Как изменить шрифт в теме Grow Pro WordPress
Опубликовано: 2022-10-20Если вы хотите изменить шрифт в своей теме Grow Pro WordPress , есть несколько способов сделать это. В этой статье мы покажем вам, как изменить шрифт в вашей теме Grow Pro WordPress с помощью настройщика, а также как изменить шрифт с помощью редактора WordPress.
Хотя многие темы WordPress включают параметры шрифта, некоторые из них более отзывчивы, чем другие. Помимо бесплатных плагинов, любую тему также можно настроить с помощью различных шрифтов. В этом первом разделе мы покажем, как использовать нашу гибкую тему Neve в качестве примера. Кроме того, мы покажем вам, как изменить шрифты WordPress по умолчанию для отдельных частей контента с помощью редактора WordPress. Если вам нужны дополнительные параметры шрифта в вашей теме WordPress, вы можете использовать плагин. С Easy Google Fonts вы можете использовать любую тему WordPress и выбирать из более чем 600 бесплатных шрифтов. Тема Twenty Twenty One будет обновлена, чтобы включить больше параметров шрифта, а затем плагин будет настроен на использование большего количества параметров шрифта.
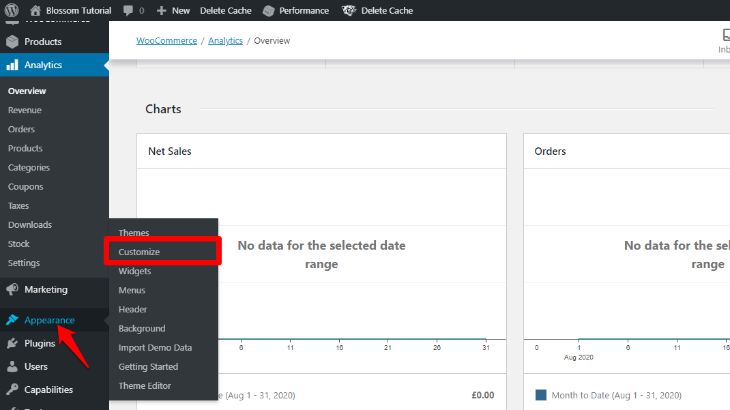
Чтобы получить доступ к настройщику WordPress, перейдите в «Внешний вид» — «Настройки» — «Параметры». Теперь вы можете выбрать шрифт из шрифта Google для каждого типа контента на вашем веб-сайте. Когда вы сделаете свой выбор, вы увидите предварительный просмотр новых шрифтов вашего сайта в реальном времени. Как только ваш новый шрифт будет опубликован, нажмите кнопку «Опубликовать». Если у вас уже есть гибкая тема, настройщик WordPress позволяет вам использовать встроенные параметры типографики этой темы. Плагин Easy Google Fonts позволяет бесплатно добавить поддержку более 600 шрифтов Google на ваш сайт. Мы составили пошаговое руководство о том, как преобразовать любую тему WordPress в собственный веб-сайт.
Как изменить пользовательский шрифт в WordPress?

Измените пользовательские шрифты , которые вы используете, выбрав «Внешний вид» > «Настроить» > «Шрифты», а затем выбрав другой Bootstrap или заголовок. Кроме того, вы можете изменить шрифт по умолчанию, щелкнув X справа от имени пользовательского шрифта.
Вы должны выбрать правильную типографику для своего веб-сайта, чтобы создать успешную кампанию по брендингу. Очень важно помнить, что шрифты, такие как цвета, изображения и другие элементы на вашем сайте, влияют на то, как ваши посетители его воспринимают. Эта функция является одной из многих опций, доступных пользователям WordPress. Мы рассмотрим все, что вам нужно знать об использовании шрифтов в WordPress. Шрифты, используемые на вашем веб-сайте, оказывают большое влияние на то, как ваши читатели взаимодействуют с ним. Пользовательские шрифты доступны у ряда поставщиков услуг для WordPress. Google Fonts, который насчитывает более 1000 различных шрифтов , является одним из самых популярных.
