Как изменить шрифт в вашей теме WordPress
Опубликовано: 2022-10-20Если вы хотите изменить шрифт в своей теме WordPress, есть несколько способов сделать это. Один из способов — изменить шрифт в настройках вашей темы. Другой способ — изменить шрифт прямо в CSS. И, наконец, вы можете использовать плагин для изменения шрифта.
Некоторые темы WordPress включают встроенные шрифты, которые можно изменить, но другие являются более гибкими. Также можно использовать бесплатные плагины, чтобы добавить больше вариантов шрифта в любую тему. В первом разделе этой статьи вы найдете обзор нашей гибкой темы Neve, которую можно использовать в качестве примера. В этом уроке вы узнаете, как изменить шрифт WordPress по умолчанию для каждой части контента, а также как это сделать с помощью редактора WordPress. Если вам нужно больше вариантов шрифтов в вашей теме WordPress, вы можете использовать плагин. Easy Google Fonts , бесплатное приложение для тем WordPress, позволяет выбирать из более чем 600 шрифтов. На этом этапе мы переключимся на тему Twenty Twenty One по умолчанию, а затем настроим плагин, чтобы добавить дополнительные параметры шрифта.
Перейдите в раздел «Внешний вид», чтобы настроить панель инструментов WordPress. Теперь вы можете использовать Google Fonts для контента на своем веб-сайте в различных размерах и стилях. Когда вы выберете новый шрифт для своего сайта, вы сможете увидеть предварительный просмотр в реальном времени. После того, как вы нажмете кнопку «Опубликовать», вы сможете загрузить новые шрифты. Если у вас уже есть гибкая тема, вы можете использовать настройщик WordPress, чтобы использовать встроенные параметры оформления темы. Плагин Easy Google Fonts — это бесплатный инструмент, который позволит вам добавить на сайт более 600 шрифтов. Наше руководство научит вас, как создать собственный веб-сайт с использованием любой темы WordPress.
Вы можете найти свой редактор тем, выбрав «редактор» на вкладке «Внешний вид». Внизу каждой страницы есть таблица стилей CSS для темы. Здесь определяются шрифты. В большинстве случаев вам нужно будет выбрать шрифт для разных областей вашего веб-сайта в зависимости от типа шрифта для каждой из них.
Как изменить шрифт в теме WordPress?

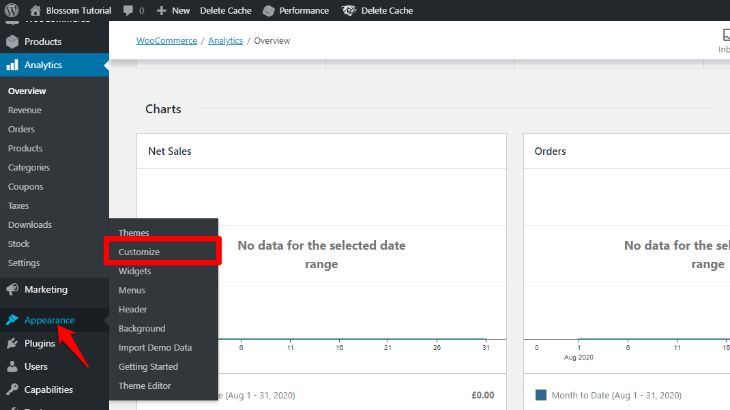
Чтобы изменить используемый вами собственный шрифт , перейдите в раздел «Внешний вид» > «Настроить» > «Шрифты» и выберите другую основу или заголовок. Кроме того, вы можете изменить шрифт вашей темы по умолчанию, щелкнув X рядом с именем пользовательского шрифта.
Текстовый шрифт вашего веб-сайта является важным аспектом как его дизайна, так и фирменного стиля. Шрифты на вашем сайте WordPress оказывают значительное влияние на то, как он выглядит и воспринимается. В этом уроке мы рассмотрим, как изменить шрифт в WordPress пятью различными способами. Если ваш сайт создан с использованием блочной темы WordPress, такой как Twenty Twenty-Two, вы можете изменить шрифт с помощью полнофункционального редактора сайта. Для начала просто выберите любой элемент в раскрывающемся меню для нужного семейства шрифтов . Изменение шрифтов WordPress также возможно с помощью плагина WordPress, такого как Easy Google Fonts. Easy Google Fonts — это бесплатный плагин WordPress, который позволяет добавить на ваш сайт более 600 шрифтов Google.
Целевая страница SeedProd и плагин для создания тем для WordPress лучше всего подходят для создания пользовательских тем WordPress, а также предлагают конструктор с перетаскиванием. Конструктор тем WordPress — это мощный инструмент, который позволяет создавать индивидуальные темы без какого-либо кода. Эти инструменты можно использовать для изменения шрифта различных элементов сайта. Чтобы продолжить, нажмите кнопку «Темы» в верхней части страницы. Для SeedProd будет доступно множество шаблонов. Вы также можете настроить каждый шаблон в соответствии с потребностями вашей темы WordPress. Вы также можете добавить шаблон темы вручную.
Используя редактор содержимого, вы можете изменить внешний вид ваших шрифтов. Отредактировав сообщение или добавив его, вы можете создать редактор контента WordPress. Перейдите на вкладку «Настройки» справа, если вы хотите увидеть раздел «Типографика». Просто щелкните раскрывающееся меню, чтобы изменить стиль шрифта. Вы также можете изменить размер шрифта , добавить регистр букв, изменить цвет, выбрать буквицу и многое другое.
