемся меню. *br — это имя значка, который появляется в этом окне. Текущий цвет :
Экспорт SVG для Elementor
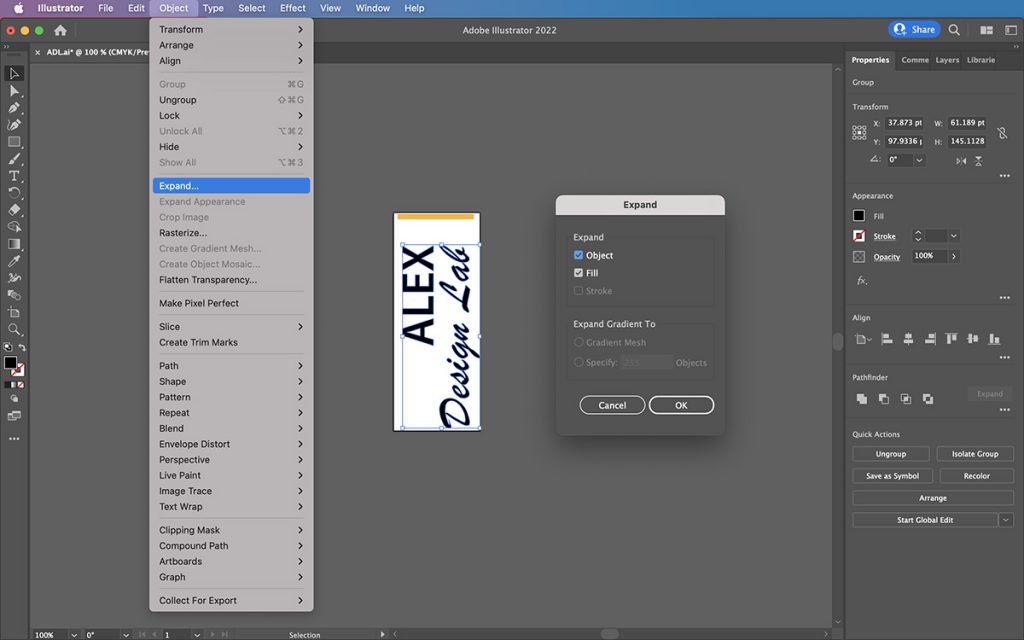
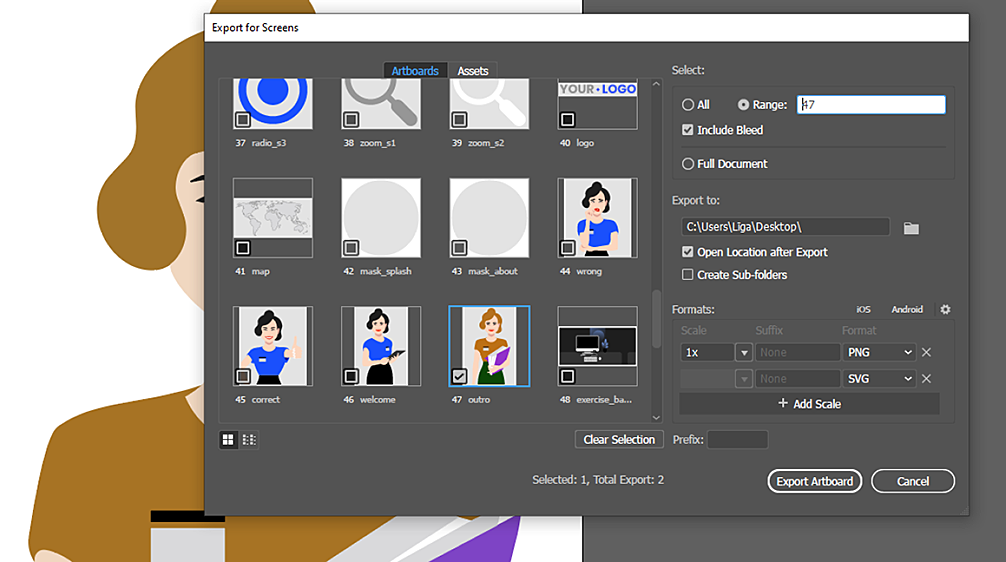
Если вы хотите использовать файл SVG в Elementor, вам необходимо сначала экспортировать его из программного обеспечения для редактирования векторов. Для Adobe Illustrator это можно сделать, выбрав «Файл» > «Экспорт» > «Экспортировать как» и выбрав формат файла SVG . Обязательно установите флажок «Использовать монтажные области», чтобы все ваши изображения были экспортированы. Получив файл SVG, вы можете загрузить его в Elementor, перейдя в Мои шаблоны > Загрузить шаблон. Выберите формат файла SVG и выберите свой файл. Теперь вы можете перетащить файл SVG на холст и начать использовать его в своих проектах!
У Elementor нет четкого понимания того, какие настройки приведут к правильному отображению значка Illustrator. В конце концов, я не смог заставить иконку ломаться с определенными настройками экспорта SVG, поэтому я решил протестировать несколько настроек. Черный образец в Adobe Illustrator — #231f20. Если ваш значок настроен на 100% черный, Elementor не будет отображать его правильно. Размер значка можно изменить, но его нельзя тонировать, используя стиль основного цвета. Невозможно изменить значок, отключив Minify и Responsive. Он отлично работает при использовании «Сохранить как» в качестве настройки по умолчанию для этого значка.
Влияет ли изменение десятичного значения в настройках экспорта и сохранения Illustrator на качество значков? Я не заметил никакой разницы в качестве значков, экспортированных из Illustrator в Elementor, после тестирования настроек Illustrator. Если вы видите, что черный образец по умолчанию больше не #000000 в режиме цветного документа CMYK или RGB , вы также можете заметить, что ваши значки также не окрашиваются. Ваш значок должен работать нормально, если черный цвет заливки изменен.
Как экспортировать SVG-файл?
Вы можете экспортировать файл, выбрав «Файл» > «Экспорт» > «Экспортировать как…» и выбрав соответствующий формат: SVG. Вы можете подумать, что после нажатия кнопки «Экспорт» вы собираетесь сохранить изображение, не имея возможности выбрать какие-либо настройки. Перед сохранением файла в этом месте появится новое окно.
Изменить цвет Svg попутного ветра
Tailwind — это ориентированная на утилиты CSS-инфраструктура, которая дает вам все строительные блоки, необходимые для создания индивидуальных дизайнов без каких-либо наворотов. Вы можете использовать цветовые функции Tailwind, чтобы изменить цвет SVG. Например, вы можете использовать функцию затемнения, чтобы сделать конец SVG темно-синим : darken(#056ef0, 20%)
Это формат векторной графики на основе XML (можно редактировать), основанный на масштабируемой векторной графике. Эта программа используется в браузере для создания значков, анимации, интерактивных диаграмм, графиков и другой динамической графики. С помощью Tailwind вы можете легко редактировать или изменять цвет значка SVG . Атрибут viewBox определяет положение и размер окна просмотра.