Измените размер шрифта и выберите свой собственный текст. Пользовательские шрифты могут быть добавлены на ваш сайт WordPress различными способами. Скорость и производительность вашего сайта, скорее всего, будут снижаться из-за использования большего количества шрифтов и стилей. Независимо от того, какой метод вы выберете, у каждого есть свои плюсы и минусы, которые необходимо взвесить. Используя WordPress, вы можете добавлять собственные шрифты на свой сайт. С помощью этого инструмента вы можете изменить шрифты вашего контента, заголовков и кнопок/ввода. Редактор WordPress также автоматически обновляется после внесения любых изменений.
Если у вас возникли проблемы с работой ваших пользовательских шрифтов на вашем сайте WordPress, вы можете найти решение этой проблемы в разделе «Отладка». Другие плагины WordPress можно использовать для добавления пользовательских шрифтов. Из-за требований GDPR импорт шрифтов с серверов Google может быть не очень хорошей идеей. Вы также можете рассмотреть альтернативы для хранения шрифтов на локальном жестком диске. Вы также можете предоставить посетителям доступ к шрифтам через свой собственный веб-сайт. Для этого вы должны сначала получить соответствующий шрифт. Вы также можете использовать другие сайты для загрузки шрифтов.
Лучше всего сохранить каталог шрифтов вашей дочерней темы в виде отдельного каталога. В WordPress можно добавлять пользовательские шрифты с помощью функций WordPress. Существует два типа скриптов: один для добавления скриптов и один для добавления таблиц стилей. В зависимости от источника ваших пользовательских шрифтов, какой из них лучше для вас? Google fonts недавно объявили об изменении синтаксиса для ссылок на шрифты в WordPress. Пользователям шрифтов Google будет предоставлен IP-адрес, который будет автоматически передан Google и, скорее всего, переадресован на серверы в США. Согласно правилам GDPR, вступившим в силу в мае 2018 года, это непростая задача.

Есть три варианта выхода из этой ситуации. Затем создается таблица стилей редактора. В данном случае это style-editor.css, который можно найти в папке корневого каталога вашей активной темы. Создание файла с таким же именем и размещение его в нужном месте являются критически важными частями. Теперь вы можете легко и полностью изменить типографику на своем сайте WordPress.
После этого мы покажем вам, как это сделать с помощью плагина. Наконец, мы покажем вам, как выбрать лучший шрифт для вашего сайта. Хорошей новостью является то, что у нас есть все, что вам нужно, чтобы изменить шрифт вашей темы WordPress. В этом посте вы узнаете, как изменить шрифт темы WordPress с помощью встроенных опций.
Как изменить шрифт в моей теме?

На этот вопрос нет универсального ответа, так как метод изменения шрифта в теме WordPress может различаться в зависимости от темы. Однако, как правило, вы можете изменить шрифт в теме WordPress, открыв панель параметров темы и найдя параметр для изменения шрифта. Если в вашей теме нет панели параметров, вам может потребоваться отредактировать файл CSS темы, чтобы изменить шрифт.
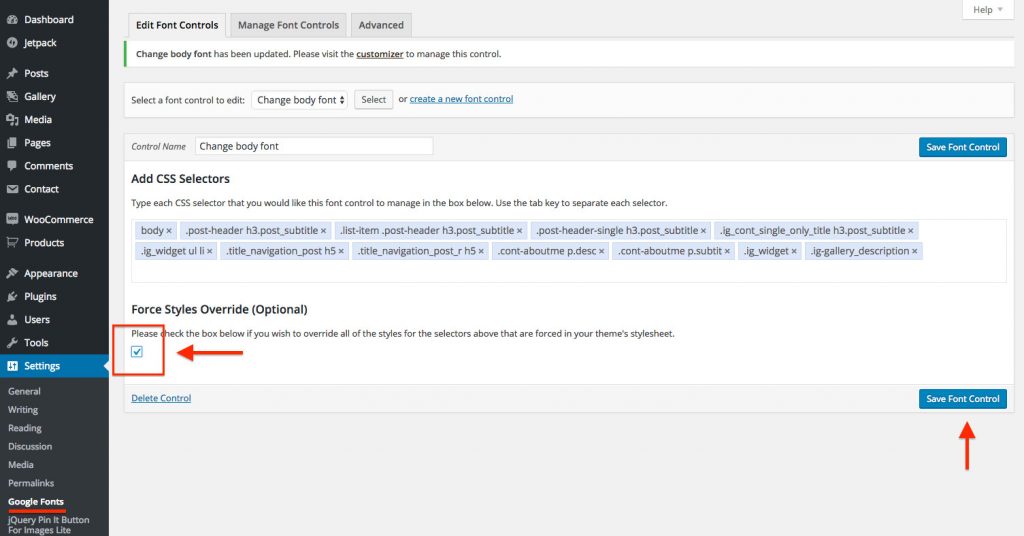
Чтобы сделать нашу тему более привлекательной, мы изменим семейство шрифтов основного текста. Для этого мы должны сначала установить плагин Easy Google Fonts для WordPress. С помощью этого инструмента вы можете вносить изменения в конкретный элемент на основе параметров, указанных в плагине. Как я могу изучить CSS? Нет никаких проблем. Мы перечислили текстовые элементы для селекторов CSS каждой темы и составили их список. В поле «Добавить селекторы CSS» плагина Easy Google Fonts я буду использовать селекторы, выделенные красным выше.
