Как изменить шрифт в теме WordPress Roseland
Опубликовано: 2022-10-20Если вы хотите изменить шрифт в теме Roseland WordPress , вам нужно сделать несколько вещей. Во-первых, вам нужно найти правильный шрифт, который вы хотите использовать. Во-вторых, вам нужно отредактировать файл CSS, чтобы изменить шрифт. И в-третьих, вам нужно отредактировать файл заголовка, чтобы изменить шрифт.
Если вы хотите включить такие символы, как греческий или кириллический, вы можете сначала проверить шрифты Google . Выберите шрифты и введите случайные слова рядом с текстом или вместо него, чтобы увидеть, что происходит в шрифте. Стандартный метод и метод @import можно использовать для встраивания шрифта в вашу тему. Войдите в папку своей темы с помощью FTP-клиента, затем перейдите к ../WP-content/themes/theme_name.html и под закрывающим тегом Title вставьте ссылку на шрифт для файла .html. Используйте текстовый редактор для поиска строк с атрибутом семейства шрифтов, которые появляются в файле. Все заголовки изменятся на новый шрифт в результате замены предыдущей строки.
Вы можете найти редактор темы, нажав «редактор» на вкладке «Внешний вид». Таблица стилей CSS темы находится внизу страницы. Здесь можно определить шрифт. Если вы хотите, чтобы различные шрифты были доступны для разных частей вашего веб-сайта, вам следует выбрать тот, который подходит для каждой из них.
Как изменить шрифт в теме WordPress?

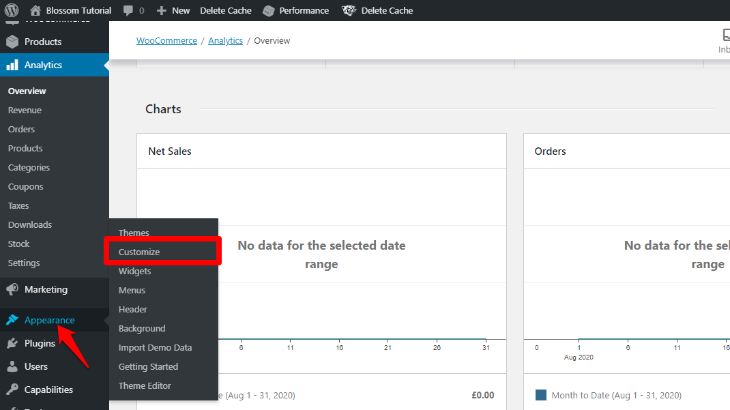
В разделе «Внешний вид» выберите «Внешний вид» > «Настроить» > «Шрифты» и измените используемые вами пользовательские шрифты, например другой заголовок или основу. Просто нажмите X справа от имени пользовательского шрифта , чтобы вернуться к шрифту темы по умолчанию.
Очень важно учитывать текстовый шрифт вашего сайта при его разработке и брендинге. Шрифты на вашем сайте WordPress влияют на то, как ваш сайт выглядит и ощущается. В этом уроке мы покажем вам, как изменить шрифт в WordPress пятью различными способами. При использовании блочной темы WordPress, такой как Twenty Twenty-Two, вы можете изменить шрифт своего сайта с помощью полнофункционального редактора сайта. В раскрывающемся меню «Семейство шрифтов» выберите шрифт для каждого элемента. Чтобы сделать шрифты WordPress более настраиваемыми, вы также можете использовать плагин WordPress, например шрифты Easy Google. Easy Google Fonts — это бесплатный плагин WordPress, который позволяет бесплатно добавлять шрифты Google на ваш сайт.
Лучший плагин для создания целевых страниц и тем для WordPress, SeedProd, прост в использовании и включает в себя конструктор перетаскивания для создания пользовательских тем. Существует множество конструкторов тем WordPress, которые позволяют создавать собственные темы без программирования. С их помощью вы можете изменить шрифт различных элементов на вашем сайте. После того, как вы нажмете кнопку «Темы» вверху, вы попадете на страницу «Темы». Вы можете использовать SeedProd для создания различных тем. Каждый из ваших шаблонов WordPress можно редактировать и настраивать. Тему можно даже вручную настроить для включения шаблона темы.
Вы также можете изменить внешний вид шрифта в редакторе содержимого. Редакторы контента WordPress позволяют редактировать или добавлять новый контент в сообщение. Перейдите в раздел «Типографика» на правой панели экрана. Вы также можете выбрать стиль шрифта, щелкнув раскрывающееся меню в разделе «Внешний вид». Кроме того, вы можете изменить размер шрифта , выбрать регистр букв, изменить цвет и включить буквицы.
Типографика, используемая на этом веб-сайте, проста и понятна для глаз. Пользователи с большей вероятностью найдут веб-сайт простым в использовании и простым для чтения. Кроме того, типографику легко изменить, что позволяет различным пользователям адаптировать ее к своим потребностям.