Шрифт документа HTML можно изменить различными способами. Стили обычно используются в качестве атрибута по умолчанию. Атрибут указывает встроенный стиль для элемента. Этот атрибут используется в сочетании с HTML-тегом *p> со свойствами CSS font-family, font-size и font-style.
Поскольку HTML5 не поддерживает тег *Font*, стиль шрифта необходимо изменить с помощью стиля CSS. Вы также можете выбрать размер шрифта для каждого блока абзаца, щелкнув его, а затем выбрав «Настройки» в меню справа. Выпадающее меню позволяет выбрать размер от маленького до большого.
Как изменить шрифты в WordPress
Перейдя в Внешний вид, вы можете настроить шрифт пользовательского шрифта WordPress . Вы также можете выбрать шрифты, которые будут использоваться для заголовков и основного текста.

Как изменить пользовательский шрифт в WordPress?
Чтобы изменить пользовательский шрифт в WordPress, вам нужно перейти на страницу «Параметры темы», а затем щелкнуть вкладку «Типографика». Отсюда вы сможете выбрать новый шрифт для своего веб-сайта.
Очень важно, чтобы типографика вашего веб-сайта подходила как для дизайна, так и для брендинга. Шрифты, как и другие элементы вашего сайта, важны для того, как вас воспринимают посетители. Из-за гибкости, которую предоставляет WordPress, вы также можете настроить эту функцию. Мы рассмотрим все, что вам нужно знать об использовании шрифтов в WordPress. Опыт ваших читателей со шрифтами на вашем веб-сайте напрямую связан с дизайном шрифтов. Разработчикам WordPress доступно несколько сервисов шрифтов. Google fonts, один из самых популярных, предлагает около 1000 различных шрифтов.
Кроме того, вы можете ввести свой собственный текст и изменить размер шрифта. Пользовательские шрифты можно добавлять на сайты WordPress различными способами. Скорее всего, вы будете медленнее или быстрее загружать свой сайт, если будете использовать много шрифтов и стилей. Плюсы и минусы каждого метода обсуждаются ниже, и вы должны решить, какой из них подходит вам, исходя из ваших настроек. Существует несколько вариантов добавления пользовательских шрифтов на ваш сайт WordPress. С помощью этой функции вы можете изменить шрифты вашего контента, заголовков и кнопок/ввода. Точно так же, если вы что-то измените в WordPress, оно автоматически обновится до редактора.
Если у вас возникли трудности с корректной работой ваших пользовательских шрифтов на вашем сайте WordPress, вы можете попробовать отладку в течение нескольких минут. Пользовательские шрифты могут быть созданы с помощью плагинов WordPress в дополнение к этим. Из-за требований GDPR импорт шрифтов с серверов Google может быть не очень хорошей идеей. Вместо этого вы можете попытаться найти способ локального хранения файлов шрифтов, используя один из доступных вариантов. Шрифты могут быть размещены на вашем собственном веб-сайте и доступны посетителям с помощью веб-браузеров. Для этого вы должны сначала получить нужный шрифт. Другие шрифты можно загрузить у различных поставщиков.
В каталоге с пометкой fonts в вашей дочерней теме вы можете хранить свои файлы. Пользовательские шрифты добавляются в WordPress с помощью различных функций WordPress. Существует два типа скриптов: один для редактирования таблиц стилей, а другой для добавления скриптов. Конкретный пользовательский шрифт можно использовать в зависимости от того, как он был изначально создан. Шрифты Google недавно обновили синтаксис связывания шрифтов в WordPress. Если посетитель загружает шрифты из Google, IP-адрес посетителя будет передан компании, и эта информация почти наверняка будет отправлена на серверы в Соединенных Штатах. Это проблематично из-за нового регламента GDPR Европейского союза (ЕС).
Есть три варианта решения этого вопроса. Создание таблицы стилей для редактора — это еще один шаг. Style-editor.css включен как часть папки вашей активной темы, которая находится в корневом каталоге. Другими словами, чтобы убедиться, что ваш файл совпадает с файлом с тем же именем, вы должны включить его в соответствующее место. Теперь у вас есть полный контроль над тем, как настроена ваша типографика WordPress.
Может быть трудно определить, какие шрифты выбрать из-за их большого разнообразия. К счастью, у нас есть решение для вас. В этой статье мы покажем, как изменить шрифт каждого элемента на вашем веб-сайте, включая абзацы, теги заголовков и так далее.
Чтобы начать, перейдите в «Типографика» > «Типографика по умолчанию» на своем веб-сайте. У вас есть возможность изменить шрифт каждого отдельного элемента на вашем сайте. Далее мы последовательно пройдемся по тегам заголовков.
В настройках абзаца вы можете изменить шрифт абзаца. В этом разделе также можно изменить размер шрифта.
Вы также можете изменить шрифт тега заголовка, перейдя в настройки тега заголовка и выбрав нужный шрифт.
Когда вы закончите изменять шрифты всех компонентов вашего веб-сайта, пришло время сохранить изменения. Это можно сделать, нажав кнопку «Сохранено» в верхней части типографики. В результате этих изменений вы сможете сохранить и перезагрузить страницу. Ваша победа заслужена. Шрифты, которые вы используете на своем веб-сайте, будут соответствующим образом настроены.
Как вручную добавить шрифт в WordPress?
Вы можете загрузить пользовательские шрифты в WordPress тремя способами: отредактировав файл, соответствующий вашей теме, загрузив изображение или загрузив шрифты напрямую. Шрифт должен быть помещен в папку темы. Использование плагина пользовательских шрифтов WordPress — отличный способ добиться более профессионального вида.