Множественные действия этого типа следует применять одним нажатием, за которым следует клавиша ввода или возврата. Основной текст для моей темы Redwood должен быть Playfair Display вместо Lora. Название нужного шрифта можно найти внизу страницы, где его можно ввести или найти.
Вы можете изменить тип шрифта текста , используя атрибут стиля. Встроенный стиль определяется атрибутом стиля для элемента. Вы можете использовать атрибут с HTML-тегом p>, который отображает семейство шрифтов свойства CSS, размер шрифта, стиль шрифта и т. д. Поскольку HTML5 не поддерживает шрифт, атрибут стиля можно использовать для изменения шрифта текста HTML.
Как изменить стиль шрифта в Word
Измените шрифты в своем слове: *br Вы можете изменить шрифт, выбрав Формат > Шрифт. Чтобы открыть диалоговое окно «Шрифт» , нажмите клавишу D. Вы можете выбрать либо шрифт, либо размер. Выбрав «По умолчанию», вы можете указать, что этот параметр следует использовать.
Как изменить шрифт в WordPress 2022?
Если вы хотите найти шрифты, добавленные плагином, перейдите в раздел «Внешний вид». Чтобы изменить стиль своей страницы WordPress, перейдите на панель инструментов WordPress и выберите «Настроить» на вкладке «Типографика». Вы сможете выбрать опцию «Типографика по умолчанию» на следующем экране. Теперь вам нужно нажать на нее. После этого вы также можете изменить шрифт каждого из компонентов вашего сайта.
Если вы используете один и тот же стиль шрифта, размер шрифта и цвет для всех своих сообщений и страниц, ваш сайт будет выглядеть тусклым и непрофессиональным. Еще не поздно изменить шрифт в WordPress. Когда вы добавляете разные размеры шрифта в заголовок для отдельных сообщений, это выделяет вашу страницу/сообщение. Вы также можете подумать о добавлении на сайт нескольких разных шрифтов и цветов. Настройщик тем Zakra позволяет создавать два разных типа типографики. Базовая система нумерации (H1 – H6). Каждое изменение типографики — это возможность изменить заголовок, нижний колонтитул, боковую панель и страницу.
Шрифт раскрывающегося меню можно изменить, выбрав параметр «Основное меню: элемент раскрывающегося списка». Перейдите на страницу «Все страницы» на панели инструментов WordPress. На странице, где вы хотите изменить шрифт, нажмите «Изменить». После этого вы должны прокрутить вниз и изменить шрифт заголовка блога/архива. Вы можете изменить размер шрифта для любого из следующих типов шрифта: мелкий, обычный, средний, крупный и огромный. Перейдите на панель инструментов WordPress, чтобы увидеть все свои страницы. Чтобы отредактировать текст, выделите фрагмент текста и нажмите «Редактировать». Команда H1 – H6 позволяет изменить выравнивание, толщину и тип абзацев на заголовки. Не забудьте нажать кнопку «Обновить» или «Опубликовать», если вы хотите опубликовать что-либо после внесения всех изменений.