Как изменить шрифты в публикации или на странице
При изменении пользовательского шрифта для сообщения или страницы щелкните текст, а затем выберите вкладку шрифта. Вы также можете использовать поле « Имя шрифта», чтобы ввести собственное имя шрифта или выбрать шрифт из раскрывающегося меню. Вы можете изменить размер шрифта, щелкнув поле «Размер» и введя новый размер в пикселях (например, 16).

Как изменить пользовательский шрифт в WordPress?
Чтобы изменить пользовательский шрифт в WordPress, вам потребуется доступ к настройщику тем. Для этого перейдите в «Внешний вид» > «Настроить» в меню слева. Отсюда вы сможете выбрать опцию «Типографика». В разделе «Типография» вы сможете выбрать собственный шрифт, который хотите использовать на своем веб-сайте.
Крайне важно выбрать шрифты для вашего веб-сайта как часть процесса дизайна и брендинга. шрифты, такие как цвета, изображения и другие элементы на вашем сайте, играют важную роль в том, как его воспринимают посетители. Этот аспект WordPress является одним из многих способов его настройки. Мы рассмотрим все, что вам нужно знать об использовании шрифтов в WordPress. На ваших читателей, скорее всего, повлияют шрифты, используемые на вашем веб-сайте. Существует несколько сервисов шрифтов, которые предоставляют шрифты WordPress. Шрифты Google, которые включают около 1000 шрифтов, являются одними из наиболее широко используемых.
Вы также можете изменить размер шрифта и тип пользовательского текста, который вы вводите. Пользовательские шрифты могут быть добавлены на ваш сайт WordPress различными способами. Когда вы загружаете больше шрифтов и стилей, ваш сайт с большей вероятностью будет замедляться или ускоряться. У каждого метода есть свои преимущества и недостатки, поэтому это решение будет приниматься вами на основе ваших настроек. У вас есть несколько вариантов добавления пользовательских шрифтов на ваш сайт WordPress. Это позволяет вам изменять шрифты для вашего контента, заголовков и кнопок/вводов. Вы также можете убедиться, что все ваши изменения импортированы в редактор WordPress.
Рекомендуется изучить отладку, если у вас возникли проблемы с корректной работой ваших пользовательских шрифтов на вашем сайте WordPress. Вы также можете добавить пользовательские шрифты, используя другие плагины WordPress. Возможно, импорт шрифтов с серверов Google будет плохой идеей из-за требований GDPR. Рассмотрите альтернативы, такие как локально сохраненные файлы шрифтов , которые можно использовать в программе. Вы можете сделать шрифты доступными для посетителей через ваш собственный веб-сайт и сделать их доступными для их браузеров. Прежде чем вы сможете это сделать, вы должны сначала приобрести соответствующий шрифт. Другие сервисы также можно использовать для загрузки шрифтов.
Предпочтительно хранить их в подкаталоге имени fonts вашей дочерней темы. Пользовательские шрифты могут быть созданы с помощью функций WordPress. К ним относятся сценарии и таблицы стилей. В зависимости от того, как предоставляются пользовательские шрифты, вы можете выбрать один из них. WordPress теперь использует новый синтаксис Google Fonts для ссылки на шрифты. Если пользователь загружает шрифты из Google, его или ее IP-адрес будет автоматически передан Google и, скорее всего, отправлен на серверы в США. Этот вопрос необходимо решить, чтобы соответствовать новым правилам GDPR, регулирующим Европейский Союз.
У вас есть три варианта ответа на этот вопрос. Следующим шагом будет создание таблицы стилей для редактора. При создании новой темы файл style-editor.css будет помещен в корневую папку. Важно помнить, что вам нужно будет создать файл с тем же именем и включить его в нужное место. Теперь вы можете вносить любые изменения в свою типографику WordPress.
Самый простой способ сделать текст жирным — запустить приложение «Настройки» на телефоне. Тип шрифта можно выбрать из списка. Чтобы изменить жирность шрифта, переместите ползунок вверх или вниз.
Перейдя в приложение «Настройки» на своем устройстве, вы можете изменить текст курсивом. Чтобы изменить курсив, переместите ползунок в левую или правую часть экрана.
Изменение подчеркивания текста с помощью приложения «Настройки» на вашем устройстве. Если вы хотите изменить подчеркивание шрифта, переместите ползунок вверх или вниз.
Чтобы зачеркнуть текст, перейдите в приложение «Настройки» на своем устройстве. Вы можете изменить зачеркивание шрифта, перемещая ползунок влево или вправо.
После того, как вы настроили свои шрифты, вы можете сохранить их, выделив текст и нажав кнопку «Сохранить» в правом верхнем углу.
